Procedure: De web-API voor portals gebruiken
In deze guide stelt u een webpagina en een aangepaste websjabloon in die de web-API gebruikt om records uit de tabel met contactpersonen te lezen, te schrijven, bij te werken en te verwijderen.
Notitie
U kunt de kolomnamen wijzigen of een andere tabel gebruiken door de stappen in dit voorbeeld te volgen.
Stap 1. Site-instellingen maken
Voordat u de web-API voor portals kunt gebruiken, moet u de vereiste site-instellingen inschakelen met de Portal Management-app. De site-instellingen zijn afhankelijk van de tabel die u wilt gebruiken bij interactie met de web-API.
Start de app Portalbeheer.
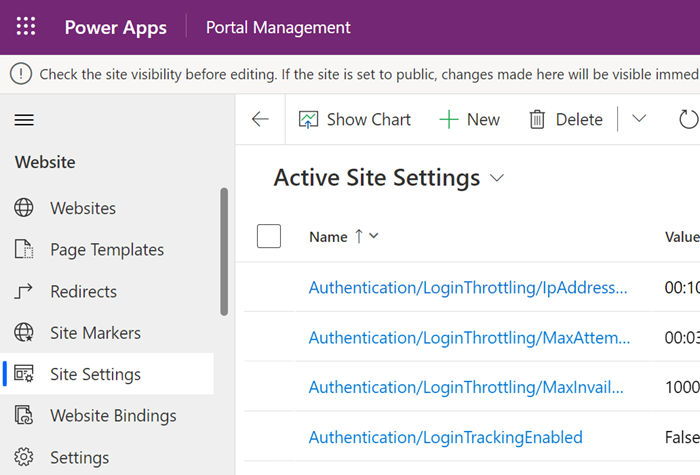
Selecteer in het linkerdeelvenster van de app Portalbeheer de optie Site-instellingen.

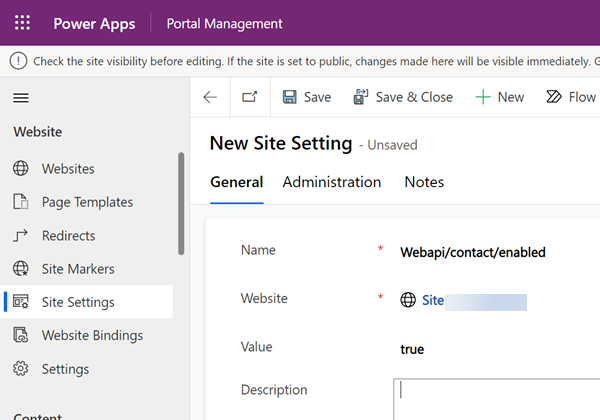
Selecteer Nieuw.
Voer in het vak Naam het volgende in: Webapi/contact/ingeschakeld.
In de lijst Website selecteert u uw website-record.
Voer in het vak Waarde waar in.

Selecteer Opslaan en sluiten.
Selecteer Nieuw.
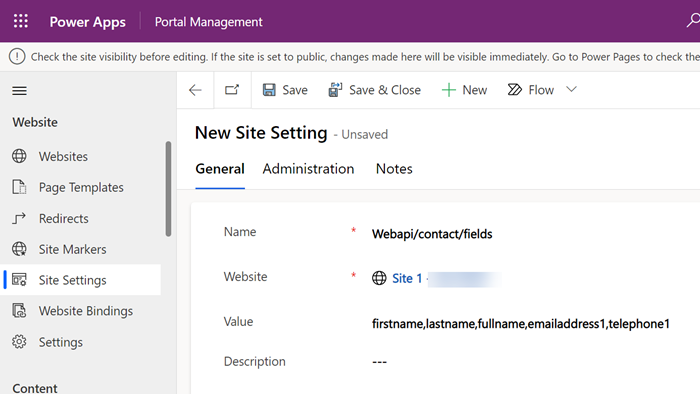
Voer in het vak Naam het volgende in: Webapi/contact/velden.
In de lijst Website selecteert u uw website-record.
Voer in het vak Waarde het volgende in
voornaam, achternaam, volledige naam, e-mailadres1, telefoon1
Selecteer Opslaan en sluiten.
Selecteer Nieuw.
