Oefening: aan de slag met Azure Spatial Anchors
In deze les verkent u de stappen die nodig zijn om:
- Start en stop een Azure Spatial Anchors-sessie.
- Ruimtelijke ankers maken, uploaden en downloaden op één apparaat.
Als gevolg van het voltooien van de vereisten voor deze leermodule, moet u al een Unity-project hebben dat is ingesteld en geconfigureerd voor OpenXR en MRTK3. Open dat project en controleer of u de juiste mogelijkheden hebt geselecteerd:
- Navigeer naar Project Instellingen > Player > Publishing Instellingen bewerken>.
- Schuif omlaag naar de sectie Mogelijkheden en selecteer het volgende als deze nog niet zijn geselecteerd:
- SpatialPerception
- InternetClient
- PrivateNetworkClientServer
Wanneer u klaar bent, sluit u het venster Project Instellingen en gaat u verder met de volgende stappen.
Ingebouwde Unity-pakketten installeren en de zelfstudieassets importeren
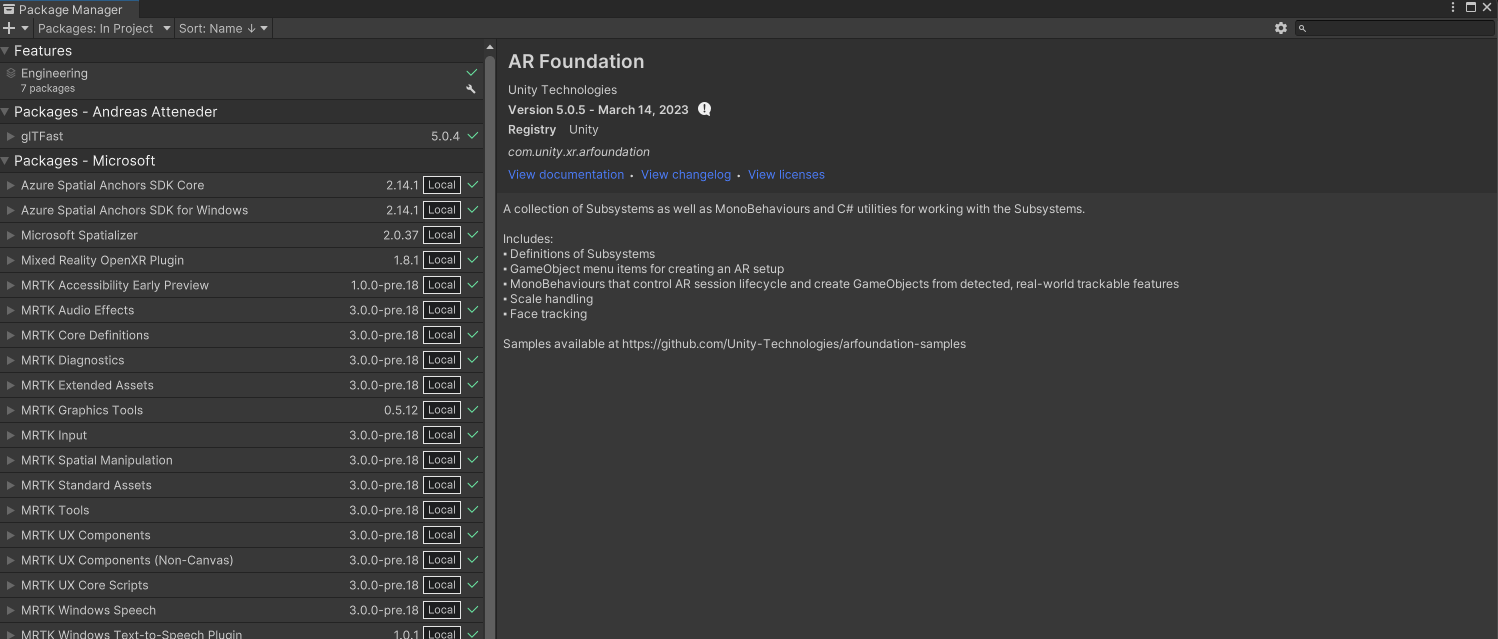
Selecteer Venster> op de menubalk Pakketbeheer.
