Begeleide hulp maken voor uw Unified Interface-app
Gebruik aangepaste helpvensters en begeleide taken om uw Unified Interface-toepassing een geïntegreerde aangepaste helpervaring te geven die is afgestemd op uw organisatie. Gebruik aangepaste Help-vensters om tabel-, formulier- en taalspecifieke hulp en begeleiding te bieden, waaronder rich text, inhoudskoppelingen, afbeeldingen en videokoppelingen.
Belangrijk
- Aangepaste Help-vensters vervangen de vorige begeleide Help-functie die wordt gebruikt met oudere webclient-apps.
- Aangepaste helpvensters werken niet met Unified Interface-apps die worden uitgevoerd op een mobiel apparaat, zoals Android- en iOS-tablets en -smartphones.
Aangepaste helpvensters en leertraject
De implementatie van de nieuwe begeleide help van aangepaste Help-vensters wijkt af van de vorige begeleide Help-functie. Met beide functies kunt u aangepaste hulp voor uw toepassing maken. Aangepaste helpvensters zijn echter geoptimaliseerd voor de meest voorkomende begeleide Help-scenario's.
Aangepaste helpvensters bieden de volgende belangrijke functies die niet beschikbaar zijn met leertraject:
- Rich text freeformtekst, inclusief opsommingstekens en nummering.
- Zichtbaar gekoppelde coachmarkeringen en helpballonnen.
- Meer opties voor videobronnen, inclusief privébronnen.
- Opslag van Help-inhoud in Microsoft Dataverse als onderdeel van uw oplossing.
Aangepaste helpvensters bieden niet de volgende belangrijke functies die wel beschikbaar zijn met leertraject:
- Opeenvolgende helpballonnen.
- Help-pagina's per rol.
- Help-pagina's voor formulierfactor per apparaat, zoals smartphones.
Vereisten
Om de functie voor aangepaste Help-vensters te gebruiken, heeft uw omgeving het volgende nodig:
- Moet werken met versie 9.1.0.10300 of later.
- Aangepaste Help-vensters moeten zijn ingeschakeld.
Aangepaste helpvensters inschakelen voor uw omgeving
Open een modelgestuurde app en selecteer Instellingen
