Power Automate integreren met websites en apps
Sluit Power Automate in uw app of website in met stroomwidgets om gebruikers een eenvoudige manier te bieden om hun persoonlijke of werktaken te automatiseren.
Stroomwidgets zijn iframes die zich in een hostdocument bevinden. Dit document verwijst naar een pagina in de ontwerpfunctie voor Power Automate. Deze widgets integreren specifieke functionaliteit van Power Automate in de toepassing van derden.
Widgets kunnen eenvoudig zijn. Bijvoorbeeld, een widget die een lijst met sjablonen weergeeft zonder communicatie tussen de host en de iframe. Widgets kunnen ook complex zijn. Bijvoorbeeld, een widget die een cloudstroom inricht vanuit een sjabloon en vervolgens de stroom activeert via communicatie in twee richtingen tussen de host en de widget.
Vereisten
- Een Microsoft-account of
- Een werk- of schoolaccount
De niet-geverifieerde widget gebruiken
Als u de widget Niet-geverifieerde sjablonen wilt gebruiken, sluit u deze rechtstreeks in de hosttoepassing in met behulp van een iframe. U hebt geen JS SDK of toegangstoken nodig.
Sjablonen voor uw scenario's weergeven
Als u wilt starten, voegt u deze code toe om de Power Automate-sjablonen op uw website weer te geven:
<iframe src="https://flow.microsoft.com/{locale}/widgets/templates/?q={search term}
&pagesize={number of templates}&destination={destination}&category={category}"></iframe>
| Parameter | Beschrijving |
|---|---|
| locale | De uit vier letters bestaande taal- en regiocode voor de sjabloonweergave. Zo staat bijvoorbeeld en-us voor Amerikaans-Engels en de-de voor Duits. |
| search term | De zoekterm voor de sjablonen die u in de weergave wilt weergeven. U kunt bijvoorbeeld zoeken naar SharePoint om sjablonen voor SharePoint weer te geven. |
| number of templates | Het aantal sjablonen dat u in de weergave wilt weergeven. |
| destination | De pagina die wordt geopend wanneer gebruikers de sjabloon selecteren. Voer details in als u de details over de sjabloon wilt weergeven of voer new in om de Power Automate-ontwerpfunctie te openen. |
| category | Filters voor de opgegeven sjablooncategorie. |
| parameters.{name} | Aanvullende context die aan de stroom moet worden doorgegeven. |
Als de doelparameter new is, wordt de Power Automate-ontwerpfunctie geopend wanneer gebruikers een sjabloon selecteren. Gebruikers kunnen vervolgens een cloudstroom maken in de ontwerpfunctie. Zie de volgende sectie als u vanuit de widget de volledige ervaring wilt gebruiken.
Aanvullende parameters aan de stroomsjabloon doorgeven
Als de gebruiker zich in uw website of app in een specifieke context bevindt, wilt u die context mogelijk aan de stroom doorgeven. Een gebruiker kan bijvoorbeeld een sjabloon openen voor Wanneer een item is gemaakt terwijl hij of zij naar een bepaalde lijst in SharePoint kijkt. Voer de volgende stappen uit om de lijst-id als een parameter aan de stroom door te geven:
- Definieer de parameter in de stroomsjabloon voordat u deze publiceert. Een parameter ziet eruit als
@{parameters('parameter_name')}. - Geef de parameter door in de queryeeks van de iframe src. Voeg bijvoorbeeld
¶meters.listName={the name of the list}toe als u een parameter hebt met de naam listName.
Volledig voorbeeld
Als u de eerste vier SharePoint-sjablonen in het Duits wilt weergeven en myCoolList als eerste voor de gebruiker wilt weergeven, gebruikt u deze code:
<iframe src="https://flow.microsoft.com/de-de/widgets/templates/?q=sharepoint%20&pagesize=4&destination=details¶meters.listName=myCoolList"></iframe>
De geverifieerde stroomwidgets gebruiken
De volgende tabel bevat een lijst met Power Automate-widgets die ondersteuning bieden voor de volledige ervaring in de widget met het toegangstoken voor gebruikersverificatie. U moet de JavaScript Software Developer Kit (JS SDK) van Power Automate gebruiken om de widgets in te sluiten en het vereiste token voor gebruikerstoegang op te geven.
| Widgettype | Ondersteunde functie |
|---|---|
| flows | Hiermee wordt een lijst met stromen op een tabblad voor persoonlijke en gedeelde stromen weergegeven. Een bestaande stroom bewerken of een nieuwe stroom maken vanuit een sjabloon of een geheel nieuwe stroom maken. |
| flowCreation | Hiermee wordt een cloudstroom van een sjabloon-id gemaakt die de hosttoepassing levert. |
| runtime | Hiermee wordt een handmatige of hybride triggerstroom geactiveerd die de hosttoepassing levert. |
| approvalCenter | Hiermee worden goedkeuringsaanvragen en verzonden goedkeuringen ingesloten. |
| templates | Hiermee wordt een lijst met sjablonen weergegeven. De gebruiker kiest er een om een nieuwe stroom te maken. |
Gebruik de geverifieerde Flow SDK om toe te staan dat gebruikers stromen rechtstreeks vanuit uw website of app kunnen maken en beheren (in plaats van naar Power Automate te navigeren). U moet de gebruiker aanmelden met zijn Microsoft-account of Azure Active Directory om gebruik te kunnen maken van de geverifieerde SDK.
