Responsieve canvas-apps bouwen
Responsiviteit verwijst naar het vermogen van een app om zich automatisch aan te passen aan verschillende schermformaten en formulierfactoren om de beschikbare schermruimte verstandig te gebruiken, waardoor een geweldige gebruikersinterface en gebruikerservaring op elk apparaat, formulierfactor en schermgrootte worden geboden.
Met responsiviteit kunnen verschillende elementen van de app specificeren hoe ze:
Uitrekken of van formaat veranderen met de schermafmetingen.
Posities behouden of wijzigen bij verandering van schermafmetingen.
Waarom zou u responsieve apps bouwen?
Eindgebruikers hebben toegang tot uw app vanaf verschillende apparaten, zoals telefoons, tablets, laptops en desktops met grote monitoren, verschillende schermformaten en met een gevarieerd aantal pixels.
Om een geweldige gebruikerservaring en bruikbaarheid van de app bij elke formulierfactor en elk apparaat te garanderen, is het ontwerpen van de app met responsieve ontwerpprincipes noodzakelijk. Zelfs als de app bedoeld is om alleen in de webbrowser of op mobiele telefoons te worden gebruikt, kunnen de schermafmetingen van gebruikersapparaten verschillen, dus is het een goed idee om de app te ontwerpen met responsieve principes.
De app ontwerpen met responsiviteitsprincipes
Voordat u begint met het ontwerpen van de gebruikersinterface voor uw app, moet u rekening houden met de volgende aspecten:
Welke formulierfactoren of apparaten wilt u ondersteunen?
Hoe zou de app eruit moeten zien bij elke formulierfactor?
Welke elementen van de app moeten worden uitgerekt of vergroot of verkleind?
Zijn de elementen verborgen bij bepaalde formulierfactoren?
Gedraagt de app zich bij sommige formulierfactoren anders?
Zodra al deze vereisten zijn verzameld, zou u moeten gaan nadenken over hoe deze verschillende UI-indelingen kunnen worden gemaakt in een enkele toepassing met de responsieve tools die beschikbaar zijn in Power Apps.
Voordat u de responsieve indelingen gaat gebruiken, moet u het volgende doen:
Ga naar Power Apps.
Open de app waarvoor u de responsieve indeling wilt gebruiken.
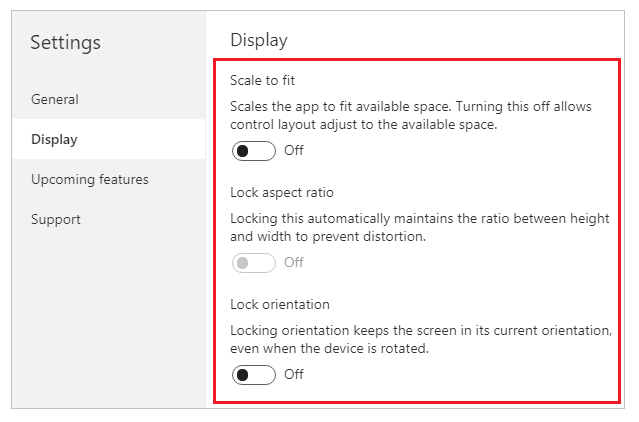
Ga naar Instellingen > Weergave om Aanpassen aan pagina, Beeldverhouding vergrendelen en Oriëntatie vergrendelen uit te schakelen en selecteer Toepassen.

