Notitie
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen u aan te melden of de directory te wijzigen.
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen de mappen te wijzigen.
Belangrijke API's
Verkrijg toegang tot bestanden en mappen door de gebruiker te laten communiceren met een kiesfunctie. U kunt de FileOpenPicker en FileSavePicker klassen gebruiken voor toegang tot bestanden en de FolderPicker om toegang te krijgen tot een map.
Opmerking
Zie het bestandkiezervoorbeeldvoor een volledig voorbeeld.
Opmerking
In een bureaublad-app (met WinUI-apps) kunt u de naamruimte Microsoft.Windows.Storage.Pickers gebruiken om toegang te krijgen tot de bestands- en mapkiezers. Deze naamruimte is beschikbaar in Windows App SDK versie 1.8 en hoger. De API's in deze naamruimte zijn ontworpen om naadloos te kunnen werken met WinUI-apps, wat een consistente ervaring biedt voor verschillende app-typen.
Indien nodig kunt u echter nog steeds de WinRT-bestands- en mapkiezers van Windows.Storage.Pickers gebruiken. Als de desktop-app verhoogde bevoegdheden vereist om te draaien, hebt u een andere benadering nodig omdat deze API's niet zijn ontworpen om te worden gebruikt in een app die met verhoogde bevoegdheden draait. Zie FileSavePicker voor een voorbeeld.
Vereiste voorwaarden
Inzicht in asynchrone programmering voor UWP-apps (Universal Windows Platform)
U kunt leren hoe u asynchrone apps schrijft in C# of Visual Basic. Zie asynchrone API's aanroepen in C# of Visual Basic. Zie Asynchrone programmering in C++voor meer informatie over het schrijven van asynchrone apps in C++.
Toegangsmachtigingen voor de locatie
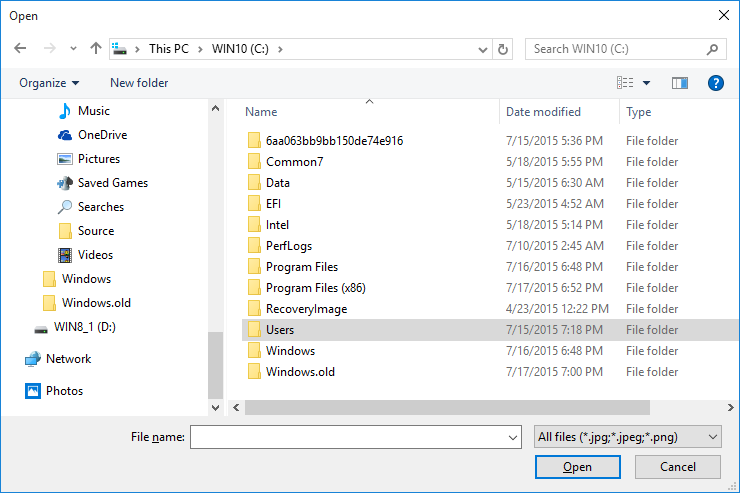
Gebruikersinterface voor bestandskiezer
Een bestandskiezer geeft informatie weer om gebruikers te richten en een consistente ervaring te bieden bij het openen of opslaan van bestanden.
Deze informatie omvat:
- De huidige locatie
- Het item of de items die de gebruiker heeft gekozen
- Een boomstructuur met locaties waarnaar de gebruiker kan bladeren. Deze locaties omvatten bestandssysteemlocaties, zoals de map Muziek of Downloads, evenals apps die het contract voor bestandskiezer implementeren (zoals Camera, Foto's en Microsoft OneDrive).
Een e-mail-app kan een bestandskiezer weergeven voor de gebruiker om bijlagen te kiezen.

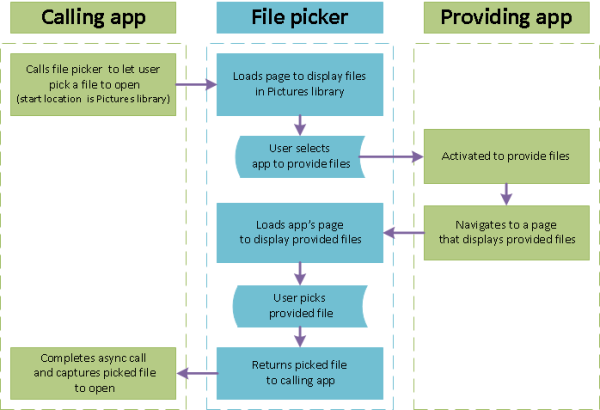
Hoe kiezers werken
Met een kiezer kan uw app bestanden en mappen openen, bladeren en opslaan op het systeem van de gebruiker. Uw app ontvangt deze selecties als StorageFile en StorageFolder objecten, waarop u vervolgens kunt werken.
De kiezer maakt gebruik van één geïntegreerde interface waarmee de gebruiker bestanden en mappen uit het bestandssysteem of vanuit andere apps kan kiezen. Bestanden die zijn gekozen uit andere apps zijn net als bestanden uit het bestandssysteem: ze worden geretourneerd als StorageFile objecten. In het algemeen kan uw app hierop op dezelfde manier werken als andere objecten. Andere apps maken bestanden beschikbaar door deel te nemen aan bestandskiezercontracten. Als u wilt dat uw app bestanden, een opslaglocatie of bestandsupdates voor andere apps biedt, raadpleegt u Integratie met bestandskiezercontracten.