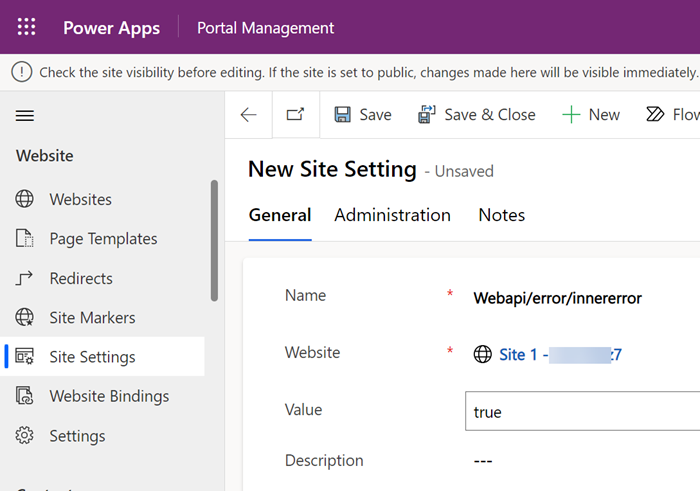
Voer in het vak Naam het volgende in: Webapi/fout/innererror.

In de lijst Website selecteert u uw website-record.
Voer in het vak Waarde waar in.
Selecteer Opslaan en sluiten.
Controleer de site-instellingen voor Web-API.
Stap 2. Machtigingen configureren
U moet machtigingen configureren, zodat gebruikers de web-API-functie kunnen gebruiken. In dit voorbeeld moet u een nieuwe webrol instellen of maken die de web-API gebruikt. Vervolgens voegt u de tabelmachtigingen voor de tabel Contactpersoon toe en koppelt u de tabelmachtiging aan de webrol. Tot slot wijst u de webrol toe aan gebruikers zodat ze de web-API kunnen gebruiken.
Notitie
De web-API houdt zich aan tabelmachtigingen die afkomstig zijn van de context van de webrolvan de geverifieerde gebruiker of van de anonieme webrol. Overweeg of uw gebruikers al een webrol hebben die toegang heeft tot de specifieke tabellen op uw website die de web-API nodig heeft. U hoeft geen extra webrollen te maken om de web-API te gebruiken.
Een webrol maken
Als u momenteel geen webrol hebt met machtigingen hebt voor de tabel waartoe u toegang krijgt via de web-API of als u een andere context nodig hebt voor toegang tot de gegevens, volgt u de volgende stappen om een nieuwe webrol te maken en tabelmachtigingen toe te wijzen.
Start de app Portalbeheer.
Selecteer Beveiliging in het linkerdeelvenster en selecteer vervolgens Webrollen.
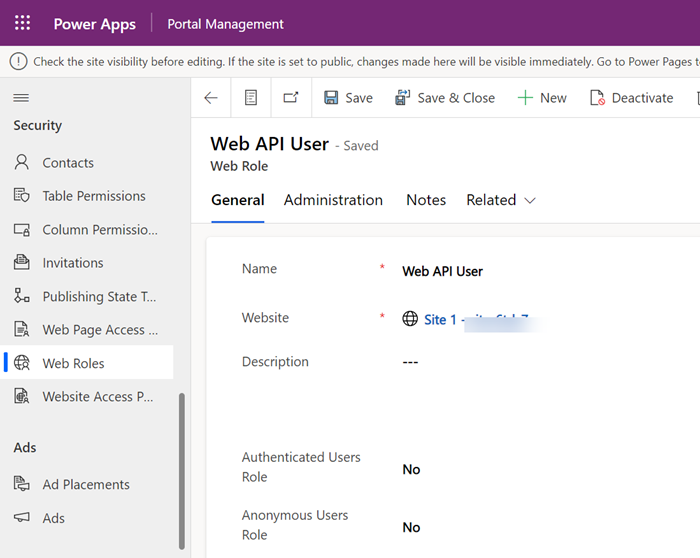
Selecteer Nieuw.
In het vak Naam voert u Web-API-gebruiker in (of een naam die het beste de rol van de gebruiker die toegang heeft tot deze functionaliteit weergeeft).
In de lijst Website selecteert u uw website-record.

Selecteer Opslaan.
Tabelmachtigingen maken
Start de Power Pages-ontwerpstudio.
Selecteer de werkruimte Beveiliging.
Selecteer in de sectie Beveiligen de optie Tabelmachtigingen.
Selecteer Nieuwe machtiging.
