Een aangepaste paginasjabloon maken
Notitie
Met ingang van 12 oktober 2022 wordt Power Apps-portals hernoemd tot Power Pages. Meer informatie: Microsoft Power Pages is nu algemeen beschikbaar (blog)
We zullen binnenkort de documentatie voor Power Apps-portals migreren en samenvoegen met Power Pages-documentatie.
In dit voorbeeld wordt een aangepaste paginasjabloon gemaakt met behulp van Liquid en een paginasjabloon die is gebaseerd op een websjabloon. Meer informatie: Broninhoud opslaan met behulp van websjablonen. Ons doel is een eenvoudige sjabloon met twee kolommen te maken waarin een webkoppelingsset wordt gebruikt als navigatie aan de linkerkant met de pagina-inhoud aan de rechterkant.
Stap 1: Een websjabloon maken en de Liquid-sjablooncode schrijven
Eerst maken we onze Websjabloon en schrijven we onze Liquid-sjablooncode. Waarschijnlijk worden vaak voorkomende elementen van deze sjabloon in toekomstige sjablonen hergebruikt. We maken dus een algemene basissjabloon die we vervolgens met onze specifieke sjabloon uitbreiden. Onze basissjabloon bevat breadcrumb-koppelingen en onze paginatitel/-koptekst en in deze sjabloon wordt de indeling met één kolom gedefinieerd:

Tip
Meer informatie over sjabloonovername met de codes voor blokken en uitbreidingen: Sjablooncodes
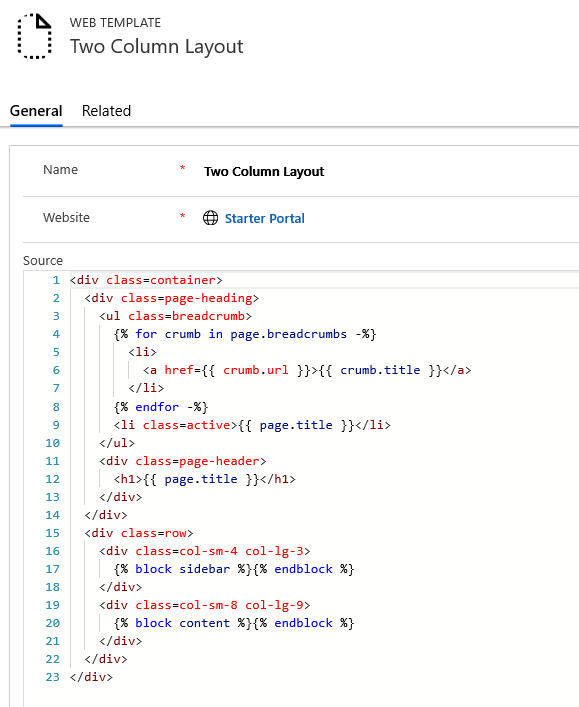
Indeling in twee kolommen (websjabloon)
<div class=container>
<div class=page-heading>
<ul class=breadcrumb>
{% for crumb in page.breadcrumbs -%}
<li>
<a href={{ crumb.url }}>{{ crumb.title }}</a>
</li>
{% endfor -%}
<li class=active>{{ page.title }}</li>
</ul>
<div class=page-header>
<h1>{{ page.title }}</h1>
</div>
</div>
<div class=row>
<div class=col-sm-4 col-lg-3>
{% block sidebar %}{% endblock %}
</div>
<div class=col-sm-8 col-lg-9>
{% block content %}{% endblock %}
</div>
</div>
</div>
Stap 2: Een nieuwe websjabloon maken waarmee onze basisindelingssjabloon wordt uitgebreid
Gebruik de navigatiewebkoppelingsset die is gekoppeld aan de huidige pagina voor onze navigatiekoppelingen om een nieuwe websjabloon te maken waarmee onze basisindelingssjabloon wordt uitgebreid.