Note
Het is niet mogelijk om de Power Automate-huisstijl te verbergen wanneer u widgets gebruikt.
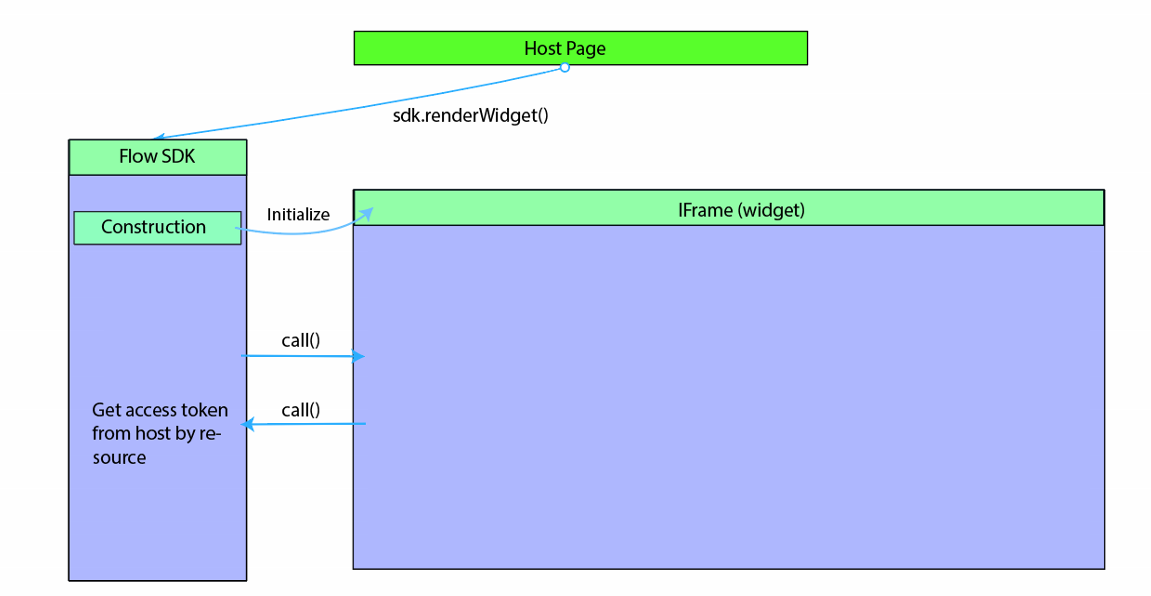
Widgetarchitectuur
Power Automate-widgets werken door een iframe dat verwijst naar Power Automate in te sluiten in een hosttoepassing. De host levert het toegangstoken dat wordt vereist door de Power Automate-widget. Met de JS SDK van Power Automate kan de hosttoepassing de levenscyclus van de widget initialiseren en beheren.

Details van de JS SDK
Het team van Power Automate levert de JS SDK zodat Flow-widgets kunnen worden geïntegreerd in toepassingen van derden. De Flow JS SDK is beschikbaar als openbare koppeling in de Flow-service. Hiermee kan de hosttoepassing gebeurtenissen van de widget verwerken en communiceren met de Flow-toepassing door acties te sturen naar de widget. Widgetgebeurtenissen en -acties zijn specifiek voor het widgettype.
Widgetinitialisatie
De verwijzing naar de Flow JS SDK moet worden toegevoegd aan de hosttoepassing voordat de widget wordt geïnitialiseerd.
<script src="https://flow.microsoft.com/Content/msflowsdk-1.1.js"></script>
Maak een JS SDK-exemplaar door optionele waarden voor hostName en de landinstellingen op te geven in een JSON-object.
var sdk = new MsFlowSdk({
hostName:'https://flow.microsoft.com',
locale:'en-US'
});
| Naam | Vereist/Optioneel | Beschrijving |
|---|---|---|
hostName |
Optioneel | Power Automate hostnaam, bijvoorbeeld https://flow.microsoft.com |
locale |
Optioneel | Client-landinstellingen voor de widget (standaard ingesteld op en-Us indien niet opgegeven) |
Wanneer de JS SDK-instantie is gemaakt, kunt u een Power Automate-widget initialiseren en insluiten in een bovenliggend element in de hosttoepassing . Voeg een HTML-div toe om dit te doen:
<div id="flowDiv" class="flowContainer"></div>
Initialiseer vervolgens de Power Automate-widget met de JS SDK-methode renderWidget(). Zorg ervoor dat u het widgettype en de bijbehorende instellingen opgeeft.
var widget = sdk.renderWidget('<widgettype>', {
container: 'flowDiv',
flowsSettings: {},
templatesSettings: {},
approvalCenterSettings: {},
widgetStyleSettings: {}
});
Hier volgt een stijlvoorbeeld voor de container die u kunt wijzigen zodat deze overeenkomt met de afmetingen van de hosttoepassing.
