Oefening: een gegevensbron toevoegen aan de canvas-app en functionele pagina's ontwerpen
In Power Apps kunt u uw gegevens verbinden met een al bestaande toepassing of met een toepassing die u helemaal opnieuw bouwt. Uw app kan verbinding maken met SharePoint, Microsoft Dataverse, Salesforce, OneDrive of een andere gegevensbron.
We gebruiken SharePoint als primaire gegevensbron voor deze toepassing. U kunt verbinding maken met de SharePoint-site om automatisch een app te genereren op basis van een aangepaste lijst, een verbinding te maken voordat u gegevens toevoegt aan een bestaande app of een volledig nieuwe app bouwen.
Een SharePoint-site maken
Meld u aan bij de SharePoint-portal met de referenties van uw Microsoft-organisatie.
Selecteer + Site maken op de startpagina van SharePoint om de SharePoint--site te maken.
Op de startpagina van SharePoint vindt u de volgende informatie:
Kies het sitetype; de keuze is Communicatiesite of teamsite. Selecteer Communicatiesite.
Voer een geschikte naam in voor de site; bijvoorbeeld Easy Sales.
Voeg indien nodig de beschrijving van de site toe (optioneel).
Selecteer de gewenste Language in de vervolgkeuzelijst.
Selecteer Voltooien om een SharePoint-site te maken voor het laden van uw gegevens.
Een moderne SharePoint-site wordt binnen enkele seconden gemaakt en klaar voor gebruik. U kunt nu een lijst, documentbibliotheek, pagina enzovoort maken op de zojuist gemaakte site.
Notitie
Als u Teamsitehebt geselecteerd, wordt er ook een Microsoft 365-groep gemaakt.
SharePoint-lijst maken
Een SharePoint-lijst verzamelt gegevens met een bepaalde structuur, vergelijkbaar met een tabel, spreadsheet of eenvoudige database. Het kan veel verschillende soorten informatie bevatten, zoals getallen, tekst, bijlagen en zelfs afbeeldingen.
Voor onze Easy Sales toepassing maken we een lijst met details van alle productcategorieën: Banken, Stoelen, Tafelsen Tapijten.
Selecteer op de zojuist gemaakte SharePoint-site onder de naam Easy Salesde vervolgkeuzelijst + Nieuw en selecteer vervolgens lijst om uw SharePoint-lijst te maken.
Selecteer in het venster Een lijst maken de optie Lege lijst om een SharePoint-lijst vanaf nul te maken.
Configureer het deelvenster maken als volgt:
Gegevens toevoegen aan uw SharePoint-lijst
Zodra de lijst is gemaakt, is het tijd om de gegevens toe te voegen. Hier betekent 'data' de details van een bepaald product. De productdetails bevatten de volgende informatie: Naam, Afbeelding, Prijs, Dimensies, Gewicht, Kleur, Primair Materiaal, Gebied, Hoogte en 3D-model/afbeelding van het product dat moet worden weergegeven in mixed reality.
Selecteer in de gemaakte lijst Easy sales+ Kolom toevoegen om een kolom van een specifiek type toe te voegen. In de onderstaande lijst ziet u de kolommen die moeten worden gemaakt, met hun namen en typen in deze indeling: Naam van kolomtype.
- naam: één regel tekst
- ImageLink-: één regel tekst
- Price: Eén regel tekst
- dimensies: één regel tekst
- gewicht: één regel tekst
- kleur: één regel tekst
- PrimaryMaterial: één regel tekst
- hoogte: getal
- Diepte: Getal
- breedte: getal
- prijs/cm2: aantal
- ProductCategory: één regel tekst
- FileType-: één regel tekst
Selecteer het kolomtype in de vervolgkeuzelijst; Selecteer bijvoorbeeld enkele tekstregel.
Voer de details van de kolom in het tabblad De kolom maken en selecteer Opslaan.
