Szybki start: tworzenie funkcji JavaScript na platformie Azure przy użyciu programu Visual Studio Code
Użyj programu Visual Studio Code, aby utworzyć funkcję Języka JavaScript, która odpowiada na żądania HTTP. Przetestuj kod lokalnie, a następnie wdróż go w środowisku bezserwerowym usługi Azure Functions.
Ważne
Zawartość tego artykułu zmienia się w zależności od wybranego modelu programowania Node.js w selektorze w górnej części strony. Model w wersji 4 jest ogólnie dostępny i ma bardziej elastyczne i intuicyjne środowisko dla deweloperów języka JavaScript i Języka TypeScript. Dowiedz się więcej o różnicach między wersjami 3 i v4 w przewodniku migracji.
Ukończenie tego przewodnika Szybki start wiąże się z niewielkim kosztem kilku centów w USD lub mniej na koncie platformy Azure.
W tym artykule znajduje się również wersja interfejsu wiersza polecenia.
Konfigurowanie środowiska
Przed rozpoczęciem upewnij się, że zostały spełnione następujące wymagania:
Konto platformy Azure z aktywną subskrypcją. Utwórz konto bezpłatnie.
Node.js 14.x lub nowszym. Użyj polecenia ,
node --versionaby sprawdzić wersję.Program Visual Studio Code na jednej z obsługiwanych platform.
Rozszerzenie obsługujące usługę Azure Functions dla programu Visual Studio Code. To rozszerzenie instaluje narzędzia Azure Functions Core Tools po raz pierwszy podczas lokalnego uruchamiania funkcji.
Konto platformy Azure z aktywną subskrypcją. Utwórz konto bezpłatnie.
Node.js 18.x lub nowszym. Użyj polecenia ,
node --versionaby sprawdzić wersję.Program Visual Studio Code na jednej z obsługiwanych platform.
Rozszerzenie usługi Azure Functions w wersji 1.10.4 lub nowszej dla programu Visual Studio Code. To rozszerzenie instaluje narzędzia Azure Functions Core Tools po raz pierwszy podczas lokalnego uruchamiania funkcji. program Node.js w wersji 4 wymaga wersji 4.0.5382 lub nowszej wersji narzędzi Core Tools.
Instalowanie lub aktualizowanie narzędzi Core Tools
Rozszerzenie usługi Azure Functions dla programu Visual Studio Code integruje się z narzędziami Azure Functions Core Tools, dzięki czemu można uruchamiać i debugować funkcje lokalnie w programie Visual Studio Code przy użyciu środowiska uruchomieniowego usługi Azure Functions. Przed rozpoczęciem warto zainstalować narzędzia Core Tools lokalnie lub zaktualizować istniejącą instalację, aby korzystać z najnowszej wersji.
W programie Visual Studio Code wybierz klawisz F1, aby otworzyć paletę poleceń, a następnie wyszukaj i uruchom polecenie Azure Functions: Install or Update Core Tools.
To polecenie uruchamia instalację opartą na pakietach najnowszej wersji narzędzi Core Tools.
Tworzenie projektu lokalnego
W tej sekcji użyjesz programu Visual Studio Code do utworzenia lokalnego projektu usługi Azure Functions w języku JavaScript. W dalszej części tego artykułu opublikujesz kod funkcji na platformie Azure.
