Tworzenie i wdrażanie grup zasobów platformy Azure za pomocą programu Visual Studio
Program Visual Studio umożliwia utworzenie projektu służącego do wdrażania infrastruktury i kodu na platformie Azure. Można na przykład wdrożyć hosta internetowego, witrynę internetową i kod dla witryny internetowej. Program Visual Studio zapewnia wiele różnych szablonów początkowych do wdrażania typowych scenariuszy. W tym artykule wdrożysz aplikację internetową.
W tym artykule pokazano, jak używać programu Visual Studio 2019 lub nowszego z zainstalowanymi obciążeniami programowania i ASP.NET platformy Azure. Jeśli używasz programu Visual Studio 2017, środowisko jest w dużej mierze takie samo.
Tworzenie projektu grupy zasobów platformy Azure
W tej sekcji utworzysz projekt grupy zasobów platformy Azure z szablonem aplikacji internetowej.
W programie Visual Studio wybierz pozycję Plik>nowy>projekt.
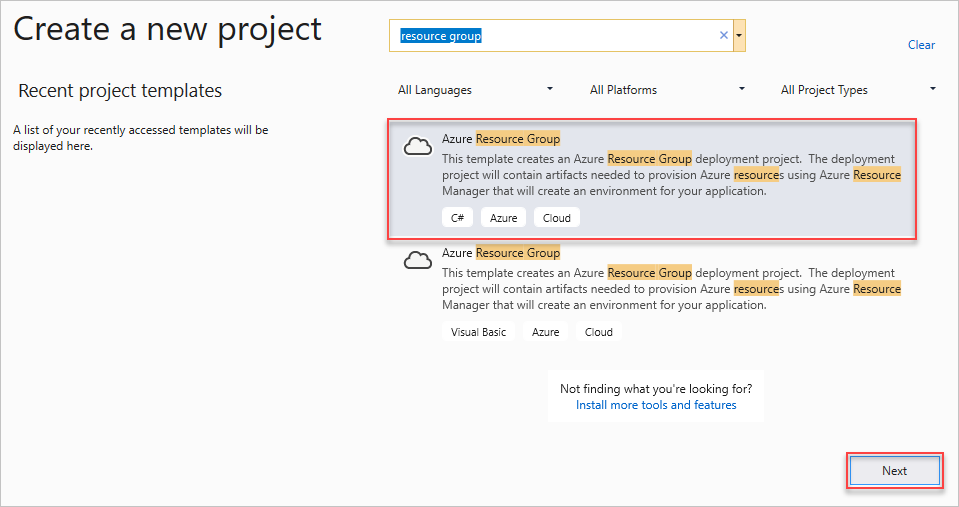
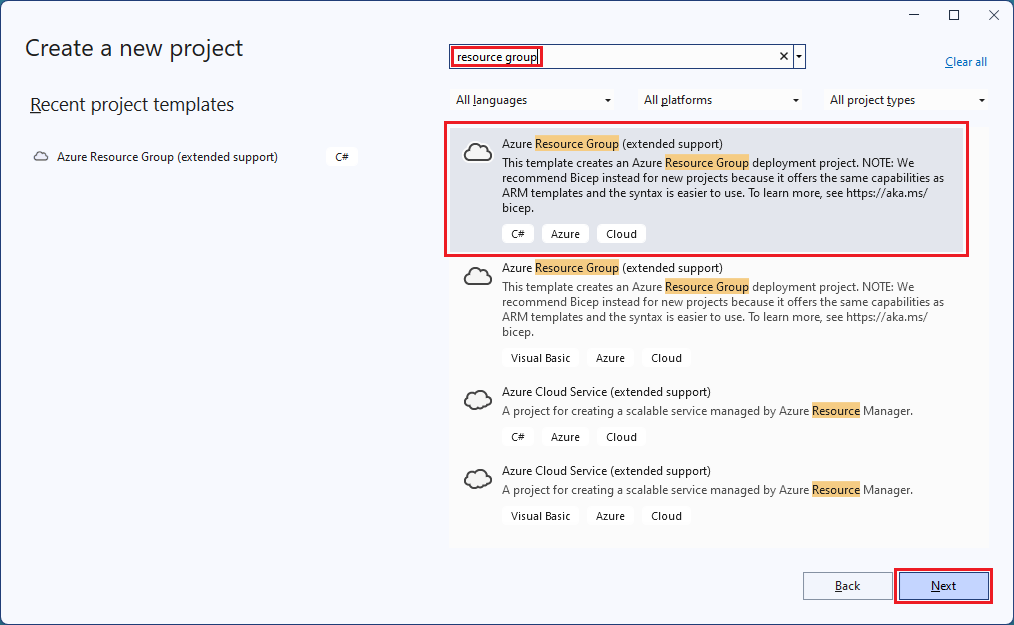
Wybierz szablon projektu Grupa zasobów platformy Azure i pozycję Dalej.

