Ontwerprichtlijnen voor het 3D-startprogramma voor apps
Wanneer u een vr-headset (Windows Mixed Reality immersive) opzet, gaat u naar de Windows Mixed Reality home. Het huis wordt gevisualiseerd als een huis op een klif omgeven door bergen en water, maar u kunt andere omgevingen kiezen en zelfs uw eigen omgeving maken). Binnen de ruimte van het huis is het een gebruiker vrij om de 3D-objecten en apps te rangschikken en te organiseren die ze op elke gewenste manier willen. Een 3D-startprogramma voor apps is een 'fysiek' object in het mixed reality-huis van de gebruiker dat kan worden geselecteerd om een app te starten.

Voorbeeld van het startprogramma voor 3D-apps van Floaty Bird (fictieve app)
Proces voor het maken van het startprogramma voor 3D-apps
Er zijn drie stappen voor het maken van een 3D-startprogramma voor apps:
- Ontwerpen en concepteren (dit artikel)
- Modelleren en exporteren
- Deze integreren in uw toepassing:
Ontwerpconcepten
Fantastisch maar toch bekend
De Windows Mixed Reality omgeving waarin uw startprogramma voor apps zich bevindt, is deels vertrouwd, deels fantastisch/sci-fi. De beste launchers volgen de regels van deze wereld. Bedenk hoe u een vertrouwd, representatief object uit uw app kunt halen, maar enkele regels van de werkelijke realiteit kunt verbuigen. Magie zal het resultaat zijn.
Intuïtieve
Wanneer u het startprogramma voor apps bekijkt, moet het doel - om uw app te starten - duidelijk zijn en geen verwarring veroorzaken. Zorg er bijvoorbeeld voor dat uw startprogramma een duidelijk genoeg vertegenwoordiger van uw app is, zodat het niet wordt verward met een stuk decor in de Cliff House. Het startprogramma voor apps moet mensen uitnodigen om het aan te raken/te selecteren.

Fresh Note 3D-startprogramma voor apps (fictieve app)
Thuisschaal
3D-startprogramma's voor apps bevinden zich in het Cliff House en hun standaardgrootte moet logisch zijn voor de andere 'fysieke' objecten in de ruimte. Als je je launcher naast bijvoorbeeld een kamerplant of wat meubels plaatst, moet het zich thuis voelen, qua grootte. Een goed uitgangspunt is om te zien hoe het eruitziet bij 30 kubieke centimeter, maar vergeet niet dat gebruikers het omhoog of omlaag kunnen schalen als ze dat willen.
Eigen kundig
Het startprogramma voor apps moet aanvoelen als een object dat een persoon graag in zijn ruimte zou willen hebben. Ze zullen zich virtueel omringen met deze dingen, dus het launcher zou moeten voelen als iets waarvan de gebruiker dacht dat het wenselijk genoeg was om te zoeken en in de buurt te houden.