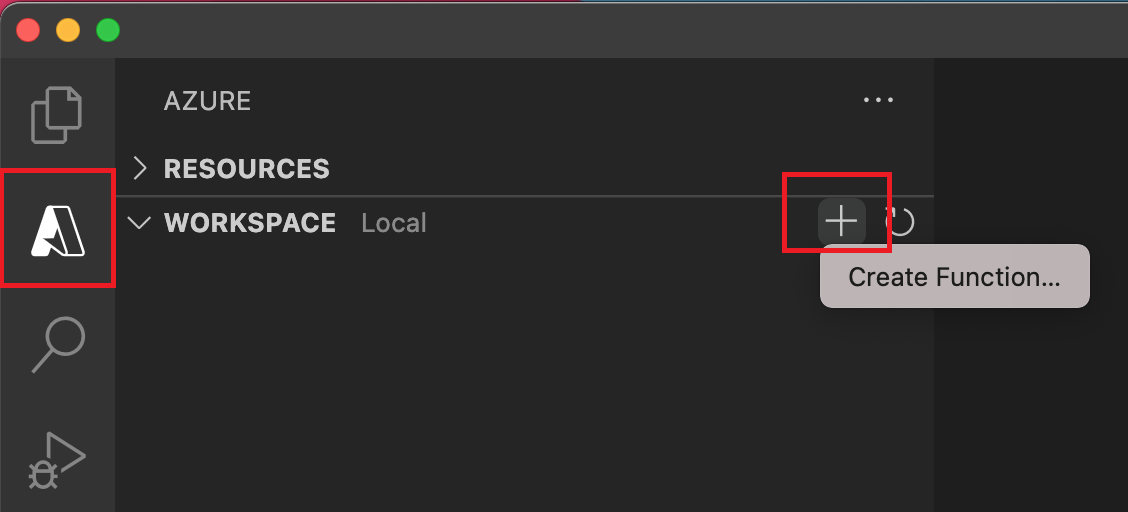
Wybierz ikonę platformy Azure na pasku działania. Następnie w obszarze Roboczy (lokalny) wybierz + przycisk, wybierz pozycję Utwórz funkcję na liście rozwijanej. Po wyświetleniu monitu wybierz pozycję Utwórz nowy projekt.

Wybierz lokalizację katalogu dla obszaru roboczego projektu i wybierz pozycję Wybierz. Należy utworzyć nowy folder lub wybrać pusty folder dla obszaru roboczego projektu. Nie wybieraj folderu projektu, który jest już częścią obszaru roboczego.
Podaj następujące informacje po wyświetleniu monitów:
Monit Wybór Wybieranie języka projektu funkcji Wybierz plik JavaScript.Wybieranie modelu programowania JavaScript Wybierz plik Model V3.Wybieranie szablonu dla pierwszej funkcji projektu Wybierz plik HTTP trigger.Podaj nazwę funkcji Wpisz HttpExample.Poziom autoryzacji Wybierz Anonymouspozycję , która umożliwia każdemu wywoływanie punktu końcowego funkcji. Aby dowiedzieć się więcej na temat poziomu autoryzacji, zobacz Klucze autoryzacji.Wybierz sposób otwierania projektu Wybierz plik Open in current window.Korzystając z tych informacji, program Visual Studio Code generuje projekt usługi Azure Functions z wyzwalaczem HTTP. Pliki lokalnego projektu można wyświetlić w Eksploratorze. Aby dowiedzieć się więcej o tworzonych plikach, zobacz Wygenerowane pliki projektu.
Podaj następujące informacje po wyświetleniu monitów:
Monit Wybór Wybieranie języka projektu funkcji Wybierz plik JavaScript.Wybieranie modelu programowania JavaScript Wybierz plik Model V4.Wybieranie szablonu dla pierwszej funkcji projektu Wybierz plik HTTP trigger.Podaj nazwę funkcji Wpisz HttpExample.Wybierz sposób otwierania projektu Wybierz plik Open in current window.Korzystając z tych informacji, program Visual Studio Code generuje projekt usługi Azure Functions z wyzwalaczem HTTP. Pliki lokalnego projektu można wyświetlić w Eksploratorze. Aby dowiedzieć się więcej o tworzonych plikach, zobacz Przewodnik dla deweloperów języka JavaScript usługi Azure Functions.
Lokalne uruchamianie funkcji
Program Visual Studio Code integruje się z narzędziami Azure Functions Core, aby umożliwić uruchamianie tego projektu na lokalnym komputerze deweloperów przed opublikowaniem na platformie Azure.
