Notitie
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen u aan te melden of de directory te wijzigen.
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen de mappen te wijzigen.
Deze stapsgewijze handleiding helpt u bij het ontwikkelen met externe containers door Docker Desktop voor Windows in te stellen met WSL 2 (Windows-subsysteem voor Linux, versie 2).
Docker Desktop voor Windows biedt een ontwikkelomgeving voor het bouwen, verzenden en uitvoeren van dockerized apps. Door de WSL 2-engine in te schakelen, kunt u zowel Linux- als Windows-containers uitvoeren in Docker Desktop op dezelfde computer. (Docker Desktop is gratis voor persoonlijk gebruik en kleine bedrijven, voor informatie over prijzen voor Pro, Team of Bedrijven, zie de veelgestelde vragen over docker-sites).
Opmerking
We raden u aan Docker Desktop te gebruiken vanwege de integratie met Windows en Het Windows-subsysteem voor Linux. Hoewel Docker Desktop ondersteuning biedt voor het uitvoeren van linux- en Windows-containers, kunt u beide niet tegelijkertijd uitvoeren. Als u Linux- en Windows-containers tegelijk wilt uitvoeren, moet u een afzonderlijk Docker-exemplaar installeren en uitvoeren in WSL. Als u gelijktijdige containers wilt uitvoeren of alleen een containerengine rechtstreeks in uw Linux-distributie wilt installeren, volgt u de Linux-installatie-instructies voor die containerservice, zoals Docker Engine installeren op Ubuntu of Podman installeren voor het uitvoeren van Linux-containers.
Overzicht van Docker-containers
Docker is een hulpprogramma dat wordt gebruikt voor het maken, implementeren en uitvoeren van toepassingen met behulp van containers. Met containers kunnen ontwikkelaars een app verpakken met alle benodigde onderdelen (bibliotheken, frameworks, afhankelijkheden, enzovoort) en alles als één pakket verzenden. Met behulp van een container zorgt u ervoor dat de app hetzelfde uitvoert, ongeacht de aangepaste instellingen of eerder geïnstalleerde bibliotheken op de computer waarop de app wordt uitgevoerd, die kan verschillen van de computer die is gebruikt om de code van de app te schrijven en te testen. Hierdoor kunnen ontwikkelaars zich richten op het schrijven van code zonder dat ze zich zorgen hoeven te maken over het systeem waarop code wordt uitgevoerd.
Docker-containers zijn vergelijkbaar met virtuele machines, maar maken geen volledig virtueel besturingssysteem. In plaats daarvan stelt Docker de app in staat om dezelfde Linux-kernel te gebruiken als het systeem waarop de app wordt uitgevoerd. Hierdoor kan het app-pakket alleen onderdelen vereisen die nog niet op de hostcomputer staan, waardoor de pakketgrootte wordt verkleind en de prestaties worden verbeterd.
Continue beschikbaarheid, het gebruik van Docker-containers met hulpprogramma's zoals Kubernetes, is een andere reden voor de populariteit van containers. Hierdoor kunnen meerdere versies van uw app-container op verschillende momenten worden gemaakt. In plaats van een volledig systeem uit te schakelen voor updates of onderhoud, kan elke container (en de specifieke microservices) onmiddellijk worden vervangen. U kunt een nieuwe container voorbereiden met al uw updates, de container instellen voor productie en de nieuwe container aanwijzen zodra deze gereed is. U kunt ook verschillende versies van uw app archiveren met behulp van containers en ze zo nodig laten draaien als veiligheidsoptie.
Zie Inleiding tot Docker-containers voor meer informatie.
Vereiste voorwaarden
WSL versie 1.1.3.0 of hoger.
Windows 11 Home en Pro, of Enterprise en Education, Windows 10 22H2 (build 19045) 64-bit Home en Pro, of Enterprise en Education (Aanbevolen).
Windows 10 21H2 (build 19044) 64-bit Home en Pro, of Enterprise and Education (minimum). Windows bijwerken
64-bits processor met SLAT (Second Level Address Translation).
4 GB systeem RAM of meer.
Hardwarevirtualisatie inschakelen in BIOS.
Installeer Visual Studio Code(optioneel). Dit biedt de beste ervaring, waaronder de mogelijkheid om code en fouten op te sporen in een externe Docker-container en die is verbonden met uw Linux-distributie.
Installeer Windows Terminal(optioneel). Dit biedt de beste ervaring, waaronder de mogelijkheid om meerdere terminals in dezelfde interface aan te passen en te openen (waaronder Ubuntu, Debian, PowerShell, Azure CLI of wat u wilt gebruiken).
Meld u aan voor een Docker-id bij Docker Hub(optioneel).
Zie de Docker Desktop-licentieovereenkomst voor updates over de gebruiksvoorwaarden.
Zie de systeemvereisten voor Docker docs voor het installeren van Docker Desktop in Windows voor meer informatie.
Zie Aan de slag: Windows voorbereiden voor containers voor meer informatie over het installeren van Docker op Windows Server.