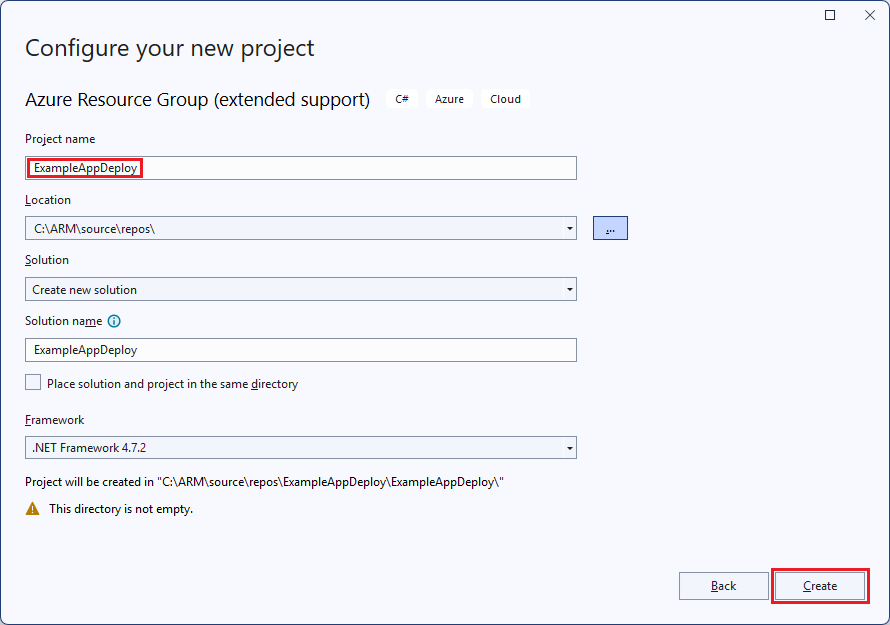
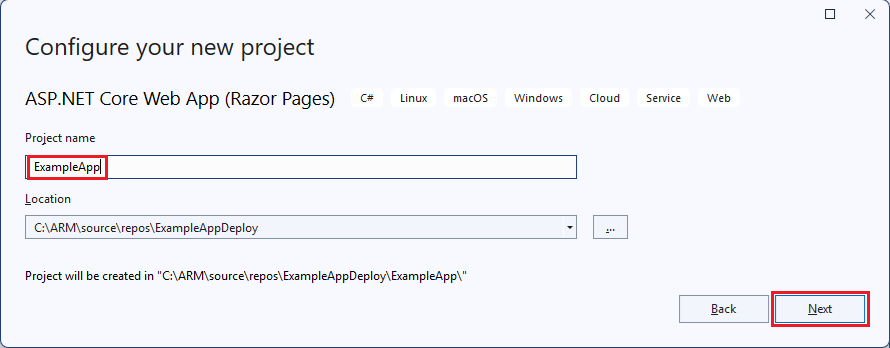
Nadaj projektowi nazwę. Inne ustawienia domyślne są prawdopodobnie poprawne, ale przejrzyj je, aby działały w twoim środowisku. Po zakończeniu wybierz pozycję Utwórz.

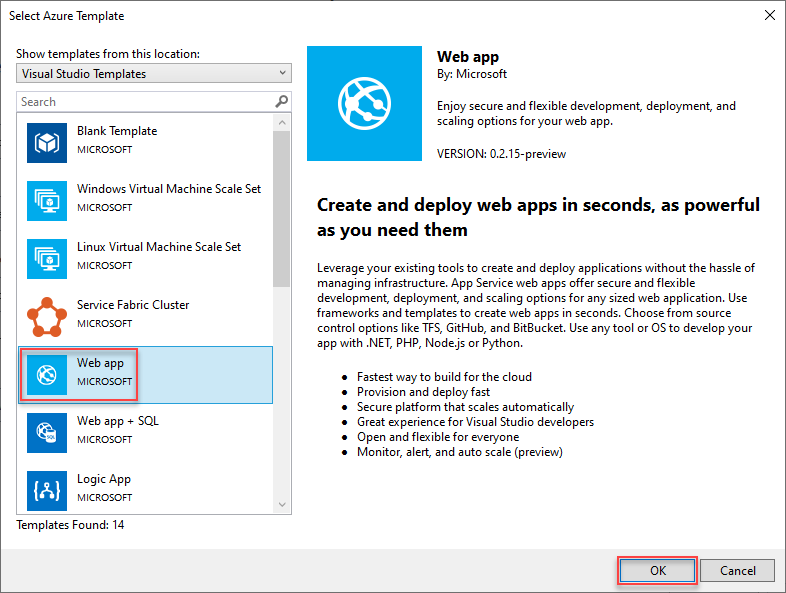
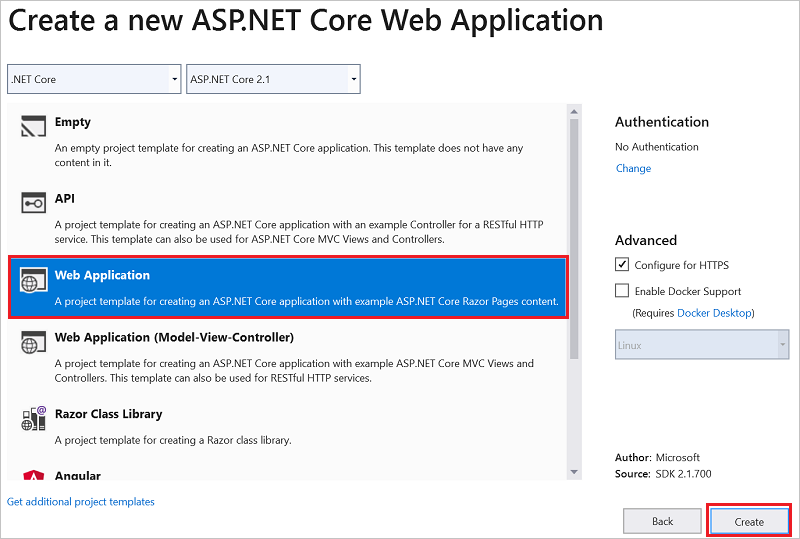
Wybierz szablon, który ma zostać wdrożony w usłudze Azure Resource Manager. Należy zauważyć, że dostępnych jest wiele różnych opcji, zależnie od typu projektu, który chcesz wdrożyć. W tym artykule wybierz szablon aplikacji internetowej i przycisk OK.