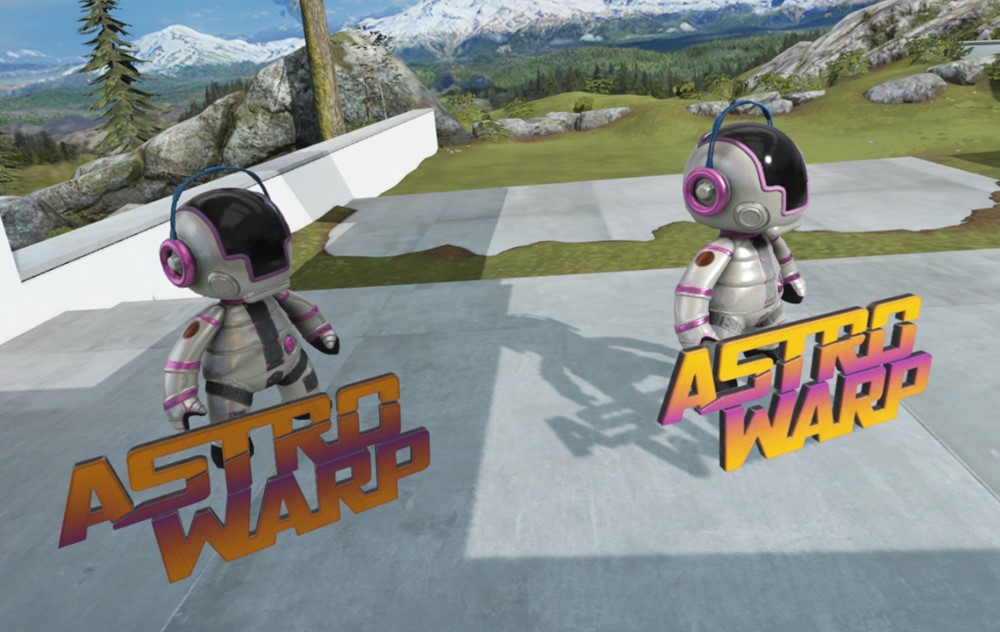
Astro Warp 3D-startprogramma voor apps (fictieve app)
Herkenbaar
Het startprogramma voor 3D-apps moet onmiddellijk 'het merk van uw app' weergeven aan mensen die het zien. Als u een ster of een bijzonder identificeerbaar object in uw app hebt, raden we u aan dat als een belangrijk onderdeel van uw ontwerp te gebruiken. In een mixed reality-wereld zal een object meer interesse wekken bij gebruikers dan alleen een logo. Herkenbare objecten communiceren snel en duidelijk over het merk.
Volumetrische
Uw app verdient meer dan alleen uw logo op een plat vliegtuig zetten en het een dag noemen. Uw launcher moet aanvoelen als een spannend, 3D,fysiek object in de ruimte van de gebruiker. Een goede aanpak is om je voor te stellen dat je app een ballon zou krijgen in de Macy's Thanksgiving Day Parade. Vraag jezelf af, wat zou mensen echt wowen als het op straat kwam? Wat zou er geweldig uitzien vanuit alle kijkhoeken?
 Alleen logo
Alleen logo
 Herkenbaarder met een teken
Herkenbaarder met een teken
 Platte benadering, niet verrassend, voelt vlak
Platte benadering, niet verrassend, voelt vlak
 Volumetrische aanpak laat uw app beter zien
Volumetrische aanpak laat uw app beter zien
Tips voor goede 3D-modellen
- Bij het plannen van dimensies voor het startprogramma voor apps moet u ongeveer een kubus van 30 cm maken. Dus een verhouding van 1:1:1.
- Modellen moeten minder dan 10.000 veelhoeken zijn. Meer informatie over het aantal driehoeken en detailniveaus (LOD's)
- Test op een immersive headset.
- Bouw waar mogelijk details in de geometrie van uw model in. Vertrouw niet op patronen voor details.
- Bouw 'waterdichte' gesloten geometrie. Geen gaten die niet zijn gemodelleerd.
- Gebruik natuurlijke materialen in uw object. Stel je voor dat je het in de echte wereld maakt.
- Zorg ervoor dat uw model goed leest op verschillende afstanden en grootten.
- Wanneer uw model klaar is voor gebruik, leest u de richtlijnen voor het exporteren van assets.

Model met subtiele details in het patroon
Wat u moet vermijden
- Gebruik geen details met hoog contrast of kleine, drukke patronen en patronen.
- Gebruik geen dunne geometrie: het werkt niet goed op afstand en heeft een slechte alias.
- Laat onderdelen van uw model niet te veel verder reiken dan de verhouding 1:1:1. Dit leidt tot schaalproblemen.

