Exploratory testing with the Test & Feedback extension in Connected mode
TFS 2017 | TFS 2015
To use the Test & Feedback extension in Connected mode you must connect to an Azure DevOps project. This automatically configures the extension based on your access level:
Users with Basic access can use the extension to perform exploratory testing, as described below.
Users with Stakeholder access can use the extension to respond to feedback requests or to provide feedback voluntarily. More details.
Users with Basic or Stakeholder access can use extension to respond to feedback requests sent by the team by choosing the Provide feedback link in the email. More details.
Prerequisites
- You must connect to a project. If you don't have a project yet, create one.
- You must be added to a project. To get added, Add users to a project or team.
- To request or provide feedback, you must have Stakeholder access or higher.
- To add or modify bugs or other work item types, you must have the Edit work items in this node permission set to Allow under the corresponding Area Path.
- To add new tags, you must have the Create tag definition permission set to Allow.
To learn more, see Set permissions and access for testing.
Connect to Azure DevOps
If you want to use Azure DevOps, and you haven't already done so, sign up for a subscription now. Make sure you create a project when you create your subscription.
If you haven't already, install the Test & Feedback extension.
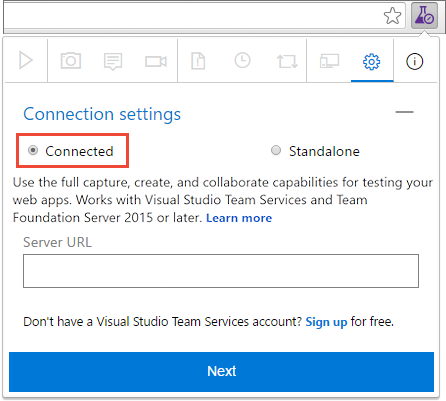
Open the extension in your web browser and select Connected mode.

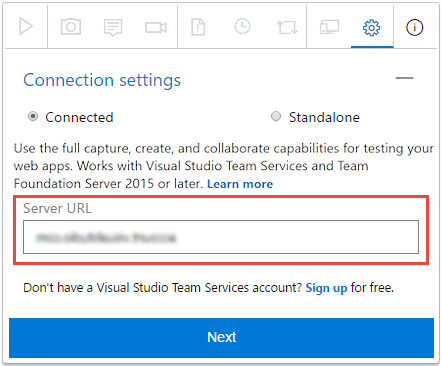
Enter the Azure DevOps URL you want to connect to and choose Next.

If you are connecting for the first time, you may be prompted to sign in.
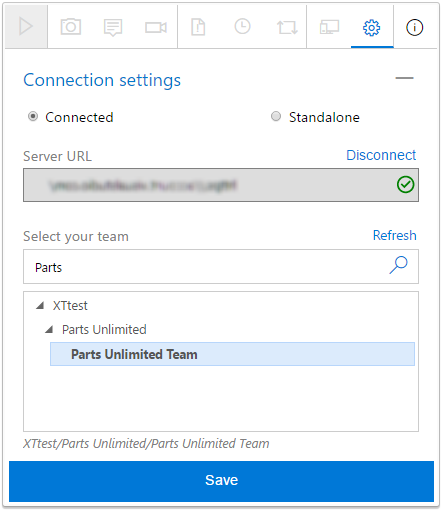
After connecting to the server, the extension shows all the collections, projects and teams in that server. Select the project or team you want to connect to and choose Save.

If there are many projects or teams, use the search textbox to find the one you need.
The extension is now ready to be used in Connected mode. Depending on your access level (Basic or Stakeholder) you will see the appropriate UI for either exploratory testing or providing feedback. The extension remembers your selection and remains connected until the session cookies expire or you explicitly disconnect from the server.
Create bugs or tasks
After you have connected, you are ready to begin testing your app.
Start your exploratory testing session.

Open the web application you want to test, and start exploring it.
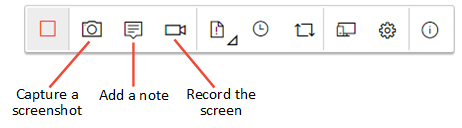
When you find an area that has a bug, take a screenshot of any part of the screen, make notes, or record your actions as a video.

