Uwierzytelnianie w usłudze Azure SignalR Service
Ten samouczek jest kontynuowany w aplikacji pokoju rozmów wprowadzonej w temacie Create a chat room with SignalR Service (Tworzenie pokoju rozmów za pomocą usługi SignalR Service). Najpierw ukończ ten przewodnik Szybki start, aby skonfigurować pokój rozmów.
Z tego samouczka dowiesz się, jak utworzyć i zintegrować metodę uwierzytelniania przy użyciu usługi Microsoft Azure SignalR Service.
Uwierzytelnianie początkowo używane w aplikacji pokoju rozmów przewodnika Szybki start jest zbyt proste dla realnych scenariuszy. Aplikacja umożliwia każdemu klientowi oświadczenie, kim jest, a serwer po prostu to zaakceptuje. Takie podejście jest nieskuteczne w świecie rzeczywistym, ponieważ złośliwi użytkownicy mogą używać fałszywych tożsamości do uzyskiwania dostępu do poufnych danych.
Usługa GitHub zapewnia interfejsy API uwierzytelniania bazujące na popularnym, będącym standardem branżowym protokole o nazwie OAuth. Te interfejsy API umożliwiają aplikacjom innych firm uwierzytelnianie kont usługi GitHub. W tym samouczku możesz użyć tych interfejsów API do zaimplementowania uwierzytelniania za pośrednictwem konta usługi GitHub przed zezwoleniem na logowanie klientów do aplikacji pokoju rozmów. Po uwierzytelnieniu konta usługi GitHub informacje o koncie zostaną dodane jako plik cookie, który będzie używany przez klienta internetowego do uwierzytelniania.
Aby uzyskać więcej informacji na temat interfejsów API uwierzytelniania OAuth udostępnionych przez usługę GitHub, zobacz Basics of Authentication (Podstawy uwierzytelniania).
Do wykonania kroków tego przewodnika Szybki start możesz użyć dowolnego edytora kodu. Doskonałym wyborem jest program Visual Studio Code, dostępny na platformach Windows, macOS i Linux.
Kod dla tego samouczka jest dostępny do pobrania w repozytorium GitHub o nazwie AzureSignalR-samples.

Z tego samouczka dowiesz się, jak wykonywać następujące czynności:
- Rejestrowanie nowej aplikacji OAuth za pomocą Twojego kona usługi GitHub
- Dodawanie kontrolera uwierzytelniania w celu obsługi uwierzytelniania usługi GitHub
- Wdrażanie aplikacji internetowej platformy ASP.NET Core na platformie Azure
Jeśli nie masz subskrypcji platformy Azure, przed rozpoczęciem utwórz bezpłatne konto platformy Azure.
Wymagania wstępne
Do ukończenia tego samouczka niezbędne są:
- Konto utworzone w usłudze GitHub
- Usługa Git
- Zestaw SDK dla platformy .NET Core
- Usługa Azure Cloud Shell skonfigurowana dla środowiska powłoki bash
- Pobieranie lub klonowanie repozytorium GitHub AzureSignalR-sample
Tworzenie aplikacji OAuth
Otwórz przeglądarkę internetową, przejdź do witryny
https://github.comi zaloguj się na swoje konto.W przypadku konta przejdź do pozycji Ustawienia Ustawienia Ustawienia>Aplikacje> OAuth i wybierz pozycję Nowa aplikacja OAuth w obszarze Aplikacje OAuth.
Użyj następujących ustawień dla nowej aplikacji OAuth, a następnie wybierz pozycję Zarejestruj aplikację:
Nazwa ustawienia Sugerowana wartość opis Nazwa aplikacji Azure SignalR Chat Użytkownik usługi GitHub powinien mieć możliwość rozpoznawania i zaufania aplikacji, za pomocą której uwierzytelniają się. Homepage URL (Adres URL strony głównej) https://localhost:5001Application description (Opis aplikacji) Przykład pokoju rozmów z użyciem usługi Azure SignalR Service z uwierzytelnianiem usługi GitHub Przydatny opis aplikacji, która ułatwia użytkownikom aplikacji zrozumienie kontekstu używanego uwierzytelniania. Authorization callback URL (Adres URL wywołania zwrotnego autoryzacji) https://localhost:5001/signin-githubTo ustawienie jest najważniejszym ustawieniem Twojej aplikacji OAuth. To jest adres URL wywołania zwrotnego, który usługa GitHub zwraca użytkownikowi po pomyślnym uwierzytelnieniu. W tym samouczku musisz użyć domyślnego adresu URL wywołania zwrotnego dla pakietu AspNet.Security.OAuth.GitHub, czyli /signin-github. Po zakończeniu rejestracji nowej aplikacji OAuth dodaj wartości Client ID i Client Secret do narzędzia Secret Manager za pomocą następujących poleceń. Zastąp wartości Your_GitHub_Client_Id i Your_GitHub_Client_Secret wartościami dla Twojej aplikacji OAuth.