 op de opdrachtbalk > Geavanceerde instellingen.
op de opdrachtbalk > Geavanceerde instellingen.Ga naar Instellingen > Systeem > Beheer.
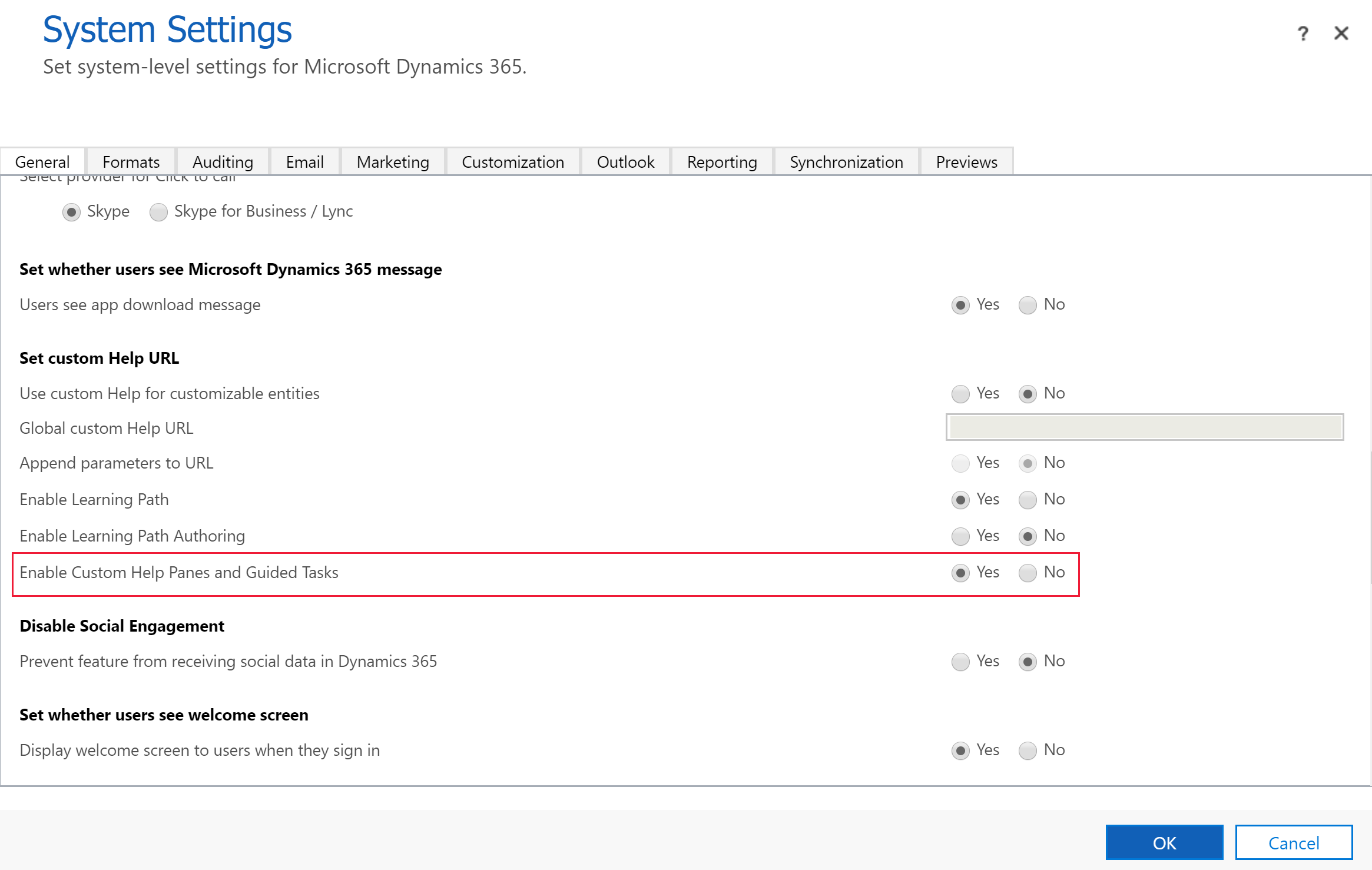
Selecteer op de pagina Beheer de optie Systeeminstellingen.
Ga naar het tabblad Algemeen en selecteer onder URL van aangepaste Help instellen de optie Ja voor Aangepaste helpvensters en begeleide taken inschakelen en selecteer vervolgens OK.

Belangrijk
- U kunt aangepaste helpvensters of aanpasbare Help inschakelen, maar niet beide tegelijk. Bevestig dat Aangepaste Help gebruiken voor aanpasbare tabellen en Parameters toevoegen aan URL beide zijn ingesteld op Nee.
- Voor sommige omgevingen moet u mogelijk ook Leertraject inschakelen instellen op Ja.
Vereiste bevoegdheden
- Om Help-vensters te maken, hebben app-ontwerpers algemene bevoegdheden nodig voor maken, lezen, schrijven, verwijderen en toevoegen voor de tabel Help-pagina en voor het toevoegen aan die tabel. Standaard hebben de beveiligingsrollen Systeembeheerder en Systeemaanpasser beide deze bevoegdheid.
- Om Help-vensters in een app te bekijken, hebben gebruikers leesbevoegdheid nodig voor de tabel Help-pagina. Standaard heeft de beveiligingsrol Help-paginaconsument deze bevoegdheid. Standaard heeft de beveiligingsrol Basisgebruiker geen bevoegdheden voor de tabel Help-pagina.
Meer informatie: Beveiligingsrollen en bevoegdheden
Contextgevoelige aangepaste Help
Elk helpvenster is uniek voor deze contexten:
- Toepassing
- Tabel
- Formulier
- Taal
Navigatie in helpvenster
Standaard blijft een helpvenster geopend en blijft de Help-inhoud die u voor het eerst opende zichtbaar, zelfs wanneer u naar een ander formulier navigeert. Hierdoor blijft de Help-inhoud intact terwijl u gebruikers naar andere delen van de app leidt.
Inhoud van een helpvenster creëren
Als u het helpvenster wilt bekijken, opent u een modelgestuurde app en selecteert u Help op de opdrachtbalk.