<head>
<style>
.flowContainer iframe {
width: 400px;
height: 1000px;
border: none;
overflow: hidden;
}
</style>
</head>
Dit zijn de parameters voor renderWidget():
| Parameter | Vereist/Optioneel | Beschrijving |
|---|---|---|
container |
Vereist | Id van een DIV-element op de hostpagina waar de widget wordt ingesloten. |
environmentId |
Optioneel | Widgets hebben een omgevings-id nodig. Als u geen id opgeeft, wordt een standaardomgeving gebruikt. |
flowsSettings |
Optioneel | Power Automate-instellingenobject |
templatesSettings |
Optioneel | Object voor sjablooninstellingen |
approvalCenterSettings |
Optioneel | Object voor goedkeuringsinstellingen |
Toegangstokens
Na de JS SDK renderWidget() is uitgevoerd, wordt met de JS SDK een iframe geïnitialiseerd dat verwijst naar de URL van de Power Automate-widget. Deze URL bevat alle instellingen in de queryreeksparameters. De hosttoepassing moet een Power Automate-toegangstoken ophalen voor de gebruiker (Azure Active Directory JWT-token met de doelgroep https://service.flow.microsoft.com) voordat de widget wordt geïnitialiseerd. De widget opent een GET_ACCESS_TOKEN-gebeurtenis om een toegangstoken aan te vragen bij de host. De host moet de gebeurtenis verwerken en het token doorgeven aan de widget:
widget.listen("GET_ACCESS_TOKEN", function(requestParam, widgetDoneCallback) {
widgetDoneCallback(null, {
token: '<accesstokenFromHost>'
});
});
De hosttoepassing is verantwoordelijk voor het onderhoud van het token en moet het token aan de widget doorgeven met een geldige vervaldatum als dit wordt gevraagd. Als de widget langere tijd is geopend, moet door de host worden gecontroleerd of het token is verlopen en het token vernieuwen als dit nodig is voordat het wordt doorgegeven aan de widget.
Detecteren of de widget klaar is
Nadat de initialisatie is geslaagd, activeert de widget een gebeurtenis om te waarschuwen dat de widget klaar is. De host kan luisteren naar de WIDGET_READY-gebeurtenis en eventuele extra hostcode uitvoeren.
widget.listen("WIDGET_READY", function() {
console.log("The flow widget is now ready.");
// other host code on widget ready
});
Widgetinstellingen
FlowsSettings
FlowsSettings kan worden gebruikt om de functionaliteit van de Power Automate-widget aan te passen.
flowsSettings?: {
createFromBlankTemplateId?: string;
flowsFilter?: string;sc
tab?: string;
};
| Parameter | Vereist/Optioneel | Beschrijving |
|---|---|---|
createFromBlankTemplateId |
Vereist | GUID van de sjabloon gebruiken wanneer de gebruiker de knop Nieuwe maken selecteert in de Flow-widget |
flowsFilter |
Optioneel | De Power Automate-widget past het opgegeven filter toe bij het weergeven van stromen. Bijvoorbeeld stromen weergeven die verwijzen naar een specifieke SharePoint-site. flowsFilter: "operations/any(operation: operation/sharepoint.site eq 'https://microsoft.sharepoint.com/teams/ProcessSimple' )" |
tab |
Optioneel | Het standaard actieve tabblad om weer te geven in de Power Automate-widget. Als een gebruiker tab:'sharedFlows' geeft het tabblad Team weeren tab:'myFlows' geeft het tabblad Mijn stromen weer. |
TemplatesSettings
Dit geldt voor alle widgets die waarmee u stromen kunt maken vanuit een sjabloon, inclusief Flows-, FlowCreation- en Templates-widgets.
templatesSettings?: {
defaultParams?: any;
destination?: string;
pageSize?: number;
searchTerm?: string;
templateCategory?: string;
useServerSideProvisioning?: boolean;
enableDietDesigner?: boolean;
};
| Parameter | Vereist/Optioneel | Beschrijving |
|---|---|---|
defaultParams |
Optioneel | Ontwerptijdparameters die moeten worden gebruikt bij het maken van een cloudstroom vanuit een sjabloon, bijvoorbeeld: defaultParams: {'parameters.sharepoint.site': 'https://microsoft.sharepoint.com/teams/ProcessSimple', 'parameters.sharepoint.list': 'b3a5baa8-fe94-44ca-a6f0-270d9f821668' } |
destination |
Optioneel | Geldige waarden zijn 'nieuw' of 'details'. Als de waarde is ingesteld op 'details', wordt een detailpagina weergegeven bij het maken van een cloudstroom vanuit een sjabloon. |
pageSize |
Optioneel | Aantal sjablonen om weer te geven. Standaardgrootte = 6 |
searchTerm |
Optioneel | Sjablonen weergeven die overeenkomen met de opgegeven zoekterm |
templateCategory |
Optioneel | Sjablonen weergeven in een specifieke categorie |
ApprovalCenterSettings
Is van toepassing op ApprovalCenter-widgets.