Opmerking
WSL kan distributies uitvoeren in de WSL-versie 1- of WSL 2-modus. U kunt dit controleren door PowerShell te openen en het volgende wsl -l -vin te voeren. Zorg ervoor dat de distributie is ingesteld op het gebruik van WSL 2 door het volgende in te voeren: wsl --set-version <Distro> 2 Vervang <Distro> door de distributienaam (bijvoorbeeld Ubuntu 18.04).
In WSL versie 1, vanwege fundamentele verschillen tussen Windows en Linux, kon de Docker Engine niet rechtstreeks binnen WSL worden uitgevoerd, dus het Docker-team heeft een alternatieve oplossing ontwikkeld met behulp van Hyper-V VM's en LinuxKit. Omdat WSL 2 nu echter wordt uitgevoerd op een Linux-kernel met volledige capaciteit voor systeemoproepen, kan Docker volledig worden uitgevoerd in WSL 2. Dit betekent dat Linux-containers systeemeigen kunnen worden uitgevoerd zonder emulatie, wat resulteert in betere prestaties en interoperabiliteit tussen uw Windows- en Linux-hulpprogramma's.
Docker Desktop installeren
Met de WSL 2-back-end die wordt ondersteund in Docker Desktop voor Windows, kunt u werken in een ontwikkelomgeving op basis van Linux en linux-containers bouwen, terwijl u Visual Studio Code gebruikt voor codebewerking en foutopsporing en het uitvoeren van uw container in de Microsoft Edge-browser in Windows.
Docker installeren (na de installatie van WSL):
Download Docker Desktop en volg de installatie-instructies.
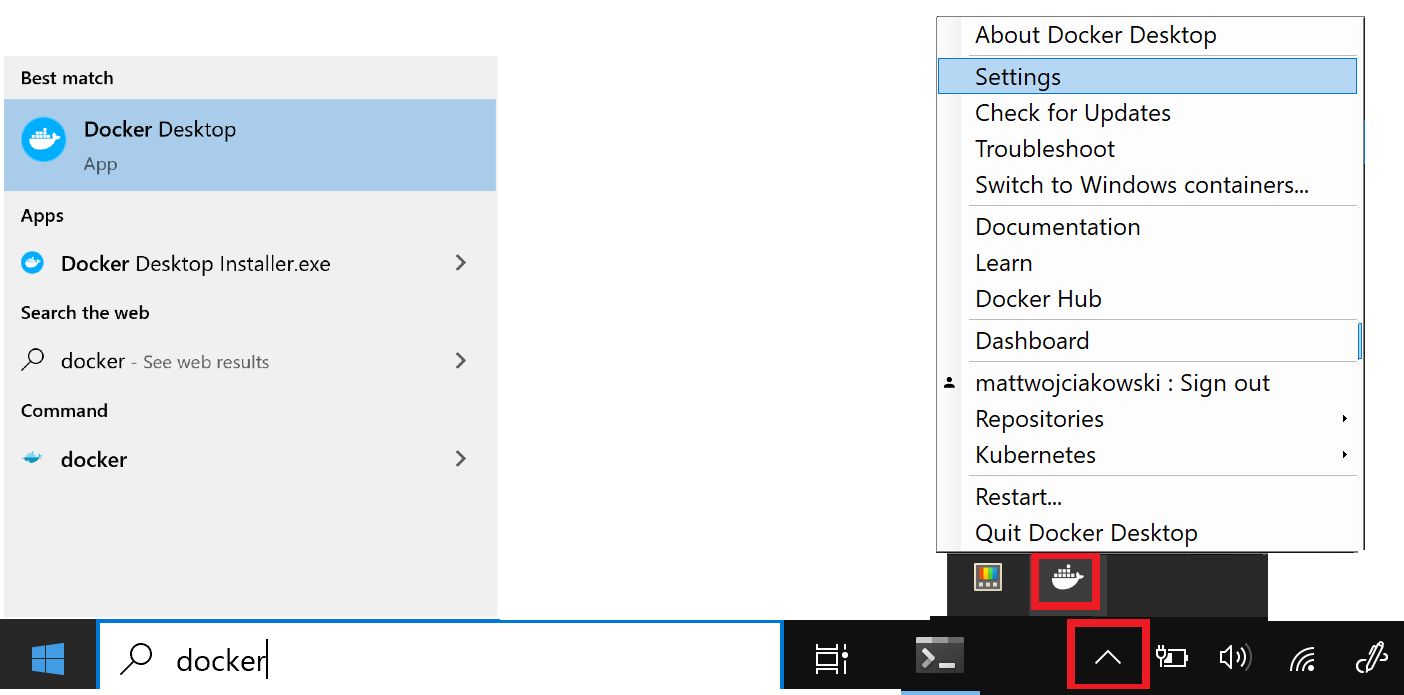
Nadat u Docker Desktop hebt geïnstalleerd, start u Docker Desktop vanuit het menu Start van Windows en selecteert u vervolgens het Docker-pictogram in het menu met verborgen pictogrammen van de taakbalk. Klik met de rechtermuisknop op het pictogram om het menu Docker-opdrachten weer te geven en selecteer Instellingen.