Responsieve indelingen
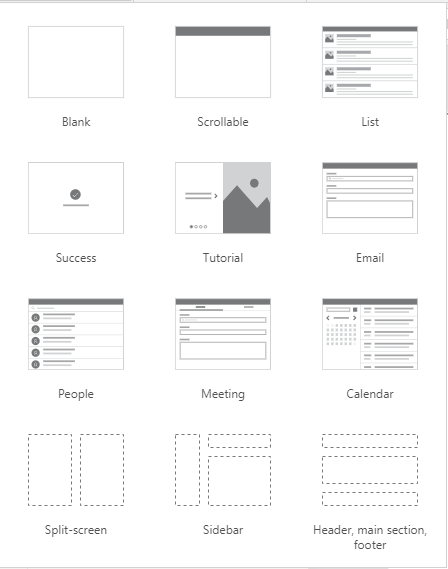
De volgende responsieve indelingen kunnen worden gemaakt door een nieuw scherm toe te voegen en de juiste optie te selecteren op het tabblad Indeling:

Notitie
De nieuwe responsieve indelingen zijn beschikbaar voor de app-indelingen, maar de nieuwe schermsjablonen zijn alleen beschikbaar voor de indeling Tablet.
Gesplitst beeldscherm
De indeling met gesplitst scherm heeft twee secties, die elk 50% van het scherm op desktops beslaan. Op mobiele apparaten worden de secties onder elkaar geplaatst, waarbij elk de volledige schermbreedte beslaat.
Zijbalk
De zijbalkindeling heeft een zijbalk met vaste breedte aan de linkerkant. Het hoofdgedeelte bestaat uit een header met vaste hoogte en het hoofdgedeelte beslaat de rest van de schermbreedte. Standaard vertoont de sjabloon hetzelfde gedrag op mobiele apparaten, maar sommige aanpassingen worden aanbevolen op basis van het gewenste UI-patroon voor de mobiele ervaring.
Werken met containers
Containers zijn bouwstenen van al het responsieve ontwerp. Een container kan een container met automatische indeling zijn in verticale of horizontale richting of een container met een vaste indeling, die in de toekomst beperkingen zal ondersteunen.
Hieronder vindt u enkele tips voor het bouwen van de gebruikersinterface van uw app met containers:
Maak altijd UI-elementen die een UI-tabel vormen in een container.
Hiermee kan de container zijn eigen responsieve eigenschappen en instellingen hebben om te specificeren hoe deze op verschillende schermformaten wordt gepositioneerd of vergroot of verkleind.
Hiermee kunt u de indeling van de onderliggende onderdelen wijzigen met betrekking tot responsiviteit.
Kies een van de twee indelingsmodi voor een container: handmatige indeling of automatische indeling (horizontaal of verticaal)
Containers met automatische indeling
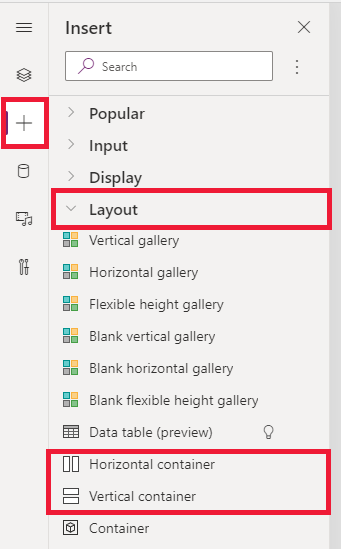
Twee besturingselementen, Horizontale container en Verticale container kunnen worden gebruikt om automatisch de onderliggende onderdelen op te maken. Deze containers bepalen de positie van de onderliggende onderdelen, zodat u nooit X, Y hoeft in te stellen voor een onderdeel in de container. Het kan ook de beschikbare ruimte verdelen over de onderliggende onderdelen op basis van de instellingen en zowel de verticale als horizontale uitlijning van de onderliggende onderdelen bepalen.
Wanneer u containers met automatische indeling gebruikt
U kunt containers met automatische indeling gebruiken in de volgende scenario's:
- UI moet reageren op wijzigingen in schermgrootte of formulierfactor.
- Er is meer dan één onderliggend onderdeel dat moet worden vergroot of verkleind of verplaatst op basis van wijzigingen in schermgrootte of formulierfactor.
- Wanneer u items verticaal of horizontaal moet stapelen (ongeacht hun grootte).
- Als u items gelijkmatig op het scherm wilt verdelen.
Voorbeeld voor container met automatische indeling
Om een responsief scherm te bouwen:
Maak een lege canvas-app met de indeling Tablet.
