Szybki start: tworzenie funkcji TypeScript na platformie Azure z poziomu wiersza polecenia
W tym artykule użyjesz narzędzi wiersza polecenia, aby utworzyć funkcję TypeScript, która odpowiada na żądania HTTP. Po przetestowaniu kodu lokalnie należy wdrożyć go w środowisku bezserwerowym usługi Azure Functions.
Ważne
Zawartość tego artykułu zmienia się w zależności od wybranego modelu programowania Node.js w selektorze w górnej części strony. Model w wersji 4 jest ogólnie dostępny i ma bardziej elastyczne i intuicyjne środowisko dla deweloperów języka JavaScript i Języka TypeScript. Dowiedz się więcej o różnicach między wersjami 3 i v4 w przewodniku migracji.
Ukończenie tego przewodnika Szybki start wiąże się z niewielkim kosztem kilku centów w USD lub mniej na koncie platformy Azure.
Ten artykuł zawiera również wersję opartą na programie Visual Studio Code.
Konfigurowanie środowiska lokalnego
Przed rozpoczęciem należy spełnić następujące wymagania wstępne:
Konto platformy Azure z aktywną subskrypcją. Utwórz konto bezpłatnie.
Jednym z następujących narzędzi do tworzenia zasobów platformy Azure:
Interfejs wiersza polecenia platformy Azure w wersji 2.4 lub nowszej.
Moduł Azure Az programu PowerShell w wersji 5.9.0 lub nowszej.
TypeScript w wersji 4 lub nowszej.
Instalowanie podstawowych narzędzi usługi Azure Functions
Zalecany sposób instalowania narzędzi Core Tools zależy od systemu operacyjnego lokalnego komputera programistycznego.
Poniższe kroki umożliwiają zainstalowanie narzędzi Core Tools w wersji 4.x za pomocą Instalatora Windows (MSI). Aby uzyskać więcej informacji na temat innych instalatorów opartych na pakietach, zobacz plik readme narzędzi Core Tools.
Pobierz i uruchom instalatora narzędzi Core Tools na podstawie używanej wersji systemu Windows:
- Wersja 4.x — windows 64-bitowy (zalecane. Debugowanie programu Visual Studio Code wymaga 64-bitowej wersji).
- Wersja 4.x — windows 32-bitowy
Jeśli poprzednio użyto instalatora Windows (MSI) do zainstalowania narzędzi Core Tools w systemie Windows, przed zainstalowaniem najnowszej wersji należy odinstalować starą wersję z sekcji Dodaj usuń programy.
- Upewnij się, że zainstalowano wersję 4.0.5382 narzędzi Core Tools lub nowszą.
Tworzenie projektu funkcji lokalnej
W usłudze Azure Functions projekt funkcji jest kontenerem dla co najmniej jednej pojedynczej funkcji, która odpowiada na określony wyzwalacz. Wszystkie funkcje w projekcie współdzielą te same konfiguracje lokalne i hostujące. W tej sekcji utworzysz projekt funkcji zawierający jedną funkcję.
W odpowiednim folderze uruchom następujące
func initpolecenie, aby utworzyć projekt TypeScript Node.js w wersji 3 w bieżącym folderze:func init --typescript --model V3Ten folder zawiera teraz różne pliki dla projektu, w tym pliki konfiguracji o nazwie local.settings.json i host.json. Ponieważ local.settings.json może zawierać wpisy tajne pobrane z platformy Azure, plik jest domyślnie wykluczony z kontroli źródła w pliku gitignore .
Dodaj funkcję do projektu przy użyciu następującego polecenia, gdzie
--nameargument jest unikatową nazwą funkcji (HttpExample), a--templateargument określa wyzwalacz funkcji (HTTP).func new --name HttpExample --template "HTTP trigger" --authlevel "anonymous"func newTworzy podfolder pasujący do nazwy funkcji zawierającej plik kodu odpowiedni dla wybranego języka projektu i pliku konfiguracji o nazwie function.json.
