Een overzichtsformulier maken in een canvas-app
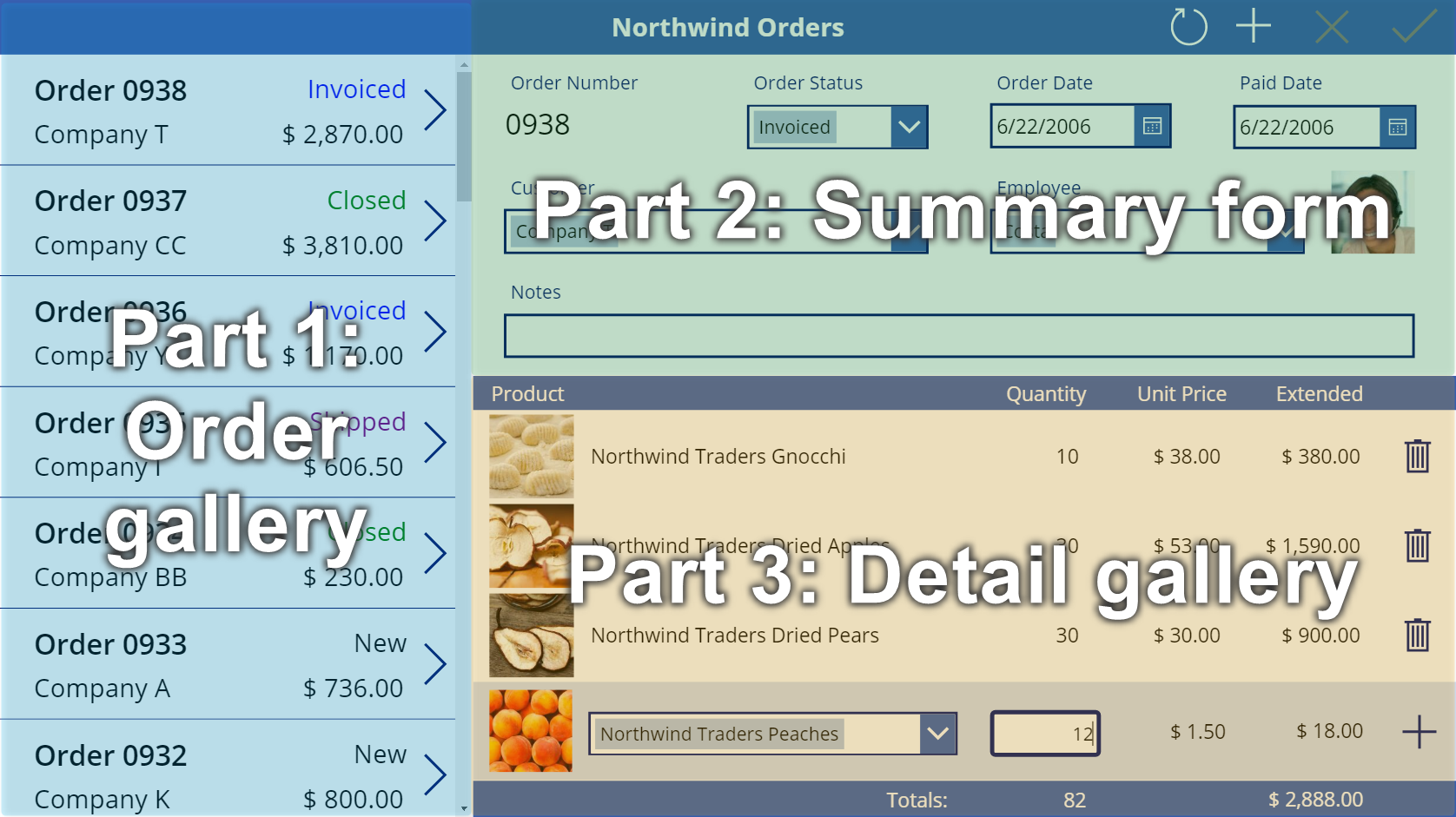
Volg stapsgewijze instructies om een overzichtsformulier te maken in een canvas-app, voor het beheren van fictieve gegevens in de Northwind Traders-database. Dit onderwerp is deel van een serie waarin wordt uitgelegd hoe u een zakelijke app bouwt op relationele gegevens in Microsoft Dataverse. Voor de beste resultaten leest u de betreffende onderwerpen door in deze volgorde:
- Een ordergalerie maken.
- Een overzichtsformulier maken (dit onderwerp).
- Een detailgalerie maken.