Controleer of AR Foundation versie 5.0.3 of de nieuwste versie is geïnstalleerd.

De zelfstudieassets importeren
Voeg Azure Spatial Anchors SDK V2.12 of de nieuwste versie toe aan uw project door deze zelfstudie te volgen.
Download en importeer de volgende aangepaste Unity-pakketten in deze volgorde:
- MRTK. HoloLens2.Unity.Tutorials.Assets.GettingStarted.3.0.0.unitypackage
- MRTK. HoloLens2.Unity.Tutorials.Assets.AzureSpatialAnchors.3.0.0.unitypackage
Notitie
Als u zowel MRTK3 als ASA importeert, kan dit fouten veroorzaken wanneer de arfoundation-pakketversie niet overeenkomt met de geïmporteerde ARSubsystems-versie. Totdat dit is opgelost, kunt u com.unity.xr.arsubsystems versie 5.0.2 handmatig toevoegen aan de Pakketbeheer van het project als tijdelijke oplossing.
U krijgt een waarschuwing dat ARSubsystems is afgeschaft, maar u kunt deze negeren. Als u cs0618-waarschuwingen ziet met de tekst 'WorldAnchor.SetNativeSpatialAnchorPtr(IntPtr)' is verouderd, kunt u deze ook negeren.
De scène voorbereiden
In deze sectie bereidt u de scène voor door enkele van de prefabs van de zelfstudie toe te voegen.
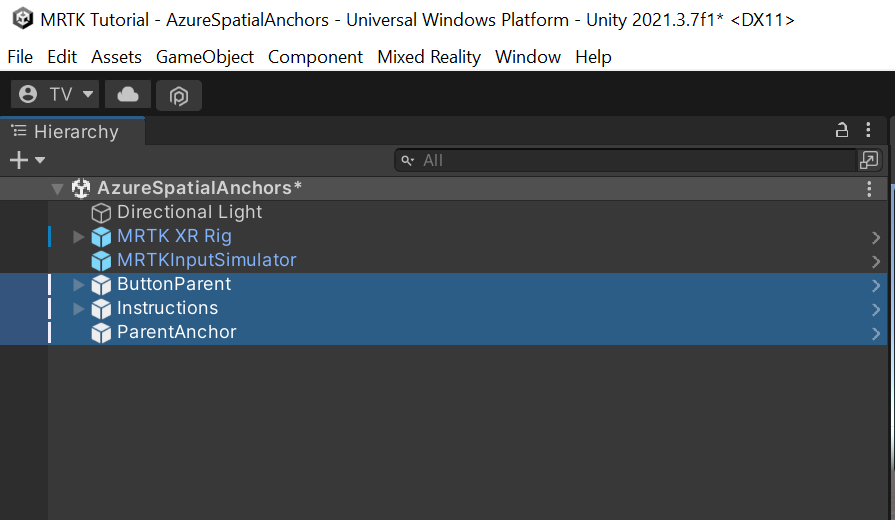
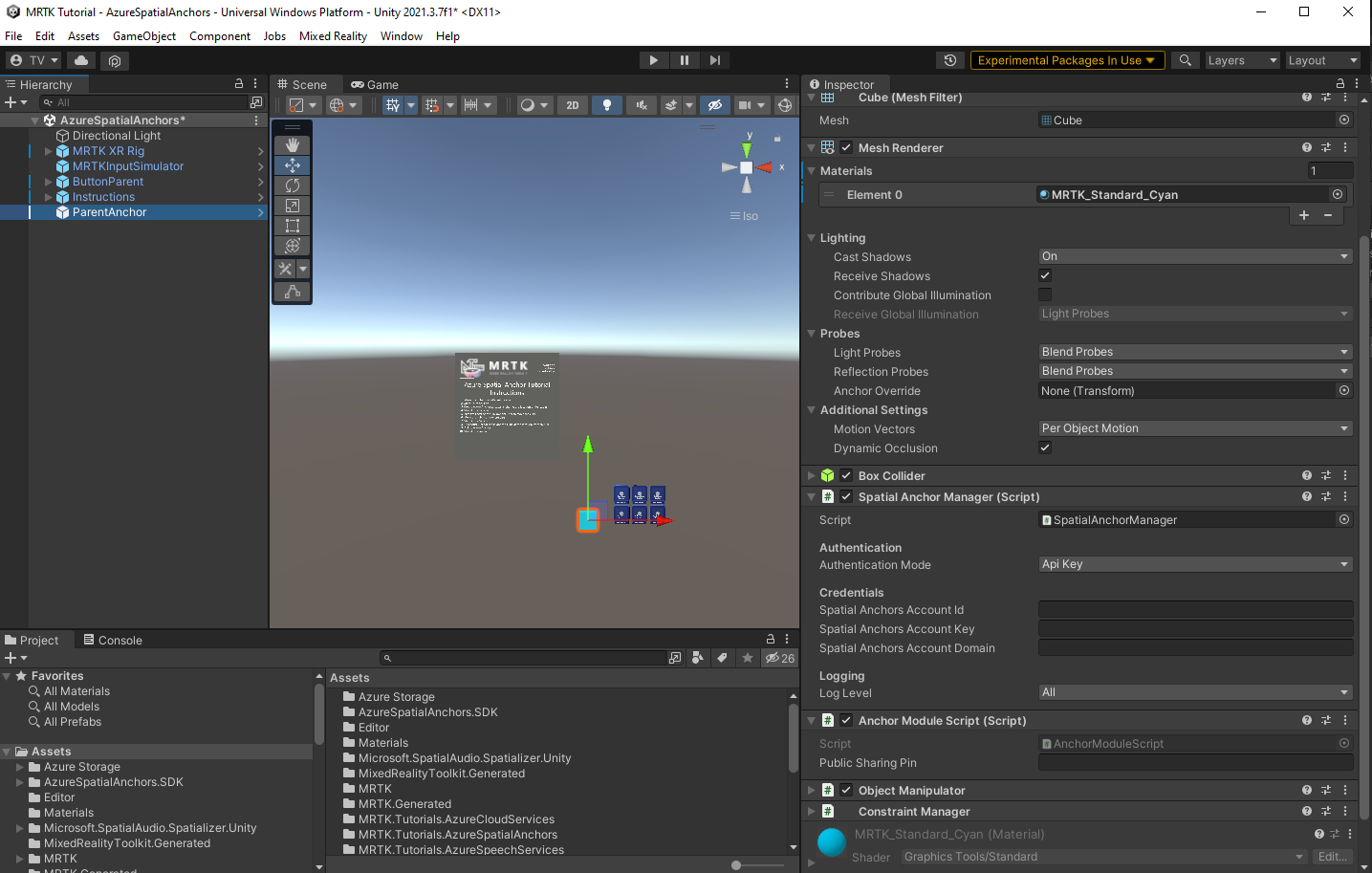
Ga in het deelvenster Project naar de MRTK Assets>. Tutorials.AzureSpatialAnchors Prefabs> folder en sleep de volgende prefabs naar het deelvenster Hierarchy om ze toe te voegen aan uw scène:
- ButtonParent prefabs
- Instructies prefabs
- ParentAnchor-prefabs
- Wijzig de tranform/positiewaarden van ButtonParent in het volgende: X = 0,0, Y = 1,6, Z = 0,6
- Wijzig de tranform/positiewaarden van instructies in het volgende: X = -0,8, Y = 2,0, Z = 2,0
- Wijzig de tranform/positiewaarden van ParentAnchor in het volgende: X = -0,3, Y = 1,5, Z = 0,6

Tip
Als u de grote pictogrammen in uw scène (bijvoorbeeld de grote 'T'-pictogrammen) vindt die afleiden, kunt u ze verbergen door de vervolgkeuzelijst Gizmos te openen en de weergave van pictogrammen voor afzonderlijke objecten uit te schakelen.