Wybrany szablon jest tylko punktem wyjściowym. Możesz dodać lub usunąć zasoby, aby wykonać dany scenariusz.
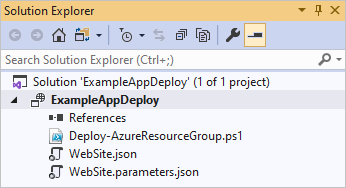
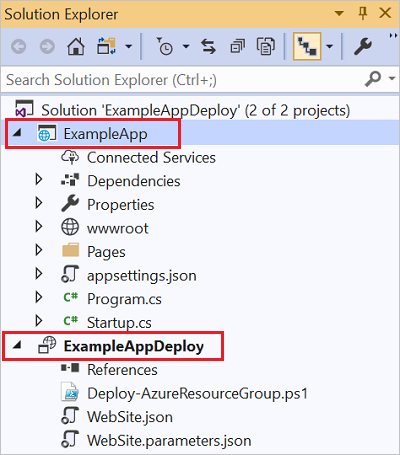
Program Visual Studio tworzy projekt wdrożenia grupy zasobów dla aplikacji internetowej. Aby wyświetlić pliki projektu, zapoznaj się z węzłem w projekcie wdrażania.

Ponieważ wybrano szablon aplikacji internetowej, zobaczysz następujące pliki:
Nazwa pliku opis Deploy-AzureResourceGroup.ps1 Skrypt programu PowerShell, który uruchamia polecenia w celu wdrożenia do usługi Azure Resource Manager. Program Visual Studio używa tego skryptu programu PowerShell do wdrożenia szablonu. WebSite.json Szablon usługi Resource Manager określający infrastrukturę, którą chcesz wdrożyć na platformie Azure, oraz parametry, które można podać podczas wdrażania. Umożliwia on również definiowanie zależności między zasobami, tak aby usługa Resource Manager wdrożyła je w odpowiedniej kolejności. WebSite.parameters.json Plik parametrów zawierający wartości wymagane przez szablon. Poszczególne wdrożenia są dostosowywane za pomocą przekazywanych wartości parametrów. Zwróć uwagę, że akcja kompilacji jest ustawiona na Zawartość. Jeśli dodasz więcej plików parametrów, upewnij się, że akcja kompilacji jest ustawiona na Zawartość. Wszystkie projekty wdrażania grup zasobów zawierają te podstawowe pliki. Inne projekty mogą mieć więcej plików do obsługi innych funkcji.
Dostosowywanie szablonu usługi Resource Manager
Projekt wdrażania można dostosować, modyfikując szablon usługi Resource Manager, który opisuje zasoby, które chcesz wdrożyć. Aby uzyskać informacje na temat elementów szablonu usługi Resource Manager, zobacz Authoring Azure Resource Manager templates (Tworzenie szablonów usługi Azure Resource Manager).
Aby pracować nad szablonem, otwórz WebSite.json.
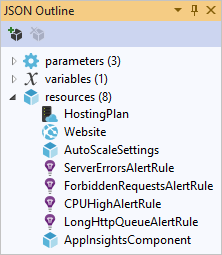
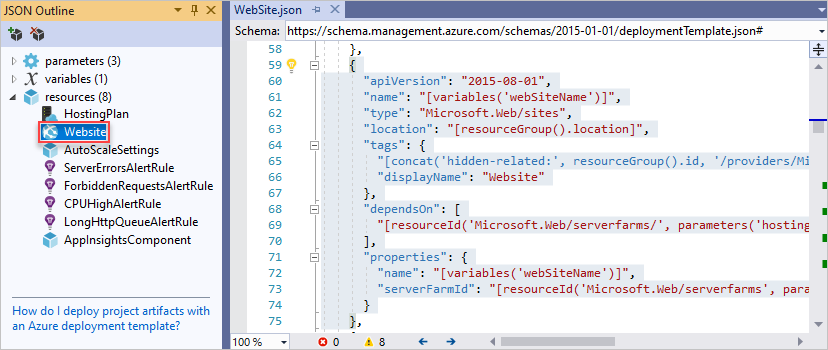
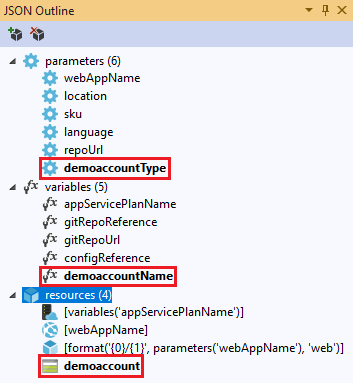
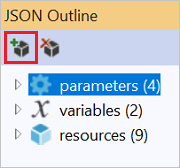
Edytor programu Visual Studio udostępnia narzędzia pomocne podczas edytowania szablonu usługi Resource Manager. Okno Konspekt pliku JSON ułatwia wyświetlanie elementów zdefiniowanych w szablonie.

Wybierz element w konspekcie, aby przejść do tej części szablonu.

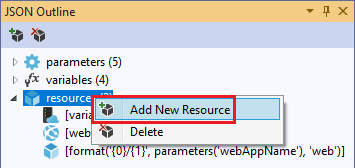
Nowy zasób można dodać, wybierając przycisk Dodaj zasób u góry okna Konspekt pliku JSON lub klikając prawym przyciskiem myszy węzeł zasoby i wybierając polecenie Dodaj nowy zasób.

