Visuals uitbreiden met knopinfo voor rapportpagina's
Dit artikel is bedoeld voor u als auteur van rapporten die Power BI-rapporten ontwerpen. Het biedt suggesties en aanbevelingen bij het maken van knopinfo voor rapportpagina's.
Suggesties
Knopinfo voor rapportpagina's kan de ervaring voor uw rapportgebruikers verbeteren. Met knopinfo voor pagina's kunnen uw rapportgebruikers snel en efficiënt meer inzicht krijgen in een visual. Ze kunnen worden gekoppeld aan verschillende rapportobjecten:
- Visuals: Op visuele basis kunt u configureren welke visuals de knopinfo voor de pagina weergeven. Per visual is het mogelijk om ervoor te zorgen dat de visual geen knopinfo weergeeft, standaard de visuele knopinfo (geconfigureerd in het deelvenster visuele velden) of een specifieke knopinfo voor pagina's gebruikt.
- Visuele kopteksten: u kunt specifieke visuals configureren om knopinfo voor pagina's weer te geven. Uw rapportgebruikers kunnen de knopinfo voor pagina's weergeven wanneer ze de cursor boven het pictogram van de visuele koptekst bewegen. Zorg ervoor dat u uw gebruikers informeert over dit pictogram.
Notitie
Een rapportvisual kan alleen knopinfo voor pagina's weergeven wanneer knopinfofilters compatibel zijn met het ontwerp van de visual. Een visual die op product wordt gegroepeerd, is bijvoorbeeld compatibel met een knopinfopagina die op product filtert.
Knopinfo voor pagina's biedt geen ondersteuning voor interactiviteit. Als u wilt dat uw rapportgebruikers communiceren, maakt u in plaats daarvan een drillthrough-pagina .
Hier volgen enkele voorgestelde ontwerpscenario's:
Verschillend perspectief
Knopinfo voor pagina's kan dezelfde gegevens visualiseren als de bronvisual. Dit wordt gedaan met behulp van dezelfde visual en draaigroepen, of met behulp van verschillende typen visuals. Knopinfo voor pagina's kan ook andere filters toepassen dan die filters die zijn toegepast op de bronvisual.
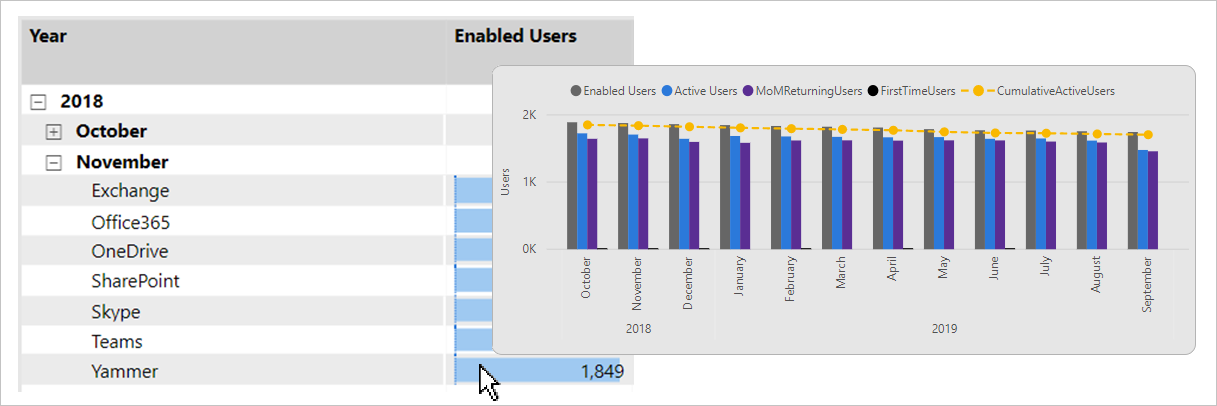
In het volgende voorbeeld ziet u wat er gebeurt wanneer de rapportgebruiker de cursor boven de waarde EnabledUsers beweegt. De filtercontext voor de waarde is Yammer in november 2018.

Er wordt knopinfo voor pagina's weergegeven. Het presenteert een andere gegevensvisual (lijndiagram en gegroepeerd kolomdiagram) en past een contrasterend tijdfilter toe. U ziet dat de filtercontext voor het gegevenspunt november 2018 is. De knopinfo voor pagina's toont echter een trend gedurende een volledig jaar van maanden.
Details toevoegen
Knopinfo voor pagina's kan aanvullende details weergeven en context toevoegen.
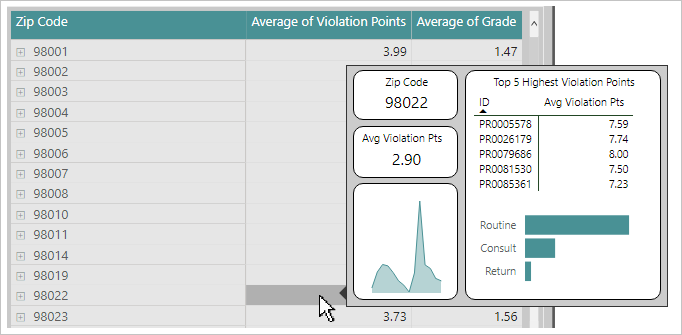
In het volgende voorbeeld ziet u wat er gebeurt wanneer de gebruiker van het rapport de cursor boven het gemiddelde van schendingspunten plaatst voor postcode 98022.