Some browsers may not provide all of the capture capabilities. See Supported web browsers for the extension.
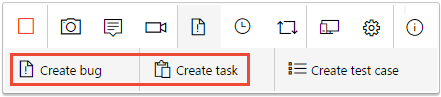
When you are done exploring and capturing information, create a bug or a task.

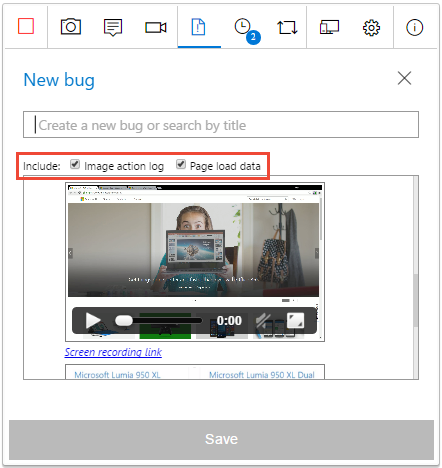
The bug or task form contains all your captured information. It also contains an image action log describing your interactions with the page (such as mouse clicks, keyboard typing events, touch gestures, and more) and page load data. Uncheck these options if you do not want to include this data in the bug or task.

The image action log is the sequence of steps you took that led to the issue. It can be used to reproduce the issue and understand the context. Page load data provides preliminary information about the time it takes to load the pages, such as the resource timings and navigation timelines.
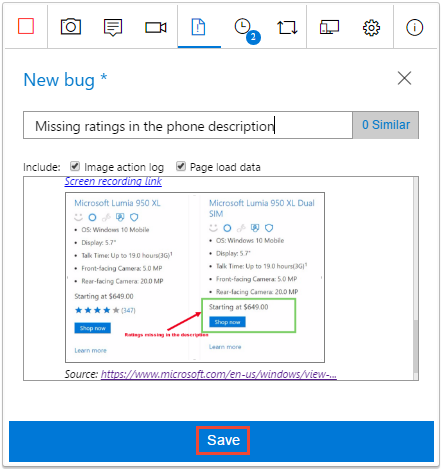
Enter a title for the bug or task and add any additional notes you require to the description. Then save the bug or task.

You can also add your findings to an existing similar bug.
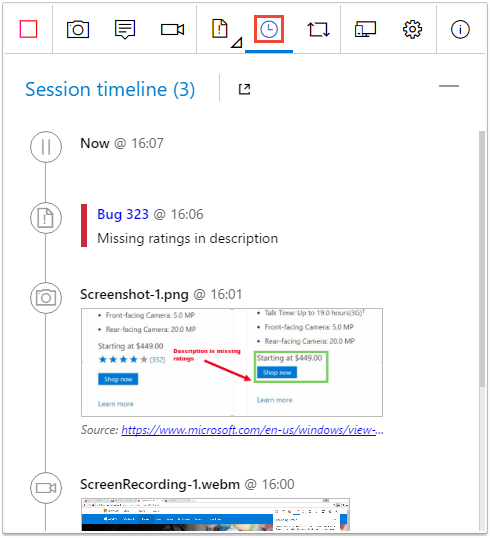
View a list of all your activities in reverse chronological order in the Session timeline page. It shows all the screenshots, videos, and notes you've captured, the work items such as bugs, tasks, and test cases you've already filed, and the work items you've explored.

You can use the extension to explore work items in Azure DevOps.
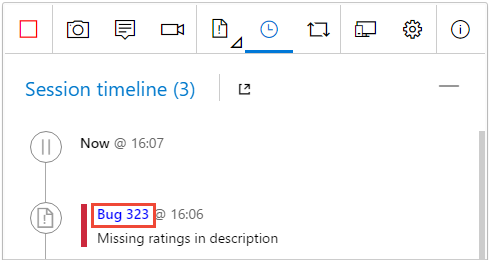
To view a bug or task in Azure DevOps, choose the link in the session timeline.