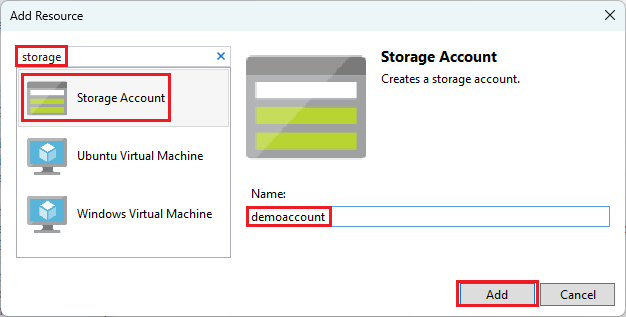
Wybierz pozycję Konto magazynu i nadaj mu nazwę. Podaj nazwę nie dłuższą niż 11 znaków, zawierającą tylko cyfry i małe litery.

Należy zauważyć, że dodany został nie tylko zasób, ale również parametr typu konta magazynu oraz zmienna nazwy konta magazynu.

Parametr typu konta magazynu jest wstępnie zdefiniowany z dozwolonymi typami i typem domyślnym. Możesz pozostawić te wartości bez zmian lub edytować je dla danego scenariusza. Jeśli nie chcesz, aby inne osoby wdrażały konta magazynu Premium_LRS przy użyciu tego szablonu, usuń go z dozwolonych typów.
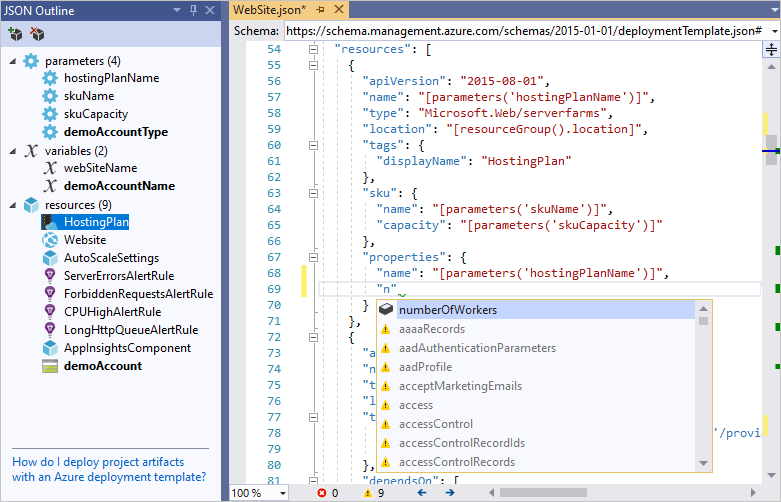
"demoaccountType": { "type": "string", "defaultValue": "Standard_LRS", "allowedValues": [ "Standard_LRS", "Standard_ZRS", "Standard_GRS", "Standard_RAGRS" ] }Program Visual Studio oferuje również funkcję IntelliSense ułatwiającą zrozumienie dostępnych właściwości podczas edytowania szablonu. Aby na przykład edytować właściwości planu usługi App Service, przejdź do zasobu HostingPlan i dodaj wartość dla obiektu properties. Należy zauważyć, że funkcja IntelliSense wyświetla dostępne wartości oraz ich opisy.

Możesz ustawić wartość numberOfWorkers na 1 i zapisać plik.
"properties": { "name": "[parameters('hostingPlanName')]", "numberOfWorkers": 1 }Otwórz plik WebSite.parameters.json. Plik parametrów służy do przekazywania wartości podczas wdrażania, które dostosują wdrażany zasób. Nadaj planowi hostingu nazwę i zapisz plik.
{ "$schema": "https://schema.management.azure.com/schemas/2015-01-01/deploymentParameters.json#", "contentVersion": "1.0.0.0", "parameters": { "hostingPlanName": { "value": "demoHostPlan" } } }
Wdrażanie projektu na platformie Azure
Teraz możesz przystąpić do wdrażania projektu w grupie zasobów.
Domyślnie skrypt programu PowerShell (Deploy-AzureResourceGroup.ps1) w projekcie używa modułu AzureRM. Jeśli nadal masz zainstalowany moduł AzureRM i chcesz kontynuować korzystanie z niego, możesz użyć tego skryptu domyślnego. Za pomocą tego skryptu możesz użyć interfejsu programu Visual Studio do wdrożenia rozwiązania.
Jeśli jednak przeprowadzono migrację do nowego modułu Az, musisz dodać nowy skrypt do projektu. Aby dodać skrypt używający modułu Az, skopiuj skrypt Deploy-AzTemplate.ps1 i dodaj go do projektu. Aby użyć tego skryptu do wdrożenia, należy uruchomić go z poziomu konsoli programu PowerShell, a nie przy użyciu interfejsu wdrażania programu Visual Studio.
Oba podejścia są pokazane w tym artykule. Ten artykuł odnosi się do skryptu domyślnego jako skryptu modułu AzureRM i nowego skryptu jako skryptu modułu Az.
Skrypt modułu Az
W przypadku skryptu modułu Az otwórz konsolę programu PowerShell i uruchom polecenie:
.\Deploy-AzTemplate.ps1 -ArtifactStagingDirectory . -Location centralus -TemplateFile WebSite.json -TemplateParametersFile WebSite.parameters.json
Skrypt modułu AzureRM
W przypadku skryptu modułu AzureRM użyj programu Visual Studio:
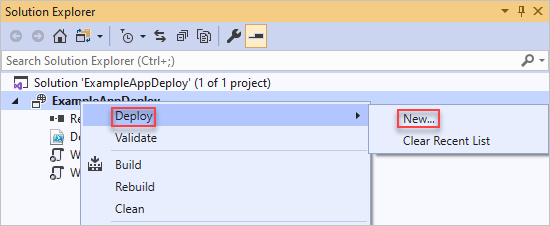
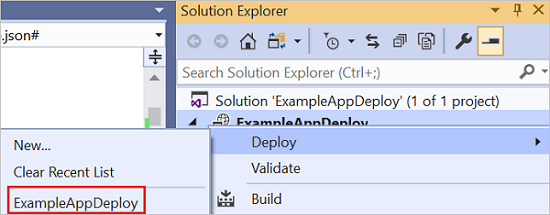
W menu skrótów węzła projektu wdrażania wybierz pozycję Wdróż>Nowe.