approvalCenterSettings?: {
approvalsFilter?: string;
tab?: string;but
showSimpleEmptyPage? boolean;
hideLink?: boolean
};
| Parameter | Vereist/Optioneel | Beschrijving |
|---|---|---|
hideLink |
Optioneel | Indien ingesteld op true, worden in de widget de ontvangen en verzonden goedkeuringskoppelingen verborgen |
approvalsFilter |
Optioneel | Met de goedkeuringswidget wordt het opgegeven goedkeuringsfilter toegepast bij het weergeven van de goedkeuringen, bijvoorbeeld: Met de goedkeuringswidget wordt het opgegeven goedkeuringsfilter toegepast bij het weergeven van de goedkeuringen, bijvoorbeeld: approvalsFilter: 'properties/itemlink eq \'https://microsoft.sharepoint.com/teams/ProcessSimple/_layouts/15/listform.aspx?PageType=4&ListId=737e30a6-5bc4-4e9c-bcdc-d34c5c57d938&ID=3&ContentTypeID=0x010010B708969A9C16408696FD23801531C6\'' approvalsFilter: 'properties/itemlinkencoded eq \'{Your base64 encoded item link url} \'' |
tab |
Optioneel | Het standaard actieve tabblad om weer te geven in de Flow-widget. Geldige waarden: 'receivedApprovals', 'sentApprovals' |
showSimpleEmptyPage |
Optioneel | Er wordt een lege pagina weergegeven wanneer er geen goedkeuringen zijn |
hideInfoPaneCloseButton |
Optioneel | Hiermee wordt de knop Sluiten van het info-deelvenster verborgen (of de host heeft al een knop Sluiten) |
Widgetgebeurtenissen
De Power Automate-widget ondersteunt gebeurtenissen waarmee de host kan luisteren naar levenscyclusgebeurtenissen van de widget. De Power Automate-widget ondersteunt twee soorten gebeurtenissen: meldingsgebeurtenissen in één richting (bijvoorbeeld Widget_Ready) en gebeurtenissen die worden gegenereerd vanuit de widget om gegevens op te halen van de host (Get_Access_Token). De host moet de widget.listen()-methode gebruiken om te luisteren naar specifieke gebeurtenissen die worden gegenereerd door de widget.
Gebruik
widget.listen("<WIDGET_EVENT>", function() {
console.log("The flow widget raised event");
});
Ondersteunde gebeurtenissen per widgettype
| Widgetgebeurtenis | Details |
|---|---|
WIDGET_READY |
Widget geladen |
WIDGET_RENDERED |
Widget geladen en rendering van de gebruikersinterface is voltooid |
GET_ACCESS_TOKEN |
Widgetaanvraag voor token voor gebruikerstoegang insluiten |
GET_STRINGS |
Host toestaan om een set met UI-tekenreeksen te overschrijven die wordt weergegeven in de widget |
Runtime-widget
| Widgetgebeurtenis | Details | Gegevens |
|---|---|---|
RUN_FLOW_STARTED |
Geactiveerd en de stroomuitvoering is gestart | |
RUN_FLOW_COMPLETED |
Stroomuitvoering geactiveerd | |
RUN_FLOW_DONE_BUTTON_CLICKED |
Gebruiker heeft de knop Gereed geselecteerd in de stroomuitvoering | |
RUN_FLOW_CANCEL_BUTTON_CLICKED |
Gebruiker heeft de knop Annuleren geselecteerd in de stroomuitvoering | |
FLOW_CREATION_SUCCEEDED |
De stroom is gemaakt | { flowUrl: string, flowId: string, fromTemplate: string } |
WIDGET_CLOSE |
Geactiveerd wanneer de host de widget moet sluiten |
Widget voor stroom maken
| Widgetgebeurtenis | Details | Gegevens |
|---|---|---|
FLOW_CREATION_FAILED |
Stroom maken is mislukt | |
WIDGET_CLOSE |
Geactiveerd wanneer de host de widget moet sluiten | |
TEMPLATE_LOAD_FAILED |
Kan de sjabloon niet laden | |
FLOW_CREATION_SUCCEEDED |
De stroom is gemaakt | { flowUrl: string, flowId: string,fromTemplate?: string } |
Widget voor goedkeuring
| Widgetgebeurtenis | Details |
|---|---|
RECEIVED_APPROVAL_STATUS_CHANGED |
Goedkeuringsstatus gewijzigd ontvangen |
SENT_APPROVAL_STATUS_CHANGED |
Goedkeuringsstatus gewijzigd verzonden |
Met de gebeurtenis GET_STRINGS kunt u tekst aanpassen voor enkele van de UI-elementen die in de widget worden weergegeven. De volgende tekenreeksen kunnen worden aangepast:
| Tekenreekssleutel | Gebruiken in de widget |
|---|---|
FLOW_CREATION_CREATE_BUTTON |
