Een Power BI-rapport of -dashboard toevoegen aan een webpagina op een portal
Notitie
- Met ingang van oktober 2022 zijn Power Apps-portals hernoemd tot Power Pages.
- Dit onderwerp is van toepassing op verouderde mogelijkheden. Ga voor de meest recente informatie naar Microsoft Power Pages-documentatie.
Tip
In dit artikel wordt uitgelegd hoe u een Power BI-rapport of -dashboard toevoegt met de Liquid-code powerbi. Als u een Power BI-onderdeel wilt toevoegen op een webpagina in uw portal met behulp van de portalsstudio, gaat u naar Een Power BI-onderdeel toevoegen aan een webpagina met behulp van de portalsstudio.
U kunt een Power BI-rapport of -dashboard aan een webpagina in een portal toevoegen met behulp van de Liquid-code powerbi. Gebruik de code powerbi in het veld Kopiëren op een webpagina of in het veld Bron in een websjabloon.
Als u een Power BI-rapport of -dashboard toevoegt dat in de nieuwe werkruimte van Power BI is gemaakt, moet u het verificatietype opgeven als powerbiembedded in de Liquid-code powerbi.
Notitie
- Als u Microsoft Entra ID als het verificatietype hebt opgegeven in de Liquid-code powerbi, moet u deze met de vereiste gebruikers delen voordat het beveiligde Power BI-rapport of -dashboard aan een webpagina in de portal wordt toegevoegd. Meer informatie: De Power BI-werkruimte delen en Power BI-dashboard en -rapport delen.
- powerbiebedded ondersteunt Power BI-dashboards en -rapporten die verbinding maken met Azure Analysis Services. U kunt ook de eigenschap "customdata" in Liquid-code gebruiken om een waarde door te geven voor de eigenschap CustomData.
- Gepagineerde Power BI-rapporten worden momenteel niet ondersteund.
Bijvoorbeeld:
{% powerbi authentication_type:"powerbiembedded" path:"https://app.powerbi.com/groups/00000000-0000-0000-0000-000000000000/reports/00000000-0000-0000-0000-000000000001/ReportSection01" %}
Raadpleeg de secties verderop in dit artikel voor meer informatie over het verkrijgen van een dashboardpad en de id van de dashboardtegel.
Een dashboard of rapport gebruiken dat verbinding maakt met Azure Analysis Services
U kunt de Liquid-code powerbi toevoegen met een dashboard of rapport dat verbinding maakt met Azure Analysis Services.
Gebruik de parameter CustomData in de verbindingsreeks om een dashboard of rapport dat verbinding maakt met Azure Analysis Services toe te voegen.
Bijvoorbeeld:
{% powerbi authentication_type:"powerbiembedded" path:"https://app.powerbi.com/groups/<GroupID>/reports/<ReportID>" roles:"<roles associated with report>" customdata:"<customdata>" %}
De optionele code customdata kan worden geconfigureerd als een tekenreeks of dynamisch worden gegenereerd op basis van het kenmerk van een object, met behulp van een punt (".") of vierkante haken ("[]") om het object en het kenmerk te scheiden, tussen twee paren accolades.
Voorbeelden:
customdata: {{ object.attribute }}customdata: {{ object[attribute] }}
Als de code customdata een tekenreeks retourneert, kan het nodig zijn om deze tekenreeks te converteren naar een geheel getal in de DAX-query.
Belangrijk
- Portals biedt geen ondersteuning voor Power BI-dashboards of of rapporten die zijn verbonden met Azure Analysis Services en gebruikmaken van een gegevensgateway om verbinding te maken met een on-premises gegevensbron.
- Uw portalversie moet 9.3.4.x of later zijn om deze functie te laten werken.
Azure Analysis Services en rollen (RLS)
De code roles is optioneel voor op Azure Analysis Services gebaseerde rapporten en dashboards. Als de rol niet wordt gebruikt, wordt deze standaard ingesteld op de rol waaraan de app is toegewezen in Azure Analysis Services.
