Samouczek — przygotowywanie aplikacji dla usługi Azure Kubernetes Service (AKS)
W tym samouczku, część 1 z siedmiu, przygotujesz aplikację z wieloma kontenerami do użycia na platformie Kubernetes. Istniejące narzędzia programistyczne, takie jak Docker Compose, są używane do lokalnego kompilowania i testowania aplikacji. Dowiedz się, jak odbywa się:
- Klonowanie źródła przykładowej aplikacji z usługi GitHub.
- Utwórz obraz kontenera na podstawie przykładowego źródła aplikacji.
- Przetestuj aplikację z wieloma kontenerami w lokalnym środowisku platformy Docker.
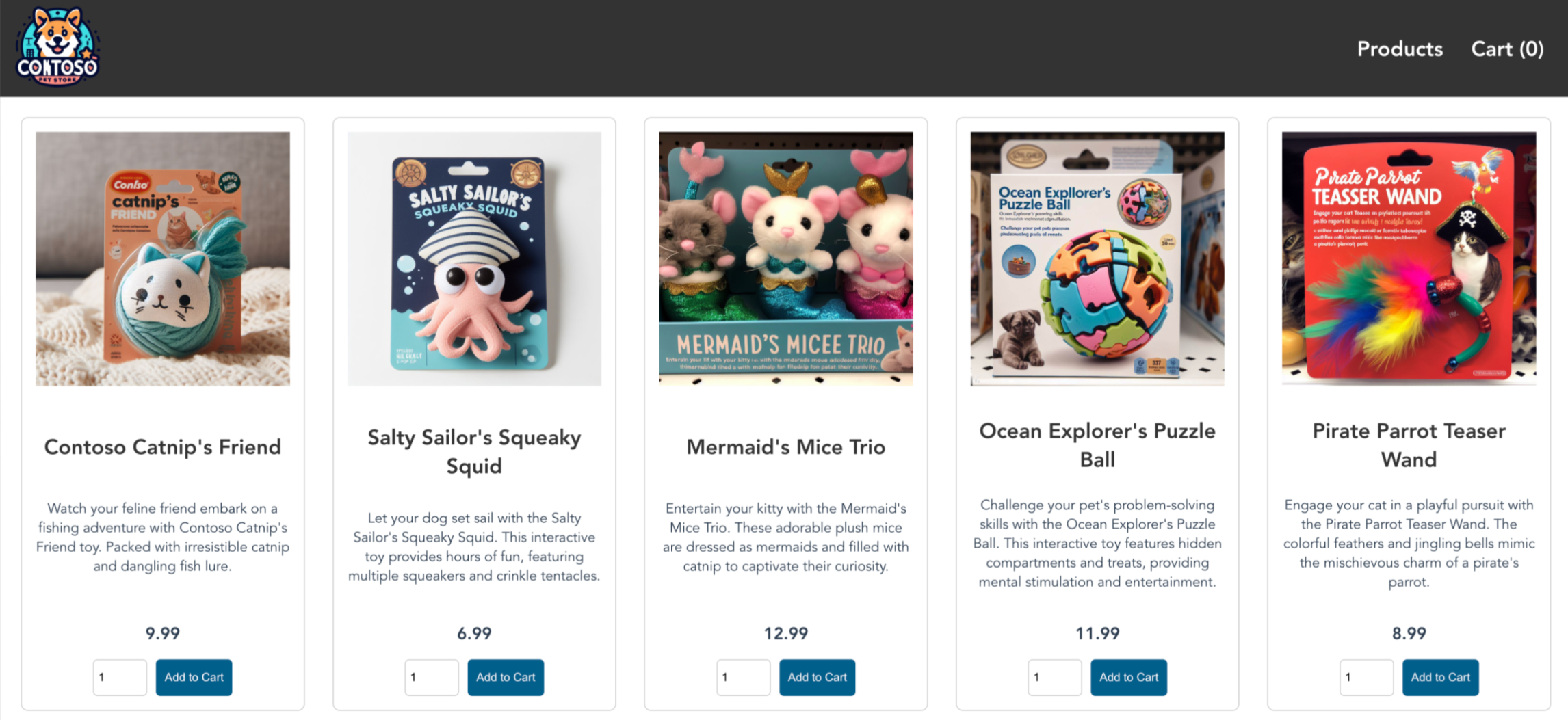
Po zakończeniu następująca aplikacja będzie uruchomiona w lokalnym środowisku programistycznym:
W kolejnych samouczkach przekażesz obraz kontenera do usługi Azure Container Registry (ACR), a następnie wdrożysz go w klastrze usługi AKS.
Zanim rozpoczniesz
Ten samouczek zakłada, że masz podstawową wiedzę na temat najważniejszych pojęć dotyczących platformy Docker, takich jak kontenery, obrazy kontenerów i polecenia docker. Aby uzyskać podstawowe informacje na temat kontenerów, zapoznaj się z tematem Get started with Docker (Rozpoczynanie pracy z platformą Docker).
Do ukończenia tego samouczka konieczne będzie lokalne środowisko programistyczne platformy Docker z działającymi kontenerami systemu Linux. Środowisko Docker zawiera pakiety, które umożliwiają konfigurowanie platformy Docker w systemie Mac, Windows lub Linux.
Uwaga
Usługa Azure Cloud Shell nie zawiera składników platformy Docker wymaganych do wykonania każdego kroku w tych samouczkach. Dlatego zalecamy używanie pełnego środowiska programistycznego usługi Docker.
Pobieranie kodu aplikacji
Przykładowa aplikacja używana w tym samouczku to podstawowa aplikacja frontonu sklepu obejmująca następujące wdrożenia i usługi Kubernetes:
- Front sklepu: aplikacja internetowa dla klientów do wyświetlania produktów i składania zamówień.