Herhaal dezelfde procedure voor de rest van de kolommen in de voorgaande lijst.
Notitie
Nadat u een SharePoint--lijst hebt gemaakt, wordt een standaardkolom Titel gemaakt die u kunt wijzigen als Naam.
Zodra we de kolommen hebben toegevoegd, moeten we de werkelijke gegevens onder deze kolommen toevoegen. Begin met het toevoegen van gegevens aan kolommen door de aangepaste map met alle productdetails voor alle vier de lijsten te downloaden. Als u toegang wilt krijgen tot de gegevens, selecteert u de volgende koppeling, selecteert u de knop Meer bestandsacties (...) rechtsboven op de pagina en selecteert u Download.
Selecteer + Nieuwe om een item toe te voegen en vul vervolgens de vereiste gegevens in zoals opgegeven in het gedownloade bestand Excel. Selecteer Opslaan om de ingevoerde gegevens op te slaan.
Notitie
Met de rasterweergave kunt u informatie vrijelijk toevoegen aan verschillende rijen of kolommen.
Begin met het toevoegen van uw gegevens in hun respectieve kolommen, zoals wordt weergegeven in de afbeelding:
Notitie
Als u zelf afbeeldingen wilt opnemen, kunt u de koppelingen naar openbare afbeeldingen die beschikbaar zijn op internet toevoegen onder de kolom ImageLink. U kunt de koppelingen van afbeeldingen ophalen door met de rechtermuisknop te klikken en de optie 'Afbeeldingsadres kopiëren' te selecteren.
Notitie
U hebt geen hoogte-, diepte- en breedtewaarden nodig voor de Carpet categorielijst. Deze productcategorie verwerkt de oppervlaktewaarde die is gemeten tijdens de meting in de MR-sessie en geeft de prijs van het tapijt weer op basis van de berekende oppervlakte. We hebben echter de kolom Price/cm2 toegevoegd om het berekeningsproces te ondersteunen.
Verbinding maken
Nu alle vereiste gegevens voor de toepassing zijn opgeslagen in de SharePoint-lijst, maken we een verbinding in Power Apps. Zodra de verbinding tot stand is gebracht, hebt u eenvoudig toegang tot de SharePoint-gegevens via de toepassing.
Als u een verbinding wilt maken, meldt u zich aan bij Power Apps- en selecteert u Verbindingen in de linkernavigatiebalk. Selecteer vervolgens + Nieuwe verbinding in de linkerbovenhoek.
Selecteer SharePoint-. We selecteren SharePoint- omdat we de vereiste gegevens hebben opgeslagen in SharePoint--lijsten.
Als u verbinding wilt maken met SharePoint Online, selecteert u Rechtstreeks verbinding maken (cloudservices), selecteert u vervolgens maken en geeft u, indien hierom wordt gevraagd, referenties op.
De verbinding wordt gemaakt en u kunt een volledig nieuwe app bouwen.
Notitie
Zelfs als de verbinding is gemaakt, kunt u nog steeds gegevens toevoegen, bewerken en verwijderen die zijn opgeslagen in uw SharePoint-lijst. Alle wijzigingen worden doorgevoerd in de toepassing via de verbinding.
Laten we beginnen met het bouwen van de Easy Sales--toepassing op basis van de SharePoint-gegevens en vervolgens gegevens uit andere bronnen toevoegen, indien gewenst. Door deze procedure te volgen, kunt u enkele hoofdpagina's van de toepassing ontwerpen. U leert bijvoorbeeld hoe u een welkomstscherm, productpagina en productlijstpagina ontwerpt. We hebben ook toegang tot gegevens die zijn opgeslagen in de SharePoint-lijst via het beheer van de Power Apps-galerie.