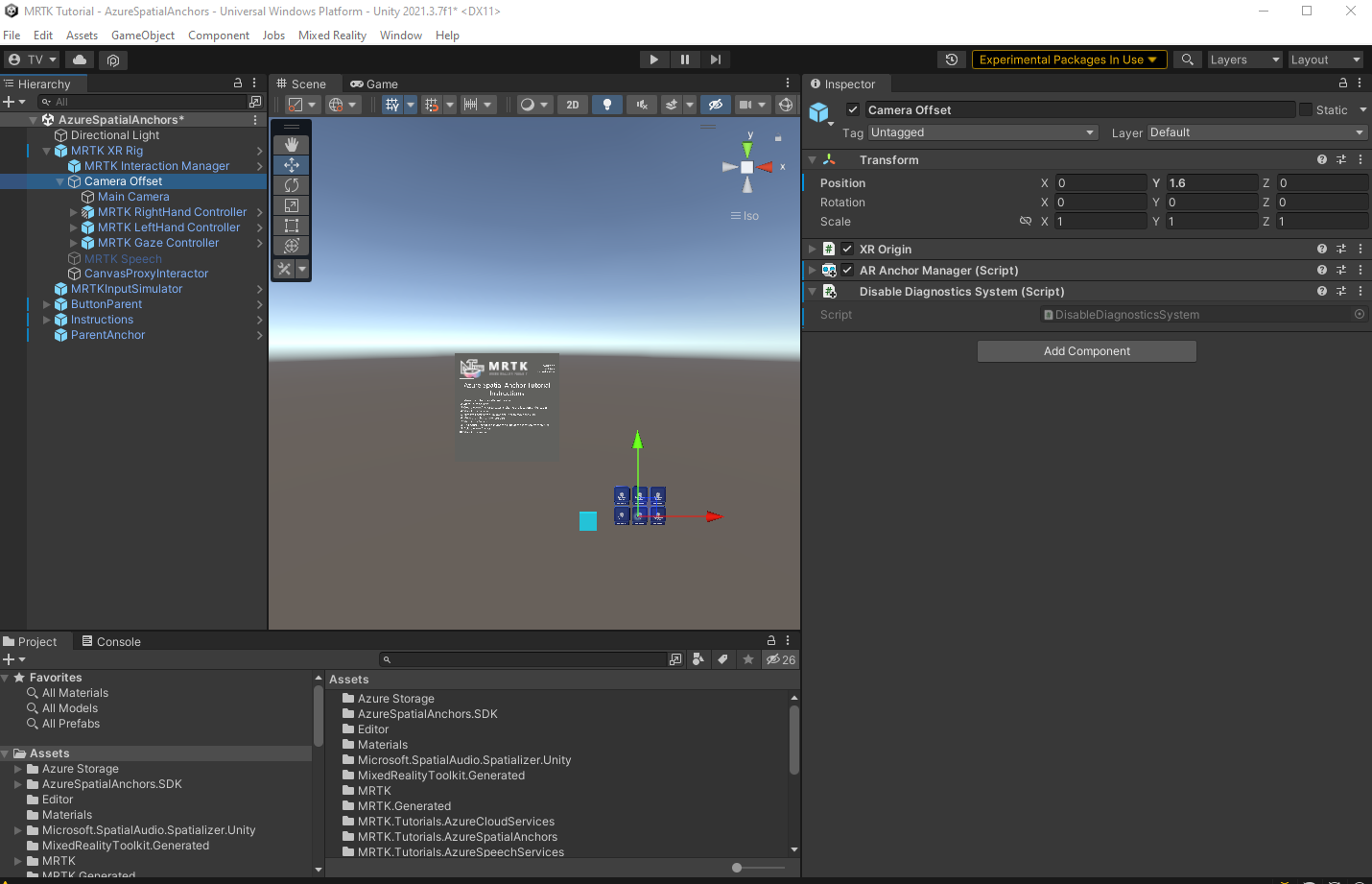
Selecteer MRTK XR Rig>Camera Offset in het venster Hierarchy.
Gebruik in het deelvenster Inspector de knop Onderdeel toevoegen om de volgende onderdelen toe te voegen:
- AR Anchor Manager (script)
- DisableDiagnosticsSystem (Script)
Notitie
Wanneer u het onderdeel AR Anchor Manager (Script) toevoegt, wordt het XR Origin-onderdeel automatisch toegevoegd, omdat het ONDERDEEL AR Anchor Manager (Script) dit vereist.

De knoppen configureren om de scène te bedienen
In deze sectie voegt u scripts toe aan de scène om een reeks knopgebeurtenissen te maken die de basisprincipes laten zien van hoe zowel lokale ankers als ruimtelijke ankers zich gedragen in een app.
