Codeonderdelen gebruiken in Power Pages
Met het Power Apps component framework kunnen professionele ontwikkelaars en app-makers codeonderdelen maken voor modelgestuurde en canvas-apps. Deze codeonderdelen kunnen een verbeterde ervaring bieden voor gebruikers die werken met gegevens in formulieren, weergaven en dashboards. Meer informatie: Overzicht van Power Apps component framework
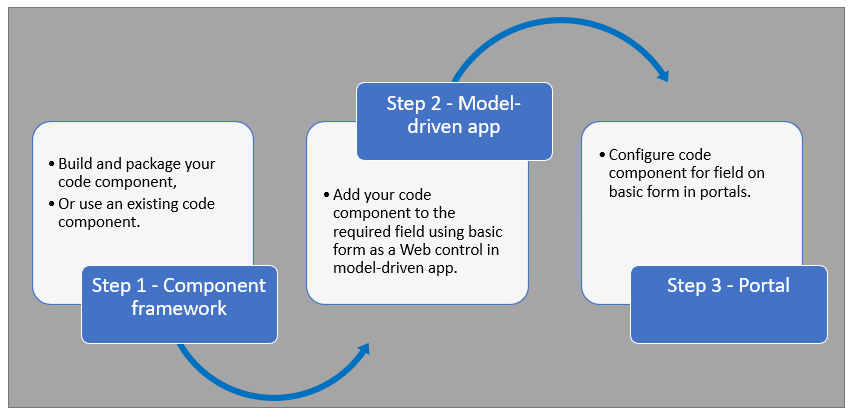
Power Pages ondersteunt nu besturingselementen voor modelgestuurde apps die zijn gemaakt met Power Apps component framework. Volg deze stappen om codeonderdelen in Power Pages-sitewebpagina's te gebruiken:

Nadat u deze stappen hebt uitgevoerd, kunnen uw gebruikers nu communiceren met het codeonderdeel via de webpagina met het betreffende formulieronderdeel.
Vereisten
- U moet over systeembeheerdersbevoegdheden beschikken om de codeonderdeelfunctie in de omgeving in te schakelen.
- Uw Power Pages-siteversie moet 9.3.3.x of hoger zijn.
- Uw startersitepakket moet 9.2.2103.x zijn of hoger.
Het codeonderdeel maken en verpakken
Ga voor meer informatie over het maken en verpakken van codeonderdelen die zijn gemaakt in het Power Apps component framework naar Uw eerste onderdeel maken.
Ondersteunde veldtypen en indelingen
Power Pages ondersteunt beperkte veldtypen en -indelingen voor het gebruik van codeonderdelen. De volgende tabel bevat alle ondersteunde veldgegevenstypen en indelingen:
Valuta
DateAndTime.DateAndTime
DateAndTime.DateOnly
Decimal
Enum
Drijvendekommagetal
Meerdere
Optieset
SingleLine.Email
SingleLine.Phone
SingleLine.Text
SingleLine.TextArea
SingleLine.Ticker
SingleLine.URL
TwoOptions
Geheel
Meer informatie: Kenmerkenlijst en beschrijvingen
Niet-ondersteunde codeonderdelen in Power Pages
De volgende API's voor codeonderdelen worden niet ondersteund:
Het element uses-feature mag niet zijn ingesteld op true.
Waarde-elementen worden niet ondersteund door Power Apps component framework.
Een codeonderdeel toevoegen aan een veld in een modelgestuurde app
Ga voor meer informatie over het toevoegen van een codeonderdeel aan een veld in een modelgestuurde app naar Een codeonderdeel aan een veld toevoegen.
Belangrijk
Codeonderdelen voor Power Pages zijn beschikbaar voor webbrowsers met de clientoptie Web.
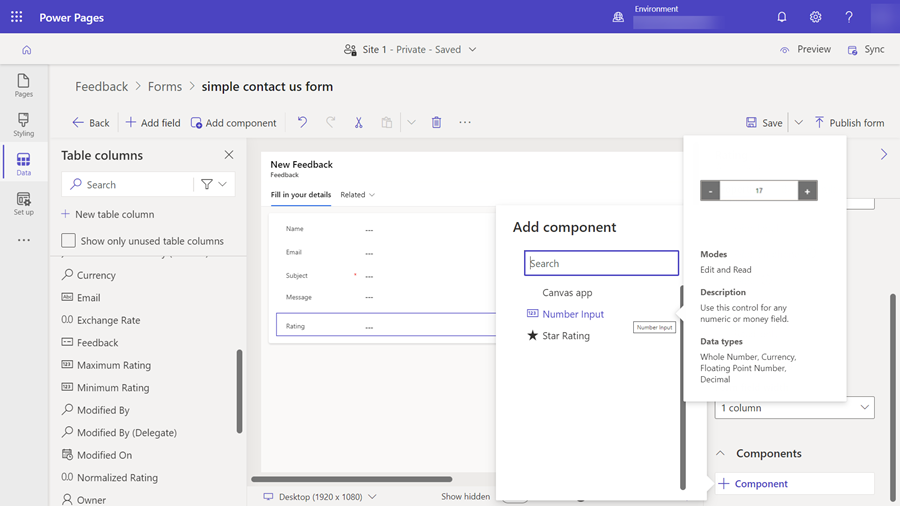
U kunt ook een codeonderdeel toevoegen aan een formulier met Gegevenswerkruimte.
Selecteer een veld terwijl u een Dataverse-formulier bewerkt in de formulierontwerper Gegevenswerkruimte.
Kies + Onderdeel en selecteer een geschikt onderdeel voor het veld.

