Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
Usługa Azure Functions umożliwia łączenie usług platformy Azure i innych zasobów z funkcjami bez konieczności pisania własnego kodu integracji. Te powiązania, które reprezentują zarówno dane wejściowe, jak i wyjściowe, są deklarowane w definicji funkcji. Dane z powiązań są podawane do funkcji jako parametry. Wyzwalacz to specjalny typ powiązania wejściowego. Chociaż funkcja ma tylko jeden wyzwalacz, może mieć wiele powiązań wejściowych i wyjściowych. Aby dowiedzieć się więcej, zobacz Pojęcia dotyczące wyzwalaczy i powiązań usługi Azure Functions.
Z tego artykułu dowiesz się, jak używać programu Visual Studio Code do łączenia usługi Azure Storage z funkcją utworzoną w poprzednim artykule Szybki start. Powiązanie wyjściowe dodawane do tej funkcji zapisuje dane z żądania HTTP do komunikatu w kolejce usługi Azure Queue Storage.
Większość powiązań wymaga przechowywanego parametry połączenia używanego przez usługę Functions do uzyskiwania dostępu do powiązanej usługi. Aby ułatwić korzystanie z konta magazynu utworzonego za pomocą aplikacji funkcji. Połączenie z tym kontem jest już przechowywane w ustawieniu aplikacji o nazwie AzureWebJobsStorage.
Uwaga
Ten artykuł obsługuje obecnie Node.js w wersji 4 dla usługi Functions.
Konfigurowanie środowiska lokalnego
Przed rozpoczęciem należy spełnić następujące wymagania:
Zainstaluj rozszerzenie usługi Azure Storage dla programu Visual Studio Code.
Zainstaluj Eksplorator usługi Azure Storage. Eksplorator usługi Storage to narzędzie, które służy do sprawdzania komunikatów kolejki generowanych przez powiązanie wyjściowe. Eksplorator usługi Storage jest obsługiwana w systemach operacyjnych macOS, Windows i Linux.
- Zainstaluj narzędzia interfejsu wiersza polecenia platformy .NET Core.
- Wykonaj kroki opisane w części 1 sekcji Tworzenie funkcji na platformie Azure przy użyciu programu Visual Studio Code.
W tym artykule założono, że zalogowaliśmy się już do subskrypcji platformy Azure z poziomu programu Visual Studio Code. Możesz się zalogować, uruchamiając polecenie Azure: Sign In z palety poleceń.
Pobieranie ustawień aplikacji funkcji
W poprzednim artykule Szybki start utworzono aplikację funkcji na platformie Azure wraz z wymaganym kontem magazynu. Parametry połączenia dla tego konta jest bezpiecznie przechowywana w ustawieniach aplikacji na platformie Azure. W tym artykule zapisujesz komunikaty w kolejce usługi Storage na tym samym koncie. Aby nawiązać połączenie z kontem magazynu podczas lokalnego uruchamiania funkcji, musisz pobrać ustawienia aplikacji do pliku local.settings.json .
Naciśnij F1 , aby otworzyć paletę poleceń, a następnie wyszukaj i uruchom polecenie
Azure Functions: Download Remote Settings....Wybierz aplikację funkcji utworzoną w poprzednim artykule. Wybierz pozycję Tak, aby zastąpić istniejące ustawienia lokalne.
Ważne
Ponieważ plik local.settings.json zawiera wpisy tajne, nigdy nie jest publikowany i jest wykluczony z kontroli źródła.
Skopiuj wartość
AzureWebJobsStorage, która jest kluczem dla konta magazynu, parametry połączenia wartość. To połączenie służy do sprawdzania, czy powiązanie wyjściowe działa zgodnie z oczekiwaniami.
Rejestrowanie rozszerzeń do wiązania
Ponieważ używasz powiązania wyjściowego usługi Queue Storage, przed uruchomieniem projektu musisz mieć zainstalowane rozszerzenie Powiązania magazynu.
Projekt został skonfigurowany do używania pakietów rozszerzeń, które automatycznie instalują wstępnie zdefiniowany zestaw pakietów rozszerzeń.
Pakiety rozszerzeń są już włączone w pliku host.json w katalogu głównym projektu, który powinien wyglądać podobnie do następującego przykładu:
{
"version": "2.0",
"extensionBundle": {
"id": "Microsoft.Azure.Functions.ExtensionBundle",
"version": "[3.*, 4.0.0)"
}
}
Teraz możesz dodać powiązanie danych wyjściowych magazynu do projektu.
Projekt został skonfigurowany do używania pakietów rozszerzeń, które automatycznie instalują wstępnie zdefiniowany zestaw pakietów rozszerzeń.