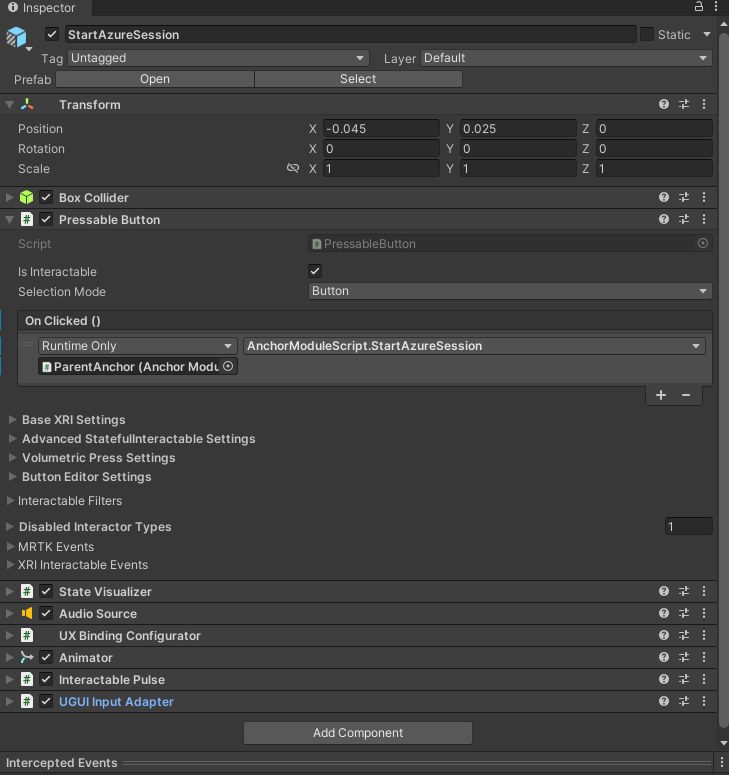
Vouw in het deelvenster Hiërarchie het Object ButtonParent uit en selecteer het eerste onderliggende object, StartAzureSession.
Navigeer in het deelvenster Inspector naar het onderdeel Drukbare knop. Het heeft een on clicked () gebeurtenis.
Selecteer in de hiërarchie het ParentAnchor-object en sleep het naar de Inspector en zet het neer in het veld None (Object) van de gebeurtenis On Clicked().
Selecteer de vervolgkeuzelijst Geen functie en selecteer vervolgens AnchorModuleScript>StartAzureSession (). Deze functie wordt uitgevoerd wanneer de gebeurtenis wordt geactiveerd.

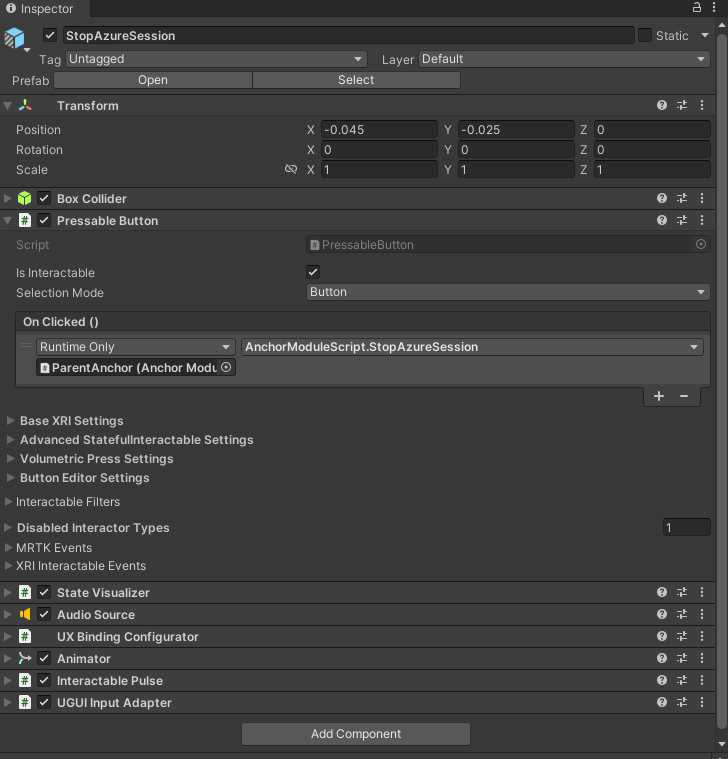
Selecteer StopAzureSession in het deelvenster Hierarchy in the ButtonParent child list
Navigeer in het deelvenster Inspector naar het onderdeel Drukbare knop.