Tekst die wordt weergegeven op de knop voor stroom maken in zowel de widget voor stromen maken als de runtime-widget |
FLOW_CREATION_CUSTOM_FLOW_NAME |
De aanvankelijke waarde die moet worden gebruikt voor de stroomnaam in de widget voor stromen maken. Alleen gebruikt wanneer de instelling allowCustomFlowName is ingeschakeld. |
FLOW_CREATION_HEADER |
Koptekst die moet worden gebruikt bij het maken van een cloudstroom in de widget voor stromen maken en de runtimewidget |
INVOKE_FLOW_HEADER |
Koptekst die moet worden gebruikt bij het aanroepen van een cloudstroom in de runtimewidget |
INVOKE_FLOW_RUN_FLOW_BUTTON |
Tekst die wordt weergegeven op de knop waarmee een cloudstroom in de runtimewidget wordt aangeroepen/uitgevoerd |
Voorbeeld
Roep widgetDoneCallback aan waarmee een JSON-object wordt doorgegeven met sleutel-waardeparen van de tekenreekssleutel en de tekst om de standaardwaarde te overschrijven.
widget.listen("GET_STRINGS", function(requestParam, widgetDoneCallback) {
widgetDoneCallback(null, {
"FLOW_CREATION_HEADER": "<string override would go here>",
"INVOKE_FLOW_RUN_FLOW_BUTTON": "<string override would go here>"
});
});
Widgetacties
De host gebruikt widgetacties om een specifieke actie of een specifiek bericht te verzenden naar de widget. De JS SDK van de widget biedt de notify()-methode om een bericht of een JSON-nettolading naar de widget te verzenden. Elke widgetactie biedt ondersteuning voor de handtekening van een specifieke nettolading.
Gebruik
widget.notify('<WIDGET_ACTION>', parameterMatchingParameterInterface)
.then(result => console.log(result))
.catch(error => console.log(error))
Voorbeeld
Een cloudstroom aanroepen door de volgende opdracht te verzenden naar een runtimewidget
widget.notify('triggerFlow', { flowName: flowName, implicitData:implicitData });
Runtime-widget
| Widgetactie | Details | Parameterinterface |
|---|---|---|
triggerFlow |
Hiermee wordt een cloudstroomuitvoering geactiveerd | { flowName: string, implicitData?: string } |
triggerFlowByTemplate |
Hiermee wordt een cloudstroomuitvoering door op sjabloon geactiveerd | { templateId: string, implicitData?: string, designTimeParameters?: Record<string, any> } |
getTriggerSchema |
Hiermee wordt een activeringsschema voor een cloudstroom opgehaald | { flowName: string, } |
closeWidget |
Hiermee worden lopende activiteiten geannuleerd en wordt een WIDGET_CLOSE-gebeurtenis gegenereerd |
Widget voor stroom maken
| Widgetactie | Details | Parameterinterface |
|---|---|---|
createFlowFromTemplate |
Hiermee wordt een cloudstroom gemaakt voor de geselecteerde sjabloon | { templateName: string, designTimeParameters?: Record<string, any> } |
createFlowFromTemplateDefinition |
Hiermee wordt een cloudstroom gemaakt voor de geselecteerde sjabloondefinitie | { templateDefinition: string } |
closeWidget |
Hiermee worden lopende activiteiten geannuleerd en wordt een WIDGET_CLOSE-gebeurtenis gegenereerd |
Widget voor goedkeuring
| Widgetactie | Details | Parameterinterface |
|---|---|---|
closeInfoPane |
Hiermee wordt het info-deelvenster met de goedkeuringsdetails gesloten | n.v.t. |
Uw clienttoepassing configureren
U moet uw clienttoepassing configureren met Flow-servicebereiken (gedelegeerde machtigingen). Als de Azure Active Directory-app (AAD) die wordt gebruikt voor de widgetintegratie een autorisatiestroom 'code verlenen' gebruikt, moet de AAD-app vooraf worden geconfigureerd met gedelegeerde machtigingen die worden ondersteund door Power Automate. Dit voorziet in gedelegeerde machtigingen waarmee de toepassing het volgende kan:
- Goedkeuringen beheren
- Goedkeuringen lezen
- Activiteiten lezen
- Stromen beheren
- Stromen lezen
Volg deze stappen om een of meer gedelegeerde machtigingen te selecteren:
- Ga naar https://portal.azure.com
- Selecteer Azure Active Directory.