Pakiety rozszerzeń są już włączone w pliku host.json w katalogu głównym projektu, który powinien wyglądać podobnie do następującego przykładu:
{
"version": "2.0",
"logging": {
"applicationInsights": {
"samplingSettings": {
"isEnabled": true,
"excludedTypes": "Request"
}
}
},
"extensionBundle": {
"id": "Microsoft.Azure.Functions.ExtensionBundle",
"version": "[4.*, 5.0.0)"
}
}
Teraz możesz dodać powiązanie danych wyjściowych magazynu do projektu.
Z wyjątkiem wyzwalaczy HTTP i czasomierza powiązania są implementowane jako pakiety rozszerzeń. Uruchom następujące polecenie dotnet add package w oknie terminalu, aby dodać pakiet rozszerzenia magazynu do projektu.
dotnet add package Microsoft.Azure.Functions.Worker.Extensions.Storage.Queues --prerelease
Teraz możesz dodać powiązanie danych wyjściowych magazynu do projektu.
Dodawanie powiązania danych wyjściowych
Aby zapisać w kolejce usługi Azure Storage:
extraOutputsDodawanie właściwości do konfiguracji powiązania{ methods: ['GET', 'POST'], extraOutputs: [sendToQueue], // add output binding to HTTP trigger authLevel: 'function', handler: () => {} }output.storageQueueDodawanie funkcji powyżej wywołaniaapp.httpconst sendToQueue = output.storageQueue({ queueName: 'outqueue', connection: 'AzureWebJobsStorage', });
Aby zapisać w kolejce usługi Azure Storage:
extraOutputsDodawanie właściwości do konfiguracji powiązania{ methods: ['GET', 'POST'], extraOutputs: [sendToQueue], // add output binding to HTTP trigger authLevel: 'function', handler: () => {} }output.storageQueueDodawanie funkcji powyżej wywołaniaapp.httpconst sendToQueue: StorageQueueOutput = output.storageQueue({ queueName: 'outqueue', connection: 'AzureWebJobsStorage', });
W usłudze Functions każdy typ powiązania wymaga elementu direction, typei unikatowego name. Sposób definiowania tych atrybutów zależy od języka aplikacji funkcji.
Atrybuty powiązania są definiowane w pliku function.json dla danej funkcji. W zależności od typu powiązania mogą być wymagane dodatkowe właściwości. Konfiguracja danych wyjściowych kolejki opisuje pola wymagane do powiązania kolejki usługi Azure Storage. Rozszerzenie ułatwia dodawanie powiązań do pliku function.json .
Aby utworzyć powiązanie, kliknij prawym przyciskiem myszy (Ctrl+kliknij w systemie macOS) function.json plik w folderze HttpTrigger i wybierz polecenie Dodaj powiązanie.... Postępuj zgodnie z monitami, aby zdefiniować następujące właściwości powiązania dla nowego powiązania:
| Monit | Wartość | Opis |
|---|---|---|
| Wybieranie kierunku powiązania | out |
Powiązanie jest powiązaniem wyjściowym. |
| Wybierz powiązanie z kierunkiem... | Azure Queue Storage |
Powiązanie jest powiązaniem kolejki usługi Azure Storage. |
| Nazwa używana do identyfikowania tego powiązania w kodzie | msg |
Nazwa identyfikująca parametr powiązania, do którego odwołuje się kod. |
| Kolejka, do której zostanie wysłany komunikat | outqueue |
Nazwa kolejki zapisywanej przez powiązanie. Gdy element queueName nie istnieje, powiązanie tworzy je przy pierwszym użyciu. |
| Wybierz ustawienie z "local.setting.json" | AzureWebJobsStorage |
Nazwa ustawienia aplikacji zawierającego parametry połączenia dla konta magazynu. Ustawienie AzureWebJobsStorage zawiera parametry połączenia dla konta magazynu utworzonego za pomocą aplikacji funkcji. |
Powiązanie jest dodawane do tablicy bindings w function.json, co powinno wyglądać następująco:
"name": "msg",
"queueName": "outqueue",
"connection": "AzureWebJobsStorage"
}
]
}
Atrybuty powiązania są definiowane przez dekorowanie określonego kodu funkcji w pliku function_app.py . Dekorator służy queue_output do dodawania powiązania wyjściowego usługi Azure Queue Storage.
Za pomocą dekoratora queue_output kierunek powiązania jest niejawnie "out" i typem jest kolejka usługi Azure Storage. Dodaj następujący dekorator do kodu funkcji w pliku HttpExample\function_app.py:
@app.queue_output(arg_name="msg", queue_name="outqueue", connection="AzureWebJobsStorage")
W tym kodzie arg_name identyfikuje parametr powiązania, do którego odwołuje się kod, queue_name jest nazwą kolejki, do którego zapisuje powiązanie, i connection jest nazwą ustawienia aplikacji zawierającego parametry połączenia dla konta magazynu. W przewodnikach Szybki start użyjesz tego samego konta magazynu co aplikacja funkcji, która znajduje się w ustawieniu AzureWebJobsStorage .
queue_name Gdy element nie istnieje, powiązanie tworzy je przy pierwszym użyciu.
