Working with tvOS Tab Bar Controllers in Xamarin
For many types of tvOS apps, primary navigation is presented as a Tab Bar running across the top of the screen. The user swipes left and right across the list of possible Categories and the content area below the changes to reflect the user's selection.
The Tab Bar is translucent by default and always appears at the top of the screen. When in focus, a Tab Bar will cover the top 140 pixels of the screen but will quickly slide away when focus shifts to the content area below.
Tab Bars in tvOS
The UITabViewController works in a similar manner and serves a similar purpose on tvOS as it does in iOS, with the following key differences:
- Unlike the Tab Bar on iOS which appears at the bottom of the screen, Tab Bars in tvOS occupy the top 140 pixels of the screen and are translucent by default.
- When focus leaves the Tab Bar for the content area below, the Tab Bar will quickly slide off the top of the screen and be hidden. The user can either tap the Menu button once or swipe up on the Siri Remote to show the Tab Bar again.
- Swiping down on the Siri Remote will move focus to the content area below the Tab Bar to the first Focusable Item in the content being shown. Again, this will hide the Tab Bar once focus shifts.
- Clicking to select a Category displayed in the Tab Bar will switch to that category's content and focus will be switched to the first Focusable Item in that view.
- The number of Categories displayed in the Tab Bar should be fixed and all Categories should be accessible at all times, a given Category should never be disabled.
- Tab Bars do not support customization on tvOS. Additionally, they do not show the More Category (like iOS) if there are more Categories than can fit in the Tab Bar.
Apple has the following suggestions for working with Tab Bars:
- Use Tab Bars to Logically Organize Content - Use the Tab Bar to logically organize the content that your tvOS app works with. For example, Featured, Top Charts, Purchased and Search.
- Add Badges to Inform Users of New Content - You can optionally display a Badge (a red oval with a white number or exclamation point) to inform the user of new content in a Category.
- Use Badges Sparingly - Don't clutter the Tab Bar with Badges and only display them where they provide critical information to the user.
- Limit the Number of Categories - To reduce complexity and keep you app manageable, don't overload your Tab Bar with Categories and ensure that all of the Categories are visible and not crowded. Simple, short titles work best.
- Don't Disable a Category - All Tabs (Categories) should always be visible and enabled at all times. If a given Tab has no content, provide an explanation to the user why. For example, the Purchases Tab will be empty if the user has made no purchases.
Tab Bar Items
Each Category (Tab) in the Tab Bar is represented by a Tab Bar Item (UITabBarItem). Apple has the following suggestions for working with Tab Bar Items:
- Use Text Based Tabs - While the Tab Bar Item is able to be represented as an icon, Apple suggests using text only because a concise title is easier to interpret than an icon.
- Use Short, Meaningful Nouns or Verbs - A Tab Bar Item should clearly relay the content that it contains and works best when it is a simple noun (such as Photos, Movies or Music) or verbs (such as Search or Play).
Tab Bars and Storyboards
The easiest way to work with Tab Bars in a Xamarin.tvOS app is to add them to the app's UI using the iOS Designer.