Er wordt knopinfo voor pagina's weergegeven. Het bevat specifieke kenmerken en statistieken voor postcode 98022.
Help toevoegen
Visuele headers kunnen worden geconfigureerd om knopinfo voor pagina's weer te geven aan visuele headers. U kunt Help-documentatie toevoegen aan knopinfo voor pagina's met behulp van tekstvakken met opmaak. Het is ook mogelijk om afbeeldingen en vormen toe te voegen.
Interessant is dat knoppen, afbeeldingen, tekstvakken en vormen ook knopinfo voor visuele koptekstpagina's kunnen weergeven.
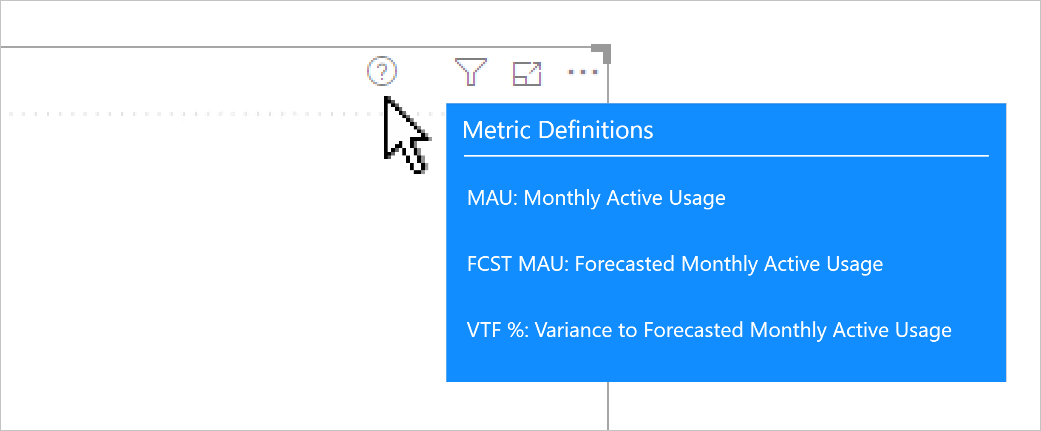
In het volgende voorbeeld ziet u wat er gebeurt wanneer de rapportgebruiker de cursor boven het pictogram van de visuele koptekst beweegt.

Er wordt knopinfo voor pagina's weergegeven. Het bevat opgemaakte tekst in vier tekstvakken en een vorm (lijn). De knopinfo voor pagina's geeft hulp door elke acroniem te beschrijven die in de visual wordt weergegeven.
Aanbevelingen
Bij het ontwerpen van rapporten raden we de volgende procedures aan:
- Paginaformaat: configureer de knopinfo voor pagina's zodat deze klein is. U kunt de ingebouwde knopinfooptie (320 pixels breed, 240 pixels hoog) gebruiken. U kunt ook aangepaste dimensies instellen. Zorg ervoor dat u geen paginaformaat gebruikt dat te groot is, maar de visuals op de bronpagina kunnen worden verborgen.
- Paginaweergave: Stel in de rapportontwerper de paginaweergave in op Werkelijke grootte (paginaweergave is standaard aangepast aan pagina). Op deze manier kunt u de werkelijke grootte van de knopinfo voor pagina's zien terwijl u deze ontwerpt.
- Stijl: Overweeg de knopinfo voor pagina's te ontwerpen om hetzelfde thema en dezelfde stijl als het rapport te gebruiken. Op deze manier hebben gebruikers het gevoel dat ze zich in hetzelfde rapport bevinden. Of ontwerp een gratis stijl voor uw knopinfo en pas deze stijl toe op alle knopinfo voor pagina's.
- Knopinfofilters: Wijs filters toe aan de knopinfo van de pagina, zodat u een realistisch resultaat kunt bekijken terwijl u deze ontwerpt. Verwijder deze filters voordat u het rapport publiceert.
- Zichtbaarheid van pagina's: knopinfopagina's altijd verbergen. Gebruikers mogen niet rechtstreeks naar hen navigeren.
Gerelateerde inhoud
Raadpleeg de volgende bronnen voor meer informatie over dit artikel:
Feedback
Binnenkort beschikbaar: In de loop van 2024 zullen we GitHub-problemen geleidelijk uitfaseren als het feedbackmechanisme voor inhoud en deze vervangen door een nieuw feedbacksysteem. Zie voor meer informatie: https://aka.ms/ContentUserFeedback.
Feedback verzenden en weergeven voor