(Opcjonalnie) Sprawdzanie zawartości pliku
W razie potrzeby możesz przejść do sekcji Uruchamianie funkcji lokalnie i później zbadać zawartość pliku.
index.ts
index.ts eksportuje funkcję wyzwalaną zgodnie z konfiguracją w function.json.
import { AzureFunction, Context, HttpRequest } from "@azure/functions"
const httpTrigger: AzureFunction = async function (context: Context, req: HttpRequest): Promise<void> {
context.log('HTTP trigger function processed a request.');
const name = (req.query.name || (req.body && req.body.name));
const responseMessage = name
? "Hello, " + name + ". This HTTP triggered function executed successfully."
: "This HTTP triggered function executed successfully. Pass a name in the query string or in the request body for a personalized response.";
context.res = {
// status: 200, /* Defaults to 200 */
body: responseMessage
};
};
export default httpTrigger;
W przypadku wyzwalacza HTTP funkcja odbiera dane żądania w zmiennej req typu HttpRequest zgodnie z definicją w function.json. Obiekt zwracany, zdefiniowany w function.json $return , jest odpowiedzią.
function.json
function.json to plik konfiguracji, który definiuje dane wejściowe i wyjściowe bindings dla funkcji, w tym typ wyzwalacza.
{
"bindings": [
{
"authLevel": "function",
"type": "httpTrigger",
"direction": "in",
"name": "req",
"methods": [
"get",
"post"
]
},
{
"type": "http",
"direction": "out",
"name": "res"
}
]
}
Każde powiązanie wymaga kierunku, typu i unikatowej nazwy. Wyzwalacz HTTP ma powiązanie wejściowe typu httpTrigger i powiązania wyjściowego typu http.
W odpowiednim folderze uruchom następujące
func initpolecenie, aby utworzyć projekt TypeScript Node.js v4 w bieżącym folderze:func init --typescriptTen folder zawiera teraz różne pliki dla projektu, w tym pliki konfiguracji o nazwie local.settings.json i host.json. Ponieważ local.settings.json może zawierać wpisy tajne pobrane z platformy Azure, plik jest domyślnie wykluczony z kontroli źródła w pliku gitignore . Wymagane pakiety npm są również instalowane w node_modules.
Dodaj funkcję do projektu przy użyciu następującego polecenia, gdzie
--nameargument jest unikatową nazwą funkcji (HttpExample), a--templateargument określa wyzwalacz funkcji (HTTP).func new --name HttpExample --template "HTTP trigger" --authlevel "anonymous"func newTworzy plik o nazwie HttpExample.ts w katalogu src/functions zawierającym kod funkcji.Dodaj informacje o połączeniu usługi Azure Storage w local.settings.json.
{ "Values": { "AzureWebJobsStorage": "<Azure Storage connection information>", "FUNCTIONS_WORKER_RUNTIME": "node" } }(Opcjonalnie) Jeśli chcesz dowiedzieć się więcej o określonej funkcji, na przykład wyzwalacz HTTP, możesz uruchomić następujące polecenie:
func help httptrigger
Lokalne uruchamianie funkcji
Uruchom funkcję, uruchamiając lokalny host środowiska uruchomieniowego usługi Azure Functions z folderu LocalFunctionProj :
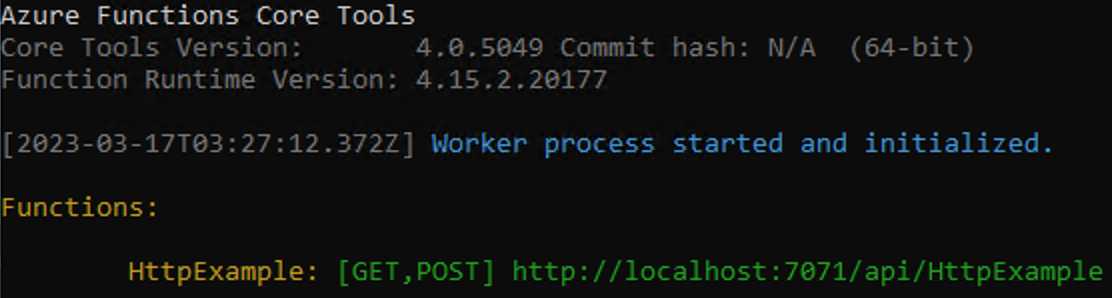
npm install npm startnpm startNa końcu danych wyjściowych powinny zostać wyświetlone następujące dzienniki:

Uwaga
Jeśli funkcja HttpExample nie jest wyświetlana jak pokazano w dziennikach, prawdopodobnie host został uruchomiony spoza folderu głównego projektu. W takim przypadku użyj Ctrl+c, aby zatrzymać hosta, przejdź do folderu głównego projektu i ponownie uruchom poprzednie polecenie.