Selecteer in de hiërarchie het ParentAnchor-object, sleep het naar de Inspector en zet het neer in het veld None (Object) van de gebeurtenis On Clicked().
Selecteer de vervolgkeuzelijst Geen functie en selecteer vervolgens AnchorModuleScript>StopAzureSession ().

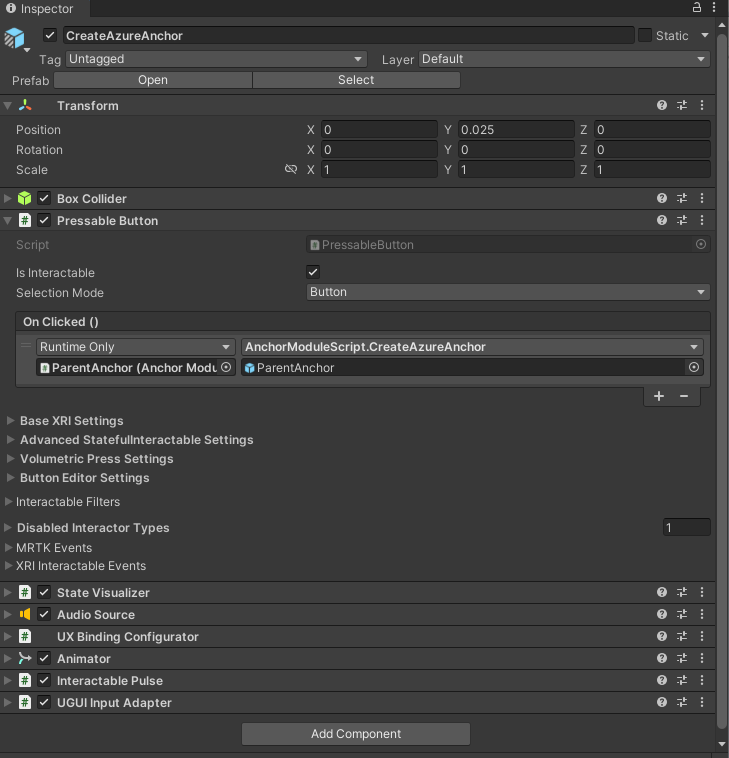
Selecteer CreateAzureAnchor in het deelvenster Hiërarchie in de onderliggende lijst ButtonParent.
Navigeer in het deelvenster Inspector naar het onderdeel Drukbare knop.
Selecteer in de hiërarchie het ParentAnchor-object, sleep het naar de Inspector en zet het neer in het veld None (Object) van de gebeurtenis On Clicked().
Selecteer de vervolgkeuzelijst Geen functie en selecteer AnchorModuleScript>CreateAzureAnchor.
Selecteer het ParentAnchor-object opnieuw, sleep het naar de Inspector en zet het neer in de parameter AnchorModuleScript.CreateAzureAnchor.