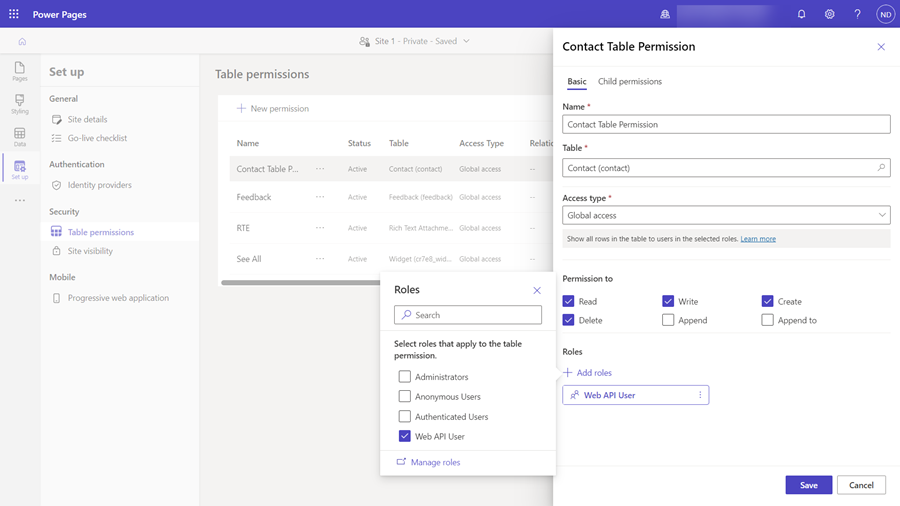
Voer Machtiging voor contactpersonentabel in het vak Naam in.
Selecteer Contactpersoon (contact) in de lijst Tabelnaam.
Selecteer Algemeen in de lijst Toegangstype.
Selecteer de Bevoegdheden Lezen, Schrijven, Maken en Verwijderen.
Selecteer + Rollen toevoegen en selecteer de webrol die u eerder hebt geselecteerd of gemaakt.
Selecteer Opslaan en sluiten.

Contactpersonen toevoegen aan de webrol
Start de app Portalbeheer.
Selecteer Beveiliging in het linkerdeelvenster en selecteer vervolgens Contactpersonen.
Selecteer een contactpersoon die u in dit voorbeeld voor de web-API wilt gebruiken.
Notitie
Deze contactpersoon is het gebruikersaccount dat in dit voorbeeld wordt gebruikt voor het testen van de web-API. Zorg ervoor dat u de juiste contactpersoon in uw portal selecteert.
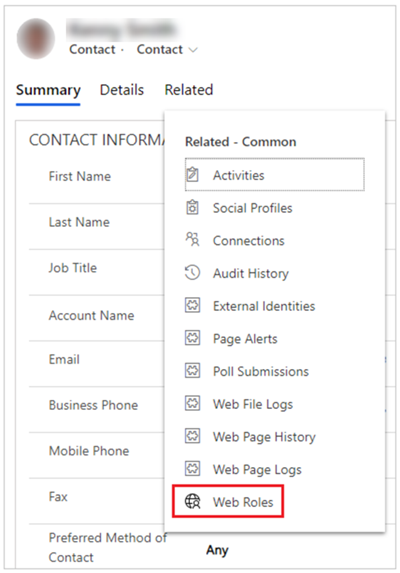
Selecteer Gerelateerd>Webrollen.

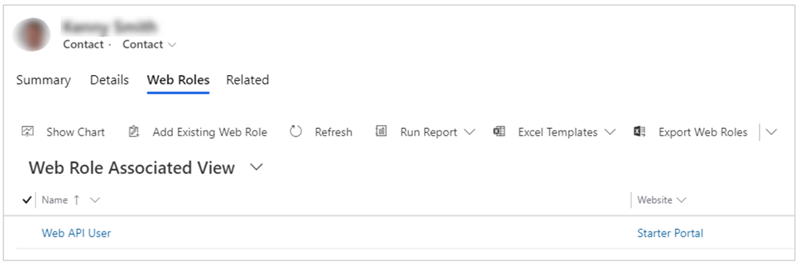
Selecteer Bestaande webrol toevoegen.
Selecteer de rol Web API-gebruiker die u eerder hebt gemaakt.
Selecteer Toevoegen.

Selecteer Opslaan en sluiten.
Stap 3. Een webpagina maken
Nu u de web-API hebt ingeschakeld en gebruikersmachtigingen hebt geconfigureerd, maakt u een webpagina met voorbeeldcode om records te bekijken, bewerken, maken en verwijderen.