- Selecteer App-registraties onder Beheren.
- Voer de toepassing van derden in die moet worden geconfigureerd voor Flow-servicebereiken.
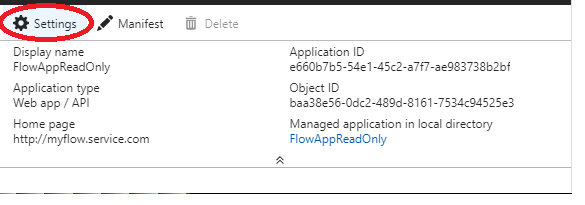
- Selecteer Instellingen.

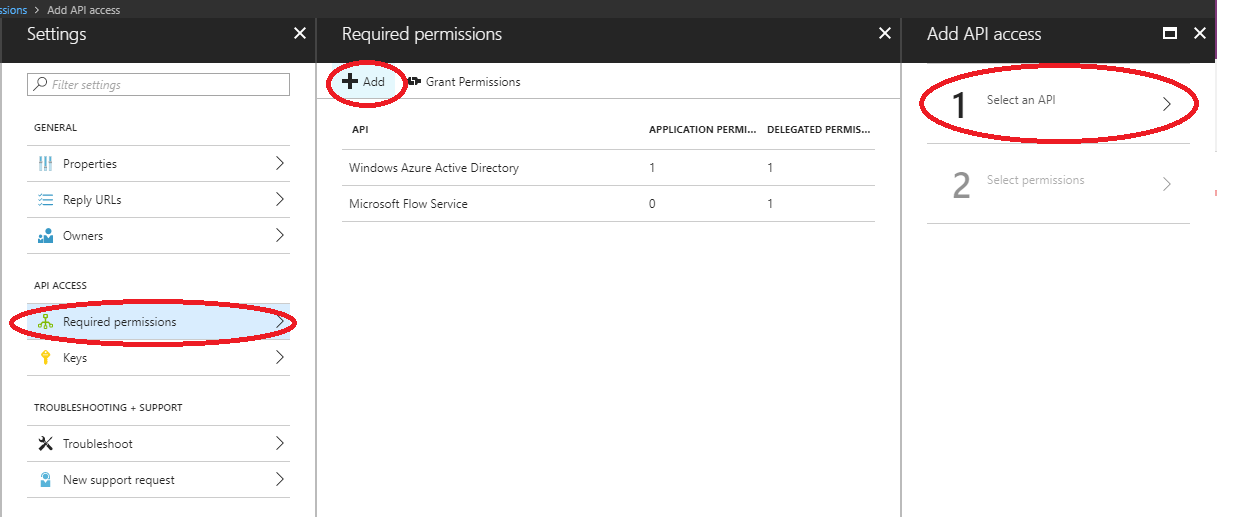
- Selecteer Vereiste machtigingen onder API-toegang/
- Selecteer Toevoegen.
- Kies Een API selecteren.

- Zoek naar Power Automate-service en selecteer deze. Opmerking: voordat u een Power Automate-service kunt zien, moet er voor uw tenant ten minste één AAD-gebruiker zijn aangemeld bij de Flow-portal (https://flow.microsoft.com)
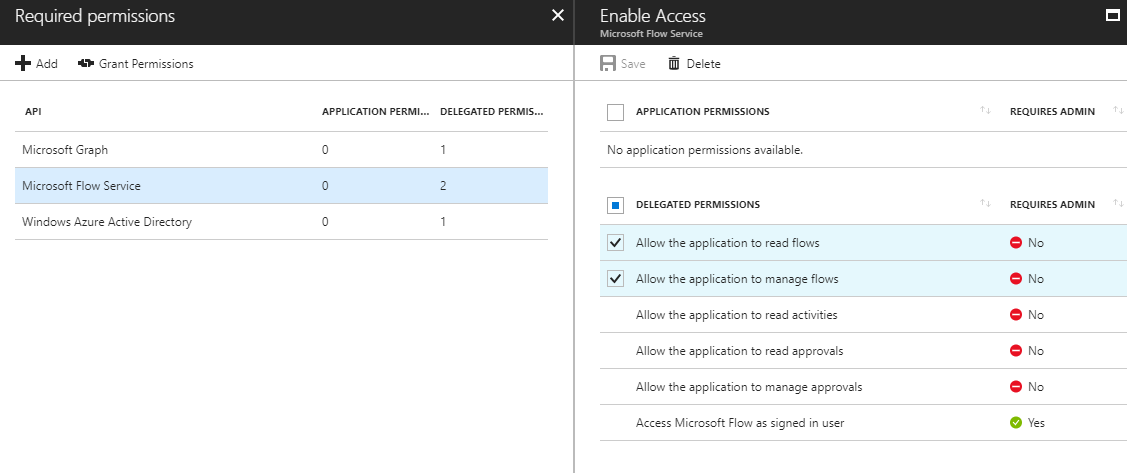
- Kies de vereiste Flow-bereiken voor uw toepassing en selecteer vervolgens Opslaan.