Skopiuj adres URL funkcji z tych danych wyjściowych
HttpExampledo przeglądarki i dołącz ciąg?name=<your-name>zapytania , tworząc pełny adres URL, taki jakhttp://localhost:7071/api/HttpExample?name=Functions. W przeglądarce powinien zostać wyświetlony komunikat podobny doHello Functions:
Terminal, w którym rozpoczęto projekt, pokazuje również dane wyjściowe dziennika podczas wysyłania żądań.
Gdy wszystko będzie gotowe, naciśnij Ctrl+c i wybierz pozycję y , aby zatrzymać hosta funkcji.
Tworzenie pomocniczych zasobów platformy Azure dla funkcji
Przed wdrożeniem kodu funkcji na platformie Azure należy utworzyć trzy zasoby:
- Grupa zasobów, która jest kontenerem logicznym dla powiązanych zasobów.
- Konto magazynu, które służy do obsługi stanu i innych informacji o funkcjach.
- Aplikacja funkcji, która udostępnia środowisko do wykonywania kodu funkcji. Aplikacja funkcji mapuje na lokalny projekt funkcji i umożliwia grupowanie funkcji jako jednostki logicznej w celu łatwiejszego zarządzania, wdrażania i udostępniania zasobów.
Użyj następujących poleceń, aby utworzyć te elementy. Obsługiwane są zarówno interfejs wiersza polecenia platformy Azure, jak i program PowerShell.
Jeśli jeszcze tego nie zrobiono, zaloguj się do platformy Azure:
az loginPolecenie az login powoduje zalogowanie się do konta platformy Azure.
Utwórz grupę zasobów o nazwie
AzureFunctionsQuickstart-rgw wybranym regionie:az group create --name AzureFunctionsQuickstart-rg --location <REGION>Polecenie az group create tworzy grupę zasobów. W powyższym poleceniu zastąp ciąg
<REGION>regionem w pobliżu, używając dostępnego kodu regionu zwróconego z polecenia az account list-locations .Utwórz konto magazynu ogólnego przeznaczenia w grupie zasobów i regionie:
az storage account create --name <STORAGE_NAME> --location <REGION> --resource-group AzureFunctionsQuickstart-rg --sku Standard_LRS --allow-blob-public-access falsePolecenie az storage account create tworzy konto magazynu.
W poprzednim przykładzie zastąp
<STORAGE_NAME>ciąg nazwą odpowiednią dla Ciebie i unikatową w usłudze Azure Storage. Nazwy muszą zawierać od trzech do 24 znaków i tylko małe litery.Standard_LRSokreśla konto ogólnego przeznaczenia, które jest obsługiwane przez funkcje.
Ważne
Konto magazynu służy do przechowywania ważnych danych aplikacji, czasami w tym samego kodu aplikacji. Należy ograniczyć dostęp z innych aplikacji i użytkowników do konta magazynu.