Start de Power Pages-ontwerpstudio.
Selecteer in de werkruimte Pagina's de optie + Pagina.
Doe het volgende in het dialoogvenster Een pagina toevoegen:
Voer in het vak Naam WebAPI in en selecteer de indeling Vanuit het niets starten.
Selecteer Toevoegen.
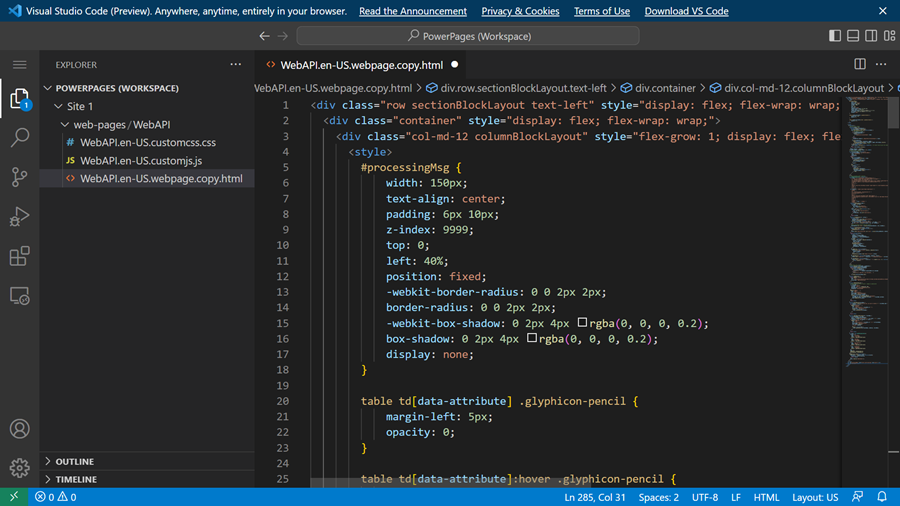
Selecteer de optie Code bewerken in de rechterbovenhoek.
Selecteer Visual Studio Code openen.
Kopieer het volgende voorbeeldcodefragment en plak het tussen de codes
<div></div>van de paginasectie.<!-- Sample code for Web API demonstration --> <style> #processingMsg { width: 150px; text-align: center; padding: 6px 10px; z-index: 9999; top: 0; left: 40%; position: fixed; -webkit-border-radius: 0 0 2px 2px; border-radius: 0 0 2px 2px; -webkit-box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2); box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2); display: none; } table td[data-attribute] .glyphicon-pencil { margin-left: 5px; opacity: 0; } table td[data-attribute]:hover .glyphicon-pencil { opacity: 0.7; } </style> <script> $(function() { //Web API ajax wrapper (function(webapi, $) { function safeAjax(ajaxOptions) { var deferredAjax = $.Deferred(); shell.getTokenDeferred().done(function(token) { // Add headers for ajax if (!ajaxOptions.headers) { $.extend(ajaxOptions, { headers: { "__RequestVerificationToken": token } }); } else { ajaxOptions.headers["__RequestVerificationToken"] = token; } $.ajax(ajaxOptions) .done(function(data, textStatus, jqXHR) { validateLoginSession(data, textStatus, jqXHR, deferredAjax.resolve); }).fail(deferredAjax.reject); //ajax }).fail(function() { deferredAjax.rejectWith(this, arguments); // On token failure pass the token ajax and args }); return deferredAjax.promise(); } webapi.safeAjax = safeAjax; })(window.webapi = window.webapi || {}, jQuery) // Notification component var notificationMsg = (function() { var $processingMsgEl = $('#processingMsg'), _msg = 'Processing...', _stack = 0, _endTimeout; return { show: function(msg) { $processingMsgEl.text(msg || _msg); if (_stack === 0) { clearTimeout(_endTimeout); $processingMsgEl.show(); } _stack++; }, hide: function() { _stack--; if (_stack <= 0) { _stack = 0; clearTimeout(_endTimeout); _endTimeout = setTimeout(function() { $processingMsgEl.hide(); }, 500); } } } })(); // Inline editable table component var webAPIExampleTable = (function() { var trTpl = '<% _.forEach(data, function(data){ %>' + '<tr data-id="<%=data.id%>" data-name="<%=data.fullname%>">' + '<% _.forEach(columns, function(col){ %>' + '<td data-attribute="<%=col.name%>" data-label="<%=col.label%>" data-value="<%=data[col.name]%>">' + '<%-data[col.name]%><i class="glyphicon glyphicon-pencil"></i>' + '</td>' + '<% }) %>' + '<td>' + '<button class="btn btn-default delete" type="submit"><i class="glyphicon glyphicon-trash" aria-hidden="true"></i></button>' + '</td>' + '</tr>' + '<% }) %>'; var tableTpl = '<table class="table table-hover">' + '<thead>' + '<tr>' + '<% _.forEach(columns, function(col){ %>' + '<th><%=col.label%></th>' + '<% }) %>' + '<th>' + '<button class="btn btn-default add" type="submit">' + '<i class="glyphicon glyphicon-plus" aria-hidden="true"></i> Add Sample Record' + '</button>' + '</th>' + '</tr>' + '</thead>' + '<tbody>' + trTpl + '</tbody>' + '</table>'; function getDataObject(rowEl) { var $rowEl = $(rowEl), attrObj = { id: $rowEl.attr('data-id'), name: $rowEl.attr('data-name') }; $rowEl.find('td').each(function(i, el) { var $el = $(el), key = $el.attr('data-attribute'); if (key) { attrObj[key] = $el.attr('data-value'); } }) return attrObj; } function bindRowEvents(tr, config) { var $row = $(tr), $deleteButton = $row.find('button.delete'), dataObj = getDataObject($row); $.each(config.columns, function(i, col) { var $el = $row.find('td[data-attribute="' + col.name + '"]'); $el.on('click', $.proxy(col.handler, $el, col, dataObj)); }); //User can delete