Notitie
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen u aan te melden of de directory te wijzigen.
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen de mappen te wijzigen.
Waarschuwing
Op 30 oktober 2020 zijn de Bing Search-API's verplaatst van Azure AI-services naar Bing Search Services. Deze documentatie wordt alleen ter referentie verstrekt. Zie de bing zoek-API-documentatie voor bijgewerkte documentatie. Zie Een Bing Search-resource maken via Azure Marketplace voor instructies voor het maken van nieuwe Azure-resources voor Bing Search.
Met Bing Aangepaste zoekopdrachten kunt u op maat gemaakte zoekervaringen maken voor onderwerpen die u interesseren. Als u bijvoorbeeld een website over martial arts hebt die een zoekervaring biedt, kunt u de domeinen, subsites en webpagina's opgeven waarin Bing moet zoeken. Uw gebruikers zien dan zoekresultaten die zijn afgestemd op de inhoud die ze interessant vinden in plaats van dat ze door pagina's met algemene zoekresultaten moeten bladeren die mogelijk niet-relevante inhoud bevatten.
Deze handleiding laat zien hoe u een aangepast zoekopdrachtenfunctie instelt en hoe u deze integreert in een nieuwe webpagina.
De behandelde taken zijn:
- Een aangepaste zoekinstantie maken
- Actieve vermeldingen toevoegen
- Geblokkeerde vermeldingen toevoegen
- Vastgemaakte vermeldingen toevoegen
- Aangepaste zoekopdrachten integreren met een webpagina
Vereisten
- Als u deze zelfstudie wilt volgen, hebt u een abonnementssleutel nodig voor de Bing Aangepaste zoekopdrachten-API. Als u een sleutel wilt ophalen, maakt u een Bing Custom Search-resource in de Azure-portal.
- Als u Visual Studio 2017 of hoger nog niet hebt geïnstalleerd, kunt u de gratisVisual Studio 2019 Community Edition downloaden en gebruiken.
Een aangepaste zoekinstantie maken
Voor Bing Custom Search een exemplaar maken:
Open een internetbrowser.
Navigeer naar de portal voor aangepaste zoekopdrachten.
Meld u aan bij de portal met een Microsoft-account (MSA). Als u geen MSA hebt, klikt u op Een Microsoft-account maken. Als het de eerste keer is dat u de portal gebruikt, zal deze vragen om toestemming voor toegang tot uw gegevens. Klik op Ja.
Nadat u zich hebt aangemeld, klikt u op Nieuw aangepast zoeken. Voer in het venster Een nieuwe instantie voor aangepaste zoekopdracht maken een naam in die duidelijk en beschrijvend is voor het type inhoud dat de zoekopdracht retourneert. U kunt de naam overigens altijd wijzigen.

Klik op OK, geef een URL op en schakel het selectievakje in als u subpagina's wilt opnemen.

Actieve vermeldingen toevoegen
Als u resultaten van specifieke websites of URL's wilt opnemen, voegt u deze toe aan het tabblad Actief .
Klik op de pagina Configuratie op het tabblad Actief en voer de URL in van een of meer websites die u wilt opnemen in uw zoekopdracht.