Selecteer Opslaan en Formulier publiceren.
Power Pages-site configureren voor codeonderdeel
Nadat het codeonderdeel is toegevoegd aan een veld in een modelgestuurde app, kunt u Power Pages configureren om het codeonderdeel in een formulier te gebruiken.
Er zijn twee methoden om het codeonderdeel in te schakelen.
Codeonderdeel inschakelen in ontwerpstudio
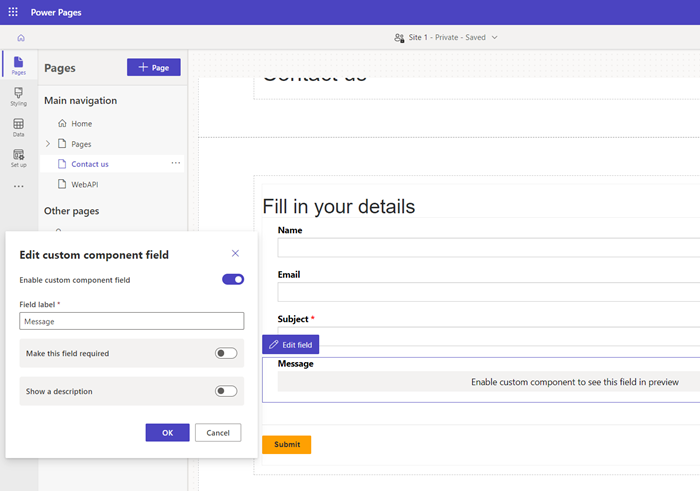
Een codeonderdeel inschakelen in een formulier met behulp van de ontwerpstudio.
Als het formulier is toegevoegd aan een pagina, selecteert u het veld waaraan het codeonderdeel is toegevoegd en selecteert u Veld bewerken.
Selecteer het veld Aangepast onderdeel inschakelen.

Wanneer u een voorbeeld van de site bekijkt, ziet u dat het aangepaste onderdeel is ingeschakeld.
Codeonderdeel inschakelen in de app Portalbeheer
Ga als volgt te werk om een codeonderdeel toe te voegen aan de app Portalbeheer:
Open de app Portalbeheer.
Selecteer Basisformulieren in het linkerdeelvenster.
Selecteer het formulier waaraan u het codeonderdeel wilt toevoegen.
Selecteer Gerelateerd.
Selecteer Metagegevens van basisformulier.
Selecteer Nieuwe metagegevens basisformulier.
Selecteer Type als Kenmerk.
Selecteer Logische naam van kenmerk.
Voer Label in.
Voor Besturingselementstijl selecteert u Codeonderdeel.
Sla het formulier op en sluit het.
Codeonderdelen die de portal-web-API gebruiken
Er kan een codeonderdeel worden gemaakt en toegevoegd aan een webpagina die de portal-web-API kan gebruiken om aanmaak-, ophaal-, update- en verwijderacties uit te voeren. Deze functie biedt meer aanpassingsmogelijkheden bij het ontwikkelen van portaloplossingen. Ga voor meer informatie naar Een voorbeeldonderdeel voor een portal-web-API implementeren.
Volgende stappen
Zelfstudie: Codeonderdelen gebruiken in portals