W projekcie języka C# powiązania są definiowane jako atrybuty powiązania w metodzie funkcji. Określone definicje zależą od tego, czy aplikacja działa w procesie (biblioteka klas języka C#), czy w izolowanym procesie roboczym.
Otwórz plik projektu HttpExample.cs i dodaj następującą MultiResponse klasę:
public class MultiResponse
{
[QueueOutput("outqueue",Connection = "AzureWebJobsStorage")]
public string[] Messages { get; set; }
public HttpResponseData HttpResponse { get; set; }
}
Klasa MultiResponse umożliwia zapisywanie w kolejce magazynu o nazwie outqueue i komunikat o powodzeniu HTTP. Do kolejki można wysłać wiele komunikatów, ponieważ QueueOutput atrybut jest stosowany do tablicy ciągów.
Właściwość Connection ustawia parametry połączenia dla konta magazynu. W takim przypadku można pominąć Connection , ponieważ używasz już domyślnego konta magazynu.
W projekcie Języka Java powiązania są definiowane jako adnotacje powiązań w metodzie funkcji. Plik function.json jest następnie automatycznie generowany na podstawie tych adnotacji.
Przejdź do lokalizacji kodu funkcji w obszarze src/main/java, otwórz plik projektu Function.java i dodaj następujący parametr do run definicji metody:
@QueueOutput(name = "msg", queueName = "outqueue",
connection = "AzureWebJobsStorage") OutputBinding<String> msg,
Parametr msg jest typem OutputBinding<T> , który reprezentuje kolekcję ciągów, które są zapisywane jako komunikaty do powiązania wyjściowego po zakończeniu działania funkcji. W tym przypadku dane wyjściowe są kolejką magazynu o nazwie outqueue. Parametry połączenia dla konta magazynu jest ustawiana przez metodę connection . Zamiast samego parametry połączenia należy przekazać ustawienie aplikacji zawierające parametry połączenia konta magazynu.
Definicja run metody powinna teraz wyglądać podobnie do poniższego przykładu:
@FunctionName("HttpExample")
public HttpResponseMessage run(
@HttpTrigger(name = "req", methods = {HttpMethod.GET, HttpMethod.POST}, authLevel = AuthorizationLevel.ANONYMOUS)
HttpRequestMessage<Optional<String>> request,
@QueueOutput(name = "msg", queueName = "outqueue",
connection = "AzureWebJobsStorage") OutputBinding<String> msg,
final ExecutionContext context) {
Dodawanie kodu korzystającego z powiązania danych wyjściowych
Po zdefiniowaniu powiązania można użyć name powiązania, aby uzyskać do niego dostęp jako atrybut w podpisie funkcji. Za pomocą powiązania wyjściowego nie trzeba używać kodu zestawu SDK usługi Azure Storage do uwierzytelniania, pobierania odwołania do kolejki ani zapisywania danych. Powiązanie danych wyjściowych środowiska uruchomieniowego i kolejki usługi Functions wykonuje te zadania.
Dodaj kod, który używa obiektu powiązania wyjściowego do context.extraOutputs utworzenia komunikatu kolejki. Dodaj ten kod przed instrukcją return.
context.extraOutputs.set(sendToQueue, [msg]);
W tym momencie funkcja może wyglądać następująco:
const { app, output } = require('@azure/functions');
const sendToQueue = output.storageQueue({
queueName: 'outqueue',
connection: 'AzureWebJobsStorage',
});
app.http('HttpExample', {
methods: ['GET', 'POST'],
authLevel: 'anonymous',
extraOutputs: [sendToQueue],
handler: async (request, context) => {
try {
context.log(`Http function processed request for url "${request.url}"`);
const name = request.query.get('name') || (await request.text());
context.log(`Name: ${name}`);
if (name) {
const msg = `Name passed to the function ${name}`;
context.extraOutputs.set(sendToQueue, [msg]);
return { body: msg };
} else {
context.log('Missing required data');
return { status: 404, body: 'Missing required data' };
}
} catch (error) {
context.log(`Error: ${error}`);
return { status: 500, body: 'Internal Server Error' };
}
},
});
Dodaj kod, który używa obiektu powiązania wyjściowego do context.extraOutputs utworzenia komunikatu kolejki. Dodaj ten kod przed instrukcją return.
