Notitie
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen u aan te melden of de directory te wijzigen.
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen de mappen te wijzigen.
In dit artikel worden de functies van het Visual Studio-foutopsporingsprogramma in een stapsgewijze procedure geïntroduceerd. Als u een weergave op een hoger niveau van de functies van het foutopsporingsprogramma wilt, raadpleegt u Eerst het foutopsporingsprogramma. Wanneer u uw app debugt, betekent dit meestal dat u uw toepassing uitvoert met een aangesloten debugger. Wanneer u deze taak uitvoert, biedt het foutopsporingsprogramma veel manieren om te zien wat uw code doet terwijl deze wordt uitgevoerd. U kunt uw code doorlopen en de waarden bekijken die zijn opgeslagen in variabelen, u kunt horloges instellen op variabelen om te zien wanneer waarden veranderen, u kunt het uitvoeringspad van uw code bekijken, zien of er een vertakking van code wordt uitgevoerd, enzovoort. Als deze oefening de eerste keer is dat u code probeert op te sporen, kunt u Foutopsporing lezen voor absolute beginners voordat u dit artikel doorloopt.
Hoewel de demo-app C# is, zijn de meeste functies van toepassing op C++, Visual Basic, F#, Python, JavaScript en andere talen die worden ondersteund door Visual Studio (F# biedt geen ondersteuning voor Edit-and-Continue. F# en JavaScript bieden geen ondersteuning voor het venster Autos). De schermopnamen bevinden zich in C#.
In deze zelfstudie gaat u het volgende doen:
- Start het foutopsporingsprogramma en druk op onderbrekingspunten.
- Meer informatie over opdrachten voor het doorlopen van code in het foutopsporingsprogramma
- Variabelen inspecteren in gegevenstips en debuggervensters
- De aanroepstack onderzoeken
Voorwaarden
Visual Studio 2022 moet zijn geïnstalleerd en de .NET-desktopontwikkeling workload.
U moet Visual Studio 2019 en de .NET Core platformoverschrijdende ontwikkelworkload geïnstalleerd hebben.
Als u Visual Studio nog niet hebt geïnstalleerd, gaat u naar de Visual Studio-downloadpagina pagina om deze gratis te installeren.
Als u de workload wilt installeren maar visual Studio al hebt, gaat u naar Tools>Hulpprogramma's en onderdelen ophalen..., waarmee het installatieprogramma van Visual Studio wordt geopend. Het installatieprogramma van Visual Studio wordt gestart. Kies de platformonafhankelijke ontwikkelworkload van .NET Core en kies vervolgens Wijzigen.
Als u Visual Studio al hebt maar de .NET-desktopontwikkeling workload niet is geïnstalleerd, gaat u naar Tools>Get Tools and Features..., waarmee het Installatieprogramma van Visual Studio wordt gestart. Kies in het Visual Studio-installatieprogramma de .NET-desktopontwikkeling workload en kies vervolgens Wijzigen.
Een project maken
Eerst maakt u een .NET Core-consoletoepassingsproject. Het projecttype wordt geleverd met alle sjabloonbestanden die u nodig hebt, voordat u iets hebt toegevoegd.
Open Visual Studio. Als het startvenster niet is geopend, selecteert u Bestand>Startvenster.
Selecteer in het startvenster Een nieuw project maken.
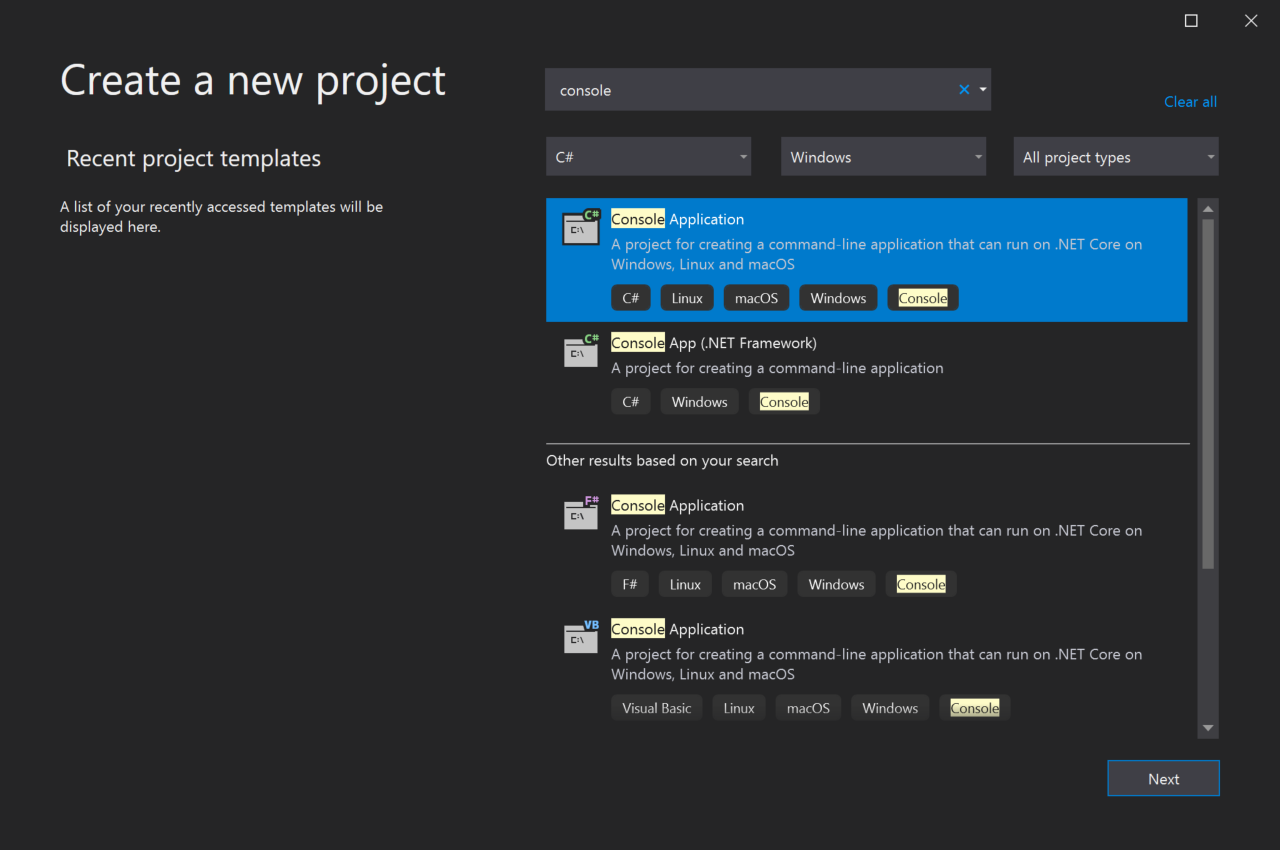
In het venster Een nieuw project maken, voer console in het zoekvak in. Kies vervolgens C# in de lijst Taal en kies vervolgens Windows in de lijst Platform.
Nadat u de taal- en platformfilters hebt toegepast, kiest u de Console-app sjabloon voor .NET Core en selecteert u vervolgens Volgende.

Notitie
Als u de console-app sjabloon niet ziet, kunt u deze installeren vanuit het Een nieuw project venster maken. In het bericht 'Niet vinden wat u zoekt?' selecteert u de koppeling 'Meer hulpprogramma's en functies installeren'. Kies vervolgens in het installatieprogramma van Visual Studio de .NET Core platformoverschrijdende ontwikkeling workload.
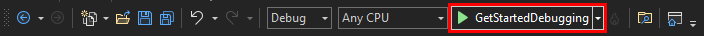
Voer in het venster Uw nieuwe project configurerenGetStartedDebugging- in het vak Projectnaam in. Selecteer vervolgens Volgende.
Selecteer het aanbevolen doelframework (.NET 8.0 of langetermijnondersteuning) en selecteer vervolgens Maken.