Vereisten
- Installeer de Northwind Traders-database en -apps.
- Lees het onderwerp Overzicht van de canvas-app voor Northwind Traders.
- Maak de ordergalerie zelf, of start de app Northwind Orders (Canvas) - Begin Part 2, die deze galerie al bevat.
Een titelbalk toevoegen
Maak bovenin de app een titelbalk. Deze bevat aan het einde van dit onderwerp actieknoppen.
In het deelvenster structuurweergave selecteert u Scherm1, om er zeker van te zijn dat u niet per ongeluk een besturingselement aan de ordergalerie toevoegt:

Selecteer op het tabblad Invoegen de optie Label om een besturingselement van het type Label toe te voegen:

Het nieuwe label mag slechts één keer verschijnen en wel boven de galerie. Als het zichtbaar wordt in elk item van de galerie, verwijder dan het eerste exemplaar van het label, zorg ervoor dat het scherm is geselecteerd (zoals beschreven in de vorige stap) en voeg het label vervolgens opnieuw in.
Verplaats het label naar de bovenkant van het scherm en wijzig het formaat zodat het zo breed is als het scherm:

Dubbelklik op de tekst in het label en typ vervolgens Northwind Orders.
U kunt ook de eigenschap Text in de formulebalk wijzigen. Dit geeft hetzelfde resultaat:

Ga naar het tabblad Start en wijzig de opmaak van het label:
- Stel de tekengrootte in op 24 punten.
- Geef de tekst vet weer.
- Wijzig de kleur van de tekst in wit.
- Centreer de tekst.
- Geef de achtergrond een donkerblauwe opvulling.

Een besturingselement Formulier bewerken toevoegen
In deze sectie voegt u besturingselementen toe die een samenvatting weergeven van elke order die de gebruiker in de galerie selecteert.
Ga naar het tabblad Invoegen en voeg een besturingselement van het type Formulier bewerken toe:

Standaard wordt het formulier weergegeven in de linkerbovenhoek, waar andere besturingselementen het lastiger te vinden maken:

Verplaats het formulier en wijzig het formaat ervan, zodat het de rechterbovenhoek van het scherm onder de titelbalk beslaat:

Selecteer in het deelvenster Eigenschappen de vervolgkeuzelijst Gegevensbron.

Selecteer de gegevensbron Orders.
Velden toevoegen en plaatsen
Ga naar het tabblad Eigenschappen aan de rechterzijkant en selecteer de optie Velden bewerken om het deelvenster Velden te openen.

Als het deelvenster Velden niet leeg is, verwijdert u de velden die al zijn ingevoegd.

Als de veldenlijst leeg is, selecteert u Veld toevoegen en vervolgens schakelt u de selectievakjes voor de velden Customer en Employee in.

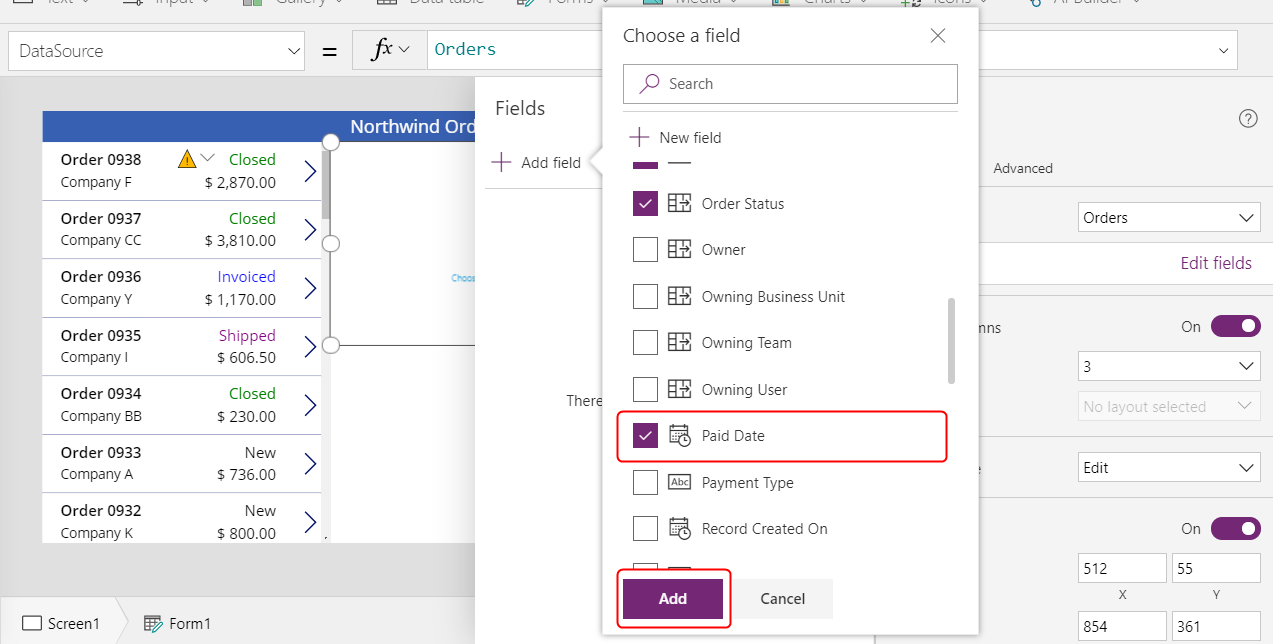
Schuif naar beneden tot deze velden verschijnen en schakel vervolgens hun selectievakjes in:
- Notes
- Order Date
- Ordernummer
- Orderstatus
- Paid Date