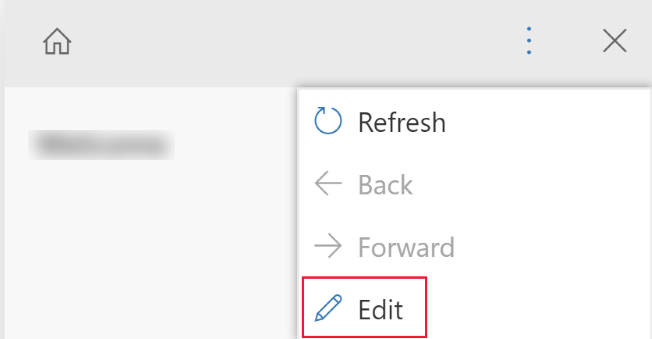
Selecteer in het helpvenster het verticale beletselteken en selecteer Bewerken.

Het helpvenster staat nu in de bewerkingsmodus en de cursor staat in de titel van het helpvenster.
In het bewerkingsvenster kunt u de volgende taken uitvoeren:
- Voer tekst in door rechtstreeks in het helpvenster te typen.
- Maak tekst op via rich text-mogelijkheden en voeg opsommingstekens/genummerde lijsten, secties, video's, afbeeldingen, koppelingen, coachmarkeringen en ballonhulp toe.
Selecteer Opslaan om uw wijzigingen op te slaan.
Freeformtekst
Tekst kan overal in het helpvenster worden geplaatst. Voer freeformtekst vóór, in of na secties in. Tekst ondersteunt de tekenopmaak vet, cursief, onderstrepen en doorhalen. U kunt tekst knippen, kopiëren en plakken acties ongedaan maken op meerdere niveaus.
Opsommingstekens en genummerde lijsten
Door het pictogram met het opsommingsteken of de nummering te selecteren, wordt de huidige regel voorzien van een opsommingsteken of nummering. Als u meerdere regels in een lijst hebt geselecteerd, wordt elke regel voorzien van een opsommingstekens of nummering. Subnummers met tabs en inspringen worden uitgelijnd in de lijst.
Secties
Een sectie is een opvouwbaar tekstvak. U kunt er koppelingen of freeformtekst in plaatsen. Gebruik een sectie om vergelijkbare items te groeperen. Een sectie kan standaard geopend of samengevouwen zijn.
Video en statische afbeeldingen
U kunt video's en statische afbeeldingen in uw helpvenster invoegen. Video's en afbeeldingen zijn koppelingen naar inhoud op internet. De video- en afbeeldingsbestanden in uw helpvenster worden niet opgeslagen in de aangepaste helpvensters. Wanneer het helpvenster wordt geopend, halen aangepaste helpvensters de inhoud van de koppelingen op om deze weer te geven. U kunt een koppeling naar een Microsoft Stream-video gebruiken als u naar privé-inhoud van bedrijven wilt verwijzen.
Tip
Vergeet niet de URL van de koppeling voor de gewenste video of afbeelding te kopiëren, zodat u deze in het helpvenster kunt plakken.
Aangepaste helpvensters ondersteunen de volgende videobronnen:
- Microsoft Stream (klassiek) (voor privé-inhoud)
- YouTube
- Vimeo
Koppelingen
Koppelingen kunnen koppelingen zijn naar websites en in hetzelfde venster (het standaardvenster) of in een afzonderlijk venster worden geopend. De mogelijkheid om een koppeling te maken met een bestaande Help-pagina is nog niet ingeschakeld.
Ballonnen en coachmarkeringen
Ballonnen en coachmarkeringen kunnen worden gebruikt om naar specifieke UI-elementen te wijzen. Een ballon kan tekst bevatten.

Een coachmarkering markeert eenvoudig een element met een coachaanwijzer en vestigt de aandacht van de gebruiker op dat element in de gebruikersinterface.

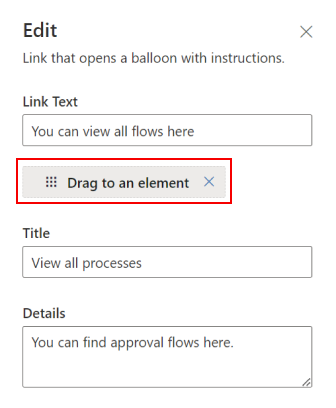
De auteur moet het doel definiëren door middel van slepen en neerzetten in de eigenschappen van ballonnen en coachmarkeringen. De auteur kan de tekst voor titel en beschrijving voor coachmarkeringen invoeren.