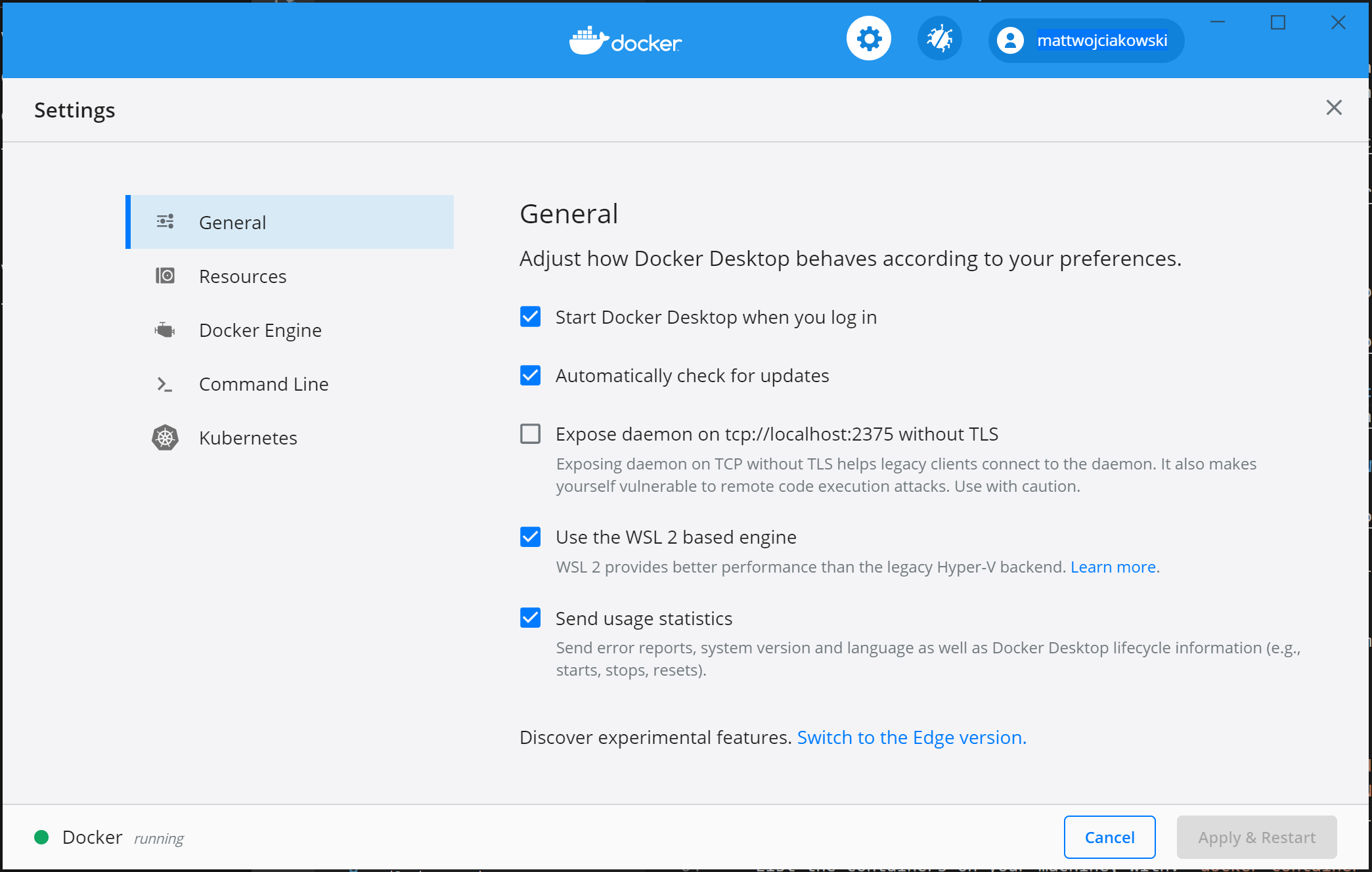
Zorg ervoor dat 'De WSL 2-engine gebruiken' is ingeschakeld in Instellingen>algemeen.

