Notitie
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen u aan te melden of de directory te wijzigen.
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen de mappen te wijzigen.
Met API-versie 5.1 en hoger kunnen ontwikkelaars visuals maken met het deelvenster Opmaak. Ontwikkelaars kunnen de kaarten en hun categorieën definiëren voor elke eigenschap in hun aangepaste visual, zodat makers van rapporten deze visuals gemakkelijker kunnen gebruiken.
De API maakt gebruik van de method FormattingModel om onderdelen van de opmaak- en analysevensters aan te passen.
Aanbeveling
De methode getFormattingModel vervangt de enumerateObjectInstances methode in eerdere API-versies.
De getFormattingModel retourneert een FormattingModel waarmee wordt gedefinieerd hoe het opmaak- en analysevenster van de visual eruitziet.
Naast alle oude mogelijkheden van het opmaakvenster biedt het opmaakmodel ondersteuning voor de huidige mogelijkheden van het opmaakvenster, eigenschappen en hiërarchieën.

Een visual creëren die het nieuwste Opmaakvenster ondersteunt
Algemene stappen voor het toevoegen van formatvensterondersteuning aan een aangepaste visualisatie:
Stel de
apiVersionin het pbiviz.json-bestand in op5.1of hoger.Definieer alle aanpasbare
objectsin uw capabilities.json-bestand. Deze objecten worden vervolgens toegewezen aan de eigenschappen van het opmaakvenster. De volgende eigenschappen zijn vereist voor elk object:- objectnaam
- eigenschapsnaam
- eigenschapstype
Alle andere eigenschappen, inclusief
DisplayNameendescription, zijn nu optioneel.Bouw de aangepaste visual FormattingModel door een van de volgende uit te voeren:
- Gebruik formatteringsmodel util. (Aanbevolen)
- Gebruik alleen API's zonder dit hulpprogramma.
Definieer de eigenschappen van uw aangepaste visualopmaakmodel en bouw het met behulp van code (niet JSON).
- Implementeer de
getFormattingModel-API in de aangepaste visualklasse die het aangepaste visuele opmaakmodel retourneert. (Deze API vervangt deenumerateObjectInstancesdie in eerdere versies is gebruikt).
Voorbeeld van de implementatie van het opmaakmodel
- Opmaakmodel met behulp van opmaakmodelhulpmiddel voorbeeld. (Aanbevolen)
- Opmaakmodel met alleen API's voorbeeld.
Eigenschappen van kaartopmaak
Als u een aangepaste visual hebt gemaakt met een oudere API en u deze wilt bijwerken met het opmaakvenster, of als u een nieuwe aangepaste visual maakt:
Stel de
apiVersionin het pbiviz.json-bestand in op5.1of hoger.Maak voor elke objectnaam en eigenschapsnaam in capabilities.jsoneen overeenkomende opmaakeigenschap. De opmaakeigenschap moet een beschrijving hebben die een
objectNameenpropertyNamebevat die overeenkomt met de objectnaam en eigenschapsnaam in capabilities.json.
De objects eigenschappen in het mogelijkhedenbestand hebben nog steeds dezelfde indeling en hoeven niet te worden gewijzigd.
Als het circle object in uw capabilities.json-bestand bijvoorbeeld als volgt is gedefinieerd:
"objects": {
"circle": {
"properties": {
"circleColor": {
"type": {
"fill": {
"solid": {
"color": true
}
}
}
},
}
}
}
De opmaakeigenschap in uw model moet van het type ColorPicker zijn en er als volgt uitzien:
control: {
type: "ColorPicker",
properties: {
descriptor: {
objectName: "circle",
propertyName: "circleColor"
},
value: {
value: this.visualSettings.circle.circleColor
}
}
}
U krijgt een foutmelding als aan een van de volgende voorwaarden wordt voldaan:
- De naam van het object of de eigenschap in het mogelijkhedenbestand komt niet overeen met de naam in het opmaakmodel
- Het eigenschapstype in het mogelijkhedenbestand komt niet overeen met het type in het opmaakmodel
Opmaakmodel
In het opmaakmodel kunt u alle eigenschappen van het opmaakvenster beschrijven en aanpassen.