Notitie
- Ballonnen en coachmarkeringen werken niet goed met aangepaste onderdelen. Deze functie is alleen van toepassing op standaard gebruikersinterfaceonderdelen van Unified Interface.
- Opeenvolgende hulpballonnen en coachmarkeringen worden nog niet ondersteund.
Oplossingen en inhoud voor aangepaste helpvensters
Alle Help-inhoud wordt als onderdeel van uw oplossing opgeslagen in een Help-paginaonderdeel in Dataverse. Wanneer u uw oplossing van de ene omgeving naar de andere verplaatst, bijvoorbeeld van test naar productie, kunt u bepalen dat uw Help-rijen worden geëxporteerd zodat ze in de oplossing worden opgenomen. Hiermee kunt u uw Help-inhoud gesynchroniseerd houden met functies in uw oplossing terwijl deze naar verschillende omgevingen wordt verplaatst. Als onderdeel van uw oplossing ondersteunen aangepaste helpvensters alle standaard ALM-functies (Solution Application Lifecycle Management).
Inhoud verplaatsen via oplossingen
Standaard worden alle nieuwe Help-pagina's in de standaardoplossing weergegeven. Als u uw inhoud naar een andere omgeving wilt verplaatsen, voegt u eerst uw bestaande Help-pagina's aan een onbeheerde oplossing toe voordat u ze exporteert. Volg deze stappen om een Help-pagina aan een onbeheerde oplossing toe te voegen:
- Aanmeldenbij Power Apps.
- Selecteer in het linkernavigatiedeelvenster de optie Oplossingen. Als het item zich niet in het deelvenster van het zijpaneel bevindt, selecteert u …Meer en selecteert u vervolgens het gewenste item.
- Open de gewenste onbeheerde oplossing.
- Selecteer Bestaande toevoegen op de opdrachtbalk en selecteer vervolgens Help-pagina.
- Selecteer de Help-pagina's die u wilt toevoegen en selecteer vervolgens Toevoegen. Meer informatie vindt u in Oplossingen exporteren.
Documentatie-automatisering van Help-pagina's
Misschien wilt u een back-up maken van uw inhoud of de inhoud opslaan in een broncodebesturingssysteem. Misschien wilt u ook documentatie-automatiseringstools, zoals vertaalhulpmiddelen of checkers, gebruiken in de inhoud van het helpvenster. De gegevens van het aangepaste helpvenster worden direct opgeslagen in Dataverse en kunnen voor dit doel worden geëxporteerd en geïmporteerd.
Aangepaste helpvensters ondersteunen een aangepaste XML-indeling. Deze indeling wordt hieronder gedocumenteerd. Meer informatie: XML-definitie van aangepaste Help
Wanneer een Help-pagina wordt geëxporteerd, wordt elke Help-pagina geëxporteerd als een afzonderlijk bestand.
Info over de beheerde oplossing Contextuele Help
De aangepaste Help-vensters en functie voor begeleide taken bestaan uit de oplossingsonderdelen in de beheerde oplossing Contextuele Help. Het aanpassen of maken van records met behulp van de tabellen buiten de functie voor aangepaste Help-vensters en begeleide taken wordt niet ondersteund.
Opmerking: sommige apps, zoals Dynamics 365 Sales en Dynamics 365 Service, bevatten ervaringen bij eerste uitvoering die is gebouwd met behulp van tabellen die zijn opgenomen in de beheerde oplossing Contextuele Help. Zo worden bijvoorbeeld zowel de tabel Help-pagina (msdyn_helppage) als de tabel Rondleiding (msdyn_tour) gebruikt bij het maken van deze ervaringen bij eerste uitvoering. Momenteel bieden de aangepaste Help-vensters en functie voor begeleide taken geen ondersteuning voor het maken van deze ervaringen bij eerste uitvoering.
Veelgestelde vragen
In dit gedeelte worden veelgestelde vragen over aangepaste Help-pagina's besproken.
Zijn aangepaste Help-pagina's hetzelfde als aanpasbare Help?
Aangepaste helpvensters en geleide taken zijn een optie in de sectie URL van aangepaste Help instellen van de systeeminstellingen. Met aangepaste helpvensters en begeleide taken kan een aanpasbaar helpvenster worden gemaakt dat direct naast het formulier van de gebruiker wordt weergegeven. Met de andere opties in deze systeeminstellingen kunt u een aangepaste helpsectie bestaande uit aanpasbare Help-functies instellen. Hiermee kunt u de standaard Help-functie van apps negeren en gebruikers in uw organisatie naar een andere URL doorverwijzen voor hulp. Ook kunt u de Help voor een sterk aangepaste tabel overschrijven, zodat u een betere beschrijving van uw werkstroom kunt bieden.