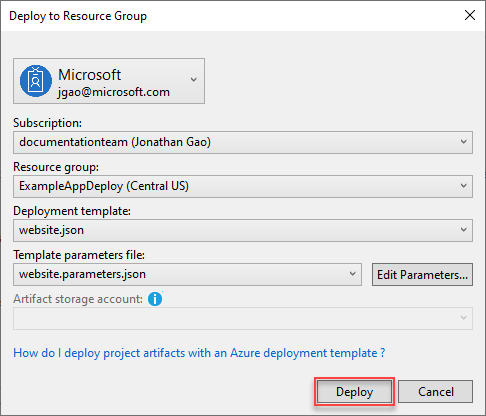
Zostanie wyświetlone okno dialogowe Wdrażanie w grupie zasobów. W polu listy rozwijanej Grupa zasobów wybierz istniejącą grupę zasobów lub utwórz nową. Wybierz Wdróż.

W oknach Dane wyjściowe jest wyświetlany stan wdrożenia. Po zakończeniu wdrażania ostatni komunikat wskazuje pomyślne wdrożenie i jest podobny do następującego:
18:00:58 - Successfully deployed template 'website.json' to resource group 'ExampleAppDeploy'.
Wyświetlanie wdrożonych zasobów
Sprawdźmy wyniki.
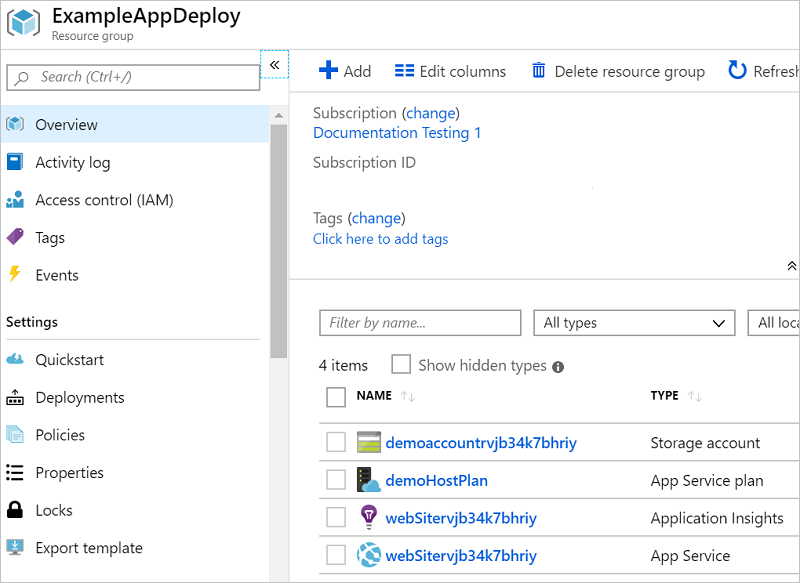
W przeglądarce otwórz witrynę Azure Portal i zaloguj się do swojego konta. Aby wyświetlić grupę zasobów wybierz pozycję Grupy zasobów, a następnie wybierz grupę, do której wykonano wdrożenie.
Zostaną wyświetlone wszystkie wdrożone zasoby. Należy zauważyć, że nazwa konta magazynu nie jest identyczna z określoną podczas dodawania tego zasobu. Konto magazynu musi być unikatowe. Szablon automatycznie dodaje ciąg znaków do podanej nazwy w celu utworzenia unikatowej nazwy.

Dodawanie kodu do projektu
Wdrożono już infrastrukturę aplikacji, ale z projektem nie został wdrożony rzeczywisty kod.
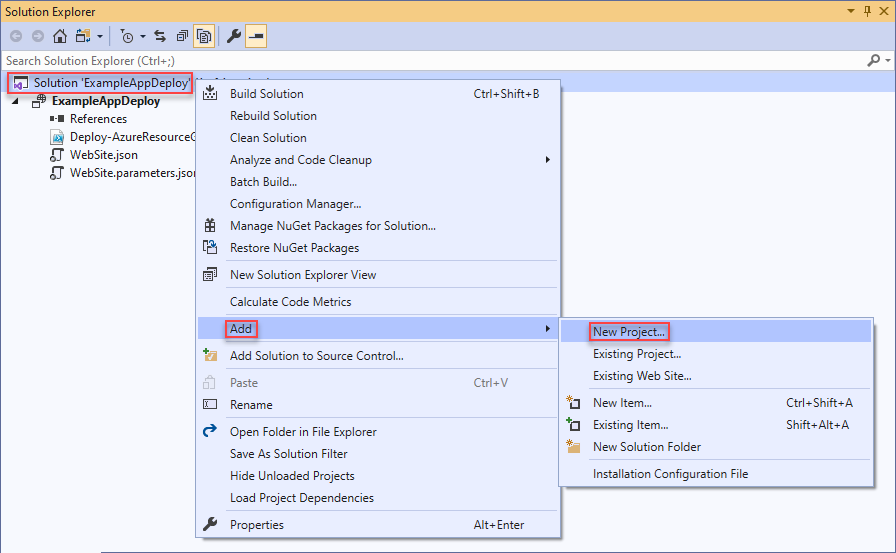
Dodaj projekt do rozwiązania programu Visual Studio. Kliknij prawym przyciskiem myszy rozwiązanie, a następnie wybierz pozycje Dodaj>Nowy projekt.

