Notitie
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen u aan te melden of de directory te wijzigen.
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen de mappen te wijzigen.
In deze zelfstudie leert u hoe u een pagina toevoegt aan uw Power Pages-site. U kunt deze pagina gebruiken om statische inhoud aan uw doelgroep weer te geven, zoals tekst of afbeeldingen, of u kunt deze pagina gebruiken om bezoekers van uw site te laten werken met informatie van Dataverse met behulp van lijsten en formulieren.
In deze zelfstudie leert u het volgende:
- Een nieuwe pagina toevoegen aan een site
- Inhoud op de pagina toevoegen en wijzigen
- De pagina in het siteoverzicht verplaatsen
Vereisten
- Een Power Pages-abonnement of -proefversie. Download hier een Power Pages-proefversie.
- Een Power Pages-site gemaakt. Een Power Pages-site maken.
Een pagina maken met een lege indeling
In deze stappen maakt u een pagina met een lege indeling. Naarmate u meer leert over Power Pages, kunt u andere indelingen gebruiken of zelfs uw eigen aangepaste indelingen maken.
Deze video bevat een overzicht van de stappen om een pagina met een lege indeling te maken.
Ga naar Power Pages.
Selecteer Bewerken op de site waaraan u een pagina wilt toevoegen. Als u geen site hebt, maakt u een site voordat u verdergaat.
Selecteer Pagina's en selecteer vervolgens + Pagina in de linkerbovenhoek.
Selecteer Andere manieren om een pagina toe te voegen.
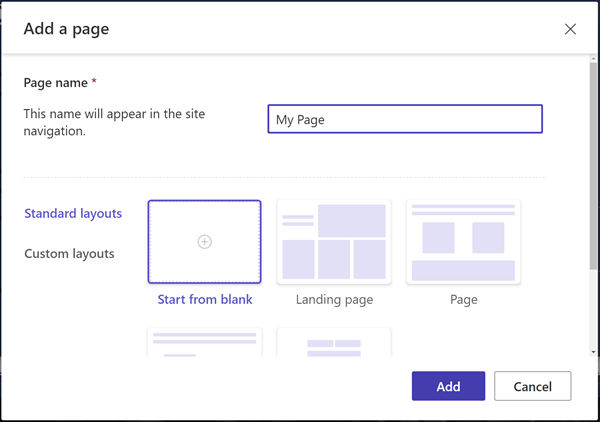
Geef een naam op voor uw pagina en selecteer de pagina-indeling Vanuit het niets starten.

Selecteer Toevoegen.
Na enkele ogenblikken ziet u een lege pagina met een selectie van onderdelen om aan de sectie toe te voegen.
Ontwerp de pagina en voeg inhoud toe.
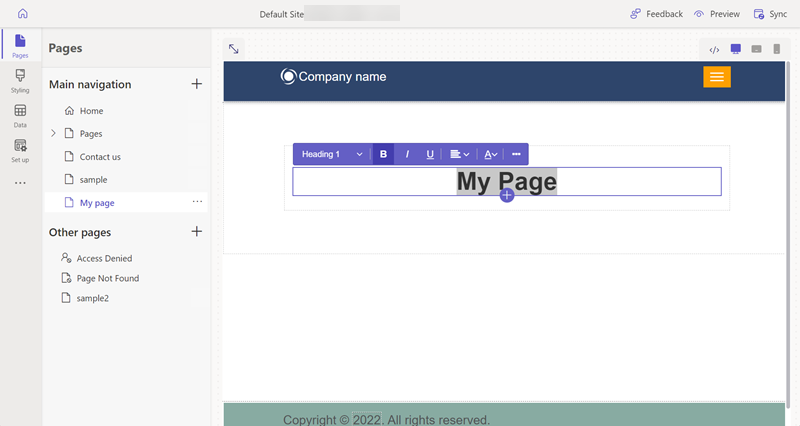
Selecteer het pictogram Tekst.
Voer een naam in voor uw pagina (bijvoorbeeld Mijn pagina).
- Verander de stijl in Kop 1
- Selecteer het pictogram B om de tekst vet te maken.
- Pas de uitlijning aan zodat de tekst gecentreerd wordt weergegeven