context.extraOutputs.set(sendToQueue, [msg]);
W tym momencie funkcja może wyglądać następująco:
import {
app,
output,
HttpRequest,
HttpResponseInit,
InvocationContext,
StorageQueueOutput,
} from '@azure/functions';
const sendToQueue: StorageQueueOutput = output.storageQueue({
queueName: 'outqueue',
connection: 'AzureWebJobsStorage',
});
export async function HttpExample(
request: HttpRequest,
context: InvocationContext,
): Promise<HttpResponseInit> {
try {
context.log(`Http function processed request for url "${request.url}"`);
const name = request.query.get('name') || (await request.text());
context.log(`Name: ${name}`);
if (name) {
const msg = `Name passed to the function ${name}`;
context.extraOutputs.set(sendToQueue, [msg]);
return { body: msg };
} else {
context.log('Missing required data');
return { status: 404, body: 'Missing required data' };
}
} catch (error) {
context.log(`Error: ${error}`);
return { status: 500, body: 'Internal Server Error' };
}
}
app.http('HttpExample', {
methods: ['GET', 'POST'],
authLevel: 'anonymous',
handler: HttpExample,
});
Dodaj kod, który używa Push-OutputBinding polecenia cmdlet do pisania tekstu w kolejce przy użyciu powiązania wyjściowego msg . Dodaj ten kod przed ustawieniem stanu OK w instrukcji if .
$outputMsg = $name
Push-OutputBinding -name msg -Value $outputMsg
W tym momencie funkcja musi wyglądać następująco:
using namespace System.Net
# Input bindings are passed in via param block.
param($Request, $TriggerMetadata)
# Write to the Azure Functions log stream.
Write-Host "PowerShell HTTP trigger function processed a request."
# Interact with query parameters or the body of the request.
$name = $Request.Query.Name
if (-not $name) {
$name = $Request.Body.Name
}
if ($name) {
# Write the $name value to the queue,
# which is the name passed to the function.
$outputMsg = $name
Push-OutputBinding -name msg -Value $outputMsg
$status = [HttpStatusCode]::OK
$body = "Hello $name"
}
else {
$status = [HttpStatusCode]::BadRequest
$body = "Please pass a name on the query string or in the request body."
}
# Associate values to output bindings by calling 'Push-OutputBinding'.
Push-OutputBinding -Name Response -Value ([HttpResponseContext]@{
StatusCode = $status
Body = $body
})
Zaktualizuj httpExample\function_app.py , aby był zgodny z następującym kodem, dodaj msg parametr do definicji funkcji i msg.set(name) w instrukcji if name: :
import azure.functions as func
import logging
app = func.FunctionApp(http_auth_level=func.AuthLevel.ANONYMOUS)
@app.route(route="HttpExample")
@app.queue_output(arg_name="msg", queue_name="outqueue", connection="AzureWebJobsStorage")
def HttpExample(req: func.HttpRequest, msg: func.Out [func.QueueMessage]) -> func.HttpResponse:
logging.info('Python HTTP trigger function processed a request.')
name = req.params.get('name')
if not name:
try:
req_body = req.get_json()
except ValueError:
pass
else:
name = req_body.get('name')
if name:
msg.set(name)
return func.HttpResponse(f"Hello, {name}. This HTTP triggered function executed successfully.")
else:
return func.HttpResponse(
"This HTTP triggered function executed successfully. Pass a name in the query string or in the request body for a personalized response.",
status_code=200
)
Parametr msg jest wystąpieniem klasy azure.functions.Out class. Metoda set zapisuje komunikat ciągu w kolejce. W takim przypadku jest to przekazana name do funkcji w ciągu zapytania adresu URL.
Zastąp istniejącą HttpExample klasę następującym kodem:
[Function("HttpExample")]
public static MultiResponse Run([HttpTrigger(AuthorizationLevel.Function, "get", "post")] HttpRequestData req,
FunctionContext executionContext)
{
var logger = executionContext.GetLogger("HttpExample");
logger.LogInformation("C# HTTP trigger function processed a request.");
var message = "Welcome to Azure Functions!";
var response = req.CreateResponse(HttpStatusCode.OK);
response.Headers.Add("Content-Type", "text/plain; charset=utf-8");
response.WriteString(message);
// Return a response to both HTTP trigger and storage output binding.
return new MultiResponse()
{
// Write a single message.
Messages = new string[] { message },
HttpResponse = response
};
}
}
Teraz możesz użyć nowego msg parametru do zapisania w powiązaniu wyjściowym z kodu funkcji. Dodaj następujący wiersz kodu przed odpowiedzią na powodzenie, aby dodać wartość name do powiązania wyjściowego msg .
msg.setValue(name);
W przypadku korzystania z powiązania wyjściowego nie trzeba używać kodu zestawu SDK usługi Azure Storage do uwierzytelniania, pobierania odwołania do kolejki ani zapisywania danych. Powiązanie danych wyjściowych środowiska uruchomieniowego i kolejki usługi Functions wykonuje te zadania.
