Notitie
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen u aan te melden of de directory te wijzigen.
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen de mappen te wijzigen.
Styles can be made available globally by adding them to the application's resource dictionary. This helps to avoid duplication of styles across pages or controls.
Create a global style in XAML
By default, all Xamarin.Forms applications created from a template use the App class to implement the Application subclass. To declare a Style at the application level, in the application's ResourceDictionary using XAML, the default App class must be replaced with a XAML App class and associated code-behind. For more information, see Working with the App Class.
The following code example shows a Style declared at the application level:
<Application xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Styles.App">
<Application.Resources>
<ResourceDictionary>
<Style x:Key="buttonStyle" TargetType="Button">
<Setter Property="HorizontalOptions" Value="Center" />
<Setter Property="VerticalOptions" Value="CenterAndExpand" />
<Setter Property="BorderColor" Value="Lime" />
<Setter Property="BorderRadius" Value="5" />
<Setter Property="BorderWidth" Value="5" />
<Setter Property="WidthRequest" Value="200" />
<Setter Property="TextColor" Value="Teal" />
</Style>
</ResourceDictionary>
</Application.Resources>
</Application>
This ResourceDictionary defines a single explicit style, buttonStyle, which will be used to set the appearance of Button instances. However, global styles can be explicit or implicit.
The following code example shows a XAML page applying the buttonStyle to the page's Button instances:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Styles.ApplicationStylesPage" Title="Application" IconImageSource="xaml.png">
<ContentPage.Content>
<StackLayout Padding="0,20,0,0">
<Button Text="These buttons" Style="{StaticResource buttonStyle}" />
<Button Text="are demonstrating" Style="{StaticResource buttonStyle}" />
<Button Text="application style overrides" Style="{StaticResource buttonStyle}" />
</StackLayout>
</ContentPage.Content>
</ContentPage>
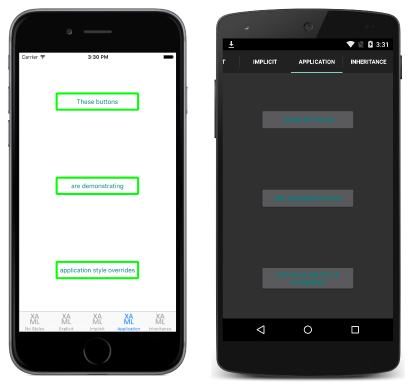
This results in the appearance shown in the following screenshots:
For information about creating styles in a page's ResourceDictionary, see Explicit Styles and Implicit Styles.
Override styles
Styles lower in the view hierarchy take precedence over those defined higher up. For example, setting a Style that sets Button.TextColor to Red at the application level will be overridden by a page level style that sets Button.TextColor to Green. Similarly, a page level style will be overridden by a control level style. In addition, if Button.TextColor is set directly on a control property, this will take precedence over any styles. This precedence is demonstrated in the following code example:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Styles.ApplicationStylesPage" Title="Application" IconImageSource="xaml.png">
<ContentPage.Resources>
<ResourceDictionary>
<Style x:Key="buttonStyle" TargetType="Button">
...
<Setter Property="TextColor" Value="Red" />
</Style>
</ResourceDictionary>
</ContentPage.Resources>
<ContentPage.Content>
<StackLayout Padding="0,20,0,0">
<StackLayout.Resources>
<ResourceDictionary>
<Style x:Key="buttonStyle" TargetType="Button">
...
<Setter Property="TextColor" Value="Blue" />
</Style>
</ResourceDictionary>
</StackLayout.Resources>
<Button Text="These buttons" Style="{StaticResource buttonStyle}" />
<Button Text="are demonstrating" Style="{StaticResource buttonStyle}" />
<Button Text="application style overrides" Style="{StaticResource buttonStyle}" />
</StackLayout>
</ContentPage.Content>
</ContentPage>
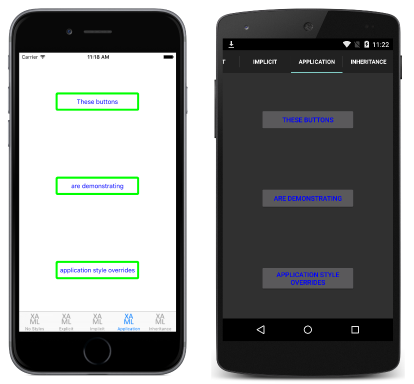
The original buttonStyle, defined at application level, is overridden by the buttonStyle instance defined at page level. In addition, the page level style is overridden by the control level buttonStyle. Therefore, the Button instances are displayed with blue text, as shown in the following screenshots:
Create a global style in C#
Style instances can be added to the application's Resources collection in C# by creating a new ResourceDictionary, and then by adding the Style instances to the ResourceDictionary, as shown in the following code example:
public class App : Application
{
public App ()
{
var buttonStyle = new Style (typeof(Button)) {
Setters = {
...
new Setter { Property = Button.TextColorProperty, Value = Color.Teal }
}
};
Resources = new ResourceDictionary ();
Resources.Add ("buttonStyle", buttonStyle);
...
}
...
}
The constructor defines a single explicit style for applying to Button instances throughout the application. Explicit Style instances are added to the ResourceDictionary using the Add method, specifying a key string to refer to the Style instance. The Style instance can then be applied to any controls of the correct type in the application. However, global styles can be explicit or implicit.
The following code example shows a C# page applying the buttonStyle to the page's Button instances:
public class ApplicationStylesPageCS : ContentPage
{
public ApplicationStylesPageCS ()
{
...
Content = new StackLayout {
Children = {
new Button { Text = "These buttons", Style = (Style)Application.Current.Resources ["buttonStyle"] },
new Button { Text = "are demonstrating", Style = (Style)Application.Current.Resources ["buttonStyle"] },
new Button { Text = "application styles", Style = (Style)Application.Current.Resources ["buttonStyle"]
}
}
};
}
}
The buttonStyle is applied to the Button instances by setting their Style properties, and controls the appearance of the Button instances.