Controleer of het exemplaar resultaten retourneert door een query in te voeren in het voorbeeldvenster aan de rechterkant. Bing retourneert alleen resultaten voor openbare websites die zijn geïndexeerd door de service.
Geblokkeerde vermeldingen toevoegen
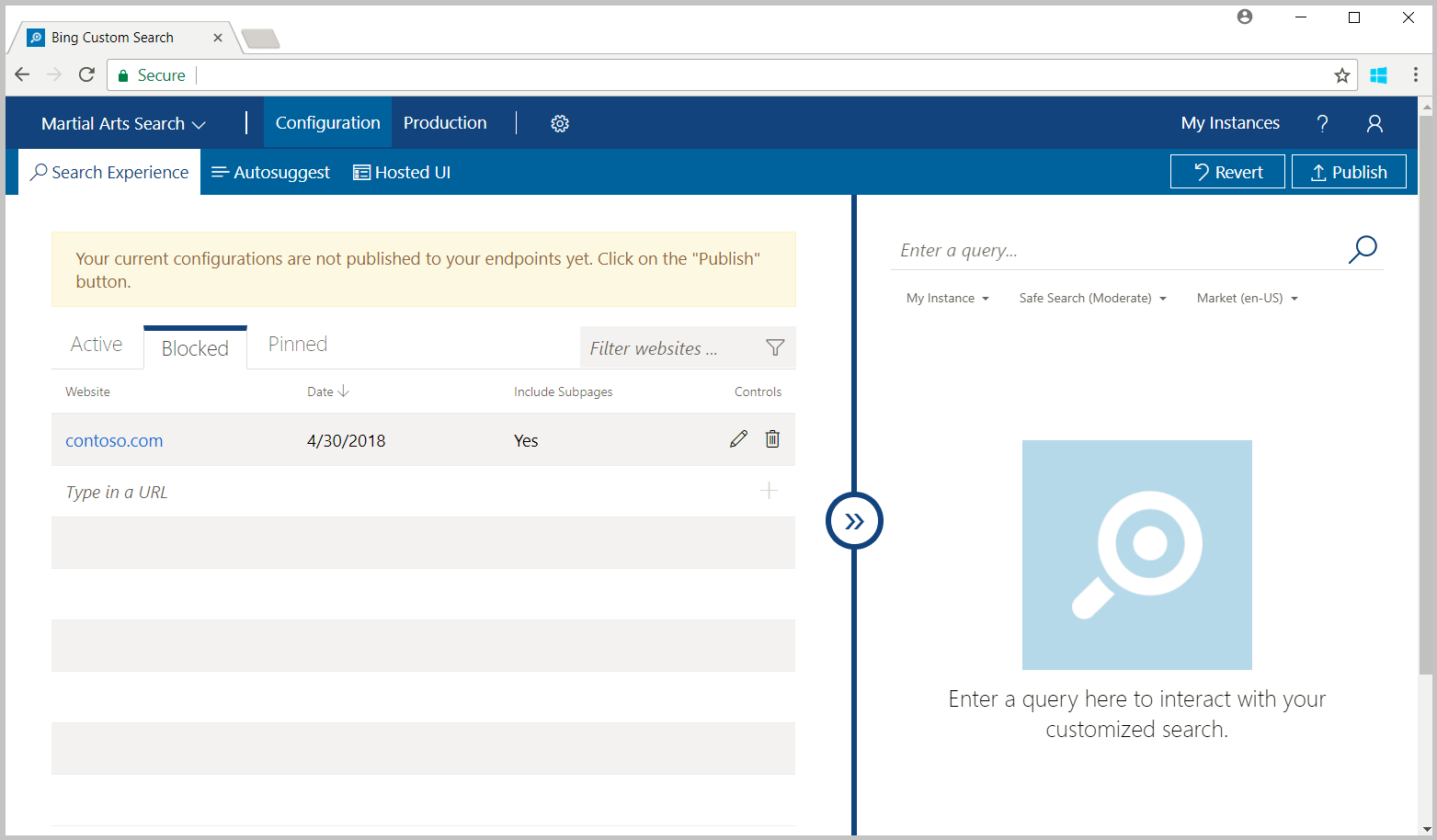
Als u resultaten van specifieke websites of URL's wilt uitsluiten, voegt u deze toe aan het tabblad Geblokkeerd .
Klik op de pagina Configuratie op het tabblad Geblokkeerd en voer de URL in van een of meer websites die u wilt uitsluiten van uw zoekopdracht.

Controleer of het exemplaar geen resultaten retourneert van de geblokkeerde websites door een query in te voeren in het voorbeeldvenster aan de rechterkant.
Vastgemaakte vermeldingen toevoegen
Als u een specifieke webpagina aan het begin van de zoekresultaten wilt vastmaken, voegt u de webpagina en de queryterm toe aan het tabblad Vastgemaakt . Het vastgemaakte tabblad bevat een lijst met webpagina- en querytermparen waarmee de webpagina wordt opgegeven die als het bovenste resultaat voor een specifieke query wordt weergegeven. De webpagina wordt alleen vastgezet als de querytekenreeks van de gebruiker overeenkomt met de querytekenreeks van de vastgezette pagina, op basis van de overeenkomstvoorwaarde van die pin. In zoekopdrachten worden alleen geïndexeerde webpagina's weergegeven. Zie Uw aangepaste weergave definiëren voor meer informatie.
Klik op de pagina Configuratie op het tabblad Vastgemaakt en voer de webpagina en queryterm in van de webpagina die u wilt retourneren als het bovenste resultaat.
De standaardinstelling is dat de queryreeks van de gebruiker exact moet overeenkomen met die van je pin, zodat Bing de webpagina als het beste resultaat retourneert. Als u de overeenkomstvoorwaarde wilt wijzigen, bewerkt u de pin (klik op het potloodpictogram), klikt u op Exact in de kolom Voorwaarde voor queryovereenkomst, en selecteert u de overeenkomstvoorwaarde die geschikt is voor uw toepassing.