Metoda run powinna teraz wyglądać podobnie do następującego przykładu:
@FunctionName("HttpExample")
public HttpResponseMessage run(
@HttpTrigger(name = "req", methods = {HttpMethod.GET, HttpMethod.POST}, authLevel = AuthorizationLevel.ANONYMOUS)
HttpRequestMessage<Optional<String>> request,
@QueueOutput(name = "msg", queueName = "outqueue",
connection = "AzureWebJobsStorage") OutputBinding<String> msg,
final ExecutionContext context) {
context.getLogger().info("Java HTTP trigger processed a request.");
// Parse query parameter
String query = request.getQueryParameters().get("name");
String name = request.getBody().orElse(query);
if (name == null) {
return request.createResponseBuilder(HttpStatus.BAD_REQUEST)
.body("Please pass a name on the query string or in the request body").build();
} else {
// Write the name to the message queue.
msg.setValue(name);
return request.createResponseBuilder(HttpStatus.OK).body("Hello, " + name).build();
}
}
Aktualizowanie testów
Ponieważ archetyp tworzy również zestaw testów, należy zaktualizować te testy, aby obsłużyć nowy msg parametr w podpisie run metody.
Przejdź do lokalizacji kodu testowego w obszarze src/test/java, otwórz plik projektu Function.java i zastąp wiersz kodu poniższym //Invoke kodem.
@SuppressWarnings("unchecked")
final OutputBinding<String> msg = (OutputBinding<String>)mock(OutputBinding.class);
final HttpResponseMessage ret = new Function().run(req, msg, context);
Lokalne uruchamianie funkcji
Program Visual Studio Code integruje się z narzędziami Azure Functions Core, aby umożliwić uruchamianie tego projektu na lokalnym komputerze deweloperów przed opublikowaniem na platformie Azure. Jeśli nie masz jeszcze zainstalowanych lokalnie narzędzi Core Tools, zostanie wyświetlony monit o zainstalowanie go po raz pierwszy podczas uruchamiania projektu.
Aby wywołać funkcję, naciśnij F5 , aby uruchomić projekt aplikacji funkcji. Na panelu Terminal są wyświetlane dane wyjściowe z narzędzi Core Tools. Aplikacja zostanie uruchomiona na panelu Terminal . Punkt końcowy adresu URL funkcji wyzwalanej przez protokół HTTP jest widoczny lokalnie.

Jeśli nie masz jeszcze zainstalowanych narzędzi Core Tools, po wyświetleniu monitu wybierz pozycję Zainstaluj , aby zainstalować narzędzia Core Tools.
Jeśli masz problemy z działaniem w systemie Windows, upewnij się, że domyślny terminal programu Visual Studio Code nie jest ustawiony na powłokę WSL Bash.Po uruchomieniu narzędzi Core Tools przejdź do obszaru Azure: Functions . W obszarze Funkcje rozwiń węzeł Funkcje lokalnego projektu>. Kliknij prawym przyciskiem myszy (Windows) lub Ctrl — kliknij funkcję (macOS),
HttpExamplea następnie wybierz polecenie Wykonaj funkcję teraz....
W treści żądania Enter naciśnij Enter, aby wysłać komunikat żądania do funkcji.
Gdy funkcja jest wykonywana lokalnie i zwraca odpowiedź, w programie Visual Studio Code jest zgłaszane powiadomienie. Informacje o wykonywaniu funkcji są wyświetlane na panelu Terminal .
Naciśnij Ctrl + C , aby zatrzymać narzędzia Core Tools i odłączyć debuger.
Lokalne uruchamianie funkcji
Podobnie jak w poprzednim artykule, naciśnij F5 , aby uruchomić projekt aplikacji funkcji i narzędzia Core Tools.
Po uruchomieniu narzędzi Core Tools przejdź do obszaru Azure: Functions . W obszarze Funkcje rozwiń węzeł Funkcje lokalnego projektu>. Kliknij prawym przyciskiem myszy (kliknij prawym przyciskiem myszy na komputerze Mac)
HttpExamplefunkcję i wybierz polecenie Wykonaj funkcję teraz....
W treści żądania Enter zostanie wyświetlona wartość treści komunikatu
{ "name": "Azure" }żądania . Naciśnij Enter, aby wysłać ten komunikat żądania do funkcji.Po powrocie odpowiedzi naciśnij Ctrl + C , aby zatrzymać narzędzia Core Tools.