Tip
Raak vertrouwd met het laden van webkoppelingssets met het object voor webkoppelingen.
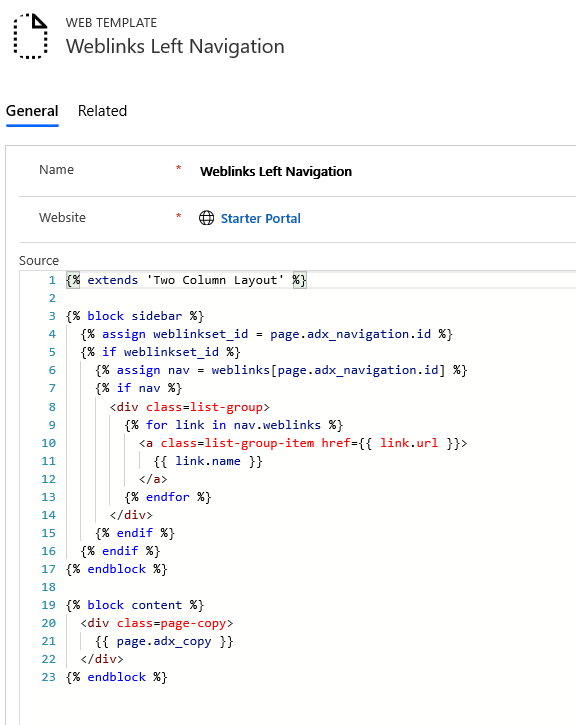
Linker navigatievenster met webkoppelingen (websjabloon)
{% extends 'Two Column Layout' %}
{% block sidebar %}
{% assign weblinkset_id = page.adx_navigation.id %}
{% if weblinkset_id %}
{% assign nav = weblinks[page.adx_navigation.id] %}
{% if nav %}
<div class=list-group>
{% for link in nav.weblinks %}
<a class=list-group-item href={{ link.url }}>
{{ link.name }}
</a>
{% endfor %}
</div>
{% endif %}
{% endif %}
{% endblock %}
{% block content %}
<div class=page-copy>
{{ page.adx_copy }}
</div>
{% endblock %}
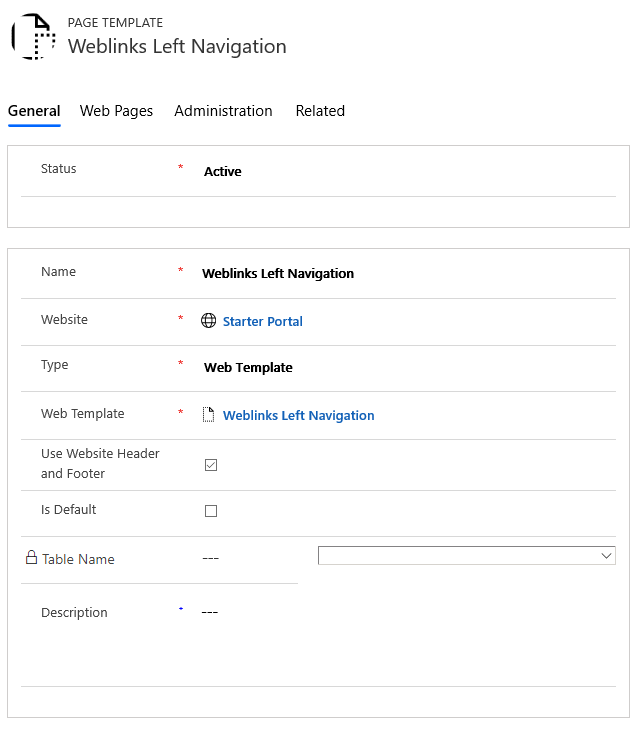
Stap 3: Een nieuwe paginasjabloon maken op basis van de websjabloon
In deze stap maken we een nieuwe paginasjabloon die is gebaseerd op de websjabloon die we in de vorige stap hebben gemaakt.

