Notitie
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen u aan te melden of de directory te wijzigen.
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen de mappen te wijzigen.
Opmerking
Dit onderwerp maakt deel uit van de tutorialreeks Een eenvoudig Universal Windows Platform (UWP) spel maken met DirectX. In het onderwerp op die koppeling wordt de context voor de reeks ingesteld.
Als u de versie van deze game wilt downloaden die gebruikmaakt van XAML voor de overlay, raadpleegt u het voorbeeld van DirectX- en XAML-games. Lees het leesmij-bestand daar voor meer informatie over het bouwen van het voorbeeld.
Op dit moment hebben we de belangrijkste onderdelen behandeld van een BASIC UNIVERSAL Windows Platform (UWP) DirectX 3D-game. U kunt het framework voor een game instellen, inclusief de weergaveprovider en renderingpijplijn, en een eenvoudige gamelus implementeren. U kunt ook een eenvoudige gebruikersinterface-overlay maken, geluiden opnemen en besturingselementen implementeren. U bent op weg om zelf een game te maken, maar als u meer hulp en informatie nodig hebt, bekijkt u deze bronnen.
XAML gebruiken voor de overlay
Een alternatief dat we niet uitgebreid hebben besproken, is het gebruik van XAML in plaats van Direct2D voor de overlay. XAML heeft veel voordelen ten opzichte van Direct2D voor het tekenen van elementen van de gebruikersinterface. Het belangrijkste voordeel is dat het het opnemen van de Windows 10 look and feel in uw DirectX-game handiger maakt. Veel van de algemene elementen, stijlen en gedragingen die een UWP-app definiëren, zijn nauw geïntegreerd in het XAML-model, waardoor het veel minder werk kost voor een gameontwikkelaar om te implementeren. Als uw eigen gameontwerp een gecompliceerde gebruikersinterface heeft, kunt u overwegen om XAML te gebruiken in plaats van Direct2D.
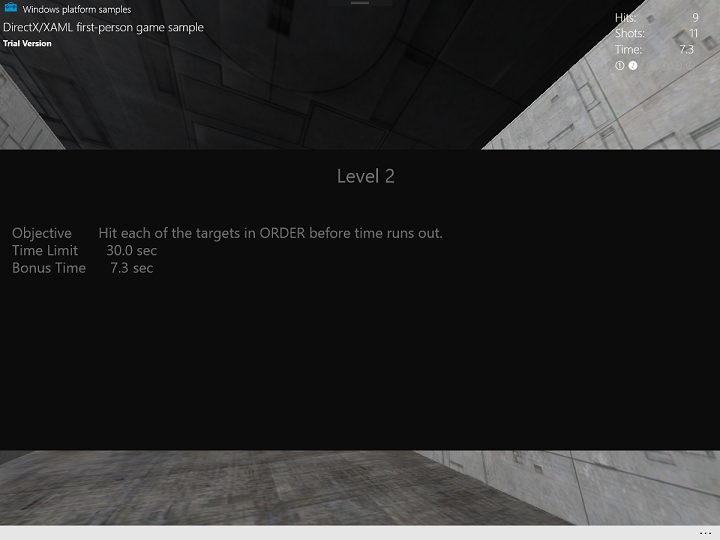
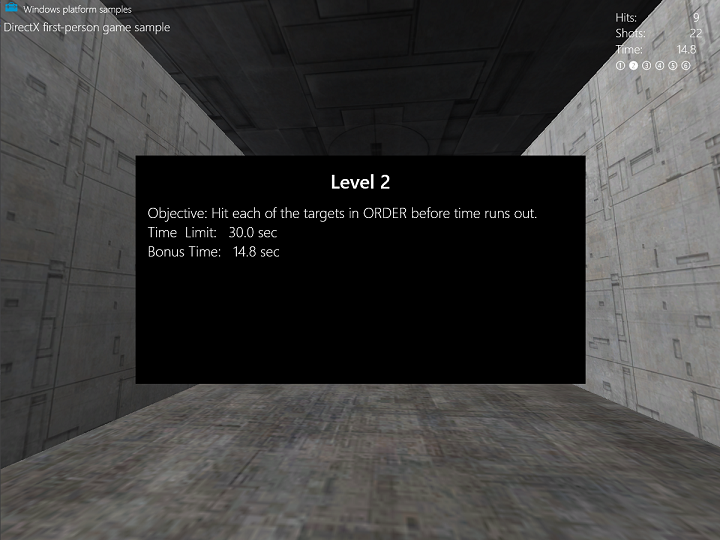
Met XAML kunnen we een game-interface maken die lijkt op de Direct2D die eerder is gemaakt.
