Zelfstudie: Een Power BI-rapport insluiten in een toepassing voor uw klanten
In deze zelfstudie leert u hoe u een Power BI-rapport insluit in een .NET 5.0-toepassing, als onderdeel van de insluitoplossing voor uw klanten (ook wel bekend als een app-eigenaar van gegevens). In een insluitoplossing voor uw klanten hoeven uw app-gebruikers zich niet aan te melden bij Power BI of een Power BI-licentie te hebben.
In deze zelfstudie leert u hoe u het volgende insluit:
- Een Power BI-rapport.
- In een app voor insluiten voor uw klanten.
- Met behulp van een service-principal.
- Met .NET 5.0.
- Met de
Microsoft.Identity.Webbibliotheek (deze bibliotheek wordt ook ondersteund in .NET Core).
Notitie
De volledige oplossing die in deze zelfstudie wordt gebruikt, is beschikbaar in de GitHub-opslagplaats DOTNET5-AppOwnsData-Tutorial .
Vereisten
Een Power BI-werkruimte met een rapport
Uw eigen Microsoft Entra-tenant
Een MVC-app (.NET Core 5 Model View Controller)
.NET Core 5 SDK of hoger
Een IDE (Integrated Development Environment). We raden een van de volgende IDE's aan:
Resources
In deze zelfstudie gebruikt u:
Power BI REST Reports API om de URL in te sluiten en het insluittoken op te halen.
Client-API's voor ingesloten analyses in Power BI om het rapport in te sluiten.
Wijze
Als u Power BI-inhoud wilt insluiten in een oplossing voor insluiten voor uw klanten, voert u de volgende stappen uit:
Haal de parameterwaarden voor insluiten op.
Schakel verificatie aan de serverzijde in.
Bouw de clientzijde van uw app.
Voer uw toepassing uit.
Stap 1: uw Microsoft Entra-app en service-principal configureren
In deze zelfstudie gebruikt u een service-principal om uw web-app te verifiëren bij Microsoft Entra ID. U hebt ook een Microsoft Entra-app nodig, waardoor u een Microsoft Entra-token kunt genereren. Met behulp van het Microsoft Entra-token kan uw web-app Power BI REST API's aanroepen en Power BI-items insluiten, zoals rapporten, dashboards en tegels.
Volg de instructies voor de service-principal om een Microsoft Entra-app te maken en de service-principal van de app in te schakelen voor gebruik met uw Power BI-inhoud.
Stap 2: de parameterwaarden voor insluiten ophalen
Als u uw rapport wilt insluiten, hebt u de volgende waarden nodig:
Domein- en tenant-id
Als u uw domein- of tenant-id niet weet, raadpleegt u De Microsoft Entra-tenant-id en de primaire domeinnaam zoeken.
Notitie
Als u inhoud wilt insluiten voor een gebruiker in een andere tenant (gastgebruiker), moet u de authorityUri parameter aanpassen.
Client ID
Voer de volgende stappen uit om de GUID van de client-id (ook wel toepassings-id genoemd) op te halen:
Meld u aan bij Microsoft Azure.
Zoek App-registraties en selecteer de koppeling App-registraties.
Selecteer de Microsoft Entra-app die u gebruikt voor het insluiten van uw Power BI-inhoud.
Kopieer in de sectie Overzicht de GUID van de toepassings-id (client).
Clientgeheim
Voer de volgende stappen uit om het clientgeheim op te halen:
Meld u aan bij Microsoft Azure.
Zoek App-registraties en selecteer de koppeling App-registraties.
Selecteer de Microsoft Entra-app die u gebruikt voor het insluiten van uw Power BI-inhoud.
Selecteer onder Beheren de optie Certificaten en geheimen.
Selecteer onder Clientgeheimen het nieuwe clientgeheim.
Geef in het pop-upvenster Een clientgeheim toevoegen een beschrijving op voor uw toepassingsgeheim, selecteer wanneer het toepassingsgeheim verloopt en selecteer Toevoegen.
Kopieer in de sectie Clientgeheimen de tekenreeks in de kolom Waarde van het zojuist gemaakte toepassingsgeheim. De waarde van het clientgeheim is uw client-id.