Dodaj aplikację internetową ASP.NET Core.

Nadaj aplikacji internetowej nazwę i wybierz pozycję Utwórz.

Wybierz pozycję Aplikacja internetowa i Utwórz.

Po utworzeniu aplikacji internetowej przez program Visual Studio oba projekty są wyświetlane w rozwiązaniu.

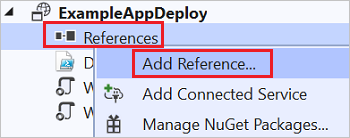
Musisz teraz upewnić się, że projekt grupy zasobów wie o nowym projekcie. Wróć do projektu grupy zasobów (ExampleAppDeploy). Kliknij prawym przyciskiem myszy pozycję Odwołania i wybierz polecenie Dodaj odwołanie.

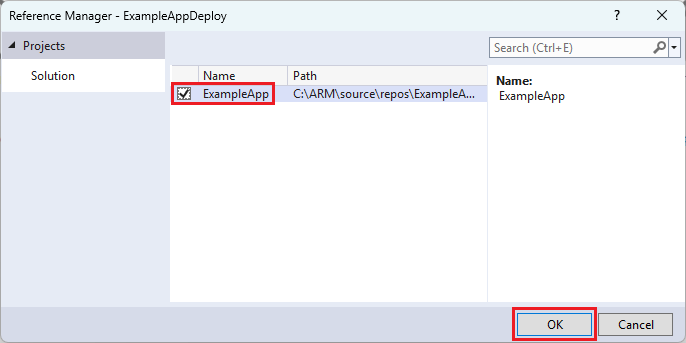
Wybierz projekt aplikacji internetowej, który został utworzony.

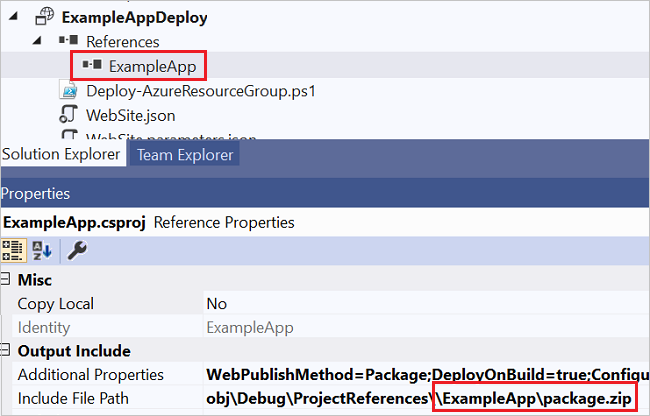
Dodając odwołanie, połączysz projekt aplikacji internetowej z projektem grupy zasobów i automatycznie ustawiasz niektóre właściwości. Te właściwości będą wyświetlane w oknie Właściwości odwołania. Właściwość Include File Path zawiera ścieżkę, w której zostanie utworzony pakiet. Zanotuj folder (ExampleApp) i plik (package.zip). Musisz znać te wartości, ponieważ są one podawane jako parametry podczas wdrażania aplikacji.

Wróć do szablonu (WebSite.json) i dodaj zasób do szablonu.

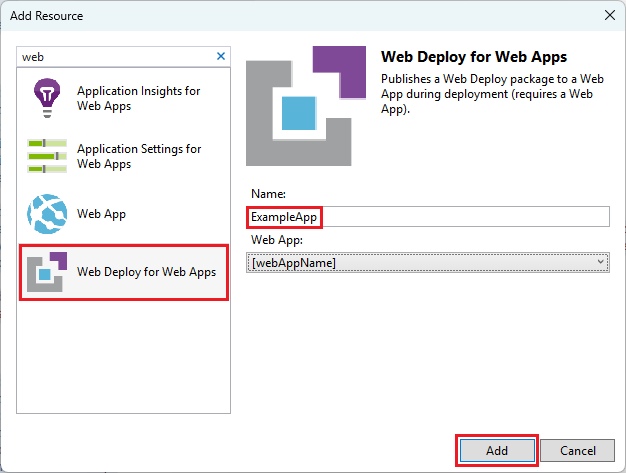
Tym razem wybierz pozycję Web Deploy dla usługi Web Apps.