Een lege app openen
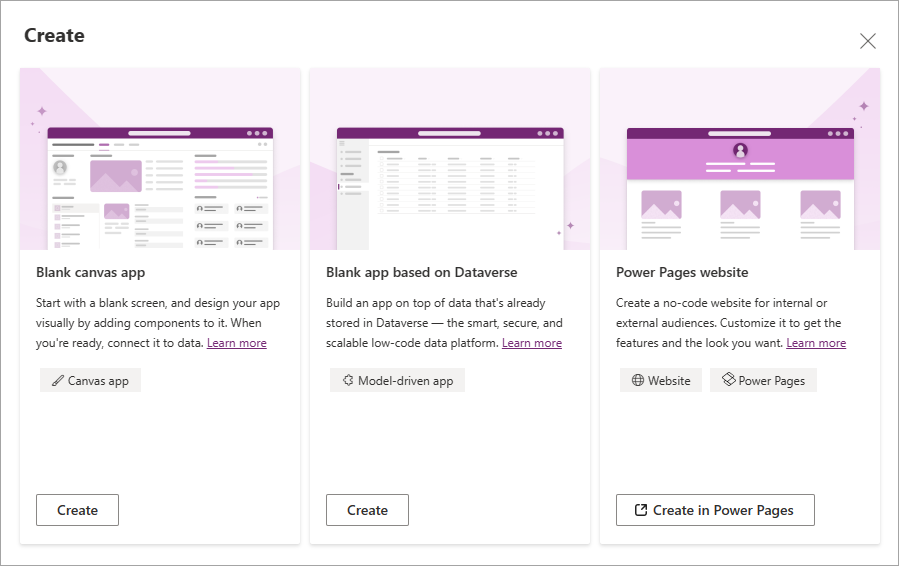
Ga naar de startpagina van Power Apps en selecteer Maken in het linkermenu. Selecteer Blank appen selecteer vervolgens Maken onder Blank canvas app.
Geef een naam op voor uw app; bijvoorbeeld Easy-Sales-. Selecteer Telefoonen selecteer vervolgens Maak.
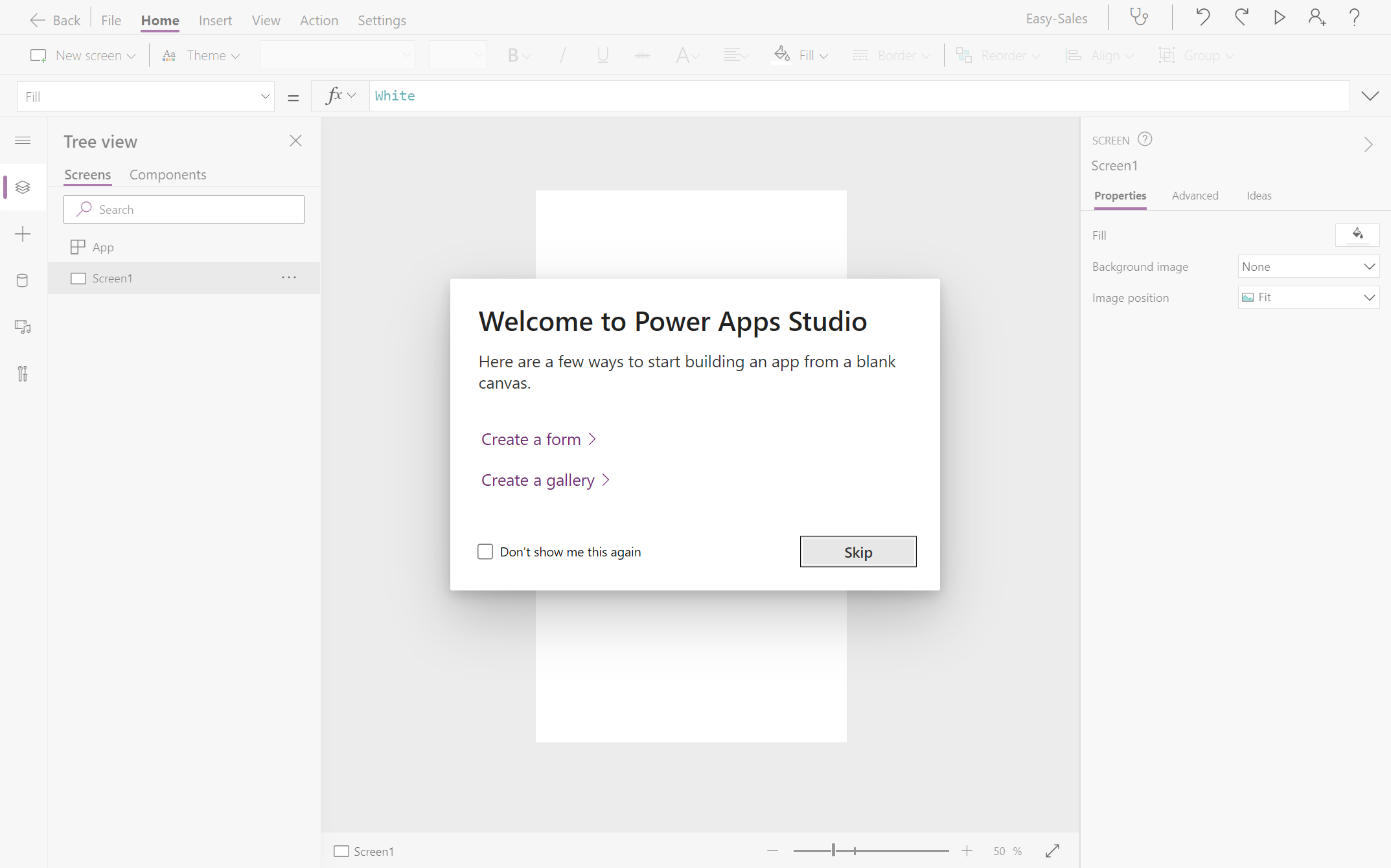
Power Apps Studio maakt een lege app voor telefoons.
Notitie
Hoewel u een volledig nieuwe app voor verschillende apparaten kunt ontwerpen, is dit onderwerp gericht op het ontwerpen van een app voor telefoons.
Als het dialoogvenster Welkom bij Power Apps Studio wordt geopend, selecteert u overslaan.
Verbinding maken met gegevens
Als u gegevens in uw Power App wilt opnemen, moet u verbinding maken met de gegevens via de connectors in uw toepassing. Omdat we alle gegevens in een SharePoint--lijst hebben opgeslagen, selecteren we SharePoint- als een van de connectors.
Aan de linkerkant van de Power Apps Studio selecteer je de optie Data.
Nadat u het deelvenster Gegevens hebt geopend, selecteert u de knop Gegevens toevoegen om verbinding te maken met de gegevens.
Vouw in het venster Selecteer een gegevensbron de sectie Connectors uit en selecteer de optie SharePoint-.
In de vorige oefening hebben we al een verbinding gemaakt. Selecteer de gemaakte verbinding om de gegevens toe te voegen aan uw toepassing. Selecteer de SharePoint-site die is gemaakt onder de naam Easy Sales.
Nadat u de Easy Sales SharePoint-site hebt geselecteerd, worden alle lijsten weergegeven die op die site zijn gemaakt. Selecteer vervolgens de SharePoint-lijst die is gemaakt met betrekking tot de toepassing en klik op Verbinding maken.
Alle vereiste gegevens zijn verbonden en klaar voor gebruik in de toepassing. U kunt nu beginnen met het bouwen van de toepassing.
Het welkomstscherm maken
Selecteer de structuurweergave optie links van Power Apps Studio. U moet al een leeg scherm hebben in Power Apps Studio, als dat niet het geval is, selecteert u op het tabblad Start de pijl-omlaag naast Nieuw scherm om de lijst met schermtypen te openen. Selecteer vervolgens Lege om een leeg scherm te maken.