dotnet user-secrets set GitHubClientId Your_GitHub_Client_Id dotnet user-secrets set GitHubClientSecret Your_GitHub_Client_Secret
Implementowanie przepływu OAuth
Użyjmy ponownie aplikacji czatu utworzonej w samouczku Tworzenie pokoju rozmów za pomocą usługi SignalR Service.
Aktualizacja Program.cs w celu obsługi uwierzytelniania w usłudze GitHub
Dodaj odwołanie do najnowszych pakietów AspNet.Security.OAuth.GitHub i przywróć wszystkie pakiety.
dotnet add package AspNet.Security.OAuth.GitHubOtwórz Program.cs i zaktualizuj kod do następującego fragmentu kodu:
using Microsoft.AspNetCore.Authentication.Cookies; using Microsoft.AspNetCore.Authentication.OAuth; using System.Net.Http.Headers; using System.Security.Claims; var builder = WebApplication.CreateBuilder(args); builder.Services .AddAuthentication(CookieAuthenticationDefaults.AuthenticationScheme) .AddCookie() .AddGitHub(options => { options.ClientId = builder.Configuration["GitHubClientId"] ?? ""; options.ClientSecret = builder.Configuration["GitHubClientSecret"] ?? ""; options.Scope.Add("user:email"); options.Events = new OAuthEvents { OnCreatingTicket = GetUserCompanyInfoAsync }; }); builder.Services.AddControllers(); builder.Services.AddSignalR().AddAzureSignalR(); var app = builder.Build(); app.UseHttpsRedirection(); app.UseDefaultFiles(); app.UseStaticFiles(); app.UseRouting(); app.UseAuthorization(); app.MapControllers(); app.MapHub<ChatSampleHub>("/chat"); app.Run(); static async Task GetUserCompanyInfoAsync(OAuthCreatingTicketContext context) { var request = new HttpRequestMessage(HttpMethod.Get, context.Options.UserInformationEndpoint); request.Headers.Accept.Add(new MediaTypeWithQualityHeaderValue("application/json")); request.Headers.Authorization = new AuthenticationHeaderValue("Bearer", context.AccessToken); var response = await context.Backchannel.SendAsync(request, HttpCompletionOption.ResponseHeadersRead, context.HttpContext.RequestAborted); var user = await response.Content.ReadFromJsonAsync<GitHubUser>(); if (user?.company != null) { context.Principal?.AddIdentity(new ClaimsIdentity(new[] { new Claim("Company", user.company) })); } } class GitHubUser { public string? company { get; set; } }Wewnątrz kodu
AddAuthenticationiUseAuthenticationsą używane do dodawania obsługi uwierzytelniania za pomocą aplikacji GitHub OAuth, aGetUserCompanyInfoAsyncmetoda pomocnika to przykładowy kod pokazujący sposób ładowania informacji firmowych z uwierzytelniania OAuth w usłudze GitHub i zapisywania ich w tożsamości użytkownika. Można również zauważyć, żeUseHttpsRedirection()jest używany, ponieważ plik cookie zestawusecureOAuth usługi GitHub przechodzi tylko do zabezpieczonegohttpsschematu. Nie zapomnij również zaktualizować lokalnegoProperties/launchSettings.jsonpunktu końcowego, aby dodać punkt końcowy https:{ "profiles": { "GitHubChat" : { "commandName": "Project", "launchBrowser": true, "environmentVariables": { "ASPNETCORE_ENVIRONMENT": "Development" }, "applicationUrl": "http://0.0.0.0:5000/;https://0.0.0.0:5001/;" } } }
Dodawanie kontrolera uwierzytelniania
W tej sekcji zaimplementujesz Login interfejs API, który uwierzytelnia klientów przy użyciu aplikacji GitHub OAuth. Po uwierzytelnieniu interfejs API dodaje plik cookie do odpowiedzi klienta internetowego przed przekierowaniem klienta z powrotem do aplikacji do czatu. Ten plik cookie jest następnie używany do identyfikowania klienta.