Selecteer Instellingen > Weergave, schakel Aanpassen aan pagina, Beeldverhouding vergrendelen en Oriëntatie vergrendelen uit en selecteer Toepassen.
Selecteer nu vanuit de deelvensters Invoegen in de linkerzijbalk, onder Indeling de optie Horizontale container.

De bovenste container moet de juiste afmetingen hebben om de hele ruimte met deze eigenschappen in te nemen. Deze zal hetzelfde formaat hebben als het scherm terwijl dit vergroot of verkleind wordt.
- X = 0
- Y= 0
- Breedte = Parent.Width
- Hoogte = Parent. Hoogte
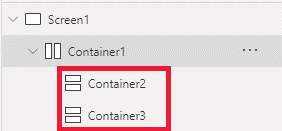
Voeg nu vanuit het deelvenster Invoegen twee verticale containers toe in de horizontale container.

Maak de containers door de volledige verticale ruimte te vullen, Container1 te selecteren en de eigenschap
Align (vertical)in te stellen opStretch.
U kunt het scherm over de inhoud verdelen door de eigenschap
Fill portionste gebruiken in de twee onderliggende containers. De linkercontainer neemt 1/4 van de schermruimte in beslag.- Selecteer Container2. U zult zien dat de eigenschap
Flexible widthis ingeschakeld. Stel deFill portionsin op 1. - Selecteer Container3. U zult zien dat de eigenschap
Flexible widthis ingeschakeld. Stel deFill portionsin op 3.
- Selecteer Container2. U zult zien dat de eigenschap
Selecteer Container2. Stel de eigenschap
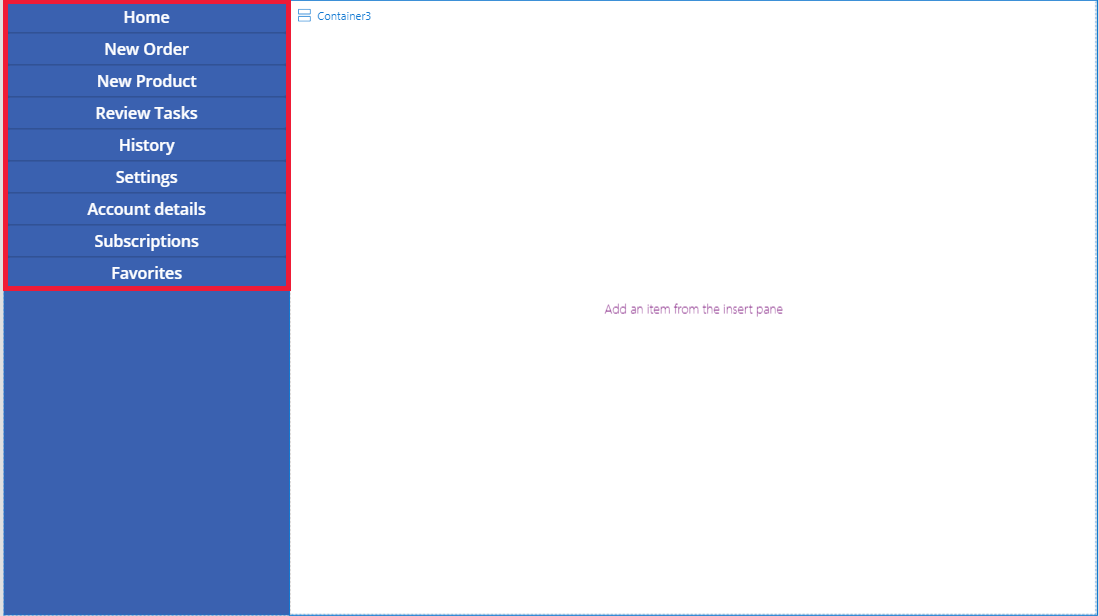
Fill = RGBA(56, 96, 178, 1)in de formulebalk in. StelAlign (horizontal)in opStretch.Voeg enkele knoppen toe om een menu te maken. Hernoem de knoppen indien nodig.