- Usługa produktu: wyświetla informacje o produkcie.
- Usługa zamawiania: umieszcza zamówienia.
- Rabbit MQ: kolejka komunikatów dla kolejki zamówień.
Użyj narzędzia git , aby sklonować przykładową aplikację do środowiska deweloperskiego.
git clone https://github.com/Azure-Samples/aks-store-demo.gitPrzejdź do sklonowanego katalogu.
cd aks-store-demo
Przejrzyj plik Docker Compose
Przykładowa aplikacja utworzona w tym samouczku używa pliku YAML docker-compose-quickstart z sklonowanego repozytorium.
services:
rabbitmq:
image: rabbitmq:3.13.2-management-alpine
container_name: 'rabbitmq'
restart: always
environment:
- "RABBITMQ_DEFAULT_USER=username"
- "RABBITMQ_DEFAULT_PASS=password"
ports:
- 15672:15672
- 5672:5672
healthcheck:
test: ["CMD", "rabbitmqctl", "status"]
interval: 30s
timeout: 10s
retries: 5
volumes:
- ./rabbitmq_enabled_plugins:/etc/rabbitmq/enabled_plugins
networks:
- backend_services
order-service:
build: src/order-service
container_name: 'order-service'
restart: always
ports:
- 3000:3000
healthcheck:
test: ["CMD", "wget", "-O", "/dev/null", "-q", "http://order-service:3000/health"]
interval: 30s
timeout: 10s
retries: 5
environment:
- ORDER_QUEUE_HOSTNAME=rabbitmq
- ORDER_QUEUE_PORT=5672
- ORDER_QUEUE_USERNAME=username
- ORDER_QUEUE_PASSWORD=password
- ORDER_QUEUE_NAME=orders
- ORDER_QUEUE_RECONNECT_LIMIT=3
networks:
- backend_services
depends_on:
rabbitmq:
condition: service_healthy
product-service:
build: src/product-service
container_name: 'product-service'
restart: always
ports:
- 3002:3002
healthcheck:
test: ["CMD", "wget", "-O", "/dev/null", "-q", "http://product-service:3002/health"]
interval: 30s
timeout: 10s
retries: 5
environment:
- AI_SERVICE_URL=http://ai-service:5001/
networks:
- backend_services
store-front:
build: src/store-front
container_name: 'store-front'
restart: always
ports:
- 8080:8080
healthcheck:
test: ["CMD", "wget", "-O", "/dev/null", "-q", "http://store-front:80/health"]
interval: 30s
timeout: 10s
retries: 5
environment:
- VUE_APP_PRODUCT_SERVICE_URL=http://product-service:3002/
- VUE_APP_ORDER_SERVICE_URL=http://order-service:3000/
networks:
- backend_services
depends_on:
- product-service
- order-service
networks:
backend_services:
driver: bridge
Tworzenie obrazów kontenerów i uruchamianie aplikacji
Za pomocą narzędzia Docker Compose można zautomatyzować tworzenie obrazów kontenerów i wdrażanie aplikacji wielokontenerowych.
Docker
Utwórz obraz kontenera, pobierz obraz RabbitMQ i uruchom aplikację przy użyciu
docker composepolecenia :docker compose -f docker-compose-quickstart.yml up -dWyświetl utworzone obrazy przy użyciu
docker imagespolecenia .docker imagesNastępujące skrócone przykładowe dane wyjściowe pokazują utworzone obrazy:
REPOSITORY TAG IMAGE ID aks-store-demo-product-service latest 72f5cd7e6b84 aks-store-demo-order-service latest 54ad5de546f9 aks-store-demo-store-front latest 1125f85632ae ...Wyświetl uruchomione kontenery przy użyciu
docker pspolecenia .docker psNastępujące skrócone przykładowe dane wyjściowe pokazują cztery uruchomione kontenery:
CONTAINER ID IMAGE f27fe74cfd0a aks-store-demo-product-service df1eaa137885 aks-store-demo-order-service b3ce9e496e96 aks-store-demo-store-front 31df28627ffa rabbitmq:3.13.2-management-alpine
Testowanie aplikacji w środowisku lokalnym
Aby wyświetlić uruchomioną aplikację, przejdź do http://localhost:8080 witryny w lokalnej przeglądarce internetowej. Zostanie załadowana przykładowa aplikacja, jak pokazano w poniższym przykładzie:
Na tej stronie możesz wyświetlać produkty, dodawać je do koszyka, a następnie składać zamówienie.
Czyszczenie zasobów
Ponieważ sprawdzono funkcjonalność aplikacji, możesz zatrzymać i usunąć uruchomione kontenery. Nie usuwaj obrazów kontenerów — użyj ich w następnym samouczku.
Zatrzymaj i usuń wystąpienia kontenera i zasoby przy użyciu
docker-compose downpolecenia .docker compose down
Następne kroki
- Interfejs wiersza polecenia platformy Azure
- Interfejs wiersza polecenia dla deweloperów platformy Azure
W tym samouczku utworzono przykładową aplikację, utworzono obrazy kontenerów dla aplikacji, a następnie przetestowano aplikację. W tym samouczku omówiono:
- Klonowanie źródła przykładowej aplikacji z usługi GitHub.
- Utwórz obraz kontenera na podstawie przykładowego źródła aplikacji.
- Przetestuj aplikację z wieloma kontenerami w lokalnym środowisku platformy Docker.
W następnym samouczku dowiesz się, jak przechowywać obrazy kontenerów w usłudze ACR.
Azure Kubernetes Service