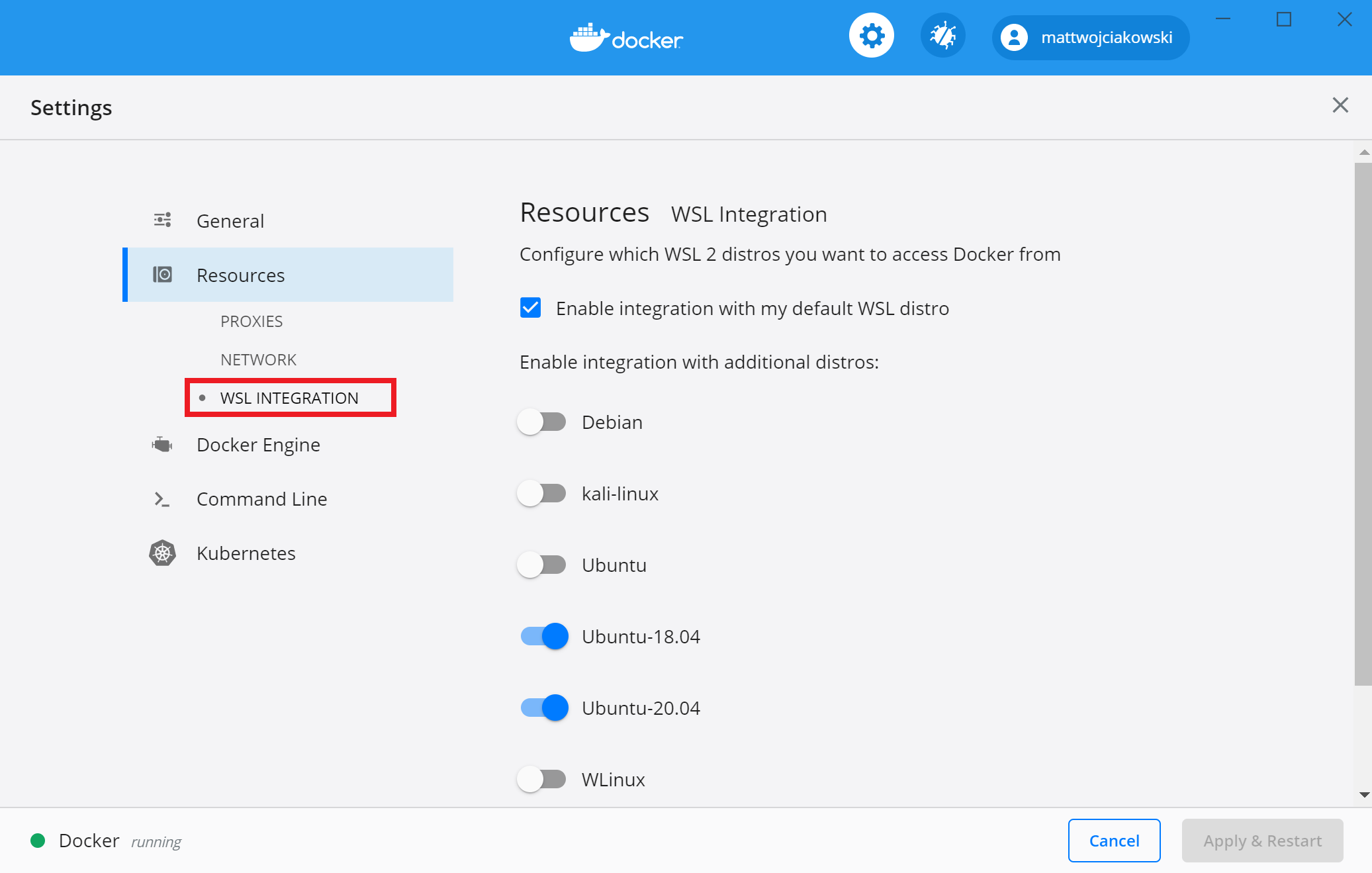
Selecteer een van de geïnstalleerde WSL 2-distributies waarvoor u Docker-integratie wilt inschakelen door naar:Instellingenresources>>WSL-integratie te gaan.

Als u wilt controleren of Docker is geïnstalleerd, opent u een WSL-distributie (bijvoorbeeld Ubuntu) en geeft u de versie en het buildnummer weer door het volgende in te voeren:
docker --versionTest of uw installatie correct werkt door een eenvoudige ingebouwde Docker-installatiekopie uit te voeren met behulp van:
docker run hello-world
Aanbeveling
Hier volgen enkele nuttige Docker-opdrachten die u moet weten:
- Geef de opdrachten weer die beschikbaar zijn in de Docker CLI door het volgende in te voeren:
docker - Lijst informatie voor een specifiek commando met:
docker <COMMAND> --help - Geef een overzicht van de Docker-images op uw machine (wat op dit moment slechts de hello-world image is), met:
docker image ls --all - Geef de containers op uw computer weer met:
docker container ls --allofdocker ps -a(zonder de -a alle vlag weergeven, worden alleen actieve containers weergegeven) - Lijst met systeembrede informatie over de Docker-installatie, inclusief statistieken en resources (CPU & geheugen) die beschikbaar zijn in de WSL 2-context, met:
docker info
Ontwikkelen in externe containers met behulp van VS Code
Om aan de slag te gaan met het ontwikkelen van apps met Docker met WSL 2, raden we u aan VS Code te gebruiken, samen met de WSL-, Dev Containers- en Docker-extensies.
Installeer de VS Code WSL-extensie. Met deze extensie kunt u uw Linux-project openen dat wordt uitgevoerd op WSL in VS Code (u hoeft zich geen zorgen te maken over padproblemen, binaire compatibiliteit of andere uitdagingen tussen besturingssystemen).
Installeer de VS Code Dev Containers-extensie. Met deze extensie kunt u uw projectmap of opslagplaats in een container openen, waarbij u kunt profiteren van de volledige functieset van Visual Studio Code om uw ontwikkelwerkzaamheden in de container uit te voeren.
Installeer de VS Code Docker-extensie. Met deze extensie wordt de functionaliteit toegevoegd voor het bouwen, beheren en implementeren van toepassingen in containers vanuit VS Code. (U hebt de Dev Containers-extensie nodig om de container daadwerkelijk te gebruiken als uw ontwikkelomgeving.)
Laten we Docker gebruiken om een ontwikkelcontainer te maken voor een bestaand app-project.
Voor dit voorbeeld gebruik ik de broncode uit mijn Hello World-zelfstudie voor Django in de Python-ontwikkelomgeving om documenten in te stellen. U kunt deze stap overslaan als u liever uw eigen projectbroncode gebruikt. Als u mijn HelloWorld-Django-web-app wilt downloaden vanuit GitHub, opent u een WSL-terminal (Bijvoorbeeld Ubuntu) en voert u het volgende in:
git clone https://github.com/mattwojo/helloworld-django.gitOpmerking
Sla uw code altijd op in hetzelfde bestandssysteem waarin u hulpprogramma's gebruikt. Dit leidt tot snellere prestaties van bestandstoegang. In dit voorbeeld gebruiken we een Linux-distributie (Ubuntu) en willen we onze projectbestanden opslaan op het WSL-bestandssysteem
\\wsl\. Als u projectbestanden opslaat in het Windows-bestandssysteem, worden de zaken aanzienlijk vertraagd wanneer u Linux-hulpprogramma's in WSL gebruikt om toegang te krijgen tot deze bestanden.Wijzig vanuit uw WSL-terminal mappen in de broncodemap voor dit project:
cd helloworld-djangoOpen het project in VS Code dat wordt uitgevoerd op de lokale WSL-extensieserver door het volgende in te voeren:
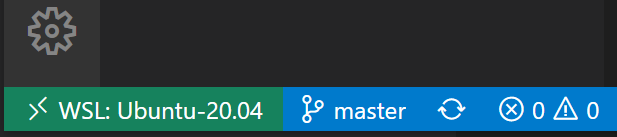
code .Bevestig dat u bent verbonden met uw WSL Linux-distributie door de groene externe indicator in de linkerbenedenhoek van uw VS Code-exemplaar te controleren.

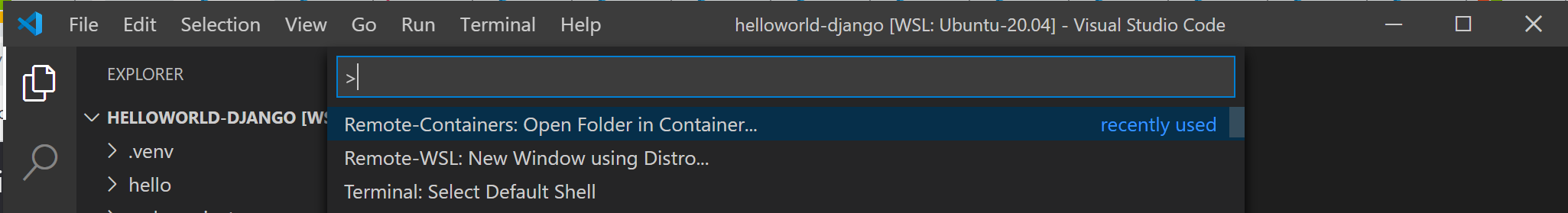
Voer in het opdrachtenpalet van VS Code (Ctrl + Shift + P) het volgende in: Dev Containers: Opnieuw openen in container omdat we een map gebruiken die al is geopend met behulp van de WSL-extensie. U kunt ook Dev Containers gebruiken: Map openen in container... om een WSL-map te kiezen met behulp van de lokale
\\wsl$share (vanaf de Windows-zijde). Zie de quickstart van Visual Studio Code : Open een bestaande map in een container voor meer informatie. Als deze opdrachten niet worden weergegeven terwijl u begint te typen, controleert u of u de Dev Containers-extensie hierboven hebt geïnstalleerd.