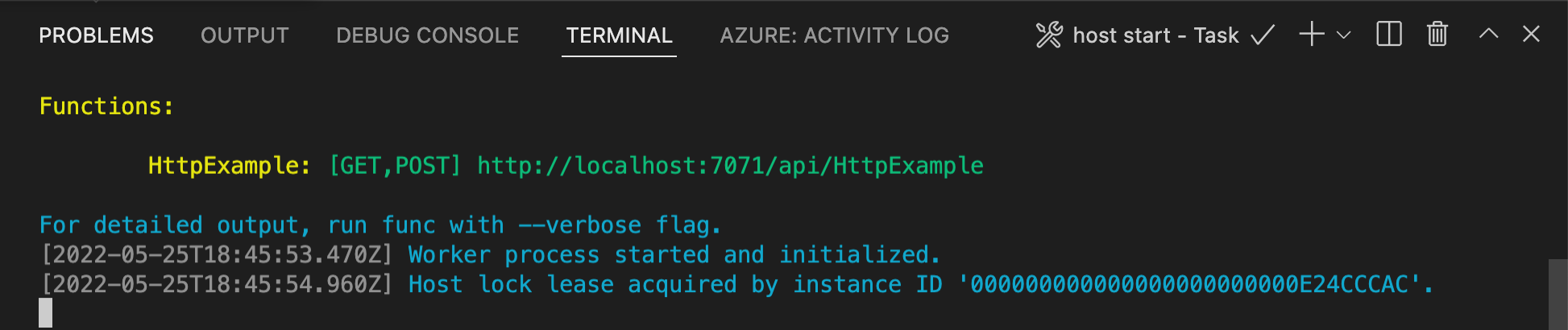
Aby uruchomić funkcję lokalnie, naciśnij klawisz F5 lub ikonę Uruchom i debuguj na pasku działań po lewej stronie. Na panelu Terminal zostanie wyświetlony ekran Dane wyjściowe z narzędzi Core Tools. Aplikacja zostanie uruchomiona na panelu Terminal . Punkt końcowy adresu URL funkcji wyzwalanej przez protokół HTTP jest widoczny lokalnie.

Jeśli masz problemy z działaniem w systemie Windows, upewnij się, że domyślny terminal programu Visual Studio Code nie jest ustawiony na powłokę WSL Bash.
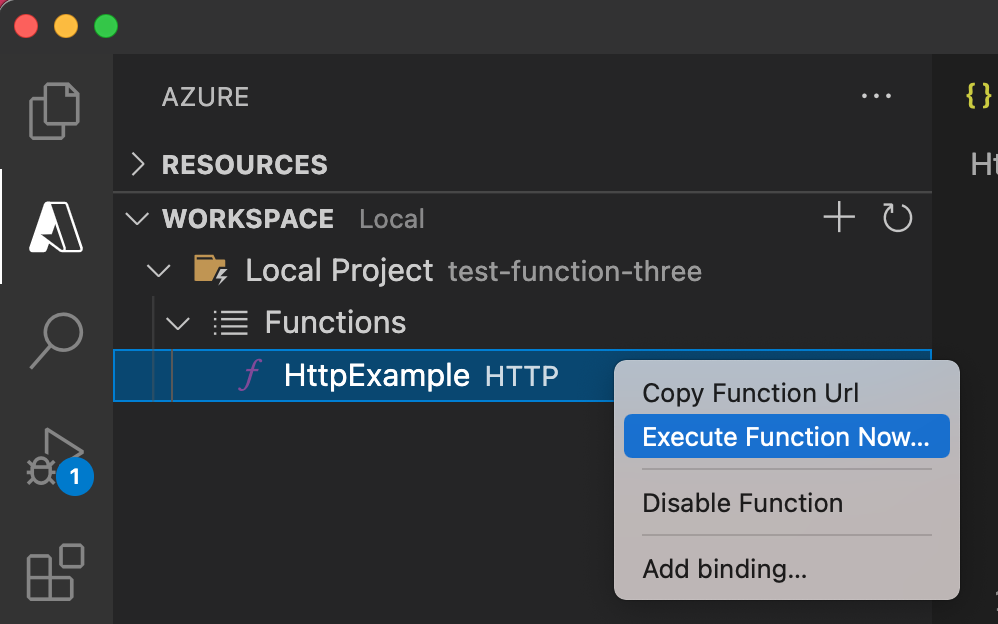
Gdy narzędzia Core Tools nadal działają w terminalu, wybierz ikonę platformy Azure na pasku działań. W obszarze Obszar roboczy rozwiń węzeł Funkcje lokalnego projektu>. Kliknij prawym przyciskiem myszy (Windows) lub Ctrl — kliknij nową funkcję (macOS), a następnie wybierz polecenie Wykonaj funkcję teraz....