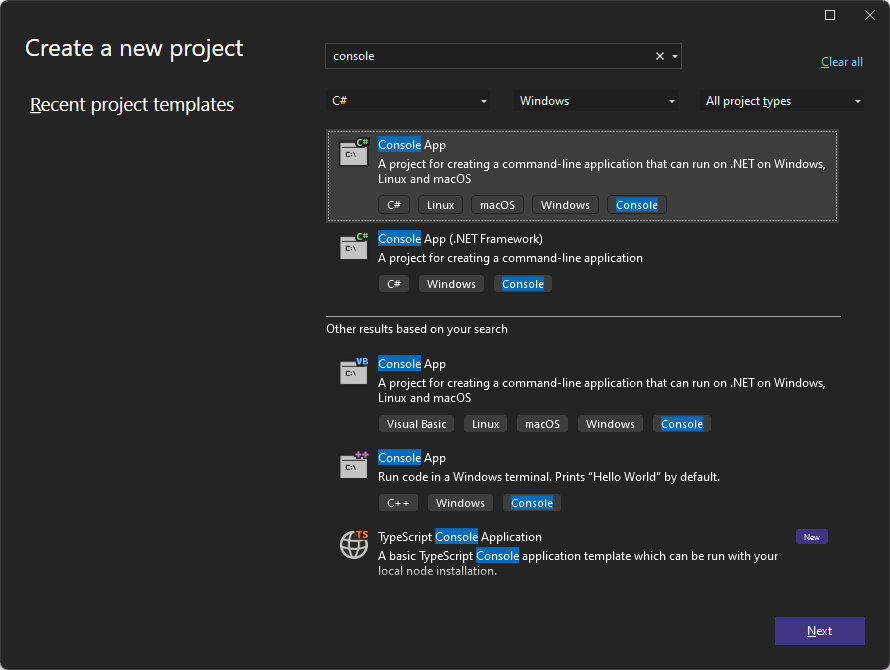
In het venster Een nieuw project maken, voer console in het zoekvak in. Kies vervolgens C# in de lijst Taal en kies vervolgens Windows in de lijst Platform.
Nadat u de taal- en platformfilters hebt toegepast, kiest u de sjabloon Console-app en selecteert u vervolgens Volgende.

Notitie
Als u de sjabloon Console-app niet ziet, kunt u deze installeren vanuit het Een nieuw project venster maken. In het bericht 'Niet vinden wat u zoekt?' selecteert u de koppeling 'Meer hulpprogramma's en functies installeren'. Kies vervolgens in het installatieprogramma van Visual Studio de .NET-desktopontwikkeling workload.
Voer in het venster Uw nieuwe project configurerenGetStartedDebugging- in het vak Projectnaam in. Selecteer vervolgens Volgende.
Controleer in het venster Aanvullende informatie of .NET 8.0 is geselecteerd in de vervolgkeuzelijst Framework en selecteer vervolgens Maken.
Visual Studio opent uw nieuwe project.
De toepassing maken
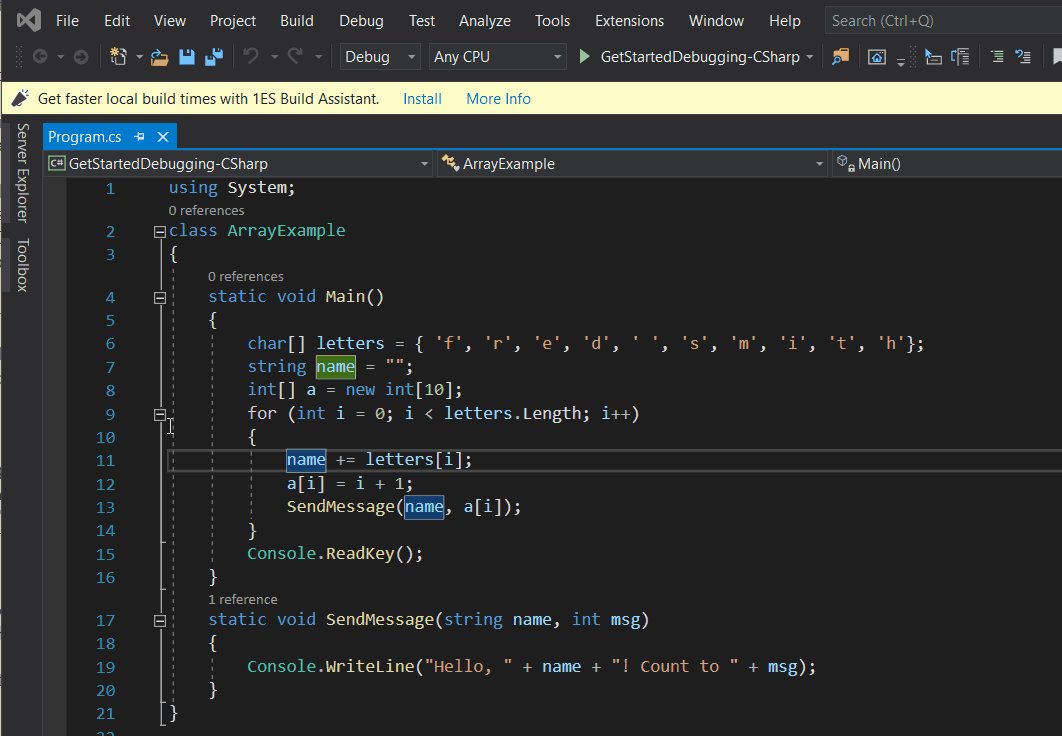
Vervang in Program.csalle standaardcode door de volgende code:
using System;
class ArrayExample
{
static void Main()
{
char[] letters = { 'f', 'r', 'e', 'd', ' ', 's', 'm', 'i', 't', 'h'};
string name = "";
int[] a = new int[10];
for (int i = 0; i < letters.Length; i++)
{
name += letters[i];
a[i] = i + 1;
SendMessage(name, a[i]);
}
Console.ReadKey();
}
static void SendMessage(string name, int msg)
{
Console.WriteLine("Hello, " + name + "! Count to " + msg);
}
}
Start het foutopsporingsprogramma.
Druk op F5 (Foutopsporing > Start Debugging) of op de knop Start Debugging knop
 in de werkbalk Foutopsporing.
in de werkbalk Foutopsporing.F5 de app start met het foutopsporingsprogramma dat is gekoppeld aan het app-proces, maar op dit moment hebben we niets speciaals gedaan om de code te onderzoeken. De app wordt dus gewoon geladen en u ziet deze console-uitvoer.
Hello, f! Count to 1 Hello, fr! Count to 2 Hello, fre! Count to 3 Hello, fred! Count to 4 Hello, fred ! Count to 5 Hello, fred s! Count to 6 Hello, fred sm! Count to 7 Hello, fred smi! Count to 8 Hello, fred smit! Count to 9 Hello, fred smith! Count to 10In deze zelfstudie bekijkt u deze app met behulp van het foutopsporingsprogramma en bekijkt u de functies van het foutopsporingsprogramma.
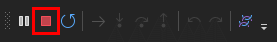
Stop het foutopsporingsprogramma door op de rode stopknop te drukken (Shift + F5).

Druk in het consolevenster op een toets om het consolevenster te sluiten.
Meestal gebruiken we hier sneltoetsen, omdat het een snelle manier is om foutopsporingsprogramma-opdrachten uit te voeren. Gelijkwaardige opdrachten, zoals werkbalk- of menuopdrachten, worden ook vermeld.
Als u het foutopsporingsprogramma wilt starten, selecteert u F5of kiest u de knop Foutopsporingsdoel op de werkbalk Standaard, of kiest u de knop Foutopsporing starten op de werkbalk Foutopsporing of kiest u Foutopsporing>Start Debugging op de menubalk.

F5 start de app met het aan het app-proces gekoppeld foutopsporingsprogramma. Omdat we niets bijzonders hebben gedaan om de code te controleren, draait de app tot het einde en zie je de console-uitvoer.
Hello, f! Count to 1 Hello, fr! Count to 2 Hello, fre! Count to 3 Hello, fred! Count to 4 Hello, fred ! Count to 5 Hello, fred s! Count to 6 Hello, fred sm! Count to 7 Hello, fred smi! Count to 8 Hello, fred smit! Count to 9 Hello, fred smith! Count to 10Als u het foutopsporingsprogramma wilt stoppen, selecteert u Shift+F5of kiest u de knop Foutopsporing stoppen op de werkbalk Foutopsporing of kiest u Foutopsporing stoppen> in de menubalk.

Selecteer een willekeurige sleutel in het consolevenster om het consolevenster te sluiten.