record using this button $deleteButton.on('click', $.proxy(config.deleteHandler, $row, dataObj)); } function bindTableEvents($table, config) { $table.find('tbody tr').each(function(i, tr) { bindRowEvents(tr, config); }); $table.find('thead button.add').on('click', $.proxy(config.addHandler, $table)); } return function(config) { var me = this, columns = config.columns, addHandler = config.addHandler, deleteHandler = config.deleteHandler, $table; me.render = function(el) { $table = $(el).html(_.template(tableTpl)({ columns: columns, data: me.data })).find('table'); bindTableEvents($table, { columns: columns, addHandler: addHandler, deleteHandler: deleteHandler }); } me.addRecord = function(record) { $table.find('tbody tr:first').before(_.template(trTpl)({ columns: columns, data: [record] })); bindRowEvents($table.find('tbody tr:first'), config); } me.updateRecord = function(attributeName, newValue, record) { $table.find('tr[data-id="' + record.id + '"] td[data-attribute="' + attributeName + '"]').text(newValue); } me.removeRecord = function(record) { $table.find('tr[data-id="' + record.id + '"]').fadeTo("slow", 0.7, function() { $(this).remove(); }); } }; })(); //Applicaton ajax wrapper function appAjax(processingMsg, ajaxOptions) { notificationMsg.show(processingMsg); return webapi.safeAjax(ajaxOptions) .fail(function(response) { if (response.responseJSON) { alert("Error: " + response.responseJSON.error.message) } else { alert("Error: Web API is not available... ") } }).always(notificationMsg.hide); } function loadRecords() { return appAjax('Loading...', { type: "GET", url: "/_api/contacts?$select=fullname,firstname,lastname,emailaddress1,telephone1", contentType: "application/json" }); } function addSampleRecord() { //Sample data to create a record - change as appropriate var recordObj = { firstname: "Willie", lastname: "Huff" + _.random(100, 999), emailaddress1: "Willie.Huff@contoso.com", telephone1: "555-123-4567" }; appAjax('Adding...', { type: "POST", url: "/_api/contacts", contentType: "application/json", data: JSON.stringify(recordObj), success: function(res, status, xhr) { recordObj.id = xhr.getResponseHeader("entityid"); recordObj.fullname = recordObj.firstname + " " + recordObj.lastname; table.addRecord(recordObj); } }); return false; } function deleteRecord(recordObj) { var response = confirm("Are you sure, you want to delete \"" + recordObj.name + "\" ?"); if (response == true) { appAjax('Deleting...', { type: "DELETE", url: "/_api/contacts(" + recordObj.id + ")", contentType: "application/json", success: function(res) { table.removeRecord(recordObj); } }); } return false; } function updateRecordAttribute(col, recordObj) { var attributeName = col.name, value = recordObj[attributeName], newValue = prompt("Please enter \"" + col.label + "\"", value); if (newValue != null && newValue !== value) { appAjax('Updating...', { type: "PUT", url: "/_api/contacts(" + recordObj.id + ")/" + attributeName, contentType: "application/json", data: JSON.stringify({ "value": newValue }), success: function(res) { table.updateRecord(attributeName, newValue, recordObj); } }); } return false; } var table = new webAPIExampleTable({ columns: [{ name: 'firstname', label: 'First Name', handler: updateRecordAttribute }, { name: 'lastname', label: 'Last Name', handler: updateRecordAttribute }, { name: 'emailaddress1', label: 'Email', handler: updateRecordAttribute }, { name: 'telephone1', label: 'Telephone', handler: updateRecordAttribute }], data: [], addHandler: addSampleRecord, deleteHandler: deleteRecord }); loadRecords().done(function(data) { table.data = _.map(data.value, function(record){ record.id = record.contactid; return record; }); table.render($('#dataTable')); }); }); </script> <div id="processingMsg" class="alert alert-warning" role="alert"></div> <div id="dataTable"></div>
Selecteer CTRL-S om de code op te slaan.