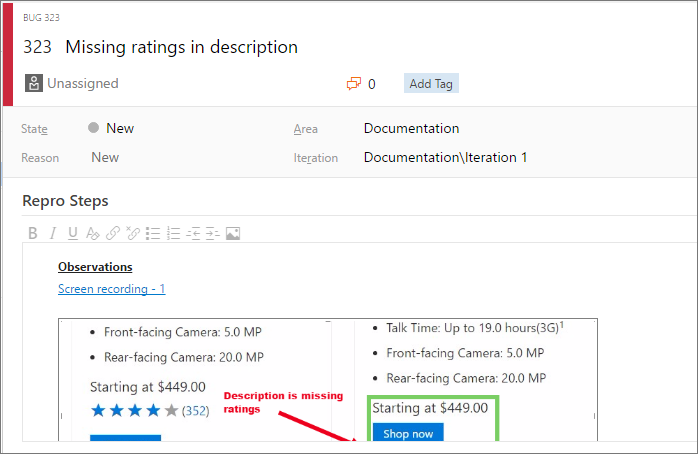
This opens the work item form in Azure DevOps.

How do I play the video recordings I created with the extension?
Create test cases
The extension lets you create test cases as you explore your application.
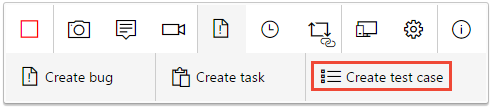
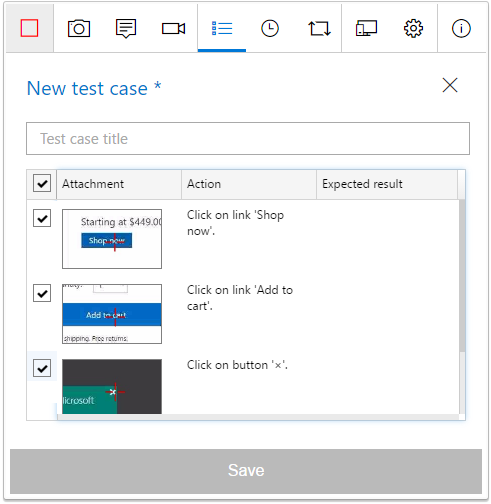
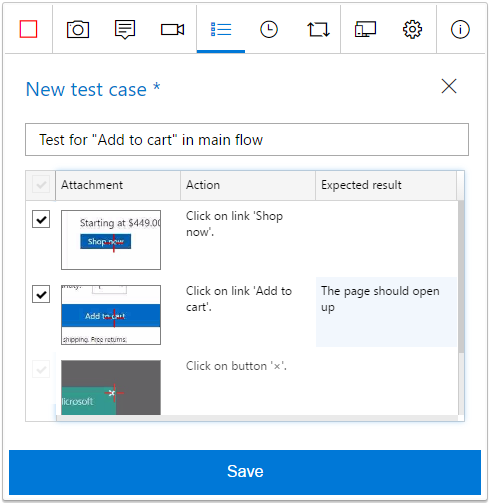
When you find a scenario where you want to create a test case, choose Create test case.

The test case form contains a list of all your actions up to this point while exploring the app (it reads them from the image action log).

Enter a title for the test case and then edit it as required. For example, uncheck the action steps you don't want to include in the test case, edit the captured text, and add the expected result. Then save the test case.

Continue exploring the application. Create more bugs, tasks, or test cases as required.
End your testing session
When you're done, stop your session.

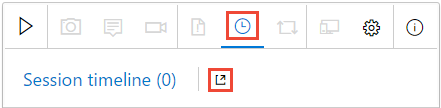
If you are using Azure DevOps, TFS 2017, or later version, open the Session timeline page and choose the "view" icon to see your completed exploratory sessions in Azure DevOps.

Alternatively, open the Recent exploratory sessions list directly in the Runs page of the Test Plans web portal.

See your exploratory session results
After you file bugs, create tasks, or create test cases, all these show up in the "Recent exploratory sessions" page in Azure Test Plans.
- See how you can view your sessions and get insights.
How do I play the video recordings I created with the extension?