U kunt bijvoorbeeld de bestandskiezer in uw app aanroepen, zodat uw gebruiker een bestand kan openen. Hierdoor wordt uw app de aanroepende app. De bestandskiezer communiceert met het systeem en/of andere apps om de gebruiker te laten navigeren en het bestand te kiezen. Wanneer uw gebruiker een bestand kiest, retourneert de bestandskiezer dat bestand naar uw app. Dit is het proces voor het geval dat de gebruiker een bestand kiest vanuit een app die wordt verstrekt, zoals OneDrive.

Eén bestand kiezen: volledige codevermelding
var picker = new Windows.Storage.Pickers.FileOpenPicker();
picker.ViewMode = Windows.Storage.Pickers.PickerViewMode.Thumbnail;
picker.SuggestedStartLocation = Windows.Storage.Pickers.PickerLocationId.PicturesLibrary;
picker.FileTypeFilter.Add(".jpg");
picker.FileTypeFilter.Add(".jpeg");
picker.FileTypeFilter.Add(".png");
Windows.Storage.StorageFile file = await picker.PickSingleFileAsync();
if (file != null)
{
// Application now has read/write access to the picked file
this.textBlock.Text = "Picked photo: " + file.Name;
}
else
{
this.textBlock.Text = "Operation cancelled.";
}
Kies één bestand: stapsgewijs
Als u een bestandskiezer gebruikt, moet u een bestandskiezerobject maken en aanpassen en vervolgens de bestandskiezer weergeven, zodat de gebruiker een of meer items kan kiezen.
Een FileOpenPicker- maken en aanpassen
var picker = new Windows.Storage.Pickers.FileOpenPicker(); picker.ViewMode = Windows.Storage.Pickers.PickerViewMode.Thumbnail; picker.SuggestedStartLocation = Windows.Storage.Pickers.PickerLocationId.PicturesLibrary; picker.FileTypeFilter.Add(".jpg"); picker.FileTypeFilter.Add(".jpeg"); picker.FileTypeFilter.Add(".png");Stel eigenschappen in voor het bestandskiezerobject dat relevant is voor uw gebruikers en app.
In dit voorbeeld wordt een uitgebreide, visuele weergave van afbeeldingen gemaakt op een handige locatie waaruit de gebruiker kan kiezen door drie eigenschappen in te stellen: ViewMode, SuggestedStartLocationen FileTypeFilter.
Als u ViewMode instelt op de PickerViewModeMiniatuurweergave opsommingswaarde, zorgt dit voor een rijke, visuele weergave door gebruik te maken van miniatuurafbeeldingen om bestanden in de bestandskiezer weer te geven. Doe dit voor het kiezen van visuele bestanden, zoals afbeeldingen of video's. Gebruik anders PickerViewMode.List. Een hypothetische e-mail-app met de functies Afbeelding of video bijvoegen en Document bijvoegen zou de ViewMode geschikt maken voor de functie voordat de bestandskiezer wordt weergegeven.
Als u SuggestedStartLocation instelt op Afbeeldingen met behulp van PickerLocationId.PicturesLibrary wordt de gebruiker gestart op een locatie waar ze waarschijnlijk afbeeldingen vinden. Stel SuggestedStartLocation in op een locatie die geschikt is voor het type bestand dat wordt gekozen, bijvoorbeeld Muziek, Afbeeldingen, Video's of Documenten. Vanaf de beginlocatie kan de gebruiker naar andere locaties navigeren.
Als u FileTypeFilter gebruikt om bestandstypen op te geven, blijft de gebruiker gericht op het kiezen van bestanden die relevant zijn. Als u eerdere bestandstypen in de FileTypeFilter- wilt vervangen door nieuwe vermeldingen, gebruikt u ReplaceAll- in plaats van toevoegen.
FileOpenPicker weergeven
Een enkel bestand kiezen
Windows.Storage.StorageFile file = await picker.PickSingleFileAsync(); if (file != null) { // Application now has read/write access to the picked file this.textBlock.Text = "Picked photo: " + file.Name; } else { this.textBlock.Text = "Operation cancelled."; }Meerdere bestanden kiezen
var files = await picker.PickMultipleFilesAsync(); if (files.Count > 0) { StringBuilder output = new StringBuilder("Picked files:\n"); // Application now has read/write access to the picked file(s) foreach (Windows.Storage.StorageFile file in files) { output.Append(file.Name + "\n"); } this.textBlock.Text = output.ToString(); } else { this.textBlock.Text = "Operation cancelled."; }
Kies een map: volledige codevermelding
var folderPicker = new Windows.Storage.Pickers.FolderPicker();
folderPicker.SuggestedStartLocation = Windows.Storage.Pickers.PickerLocationId.Desktop;
folderPicker.FileTypeFilter.Add("*");
Windows.Storage.StorageFolder folder = await folderPicker.PickSingleFolderAsync();
if (folder != null)
{
// Application now has read/write access to all contents in the picked folder
// (including other sub-folder contents)
Windows.Storage.AccessCache.StorageApplicationPermissions.
FutureAccessList.AddOrReplace("PickedFolderToken", folder);
this.textBlock.Text = "Picked folder: " + folder.Name;
}
else
{
this.textBlock.Text = "Operation cancelled.";
}
Aanbeveling
Wanneer uw app een bestand of map opent met een selectievenster, voegt u het toe aan de FutureAccessList of MostRecentlyUsedList om het te blijven volgen. Meer informatie over het gebruik van deze lijsten vindt u in Onlangs gebruikte bestanden en mappen bijhouden.