Vermijd patronen met hoog contrast, kleine, drukke patronen
Type afhandelen
- We raden u aan dat uw type ongeveer 1/3 van uw startprogramma voor apps in beslag neemt (of meer). Type is het belangrijkste dat mensen een idee geeft dat uw launcher in feite een launcher is, dus het is leuk als het aanzienlijk is.
- Vermijd het maken van type superbreed - probeer het binnen de grenzen van de kerndimensies van de app-startprogramma's te houden (min of meer).
- Plat type kan werken, maar het kan moeilijk zijn om vanuit bepaalde hoeken en in bepaalde omgevingen te bekijken. U kunt overwegen om er een solide object of achtergrond achter te plaatsen om dit te helpen.
- Het toevoegen van dimensie aan uw type voelt goed aan in 3D. Het arceren van de zijden van het type een andere, donkerdere kleur kan helpen bij de leesbaarheid.
 Plat type zonder achtergrond kan moeilijk te bekijken zijn vanuit bepaalde hoeken en in bepaalde omgevingen
Plat type zonder achtergrond kan moeilijk te bekijken zijn vanuit bepaalde hoeken en in bepaalde omgevingen
 Type met een ingebouwde achtergrond kan goed werken
Type met een ingebouwde achtergrond kan goed werken
 Geëxtrudeerd type kan goed werken als u de zijkanten arceren
Geëxtrudeerd type kan goed werken als u de zijkanten arceren
Kleuren typen die werken
- Wit
- Zwart
- Heldere halfverzadigde kleur

Kleuren typen die werken
Te vermijden kleuren
Typekleuren die problemen veroorzaken, zijn onder andere:
- Middentonen
- Grijs
- Oververzadigde kleuren of onverzadigde kleuren

Kleuren typen die problemen veroorzaken
Belichting
De verlichting voor het startprogramma voor apps is afkomstig van de Cliff House-omgeving. Zorg ervoor dat u uw launcher op verschillende plaatsen in het huis test, zodat het er goed uitziet in zowel licht als schaduw. Het goede nieuws is dat als u de andere ontwerprichtlijnen in dit document hebt gevolgd, uw startprogramma in goede staat moet zijn voor de meeste verlichting in de Cliff House.
Goede plekken om te testen hoe uw launcher eruitziet in de verschillende lichten in de omgeving zijn de Studio, de Media room, overal buiten en op de Back Patio (het betonnen gebied met het gazon). Een andere goede test is om het in halflicht en half schaduw te plaatsen en te zien hoe het eruitziet.

Zorg ervoor dat het startprogramma er goed uitziet in zowel licht als schaduw
Texturing
Uw patronen ontwerpen
De eindindeling van het startprogramma voor 3D-apps is een GLB-bestand dat is gemaakt met behulp van de PBR-pijplijn (Physically Based Rendering). Dit kan een lastig proces zijn - nu is het een goed moment om een technisch kunstenaar in dienst te nemen als u dat nog niet hebt gedaan. Als u een dappere doe-het-zelf-er bent en de tijd neemt om PBR-terminologie te onderzoeken en te leren , en wat er onder de motorkap gebeurt voordat u begint, kunt u veelvoorkomende fouten voorkomen.

Fresh Note 3D-startprogramma voor apps (fictieve app)
Aanbevolen bewerkingsprogramma
We raden u aan Adobe Substance Painter te gebruiken om uw uiteindelijke bestand te maken. Als u niet bekend bent met het ontwerpen van PBR-shaders in Substance Painter, volgt hier een zelfstudie.
(Alternatief 3D-Coat, Quixel Suite 2 of Marmoset Toolbag zou ook werken als u meer bekend bent met een van deze.)
Aanbevolen procedures
- Als het startprogramma voor apps is gemaakt voor PBR, moet het eenvoudig zijn om het te converteren voor de Cliff House-omgeving.
- Onze shader verwacht een werkstroom voor metaal/ruwheid : de Unreal PBR-shader is een hechte facsimile.
- Houd bij het exporteren van uw patronen rekening met de aanbevolen patroongrootten .
- Zorg ervoor dat u uw objecten bouwt voor realtime verlichting. Dit betekent:
- Vermijd gebakken schaduwen of geschilderde schaduwen
- Vermijd gebakken verlichting in de patronen
- Gebruik een van de PBR-pakketten voor het ontwerpen van materiaal om de juiste kaarten te krijgen die zijn gegenereerd voor onze shader