Wijzig de naam van het scherm in welkomstscherm door het pictogram met drie puntjes (...) naast de schermnaam te selecteren en de optie Naam wijzigen te selecteren.
Selecteer het zojuist gemaakte scherm om de eigenschappen te wijzigen op het tabblad Eigenschappen aan de rechterkant van het scherm.
Selecteer de vervolgkeuzelijst naast de eigenschap achtergrondafbeelding om een afbeelding toe te voegen aan het scherm. Selecteer + Een afbeeldingsbestand toevoegen om het gedownloade logobestand te selecteren.
Stel de positie van de afbeelding in op Passend om de volledige afbeelding in de opgegeven grootte te laten passen. De optie Passend schaalt de afbeelding proportioneel en bijsnijden wordt voorkomen.
Op het tabblad Invoegen vouw je de dropdownlijst Invoer uit en selecteer je Timer. Sleep vervolgens de knop op het scherm en plaats deze op de gewenste locatie.
Als u sommige timereigenschappen wilt bewerken, kunt u de vervolgkeuzelijst eigenschap in de linkerbovenhoek gebruiken of het deelvenster Eigenschappen gebruiken. Stel de volgende eigenschappen in:
We willen dat het welkomstscherm slechts twee seconden zichtbaar is en vervolgens naar de startpagina gaat. Maak een Leeg scherm zoals we in de vorige stap hebben gedaan en wijzig de naam ervan als startpagina. Selecteer later de timerknop die is toegevoegd aan het scherm Splash en configureer de eigenschap OnTimerEnd. Vervang onwaar door de volgende inhoud:
Navigate('Home Page',ScreenTransition.Fade)Sla uw toepassing op door te navigeren naar Bestand>Opslaan. Selecteer vervolgens de optie De cloud en selecteer Opslaan.
De startpagina maken
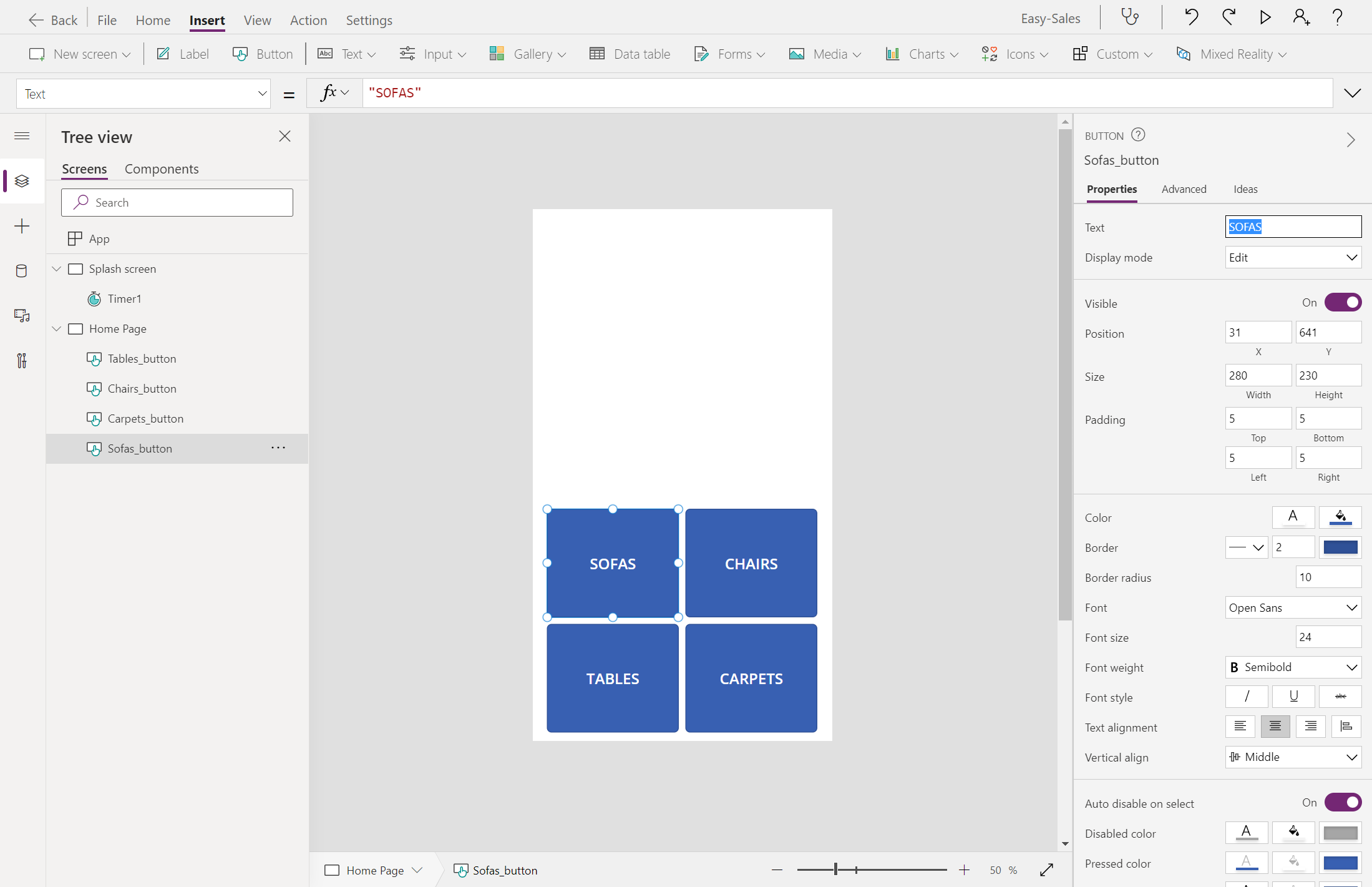