Zapisz szablon.
Szablon zawiera kilka nowych parametrów. Zostały one dodane w poprzednim kroku. Nie musisz podawać wartości dla _artifactsLocation ani _artifactsLocationSasToken , ponieważ te wartości są generowane automatycznie. Należy jednak ustawić folder i nazwę pliku na ścieżkę zawierającą pakiet wdrożeniowy. Nazwy tych parametrów kończą się nazwą PackageFolder i PackageFileName. Pierwszą częścią nazwy jest nazwa dodanego zasobu Web Deploy. W tym artykule nazwa to ExampleAppPackageFolder i ExampleAppPackageFileName.
Otwórz Website.parameters.json i ustaw te parametry na wartości, które były wyświetlane we właściwościach odwołania. Ustaw wartość ExampleAppPackageFolder na nazwę folderu. Ustaw wartość ExampleAppPackageFileName na nazwę pliku zip.
{ "$schema": "https://schema.management.azure.com/schemas/2015-01-01/deploymentParameters.json#", "contentVersion": "1.0.0.0", "parameters": { "hostingPlanName": { "value": "demoHostPlan" }, "ExampleAppPackageFolder": { "value": "ExampleApp" }, "ExampleAppPackageFileName": { "value": "package.zip" } } }
Wdrażanie kodu za pomocą infrastruktury
Ponieważ dodano kod do projektu, wdrożenie jest nieco inne tym razem. Podczas wdrażania można przygotować artefakty dla projektu w miejscu, do którego usługa Resource Manager może uzyskać dostęp. Artefakty są przygotowane na konto magazynu.
Skrypt modułu Az
Istnieje jedna mała zmiana, którą należy wprowadzić do szablonu, jeśli używasz skryptu modułu Az. Ten skrypt dodaje ukośnik do lokalizacji artefaktów, ale szablon nie oczekuje tego ukośnika. Otwórz WebSite.json i znajdź właściwości rozszerzenia MSDeploy. Ma właściwość o nazwie packageUri. Usuń ukośnik między lokalizacją artefaktów a folderem pakietu.
Powinno to wyglądać następująco:
"packageUri": "[concat(parameters('_artifactsLocation'), parameters('ExampleAppPackageFolder'), '/', parameters('ExampleAppPackageFileName'), parameters('_artifactsLocationSasToken'))]",
Zwróć uwagę, że w poprzednim przykładzie nie '/', ma żadnych parametrów ('_artifactsLocation') i parametrów('ExampleAppPackageFolder').
Ponownie skompiluj projekt. Kompilowanie projektu zapewnia, że pliki, które należy wdrożyć, są dodawane do folderu przejściowego.
Teraz otwórz konsolę programu PowerShell i uruchom polecenie:
.\Deploy-AzTemplate.ps1 -ArtifactStagingDirectory .\bin\Debug\staging\ExampleAppDeploy -Location centralus -TemplateFile WebSite.json -TemplateParametersFile WebSite.parameters.json -UploadArtifacts -StorageAccountName <storage-account-name>
Skrypt modułu AzureRM
W przypadku skryptu modułu AzureRM użyj programu Visual Studio:
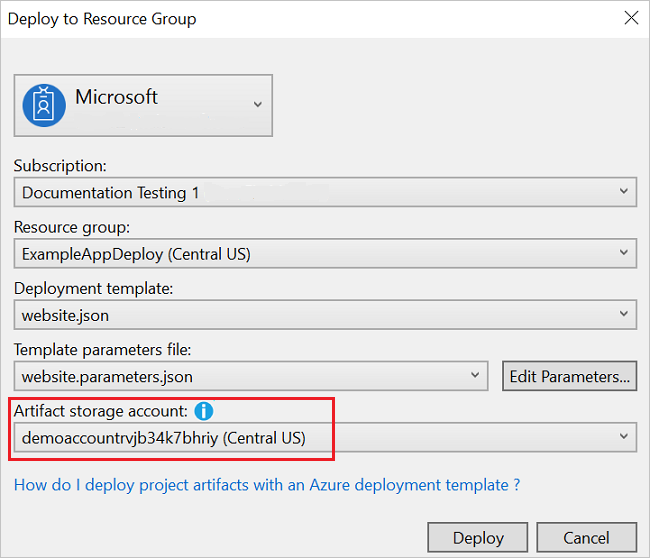
Aby ponownie wdrożyć, wybierz pozycję Wdróż i wdrożona wcześniej grupa zasobów.

Wybierz konto magazynu wdrożone z tą grupą zasobów dla konta magazynu Artefakt.

Wyświetlanie aplikacji internetowej
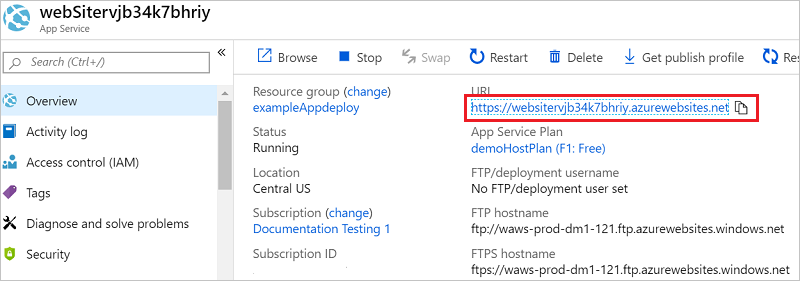
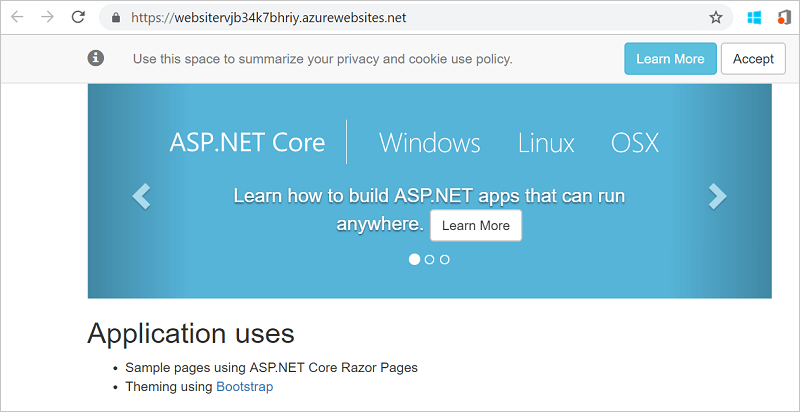
Po zakończeniu wdrażania wybierz aplikację internetową w witrynie portalu. Wybierz adres URL, aby przejść do lokacji.

Zobaczysz, że domyślna aplikacja ASP.NET została pomyślnie wdrożona.