W polu Wprowadź treść żądania zostanie wyświetlona wartość treści komunikatu
{ "name": "Azure" }żądania . Naciśnij klawisz Enter, aby wysłać ten komunikat żądania do funkcji.Gdy funkcja jest wykonywana lokalnie i zwraca odpowiedź, w programie Visual Studio Code jest zgłaszane powiadomienie. Informacje o wykonywaniu funkcji są wyświetlane na panelu terminalu .
Po fokusie panelu terminalu naciśnij klawisze Ctrl + C, aby zatrzymać narzędzia Core Tools i odłączyć debuger.
Po sprawdzeniu, czy funkcja działa poprawnie na komputerze lokalnym, nadszedł czas, aby opublikować projekt bezpośrednio na platformie Azure przy użyciu programu Visual Studio Code.
Logowanie się do platformy Azure
Aby można było utworzyć zasoby platformy Azure lub opublikować aplikację, musisz zalogować się na platformie Azure.
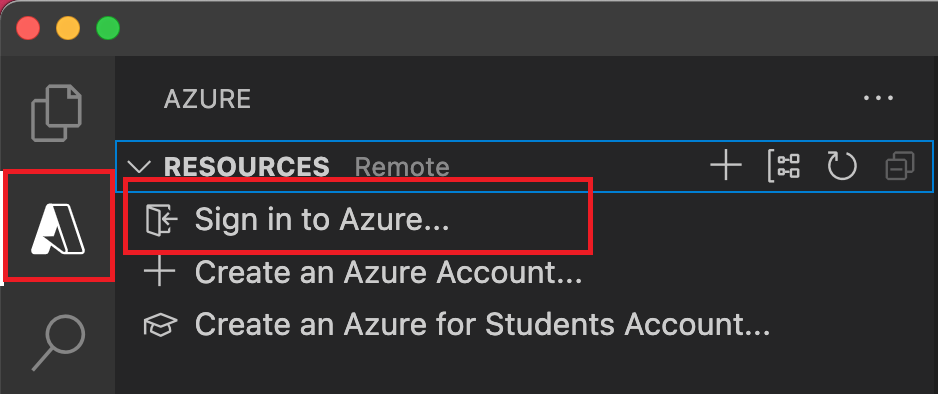
Jeśli jeszcze nie zalogowałeś się, wybierz ikonę platformy Azure na pasku działania. Następnie w obszarze Zasoby wybierz pozycję Zaloguj się do platformy Azure....

Jeśli już się zalogowałeś i widzisz istniejące subskrypcje, przejdź do następnej sekcji. Jeśli nie masz jeszcze konta platformy Azure, wybierz pozycję Utwórz konto platformy Azure.... Uczniowie mogą wybrać pozycję Utwórz konto platformy Azure for Students....
Po wyświetleniu monitu w przeglądarce wybierz swoje konto platformy Azure i zaloguj się przy użyciu poświadczeń konta platformy Azure. Jeśli tworzysz nowe konto, możesz zalogować się po utworzeniu konta.
Po pomyślnym zalogowaniu możesz zamknąć nowe okno przeglądarki. Subskrypcje należące do konta platformy Azure są wyświetlane na pasku bocznym.
Tworzenie aplikacji funkcji na platformie Azure
W tej sekcji utworzysz aplikację funkcji i powiązane zasoby w ramach subskrypcji platformy Azure.
