gebeurtenis
Power BI DataViz World Championships
14 feb, 16 - 31 mrt, 16
Met 4 kansen om in te gaan, kun je een conferentiepakket winnen en het naar de LIVE Grand Finale in Las Vegas maken
Meer informatieDeze browser wordt niet meer ondersteund.
Upgrade naar Microsoft Edge om te profiteren van de nieuwste functies, beveiligingsupdates en technische ondersteuning.
Dit artikel beschrijft het gebruik van codecomponenten die zijn gebouwd door professionele ontwikkelaars met behulp van het Power Apps componentframework binnen een aangepaste pagina. Zie voor low-code aangepaste UX-uitbreidingen: voeg canvasonderdelen toe aan een aangepaste pagina voor uw modelgestuurde app.
Belangrijk
Notitie
Codecomponenten bieden professionele ontwikkelaars de mogelijkheid om aangepaste codecomponenten te maken voor gebruik binnen een app. Dit pro-code uitbreidbaarheidsmechanisme biedt eersteklas applicatielevenscyclusbeheer (ALM) om de componenten die beschikbaar zijn voor alle app-makers in de hele organisatie naadloos uit te breiden. Codecomponenten kunnen opnieuw worden gebruikt op aangepaste pagina's, canvas en modelgestuurde apps. Ze kunnen centraal worden bijgewerkt, verpakt en verplaatst met behulp van standaard Microsoft Dataverse oplossingen. Meer informatie: Overzicht voor het Power Apps-onderdelenframework
Om codecomponenten binnen een aangepaste pagina te gebruiken, moet u Power Apps componentframeworkfunctie inschakelen. Meer informatie: Schakel de Power Apps component framework-functie in
Deze sectie beschrijft hoe u codecomponenten maakt, importeert en test.
Codecomponenten voor aangepaste pagina's volgen hetzelfde patroon als bij de canvas-app. Codecomponenten moeten eerst worden geïmplementeerd voordat ze aan een aangepaste pagina kunnen worden toegevoegd. Om een codecomponent aan te maken, zie Maak uw eerste component.