Een onderbrekingspunt instellen en het foutopsporingsprogramma starten
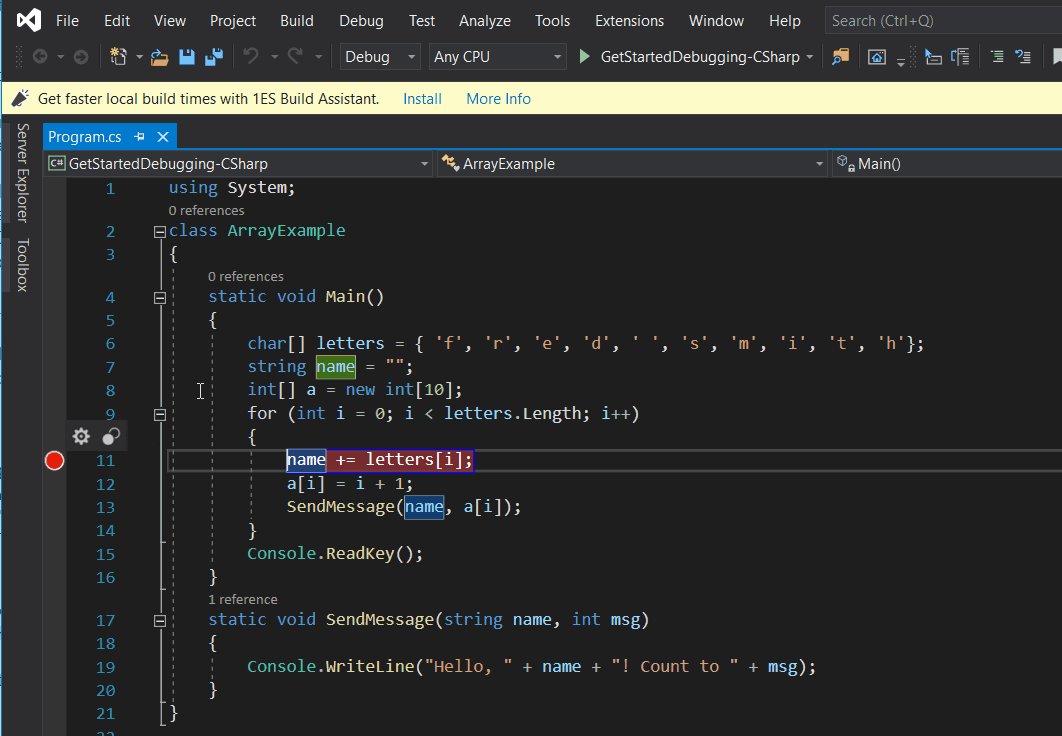
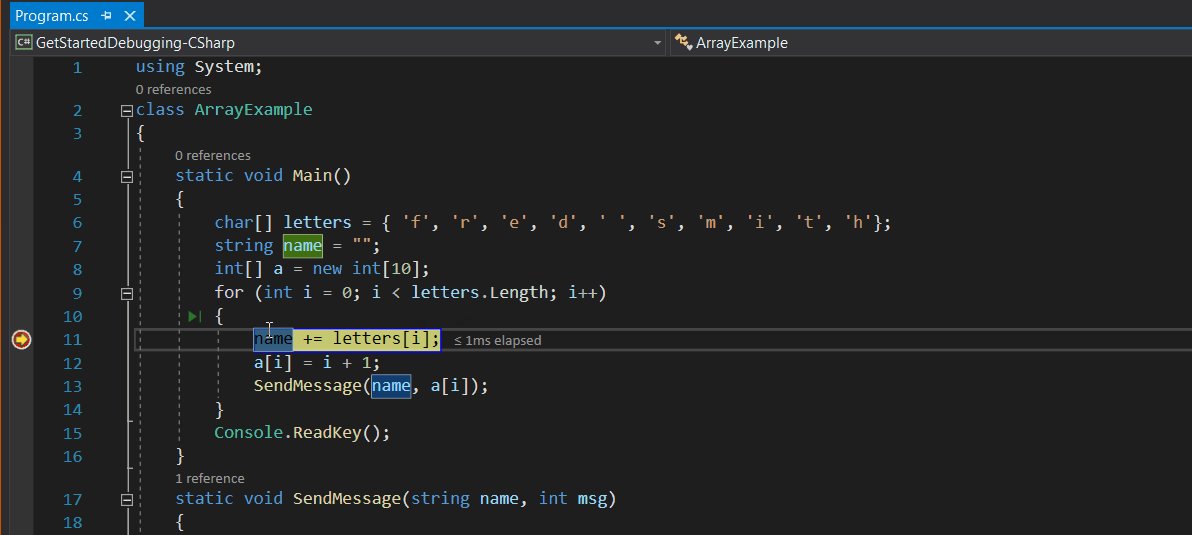
Stel een onderbrekingspunt in in de
for-lus van deMain-functie door te klikken op de volgende regel code in de linkermarge.name += letters[i];Een rode cirkel
 wordt weergegeven waar u het onderbrekingspunt instelt.
wordt weergegeven waar u het onderbrekingspunt instelt.Onderbrekingspunten zijn een van de meest elementaire en essentiële functies van betrouwbare foutopsporing. Een onderbrekingspunt geeft aan waar Visual Studio uw actieve code moet onderbreken, zodat u de waarden van variabelen of het gedrag van het geheugen kunt bekijken, of of een vertakking van code wordt uitgevoerd.
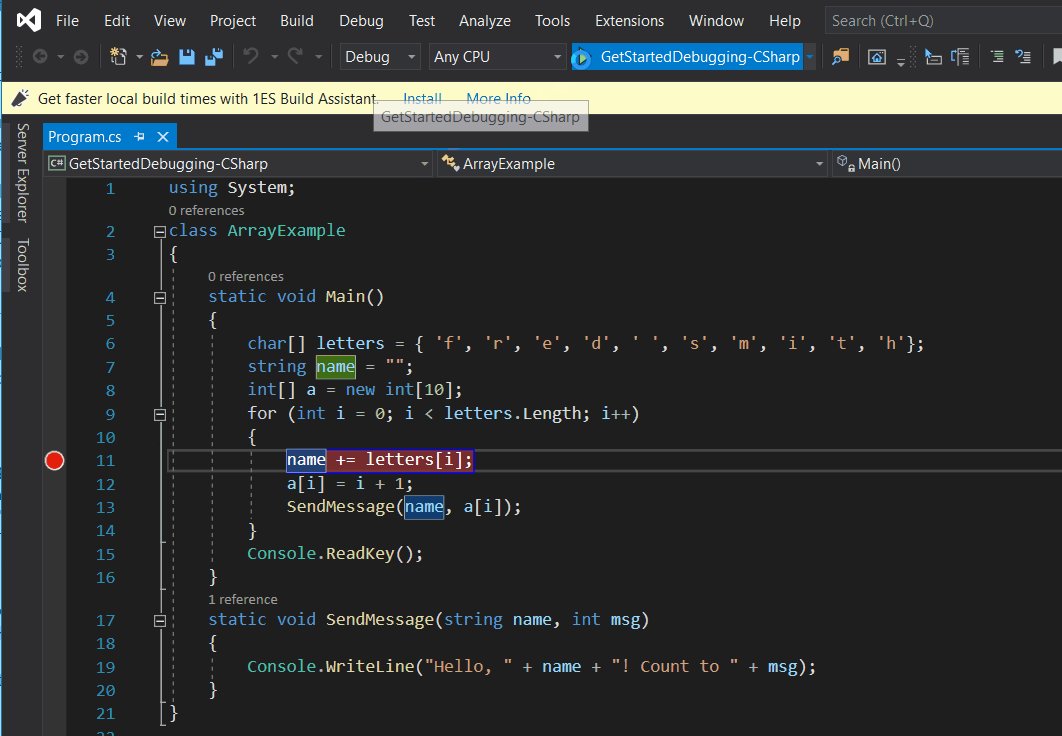
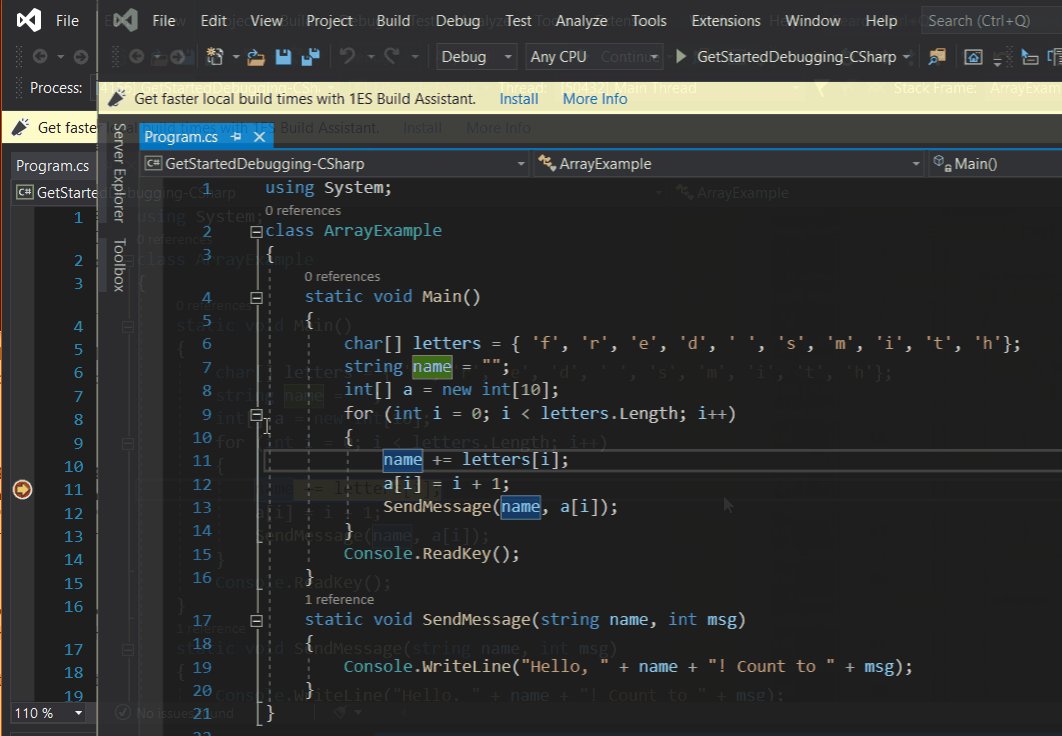
Druk op F5 of op de knop Foutopsporing starten.