Utwórz aplikację funkcji na platformie Azure:
az functionapp create --resource-group AzureFunctionsQuickstart-rg --consumption-plan-location <REGION> --runtime node --runtime-version 18 --functions-version 4 --name <APP_NAME> --storage-account <STORAGE_NAME>Polecenie az functionapp create tworzy aplikację funkcji na platformie Azure. Zaleca się użycie najnowszej wersji Node.js, która jest obecnie 18. Możesz określić wersję, ustawiając wartość
--runtime-version18.W poprzednim przykładzie zastąp
<STORAGE_NAME>ciąg nazwą konta użytego w poprzednim kroku i zastąp<APP_NAME>ciąg globalnie unikatową nazwą odpowiednią dla Ciebie.<APP_NAME>jest również domyślną domeną DNS aplikacji funkcji.To polecenie tworzy aplikację funkcji działającą w określonym środowisku uruchomieniowym języka w ramach planu zużycia usługi Azure Functions, która jest bezpłatna dla naliczanej ilości użycia w tym miejscu. Polecenie tworzy również skojarzone wystąpienie usługi aplikacja systemu Azure Insights w tej samej grupie zasobów, za pomocą której można monitorować aplikację funkcji i wyświetlać dzienniki. Aby uzyskać więcej informacji, zobacz Monitorowanie usługi Azure Functions. Wystąpienie nie wiąże się z żadnymi kosztami do momentu jego aktywowania.
Wdrażanie projektu funkcji na platformie Azure
Przed wdrożeniem projektu na platformie Azure za pomocą narzędzi Core Tools należy utworzyć kompilowanie plików JavaScript gotowych do produkcji z plików źródłowych języka TypeScript.
Użyj następującego polecenia, aby przygotować projekt TypeScript do wdrożenia:
npm run buildPo wdrożeniu niezbędnych zasobów możesz teraz wdrożyć projekt funkcji lokalnych na platformie Azure przy użyciu polecenia publish . W poniższym przykładzie zastąp
<APP_NAME>ciąg nazwą aplikacji.func azure functionapp publish <APP_NAME>Jeśli zostanie wyświetlony błąd "Nie można odnaleźć aplikacji o nazwie ...", zaczekaj kilka sekund i spróbuj ponownie, ponieważ platforma Azure może nie w pełni zainicjować aplikacji po poprzednim
az functionapp createpoleceniu.Polecenie publikowania wyświetla wyniki podobne do następujących danych wyjściowych (obcięte dla uproszczenia):
... Getting site publishing info... Creating archive for current directory... Performing remote build for functions project. ... Deployment successful. Remote build succeeded! Syncing triggers... Functions in msdocs-azurefunctions-qs: HttpExample - [httpTrigger] Invoke url: https://msdocs-azurefunctions-qs.azurewebsites.net/api/httpexample?code=KYHrydo4GFe9y0000000qRgRJ8NdLFKpkakGJQfC3izYVidzzDN4gQ==
Wywoływanie funkcji na platformie Azure
Ponieważ funkcja używa wyzwalacza HTTP, należy go wywołać, wysyłając żądanie HTTP do jego adresu URL w przeglądarce lub za pomocą narzędzia takiego jak curl.
Skopiuj pełny adres URL wywołania widoczny w danych wyjściowych polecenia publikowania na pasku adresu przeglądarki, dołączając parametr ?name=Functionszapytania . Przeglądarka powinna wyświetlać podobne dane wyjściowe, jak po uruchomieniu funkcji lokalnie.

Uruchom następujące polecenie, aby wyświetlić dzienniki przesyłania strumieniowego niemal w czasie rzeczywistym:
func azure functionapp logstream <APP_NAME>
W osobnym oknie terminalu lub w przeglądarce ponownie wywołaj funkcję zdalną. Pełny dziennik wykonywania funkcji na platformie Azure jest wyświetlany w terminalu.
Czyszczenie zasobów
Jeśli przejdziesz do następnego kroku i dodasz powiązanie wyjściowe kolejki usługi Azure Storage, zachowaj wszystkie zasoby na miejscu, gdy będziesz opierać się na tym, co zostało już zrobione.
W przeciwnym razie użyj następującego polecenia, aby usunąć grupę zasobów i wszystkie zawarte w niej zasoby, aby uniknąć ponoszenia dalszych kosztów.
az group delete --name AzureFunctionsQuickstart-rg