Dodaj nowy plik kodu kontrolera do katalogu GitHubChat\Controllers . Nadaj plikowi nazwę AuthController.cs.
Dodaj następujący kod do kontrolera uwierzytelniania. Pamiętaj, aby zaktualizować przestrzeń nazw, jeśli katalog projektu nie był gitHubChat:
using AspNet.Security.OAuth.GitHub; using Microsoft.AspNetCore.Authentication; using Microsoft.AspNetCore.Mvc; namespace GitHubChat.Controllers { [Route("/")] public class AuthController : Controller { [HttpGet("login")] public IActionResult Login() { if (User.Identity == null || !User.Identity.IsAuthenticated) { return Challenge(GitHubAuthenticationDefaults.AuthenticationScheme); } HttpContext.Response.Cookies.Append("githubchat_username", User.Identity.Name ?? ""); HttpContext.SignInAsync(User); return Redirect("/"); } } }Zapisz zmiany.
Aktualizacja klasy Hub
Domyślnie klient internetowy łączy się z usługą SignalR Service przy użyciu tokenu dostępu wygenerowanego automatycznie przez zestaw SDK usługi Azure SignalR.
W tej sekcji zintegrujesz rzeczywisty przepływ pracy uwierzytelniania przez dodanie atrybutu Authorize do klasy centrum i zaktualizujesz metody centrum, aby odczytać nazwę użytkownika z oświadczenia uwierzytelnionego użytkownika.
Otwórz plik Hub\ChatSampleHub.cs i zaktualizuj kod do poniższego fragmentu kodu. Kod dodaje
Authorizeatrybut doChatSampleHubklasy i używa tożsamości uwierzytelnionej użytkownika w metodach centrum.OnConnectedAsyncPonadto metoda jest dodawana, która rejestruje komunikat systemowy do pokoju rozmów za każdym razem, gdy nowy klient nawiązuje połączenie.using Microsoft.AspNetCore.Authorization; using Microsoft.AspNetCore.SignalR; [Authorize] public class ChatSampleHub : Hub { public override Task OnConnectedAsync() { return Clients.All.SendAsync("broadcastMessage", "_SYSTEM_", $"{Context.User?.Identity?.Name} JOINED"); } // Uncomment this line to only allow user in Microsoft to send message //[Authorize(Policy = "Microsoft_Only")] public Task BroadcastMessage(string message) { return Clients.All.SendAsync("broadcastMessage", Context.User?.Identity?.Name, message); } public Task Echo(string message) { var echoMessage = $"{message} (echo from server)"; return Clients.Client(Context.ConnectionId).SendAsync("echo", Context.User?.Identity?.Name, echoMessage); } }Zapisz zmiany.
Aktualizacja kodu klienta internetowego
Otwórz plik wwwroot\index.html i zastąp kod, który wyświetla monit o nazwę użytkownika, kodem, który używa pliku cookie zwróconego przez kontroler uwierzytelniania.