Je kunt ook proberen OOB-voorbeeldcomponenten om een vliegende start te maken. Zodra u klaar bent met het implementeren van uw codecomponent, kan deze worden verpakt in een oplossing en worden toegevoegd aan Dataverse, waardoor het beschikbaar is voor gebruik op alle aangepaste pagina's in overeenstemming met modelgestuurde en canvas-apps. Meer informatie: Codecomponenten applicatie lifecycle management (ALM).
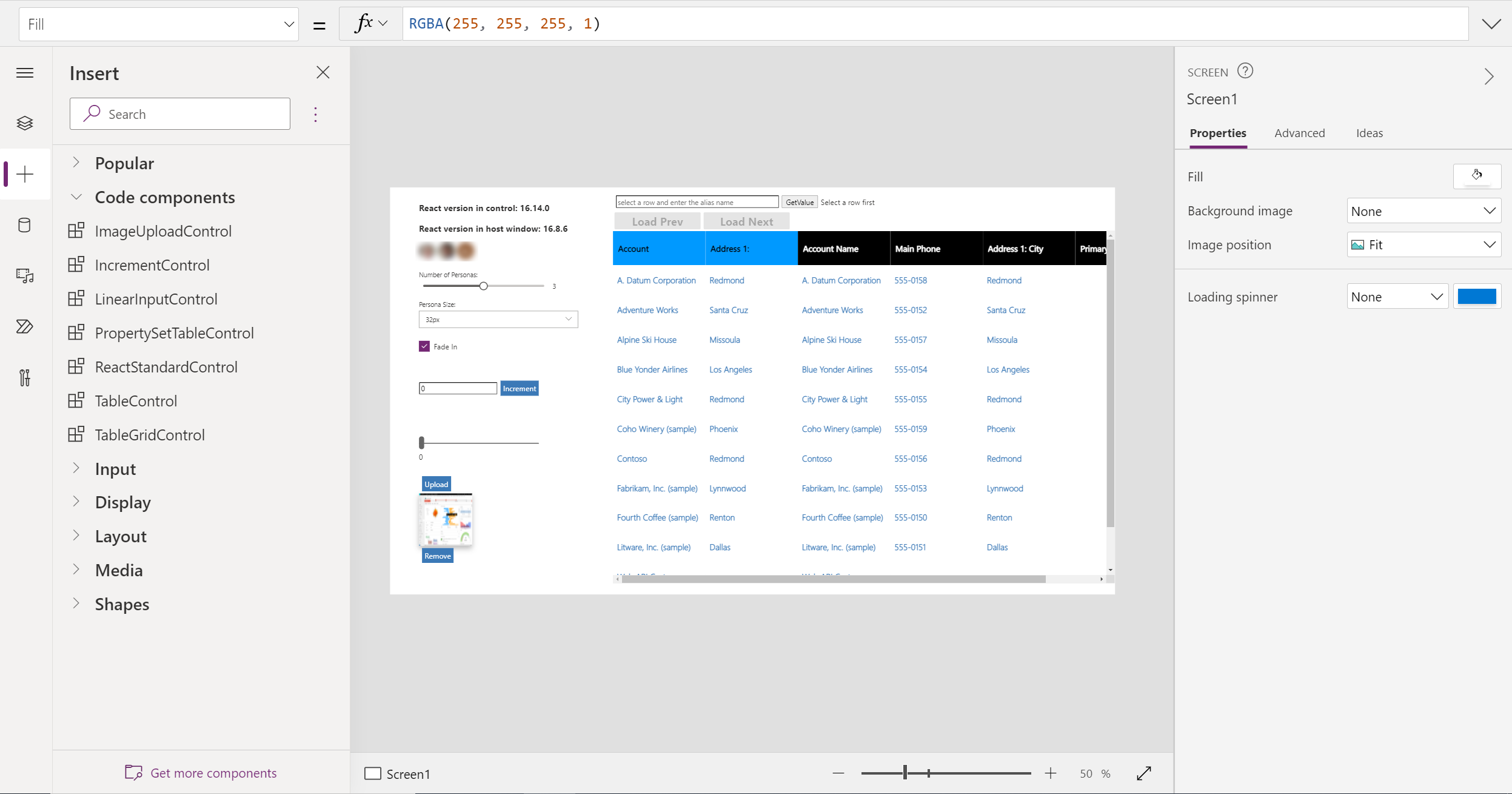
In een omgeving kunnen aangepaste pagina's alle codecomponenten gebruiken die eerder zijn geïmporteerd in Dataverse oplossingen. Selecteer in het linkerdeelvenster Toevoegen (+) en selecteer vervolgens Krijg meer componenten onderaan de pagina. U ziet een codetabblad op het Componenten importeren deelvenster met alle codecomponenten die aanwezig zijn in de omgeving.
Notitie
De nieuw toegevoegde codecomponenten zijn nu beschikbaar onder de Codecomponenten sectie. Het kan worden toegevoegd aan een aangepaste pagina.
Net als canvas-apps zijn codecomponenten interactief en kunnen ze worden getest in de creatie-omgeving van de aangepaste paginastudio. Specifieke API's zoals: Web APIs en Navigation, die alleen de runtime-ondersteuning voor aangepaste pagina's hebben wanneer ze worden aangeroepen, zullen de foutmelding "methode niet geïmplementeerd" weergeven.
U kunt deze fout sluiten en de aangepaste pagina publiceren. Voeg vervolgens deze aangepaste pagina toe aan de modelgestuurde app en publiceer de app om de web-API van de aangepaste pagina in actie te zien.
De afbeelding hieronder toont de standaard: Voorbeeldbesturingselement voor web-API en Navigatie API-besturing toegevoegd aan aangepaste pagina die werkt in een gepubliceerde modelgestuurde app.
Je kunt ook andere voorbeeldcomponenten van Microsoft gebruiken.