Notitie
Zorg ervoor dat u de waarde van het clientgeheim kopieert wanneer deze voor het eerst wordt weergegeven. Nadat u van deze pagina bent verwijderd, wordt het clientgeheim verborgen en kunt u de waarde ervan niet ophalen.
Werkruimte-id
Voer de volgende stappen uit om de GUID van de werkruimte-id op te halen:
Aanmelden bij Power BI-service.
Open het rapport dat u wilt insluiten.
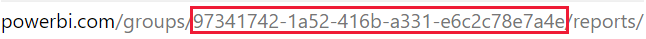
Kopieer de GUID uit de URL. De GUID is het getal tussen /groups/ en /reports/.

Notitie
Gebruik de API Groepen ophalen om de werkruimte-id programmatisch op te halen.
Rapport-id
Voer de volgende stappen uit om de GUID van de rapport-id op te halen:
Aanmelden bij Power BI-service.
Open het rapport dat u wilt insluiten.
Kopieer de GUID uit de URL. De GUID is het getal tussen /reports/ en /ReportSection.

Notitie
Als u de rapport-id programmatisch wilt ophalen, gebruikt u de API Rapporten ophalen in groep .
Stap 3: de vereiste NuGet-pakketten toevoegen
Voordat u kunt beginnen, moet u de Microsoft.Identity.Webpakketten en Microsoft.PowerBI.Api NuGet-pakketten toevoegen aan uw app.
Voeg de vereiste NuGet-pakketten toe aan uw app:
Open in VS Code een terminal en voer de volgende code in.
Navigeer in Visual Studio naar Tools>NuGet Pakketbeheer> Pakketbeheer Console en typ de volgende code.
dotnet add package Microsoft.Identity.Web
dotnet add package Microsoft.Identity.Web.UI
dotnet add package Microsoft.PowerBI.Api
Stap 4: verificatie aan serverzijde inschakelen
Schakel verificatie aan de serverzijde in uw app in door de bestanden in de volgende tabel te maken of te wijzigen.
| Bestand | Gebruik |
|---|---|
| Startup.cs | De Microsoft.Identity.Web verificatieservice initialiseren |
| appsettings.json | Verificatiedetails configureren |
| PowerBiServiceApi.cs | Het Microsoft Entra-token ophalen en metagegevens insluiten |
| HomeController.cs | Gegevens als model doorgeven aan de weergave |
Uw opstartbestand configureren ter ondersteuning Microsoft.Identity.Web
Wijzig de code in Startup.cs om de verificatieservice Microsoft.Identity.Webvan Start.cs correct te initialiseren.
Voeg de volgende code toe aan het bestand Startup.cs van uw app.
Notitie
Met de code worden ConfigureServices verschillende belangrijke dingen gerealiseerd:
- De aanroep voor
AddMicrosoftWebAppCallsWebApihet configureren van de Microsoft Authentication Library voor het verkrijgen van toegangstokens (Microsoft Entra-tokens). - De aanroep voor
AddInMemoryTokenCacheshet configureren van een tokencache die door de Microsoft Authentication Library wordt gebruikt om toegangstokens in de cache op te cachen en tokens achter de schermen te vernieuwen. - De aanroep voor
services.AddScoped(typeof(PowerBiServiceApi))het configureren van dePowerBiServiceApiklasse als een serviceklasse die kan worden toegevoegd aan andere klassen met behulp van afhankelijkheidsinjectie.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Authentication;
using Microsoft.AspNetCore.Authentication.OpenIdConnect;
using Microsoft.AspNetCore.Authorization;
using Microsoft.Identity.Web;
using Microsoft.Identity.Web.UI;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.HttpsPolicy;
using Microsoft.AspNetCore.Mvc.Authorization;
using Microsoft.Extensions.Configuration;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Hosting;
using AppOwnsData.Services;
namespace AppOwnsData
{
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
// This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services) {
services.AddMicrosoftIdentityWebAppAuthentication(Configuration)
.EnableTokenAcquisitionToCallDownstreamApi()
.AddInMemoryTokenCaches();
services.AddScoped(typeof(PowerBiServiceApi));
services.AddControllersWithViews(options => {
var policy = new AuthorizationPolicyBuilder()
.RequireAuthenticatedUser()
.Build();
options.Filters.Add(new AuthorizeFilter(policy));
});
services.AddRazorPages()
.AddMicrosoftIdentityUI();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
// The default HSTS value is 30 days. You might want to change this for production scenarios. See https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthentication();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
endpoints.MapRazorPages();
});
}
}
}
Een verificatiedetailsbestand maken
In deze zelfstudie bevat het bestand appsettings.json gevoelige informatie, zoals client-id en clientgeheim. Om veiligheidsredenen raden we u niet aan deze informatie in het instellingenbestand te bewaren. Overweeg bij het insluiten van inhoud in uw toepassing een veiliger hulpprogramma, zoals Azure Key Vault, om gevoelige informatie te beveiligen.