Meer informatie over Aanpasbare Help vindt u in Aanpasbare Help instellen en gebruiken.
Hoe migreer ik mijn gegevens van leertraject naar aangepaste Help-pagina's?
Leertraject heeft twee soorten hulp: helpvensters en opeenvolgende helpballonnen. De locaties van de opeenvolgende helpballonnen zijn diep geïntegreerd in de oude gebruikersinterface van de webclient en zijn niet overdraagbaar naar de nieuwe aangepaste helpvensters.
Afhankelijk van hoeveel tekst u in uw begeleide help hebt, is het misschien het eenvoudigst om de informatie eenvoudigweg vanuit de gebruikersinterface van het leertraject naar de nieuwe gebruikersinterface van het aangepaste helpvenster te kopiëren. U kunt de Help-inhoud van uw leertraject echter ook exporteren. De eenvoudigste manier om dit te doen is door de inhoud te exporteren met de functie Leertraject > Inhoudsbibliotheek > Lokaliseren > Exporteren. Selecteer de gewenste rijen en exporteer deze vervolgens. Hiermee maakt u een XLIFF-bestand voor elk helpvenster en elke begeleide taak. Gebruik vervolgens een openbaar beschikbare XLIFF-editor of XLIFF-naar-HTML-converter om de inhoud op te halen.
XML-definitie van aangepaste help
In deze sectie wordt de XML-definitie van aangepaste help beschreven.
PPHML
<pphml>
<h1>FAQ</h1>
<collapsible title="What is PPHML?">
<p>PPHML is a domain specific language for help content. It is used to create help content that includes elements such as images, videos, balloons, coach marks, etc.</p>
</collapsible>
<collapsible title="What does PPHML stand for?">
<p>PPHML stands for Power Platform Help Markup Language</p>
</collapsible>
</pphml>
Definitie en gebruik
Het element <pphml> vertelt de helpbrowser dat dit een PPHML-document is.
Het element <pphml> vertegenwoordigt de hoofdmap van een PPHML-document.
Het element <pphml> is de container voor alle andere PPHML-elementen.
Titel
Presenteert een titel op een Help-pagina.
<h1>This will be displayed at the top of the help page</h1>
Definitie en gebruik
Het element <h1> definieert de titel van een Help-pagina.
<h1> Dit moet het eerste element in <pphml> zijn.
Afbeelding
Presenteert een afbeelding op een Help-pagina.
<img src="smiley.gif" alt="Smiley face" title="Smiley face"/>
Definitie en gebruik
Het element <img> sluit een afbeelding in op een Help-pagina.
Kenmerken
src: geeft de URL van een afbeelding op. Dit kenmerk is vereist.title: geeft een titel op die samen met de afbeelding wordt weergegeven, meestal als een zwevende knopinfo.alt: geeft een alternatieve tekst op voor een afbeelding. Deze tekst wordt gebruikt door schermlezers.
Video
Presenteert een video op een Help-pagina.
<video src="https://www.youtube.com/watch?v=WSWmn7WM3i4" />
Definitie en gebruik
Het element <video> sluit een video, zoals een zelfstudie of trainingsfilm, in op een Help-pagina.
Ondersteunde bronnen
- Microsoft Stream
- YouTube
- Vimeo
Kenmerken
src: hiermee wordt de URL van de video opgegeven. Dit kenmerk is vereist.allowFullScreen: geeft aan of de gebruiker de video naar volledig scherm kan schakelen. Mogelijke waarden zijn true of false. Dit kenmerk wordt niet voor alle videobronnen ondersteund.autoplay: geeft aan dat de video wordt afgespeeld zodra de Help-pagina wordt geladen. Mogelijke waarden zijn true of false. Dit kenmerk wordt niet voor alle videobronnen ondersteund.startTime: geeft in seconden op vanaf welk punt de video moet worden afgespeeld.
Alinea
Presenteert een alinea in een Help-pagina.
<p>This is some text in a paragraph.</p>
Definitie en gebruik
Het element <p> definieert een alinea.