Zaktualizuj kod wewnątrz funkcji
getUserNamew index.html , aby użyć plików cookie:function getUserName() { // Get the user name cookie. function getCookie(key) { var cookies = document.cookie.split(";").map((c) => c.trim()); for (var i = 0; i < cookies.length; i++) { if (cookies[i].startsWith(key + "=")) return unescape(cookies[i].slice(key.length + 1)); } return ""; } return getCookie("githubchat_username"); }Zaktualizuj
onConnectedfunkcję w celu usunięcia parametruusernamepodczas wywoływania metodybroadcastMessagecentrum iecho:function onConnected(connection) { console.log("connection started"); connection.send("broadcastMessage", "_SYSTEM_", username + " JOINED"); document.getElementById("sendmessage").addEventListener("click", function (event) { // Call the broadcastMessage method on the hub. if (messageInput.value) { connection.invoke("broadcastMessage", messageInput.value) .catch((e) => appendMessage("_BROADCAST_", e.message)); } // Clear text box and reset focus for next comment. messageInput.value = ""; messageInput.focus(); event.preventDefault(); }); document.getElementById("message").addEventListener("keypress", function (event) { if (event.keyCode === 13) { event.preventDefault(); document.getElementById("sendmessage").click(); return false; } }); document.getElementById("echo").addEventListener("click", function (event) { // Call the echo method on the hub. connection.send("echo", messageInput.value); // Clear text box and reset focus for next comment. messageInput.value = ""; messageInput.focus(); event.preventDefault(); }); }W dolnej części index.html zaktualizuj program obsługi błędów,
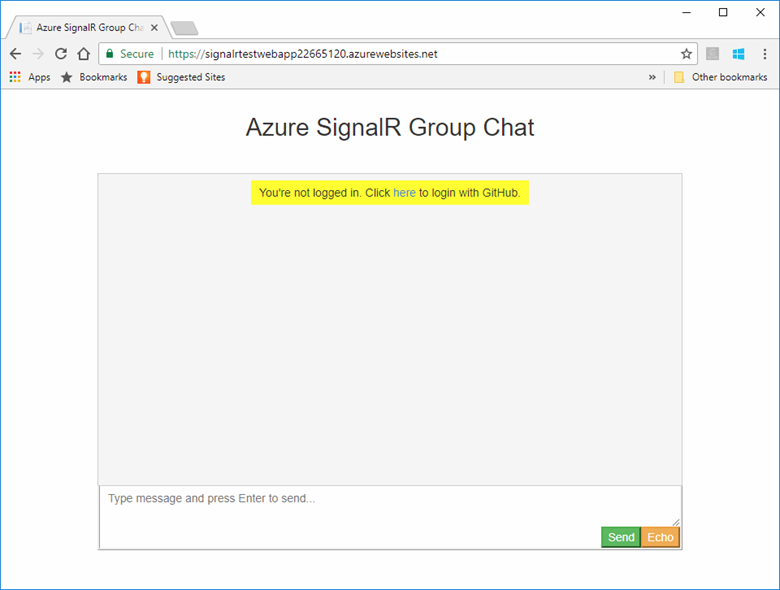
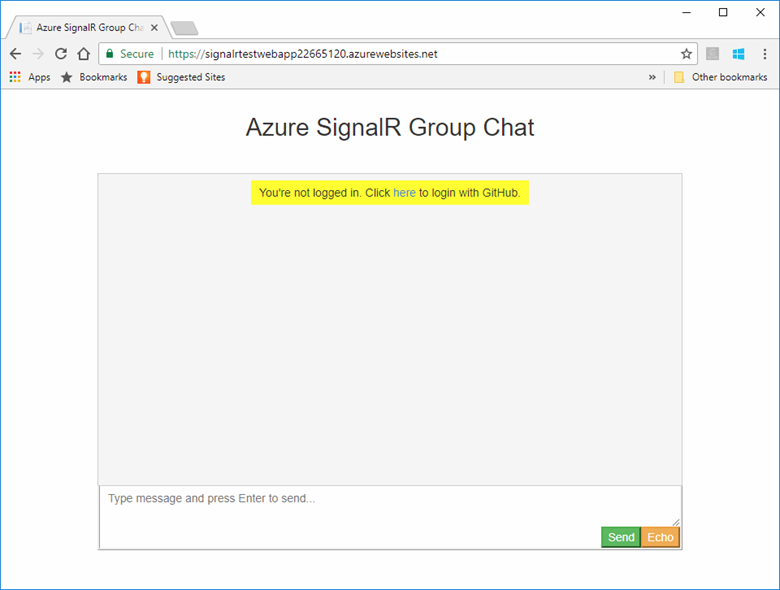
connection.start()jak pokazano poniżej, aby monitować użytkownika o zalogowanie.connection.start() .then(function () { onConnected(connection); }) .catch(function (error) { console.error(error.message); if (error.statusCode && error.statusCode === 401) { appendMessage( "_BROADCAST_", "You\"re not logged in. Click <a href="/login">here</a> to login with GitHub." ); } });Zapisz zmiany.
Lokalne kompilowanie i uruchamianie aplikacji
Zapisz zmiany we wszystkich plikach.