Deze code kan echter nodig zijn om een bepaalde rol (of bepaalde rollen) te specificeren tussen verschillende beschikbare rollen, en kan nog steeds vereist zijn bij het gebruik van beveiliging op rijniveau.
Rollen zijn opgenomen in de Azure Analysis Services-database en niet in het rapport zelf, in tegenstelling tot andere typen Power BI-rapporten.
Geen rollen verstrekken in de Liquid-code.
Als er geen rol is opgegeven in de Liquid-code, wordt de rol Azure Analysis Services bepaald door de rollen waartoe de app toegang heeft en worden de resultaten gefilterd op basis van de opgegeven aangepaste gegevens tegen de DAX-query in de rol(len). Dat wil zeggen dat alle beschikbare rollen hun toegangen combineren, maar nog steeds filteren als de verstrekte aangepaste gegevens relevant zijn. Dit scenario is meestal het geval bij Azure Analysis Services-rapporten of dashboards met een enkele tegel.
Rollen verstrekken in de Liquid-code.
Azure Analysis Services-rollen kunnen worden verstrekt in de Liquid-code, vergelijkbaar met RLS-rollen. Het kan nodig zijn om deze rollen te gebruiken wanneer er meerdere rollen beschikbaar zijn, maar u specifieke rollen voor de pagina wilt gebruiken. Wanneer u rollen in de verbindingsreeks gebruikt, is het opgeven van de Azure Analysis Services-rol vereist. Bijvoorbeeld dashboards met meerdere tegels die Azure Analysis Services-tegels met RLS-tegels gebruiken.
De volgende overwegingen zijn van toepassing bij het gebruik van Azure Analysis Services-tegels in een dashboard:
- Als een Azure Analysis Services-tegel wordt gebruikt in een dashboard met andere tegels waarvoor rollen zijn vereist, moet de Azure Analysis Services-rol worden toegevoegd aan de lijst met rollen.
- Meerdere tegels uit verschillende Azure Analysis Services-bronnen kunnen worden gebruikt met hun eigen rollen, maar de aangepaste gegevens moeten voor elk hetzelfde zijn en er kunnen niet meerdere aangepaste gegevenswaarden worden gebruikt in de Liquid-code. De code customdata en de parameter customdata voor de EffectiveIdentity accepteren alleen een tekenreekswaarde.
Het pad van een dashboard of rapport ophalen
Meld u aan bij Power BI.
Open het dashboard of rapport dat u wilt insluiten in uw portal.
Kopieer de URL van de adresbalk.

De id van een dashboardtegel ophalen
Meld u aan bij Power BI.
Open het dashboard van waaruit u een tegel wilt insluiten in uw portal.
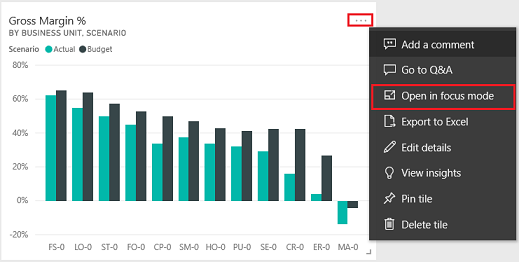
Wijs de tegel aan, selecteer Meer opties en selecteer vervolgens Openen in focusmodus.

Kopieer de tegel-id vanuit de URL in de adresbalk. De tegel-id is de waarde na /tiles/.

De powerbi-client JavaScript-bibliotheek in portals gebruiken
U kunt de powerbi-client JavaScript-bibliotheek voor Power BI Embedded-rapporten of -dashboards gebruiken in uw portal. Zie de Power BI JavaScript-wiki voor meer informatie over de powerbi-client JavaScript-bibliotheek.
