gebeurtenis
Power BI DataViz World Championships
14 feb, 16 - 31 mrt, 16
Met 4 kansen om in te gaan, kun je een conferentiepakket winnen en het naar de LIVE Grand Finale in Las Vegas maken
Meer informatieDeze browser wordt niet meer ondersteund.
Upgrade naar Microsoft Edge om te profiteren van de nieuwste functies, beveiligingsupdates en technische ondersteuning.
De ontwerper voor modelgestuurde apps biedt een moderne WYSIWYG-ontwerpervaring wanneer u werkt met modelgestuurde apps.
Wijzigingen in de app worden direct weergegeven in de preview zodat u precies kunt zien hoe de app eruitziet wanneer deze wordt gepubliceerd.
De interface van de appontwerper bevat de volgende gebieden:
Opdrachtbalk – hierop worden de beschikbare acties weergegeven:
Appvoorbeeld: hiermee wordt een realtimepreview van het formulier weergegeven zoals het aan gebruikers wordt getoond wanneer het wordt gepubliceerd.
Deelvensters: het linkernavigatievenster bestaat uit de volgende gebieden:
Eigenschappenvenster: hier worden eigenschappen van het geselecteerde onderdeel en bijbehorende formulieren en weergaven met de geselecteerde tabel weergegeven. Als u het potloodpictogram of weglatingsteken selecteert, wordt de formulier- of weergaveontwerper geopend.
Wisselaar van previewgrootte: hiermee wijzigt u de grootte van de formulierpreview, zodat u kunt zien hoe het formulier op verschillende schermformaten wordt weergegeven.
Zoomschuifregelaar: hiermee zoomt u in of uit op de app-preview zodat u deze van dichterbij kunt bekijken.
Aanpassen aan scherm: snelle actie om de app-preview aan de beschikbare schermgrootte aan te passen.
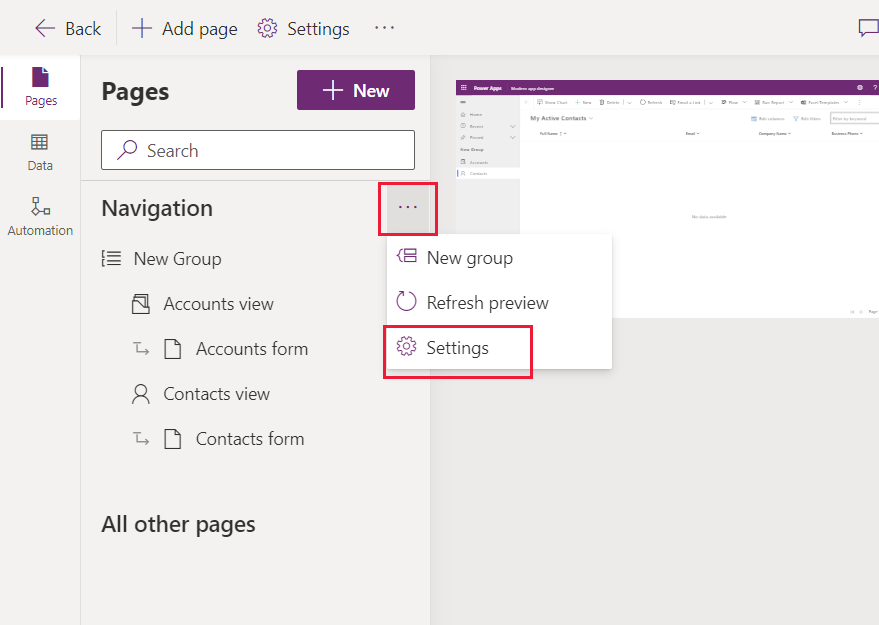
Als u de navigatie van de app wilt bewerken, selecteert u ... naast Navigatie en selecteert u vervolgens Instellingen.
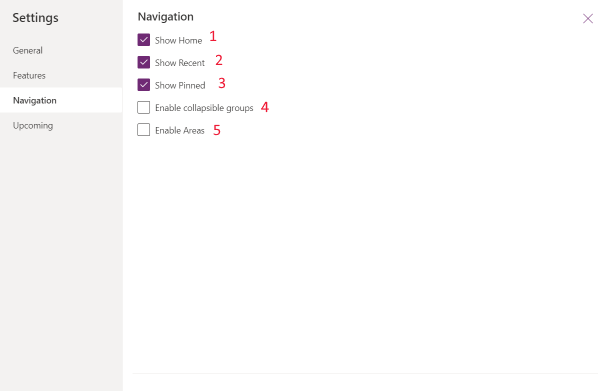
 De volgende opties zijn beschikbaar:
De volgende opties zijn beschikbaar:
Start tonen. Standaard ingeschakeld. Als deze optie wordt geselecteerd, wordt de koppeling van de pagina Start voor de app weergegeven.
Recent tonen. Standaard ingeschakeld. Wanneer dit is geselecteerd, wordt de koppeling naar recent bekeken pagina's weergegeven. Als u de koppeling selecteert, worden alle recent bekeken pagina's weergegeven.
Vastgemaakt tonen. Standaard ingeschakeld. Als deze optie wordt geselecteerd, worden de pagina's weergegeven die zijn vastgemaakt. App-gebruikers selecteren het punaisepictogram naast een record weergegeven onder Recent om het toe te voegen aan hun vastgemaakte rijen.
Samenvouwbare groepen inschakelen. Standaard uitgeschakeld. Als deze optie wordt geselecteerd, kunnen deelgebieden die worden weergegeven onder groepen in het siteoverzicht worden uitgevouwen of samengevouwen.
Gebieden inschakelen. Standaard uitgeschakeld. Wanneer dit is geselecteerd, kunnen nieuwe gebieden aan de app worden toegevoegd. Voor apps met meerdere bestaande gebieden is deze instelling standaard ingeschakeld. U kunt deze instelling niet uitschakelen als de app meerdere gebieden heeft.

Een modelgestuurde app maken met de appontwerper
gebeurtenis
Power BI DataViz World Championships
14 feb, 16 - 31 mrt, 16
Met 4 kansen om in te gaan, kun je een conferentiepakket winnen en het naar de LIVE Grand Finale in Las Vegas maken
Meer informatieTraining
Module
Get started with model-driven apps in Power Apps - Training
Model-driven app design is an approach that focuses on quickly adding components to your apps. These components include dashboards, forms, views, and charts. With little to no code, you can make apps that are simple or complex. Unlike in canvas app development, where the designer has total control over the app layout, much of the layout in model-driven apps is determined by the components you add. In other words, the emphasis is more on quickly viewing your business data and making decisions than on intrica
Certificering
Microsoft Certified: Power Platform Developer Associate - Certifications
Laat zien hoe u zakelijke taken en processen vereenvoudigt, automatiseert en transformeert met behulp van Microsoft Power Platform Developer.
Documentatie
Overzicht van interfaceontwerp voor modelgestuurde apps - Power Apps
Een overzicht van de elementen die van invloed zijn op de app-ontwerpinterface
Een modelgestuurde app maken met de ontwerper - Power Apps
Meer informatie over hoe u een systeemgrafiek voor een modelgestuurde app maakt.
Modelgestuurde app-onderdelen begrijpen in Power Apps - Power Apps
Krijg inzicht in verschillende onderdelen van een modelgestuurde app, zoals gegevens, gebruikersinterface, logica en visualisatie.