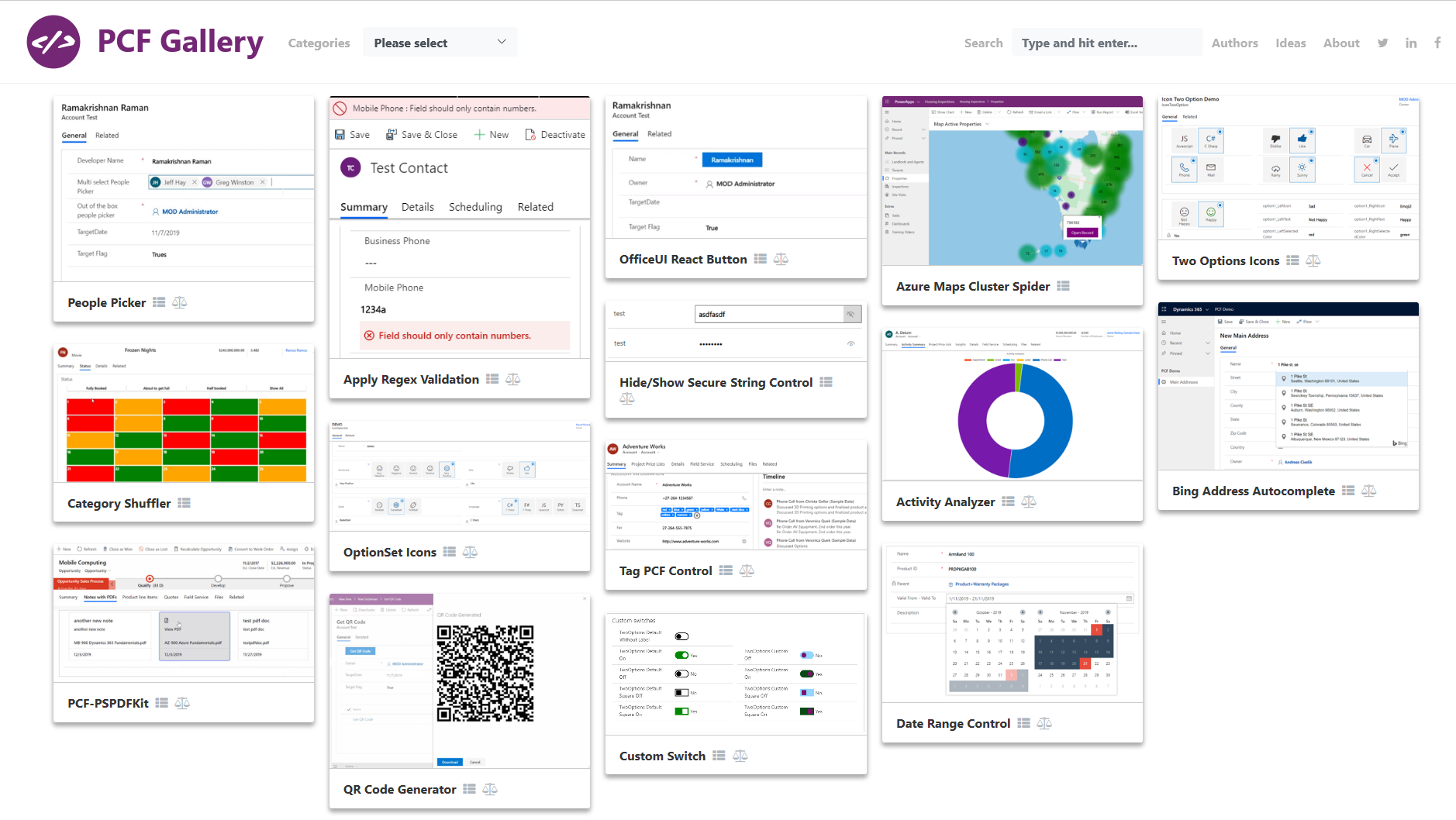
Of probeer wat uit de Power Apps gemeenschapsgalerij.

Overzicht modelgestuurde app aangepaste pagina
Een aangepaste pagina toevoegen aan uw modelgestuurde app
Power Fx gebruiken in een aangepaste pagina
gebeurtenis
Power BI DataViz World Championships
14 feb, 16 - 31 mrt, 16
Met 4 kansen om in te gaan, kun je een conferentiepakket winnen en het naar de LIVE Grand Finale in Las Vegas maken
Meer informatieTraining
Module
Build a Power Apps component - Training
Learn how to build a custom Power Apps component, create a code component solution package, and then test and debug a code component.
Certificering
Microsoft Certified: Power Platform Developer Associate - Certifications
Laat zien hoe u zakelijke taken en processen vereenvoudigt, automatiseert en transformeert met behulp van Microsoft Power Platform Developer.