Controleer of uw exemplaar de opgegeven webpagina als het beste resultaat retourneert door in het voorbeeldvenster aan de rechterkant de zoekterm in te voeren die u hebt vastgemaakt.
Gehoste gebruikersinterface configureren
Aangepaste Zoekopdracht biedt een gehoste gebruikersinterface voor het weergeven van het JSON-antwoord van uw exemplaar van de Aangepaste Zoekopdracht. Volg deze stappen om de ervaring in de gebruikersinterface te definiëren:
Klik op het tabblad Gehoste gebruikersinterface .
Een indeling selecteren.

Selecteer een kleurenthema.

Als u het kleurenthema wilt aanpassen om beter te integreren met uw web-app, klikt u op Thema aanpassen. Niet alle kleurconfiguraties zijn van toepassing op alle lay-outthema's. Als u een kleur wilt wijzigen, voert u de hexadecimale RGB-waarde van de kleur (bijvoorbeeld #366eb8) in het bijbehorende tekstvak in. Klik op de kleurknop en vervolgens op de tint die voor u werkt. Denk altijd aan toegankelijkheid bij het selecteren van kleuren.

Geef aanvullende configuratieopties op.

Klik op Geavanceerde configuraties weergeven om geavanceerde configuraties op te halen. Hiermee worden configuraties zoals koppelingsdoel toegevoegd aan webzoekopties, filters inschakelen voor opties voor afbeeldingen en video's en zoekvak tekst placeholder aan diverse opties.

Selecteer uw abonnementssleutels in de vervolgkeuzelijsten. U kunt de abonnementssleutel ook handmatig invoeren.

Publiceren of terugdraaien
Wijzigingen die u aanbrengt in een exemplaar van Custom Search worden aangebracht op het tabblad Configuratie , zodat u uw wijzigingen kunt valideren. Wanneer u klaar bent met het aanbrengen van wijzigingen en klaar bent om te publiceren, klikt u op Publiceren. Wijzigingen worden pas na publicatie op uw productie-eindpunten weergegeven.
Voordat u publiceert, klikt u op Terugkeren als u besluit dat u de wijzigingen die u hebt aangebracht niet wilt behouden. Wanneer u de wijzigingen terugdraait, is de configuratie van de livestatus ongewijzigd en wordt het tabblad Configuratie teruggezet zodat deze overeenkomt met de livestatus.
Gehoste gebruikersinterface gebruiken
Er zijn twee manieren om de gehoste-gebruikersinterface te gebruiken.
- Optie 1: het opgegeven JavaScript-fragment integreren in uw toepassing.
- Optie 2: het opgegeven HTML-eindpunt gebruiken.
De rest van deze zelfstudie illustreert optie 1: JavaScript-fragment.
Stel uw Visual Studio-oplossing in
Open Visual Studio op uw computer.
Selecteer Nieuw in het menu Bestand en kies Vervolgens Project.
Selecteer in het venster Nieuw projectVisual C# / Web / ASP.NET Core Web Application, geef uw project een naam en klik op OK.

Selecteer in het venster Nieuwe ASP.NET Core Web Applicationde optie Webtoepassing en klik op OK.

index.cshtml bewerken
Vouw in Solution ExplorerPagina's uit en dubbelklik op index.cshtml om het bestand te openen.

Verwijder in index.cshtml alles vanaf regel 7.
@page @model IndexModel @{ ViewData["Title"] = "Home page"; }Voeg een regeleinde-element en een div toe om als container te fungeren.
@page @model IndexModel @{ ViewData["Title"] = "Home page"; } <br /> <div id="customSearch"></div>Schuif op de pagina Gehoste gebruikersinterface omlaag naar de sectie getiteld De gebruikersinterface gebruiken. Klik op de eindpunten om toegang te krijgen tot het JavaScript-fragment. U kunt ook naar het fragment gaan door te klikken op Productie en vervolgens op het tabblad Gehoste gebruikersinterface .
Plak het script-element in de container die u hebt toegevoegd.
@page @model IndexModel @{ ViewData["Title"] = "Home page"; } <br /> <div id="customSearch"> <script type="text/javascript" id="bcs_js_snippet" src="https://ui.customsearch.ai /api/ux/rendering-js?customConfig=<YOUR-CUSTOM-CONFIG-ID>&market=en-US&safeSearch=Moderate&version=latest&q="> </script> </div>Klik in Solution Explorer met de rechtermuisknop op wwwroot en klik op Weergeven in browser.

De nieuwe webpagina voor aangepaste zoekopdrachten moet er ongeveer als volgt uitzien:

Het uitvoeren van een zoekopdracht levert resultaten op als deze:
