Notitie
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen u aan te melden of de directory te wijzigen.
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen de mappen te wijzigen.
Opdrachtbalken bieden gebruikers eenvoudige toegang tot de meest voorkomende taken van uw app. Opdrachtbalken kunnen toegang bieden tot opdrachten op app- of paginaniveau en kunnen worden gebruikt met elk navigatiepatroon.
![]()
Is dit de juiste controle?
Het CommandBar-besturingselement is een algemeen, flexibel, lichtgewicht besturingselement waarmee zowel complexe inhoud, zoals afbeeldingen of tekstblokken, als eenvoudige opdrachten zoals AppBarButton, AppBarToggleButton en AppBarSeparator-besturingselementen kunnen worden weergegeven.
Opmerking
XAML biedt zowel het besturingselement AppBar als het besturingselement CommandBar. U moet de AppBar alleen gebruiken wanneer u een universele Windows 8-app bijwerken die gebruikmaakt van de AppBar en wijzigingen moet minimaliseren. Voor nieuwe apps in Windows 10 raden we u aan in plaats daarvan het bedieningselement CommandBar te gebruiken. In dit document wordt ervan uitgegaan dat u de "CommandBar" control gebruikt.
Anatomie
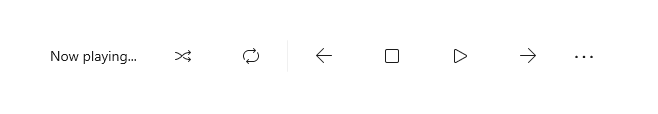
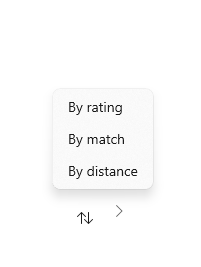
De opdrachtbalk bevat standaard een rij met pictogramknoppen en een optionele knop Meer weergeven, die wordt vertegenwoordigd door een beletselteken [...]. Hier ziet u de opdrachtbalk die is gemaakt door de voorbeeldcode die later wordt weergegeven. Het wordt getoond in zijn gesloten compacte toestand.

De opdrachtbalk kan ook worden weergegeven in een gesloten minimale status die er als volgt uitziet. Zie de sectie Open en gesloten toestanden voor meer informatie.

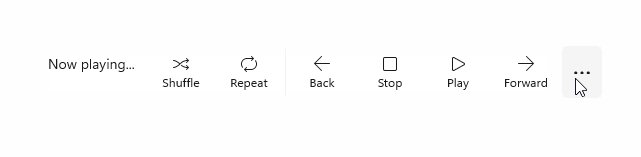
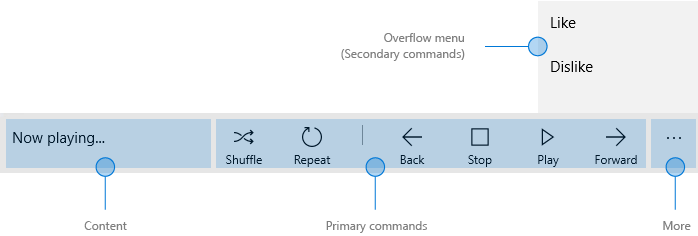
Hier ziet u dezelfde opdrachtbalk met de status Open. De labels identificeren de belangrijkste onderdelen van het besturingselement.

De opdrachtbalk is onderverdeeld in vier hoofdgebieden:
- Het inhoudsgebied wordt links van de balk uitgelijnd. Deze wordt weergegeven als de eigenschap Inhoud is ingevuld.
- Het primaire opdrachtgebied wordt rechts van de balk uitgelijnd. Deze wordt weergegeven wanneer de eigenschap PrimaryCommands is ingevuld.
- De knop 'meer weergeven' [...] wordt rechts van de balk weergegeven. Als u op de knop Meer weergeven drukt, worden primaire opdrachtlabels weergegeven en wordt het overloopmenu geopend als er secundaire opdrachten zijn. De knop is niet zichtbaar wanneer er geen primaire opdrachtlabels of secundaire labels aanwezig zijn. Als u het standaardgedrag wilt wijzigen, gebruikt u de eigenschap OverflowButtonVisibility .
- Het overloopmenu wordt alleen weergegeven wanneer de opdrachtbalk is geopend en de eigenschap SecondaryCommands is ingevuld. Wanneer de ruimte beperkt is, worden primaire opdrachten verplaatst naar het gebied SecondaryCommands. Als u het standaardgedrag wilt wijzigen, gebruikt u de eigenschap IsDynamicOverflowEnabled .
De indeling wordt omgekeerd wanneer de FlowDirectionRightToLeftis.
Plaatsing
Opdrachtbalken kunnen boven aan het app-venster, onder aan het app-venster en inline worden geplaatst door ze in te sluiten in een indelingsbesturingselement, zoals Grid.row.

- Voor kleine handheld-apparaten raden we u aan om opdrachtbalken onder aan het scherm te plaatsen voor gemakkelijk bereikbaar.
- Voor apparaten met grotere schermen maakt het plaatsen van opdrachtbalken boven aan het venster ze merkbaar en detecteerbaar.
Gebruik de DiagonalSizeInches-API om de fysieke schermgrootte te bepalen.
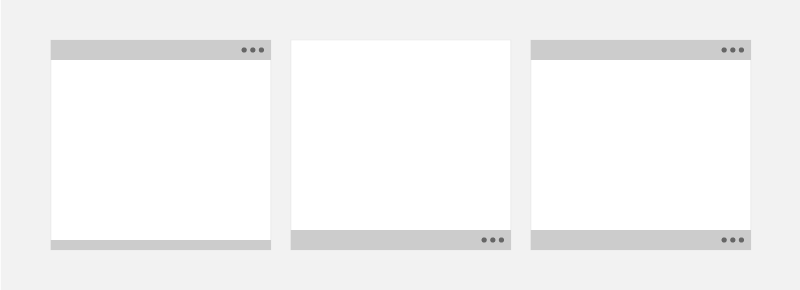
Opdrachtbalken kunnen worden geplaatst in de volgende schermregio's op schermen met één weergave (voorbeeld links) en op schermen met meerdere weergaven (voorbeeld rechts). Inline-opdrachtbalken kunnen overal in de actieruimte worden geplaatst.

Apparaten met aanraakscherm: Als de opdrachtbalk zichtbaar moet blijven voor een gebruiker wanneer het schermtoetsenbord of SIP (Soft Input Panel) wordt weergegeven, kunt u de opdrachtbalk toewijzen aan de eigenschap BottomAppBar van een pagina en wordt deze verplaatst om zichtbaar te blijven wanneer de SIP aanwezig is. Anders moet u de opdrachtbalk inline plaatsen en ten opzichte van uw app-inhoud plaatsen.
Een opdrachtbalk maken
- Belangrijke API's:CommandBar-klasse, Klasse AppBarButton, Klasse AppBarToggleButton, Klasse AppBarSeparator
De WinUI 3 Gallery-app bevat interactieve voorbeelden van de meeste Besturingselementen, functies en functionaliteit van WinUI 3. Haal de app op uit de Microsoft Store of haal de broncode op GitHub op
In dit voorbeeld wordt de eerder weergegeven opdrachtbalk gemaakt.
<CommandBar>
<AppBarToggleButton Icon="Shuffle" Label="Shuffle" Click="AppBarButton_Click" />
<AppBarToggleButton Icon="RepeatAll" Label="Repeat" Click="AppBarButton_Click"/>
<AppBarSeparator/>
<AppBarButton Icon="Back" Label="Back" Click="AppBarButton_Click"/>
<AppBarButton Icon="Stop" Label="Stop" Click="AppBarButton_Click"/>
<AppBarButton Icon="Play" Label="Play" Click="AppBarButton_Click"/>
<AppBarButton Icon="Forward" Label="Forward" Click="AppBarButton_Click"/>
<CommandBar.SecondaryCommands>
<AppBarButton Label="Like" Click="AppBarButton_Click"/>
<AppBarButton Label="Dislike" Click="AppBarButton_Click"/>
</CommandBar.SecondaryCommands>
<CommandBar.Content>
<TextBlock Text="Now playing..." Margin="12,14"/>
</CommandBar.Content>
</CommandBar>
Opdrachten en inhoud
Het besturingselement CommandBar heeft drie eigenschappen die u kunt gebruiken om opdrachten en inhoud toe te voegen: PrimaryCommands, SecondaryCommands en Content.
Commands
Standaard worden de items van de opdrachtbalk toegevoegd aan de verzameling PrimaryCommands. U moet opdrachten toevoegen in volgorde van hun belang, zodat de belangrijkste opdrachten altijd zichtbaar zijn. Wanneer de breedte van de opdrachtbalk verandert, bijvoorbeeld wanneer gebruikers het formaat van hun app-venster wijzigen, worden primaire opdrachten dynamisch verplaatst tussen de opdrachtbalk en het overloopmenu bij onderbrekingspunten. Als u dit standaardgedrag wilt wijzigen, gebruikt u de eigenschap IsDynamicOverflowEnabled .
Op de kleinste schermen (320 epx-breedte) passen maximaal 4 primaire opdrachten in de opdrachtbalk.
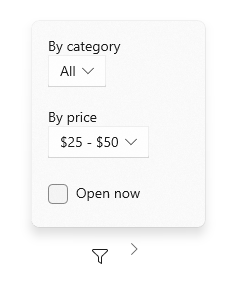
U kunt ook opdrachten toevoegen aan de verzameling SecondaryCommands , die worden weergegeven in het overloopmenu.
![]()
U kunt opdrachten programmatisch verplaatsen tussen de PrimaryCommands en SecondaryCommands, indien nodig.
- Als er een opdracht is die consistent op pagina's wordt weergegeven, kunt u deze opdracht het beste op een consistente locatie houden.
- We raden u aan om de opdrachten Accepteren, Ja en OK links van Weigeren, Nee en Annuleren te plaatsen. Consistentie geeft gebruikers het vertrouwen om door het systeem te navigeren en helpt hen hun kennis van app-navigatie van app naar app over te dragen.
Knoppen in de app-balk
Zowel de PrimaryCommands als de SecondaryCommands kunnen alleen worden gevuld met typen die de interface ICommandBarElement implementeren, waaronder AppBarButton, AppBarToggleButtonen AppBarSeparator opdrachtelementen maken.
Als u een ander type element wilt opnemen in uw PrimaryCommands of SecondaryCommands, kunt u de klasse AppBarElementContainer gebruiken. Dit fungeert als een wrapper voor uw element en stelt het element in staat om weer te geven in een CommandBar.
De besturingselementen voor de knoppen op de app-balk worden gekenmerkt door een pictogram en tekstlabel. Deze besturingselementen zijn geoptimaliseerd voor gebruik in een opdrachtbalk en hun uiterlijk verandert, afhankelijk van of het besturingselement wordt gebruikt in de opdrachtbalk of het overloopmenu.
Icons
De grootte van de pictogrammen die worden weergegeven in het primaire opdrachtgebied is 20x20px; in het overloopmenu worden pictogrammen weergegeven bij 16x16px. Als u SymbolIcon, FontIcon of PathIcon gebruikt, wordt het pictogram automatisch geschaald naar de juiste grootte zonder kwaliteitsverlies wanneer de opdracht het secundaire opdrachtgebied binnenkomt.
Zie de documentatie voor de klasse AppBarButton voor meer informatie en voorbeelden van het instellen van het pictogram.
Labels
De eigenschap AppBarButton IsCompact bepaalt of het label wordt weergegeven. In een CommandBar-besturingselement overschrijft de opdrachtbalk de eigenschap IsCompact van de knop automatisch wanneer de opdrachtbalk wordt geopend en gesloten.
Als u knoplabels voor app-balk wilt plaatsen, gebruikt u de eigenschap DefaultLabelPosition van de CommandBar .
<CommandBar DefaultLabelPosition="Right">
<AppBarToggleButton Icon="Edit" Label="Edit"/>
<AppBarToggleButton Icon="Share" Label="Share"/>
</CommandBar>

In grotere vensters kunt u overwegen labels rechts van pictogrammen voor app-balkknoppen te verplaatsen om de leesbaarheid te verbeteren. Voor labels onderaan moeten gebruikers de opdrachtbalk openen om labels weer te geven, terwijl labels aan de rechterkant zichtbaar zijn, zelfs wanneer de opdrachtbalk is gesloten.
In overloopmenu's worden labels standaard rechts van pictogrammen geplaatst en LabelPosition wordt genegeerd. U kunt de stijl aanpassen door de eigenschap CommandBarOverflowPresenterStyle in te stellen op een stijl die gericht is op CommandBarOverflowPresenter.
Knoplabels moeten kort zijn, bij voorkeur één woord. Langere labels onder een pictogram worden afgebroken naar meerdere regels, wat de totale hoogte van de geopende opdrachtbalk doet toenemen. U kunt een zacht koppelteken (0x00AD) opnemen in de tekst voor een label om de tekengrens aan te geven waar een woordscheiding moet optreden. In XAML drukt u dit uit met behulp van een escape-reeks, zoals deze:
<AppBarButton Icon="Back" Label="Areally­longlabel"/>
Wanneer het label op de locatie van de hint wordt verpakt, ziet het er als volgt uit.

SplitButton
U kunt een SplitButton weergeven in een CommandBar met de ingebouwde SplitButtonCommandBarStyle en de AppBarElementContainer-klasse.
SplitButtonCommandBarStyle biedt visuals voor een SplitButton die eruitziet en aanvoelt als een AppBarButton, terwijl AppBarElementContainer een wrapper-klasse is die de functionaliteit biedt die een SplitButton nodig heeft om als een AppBarButton te fungeren.
Wanneer u een SplitButton in een AppBarElementContainer plaatst en het in een opdrachtbalk integreert, wordt de SplitButtonCommandBarStyle bron automatisch toegepast.
Met deze voorbeeldcode wordt een SplitButton gemaakt en weergegeven in een CommandBar:
<CommandBar>
<AppBarButton Icon="Copy" ToolTipService.ToolTip="Copy" Label="Copy"/>
<AppBarElementContainer>
<muxc:SplitButton ToolTipService.ToolTip="Insert" Content="Insert">
<muxc:SplitButton.Flyout>
<MenuFlyout Placement="RightEdgeAlignedTop">
<MenuFlyoutItem Text="Insert above"/>
<MenuFlyoutItem Text="Insert between"/>
<MenuFlyoutItem Text="Insert below"/>
</MenuFlyout>
</muxc:SplitButton.Flyout>
</muxc:SplitButton>
</AppBarElementContainer>
<AppBarButton Label="Select all"/>
<AppBarButton Label="Delete" Icon="Delete"/>
</CommandBar>
Menu's en flyouts
Overweeg logische groeperingen voor de opdrachten, zoals het plaatsen van Beantwoorden, Allen beantwoorden en Doorsturen in een menu Beantwoorden. Hoewel een app-balkknop doorgaans één opdracht activeert, kan een app-balkknop worden gebruikt om een MenuFlyout of Flyout met aangepaste inhoud weer te geven.


Andere inhoud
U kunt XAML-elementen toevoegen aan het inhoudsgebied door de eigenschap Inhoud in te stellen. Als u meer dan één element wilt toevoegen, moet u de elementen in een paneelcontainer plaatsen en het paneel het enige onderliggende element van de inhoudseigenschap maken.
Wanneer dynamische overloop is ingeschakeld, wordt inhoud niet geknipt omdat primaire opdrachten naar het overloopmenu kunnen worden verplaatst. Anders hebben primaire opdrachten voorrang en kunnen ervoor zorgen dat de inhoud wordt geknipt.
Wanneer de ClosedDisplayMode is Compact, kan de inhoud worden afgesneden als deze groter is dan het compacte formaat van de opdrachtbalk. U moet de gebeurtenissen
Open en gesloten toestanden
De opdrachtbalk kan worden geopend of gesloten. Wanneer deze is geopend, worden de primaire opdrachtknoppen met tekstlabels weergegeven en wordt het overloopmenu geopend (als er secundaire opdrachten zijn). De opdrachtbalk opent het overloopmenu omhoog (boven de primaire opdrachten) of omlaag (onder de primaire opdrachten). De standaardrichting is omhoog, maar als er onvoldoende ruimte is om het overloopmenu omhoog te openen, wordt de opdrachtbalk naar beneden geopend.
Een gebruiker kan schakelen tussen deze statussen door op de knop 'meer zien' [...] te drukken. U kunt er programmatisch tussen schakelen door de eigenschap IsOpen in te stellen.
U kunt de gebeurtenissen Opening, Closing, Openeden Closed gebruiken om te reageren op het openen of sluiten van de opdrachtbalk.
- De gebeurtenissen Openen en Sluiten vinden plaats voordat de overgangsanimatie begint.
- De geopende en gesloten gebeurtenissen vinden plaats nadat de overgang is voltooid.
In dit voorbeeld worden de gebeurtenissen Openen en Sluiten gebruikt om de dekking van de opdrachtbalk te wijzigen. Wanneer de opdrachtbalk is gesloten, is deze semitransparant, zodat de achtergrond van de app wordt weergegeven. Wanneer de opdrachtbalk wordt geopend, wordt de opdrachtbalk ondoorzichtig gemaakt, zodat de gebruiker zich kan richten op de opdrachten.
<CommandBar Opening="CommandBar_Opening"
Closing="CommandBar_Closing">
<AppBarButton Icon="Accept" Label="Accept"/>
<AppBarButton Icon="Edit" Label="Edit"/>
<AppBarButton Icon="Save" Label="Save"/>
<AppBarButton Icon="Cancel" Label="Cancel"/>
</CommandBar>
private void CommandBar_Opening(object sender, object e)
{
CommandBar cb = sender as CommandBar;
if (cb != null) cb.Background.Opacity = 1.0;
}
private void CommandBar_Closing(object sender, object e)
{
CommandBar cb = sender as CommandBar;
if (cb != null) cb.Background.Opacity = 0.5;
}
Is Kleverig
Als een gebruiker communiceert met andere onderdelen van een app wanneer een opdrachtbalk is geopend, wordt de opdrachtbalk automatisch gesloten. Dit wordt light dismissgenoemd. U kunt het gedrag van het sluiten van licht regelen door de eigenschap IsSticky in te stellen. Wanneer IsSticky="true", blijft de balk geopend totdat de gebruiker op de knop 'meer zien' [...] drukt of een item selecteert in het overloopmenu.
We raden u aan plakbalken te vermijden omdat ze niet voldoen aan de verwachtingen van gebruikers voor licht negeren en toetsenbordfocusgedrag.
Beeldmodus
U kunt bepalen hoe de opdrachtbalk wordt weergegeven in de gesloten status door de eigenschap ClosedDisplayMode in te stellen. Er zijn drie gesloten weergavemodi waaruit u kunt kiezen:
- Compact: de standaardmodus. Toont inhoud, primaire opdrachtpictogrammen zonder labels en de knop Meer weergeven [...] .
- Minimal: Toont alleen een dunne balk die fungeert als de knop 'meer weergeven' [...] . De gebruiker kan ergens op de balk drukken om deze te openen.
- Verborgen: de opdrachtbalk wordt niet weergegeven wanneer deze is gesloten. Dit kan handig zijn voor het weergeven van contextuele opdrachten met een inline-opdrachtbalk. In dit geval moet u de opdrachtbalk programmatisch openen door de eigenschap IsOpen in te stellen of de ClosedDisplayMode te wijzigen in Minimaal of Compact.
Hier wordt een opdrachtbalk gebruikt voor het opslaan van eenvoudige opmaakopdrachten voor een RichEditBox-. Wanneer het invoervak niet de focus heeft, kunnen de opmaakopdrachten afleiden, zodat ze verborgen zijn. Wanneer het invoervak wordt gebruikt, wordt de ClosedDisplayMode van de opdrachtbalk gewijzigd in Compact, zodat de opmaakopdrachten zichtbaar zijn.
<StackPanel Width="300"
GotFocus="EditStackPanel_GotFocus"
LostFocus="EditStackPanel_LostFocus">
<CommandBar x:Name="FormattingCommandBar" ClosedDisplayMode="Hidden">
<AppBarButton Icon="Bold" Label="Bold" ToolTipService.ToolTip="Bold"/>
<AppBarButton Icon="Italic" Label="Italic" ToolTipService.ToolTip="Italic"/>
<AppBarButton Icon="Underline" Label="Underline" ToolTipService.ToolTip="Underline"/>
</CommandBar>
<RichEditBox Height="200"/>
</StackPanel>
private void EditStackPanel_GotFocus(object sender, RoutedEventArgs e)
{
FormattingCommandBar.ClosedDisplayMode = AppBarClosedDisplayMode.Compact;
}
private void EditStackPanel_LostFocus(object sender, RoutedEventArgs e)
{
FormattingCommandBar.ClosedDisplayMode = AppBarClosedDisplayMode.Hidden;
}
Opmerking
De implementatie van de bewerkingsopdrachten valt buiten het bereik van dit voorbeeld. Zie het artikel RichEditBox voor meer informatie.
Hoewel de modi Minimaal en Verborgen nuttig zijn in sommige situaties, moet u er rekening mee houden dat het verbergen van alle acties gebruikers kan verwarren.
Als u de ClosedDisplayMode wijzigt om de gebruiker meer of minder een hint te geven, is dit van invloed op de indeling van omringende elementen. Wanneer de CommandBar daarentegen overgaat tussen gesloten en openen, heeft dit geen invloed op de indeling van andere elementen.
UWP en WinUI 2
Belangrijk
De informatie en voorbeelden in dit artikel zijn geoptimaliseerd voor apps die gebruikmaken van de Windows App SDK en WinUI 3, maar zijn algemeen van toepassing op UWP-apps die Gebruikmaken van WinUI 2. Zie de UWP API-referentie voor platformspecifieke informatie en voorbeelden.
Deze sectie bevat informatie die u nodig hebt om het besturingselement te gebruiken in een UWP- of WinUI 2-app.
API's voor deze controle bevinden zich in de naamruimte Windows.UI.Xaml.Controls.
- UWP-API's:CommandBar-klasse, AppBarButton-klasse, AppBarToggleButton-klasse, AppBarSeparator-klasse
- Open de winUI 2-galerie-app en bekijk de opdrachtbalk in actie. De WinUI 2 Gallery-app bevat interactieve voorbeelden van de meeste Besturingselementen, functies en functionaliteit van WinUI 2. Download de app uit de Microsoft Store of bezoek GitHubvoor de broncode.
U wordt aangeraden de nieuwste WinUI 2 te gebruiken om de meest recente stijlen en sjablonen voor alle besturingselementen te verkrijgen. WinUI 2.2 of hoger bevat een nieuwe sjabloon voor dit besturingselement dat gebruikmaakt van afgeronde hoeken. Zie Hoekstraal voor meer informatie.
Automatische opmaak van een SplitButton- in een CommandBar vereist dat u het SplitButton-besturingselement van WinUI 2.6 of hoger gebruikt.
Verwante artikelen
Windows developer