Maak in uw project een nieuw bestand en geef het de naam appsettings.json.
Voeg de volgende code toe aan appsettings.json:
{ "AzureAd": { "Instance": "https://login.microsoftonline.com/", "Domain": "yourtenant.onMicrosoft.com", "TenantId": "", "ClientId": "", "ClientSecret": "", "CallbackPath": "/signin-oidc", "SignedOutCallbackPath": "/signout-callback-oidc" }, "PowerBi": { "ServiceRootUrl": "https://api.powerbi.com/" }, "Logging": { "LogLevel": { "Default": "Information", "Microsoft": "Warning", "Microsoft.Hosting.Lifetime": "Information" } }, "AllowedHosts": "*" }Vul de insluitparameterwaarden in die u hebt verkregen uit stap 2: haal de parameterwaarden voor insluiten op.
Domain- Domein- en tenant-idTenantId- Domein- en tenant-idClientId- Client IDClientSecret- Client secret
Notitie
In de voorgaande code wordt de PowerBi:ServiceRootUrl parameter toegevoegd als een aangepaste configuratiewaarde om de basis-URL naar de Power BI-service bij te houden. Wanneer u programma's uitvoert op basis van de Power BI-service in de openbare Cloud van Microsoft, is https://api.powerbi.com/de URL. De hoofd-URL voor de Power BI-service verschilt echter in andere clouds, zoals de overheidscloud. Daarom wordt de aangepaste configuratiewaarde opgeslagen als een projectconfiguratiewaarde, zodat u deze indien nodig kunt wijzigen.
Haal het Microsoft Entra-toegangstoken op en roep de Power BI-service
Als u Power BI-inhoud zoals rapporten en dashboards wilt insluiten, moet uw app een Microsoft Entra-token ophalen. U hebt een configuratieobject nodig om het token op te halen.
De code in deze sectie maakt gebruik van het patroon .NET Core-afhankelijkheidsinjectie. Wanneer uw klasse een service moet gebruiken, kunt u een constructorparameter voor die service toevoegen. De .NET Core-runtime zorgt ervoor dat het service-exemplaar tijdens runtime wordt doorgegeven. In dit geval injecteert de constructor een exemplaar van de .NET Core-configuratieservice met behulp van de IConfiguration parameter, die wordt gebruikt om de PowerBi:ServiceRootUrl configuratiewaarde op te halen uit appsettings.json. De ITokenAcquisition parameter, die een naam tokenAcquisitionheeft, bevat een verwijzing naar de Microsoft-verificatieservice die door de Microsoft.Identity.Web bibliotheek wordt geleverd. De ITokenAcquisition parameter wordt gebruikt voor het verkrijgen van toegangstokens van Microsoft Entra-id.
Het RequiredScopes veld bevat een tekenreeksmatrix die een set gedelegeerde machtigingen bevat die worden ondersteund door de Power BI-service-API. Wanneer uw toepassing in het netwerk aanroept om een Microsoft Entra-token te verkrijgen, wordt deze set gedelegeerde machtigingen doorgegeven, zodat de Microsoft Entra-id deze kan opnemen in het toegangstoken dat wordt geretourneerd.
Notitie
Controleer of uw Microsoft Entra-app is geconfigureerd met de bereiken die vereist zijn voor uw web-app. Zie De machtigingen van uw Microsoft Entra-app wijzigen voor meer informatie.
Maak in het project van uw app een nieuwe map met de titel Services.
Maak in de map Services een nieuw bestand met de naam PowerBiServiceApi.cs.