Selecteer onderaan het deelvenster Velden de optie Toevoegen en sluit vervolgens het deelvenster Velden.
Het formulier bevat nu zeven velden, mogelijk in een andere volgorde dan hier weergegeven:

Notitie
Als in een veld een rood foutpictogram wordt getoond, is er mogelijk een probleem opgetreden bij het ophalen van gegevens uit de bron. Vernieuw de gegevens om de fout te verhelpen:
- Selecteer op het tabblad Weergeven de optie Gegevensbronnen.
- In het deelvenster Gegevens selecteert u Gegevensbron.
- Selecteer naast Orders het beletselteken (...) en vervolgens Vernieuwen. Sluit daarna het deelvenster Gegevens.
Als in het keuzevakje voor de naam van de klant of werknemer nog steeds een fout wordt aangegeven, controleer dan de elementen Primary text en SearchField van elk keuzevakje door het te selecteren en vervolgens het deelvenster Gegevens te openen. Voor het keuzevakje Customer moeten beide velden zijn ingesteld op nwind_company. Voor het keuzevakje Employee moeten beide velden zijn ingesteld op nwind_lastname.
Controleer of het formulier is geselecteerd en wijzig het aantal kolommen in het formulier van 3 naar 12 in het tabblad Eigenschappen bij de rechterzijde.
Deze stap voegt flexibiliteit toe voor het ordenen van de velden:

Veel interfaceontwerpen zijn gebaseerd op lay-outs met 12 kolommen, omdat ze gelijkmatig rijen van 1, 2, 3, 4, 6 en 12 besturingselementen kunnen bevatten. In dit onderwerp maakt u rijen met 1, 2 of 4 besturingselementen.
Verplaats de velden en wijzig de grootte ervan door hun handvatten te verslepen, net als bij elk ander besturingselement. Elke rij met dan deze gegevenskaarten bevatten in de opgegeven volgorde:
- Eerste rij: Order Number, Order Status, Order Date en Paid Date
- Tweede rij: Customer en Employee
- Derde rij: Notes
Notitie
Mogelijk vindt u het gemakkelijker om de gegevenskaarte Notes, Customer en Employee breder te maken voordat u ze plaatst.