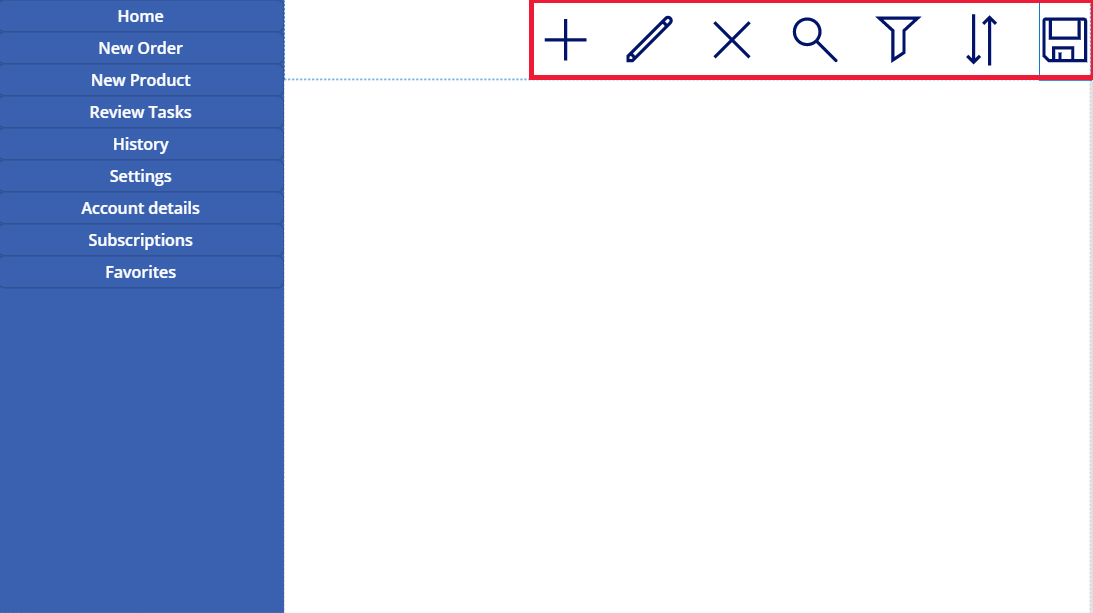
Selecteer Container3, voeg een horizontale container toe en schakel de eigenschap
Flexible heightuit. StelHeightin op 100. StelAlign (vertical)in opStretch.Voeg enkele pictogrammen toe in Container4. Wijzig de pictogrammen zodat ze anders zijn met de pictogrameigenschap.

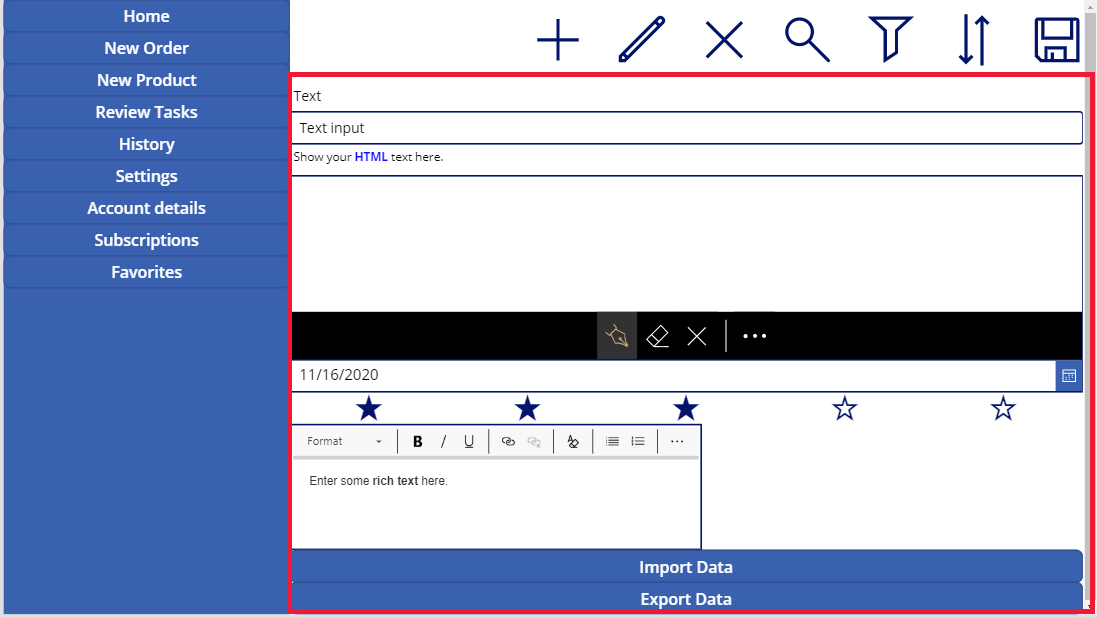
Selecteer Container4. Stel de eigenschap
Justify (horizontal)in opEnd. Stel deAlign (vertical)in opCenter. StelGapin op 40 om ruimte tussen de pictogrammen te creëren.Selecteer Container3. Stel
Align (horizontal)in opStretch. StelVertical Overflowin opScroll.Voeg verschillende labels, ingangen en media toe totdat deze buiten de container uitsteken. Wijzig de kleur van de rechthoeken zodat ze anders zijn. U ziet een schuifbalk om toegang te bieden tot de ongeziene inhoud.

Selecteer Voorbeeld of F5. Wijzig de grootte van het browservenster om te zien hoe uw app zich aanpast aan verschillende schermformaten.
Bekende problemen
Bepaalde combinaties van eigenschappen van indelingscontainers zijn incompatibel of kunnen ongewenste uitvoer produceren, bijvoorbeeld:
- Als de eigenschap
Wrapvan de container is ingeschakeld, wordt de eigenschapsinstellingAligngenegeerd in onderliggende besturingselementen. - Als de eigenschap
Wrapvan de container is uitgeschakeld en de overloop van de primaire as van de container is ingesteld op Schuiven (Horizontale overloop voor horizontale containers of Verticale overloop voor verticale containers), wordt aanbevolen om de eigenschapJustifyin te stellen op Begin of Ruimte tussen. - De opties Centrum of Einde kunnen ervoor zorgen dat onderliggende besturingselementen ontoegankelijk zijn wanneer de container te klein is om alle besturingselementen weer te geven, zelfs als de eigenschap
