Overzicht van thema's
Notitie
- Met ingang van oktober 2022 zijn Power Apps-portals hernoemd tot Power Pages.
- Met ingang van 26 februari 2024 wordt de oude Power Apps portals Studio buiten gebruik gesteld. Gebruik Power Pages designstudio om uw websites te bewerken. Meer informatie: Power Apps portals Studio gaat met pensioen
- Dit onderwerp is van toepassing op verouderde mogelijkheden. Ga voor de meest recente informatie naar Microsoft Power Pages-documentatie.
In Power Apps-portalen staat de functie Basisthema inschakelen op Uit. Wanneer u deze functie inschakelt, kunt u de standaardthema's (Voorinstellingen) gebruiken. U kunt ook kopieën van de vooraf ingestelde thema's maken voor extra aanpassingen.
In dit artikel wordt de basisfunctie voor thema's beschreven. Zie CSS bewerken voor geavanceerde aanpassing van thema's.
Basisthema's inschakelen voor bestaande portals
Aanmelden bij Power Apps.
Selecteer Apps in het linkerdeelvenster en selecteer vervolgens de portal.

Selecteer Meer opdrachten (...) en vervolgens Bewerken.

Selecteer Thema's in het linkernavigatiedeelvenster en schakel vervolgens Basisthema inschakelen in.

Het thema voor uw portal wijzigen
U kunt elk bestaand thema in uw portal instellen op een standaardthema.
Aanmelden bij Power Apps.
Selecteer Apps in het linkerdeelvenster en selecteer vervolgens de portal.
Selecteer Meer opdrachten (...) en vervolgens Bewerken.
Selecteer Thema vanuit het onderdelenvenster.

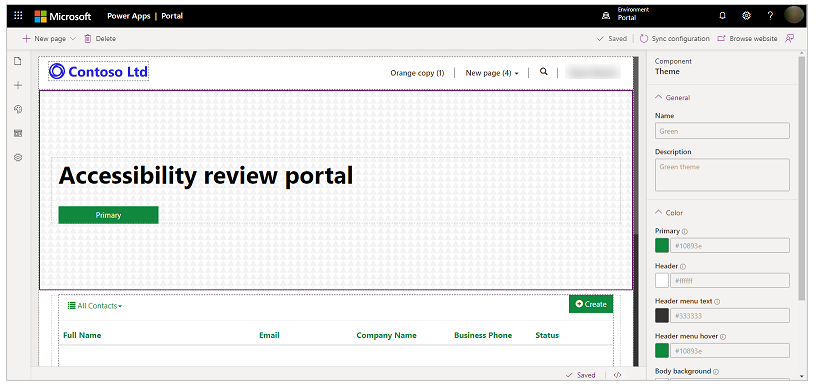
Selecteer een standaardthema uit de beschikbare voorinstellingen (in ons voorbeeld hebben we Groen geselecteerd).

Het geselecteerde thema wordt op uw portal toegepast.

Notitie
Selecteer na het wijzigen van het thema of thema-eigenschappen, zoals kleuren in de Studio, Bladeren door website om de wijzigingen in een apart browsertabblad te bekijken. Als u met deze methode meerdere wijzigingen aanbrengt en naar verschillende pagina's in de browser overschakelt, kan de verouderde browsercache ertoe leiden dat uw browser themawijzigingen weergeeft die niet de laatste zijn. Als dit gebeurt, gebruik dan Ctrl + F5 om de pagina opnieuw te laden.
Een nieuw thema maken
Aanmelden bij Power Apps.
Selecteer Apps in het linkerdeelvenster en selecteer vervolgens de portal.
Selecteer Meer opdrachten (...) en vervolgens Bewerken.
Selecteer Thema vanuit het onderdelenvenster.
Selecteer Nieuw thema.

Themagegevens bewerken
U kunt de themanaam, beschrijving, kleur en andere typografische instellingen bijwerken in Power Apps Studio.
Aanmelden bij Power Apps.
Selecteer Apps in het linkerdeelvenster en selecteer vervolgens de portal.
Selecteer Meer opdrachten (...) en vervolgens Bewerken.
Selecteer Thema vanuit het onderdelenvenster.
Selecteer het thema dat momenteel is toegepast of selecteer een nieuw thema in de voorinstellingen. Als u een thema selecteert, wordt het detailvenster aan de rechterkant van uw werkruimte geopend.

Bewerk themagegevens, zoals naam, beschrijving en kleur voor verschillende gebieden.
Kleuroptie Betreffende gebied Primair Kleuren voor knoppen en koppelingen. Header Achtergrondkleur koptekst. Tekst koptekstmenu Tekstkleur voor het koptekstmenu. Aanwijzen van menukoptekst Achtergrondkleur van menu-items wanneer de cursor ze aanwijst. Achtergrond hoofdtekst Achtergrondkleur van hoofdtekst. Achtergrond voettekst Achtergrondkleur voor de voettekst. Voettekst Kleur van voettekst. Sla de wijzigingen op en publiceer deze.
Een vooraf ingesteld thema kopiëren
Aanmelden bij Power Apps.
Selecteer Apps in het linkerdeelvenster en selecteer vervolgens de portal.
Selecteer Meer opdrachten (...) en vervolgens Bewerken.
Selecteer Thema vanuit het onderdelenvenster.
Selecteer het thema uit de voorinstellingen die u wilt kopiëren, selecteer ... en selecteer vervolgens Aanpassen.

Werk de themagegevens bij, zoals beschreven in de vorige sectie en sla het thema vervolgens op.
Sass-variabelen
Sass is een opmaakmodeltaal met volledig CSS-compatibele syntaxis. Wanneer u de basisthemafunctie inschakelt, kunt u Sass-variabelen gebruiken in plaats van waarden om themakleuren te configureren.
Als u bijvoorbeeld de kleur van de Koptekst 25 procent lichter wilt hebben dan de Primaire kleur, kunt u de volgende waarde gebruiken in plaats van een specifieke kleur:
lighten($primaryColor, 25%);

U kunt de volgende Sass-variabelen gebruiken met basisthema's:
| Kleuroptie | Naam van Sass-variabele |
|---|---|
| Primair | $primaryColor |
| Header | $headerColor |
| Tekst koptekstmenu | $headerMenuTextColor |
| Aanwijzen van menukoptekst | $headerMenuHoverColor |
| Achtergrond hoofdtekst | $bodyBackground |
| Achtergrond voettekst | $footerColor |
| Voettekst | $footerTextColor |
Volgorde van Sass-variabelen
Sass-variabelen werken van boven naar beneden. U kunt de kleur van de Koptekst instellen op lighten($primaryColor, 25%);. Maar u kunt de Primaire kleur niet instellen op lighten($headerColor, 25%);, omdat Koptekst onder Primair in de lijst met kleuropties staat.
Overwegingen bij basisthema's
- U kunt niet twee thema's hebben met dezelfde themanaam of dezelfde themabestandsnaam.
- Elke kleurwaarde die u handmatig invoert, moet een geldige kleur zijn.
- Wijzigen van de CSS voor vooraf ingestelde thema's wordt niet ondersteund.
- De aanbevolen contrastverhouding voor de voor- en achtergrondkleur is 4,5:1, voor toegankelijkheid.
Volgende stappen
Zie ook
Power Apps-portals Studio
Webpagina's maken en beheren
WYSIWYG-editor
Notitie
Laat ons uw taalvoorkeuren voor documentatie weten! Beantwoord een korte enquête. (houd er rekening mee dat deze in het Engels is)
De enquête duurt ongeveer zeven minuten. Er worden geen persoonlijke gegevens verzameld (privacyverklaring).