Meer informatie over het rangschikken van velden in een formulier vindt u in De opmaak van een gegevensformulier voor canvas-apps begrijpen.
Besturingselementen voor tijd verbergen
In dit voorbeeld hebt u de tijdgedeelten van de datumvelden niet nodig, omdat dat niveau van gedetailleerdheid de gebruiker kan afleiden. Als u ze verwijdert, kan dit leiden tot problemen met formules die afhankelijk zijn van die besturingselementen om datumwaarden bij te werken of de positie van een ander besturingselement op de gegevenskaart te bepalen. In plaats daarvan verbergt u de tijdbesturingselementen door hun eigenschap Visible in te stellen.
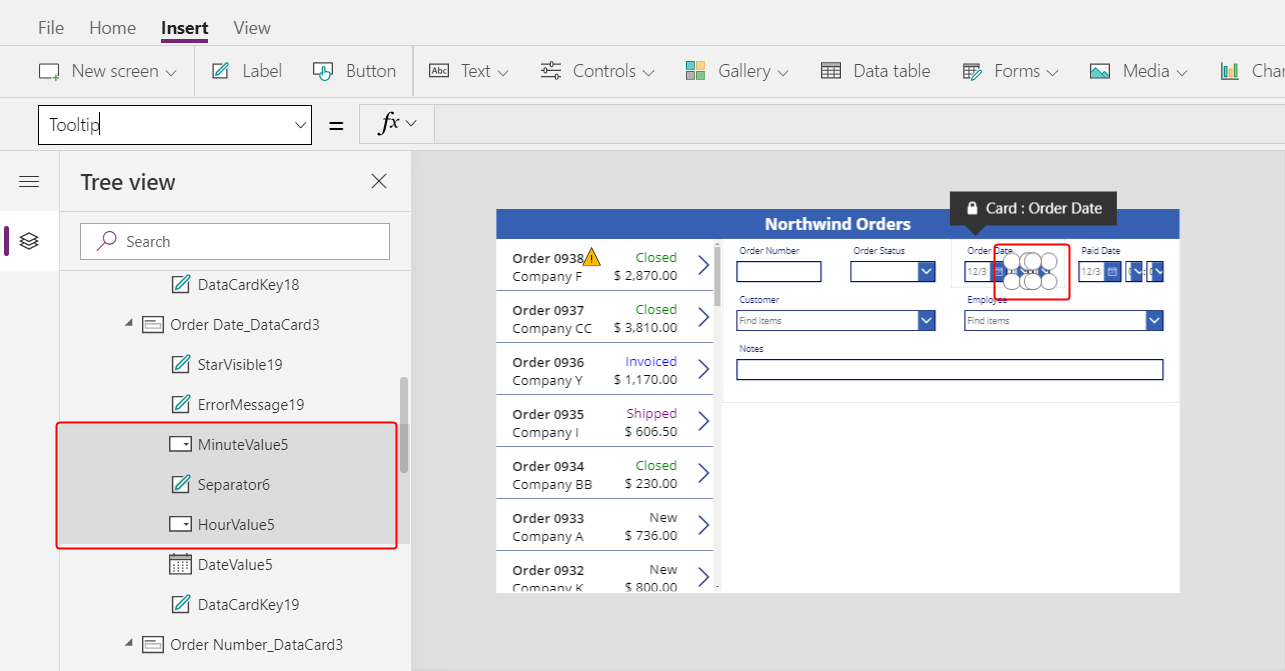
Selecteer in het deelvenster Structuurweergave de gegevenskaart Besteldatum.
De kaart heeft mogelijk een andere naam, maar bevat Order Date.
Houd de Shift-toets ingedrukt en selecteer de besturingselementen voor uur, minuut en dubbele punt in de gegevenskaart Order Date.

Stel de eigenschap Visible van het besturingselement in op false.
Alle geselecteerde besturingselementen zijn niet meer zichtbaar in het formulier:

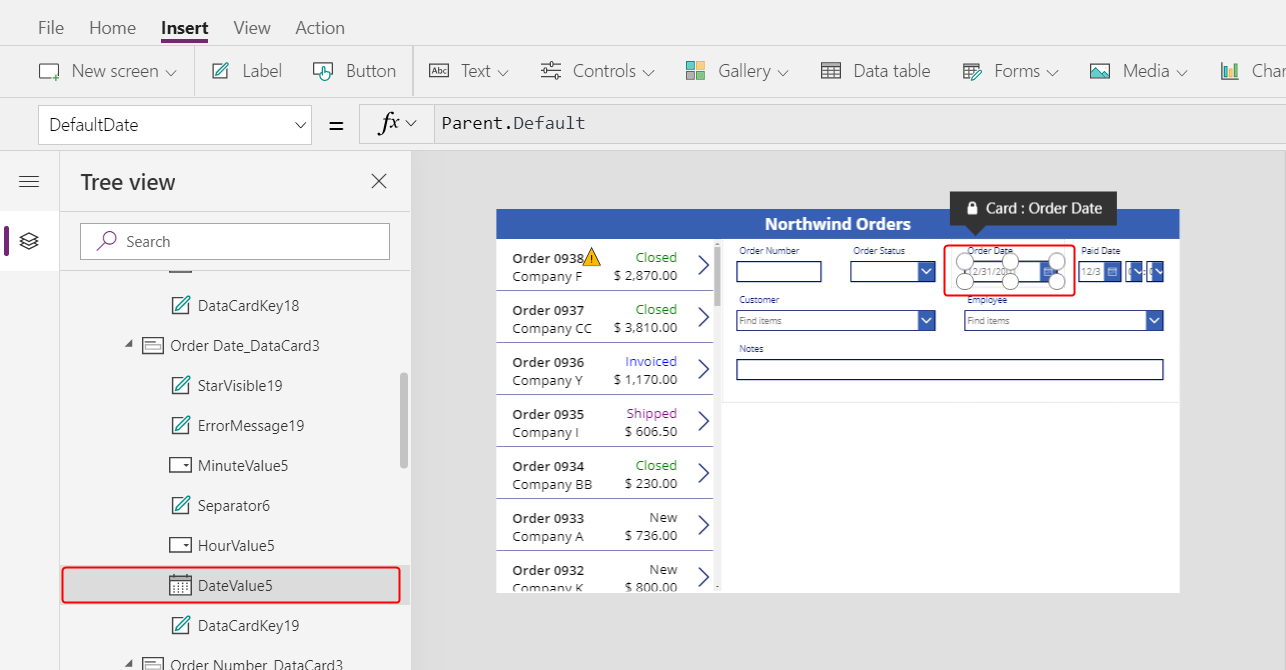
Wijzig de afmetingen van het besturingselement Datumkiezer zodat deze de volledige datum toont:

Vervolgens herhaalt u de laatste stappen voor het veld Paid Date.
Selecteer in het deelvenster Structuurweergave de besturingselementen voor tijd in de gegevenskaart Paid Date:

Stel de eigenschap Visible van het geselecteerde besturingselement in op false:

Wijzig de afmetingen van de datumkiezer op de gegevenskaart Date Paid:

Verbinding maken voor de ordergalerie
Ga naar het deelvenster Structuurweergave, vouw het formulier samen om de naam van de ordergalerie gemakkelijker te vinden en wijzig indien nodig de naam in Galerie1.
Stel de eigenschap Item van het overzichtsformulier in op deze expressie:
Gallery1.Selected
Het formulier toont een samenvatting van de order die de app-gebruiker in de lijst selecteert.

Een gegevenskaart vervangen
Order number is een identificatie die Dataverse automatisch toewijst wanneer u een record maakt. Dit veld heeft standaard een besturingselement van het type Tekstinvoer, maar u vervangt het door een label zodat de gebruiker dit veld niet kan bewerken.
Selecteer het formulier, selecteer Velden bewerken in het tabblad Eigenschappen aan de rechterkant en selecteer vervolgens het veld Order number:

Open de lijst Type besturingselement:

Selecteer de gegevenskaart Tekst weergeven:

Sluit het deelvenster Velden.
De gebruiker kan het bestelnummer nu niet meer wijzigen:

Ga naar het tabblad Start, wijzig de lettergrootte van het ordernummer naar 20 punten zodat het veld gemakkelijker te vinden is:

Een veel-op-één-relatie gebruiken
De tabel Orders heeft een veel-op-een-relatie met de tabel Werknemers: elke werknemer kan veel orders maken, maar elke order kan aan slechts één werknemer worden toegewezen. Wanneer de gebruiker een medewerker selecteert in het besturingselement Keuzelijst met invoervak, geeft de eigenschap Selected daarvan de volledige record van die werknemer uit de tabel Employees. Als gevolg hiervan kunt u een besturingselement Afbeelding configureren, om de foto van de werknemer te tonen die de gebruiker selecteert in de keuzelijst met invoervak.
Selecteer de gegevenskaart Employees:
 :
:In het tabblad Geavanceerd aan de rechterkant ontgrendelt u de gegevenskaart, zodat u formules kunt bewerken die voorheen alleen-lezen waren:

Maak op de gegevenskaart de keuzelijst minder breed, om ruimte te maken voor de foto van de werknemer:

Ga naar het tabblad Invoegen en selecteer Media > Afbeelding:

Er verschijnt een afbeelding op de gegevenskaart, die groter wordt gemaakt om er ruimte voor te bieden:

Wijzig het formaat van de afbeelding en zet deze rechts van de keuzelijst met invoervak:

Stel de eigenschap Afbeelding van de afbeelding in op deze formule, waarbij u indien nodig het nummer aan het einde van DataCardValue vervangt:
DataCardValue7.Selected.Picture
De afbeelding van de geselecteerde werknemer verschijnt.
Houd de Alt-toets ingedrukt en selecteer een andere werknemer in de keuzelijst, zodat u kunt zien dat de afbeelding meeverandert.