Selecteer de startpagina die u eerder hebt gemaakt. Als u vier knoppen wilt invoegen, gaat u naar het tabblad Invoegen en selecteert u de optie Knop om knoppen aan het scherm toe te voegen. Pas de grootte en positie van deze knoppen naar behoefte aan. Wijzig de namen als respectievelijk Sofas_button, Chairs_button, Tables_buttonen Carpets_button.
Wijzig de weergavetekst van de knoppen om productcategorieën aan te geven, zoals Banken, Stoelen, Tafels en Tapijten.
We gebruiken deze knoppen om naar de lijst met producten onder verschillende categorieën te navigeren. Hiervoor moeten we de producten uit de SharePoint-lijst filteren op basis van productcategorie. Maak twee nieuwe Blank schermen en wijzig ze in Products en Carpets.
Selecteer de zojuist gemaakte knop Sofas_button en configureer de eigenschap OnSelect. Nadat u de knop hebt geselecteerd, moeten we naar de productlijstpagina gaan die in de vorige stap is gemaakt. Vervang de false door de volgende code:
Navigate(Products,ScreenTransition.Cover, {ID:1});Notitie
De -id is een contextvariabele met een bepaalde toegewezen waarde. Deze waarde wordt doorgegeven aan de doelpagina die wordt vermeld in de functie Navigate. De waarde die aan de variabele is toegewezen, filtert de producten op basis van productcategorie.
Herhaal dezelfde procedure voor de andere drie knoppen. Zorg er opnieuw voor dat u de juiste schermnamen opgeeft in de functie Navigate; Als u bijvoorbeeld de eigenschap OnSelect van de Stoelen, Tabellenen Tapijten wilt configureren, gebruikt u de functie Navigate als volgt:
Navigate(Products,ScreenTransition.Cover, {ID:2});Navigate(Products,ScreenTransition.Cover, {ID:3});Navigate(Carpets,ScreenTransition.Cover)Tip
Als u de voortgang wilt opslaan, selecteert u het tabblad Bestand bovenaan en selecteert u de optie Opslaan. U kunt ook Ctrl+S- gebruiken om uw voortgang op te slaan.