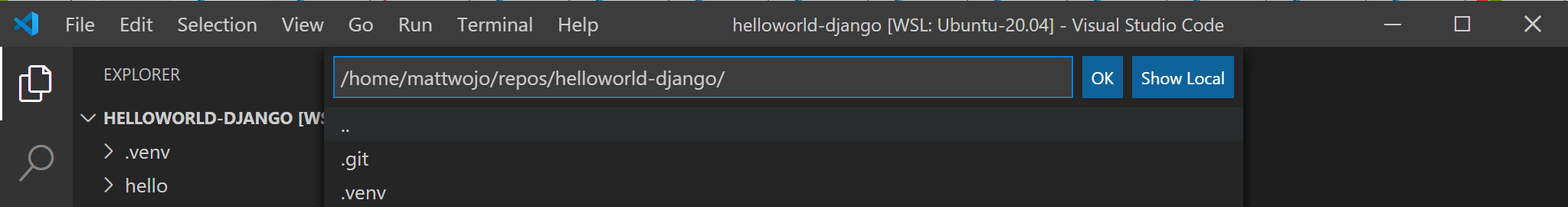
Selecteer de projectmap die u in een container wilt plaatsen. In mijn geval is dit
\\wsl\Ubuntu-20.04\home\mattwojo\repos\helloworld-django\
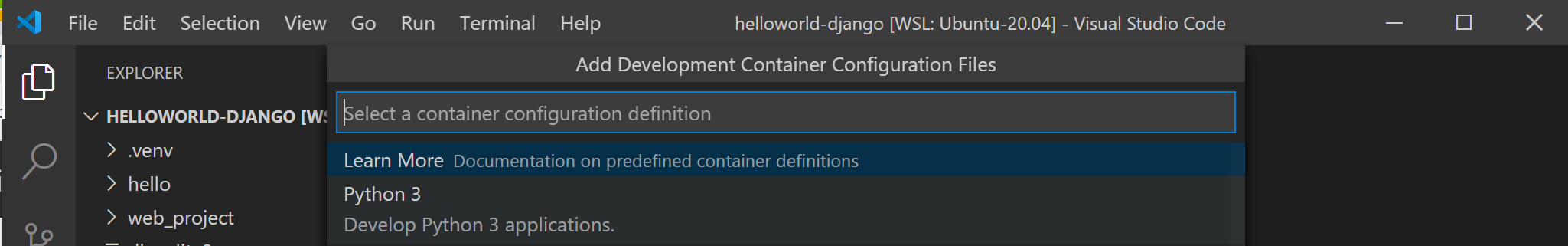
Er wordt een lijst met containerdefinities weergegeven, omdat er nog geen dev-containerconfiguratie in de projectmap (opslagplaats) aanwezig is. De lijst met containerconfiguratiedefinities die worden weergegeven, wordt gefilterd op basis van uw projecttype. Voor mijn Django-project selecteer ik Python 3.

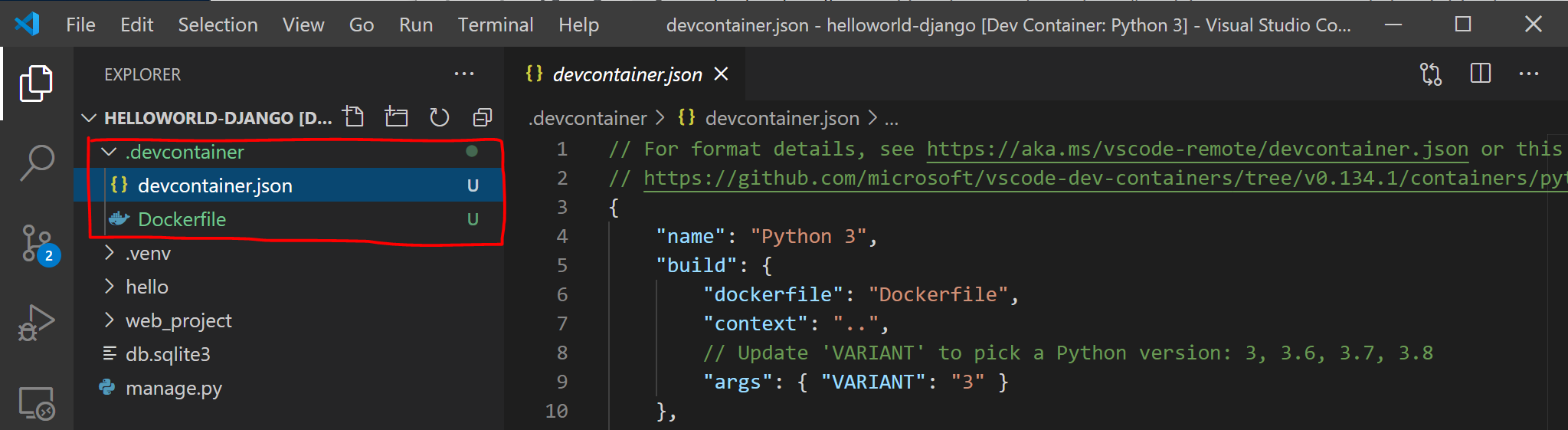
Een nieuwe instantie van VS Code wordt geopend, begint met het bouwen van onze nieuwe image, en zodra de build is voltooid, wordt onze container gestart. U ziet dat er een nieuwe
.devcontainermap is weergegeven met containerconfiguratiegegevens in eenDockerfileendevcontainer.jsonbestand.