XAML

Direct2D

Hoewel ze vergelijkbare eindresultaten hebben, zijn er een aantal verschillen tussen het implementeren van Direct2D- en XAML-interfaces.
| Eigenschap | XAML | Direct2D |
|---|---|---|
| Overlay definiëren | Gedefinieerd in een XAML-bestand. \*.xaml Zodra u XAML begrijpt, worden het maken en configureren van complexere overlays eenvoudiger in vergelijking met Direct2D. |
Gedefinieerd als een verzameling Direct2D-primitieven en DirectWrite tekenreeksen die handmatig zijn geplaatst en geschreven naar een Direct2D-doelbuffer. |
| Gebruikersinterface-elementen | XAML-gebruikersinterface-elementen zijn afkomstig van gestandaardiseerde elementen die deel uitmaken van de Windows Runtime XAML-API's, waaronder Windows::UI::Xaml en Windows::UI::Xaml::Controls. De code die het gedrag van de elementen van de XAML-gebruikersinterface afhandelt, wordt gedefinieerd in een codebehind-bestand Main.xaml.cpp. | Eenvoudige vormen kunnen worden getekend zoals rechthoeken en ellipsen. |
| Venstergrootte wijzigen | Hiermee worden de grootte en weergave van statuswijzigingsgebeurtenissen op natuurlijke wijze afgehandeld, waardoor de overlay dienovereenkomstig wordt getransformeerd | Handmatig moet worden opgegeven hoe de onderdelen van de overlay opnieuw moeten worden getekend. |
Een ander groot verschil betreft de swapketen. U hoeft de wisselketen niet te koppelen aan een Windows::UI::Core::CoreWindow-object . In plaats daarvan koppelt een DirectX-app met XAML een wisselketen wanneer een nieuw SwapChainPanel-object wordt gemaakt.
In het volgende codefragment ziet u hoe u XAML declareert voor het SwapChainPanel in het bestand DirectXPage.xaml .
<Page
x:Class="Simple3DGameXaml.DirectXPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Simple3DGameXaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<SwapChainPanel x:Name="DXSwapChainPanel">
<!-- ... XAML user controls and elements -->
</SwapChainPanel>
</Page>
Het SwapChainPanel-object is ingesteld als de eigenschap Content van het huidige vensterobject dat is gemaakt bij het starten door de app-singleton.
void App::OnLaunched(_In_ LaunchActivatedEventArgs^ /* args */)
{
m_mainPage = ref new DirectXPage();
Window::Current->Content = m_mainPage;
// Bring the application to the foreground so that it's visible
Window::Current->Activate();
}
Als u de geconfigureerde swap chain wilt koppelen aan het SwapChainPanel exemplaar dat is gedefinieerd door uw XAML, moet u een aanwijzer verkrijgen naar de onderliggende systeemeigen ISwapChainPanelNative interface-implementatie en de functie ISwapChainPanelNative::SetSwapChain daarop aanroepen door het doorgeven van uw geconfigureerde swap chain.
Het volgende fragment van DX::DeviceResources::CreateWindowSizeDependentResources geeft details voor DirectX/XAML-interoperabiliteit.
ComPtr<IDXGIDevice3> dxgiDevice;
DX::ThrowIfFailed(
m_d3dDevice.As(&dxgiDevice)
);
ComPtr<IDXGIAdapter> dxgiAdapter;
DX::ThrowIfFailed(
dxgiDevice->GetAdapter(&dxgiAdapter)
);
ComPtr<IDXGIFactory2> dxgiFactory;
DX::ThrowIfFailed(
dxgiAdapter->GetParent(IID_PPV_ARGS(&dxgiFactory))
);
// When using XAML interop, the swap chain must be created for composition.
DX::ThrowIfFailed(
dxgiFactory->CreateSwapChainForComposition(
m_d3dDevice.Get(),
&swapChainDesc,
nullptr,
&m_swapChain
)
);
// Associate swap chain with SwapChainPanel
// UI changes will need to be dispatched back to the UI thread
m_swapChainPanel->Dispatcher->RunAsync(CoreDispatcherPriority::High, ref new DispatchedHandler([=]()
{
// Get backing native interface for SwapChainPanel
ComPtr<ISwapChainPanelNative> panelNative;
DX::ThrowIfFailed(
reinterpret_cast<IUnknown*>(m_swapChainPanel)->QueryInterface(IID_PPV_ARGS(&panelNative))
);
DX::ThrowIfFailed(
panelNative->SetSwapChain(m_swapChain.Get())
);
}, CallbackContext::Any));
// Ensure that DXGI does not queue more than one frame at a time. This both reduces latency and
// ensures that the application will only render after each VSync, minimizing power consumption.
DX::ThrowIfFailed(
dxgiDevice->SetMaximumFrameLatency(1)
);
}
Zie voor meer informatie over dit proces DirectX- en XAML-interop.
Voorbeeld
Als u de versie van deze game wilt downloaden die gebruikmaakt van XAML voor de overlay, raadpleegt u het voorbeeld van DirectX- en XAML-games. Lees het leesmij-bestand daar voor meer informatie over het bouwen van het voorbeeld.
In tegenstelling tot de versie van het voorbeeldspel die in de rest van deze onderwerpen wordt besproken, definieert de XAML-versie het framework in de bestanden App.xaml.cpp en DirectXPage.xaml.cpp , respectievelijk in plaats van App.cpp en GameInfoOverlay.cpp.