Uw toepassing krijgt nu een Flow-servicetoken dat gedelegeerde machtigingen bevat in de 'scp'-claim in het JWT-token.
Voorbeeldtoepassing met ingesloten stroomwidgets
Een voorbeeld van een JavaScript SPA (Single Page Application) is beschikbaar in de resourcessectie, zodat u kunt experimenteren met het insluiten van stroomwidgets in een hostpagina. Als u de voorbeeldtoepassing wilt gebruiken moet u een AAD-toepassing registreren met de stroom van de impliciete toekenning ingeschakeld.
Een AAD-app registreren
- Meld u aan bij de Azure-portal.
- Selecteer in het linkernavigatiedeelvenster de optie Azure Active Directory en selecteer vervolgens App-registraties (preview) > Nieuwe registratie.
- Wanneer de pagina Een toepassing registreren wordt weergegeven, voert u een naam in voor uw toepassing.
- Selecteer onder Ondersteunde accounttypen de optie Accounts in een organisatiemap.
- Selecteer onder de sectie Omleidings-URL het webplatform en stel de waarde in op de URL' van de toepassing, gebaseerd op uw webserver. Stel deze waarde in op http://localhost:30662/ om de voorbeeld-app uit te voeren.
- Selecteer Registreren.
- Let op de pagina Overzicht van de app op de toepassings-id (client).
- Voor het voorbeeld moet impliciete toewijzingsstroom zijn ingeschakeld. Selecteer in het linkernavigatievenster van de geregistreerde toepassing de optie Verificatie.
- Schakel in Geavanceerde instellingen onder Impliciete toewijzing de selectievakjes Id-tokens en Toegangstokens in. Id-tokens en toegangstokens zijn vereist, omdat met deze app gebruikers moeten worden aangemeld en de Flow API moet worden aangeroepen.
- Selecteer Opslaan.
Het voorbeeld uitvoeren
- Downloaden het voorbeeld en kopieert het naar een lokale map op uw apparaat.
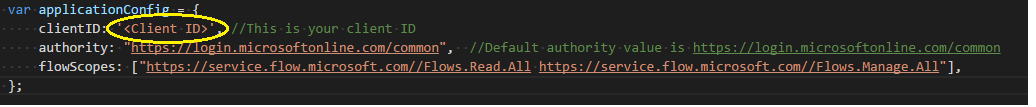
- Open het bestand index.html in de map FlowSDKSample en wijzig de
applicationConfigom declientIDbij te werken naar de toepassings-id die u eerder hebt geregistreerd.
- De voorbeeld-app is geconfigureerd voor het gebruik van Flow-bereiken Flows.Read.All en Flow.Manage.All. U kunt extra bereiken configureren door de eigenschap flowScopes in het object applicationConfig bij te werken.
- Voer deze opdrachten uit om de afhankelijkheid te installeren en de voorbeeld-app uit te voeren:
> npm install > node server.js
- Open de browser en voer http://localhost:30662 in
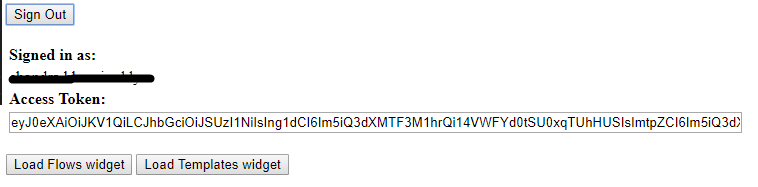
- Selecteer de knop Aanmelden om te worden geverifieerd bij AAD en een cloudstroomtoegangstoken te verkrijgen.
- Het tekstvak Toegangstoken bevat het toegangstoken.