Selecteer Synchroniseren in de ontwerpstudio om de site bij te werken met de codebewerkingen.
Stap 4. De web API gebruiken om te lezen, bekijken, bewerken, maken en verwijderen
U kunt als volgt de web-API-functionaliteit testen:
Selecteer Preview en kies vervolgens Bureaublad.
Meld u aan bij uw site met het gebruikersaccount waaraan de rol Web-API-gebruiker is toegewezen die u eerder hebt gemaakt.
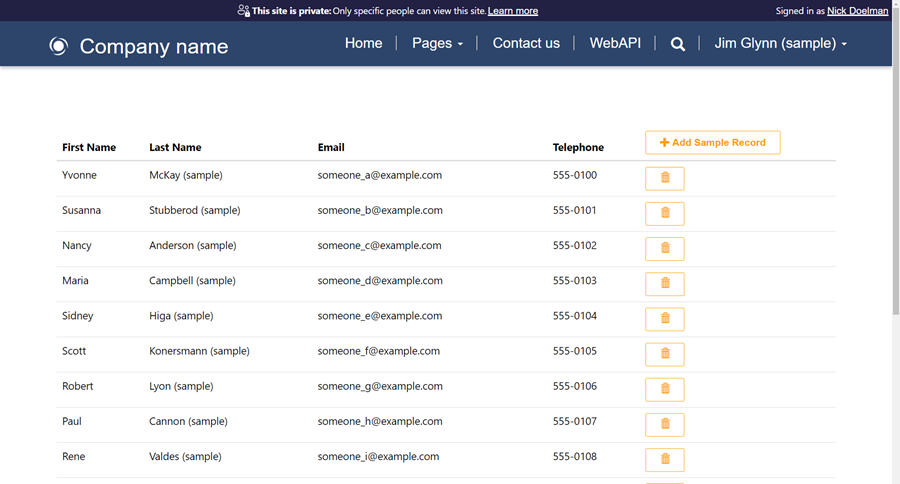
Ga naar de webpagina WebApi die u eerder hebt gemaakt.

Selecteer Voorbeeldrecord toevoegen om het voorbeeldrecord uit het script toe te voegen.
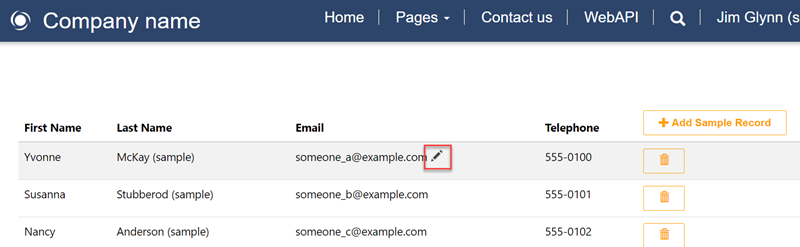
Selecteer een veld. In dit voorbeeld hebben we E-mail geselecteerd om het e-mailadres van een contactpersoon te wijzigen.

Selecteer het pictogram Verwijderen om een record te verwijderen.
Nu u een webpagina hebt gemaakt met een voorbeeld om records te lezen, bewerken, maken en verwijderen, kunt u de formulieren en lay-out aanpassen.
Volgende stap
HTTP-aanvragen samenstellen en fouten verwerken