Als u wilt controleren of uw project nog steeds is verbonden met zowel WSL als binnen een container, opent u de geïntegreerde VS Code-terminal (Ctrl + Shift + ~). Controleer het besturingssysteem door het volgende in te voeren:
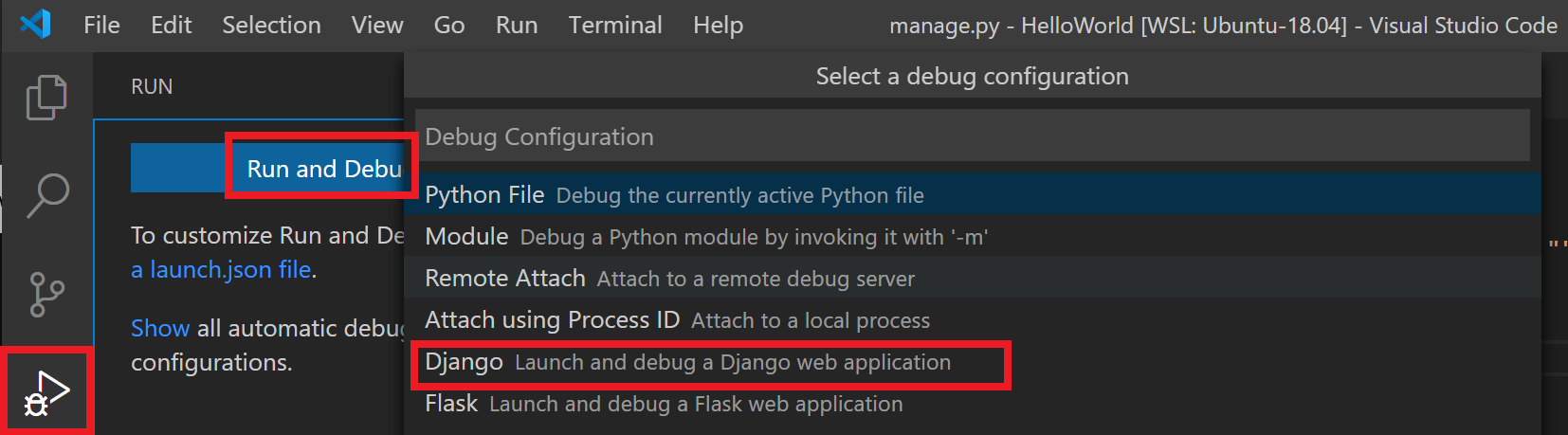
unameen de Python-versie met:python3 --version. U kunt zien dat de uname is teruggekomen als 'Linux', zodat u nog steeds bent verbonden met de WSL 2-engine. Het Python-versienummer is gebaseerd op de containerconfiguratie die mogelijk verschilt van de Python-versie die is geïnstalleerd op uw WSL-distributie.Als u uw app in de container wilt uitvoeren en fouten wilt opsporen met Visual Studio Code, opent u eerst het menu Uitvoeren (Ctrl+Shift+D of selecteert u het tabblad in de menubalk uiterst links). Selecteer vervolgens Uitvoeren en fouten opsporen om een foutopsporingsconfiguratie te selecteren en kies de configuratie die het beste bij uw project past (in mijn voorbeeld is dit 'Django'). Hiermee maakt u een
launch.jsonbestand in de.vscodemap van uw project met instructies voor het uitvoeren van uw app.
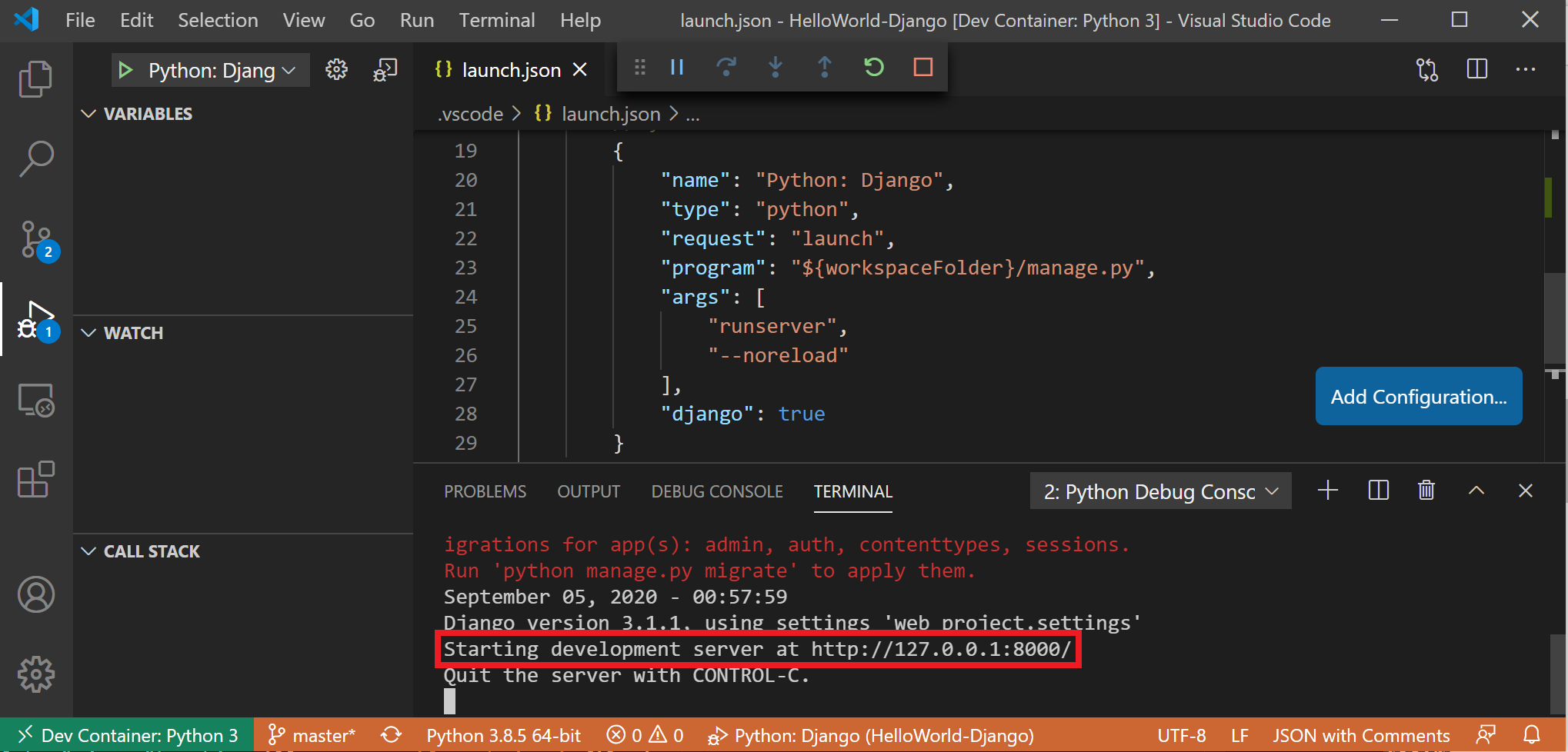
Vanuit VS Code, selecteer Uitvoeren>Start foutopsporing (of druk gewoon op de F5-toets). Hiermee opent u een terminal in VS Code en ziet u een resultaat met de volgende tekst: 'Start development server at
http://127.0.0.1:8000/Quit the server with CONTROL-C'. Houd de Control-toets ingedrukt en selecteer het adres dat wordt weergegeven om uw app te openen in uw standaardwebbrowser en zie hoe uw project in de container wordt uitgevoerd.
U hebt nu een externe ontwikkelcontainer geconfigureerd met docker Desktop, mogelijk gemaakt door de WSL 2-back-end, waarin u code kunt maken, bouwen, uitvoeren, implementeren of fouten opsporen met behulp van VS Code.
Probleemoplossingsproces
WSL Docker-context verouderd verklaard