Ponieważ używasz parametry połączenia magazynu, funkcja łączy się z kontem usługi Azure Storage podczas uruchamiania lokalnego. Nowa kolejka o nazwie outqueue jest tworzona na koncie magazynu przez środowisko uruchomieniowe usługi Functions po pierwszym użyciu powiązania wyjściowego. Użyjesz Eksplorator usługi Storage, aby sprawdzić, czy kolejka została utworzona wraz z nowym komunikatem.
Łączenie Eksploratora usługi Storage z kontem
Pomiń tę sekcję, jeśli masz już zainstalowaną Eksplorator usługi Azure Storage i połączono ją z kontem platformy Azure.
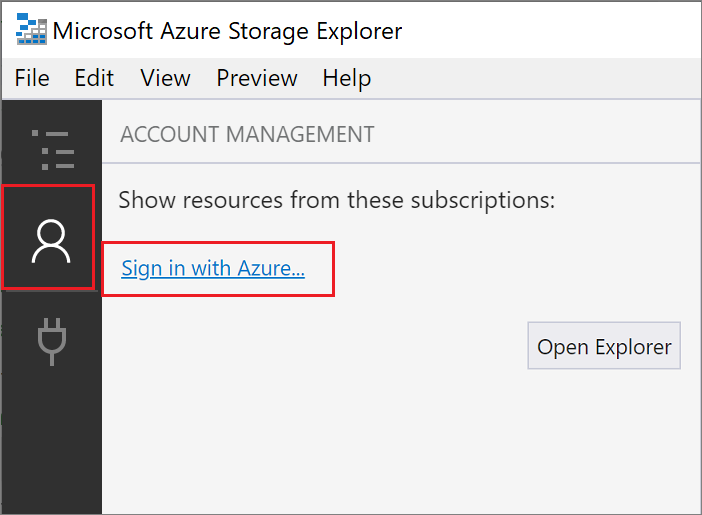
Uruchom narzędzie Eksplorator usługi Azure Storage, wybierz ikonę połączenia po lewej stronie, a następnie wybierz pozycję Dodaj konto.