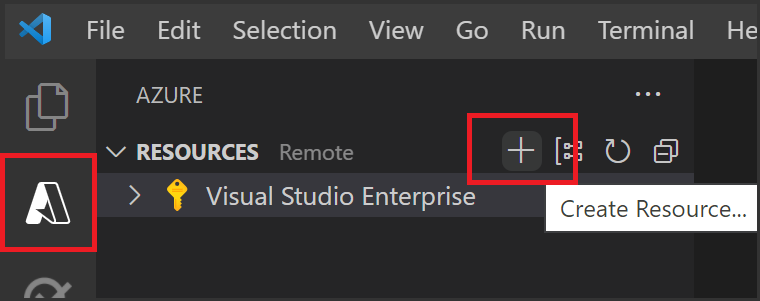
Wybierz ikonę platformy Azure na pasku działania. Następnie w obszarze Zasoby wybierz ikonę + i wybierz opcję Utwórz aplikację funkcji na platformie Azure .

Podaj następujące informacje po wyświetleniu monitów:
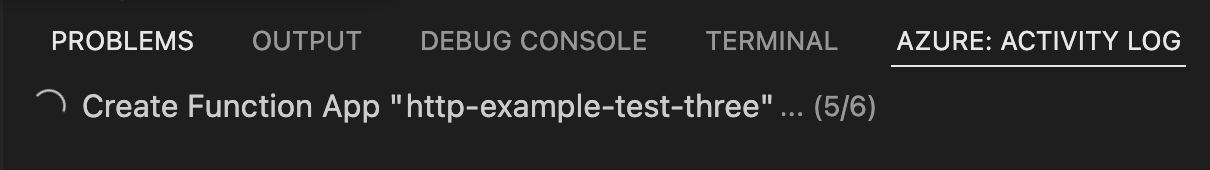
Monit Wybór Wybierz subskrypcję Wybierz subskrypcję, która ma zostać użyta. Ten monit nie będzie wyświetlany, gdy w obszarze Zasoby jest widoczna tylko jedna subskrypcja. Wprowadź globalnie unikatową nazwę aplikacji funkcji Wpisz nazwę prawidłową w ścieżce adresu URL. Typ nazwy jest weryfikowany, aby upewnić się, że jest on unikatowy w usłudze Azure Functions. Wybieranie stosu środowiska uruchomieniowego Wybierz wersję języka, dla której uruchomiono lokalnie. Wybieranie lokalizacji dla nowych zasobów Aby uzyskać lepszą wydajność, wybierz region blisko Ciebie. Rozszerzenie pokazuje stan poszczególnych zasobów podczas ich tworzenia na platformie Azure w panelu Azure: Dziennik aktywności.

Po zakończeniu tworzenia następujące zasoby platformy Azure są tworzone w ramach subskrypcji. Zasoby są nazwane na podstawie nazwy aplikacji funkcji:
- Grupa zasobów, która jest kontenerem logicznym dla powiązanych zasobów.
- Standardowe konto usługi Azure Storage, które zachowuje stan i inne informacje o projektach.
- Aplikacja funkcji, która udostępnia środowisko do wykonywania kodu funkcji. Aplikacja funkcji umożliwia grupowanie funkcji jako jednostki logicznej w celu łatwiejszego zarządzania, wdrażania i udostępniania zasobów w ramach tego samego planu hostingu.
- Plan usługi App Service, który definiuje podstawowy host aplikacji funkcji.
- Wystąpienie aplikacji Szczegółowe informacje połączone z aplikacją funkcji, które śledzi użycie funkcji w aplikacji.
Po utworzeniu aplikacji funkcji i zastosowaniu pakietu wdrożeniowego zostanie wyświetlone powiadomienie.
Napiwek
Domyślnie zasoby platformy Azure wymagane przez aplikację funkcji są tworzone na podstawie podanej nazwy aplikacji funkcji. Domyślnie są one również tworzone w tej samej nowej grupie zasobów z aplikacją funkcji. Jeśli chcesz dostosować nazwy tych zasobów lub ponownie użyć istniejących zasobów, musisz opublikować projekt z zaawansowanymi opcjami tworzenia.