Als u een vroege Tech Preview van Docker voor WSL gebruikt, hebt u mogelijk een Docker-context met de naam 'wsl' die nu is afgeschaft en niet meer wordt gebruikt. U kunt dit controleren met de opdracht: docker context ls. U kunt deze 'wsl'-context verwijderen om fouten met de opdracht te voorkomen: docker context rm wsl omdat u de standaardcontext wilt gebruiken voor zowel Windows als WSL2.
Mogelijke fouten die kunnen optreden met deze afgeschafte wsl-context zijn: 'docker wsl open //./pipe/docker_wsl: Het systeem kan het opgegeven bestand niet vinden.' of 'fout tijdens verbinding: Open http://%2F%2F.%2Fpipe%2Fdocker_wsl/v1.40/images/json?all=1: //./pipe/docker_wsl: het systeem kan het opgegeven bestand niet vinden.'
Zie Docker instellen in Windows System for Linux (WSL2) op Windows 10 voor meer informatie over dit probleem.
Moeilijkheden bij het vinden van de opslagmap voor Docker-afbeeldingen
Docker maakt twee distributiemappen voor het opslaan van gegevens:
- \wsl$\docker-desktop
- \wsl$\docker-desktop-data
U vindt deze mappen door uw WSL Linux-distributie te openen en in te voeren: explorer.exe . om de map in Windows Verkenner weer te geven. Voer in: \\wsl\<Distro>\mnt\wsl en vervang <Distro> door de naam van uw distributie (bijvoorbeeld Ubuntu-24.04) om deze mappen te zien.
Meer ontdekken over het lokaliseren van docker-opslaglocaties in WSL? Zie dit issue in de WSL-opslagplaats of deze StackOverflow-post.
Zie het document Probleemoplossing voor meer hulp bij algemene probleemoplossingsproblemen in WSL.
Aanvullende bronnen
- Docker-documenten: Aanbevolen procedures voor Docker Desktop met WSL 2
- Feedback voor Docker Desktop voor Windows: een probleem indienen
- VS Code Docs: Richtlijnen voor het kiezen van een ontwikkelomgeving
- VS Code-blog: Docker gebruiken in WSL 2
- VS Code-blog: Externe containers gebruiken in WSL 2
- Hanselminutes Podcast: Docker mooi maken voor ontwikkelaars met Simon Ferquel
Windows Subsystem for Linux