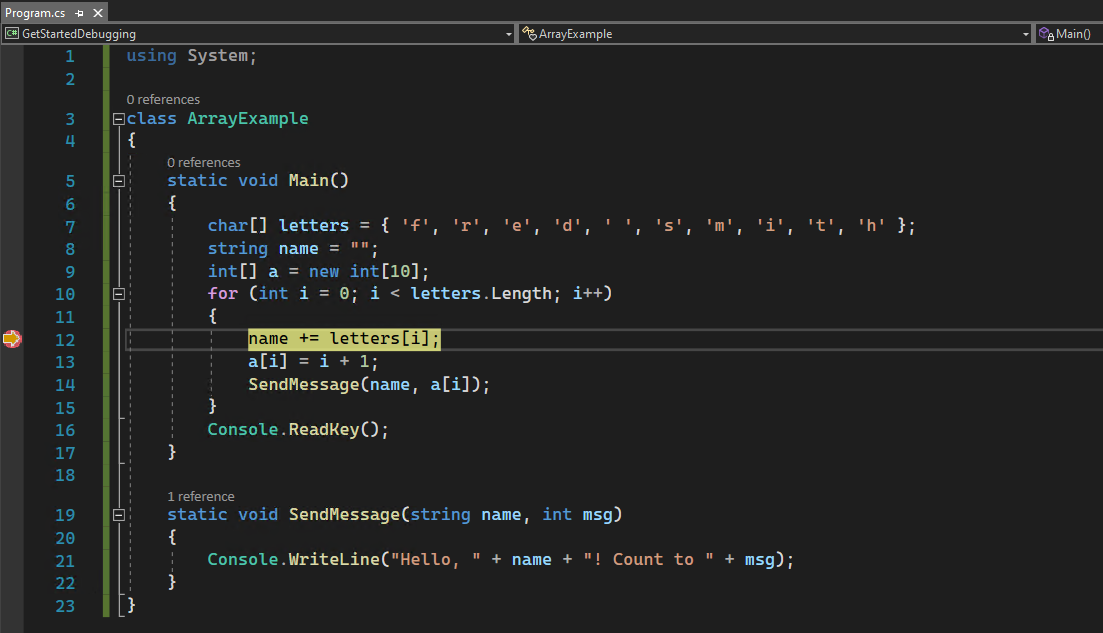
 De app wordt gestart en het foutopsporingsprogramma wordt uitgevoerd op de coderegel waar u het onderbrekingspunt instelt.
De app wordt gestart en het foutopsporingsprogramma wordt uitgevoerd op de coderegel waar u het onderbrekingspunt instelt.
De gele pijl vertegenwoordigt de instructie waarop het foutopsporingsprogramma is onderbroken, waardoor de uitvoering van apps op hetzelfde punt wordt onderbroken (deze instructie is nog niet uitgevoerd).
Als de app nog niet wordt uitgevoerd, start F5 het foutopsporingsprogramma en stopt het bij het eerste onderbrekingspunt. Anders gaat F5 door met de app tot het volgende onderbrekingspunt.
Onderbrekingspunten zijn een handige functie wanneer u de coderegel of de codesectie kent die u in detail wilt onderzoeken. Zie Onderbrekingspunten gebruikenvoor meer informatie over de verschillende typen onderbrekingspunten die u kunt instellen, zoals voorwaardelijke onderbrekingspunten.
Stel een onderbrekingspunt in in de
for-lus van deMain-functie door te klikken op de volgende regel code in de linkermarge.name += letters[i];Er wordt een rode cirkel weergegeven waar u het onderbrekingspunt instelt.

Onderbrekingspunten zijn een essentieel onderdeel van betrouwbare foutopsporing. U kunt onderbrekingspunten instellen waar u wilt dat Visual Studio de actieve code onderbreekt, zodat u de waarden van variabelen of het gedrag van het geheugen kunt bekijken of weet of er een vertakking van code wordt uitgevoerd.
Als u foutopsporing wilt starten, selecteert u F5of kiest u de knop Foutopsporingsdoel in de standaardwerkbalk of kiest u de knop Foutopsporing starten op de werkbalk Foutopsporing of kiest u Foutopsporing>Start Debugging op de menubalk. De app start en de debugger gaat naar de coderegel waar je het onderbrekingspunt hebt ingesteld.

De gele pijl wijst naar de verklaring waarop het foutopsporingsprogramma is onderbroken. De uitvoering van de app wordt op hetzelfde punt onderbroken, waarbij de instructie nog niet is uitgevoerd.
Wanneer de app niet wordt uitgevoerd, start F5 het foutopsporingsprogramma, waarmee de app wordt uitgevoerd totdat het eerste onderbrekingspunt is bereikt. Als de app op een onderbrekingspunt is onderbroken, blijft F5- de app uitvoeren totdat het volgende onderbrekingspunt is bereikt.
Onderbrekingspunten zijn een handige functie wanneer u de regel of sectie met code kent die u in detail wilt onderzoeken. Zie Onderbrekingspunten gebruikenvoor meer informatie over de verschillende typen onderbrekingspunten die u kunt instellen, zoals voorwaardelijke onderbrekingspunten.
Navigeren in code en gegevens inspecteren met behulp van gegevenstips
Meestal gebruiken we de sneltoetsen hier, omdat het een goede manier is om snel uw app uit te voeren in het foutopsporingsprogramma (equivalente opdrachten zoals menuopdrachten worden tussen haakjes weergegeven).