Wdrażanie projektu na platformie Azure
Ważne
Wdrażanie w istniejącej aplikacji funkcji zawsze zastępuje zawartość tej aplikacji na platformie Azure.
W obszarze Zasoby działania platformy Azure znajdź właśnie utworzony zasób aplikacji funkcji, kliknij prawym przyciskiem myszy zasób i wybierz polecenie Wdróż w aplikacji funkcji....
Po wyświetleniu monitu o zastąpienie poprzednich wdrożeń wybierz pozycję Wdróż , aby wdrożyć kod funkcji w nowym zasobie aplikacji funkcji.
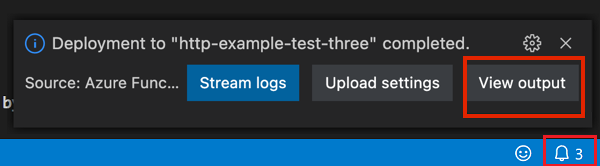
Po zakończeniu wdrażania wybierz pozycję Wyświetl dane wyjściowe , aby wyświetlić wyniki tworzenia i wdrażania, w tym utworzone zasoby platformy Azure. Jeśli przegapisz powiadomienie, wybierz ikonę dzwonka w prawym dolnym rogu, aby zobaczyć je ponownie.

Uruchamianie funkcji na platformie Azure
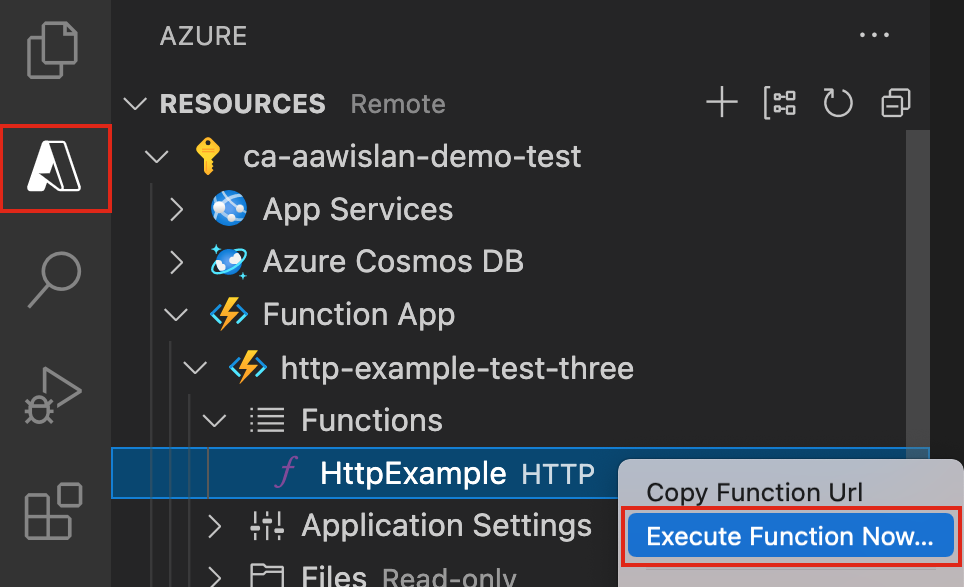
Wróć do obszaru Zasoby na pasku bocznym, rozwiń subskrypcję, nową aplikację funkcji i funkcje. Kliknij prawym przyciskiem myszy (Windows) lub Ctrl — kliknij funkcję (macOS),
HttpExamplea następnie wybierz polecenie Wykonaj funkcję teraz....
W polu Wprowadź treść żądania zostanie wyświetlona wartość treści komunikatu
{ "name": "Azure" }żądania . Naciśnij klawisz Enter, aby wysłać ten komunikat żądania do funkcji.Gdy funkcja jest wykonywana na platformie Azure i zwraca odpowiedź, w programie Visual Studio Code jest zgłaszane powiadomienie.