Voeg de volgende code toe aan PowerBiServiceApi.cs.
using System; using System.Linq; using System.Threading.Tasks; using Microsoft.Extensions.Configuration; using Microsoft.Identity.Web; using Microsoft.Rest; using Microsoft.PowerBI.Api; using Microsoft.PowerBI.Api.Models; using Newtonsoft.Json; namespace AppOwnsData.Services { // A view model class to pass the data needed to embed a single report public class EmbeddedReportViewModel { public string Id; public string Name; public string EmbedUrl; public string Token; } public class PowerBiServiceApi { private ITokenAcquisition tokenAcquisition { get; } private string urlPowerBiServiceApiRoot { get; } public PowerBiServiceApi(IConfiguration configuration, ITokenAcquisition tokenAcquisition) { this.urlPowerBiServiceApiRoot = configuration["PowerBi:ServiceRootUrl"]; this.tokenAcquisition = tokenAcquisition; } public const string powerbiApiDefaultScope = "https://analysis.windows.net/powerbi/api/.default"; // A method to get the Azure AD token (also known as 'access token') public string GetAccessToken() { return this.tokenAcquisition.GetAccessTokenForAppAsync(powerbiApiDefaultScope).Result; } public PowerBIClient GetPowerBiClient() { var tokenCredentials = new TokenCredentials(GetAccessToken(), "Bearer"); return new PowerBIClient(new Uri(urlPowerBiServiceApiRoot), tokenCredentials); } public async Task<EmbeddedReportViewModel> GetReport(Guid WorkspaceId, Guid ReportId) { PowerBIClient pbiClient = GetPowerBiClient(); // Call the Power BI service API to get the embedding data. var report = await pbiClient.Reports.GetReportInGroupAsync(WorkspaceId, ReportId); // Generate a read-only embed token for the report. var datasetId = report.DatasetId; var tokenRequest = new GenerateTokenRequest(TokenAccessLevel.View, datasetId); var embedTokenResponse = await pbiClient.Reports.GenerateTokenAsync(WorkspaceId, ReportId, tokenRequest); var embedToken = embedTokenResponse.Token; // Return the report embedded data to caller. return new EmbeddedReportViewModel { Id = report.Id.ToString(), EmbedUrl = report.EmbedUrl, Name = report.Name, Token = embedToken }; } } }
Het bestand HomeController.cs wijzigen
In dit codevoorbeeld gebruikt u afhankelijkheidsinjectie om het bestand HomeController.cs te wijzigen. Door een vorige stap te volgen, hebt u de PowerBiServiceApi klasse als een service geconfigureerd door de methode aan te ConfigureServices roepenservices.AddScoped. Met deze code voegt u een PowerBiServiceApi parameter toe aan de constructor en maakt de .NET Core-runtime een PowerBiServiceApi exemplaar en geeft u deze door aan de constructor.
Open vanuit de map Controllers het bestand HomeController.cs en voeg de volgende code eraan toe:
using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Authorization;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Logging;
using AppOwnsData.Models;
using AppOwnsData.Services;
namespace AppOwnsData.Controllers
{
[Authorize]
public class HomeController : Controller
{
private PowerBiServiceApi powerBiServiceApi;
public HomeController(PowerBiServiceApi powerBiServiceApi)
{
this.powerBiServiceApi = powerBiServiceApi;
}
[AllowAnonymous]
public IActionResult Index()
{
return View();
}
public async Task<IActionResult> Embed() {
// Replace these two GUIDs with the workspace ID and report ID you recorded earlier.
Guid workspaceId = new Guid("11111111-1111-1111-1111-111111111111");
Guid reportId = new Guid("22222222-2222-2222-2222-222222222222");
var viewModel = await powerBiServiceApi.GetReport(workspaceId, reportId);
return View(viewModel);
}
[AllowAnonymous]
[ResponseCache(Duration = 0, Location = ResponseCacheLocation.None, NoStore = true)]
public IActionResult Error()
{
return View(new ErrorViewModel { RequestId = Activity.Current?.Id ?? HttpContext.TraceIdentifier });
}
}
}
Stap 5: de clientzijde van uw app bouwen
Voor implementatie aan de clientzijde moet u de bestanden maken of wijzigen die worden vermeld in de volgende tabel:
| Bestand | Gebruik |
|---|---|
| embed.js | Bevat de JavaScript-code aan de clientzijde |
| Embed.cshtml | Bevat het documentobjectmodel van uw app (DOM) en een DIV voor het insluiten van het rapport |
Een container maken voor uw ingesloten rapport
In deze zelfstudie maakt u het embed.cshtml-bestand , dat een div element bevat dat een container is voor uw ingesloten rapport en drie scripts.