Een pictogram Opslaan toevoegen
Selecteer in het deelvenster Structuurweergave eerst Scherm1 en vervolgens Invoegen > Pictogrammen > Vinkje:

Het pictogram Vinkje wordt standaard weergegeven in de linkerbovenhoek, waar andere besturingselementen het lastiger te vinden maken:

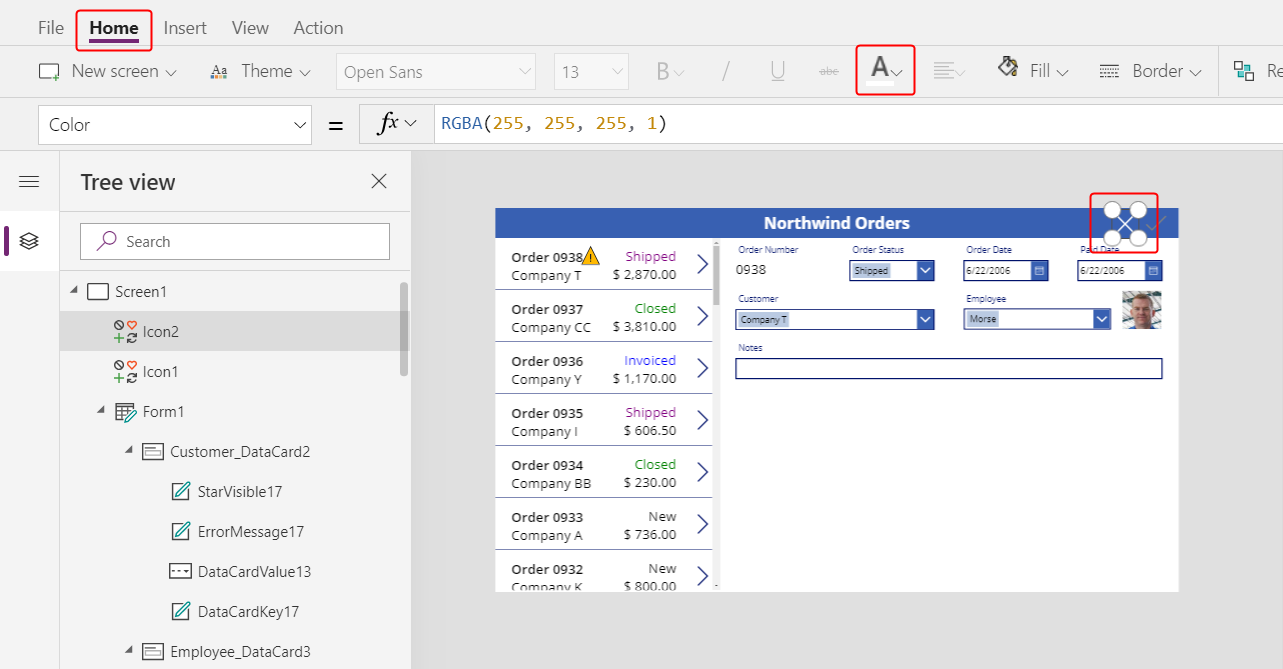
Ga naar het tabblad Start, wijzig de eigenschap Color van het pictogram naar wit, wijzig het formaat van het pictogram en verplaats het naar de rechterrand van de titelbalk:

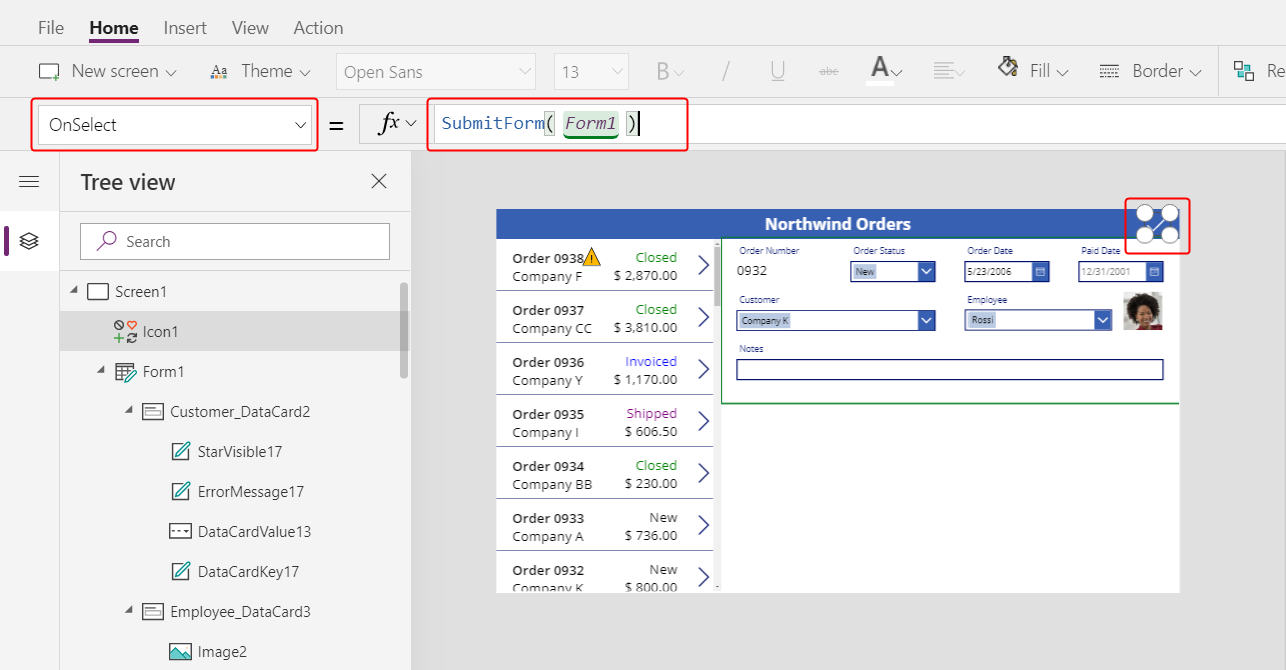
In het deelvenster Structuurweergave bevestigt u dat de naam van het formulier Formulier1 is. Stel vervolgens de eigenschap OnSelect van het pictogram in op deze formule:
SubmitForm( Form1 )
Wanneer de gebruiker het pictogram selecteert, verzamelt de functie SubmitForm verzamelt alle gewijzigde waarden in het formulier en verzendt ze naar de gegevensbron. Bovenin de app lopen stippen over het scherm terwijl de gegevens worden ingediend en de ordergalerie weerspiegelt de wijzigingen nadat het proces is voltooid.
Stel de eigenschap DisplayMode van het pictogram in op deze formule:
If( Form1.Unsaved, DisplayMode.Edit, DisplayMode.Disabled )
Als alle wijzigingen in het formulier zijn opgeslagen, wordt het pictogram uitgeschakeld en wordt het weergegeven in de DisabledColor, die u hierna instelt.
Stel de eigenschap DisabledColor van het pictogram in op deze waarde:
Gray
De gebruiker kan wijzigingen in een order opslaan door het pictogram Vinkje te selecteren, dat vervolgens wordt uitgeschakeld en gedimd totdat de gebruiker weer een wijziging aanbrengt:

Een pictogram Annuleren toevoegen
Ga naar het tabblad Invoegen en selecteer Pictogrammen > Annuleren:

Het pictogram wordt standaard weergegeven in de linkerbovenhoek, waar andere besturingselementen het lastiger te vinden maken:

Ga naar het tabblad Start, wijzig de eigenschap Color van het pictogram naar wit, wijzig het formaat van het pictogram en zet het links naast het pictogram Vinkje:

Stel de eigenschap OnSelect van het pictogram Annuleren in op deze formule:
ResetForm( Form1 )
De functie ResetForm verwerpt alle wijzigingen in het formulier, waardoor het wordt teruggezet naar de oorspronkelijke staat.
Stel de eigenschap DisplayMode van het pictogram Annuleren in op deze formule:
If( Form1.Unsaved Or Form1.Mode = FormMode.New, DisplayMode.Edit, DisplayMode.Disabled )
Deze formule wijkt enigszins af van die voor het pictogram Vinkje. Het pictogram Annuleren wordt uitgeschakeld als alle wijzigingen in het formulier zijn opgeslagen of het formulier in de modus Nieuw is, die u hierna instelt. In dat geval verwerpt ResetForm de nieuwe record.
Stel de eigenschap DisabledColor van het pictogram Annuleren in op deze waarde:
Gray
De gebruiker kan wijzigingen in een order annuleren en de pictogrammen Vinkje en Annulere zijn uitgeschakeld en gedimd als alle wijzigingen zijn opgeslagen:

Een pictogram Toevoegen toevoegen
Ga naar het tabblad Invoegen en selecteer Pictogrammen > Toevoegen:

Het pictogram Toevoegen wordt standaard weergegeven in de linkerbovenhoek, waar andere besturingselementen het lastiger te vinden maken:

Ga naar het tabblad Start, wijzig de eigenschap Color van het pictogram Toevoegen naar wit, wijzig het formaat van het pictogram en zet het links naast het pictogram Annuleren:

Stel de eigenschap OnSelect van het pictogram Toevoegen in op deze formule:
NewForm( Form1 )
De functie NewForm toont een leeg record in het formulier.
Stel de eigenschap DisplayMode van het pictogram Toevoegen in op deze formule:
If( Form1.Unsaved Or Form1.Mode = FormMode.New, DisplayMode.Disabled, DisplayMode.Edit )
De formule schakelt het pictogram Toevoegen uit als aan deze voorwaarden is voldaan:
- De gebruiker brengt wijzigingen aan, maar slaat ze niet op en annuleert ze niet, wat het tegenovergestelde gedrag is van de pictogrammen Vinkje en Annuleren.
- De gebruiker selecteert het pictogram Toevoegen maar brengt geen wijzigingen aan.
Stel de eigenschap DisabledColor van het pictogram Toevoegen in op deze waarde:
Gray
De gebruiker kan een order maken als hij geen wijzigingen aanbrengt, of als hij de aangebrachte wijzigingen opslaat of annuleert. (Als de gebruiker dit pictogram selecteert, kan hij het niet opnieuw selecteren totdat hij een of meer wijzigingen aanbrengt en deze wijzigingen vervolgens opslaat of annuleert):

Notitie
Als u een order maakt en opslaat, moet u mogelijk naar beneden schuiven in de bestellingsgalerie om uw nieuwe order te tonen. Deze heeft geen totaalprijs, omdat u nog geen ordergegevens hebt toegevoegd.
Een pictogram Prullenbak toevoegen
Ga naar het tabblad Invoegen en selecteer Pictogrammen > Prullenbak:

Het pictogram Prullenbak wordt standaard weergegeven in de linkerbovenhoek, waar andere besturingselementen het lastiger te vinden maken:

Ga naar het tabblad Start, wijzig de eigenschap Color van het pictogram Prullenbak naar wit, wijzig het formaat van het pictogram en zet het links naast het pictogram Toevoegen:

Stel de eigenschap OnSelect van het pictogram Prullenbak in op deze formule:
Remove( Orders, Gallery1.Selected )
De functie Remove verwijdert een record uit een gegevensbron. In deze formule verwijdert de functie de record die is geselecteerd in de ordergalerie. Het pictogram Prullenbak verschijnt naast het overzichtsformulier (niet in de ordergalerie), omdat het formulier meer details over de record toont, zodat de gebruiker gemakkelijker de record kan identificeren die de formule zal verwijderen.
Stel de eigenschap DisplayMode van het pictogram Prullenbak in op deze formule:
If( Form1.Mode = FormMode.New, DisplayMode.Disabled, DisplayMode.Edit )
Deze formule schakelt het pictogram Prullenbak uit als de gebruiker een record maakt. Totdat de gebruiker de record opslaat, heeft de functie Remove geen record om te verwijderen.
Stel de eigenschap DisabledColor van het pictogram Prullenbak in op deze waarde:
Gray
De gebruiker kan een order verwijderen.

Overzicht
Samengevat: u hebt een formulier toegevoegd waarin de gebruiker een samenvatting van elke order kan weergeven en bewerken, en u hebt deze elementen gebruikt:
- Een formulier dat gegevens bevat van de tabel Orders: Form1.DataSource =
Orders - Een verbinding tussen het formulier en de ordergalerie: Form1.Item =
Gallery1.Selected - Een alternatief besturingselement voor het veld Order number: Tekst weergeven
- Een veel-op-één-relatie om de foto van de werknemer weer te geven op de gegevenskaart Employee:
DataCardValue1.Selected.Picture - Een pictogram om wijzigingen in een bestelling op te slaan:
SubmitForm( Form1 ) - Een pictogram om wijzigingen in een bestelling te annuleren:
ResetForm( Form1 ) - Een pictogram om een order te maken:
NewForm( Form1 ) - Een pictogram om een order te verwijderen:
Remove( Orders, Gallery1.Selected )
Volgende stap
In het volgende onderwerp voegt u nog een galerie toe om de producten in elke order te tonen, en u wijzigt die details met behulp van de functie Patch.
Notitie
Laat ons uw taalvoorkeuren voor documentatie weten! Beantwoord een korte enquête. (houd er rekening mee dat deze in het Engels is)
De enquête duurt ongeveer zeven minuten. Er worden geen persoonlijke gegevens verzameld (privacyverklaring).