Zmienianie kodu i ponowne wdrażanie na platformie Azure
W programie Visual Studio Code w widoku Eksploratora wybierz
./HttpExample/index.jsplik.Zastąp plik poniższym kodem, aby skonstruować obiekt JSON i zwrócić go.
module.exports = async function (context, req) { try { context.log('JavaScript HTTP trigger function processed a request.'); // Read incoming data const name = (req.query.name || (req.body && req.body.name)); const sport = (req.query.sport || (req.body && req.body.sport)); // fail if incoming data is required if (!name || !sport) { context.res = { status: 400 }; return; } // Add or change code here const message = `${name} likes ${sport}`; // Construct response const responseJSON = { "name": name, "sport": sport, "message": message, "success": true } context.res = { // status: 200, /* Defaults to 200 */ body: responseJSON, contentType: 'application/json' }; } catch(err) { context.res = { status: 500 }; } }Uruchom ponownie aplikację funkcji lokalnie.
W wierszu polecenia Wprowadź treść żądania zmień treść komunikatu żądania na { "name": "Tom","sport":"koszykówka" }. Naciśnij klawisz Enter, aby wysłać ten komunikat żądania do funkcji.
Wyświetl odpowiedź w powiadomieniu:
{ "name": "Tom", "sport": "basketball", "message": "Tom likes basketball", "success": true }Ponownie wdróż funkcję na platformie Azure.
Rozwiązywanie problemów
Skorzystaj z poniższej tabeli, aby rozwiązać typowe problemy występujące podczas korzystania z tego przewodnika Szybki start.
| Problem | Rozwiązanie |
|---|---|
| Nie można utworzyć lokalnego projektu funkcji? | Upewnij się, że masz zainstalowane rozszerzenie usługi Azure Functions. |
| Nie można uruchomić funkcji lokalnie? | Upewnij się, że masz zainstalowaną najnowszą wersję narzędzi Azure Functions Core Tools. Podczas uruchamiania w systemie Windows upewnij się, że domyślna powłoka terminalu dla programu Visual Studio Code nie jest ustawiona na powłokę WSL Bash. |
| Nie można wdrożyć funkcji na platformie Azure? | Przejrzyj dane wyjściowe, aby uzyskać informacje o błędzie. Ikona dzwonka w prawym dolnym rogu to inny sposób wyświetlania danych wyjściowych. Czy opublikowano w istniejącej aplikacji funkcji? Ta akcja zastępuje zawartość tej aplikacji na platformie Azure. |
| Nie można uruchomić aplikacji funkcji opartej na chmurze? | Pamiętaj, aby użyć ciągu zapytania do wysłania w parametrach. |
Czyszczenie zasobów
Gdy przejdziesz do następnego kroku i dodasz powiązanie kolejki usługi Azure Storage z funkcją, musisz zachować wszystkie zasoby na miejscu, aby opierać się na tym, co zostało już zrobione.
W przeciwnym razie możesz użyć poniższych kroków, aby usunąć aplikację funkcji i powiązane z nią zasoby, aby uniknąć ponoszenia dodatkowych kosztów.
- W programie Visual Studio Code wybierz ikonę platformy Azure, aby otworzyć eksploratora platformy Azure.
- W sekcji Grupy zasobów znajdź grupę zasobów.
- Kliknij prawym przyciskiem myszy grupę zasobów i wybierz polecenie Usuń.
Aby dowiedzieć się więcej na temat kosztów usługi Functions, zobacz Szacowanie kosztów planu zużycia.
Następne kroki
Użyto programu Visual Studio Code do utworzenia aplikacji funkcji z prostą funkcją wyzwalaną przez protokół HTTP. W następnym artykule rozszerzysz tę funkcję, łącząc się z usługą Azure Cosmos DB lub Azure Storage. Aby dowiedzieć się więcej na temat nawiązywania połączenia z innymi usługami platformy Azure, zobacz Dodawanie powiązań do istniejącej funkcji w usłudze Azure Functions. Jeśli chcesz dowiedzieć się więcej na temat zabezpieczeń, zobacz Zabezpieczanie usługi Azure Functions.
Użyto programu Visual Studio Code do utworzenia aplikacji funkcji z prostą funkcją wyzwalaną przez protokół HTTP.