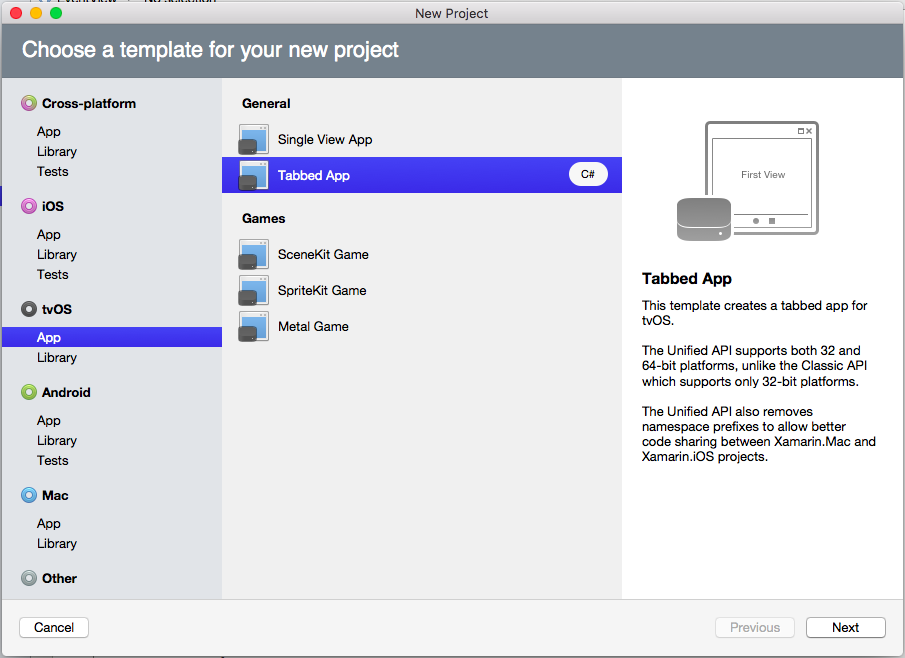
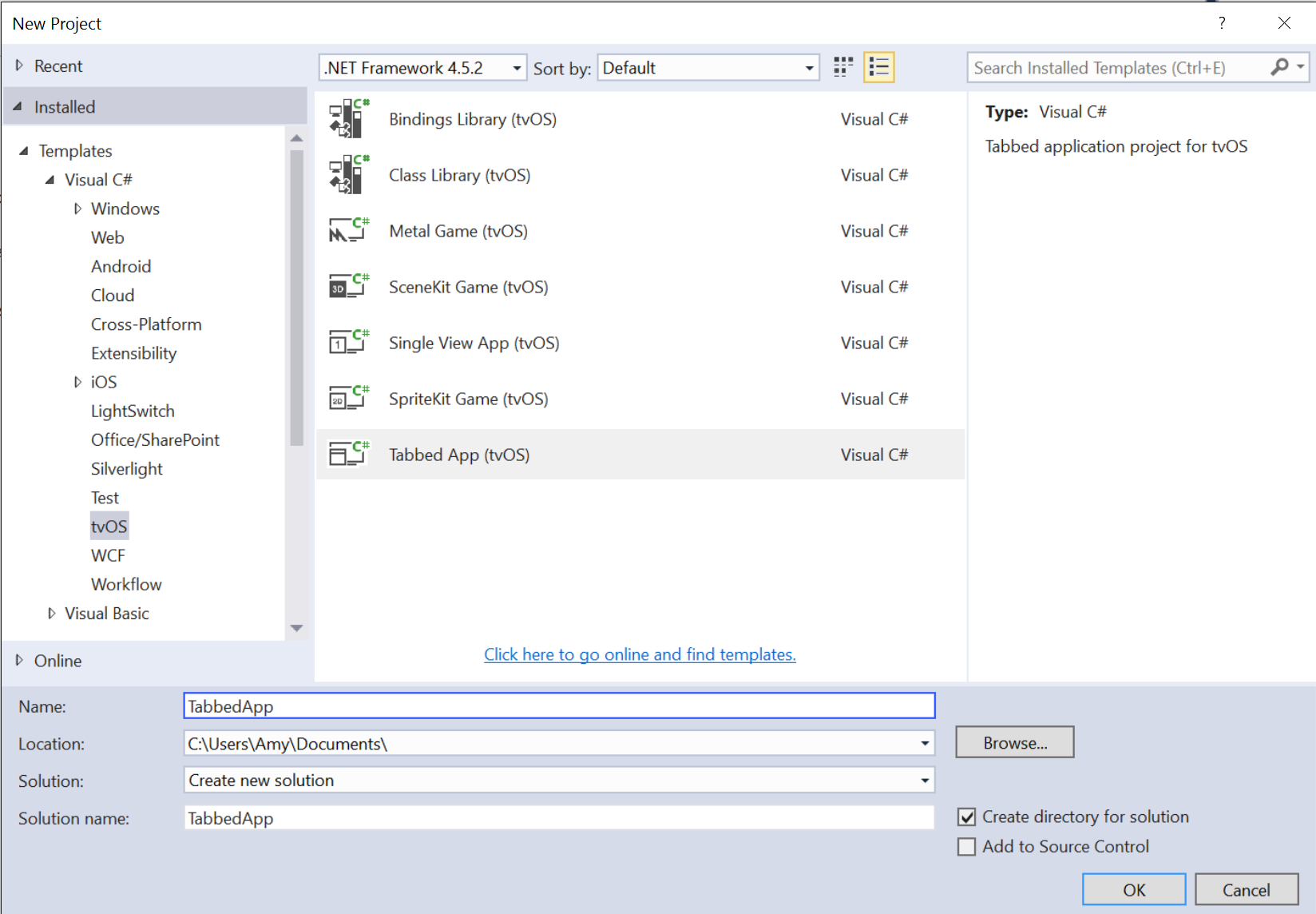
Start a new Xamarin.tvOS app and select tvOS > App > Tabbed App:
Follow all of the prompts to create a new Xamarin.tvOS Solution.