Dodawanie pulpitu nawigacyjnego operacji
Możesz korzystać nie tylko z zasobów dostępnych z poziomu interfejsu programu Visual Studio. Można dostosować wdrożenie, dodając do szablonu zasoby niestandardowe. Aby zobaczyć, jak działa dodawanie zasobu, dodasz operacyjny pulpit nawigacyjny w celu zarządzania wdrożonymi zasobami.
Otwórz plik WebSite.json i dodaj następujący kod JSON po zasobie konta magazynu, ale przed zamknięciem
]sekcji zasobów.,{ "properties": { "lenses": { "0": { "order": 0, "parts": { "0": { "position": { "x": 0, "y": 0, "colSpan": 4, "rowSpan": 6 }, "metadata": { "inputs": [ { "name": "resourceGroup", "isOptional": true }, { "name": "id", "value": "[resourceGroup().id]", "isOptional": true } ], "type": "Extension/HubsExtension/PartType/ResourceGroupMapPinnedPart" } }, "1": { "position": { "x": 4, "y": 0, "rowSpan": 3, "colSpan": 4 }, "metadata": { "inputs": [], "type": "Extension[azure]/HubsExtension/PartType/MarkdownPart", "settings": { "content": { "settings": { "content": "__Customizations__\n\nUse this dashboard to create and share the operational views of services critical to the application performing. To customize simply pin components to the dashboard and then publish when you're done. Others will see your changes when you publish and share the dashboard.\n\nYou can customize this text too. It supports plain text, __Markdown__, and even limited HTML like images <img width='10' src='https://portal.azure.com/favicon.ico'/> and <a href='https://azure.microsoft.com' target='_blank'>links</a> that open in a new tab.\n", "title": "Operations", "subtitle": "[resourceGroup().name]" } } } } } } } }, "metadata": { "model": { "timeRange": { "value": { "relative": { "duration": 24, "timeUnit": 1 } }, "type": "MsPortalFx.Composition.Configuration.ValueTypes.TimeRange" } } } }, "type": "Microsoft.Portal/dashboards", "apiVersion": "2015-08-01-preview", "name": "[concat('ARM-',resourceGroup().name)]", "location": "[resourceGroup().location]", "tags": { "hidden-title": "[concat('OPS-',resourceGroup().name)]" } }Ponownie wdróż projekt.
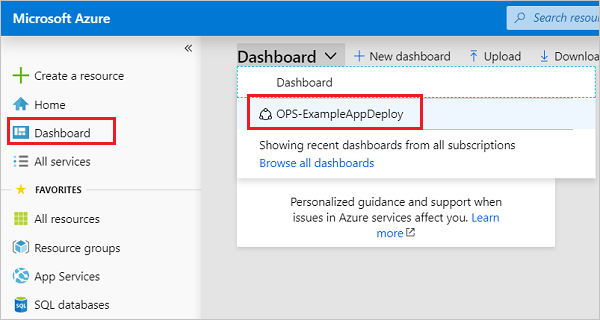
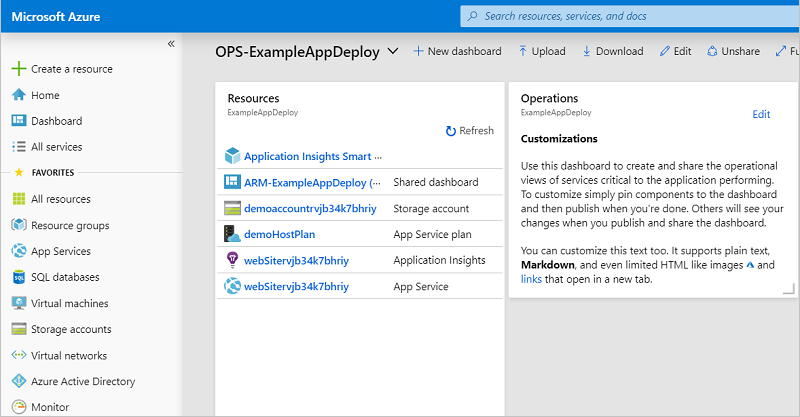
Po zakończeniu wdrażania wyświetl pulpit nawigacyjny w portalu. Wybierz pozycję Pulpit nawigacyjny i wybierz wdrożoną.

Zostanie wyświetlony dostosowany pulpit nawigacyjny.

Dostęp do pulpitu nawigacyjnego można zarządzać przy użyciu kontroli dostępu opartej na rolach (RBAC) platformy Azure. Po wdrożeniu pulpitu nawigacyjnego możesz też dostosowywać jego wygląd. Jeśli jednak ponownie wdrożysz grupę zasobów, pulpit nawigacyjny zostanie zresetowany do domyślnego stanu określonego w szablonie. Aby uzyskać więcej informacji na temat tworzenia pulpitów nawigacyjnych, zobacz Programmatically create Azure Dashboards (Programowe tworzenie pulpitów nawigacyjnych platformy Azure).
Czyszczenie zasobów
Gdy zasoby platformy Azure nie będą już potrzebne, wyczyść wdrożone zasoby, usuwając grupę zasobów.
W witrynie Azure Portal wybierz pozycję Grupy zasobów z menu po lewej stronie.
Wybierz nazwę grupy zasobów.
Wybierz pozycję Usuń grupę zasobów z górnego menu.
Następne kroki
W tym artykule przedstawiono sposób tworzenia i wdrażania szablonów przy użyciu programu Visual Studio. Aby dowiedzieć się więcej na temat tworzenia szablonów, zobacz naszą nową serię samouczków dla początkujących:
Opinia
Dostępne już wkrótce: W 2024 r. będziemy stopniowo wycofywać zgłoszenia z serwisu GitHub jako mechanizm przesyłania opinii na temat zawartości i zastępować go nowym systemem opinii. Aby uzyskać więcej informacji, sprawdź: https://aka.ms/ContentUserFeedback.
Prześlij i wyświetl opinię dla