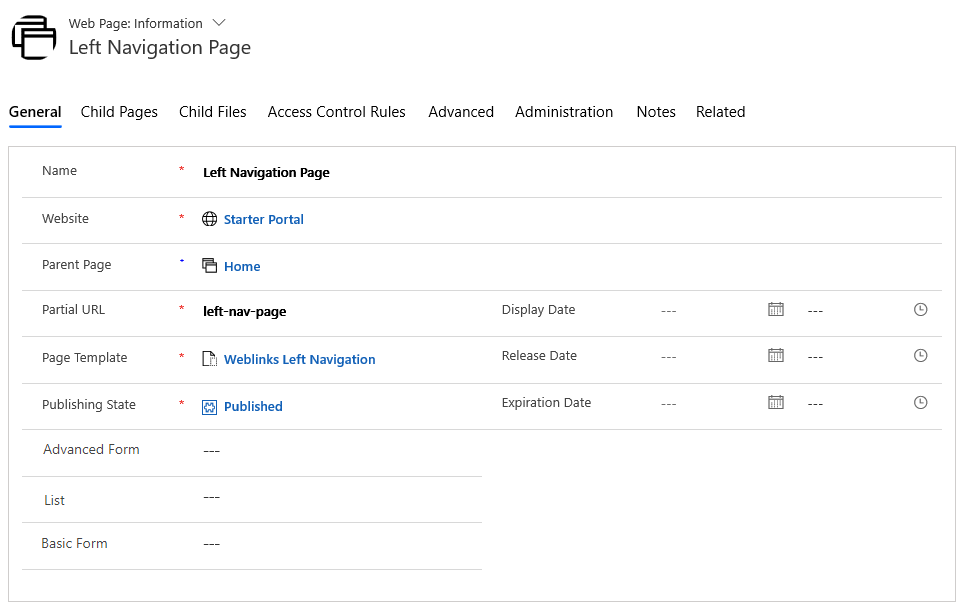
Stap 4: Een webpagina maken voor het weergeven van inhoud
Maak een webpagina die onze paginasjabloon gebruikt.

Ga naar de webpagina met gelokaliseerde inhoud.

Ga naar de sectie Diversen en selecteer de webkoppelingsset die u wilt weergeven in het veld Navigatie.

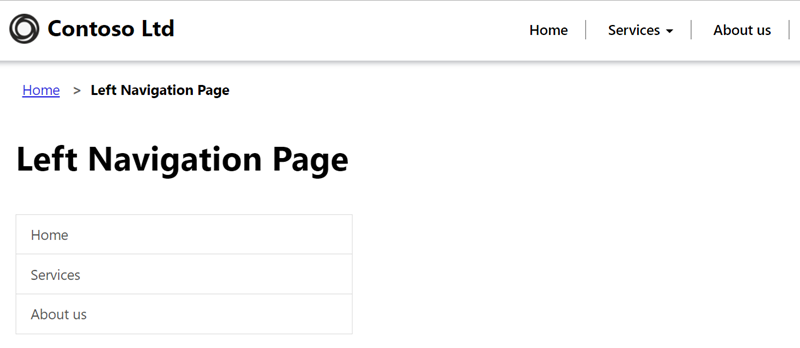
Wanneer u nu uw pagina bekijkt, ziet u zijnavigatie.

Zie ook
Een aangepaste paginasjabloon maken om een RSS-feed te genereren
De lijst weergeven die is gerelateerd aan de huidige pagina
Een websitekoptekst en een primaire navigatiebalk weergeven
Maximaal drie niveaus van paginahiërarchie genereren door middel van hybride navigatie
Notitie
Laat ons uw taalvoorkeuren voor documentatie weten! Beantwoord een korte enquête. (houd er rekening mee dat deze in het Engels is)
De enquête duurt ongeveer zeven minuten. Er worden geen persoonlijke gegevens verzameld (privacyverklaring).
Feedback
Binnenkort beschikbaar: In de loop van 2024 zullen we GitHub-problemen geleidelijk uitfaseren als het feedbackmechanisme voor inhoud en deze vervangen door een nieuw feedbacksysteem. Zie voor meer informatie: https://aka.ms/ContentUserFeedback.
Feedback verzenden en weergeven voor