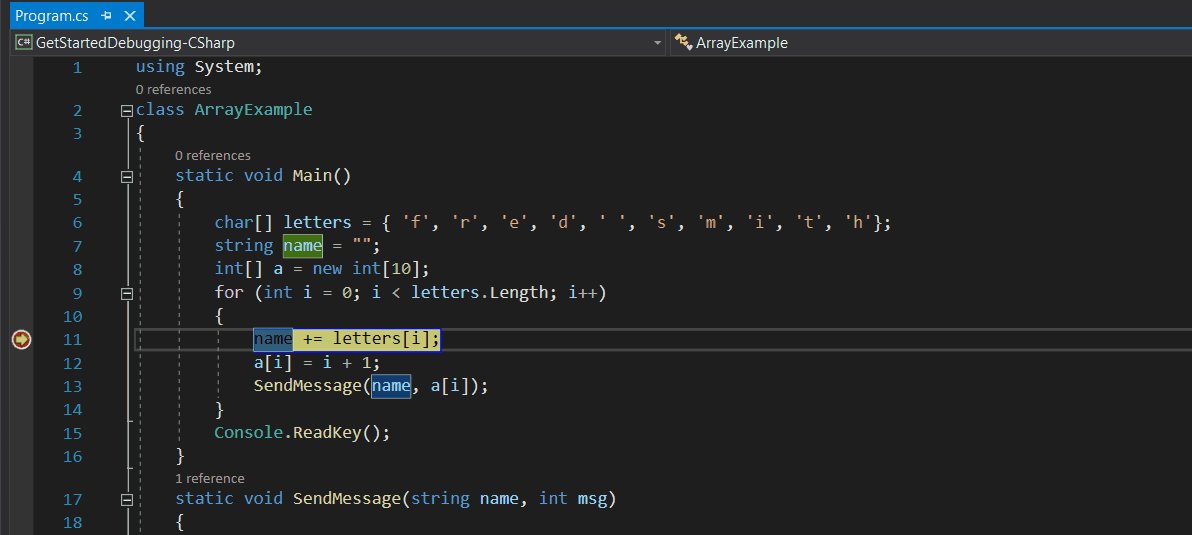
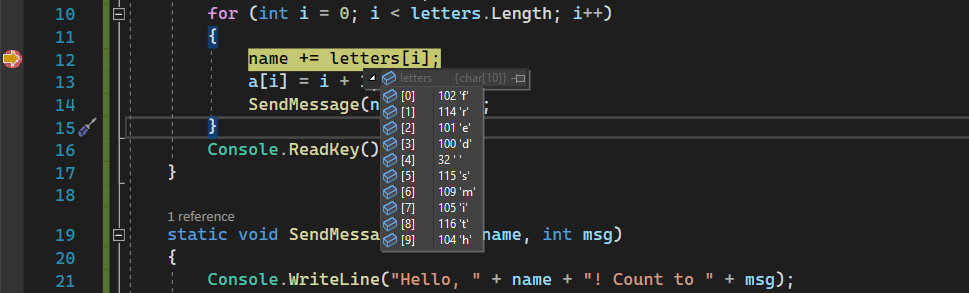
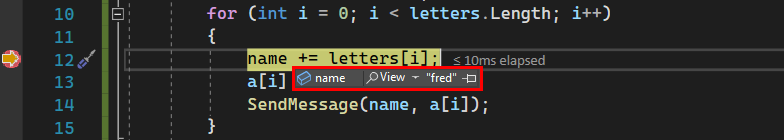
Terwijl de uitvoering van code is onderbroken op de instructie
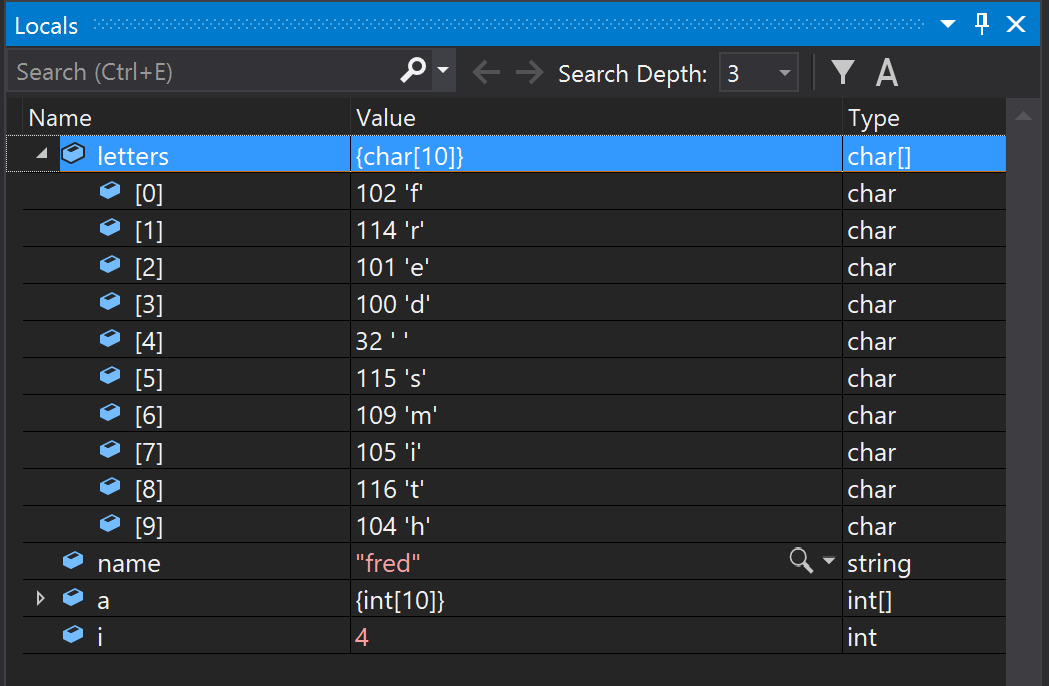
name += letters[i], beweegt u de muisaanwijzer over delettersvariabele en ziet u de standaardwaarde, de waarde van het eerste element in de matrix,char[10].Functies waarmee u variabelen kunt inspecteren, zijn een van de handigste functies van het foutopsporingsprogramma en er zijn verschillende manieren om dit te doen. Wanneer u een probleem probeert op te sporen, probeert u vaak te achterhalen of variabelen de waarden opslaan die u verwacht op een bepaald moment.
Vouw de
lettersvariabele uit om de eigenschappen ervan weer te geven, inclusief alle elementen die de variabele bevat.![Schermopname van de debugger gepauzeerd bij de instructie 'name+= letters[I]'.](media/get-started-view-data-tip.png?view=vs-2022)
Beweeg vervolgens de muisaanwijzer over de variabele
nameen u ziet de huidige waarde, een lege tekenreeks.Druk tweemaal op F10 (of kies Foutopsporing > Stap over) tweemaal om naar de aanroep van de
SendMessagemethode te gaan en druk nogmaals op F10.F10 gaat verder met het foutopsporingsprogramma naar de volgende instructie zonder dat u functies of methoden in uw app-code hoeft in te voeren (de code wordt nog steeds uitgevoerd). Door op F10 te drukken op de
SendMessagemethodeaanroep, hebben we de implementatiecode voorSendMessageovergeslagen (waar we nu misschien niet in geïnteresseerd zijn).Druk een paar keer op F10 (of Fouten opsporen>Stap over) om meerdere keren door de
forlus te herhalen, opnieuw te onderbreken bij het onderbrekingspunt en de muisaanwijzer over denamevariabele te bewegen om de waarde ervan te controleren.
De waarde van de variabele verandert met elke iteratie van de
forlus, met waarden vanf,fr,freenzovoort. Als u het foutopsporingsprogramma sneller in dit scenario wilt doorlopen, drukt u op F5- (of kiest u in plaats daarvan Foutopsporing>Doorgaan) waarmee u naar het onderbrekingspunt gaat in plaats van de volgende instructie.Bij foutopsporing wilt u vaak een snelle manier om eigenschapswaarden op variabelen te controleren, om te zien of ze de waarden opslaan die u verwacht op te slaan en de gegevenstips zijn een goede manier om dit te doen.
Terwijl de uitvoering van code in de
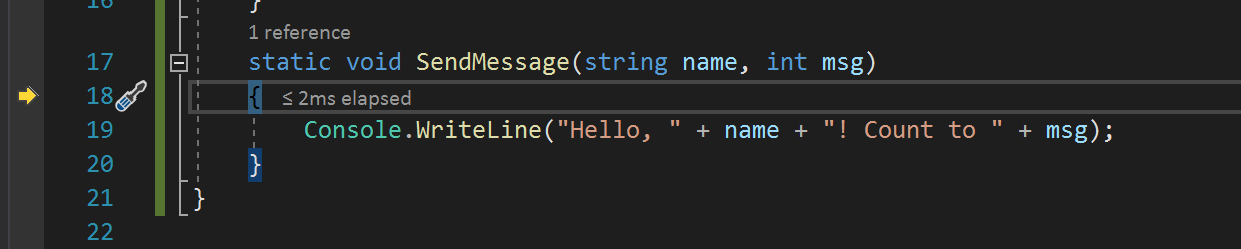
forlus in de methodeMainonderbroken blijft, drukt u op F11 (of kiest u Foutopsporing > Stap in) totdat u bij de aanroep van de methodeSendMessagepauzeert.Je moet je op deze regel van code bevinden:
SendMessage(name, a[i]);Druk nogmaals op F11 om de methode
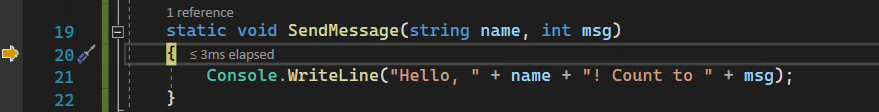
SendMessagete openen.De gele aanwijzer gaat naar de methode
SendMessage.