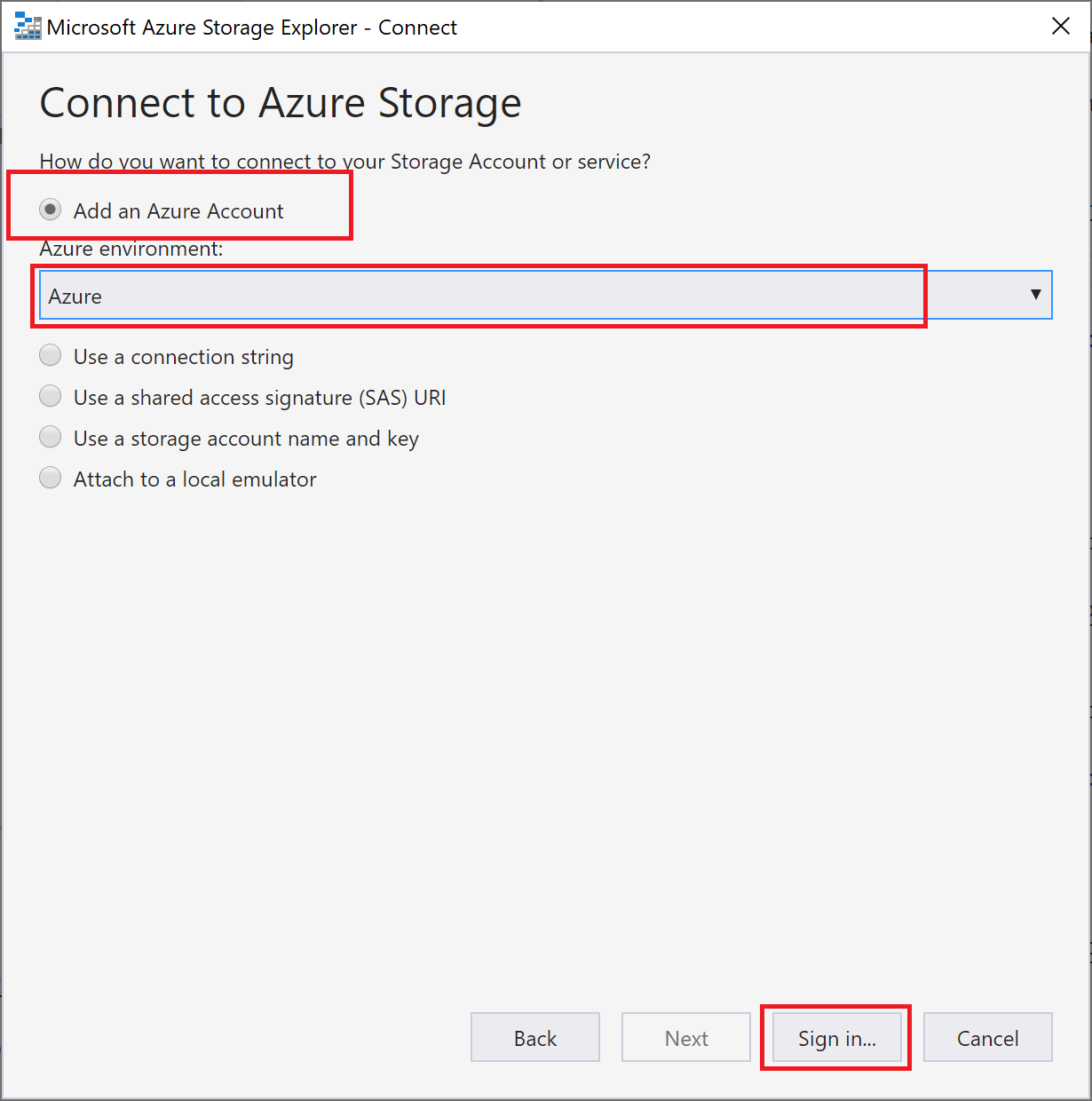
W oknie dialogowym Łączenie wybierz pozycję Dodaj konto platformy Azure, wybierz środowisko platformy Azure, a następnie wybierz pozycję Zaloguj się....

Po pomyślnym zalogowaniu się do konta zobaczysz wszystkie subskrypcje platformy Azure skojarzone z twoim kontem. Wybierz subskrypcję i wybierz pozycję Otwórz Eksploratora.
Sprawdzanie kolejki wyjściowej
W programie Visual Studio Code naciśnij F1 , aby otworzyć paletę poleceń, a następnie wyszukaj i uruchom polecenie
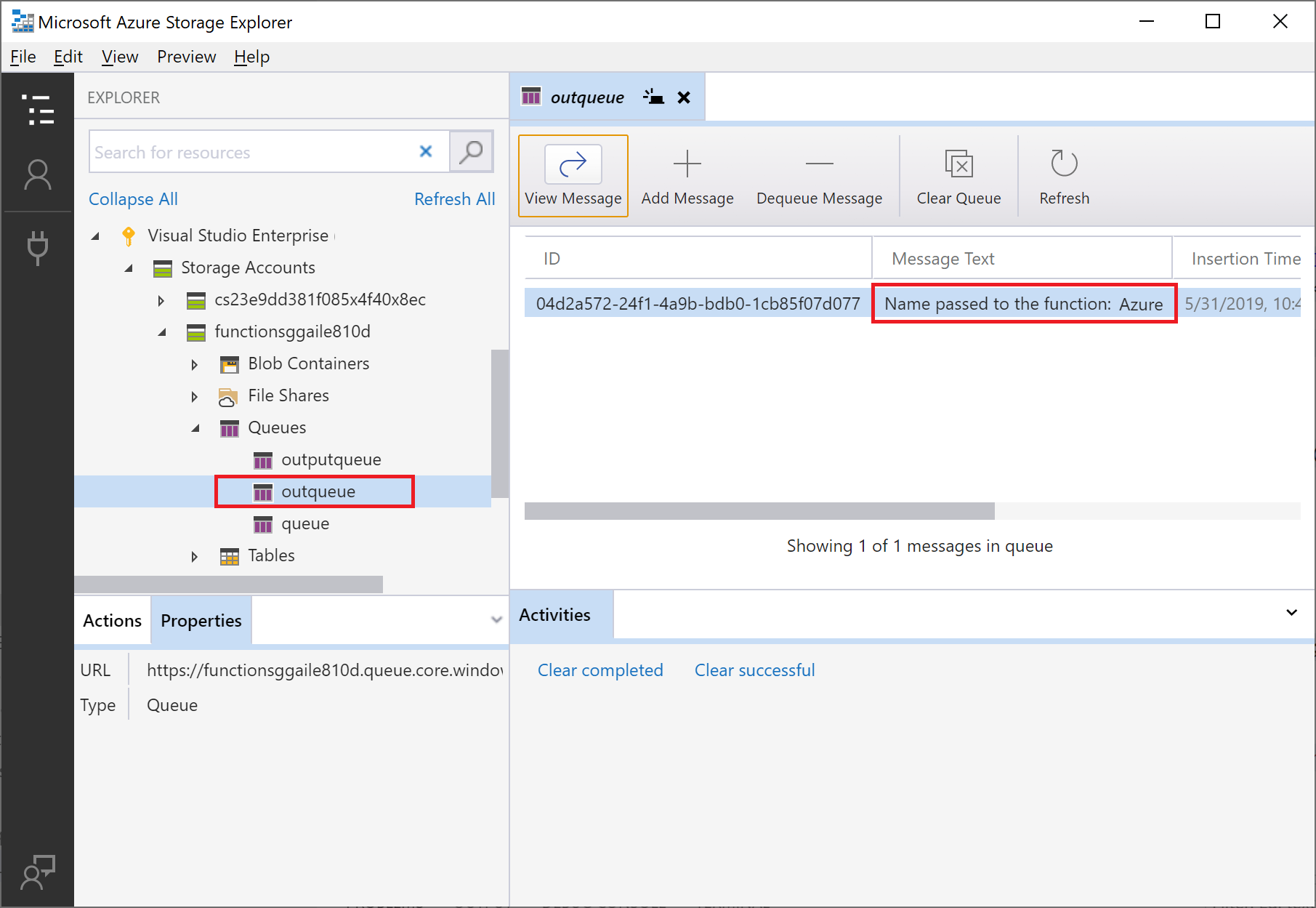
Azure Storage: Open in Storage Explorer, a następnie wybierz nazwę konta magazynu. Konto magazynu zostanie otwarte w Eksplorator usługi Azure Storage.Rozwiń węzeł Kolejki, a następnie wybierz kolejkę o nazwie outqueue.