Notitie
De standaardsyntaxis van de functie Navigate is: Navigate(Screen [, Transition [, UpdateContextRecord]])
- scherm: vereist. Het scherm dat moet worden weergegeven.
- overgang: optioneel. De visuele overgang die moet worden gebruikt tussen het huidige scherm en het volgende scherm. De standaardwaarde is Geen.
- UpdateContextRecord: Optioneel. Een record die de naam van ten minste één kolom en een waarde voor elke kolom bevat. Met deze record worden de contextvariabelen van het nieuwe scherm bijgewerkt alsof deze worden doorgegeven aan de functie UpdateContext.
Fooi
U kunt uw toepassing testen door op de toets F5 op het toetsenbord te drukken of op de knop Afspelen in de rechterbovenhoek van Power Apps Studio te klikken.
Galeriebeheer gebruiken
Nu we de productcategorieën hebben toegevoegd, wordt de lijst met producten onder elke categorie weergegeven. In Power Apps gebruiken we Galerie-besturingselement om een record met gegevens weer te geven.
Selecteer in het scherm Producten op het tabblad InvoegenGalerie>Verticaal om Galeriebesturingselement toe te voegen aan je scherm.
Wijzig de naam in Gallery_products. Configureer op het tabblad Eigenschappen van het linkerdeelvenster de eigenschap Items als volgt:
If( ID = 1, Filter('Easy Sales',(ProductCategory = "Sofa")), ID = 2, Filter('Easy Sales',(ProductCategory = "Chair")), ID = 3, Filter('Easy Sales',(ProductCategory = "Table")), ID = 4, Filter('Easy Sales',(ProductCategory = "Carpet")))We filteren de producten die zijn opgeslagen in de SharePoint-lijst op basis van de productcategorie. De contextvariabelen worden gebruikt voor het filterproces.
Configureer de eigenschap Gallery>Fields in het deelvenster Properties door Bewerkente selecteren:
Wanneer u de voorgaande velden toewijst, ziet u dat gegevens worden weergegeven in uw Galerie.
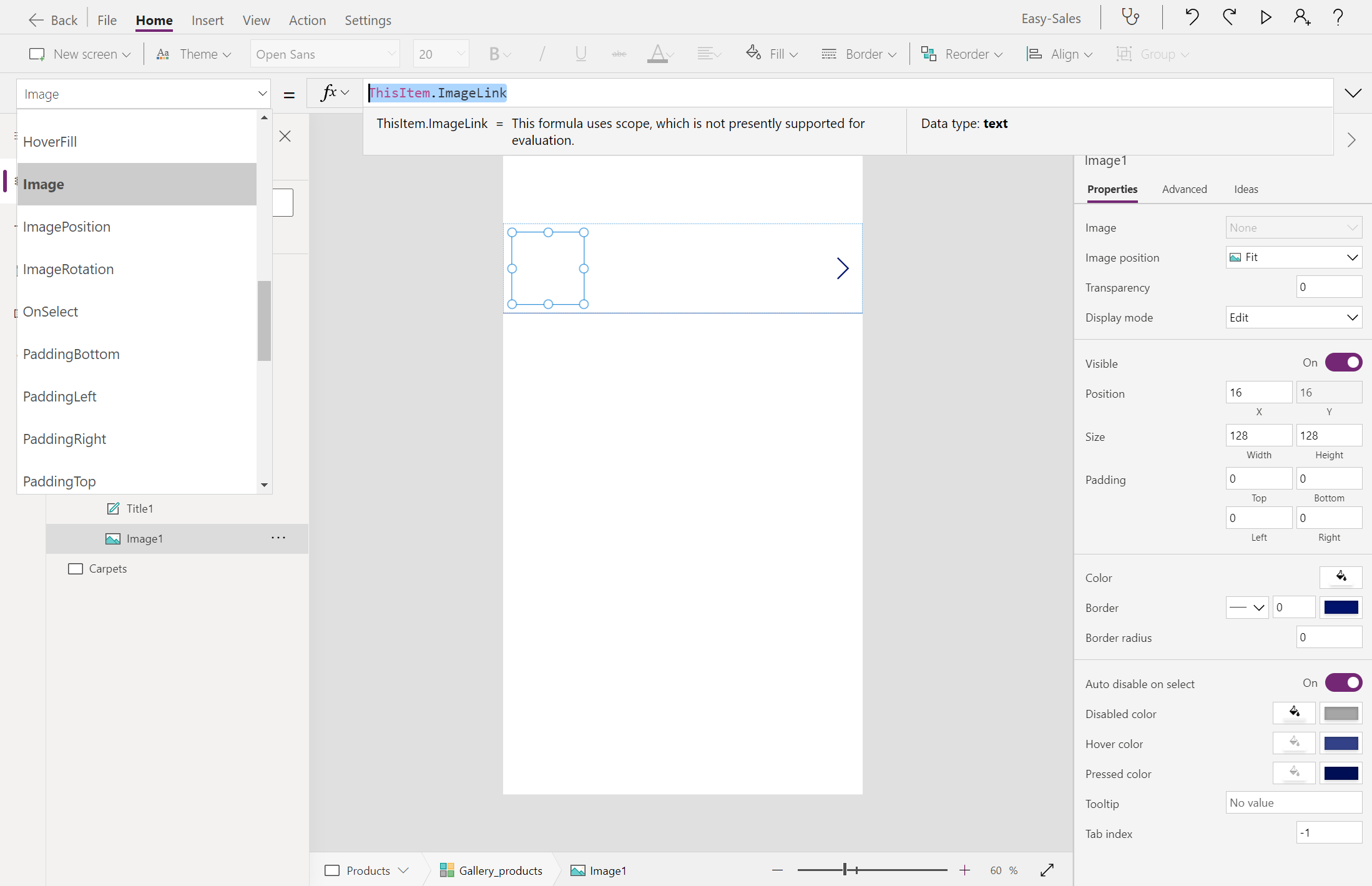
Pas de grootte van de Gallery_products naar behoefte aan. Als u de ImageLink wilt toevoegen aan de kop Image1, selecteert u de Image in de galerie en configureert u de eigenschap Image op het tabblad Eigenschap door deze regel code toe te voegen:
ThisItem.ImageLinkNu gaan we boven aan het scherm een label invoegen door de optie Label te selecteren. Pas vervolgens de positie, kleur en tekstweergave aan, zoals wordt weergegeven in de afbeelding:
Voeg een pictogram Back toe boven het eerder toegevoegde Label om de gebruiker te helpen bij het navigeren naar de startpagina wanneer dat nodig is. Als u het pictogram Vorige wilt toevoegen, vouwt u de vervolgkeuzelijst Pictogrammen uit en selecteert u het pictogram Vorige.
Plaats het pictogram Back correct en wijzig indien nodig de weergavekleur. Configureer de eigenschap OnSelect door het volgende toe te voegen:
Navigate('Home Page',ScreenTransition.Cover)Voor de pagina Tapijten, volg dezelfde procedure. Configureer de eigenschap Items van de galerie die is toegevoegd aan de pagina Carpets op de volgende manier:
Filter('Easy Sales',ProductCategory = "Carpet")Tip
Als u de voortgang wilt opslaan, selecteert u het tabblad Bestand bovenaan en selecteert u de optie Opslaan. U kunt ook Ctrl+S- gebruiken om uw voortgang op te slaan.
Nadat u de voorgaande stappen hebt geïmplementeerd, moet uw toepassing er als volgt uitzien. De toepassing bevat een uitstekend welkomstscherm, een startpaginaen een productinventaris om door producten te bladeren.