Overflowis ingesteld op Schuiven.
- Als de eigenschap
U kunt de grootte van de bedieningselementen op de canvas-app niet wijzigen of verplaatsen omdat de besturingselementen voor slepen en neerzetten zijn uitgeschakeld in de indelingscontainers. Gebruik in plaats daarvan de eigenschappen van de indelingscontainer om de gewenste grootte en positionering te bereiken. Besturingsvolgorde kan worden gewijzigd via de Structuurweergave of door de pijltoetsen als sneltoetsen te gebruiken.
De besturingselementen Gegevenstabel, Grafieken en Afbeelding toevoegen worden momenteel niet ondersteund in de indelingscontainers.
Sommige eigenschappen van de indelingscontainers zijn verborgen voor onderliggende besturingselementen. De verborgen eigenschappen zijn nog steeds toegankelijk via de formulebalk of vanuit het geavanceerde paneel. Deze eigenschappen worden echter genegeerd, zelfs als ze op deze plaatsen zijn ingesteld.
Wanneer besturingselementen naar een indelingscontainer worden verplaatst (bijvoorbeeld bij het kopiëren of plakken van de besturingselementen), worden ze in de container op volgorde ingevoegd in de structuurweergave.
Zie ook
Notitie
Laat ons uw taalvoorkeuren voor documentatie weten! Beantwoord een korte enquête. (houd er rekening mee dat deze in het Engels is)
De enquête duurt ongeveer zeven minuten. Er worden geen persoonlijke gegevens verzameld (privacyverklaring).