Maak in de map Startweergave/ een bestand met de naam Embed.cshtml.
Voeg de volgende code toe aan het embed.cshtml-bestand .
@model AppOwnsData.Services.EmbeddedReportViewModel; <div id="embed-container" style="height:800px;"></div> @section Scripts { <!-- powerbi.min.js is the JavaScript file that loads the client-side Power BI JavaScript API library. Make sure that you're working with the latest library version. You can check the latest library available in https://cdnjs.com/libraries/powerbi-client --> <script src="https://cdn.jsdelivr.net/npm/powerbi-client@2.18.0/dist/powerbi.min.js"></script> <!-- This script creates a JavaScript object named viewModel which is accessible to the JavaScript code in embed.js. --> <script> var viewModel = { reportId: "@Model.Id", embedUrl: "@Model.EmbedUrl", token: "@Model.Token" }; </script> <!-- This script specifies the location of the embed.js file --> <script src="~/js/embed.js"></script> }
JavaScript aan clientzijde toevoegen om uw rapport in te sluiten
Als u Power BI-inhoud wilt insluiten, moet u een configuratieobject maken. Zie Een rapport insluiten voor meer informatie over het maken van het configuratieobject.
In deze zelfstudie maakt u een JavaScript-bestand met de naam embed.js met een configuratieobject voor het insluiten van uw rapport dat gebruikmaakt van de variabele models.
U kunt initialiseren models met behulp van een aanroep naar window['powerbi-client'].models. De models variabele wordt gebruikt om configuratiewaarden zoals models.Permissions.All, models.TokenType.Aaden models.ViewMode.View.
De powerbi.embed functie gebruikt het models configuratieobject om uw rapport in te sluiten.
Maak in de map wwwroot/js een bestand met de naam embed.js.
Voeg de volgende code toe aan het embed.js-bestand .
$(function () { // 1 - Get DOM object for the div that's the report container. var reportContainer = document.getElementById("embed-container"); // 2 - Get the report embedding data from the view model. var reportId = window.viewModel.reportId; var embedUrl = window.viewModel.embedUrl; var token = window.viewModel.token // 3 - Embed the report by using the Power BI JavaScript API. var models = window['powerbi-client'].models; var config = { type: 'report', id: reportId, embedUrl: embedUrl, accessToken: token, permissions: models.Permissions.All, tokenType: models.TokenType.Embed, viewMode: models.ViewMode.View, settings: { panes: { filters: { expanded: false, visible: true }, pageNavigation: { visible: false } } } }; // Embed the report and display it within the div container. var report = powerbi.embed(reportContainer, config); // 4 - Add logic to resize the embed container on a window resize event. var heightBuffer = 12; var newHeight = $(window).height() - ($("header").height() + heightBuffer); $("#embed-container").height(newHeight); $(window).resize(function () { var newHeight = $(window).height() - ($("header").height() + heightBuffer); $("#embed-container").height(newHeight); }); });
Stap 6: Uw toepassing uitvoeren
Nadat u alle vorige stappen hebt gevolgd, bent u klaar om uw toepassing uit te voeren. Voer uw toepassing uit en experimenteer met de manier waarop uw Power BI-rapport is ingesloten. U kunt de client-API's voor ingesloten analyses van Power BI gebruiken om uw app te verbeteren met behulp van API's aan de clientzijde.
Belangrijk
Als u gratis insluittokens hebt gebruikt voor ontwikkeling, moet u een capaciteit kopen voor productie. Totdat een capaciteit is aangeschaft, wordt de banner voor de gratis proefversie nog steeds boven aan het ingesloten rapport weergegeven.
Wanneer uw app klaar is, kunt u uw ingesloten app verplaatsen naar productie.
Gerelateerde inhoud
Feedback
Binnenkort beschikbaar: In de loop van 2024 zullen we GitHub-problemen geleidelijk uitfaseren als het feedbackmechanisme voor inhoud en deze vervangen door een nieuw feedbacksysteem. Zie voor meer informatie: https://aka.ms/ContentUserFeedback.
Feedback verzenden en weergeven voor