In the Solution Pad, double-click the
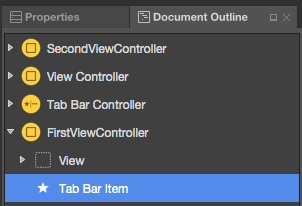
Main.storyboardfile and open it for editing.To change the Icon or Title for a given Category, select the Tab Bar Item for the View Controller in the Document Outline:
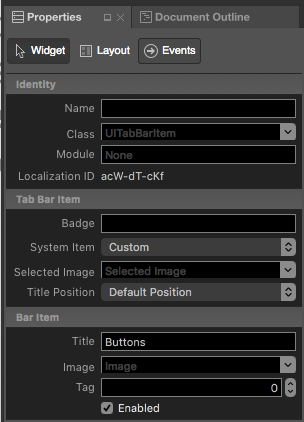
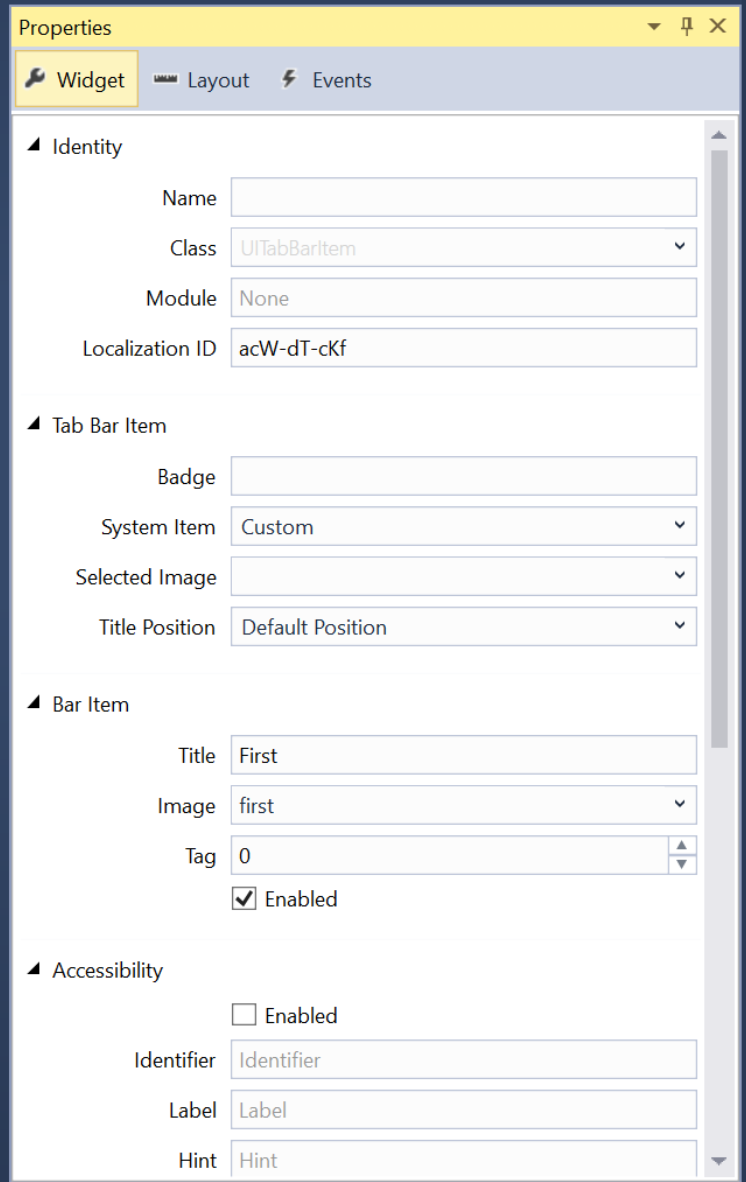
Then set the required properties in the Widget Tab of the Properties Explorer:
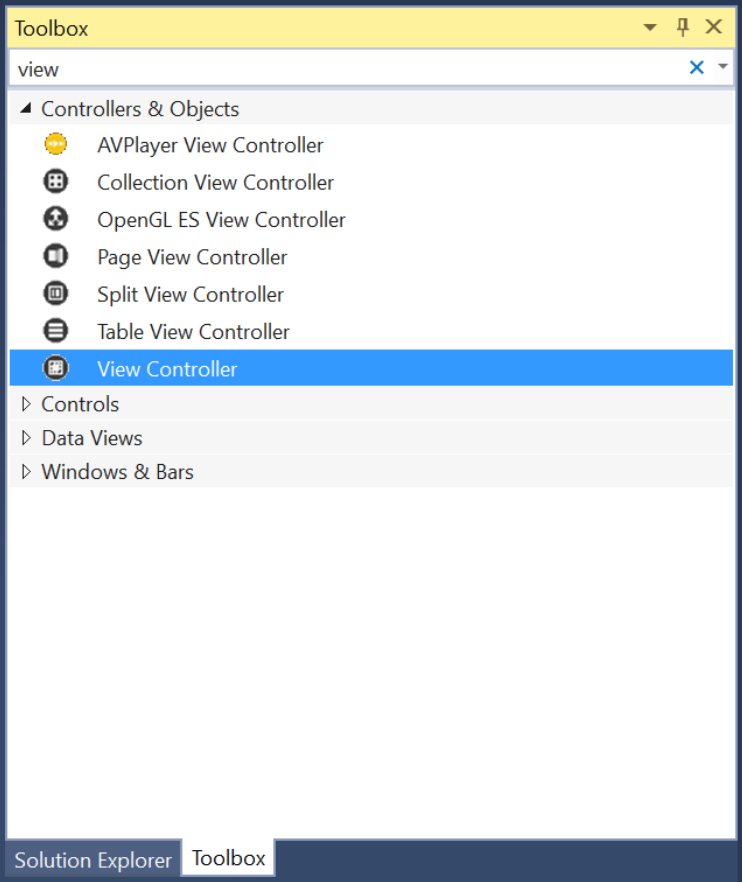
To add a new Category (Tab), drop a View Controller onto your design surface:
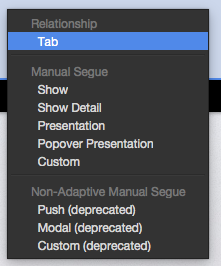
Control-click and drag from the Tab View Controller to the new View Controller.
From the popup, select view controllers to add the new view as a Tab (Category):
Design the layout of the UI for each Caterogies content area as normal, by adding UI elements in the iOS Designer.
Expose any required events to work with your UI controls in C# code.
Name any UI controls that you want to expose in C# code.
Save your changes.
Important
While it is possible to assign events such as TouchUpInside to a UI element (such as a UIButton) in the iOS Designer, it will never be called because Apple TV doesn't have a touch screen or support touch events. You should always use the Primary Action event when creating event handlers for tvOS user interface elements.
For more information on working with Storyboards, please see our Hello, tvOS Quick Start Guide.
Working with Tab Bars
Use the Items property of the UITabBar to access the collection of UITabBarItems it contains as a zero (0) indexed array. The SelectedItem property will return the currently selected Tab (Category) as a UITabBarItem.
Working with Tab Bar Items
To display a Badge on a given tab (a red oval with white text), use the following code:
// Display a badge
TabBar.Items [2].BadgeValue = "10";
Which would produce the following results when run:
Use the Title property of the UITabBarItem to change the title and the Image property to change the icon.
Summary
This article has covered designing and working with Tab Bar Controller inside of a Xamarin.tvOS app.