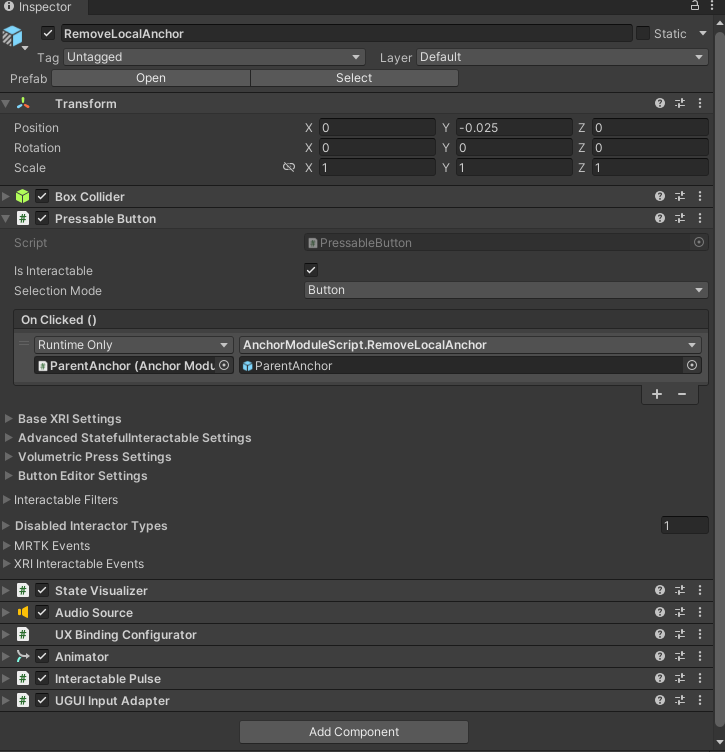
Selecteer RemoveLocalAnchor in het deelvenster Hiërarchie in de onderliggende lijst ButtonParent.
Navigeer in het deelvenster Inspector naar het onderdeel Drukbare knop.
Selecteer in de hiërarchie het ParentAnchor-object, sleep het naar de Inspector en zet het neer in het veld None (Object) van de gebeurtenis On Clicked().
Selecteer de vervolgkeuzelijst Geen functie en selecteer vervolgens AnchorModuleScript>RemoveLocalAnchor.
Selecteer het ParentAnchor-object opnieuw, sleep het naar de Inspector en zet het neer in de parameter AnchorModuleScript.RemoveLocalAnchor.

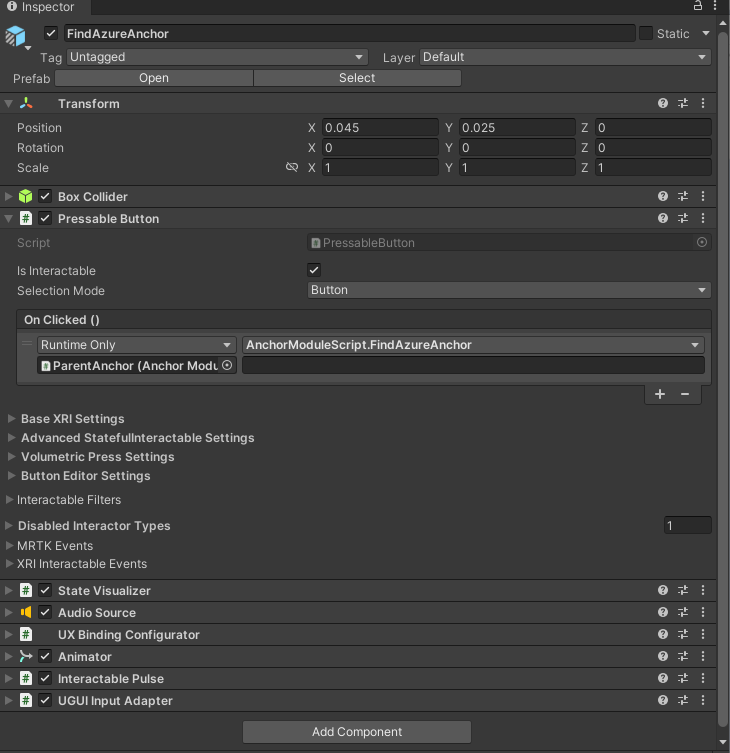
Selecteer FindAzureAnchor in het deelvenster Hiërarchie in de onderliggende lijst ButtonParent.
Navigeer in het deelvenster Inspector naar het onderdeel Drukbare knop.
Selecteer in de hiërarchie het ParentAnchor-object, sleep het naar de Inspector en zet het neer in het veld None (Object) van de gebeurtenis On Clicked().
Selecteer de vervolgkeuzelijst Geen functie en selecteer vervolgens AnchorModuleScript>FindAzureAnchor.