F11 is de Binnenstappen-opdracht en voert de app-uitvoering één instructie tegelijk uit. F11 is een goede manier om de uitvoeringsstroom in de meeste detail te onderzoeken. Standaard slaat de debugger niet-gebruikerscode over (zie Just My Codeals u meer informatie wilt).
Stel dat u klaar bent met het onderzoeken van de
SendMessagemethode en dat u de methode wilt verwijderen, maar in het foutopsporingsprogramma wilt blijven. U kunt dit doen met behulp van de opdracht Step Out.Druk op Shift + F11 (of Fouten opsporen > Stap Uit).
Met deze opdracht wordt de uitvoering van de app hervat (en wordt het foutopsporingsprogramma verder uitgevoerd) totdat de huidige methode of functie wordt geretourneerd.
U zou terug moeten zijn in de
for-lus binnen deMain-methode, gepauzeerd bij de aanroep van deSendMessage-methode. Zie Navigate-code in het foutopsporingsprogrammavoor meer informatie over verschillende manieren om door uw code te navigeren.
Terwijl de uitvoering van code is onderbroken op de instructie
name += letters[i], beweegt u de muisaanwijzer over delettersvariabele om een gegevenstip weer te geven met de matrixgrootte en het elementtype,char[10].Notitie
Een van de handigste functies van het foutopsporingsprogramma is de mogelijkheid om een variabele te inspecteren. Wanneer u een probleem probeert op te sporen, probeert u vaak te achterhalen of variabelen waarden hebben die u op een bepaald moment verwacht. Gegevenstips bekijken is een goede manier om dat te controleren.
Vouw de
lettersvariabele uit om alle matrixelementen en de bijbehorende waarden weer te geven.
Beweeg de muisaanwijzer over de
namevariabele om de huidige waarde te zien. Dit is een lege tekenreeks.Als u het foutopsporingsprogramma naar de volgende instructie wilt verplaatsen, selecteert u F10of kiest u de knop Stap over in de werkbalk Foutopsporing of kiest u Foutopsporing>Stap over in de menubalk. Selecteer F10 nog twee keer om de
SendMessagemethode aanroep voorbij te gaan.F10 voert de debugger verder uit zonder de functie of methoden in te gaan, terwijl de code nog steeds wordt uitgevoerd. Op deze manier hebben we foutopsporing van de code in de
SendMessage-methode overgeslagen, waarin we momenteel niet geïnteresseerd zijn.Als u de
forlus een paar keer wilt herhalen, selecteert u F10 herhaaldelijk. Houd tijdens elke lusiteratie bij het onderbrekingspunt pauze en beweeg vervolgens de muis over de variabelenameom de waarde in de data tip te controleren.
De waarde van de variabele verandert met elke iteratie van de
forlus, met waarden vanf,fr,freenzovoort. Als u het foutopsporingsprogramma sneller wilt doorlopen, selecteert u in plaats daarvan F5, waardoor het naar uw onderbrekingspunt gaat in plaats van de volgende instructie.Terwijl de uitvoering van code is onderbroken in de
forlus van de methodeMain, selecteert u F11of kiest u de knop Stap in op de werkbalk Foutopsporing of kiest u Foutopsporing>Stap in in de menubalk totdat u bij de aanroepSendMessagemethode bent.Het foutopsporingsprogramma moet worden gepauzeerd bij deze coderegel.
SendMessage(name, a[i]);Als u de methode
SendMessagewilt doorlopen, selecteert u F11- opnieuw.De gele aanwijzer gaat naar de methode
SendMessage.
F11 helpt u de uitvoeringsstroom van uw code uitgebreider te onderzoeken. Selecteer F11om binnen een methode te stappen vanuit een methodeaanroep. Standaard slaat de debugger over het betreden van niet-gebruikersmethoden. Zie Just My Codevoor meer informatie over het opsporen van fouten in niet-gebruikerscode.
Zodra u klaar bent met het opsporen van fouten in de
SendMessagemethode, bent u klaar om terug te keren naar deforlus van demainmethode.Als u de methode
SendMessagewilt verlaten, selecteert u Shift+F11of kiest u de knop Uitstappen op de werkbalk Foutopsporing of kiest u Foutopsporing> uitstappen in de menubalk.Step Out hervat de uitvoering van de app en gaat door met het foutopsporingsprogramma totdat de huidige methode of functie is voltooid.
U ziet de gele aanwijzer weer in de
for-lus van de methodeMain, gepauzeerd bij de aanroep van de methodeSendMessage. Zie Navigate-code in het foutopsporingsprogrammavoor meer informatie over verschillende manieren om door uw code te navigeren.
Navigeren in code met Uitvoeren tot Klikken
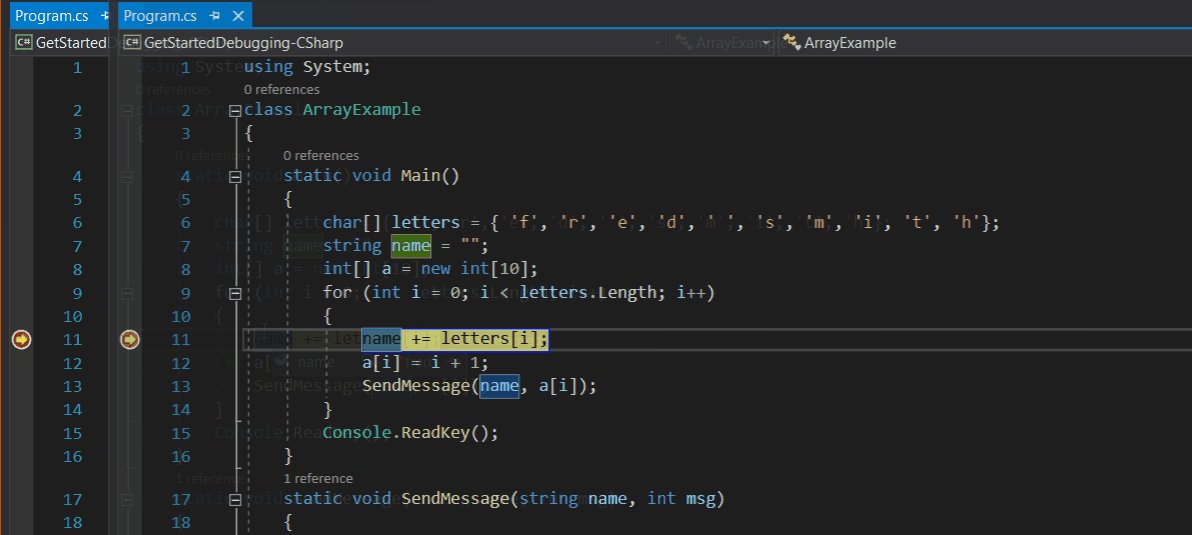
Selecteer F5- om opnieuw naar het onderbrekingspunt te gaan.
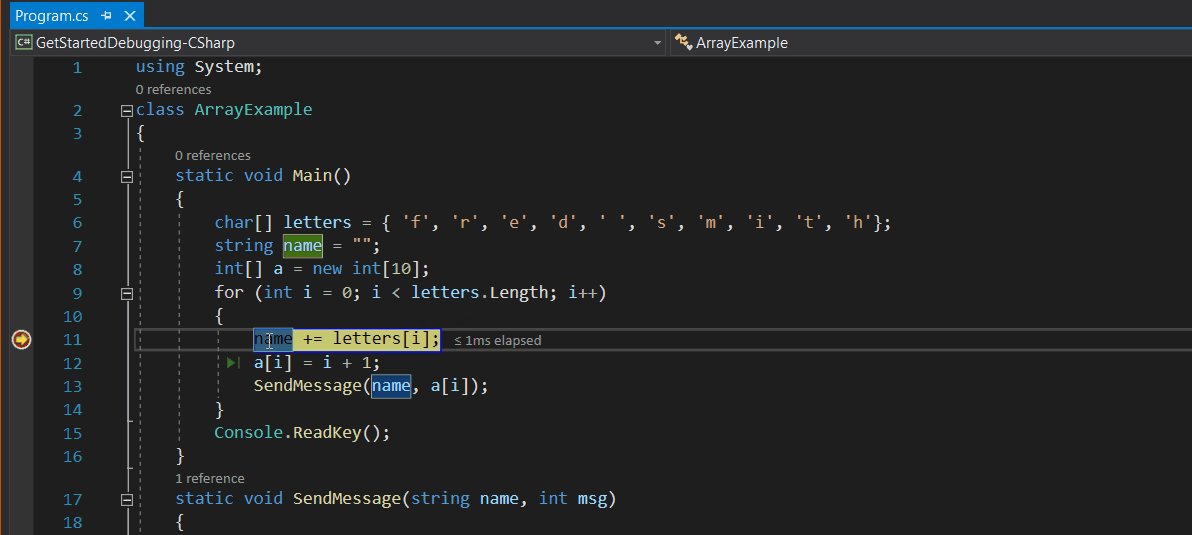
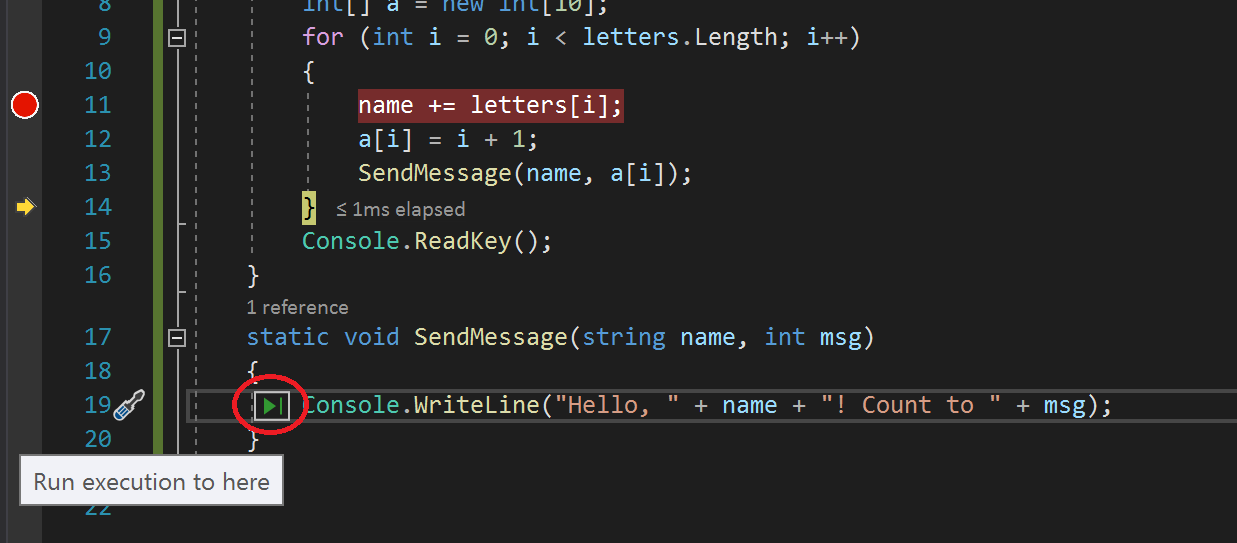
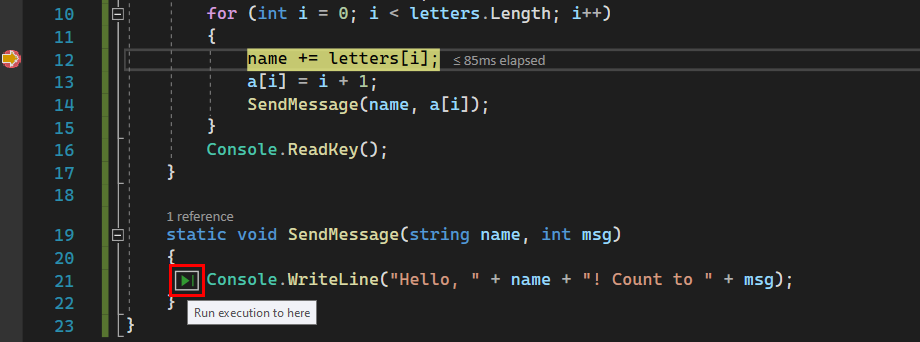
In de code-editor, scroll naar beneden en houd de muisaanwijzer boven de
Console.WriteLinemethode in deSendMessagemethode totdat de groene Run to Click knop en de wordt dan weergegeven. In de knopinfo wordt 'Uitvoering tot hier uitvoeren' weergegeven.
en de wordt dan weergegeven. In de knopinfo wordt 'Uitvoering tot hier uitvoeren' weergegeven.
Notitie
De Run to Click-knop is nieuw in Visual Studio 2017. (Als u de groene pijlknop niet ziet, gebruikt u in dit voorbeeld F11 om het foutopsporingsprogramma naar de juiste plaats te verplaatsen.)
Selecteer de knop Uitvoeren om op te klikken.

De debugger gaat verder naar de methode
Console.WriteLine.Het gebruik van deze knop is vergelijkbaar met het instellen van een tijdelijk onderbrekingspunt. Rennen naar Klik is handig om snel te navigeren binnen een zichtbare sectie van de app-code (u kunt in elk geopend bestand selecteren).
Selecteer F5- om opnieuw naar het onderbrekingspunt te gaan.
Beweeg in de code-editor de aanroep van de methode
Console.WriteLinein de methodeSendMessagetotdat de knop Uitvoeren om op te klikken wordt weergegeven. In de knopinfo wordt 'Uitvoering tot hier uitvoeren' weergegeven.
Kies de knop Uitvoeren om op te klikken. U kunt ook met uw cursor bij de
Console.WriteLine-instructie Ctrl+F10selecteren. Of klik met de rechtermuisknop op de aanroep van de methodeConsole.WriteLineen kies Uitvoeren naar cursor in het contextmenu.De debugger gaat verder met de aanroep van de methode
Console.WriteLine.Het gebruik van de knop Run to Click is vergelijkbaar met het instellen van een tijdelijk onderbrekingspunt en is handig om snel door een zichtbaar gebied van uw app-code in een geopend bestand te navigeren.
Uw app snel opnieuw opstarten
Selecteer de knop opnieuw opstarten  op de werkbalk Foutopsporing (Ctrl + Shift + F5-).
op de werkbalk Foutopsporing (Ctrl + Shift + F5-).
Wanneer u op opnieuw opstarten drukt, bespaart u tijd in plaats van de app te stoppen en het foutopsporingsprogramma opnieuw op te starten. Het foutopsporingsprogramma onderbreekt bij het eerste onderbrekingspunt dat wordt bereikt door code uit te voeren.
Het foutopsporingsprogramma stopt opnieuw op het onderbrekingspunt dat u eerder in de for lus hebt ingesteld.
Als u de app opnieuw wilt uitvoeren vanaf het begin in het foutopsporingsprogramma, selecteert u Ctrl+Shift+F5-of kiest u de knop Opnieuw opstarten op de werkbalk Foutopsporing of kiest u Foutopsporing>Opnieuw opstarten in de menubalk.

Herstart stopt het foutopsporingsprogramma en start het vervolgens opnieuw, in één stap. Wanneer het foutopsporingsprogramma opnieuw wordt gestart, wordt het uitgevoerd tot aan het eerste onderbrekingspunt, dat het onderbrekingspunt is dat u eerder in de for lus hebt ingesteld, en pauzeert vervolgens.
Variabelen inspecteren met de vensters Auto's en Locals
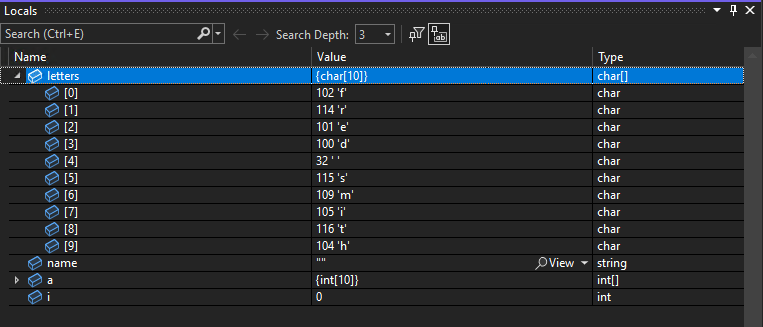
Bekijk het venster Autos onderin de code-editor.