Selecteer onder de tekst het pictogram + en selecteer het pictogram Opvulling om het opvullingsonderdeel toe te voegen.
Selecteer onder de opvulling het pictogram + en selecteer het pictogram Tekst om nog een tekstvak toe te voegen.
Voeg wat tekst toe aan het tekstvak. Experimenteer met de stijl en de kleuren.
Selecteer het pictogram + onder de tekst en voeg nog een opvulling toe.
Selecteer het onderdeel Knop.
Configureer de volgende details voor de knop:
- Knoplabel: Neem contact met ons op
- Kies Koppelen aan een pagina
- Selecteer de pagina Contact opnemen in de vervolgkeuzelijst.
- Selecteer OK.
- Gebruik het eigenschappenmenu om de knop te centreren
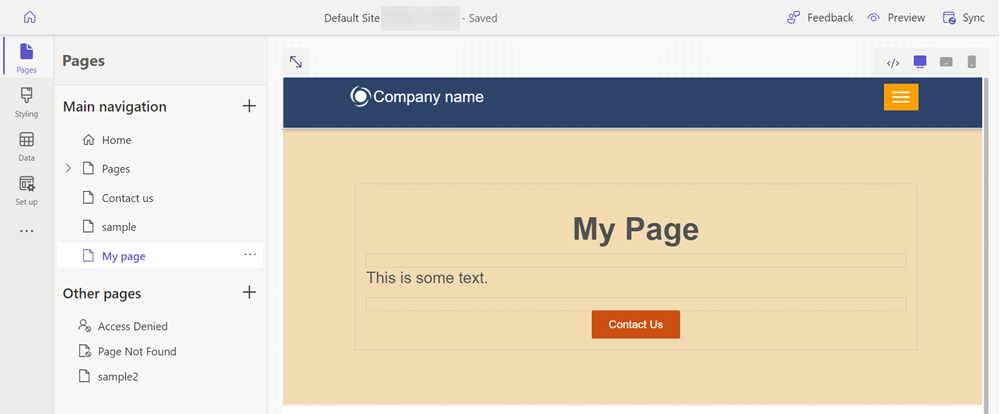
Selecteer de hele sectie en selecteer Achtergrond in het eigenschappenmenu en verander de achtergrondkleur van de sectie.
Experimenteer door secties, onderdelen en kleuren aan uw pagina toe te voegen.

Een voorbeeld van uw pagina bekijken
U kunt op elk moment een voorbeeld bekijken van hoe uw pagina er op de site uit zal zien.
Selecteer in de ontwerpstudio Voorbeeld in het hoofdmenu.
Kies Bureaublad om de pagina in uw browser weer te geven. U kunt de pagina ook op uw mobiele apparaat bekijken door de QR-code te scannen.
De pagina in het siteoverzicht verplaatsen
Als u de pagina aan de Hoofdnavigatie toevoegt, wordt een menuoptie toegevoegd. De pagina kan met behulp van de ontwerpstudio naar verschillende plaatsen in de algemene sitehiërarchie worden verplaatst.
Deze video geeft een overzicht van de stappen om een pagina in het siteoverzicht te verplaatsen.
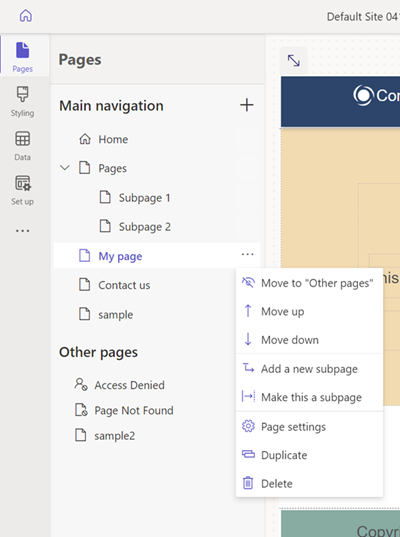
Selecteer onder de Hoofdnavigatie het pictogram (...) en kies Naar andere pagina's verplaatsen.

De pagina wordt nu weergegeven in de sectie Andere pagina's. Als u nu een voorbeeld weergeeft van de pagina, ziet u dat er geen menu-item voor de pagina is.
Selecteer onder Andere pagina´s uw pagina nogmaals en kies Verplaatsen naar "Hoofdnavigatie".
Selecteer de pagina en selecteer het beletselteken (...), verplaats de pagina omhoog en omlaag in de hiërarchie met de opties Omhoog en Omlaag.
Verplaats de pagina onder de koppeling Pagina's. Selecteer de optie Hiervan een subpagina maken om een subpagina te maken van de pagina Pagina's.
preview de pagina en let erop dat uw pagina een sublink is onder pagina's en dat de URL aangeeft dat deze pagina nu een subpagina is.

Zie ook
Volgende stappen
Ga naar het volgende artikel om te leren hoe u stijlen op uw site toepast.