Code-editor gebruiken
Notitie
- Met ingang van oktober 2022 zijn Power Apps-portals hernoemd tot Power Pages.
- Met ingang van 26 februari 2024 wordt de oude Power Apps portals Studio buiten gebruik gesteld. Gebruik Power Pages designstudio om uw websites te bewerken. Meer informatie: Power Apps portals Studio gaat met pensioen
- Dit onderwerp is van toepassing op verouderde mogelijkheden. Ga voor de meest recente informatie naar Microsoft Power Pages-documentatie.
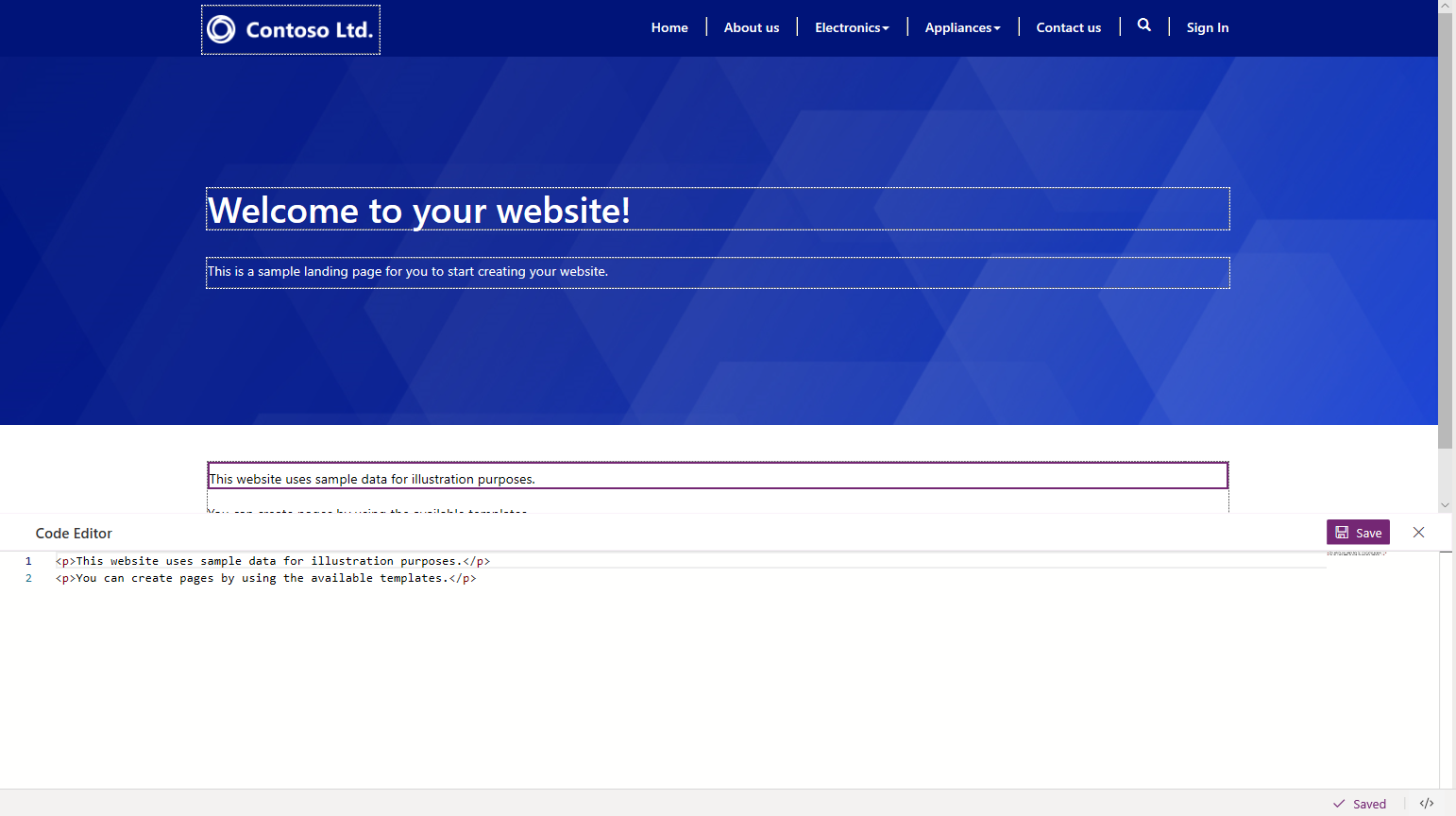
U kunt de bron van het onderdeel op het canvas weergeven door het onderdeel te selecteren en vervolgens het pictogram voor de broncode-editor </> te selecteren in de voettekst.
![]()
De broncode wordt weergegeven in het deelvenster Code-editor onderaan het scherm. De wijzigingen die u eerder hebt doorgevoerd worden bijgewerkt in de broncode. Om wijzigingen aan te brengen, werkt u de broncode bij en selecteert u Opslaan. De wijzigingen worden weergegeven op het canvas.

Notitie
U kunt ook Liquid-tags toevoegen in de broncode-editor voor geavanceerde configuratie. Meer informatie vindt u in Werken met Liquid-sjablonen
Belangrijk
Het gebruik van <script></script>-tags in de broncode-editor kunnen tot onverwachte resultaten leiden. Het wordt aanbevolen om aangepaste code toe te voegen aan de sectie Aangepast JavaScript onder het tabblad Geavanceerd in de record webpagina met de app voor portalbeheer of door het aangepaste javascript-bestand van de webpagina te bewerken met Visual Studio Code.
Zie ook
Notitie
Laat ons uw taalvoorkeuren voor documentatie weten! Beantwoord een korte enquête. (houd er rekening mee dat deze in het Engels is)
De enquête duurt ongeveer zeven minuten. Er worden geen persoonlijke gegevens verzameld (privacyverklaring).