Als het is gesloten, opent u het terwijl het in het foutopsporingsprogramma op pauze staat door te kiezen voor Foutopsporing>Windows>Autos.
In het venster Autos ziet u variabelen en hun huidige waarde. In het venster Autos worden alle variabelen weergegeven die op de huidige regel of de voorgaande regel worden gebruikt (raadpleeg de documentatie voor taalspecifiek gedrag).
Bekijk vervolgens het venster Locals, op een tabblad naast het venster Autos.
Vouw de variabele
lettersuit om de elementen weer te geven die deze bevat.
In het venster Locals ziet u de variabelen die zich in het huidige bereikbevinden, dat wil gezegd de huidige uitvoeringscontext.
De Autos en Locals vensters geven variabele waarden weer terwijl u foutopsporing uitvoert. De vensters zijn alleen beschikbaar tijdens een foutopsporingssessie. In het venster Autos worden variabelen weergegeven die worden gebruikt op de huidige regel waarop het foutopsporingsprogramma zich bevindt en de voorgaande regel. In het venster Locals worden variabelen weergegeven die zijn gedefinieerd in het lokale bereik. Dit is meestal de huidige functie of methode.
Terwijl het foutopsporingsprogramma is onderbroken, bekijkt u het venster Autos onder aan de code-editor.
Als het venster Autos is gesloten, selecteert u Ctrl+D, Aof kiest u Debuggen>Windows>Autos in de menubalk.
Wanneer het foutopsporingsprogramma nog steeds is onderbroken, bekijkt u het venster Locals op een tabblad naast het venster Autos.
Als het venster Locals is gesloten, selecteert u Ctrl+D, Lof kiest u Debug>Windows>Locals.
Vouw in het venster Locals de variabele
lettersuit om de matrixelementen en de bijbehorende waarden te bekijken.
Zie voor meer informatie over de vensters Autos en Locals, Inspect variabelen in de vensters Auto's en Locals.
Een horloge instellen
Klik in het hoofdvenster van de code-editor met de rechtermuisknop op de variabele name en kies Controle toevoegen.
Het venster Watch wordt onder aan de code-editor geopend. U kunt een venster Watch gebruiken om een variabele (of een expressie) op te geven die u in de gaten wilt houden.
U hebt nu een horloge ingesteld op de name-variabele en u kunt de waarde ervan zien veranderen terwijl u door het foutopsporingsprogramma navigeert. In tegenstelling tot de andere variabelevensters worden in het venster Watch altijd de variabelen weergegeven die u bekijkt (ze worden grijs weergegeven wanneer ze buiten het bereik vallen).
U kunt een variabele of een expressie opgeven die u in de gaten wilt houden terwijl u code doorloopt. U voegt deze toe aan het venster Watch.
Terwijl het foutopsporingsprogramma is onderbroken, klikt u met de rechtermuisknop op de variabele
nameen kiest u Controle toevoegen.Het venster Watch wordt standaard onder aan de code-editor geopend.
Nu u een controle hebt ingesteld voor de
namevariabele, doorloopt u de code om de waarde van de variabelenamete bekijken met elke herhaling van deforlus.In tegenstelling tot de andere variabelevensters worden in het venster Watch altijd de variabelen weergegeven die u bekijkt. Variabelen die buiten het bereik vallen, worden weergegeven als niet beschikbaar.
Voor meer informatie over het venster Watch, zie Watch-variabelen met Watch vensters.
De aanroepstack onderzoeken
Terwijl de uitvoering van code in de
for-lus is gepauzeerd, selecteert u het venster Aanroepstack, dat standaard is geopend in het deelvenster in de rechterbenedenhoek.Als het gesloten is, opent u het terwijl het in pauzestand in de debugger is door Foutopsporing>Windows>Call Stackte kiezen.
Selecteer enkele keren F11 totdat je ziet dat het foutopsporingsprogramma in de methode
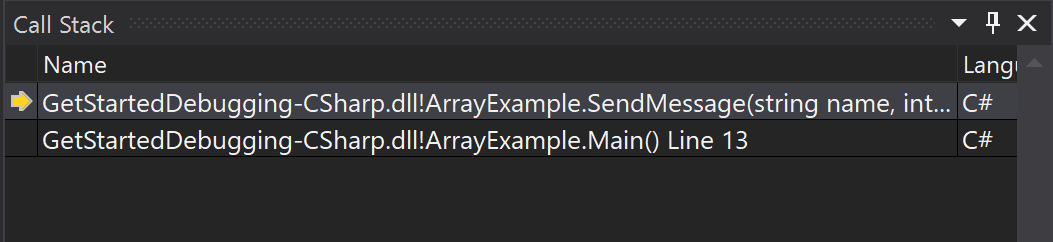
SendMessagepauzeert. Bekijk het venster Oproepstack.
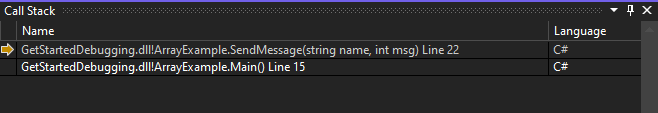
In het venster Aanroepstack ziet u de volgorde waarin methoden en functies worden aangeroepen. De bovenste regel toont de huidige functie (de methode
SendMessagein deze app). Op de tweede regel ziet u datSendMessageis aangeroepen vanuit deMainmethode, enzovoort.Notitie
Het venster Call Stack is vergelijkbaar met het perspectief foutopsporing in sommige IDE's, zoals Eclipse.
De aanroepstack is een goede manier om de uitvoeringsstroom van een app te onderzoeken en te begrijpen.
U kunt dubbelklikken op een coderegel om die broncode te bekijken, waardoor ook het huidige bereik onder inspectie door de debugger wordt gewijzigd. Met deze actie gaat de debugger niet verder.
U kunt ook met de rechtermuisknop op menu's klikken in het venster Oproepstack om andere dingen te doen. U kunt bijvoorbeeld onderbrekingspunten invoegen in opgegeven functies, het foutopsporingsprogramma verdergaan met Uitvoeren naar Cursoren de broncode onderzoeken. Zie Procedure: De aanroepstack bekijkenvoor meer informatie.
De Call Stack kan u helpen de uitvoeringsstroom van uw app te begrijpen door de volgorde weer te geven waarin methoden en functies worden aangeroepen.
Terwijl de debugger gepauzeerd is in de
for-lus, bekijkt u het -aanroepstackvenster, dat standaard in het rechtsonder deelvenster van de code-editor wordt geopend.Als het venster Aanroepstapel is gesloten, selecteert u Ctrl+D, Cof kiest u Debug>Windows>Aanroepstapel in de menubalk.
In het venster Aanroepstapel ziet u de gele aanwijzer bij de huidige
Mainmethode.Selecteer enkele keren F11 totdat je ziet dat het foutopsporingsprogramma in de methode
SendMessagepauzeert.In de bovenste regel van het venster Aanroepstack ziet u de huidige functie. Dit is de
SendMessagemethode. Op de tweede regel ziet u dat de methodeSendMessageis aangeroepen vanuit deMainmethode.
Notitie
Het venster Aanroepstack is vergelijkbaar met het Debug-perspectief in sommige IDE's, zoals Eclipse.
In het venster Call Stack kunt u dubbelklikken op een coderegel om naar die broncode te gaan, en daarmee wordt de huidige scope gewijzigd die door de debugger wordt gecontroleerd. Met deze actie gaat de debugger niet verder.
U kunt ook met de rechtermuisknop op menu's klikken in het venster Oproepstack om andere dingen te doen. U kunt bijvoorbeeld onderbrekingspunten invoegen in opgegeven functies, het foutopsporingsprogramma verder laten gaan met behulp van Uitvoeren naar Cursorof naar de broncode gaan.
Zie How to: Examine the Call Stackvoor meer informatie over de Call Stack.
Volgende stappen
In deze zelfstudie hebt u geleerd hoe u het foutopsporingsprogramma start, code doorloopt en variabelen inspecteert. Mogelijk wilt u de functies van het foutopsporingsprogramma op hoog niveau bekijken, samen met koppelingen naar meer informatie.