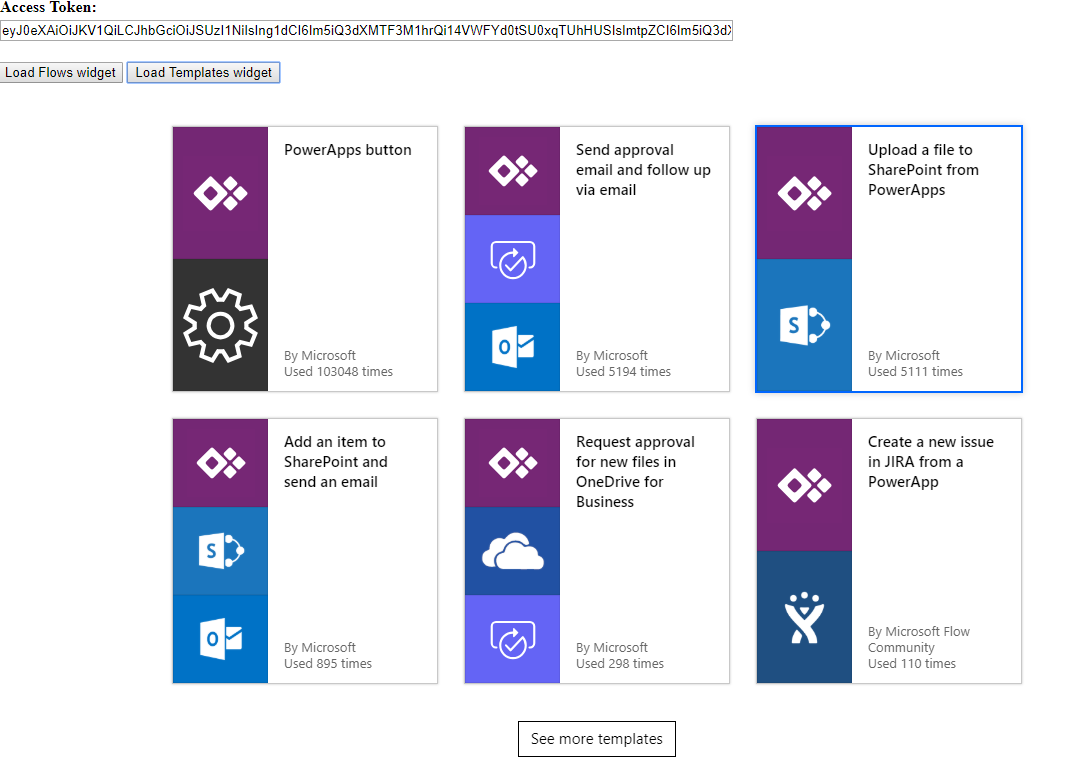
- Selecteer Load Flow-widget of Load Templates-widget om de bijbehorende widgets in te sluiten.

Voorbeeldtoepassing downloadkoppeling.
Resources
Testpagina's voor widgets
Meer informatie over de integratie en instellingen van widgets:
- Templates-widget: <https://flow.microsoft.com/test/templateswidget/>
- FlowCreation-widget: <https://flow.microsoft.com/test/flowcreationwidget/>
- Runtime-widget: <https://flow.microsoft.com/test/runtimewidget/>
- Widget voor Goedkeuringscentrum: <https://flow.microsoft.com/test/approvalcenterwidget/>
- Flows-widget: <https://flow.microsoft.com/test/managewidget/>
Ondersteunden widgettalen
Als de geïnitialiseerde landinstellingen niet worden weergegeven, wordt standaard de dichtstbijzijnde ondersteunde landinstelling gebruikt door Flow.
| Landinstellingen | Language |
|---|---|
| bg-bg | Bulgaars (Bulgarije) |
| ca-es | Catalaans (Catalonië) |
| cs-cz | Tsjechisch (Tsjechië) |
| da-dk | Deens (Denemarken) |
| de-de | Duits (Duitsland) |
| el-gr | Grieks (Griekenland) |
| en-Us | Engels (Verenigde Staten) |
| es-es | Spaans (Castilië) |
| et-ee | Estisch (Estland) |
| eu-es | Baskisch (Baskenland) |
| fi-fi | Fins (Finland) |
| fr-fr | Frans (Frankrijk) |
| gl-es | Galicisch (Galicië) |
| hi-HU | Hongaars (Hongarije) |
| hi-in | Hindi (India) |
| hr-hr | Kroatisch (Kroatië) |
| id-Id | Indonesisch (Indonesië) |
| it-It | Italiaans (Italië) |
| jp-Jp | Japans (Japan) |
| kk-kz | Kazachs (Kazachstan) |
| ko-kr | Koreaans (Korea) |
| lt-LT | Litouws (Litouwen) |
| lv-lv | Lets (Letland) |
| ms-my | Maleis (Maleisië) |
| nb-no | Noors (Bokmål) |
| nl-nl | Nederlands (Nederland) |
| pl-pl | Pools (Polen) |
| pt-br | Portugees (Brazilië) |
| pt-pt | Portugees (Portugal) |
| ro-ro | Roemeens (Roemenië) |
| ru-ru | Russisch (Rusland) |
| sk-sk | Slowaaks (Slowakije) |
| sl-si | Sloveens (Slovenië) |
| sr-cyrl-rs | Servisch (cyrillisch, Servië) |
| sr-latn-rs | Servisch (Latijn, Servië) |
| sv-se | Zweeds (Zweden) |
| th-th | Thai (Thailand) |
| tr-tr | Turks (Turkije) |
| uk-ua | Oekraïens (Oekraïne) |
| vi-vn | Vietnamees (Vietnam) |
Gebruik van de Power Automate Embed SDK valt onder de licentievoorwaarden voor Microsoft-software.
Note
Laat ons uw taalvoorkeuren voor documentatie weten! Beantwoord een korte enquête. (houd er rekening mee dat deze in het Engels is)
De enquête duurt ongeveer zeven minuten. Er worden geen persoonlijke gegevens verzameld (privacyverklaring).