Componenten van het opmaakmodel
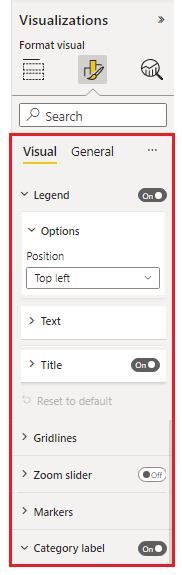
In het opmaakmodel worden eigenschapsonderdelen gegroepeerd in logische categorieën en subcategorieën. Met deze groepen is het model eenvoudiger te scannen. Er zijn de vijf basisonderdelen, van groot naar klein:
opmaakmodel De grootste deelvenstercontainer die wordt gebruikt voor het opmaken van de frontale interface van het deelvenster. Het bevat een lijst met formatteerkaarten.
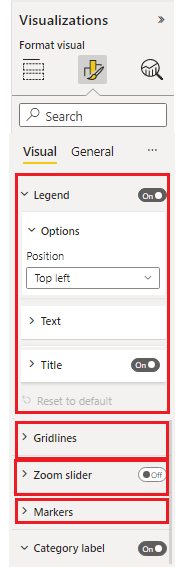
Opmaakkaart De container met eigenschappen op het hoogste niveau groeperen voor opmaakeigenschappen. Elke kaart bestaat uit een of meer opmaakgroepen, zoals hier wordt weergegeven.

opmaakgroep
De container voor het groeperen van eigenschappen op secundair niveau. De opmaakgroep wordt weergegeven als een groeperingscontainer voor opmaaksegmenten.
opmaakcontainer
De container voor het groeperen van eigenschappen op secundair niveau. De opmaakcontainer groepeert opmaaksegmenten in afzonderlijke containeritems en maakt het mogelijk om tussen deze segmenten te schakelen met behulp van een vervolgkeuzelijst.
opmaakgedeelte
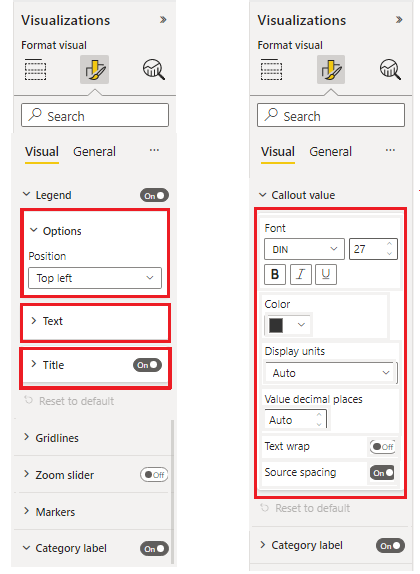
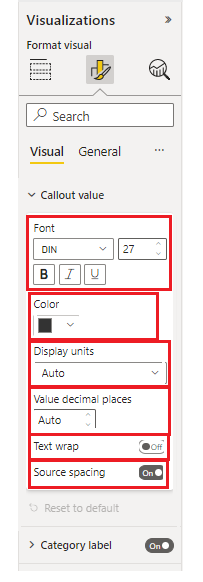
Eigenschapscontainer. Er zijn twee typen segmenten:- Eenvoudige snede: Een afzonderlijke eigenschapscontainer
- samengestelde segment: Meerdere gerelateerde eigenschapscontainers gegroepeerd in één opmaaksegment
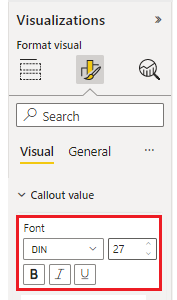
In de volgende afbeelding ziet u de verschillende typen segmenten. Lettertype is een samengesteld segment dat bestaat uit lettertypefamilie, grootte en vet, cursief en onderstrepingsopties. 'Kleur', 'weergave-eenheden' en de andere segmenten zijn eenvoudige segmenten met één component elk.

Opmaakeigenschappen van visualisatievenster
Elke eigenschap in het opmaakmodel moet overeenkomen met het objecttype in het capabilities.json-bestand.