Tekst in een alinea kan op de volgende manieren worden opgemaakt:
- Vet, met element
<strong> - Cursief, met element
<em> - Doorhalen, met element
<del> - Onderstrepen, met element
<u>
Deze opmaak kan worden gecombineerd. Maak bijvoorbeeld een tekstfragment dat zowel vet als onderstreept is.
Lijst met opsommingstekens
Presenteert een lijst met opsommingstekens in een Help-pagina.
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
Definitie en gebruik
Het element <ul> definieert een lijst met opsommingstekens.
Gebruik het element <ul> samen met het element <li> om lijsten met opsommingstekens te maken.
Genummerde lijst
Presenteert een genummerde lijst in een Help-pagina.
<ol>
<li>First step</li>
<li>Second step</li>
<li>Third step</li>
</ol>
Definitie en gebruik
Het element <ol> definieert een geordende (genummerde) lijst.
Gebruik de tag <ol> samen met het element <li> om genummerde lijsten te maken.
Samenvouwbaar
Presenteert een samenvouwbare sectie op een Help-pagina.
<collapsible title="This is a Section">
<p>This is a paragraph inside a section</p>
<img src=smiley.gif" title="This is an image inside a section" />
</collapsible>
Definitie en gebruik
Het element <collapsible> definieert een sectie met inhoud die de gebruiker naar behoefte kan bekijken of verbergen.
Kenmerken
collapsed: geeft aan of de sectie aanvankelijk is samengevouwen of uitgevouwen. Mogelijke waarden zijn true (samengevouwen) of false (uitgevouwen).
Koppeling
Presenteert een koppeling op een Help-pagina.
Koppeling naar een website die wordt geopend in een nieuw browservenster:
<a href="https://www.microsoft.com" target="_blank">Microsoft Home Page</a>
Koppeling naar een andere Help-pagina:
<a href="./LearnMore">Learn More</a>
Definitie en gebruik
De <a> tag definieert een koppeling waarmee de gebruiker van een Help-pagina naar een website of naar een andere Help-pagina kan navigeren.
Kenmerken
href: bevat de URL van de website of Help-pagina waarnaar moet worden genavigeerd. Dit kenmerk is vereist.target: geeft aan waar de gekoppelde URL moet worden geopend.- Indien dit element niet aanwezig of
_selfis, wordt aangenomen dat er een koppeling wordt gemaakt naar een andere Help-pagina die in de helpbrowser wordt geopend. - Als het element
_blankis, wordt de koppeling in een nieuw browservenster geopend. - Als het element
_topis, wordt de koppeling geopend in het huidige browservenster. - Als de waarde de naam is van een
iframe, wordt de koppeling in dat iframe geopend.
- Indien dit element niet aanwezig of
Coachmarkering
Presenteert een coachmarkering op een Help-pagina.
<coachmark target="#my-html-button">Click to highlight the HTML element with id [my-html-button]</coachmark>
Definitie en gebruik
Een coachmarkering is een interactief element dat kan worden gebruikt om de aandacht van de gebruiker te vestigen op een specifiek punt in de gebruikersinterface van de toepassing waarin de helpbrowser wordt gehost.
Kenmerken
target: CSS-selector die het HTML-element bevat waarop de coachmarkering wordt weergegeven. Dit kenmerk is vereist.
Ballon
Presenteert een ballon in een Help-pagina.
<balloon target="#my-html-button" title="This button submits the form" details="Please click this button to continue and submit the form">Click to show a balloon over the HTML element with id [my-html-button]</balloon>
Definitie en gebruik
Een ballon is een interactief element dat kan worden gebruikt om de gebruiker te helpen bij het uitvoeren van een actie in de gebruikersinterface van de toepassing waarin de helpbrowser wordt gehost.
Kenmerken
target: CSS-selector die het HTML-element bevat waarop de koppeling naar de ballon wordt weergegeven. Dit kenmerk is vereist.title: geeft de titel van de ballon op.details: geeft de inhoud aan die in de ballon moet worden weergegeven.
Notitie
Laat ons uw taalvoorkeuren voor documentatie weten! Beantwoord een korte enquête. (houd er rekening mee dat deze in het Engels is)
De enquête duurt ongeveer zeven minuten. Er worden geen persoonlijke gegevens verzameld (privacyverklaring).