Hieronder ziet u een voorbeeld van JavaScript om de rapportinstellingen bij te werken of om gebeurtenissen af te handelen. Dit voorbeeld schakelt het filterdeelvenster uit, schakelt paginanavigatie uit en schakeltde gebeurtenis dataSelected in.
Belangrijk
- Gebruik de powerbi-client JavaScript-bibliotheek om het filtervenster in of uit te schakelen. Als u echter de toegang tot gegevens wilt beperken of de beveiliging wilt configureren, gebruikt u Beveiliging op rijniveau (RLS) met Power BI. Het uitschakelen van het filterdeelvenster beperkt de gegevenstoegang niet en kan opnieuw worden ingeschakeld met behulp van JavaScript-bibliotheekcode.
- De powerbi-client JavaScript-bibliotheek wordt alleen ondersteund voor de stroom PowerBI Embedded.
$(document).ready(function () {
var embedContainer = $(".powerbi")[0];
if (embedContainer) {
var report = powerbi.get(embedContainer);
report.on("loaded", function () {
report.updateSettings({
panes: {
filters: {
visible: false
},
pageNavigation: {
visible: false
}
}
}).catch(function (errors) {
console.log(errors);
});
})
}
});
U kunt als volgt aangepaste JavaScript aan een webpagina toevoegen:
- Open de app Portalbeheer.
- Selecteer Webpagina's in het linkerdeelvenster.
- Selecteer de webpagina die het Power BI-rapport of -dashboard bevat.
- Selecteer het tabblad Geavanceerd.
- Kopieer en plak het JavaScript in de sectie Aangepaste JavaScript.
- Kies Opslaan en sluiten.
Laten we nu eens kijken naar de voorbeelden van JavaScript-bewerkingen en verschillende opties.
Een verwijzing naar de ingesloten rapport-HTML ophalen
Haal een verwijzing naar de ingesloten rapport-HTML op.
var embedContainer = $(".powerbi")[0];
Meer informatie: Een verwijzing naar een bestaand Power BI-onderdeel ophalen gegeven het bevattende element
Een verwijzing naar de ingesloten rapport-HTML ophalen
var report = powerbi.get(embedContainer);
Werken met Power BI-deelvensters
U kunt de instellingen voor deelvensters gebruiken om met Power BI-deelvensters te werken op de webpagina van een portal. U kunt bijvoorbeeld de filterinstelling gebruiken om het deelvenster te verbergen of weer te geven, of werken met de paginanavigatie-instelling.
Hieronder vindt u een voorbeeld voor het verwijderen van het filtervenster:
report.updateSettings({
panes: {
filters :{
visible: false
}
}
}).catch(function (errors) {
console.log(errors);
});
Hieronder ziet u een voorbeeld waarbij met zowel paginanavigatie als filters wordt gewerkt:
report.updateSettings({
panes: {
filters :{
visible: false
},
pageNavigation:{
visible: false
}
}
}).catch(function (errors) {
console.log(errors);
});
Meer informatie: Update-instellingen en Configuratie insluiten - Instellingen
Gebeurtenissen verwerken
Het ingesloten onderdeel kan gebeurtenissen verzenden bij het aanroepen van een voltooiing van een uitgevoerde opdracht. Hieronder ziet u een voorbeeld van de dataSelected-gebeurtenis.
//Report.off removes a given event listener if it exists
report.off("dataSelected");
//Report.on will add an event list
report.on('dataSelected', function(event){
console.log('Event - dataSelected:');
console.log(event.detail);
})
Meer informatie: Gebeurtenissen verwerken
Zie ook
- Een Power BI-onderdeel aan een webpagina toevoegen met behulp van de portalsstudio
- Power BI-integratie instellen
- powerbi Liquid-code
Notitie
Laat ons uw taalvoorkeuren voor documentatie weten! Beantwoord een korte enquête. (houd er rekening mee dat deze in het Engels is)
De enquête duurt ongeveer zeven minuten. Er worden geen persoonlijke gegevens verzameld (privacyverklaring).