In de volgende tabel ziet u de opmaakeigenschaptypen in het bestand capabilities.json en de overeenkomende typeklasse in de moderne opmaakmodel-eigenschappen.
| Typologie | Mogelijkheden waarde type | Opmaakeigenschap |
|---|---|---|
| Booleaans | Bool | Wipschakelaar |
| Getal | ||
| Opsommingslijst | opsomming:[] | |
| Kleur | Vullen | Kleurkiezer |
| Gradiënt | FillRule | Kleurovergangsbalk: eigenschapswaarde moet een tekenreeks zijn bestaande uit: minValue[,midValue],maxValue |
| Tekst | Tekst |
Functionaliteiten voor het opmaken van objecten
| Typologie | Mogelijkheden waarde type | Opmaakeigenschap |
|---|---|---|
| Tekengrootte | Lettergrootte | NumUpDown |
| Lettertypefamilie | Lettertypefamilie | FontPicker- |
| Lijnuitlijning | Uitlijning | AlignmentGroup |
| Labelweergave-eenheden | Labelweergave-eenheden | AutoDropDown |
* De opmaak van de opsommingslijst is verschillend in het opmaakmodel en in het capaciteitenbestand.
Definieer de volgende eigenschappen in de opmaakinstellingenklasse, waaronder de lijst met opsommingselementen.
- Itemkeuzelijst
- SelectieItemVlaggen
Declareer de volgende eigenschappen in de opmaakinstellingenklasse, zonder de lijst met opsommingselementen. Declareer de lijst met opsommingsitems in capabilities.json onder het juiste object. (Deze typen zijn hetzelfde als in de vorige API-versies):
- AutoDropdown
- AutoVlagSelectie
Eigenschappen van samengesteld schijfsegment
Een samengesteld opmaaksegment is een opmaaksegment dat meerdere gerelateerde eigenschappen bevat.
Voorlopig hebben we twee samengestelde snedetypen:
FontControl-
Hierdoor blijven alle eigenschappen van lettertypes bij elkaar. Het bestaat uit de volgende eigenschappen:- Lettertypefamilie
- Tekengrootte
- Vet [optioneel]
- Cursief [optioneel]
- Onderstrepen [optioneel]

Elk van deze eigenschappen moet een bijbehorend object in het mogelijkhedenbestand hebben:
Eigenschap Onderdeel capaciteiten Opmaaktype Lettertypefamilie Opmaak: { fontFamily} FontPicker Tekengrootte Opmaak: {fontSize} NumUpDown Vetgedrukt Bool Wisselknop Cursief Bool Wisselknop Onderstrepen Bool Wisselknop MarginPadding Margeopvulling bepaalt de uitlijning van de tekst in de visual. Het bestaat uit de volgende eigenschappen:
- Links
- Rechts
- Boven
- Onderkant
Elk van deze eigenschappen moet een bijbehorend object in het mogelijkhedenbestand hebben:
Eigenschap Onderdeel capaciteiten Opmaaktype Links Numeriek NumUpDown Rechts Numeriek NumUpDown Boven Numeriek NumUpDown Onderkant Numeriek NumUpDown
GitHub-resources
Alle opmaakmodelinterfaces vindt u in GitHub - microsoft/powerbi-visuals-api: Api voor aangepaste power BI-visuals in 'formatting-model-api.d.ts'
We raden u aan de meest recente hulpmiddelen voor opmaakmodellen te gebruiken op GitHub - microsoft/powerbi-visuals-utils-formattingmodel: Power BI-visuals opmaakmodel-hulpmiddelen
U vindt een voorbeeld van een aangepaste visual SampleBarChart die gebruikmaakt van API-versie 5.1.0 en implementeert
getFormattingModelmet behulp van de nieuwste hulpmiddelen voor opmaakmodellen op GitHub - microsoft/PowerBI-visuals-sampleBarChart: Staafdiagram Aangepaste visual voor zelfstudie.
Verwante inhoud
Meer vragen? Stel je vraag aan de Power BI Community.