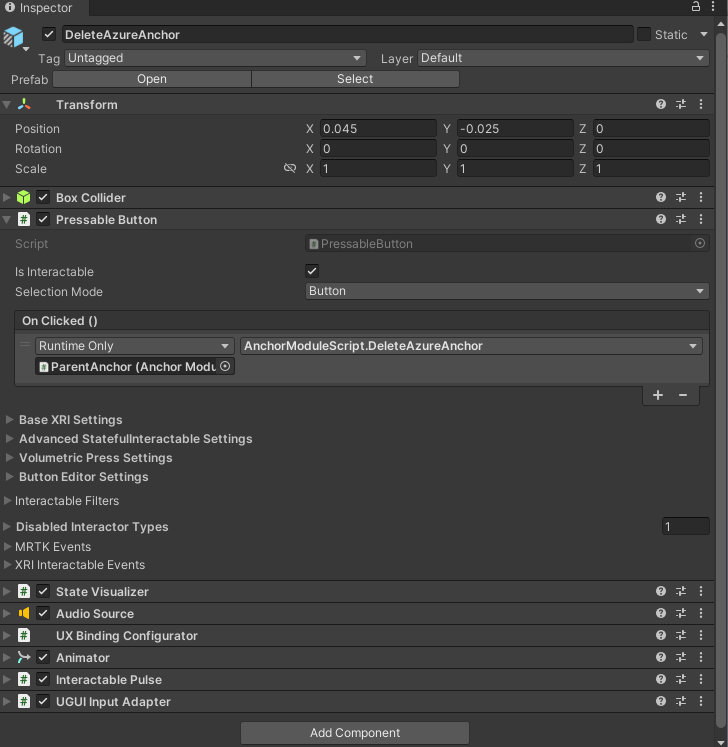
Selecteer DeleteAzureAnchor in het deelvenster Hiërarchie in de onderliggende lijst ButtonParent.
Navigeer in het deelvenster Inspector naar het onderdeel Drukbare knop.
Selecteer in de hiërarchie het ParentAnchor-object, sleep het naar de Inspector en zet het neer in het veld None (Object) van de gebeurtenis On Clicked().
Selecteer de vervolgkeuzelijst Geen functie en selecteer vervolgens AnchorModuleScript>DeleteAzureAnchor.

Verbinding maken de scène naar de Azure-resource
Selecteer in het deelvenster Hierarchy het ParentAnchor-object .
Zoek in het deelvenster Inspector het onderdeel Spatial Anchor Manager (Script).
Configureer de sectie Referenties met de referenties van het Azure Spatial Anchors-account dat u hebt gemaakt als onderdeel van de vereisten voor deze reeks zelfstudies:
- Plak in het veld Account-id van Spatial Anchors de waarde van de account-id van uw Azure Spatial Anchors-account.
- Plak in het veld Spatial Anchors-accountsleutel de waarde van de primaire of secundaire toegangssleutel uit uw Azure Spatial Anchors-account.
- Plak in het veld Spatial Anchors-accountdomein de waarde van het accountdomein van uw Azure Spatial Anchors-account.

Het basisgedrag van Azure Spatial Anchors uitproberen
Azure Spatial Anchors kan niet worden uitgevoerd in Unity. Als u de functionaliteit van Azure Spatial Anchors wilt testen, moet u het project bouwen en de app implementeren op uw apparaat.
Tip
Voor een herinnering over het bouwen en implementeren van uw Unity-project in HoloLens 2, raadpleegt u het artikel Uw toepassing bouwen in HoloLens 2 vanaf het (optionele) bouwen en implementeren van de toepassingssectie .
Wanneer de app op uw apparaat wordt uitgevoerd, volgt u de instructies op het scherm die worden weergegeven in het deelvenster Zelfstudie-instructies voor Azure Spatial Anchor:
- Verplaats de kubus naar een andere locatie.
- Start een Azure-sessie.
- Maak een Azure-anker op de locatie van de kubus.
- Stop de Azure-sessie.
- Verwijder het lokale anker zodat de gebruiker de kubus kan verplaatsen.
- Verplaats de kubus naar een andere locatie.
- Start een Azure-sessie.
- Zoek het Azure-anker om de kubus vanaf stap 3 op de locatie te plaatsen.
- Verwijder het Azure-anker.
- Stop de Azure-sessie.
Let op
Azure Spatial Anchors maakt gebruik van internet om de ankergegevens op te slaan en te laden. Zorg ervoor dat uw apparaat is verbonden met internet.