Wykonaj następujące polecenie, aby uruchomić aplikację internetową lokalnie:
dotnet runAplikacja jest hostowana lokalnie na porcie 5000 domyślnie:
info: Microsoft.Hosting.Lifetime[14] Now listening on: http://0.0.0.0:5000 info: Microsoft.Hosting.Lifetime[14] Now listening on: https://0.0.0.0:5001 info: Microsoft.Hosting.Lifetime[0] Application started. Press Ctrl+C to shut down. info: Microsoft.Hosting.Lifetime[0] Hosting environment: DevelopmentUruchom okno przeglądarki i przejdź pod adres
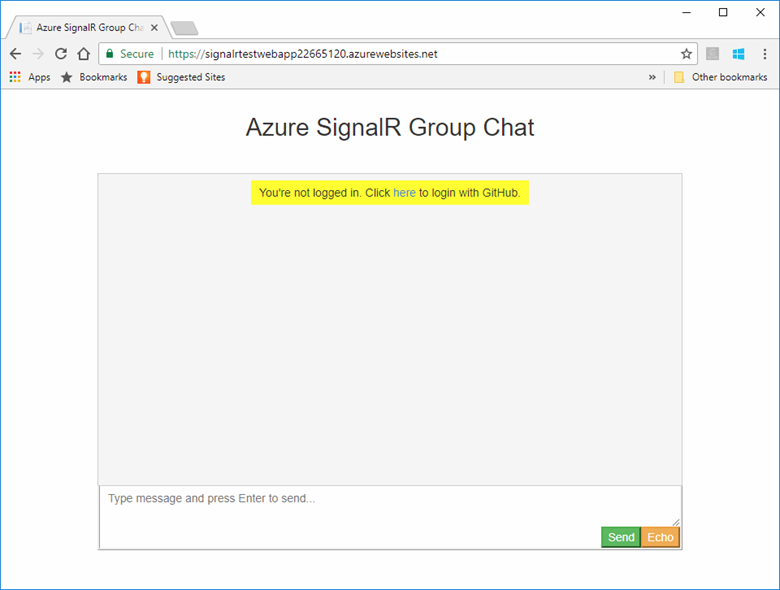
https://localhost:5001. Wybierz link tutaj u góry, aby zalogować się przy użyciu usługi GitHub.
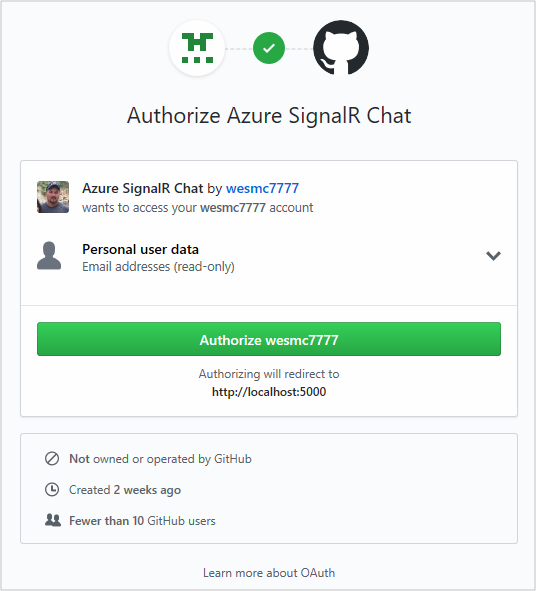
Zostanie wyświetlony monit o autoryzowanie dostępu aplikacji do czatu na koncie usługi GitHub. Wybierz przycisk Autoryzuj.

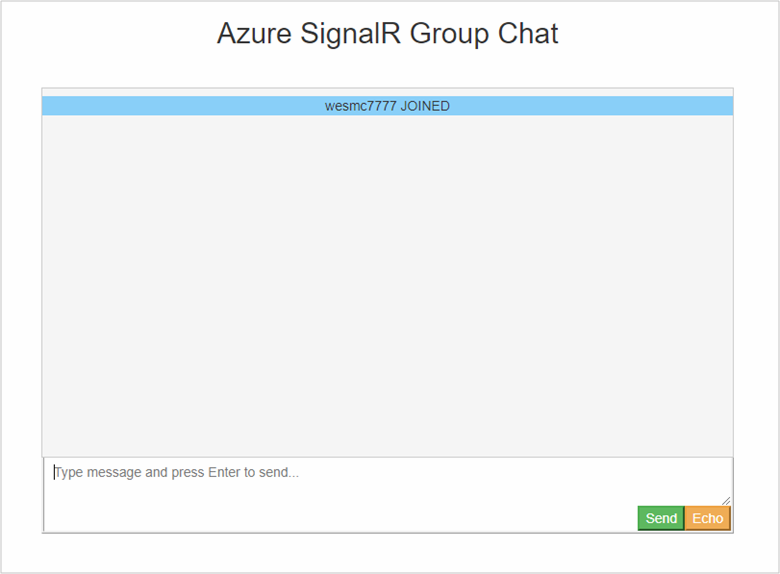
Nastąpi przekierowanie z powrotem do aplikacji czatu i zalogowanie się przy użyciu nazwy konta usługi GitHub. Aplikacja internetowa określiła nazwę konta, uwierzytelniając Cię przy użyciu nowego dodanego uwierzytelniania.