Kolejka zawiera komunikat utworzony za pomocą powiązania danych wyjściowych kolejki po uruchomieniu funkcji wyzwalanej przez protokół HTTP. Jeśli funkcja została wywołana przy użyciu domyślnego elementu
nameo wartości Azure, komunikat w kolejce to Nazwa przekazana do funkcji: Azure.
Uruchom ponownie funkcję, wyślij kolejne żądanie i zostanie wyświetlony nowy komunikat w kolejce.
Teraz nadszedł czas na ponowne opublikowanie zaktualizowanej aplikacji funkcji na platformie Azure.
Ponowne wdrażanie i weryfikowanie zaktualizowanej aplikacji
W programie Visual Studio Code naciśnij F1 , aby otworzyć paletę poleceń. W palecie poleceń wyszukaj i wybierz pozycję
Azure Functions: Deploy to function app....Wybierz aplikację funkcji utworzoną w pierwszym artykule. Ponieważ ponownie wdrażasz projekt w tej samej aplikacji, wybierz pozycję Wdróż , aby odrzucić ostrzeżenie dotyczące zastępowania plików.
Po zakończeniu wdrażania możesz ponownie użyć funkcji Execute Function Now... w celu wyzwolenia funkcji na platformie Azure. To polecenie automatycznie pobiera klucz dostępu funkcji i używa go podczas wywoływania punktu końcowego wyzwalacza HTTP.
Ponownie wyświetl komunikat w kolejce magazynu, aby sprawdzić, czy powiązanie wyjściowe generuje nowy komunikat w kolejce.
Czyszczenie zasobów
Na platformie Azure zasoby odnoszą się do aplikacji funkcji, funkcji, kont magazynu itd. Są one grupowane w grupy zasobów i można usunąć wszystkie elementy w grupie, usuwając grupę.
Utworzono zasoby, aby ukończyć te przewodniki Szybki start. Za te zasoby może zostać naliczona opłata — zależy to od Twojego stanu konta i cennika usług. Jeśli nie potrzebujesz już tych zasobów, oto jak możesz je usunąć:
W programie Visual Studio Code naciśnij F1 , aby otworzyć paletę poleceń. W palecie poleceń wyszukaj i wybierz pozycję
Azure: Open in portal.Wybierz aplikację funkcji i naciśnij Enter. Strona aplikacji funkcji zostanie otwarta w witrynie Azure Portal.
Na karcie Przegląd wybierz nazwany link obok pozycji Grupa zasobów.

Na stronie Grupa zasobów przejrzyj listę uwzględnionych zasobów i sprawdź, czy są to te, które chcesz usunąć.
Wybierz pozycję Usuń grupę zasobów, a następnie postępuj zgodnie z instrukcjami.
Usuwanie może potrwać kilka minut. Po jego zakończeniu przez kilka sekund będzie widoczne powiadomienie. Możesz również wybrać ikonę dzwonka w górnej części strony, aby wyświetlić powiadomienie.
Następne kroki
Zaktualizowano funkcję wyzwalaną przez protokół HTTP, aby zapisywać dane w kolejce usługi Storage. Teraz możesz dowiedzieć się więcej na temat tworzenia funkcji przy użyciu programu Visual Studio Code:
Opracowywanie usługi Azure Functions przy użyciu programu Visual Studio Code
Wyzwalacze i powiązania usługi Azure Functions.