Gdy aplikacja do czatu wykonuje teraz uwierzytelnianie za pomocą usługi GitHub i przechowuje informacje uwierzytelniania jako pliki cookie, następnym krokiem jest wdrożenie go na platformie Azure. Takie podejście umożliwia innym użytkownikom uwierzytelnianie przy użyciu odpowiednich kont i komunikowanie się z różnych stacji roboczych.
Wdrażanie aplikacji na platformie Azure
Przygotuj środowisko dla interfejsu wiersza polecenia platformy Azure:
Użyj środowiska powłoki Bash w usłudze Azure Cloud Shell. Aby uzyskać więcej informacji, zobacz Szybki start dotyczący powłoki Bash w usłudze Azure Cloud Shell.
Jeśli wolisz uruchamiać polecenia referencyjne interfejsu wiersza polecenia lokalnie, zainstaluj interfejs wiersza polecenia platformy Azure. Jeśli korzystasz z systemu Windows lub macOS, rozważ uruchomienie interfejsu wiersza polecenia platformy Azure w kontenerze Docker. Aby uzyskać więcej informacji, zobacz Jak uruchomić interfejs wiersza polecenia platformy Azure w kontenerze platformy Docker.
Jeśli korzystasz z instalacji lokalnej, zaloguj się do interfejsu wiersza polecenia platformy Azure za pomocą polecenia az login. Aby ukończyć proces uwierzytelniania, wykonaj kroki wyświetlane w terminalu. Aby uzyskać inne opcje logowania, zobacz Logowanie się przy użyciu interfejsu wiersza polecenia platformy Azure.
Po wyświetleniu monitu zainstaluj rozszerzenie interfejsu wiersza polecenia platformy Azure podczas pierwszego użycia. Aby uzyskać więcej informacji na temat rozszerzeń, zobacz Korzystanie z rozszerzeń w interfejsie wiersza polecenia platformy Azure.
Uruchom polecenie az version, aby znaleźć zainstalowane wersje i biblioteki zależne. Aby uaktualnić do najnowszej wersji, uruchom polecenie az upgrade.
W tej sekcji użyjesz interfejsu wiersza polecenia platformy Azure, aby utworzyć nową aplikację internetową w usłudze aplikacja systemu Azure w celu hostowania aplikacji ASP.NET na platformie Azure. Aplikacja internetowa jest skonfigurowana do korzystania z lokalnego wdrożenia usługi Git. Aplikacja internetowa jest również skonfigurowana przy użyciu parametry połączenia SignalR, wpisów tajnych aplikacji OAuth usługi GitHub i użytkownika wdrożenia.
Podczas tworzenia poniższych zasobów upewnij się, że jest używana ta sama grupa zasobów, w której znajdują się zasoby usługi SignalR Service. To podejście znacznie ułatwia czyszczenie później, gdy chcesz usunąć wszystkie zasoby. W podanych przykładach założono, że użyto nazwy grupy zalecanej w poprzednich samouczkach — SignalRTestResources.
Tworzenie aplikacji internetowej i planu
Skopiuj poniższy tekst poleceń i zaktualizuj parametry. Wklej zaktualizowany skrypt do usługi Azure Cloud Shell, a następnie naciśnij klawisz Enter, aby utworzyć nowy plan usługi App Service i nową aplikację internetową.
#========================================================================
#=== Update these variable for your resource group name. ===
#========================================================================
ResourceGroupName=SignalRTestResources
#========================================================================
#=== Update these variable for your web app. ===
#========================================================================
WebAppName=myWebAppName
WebAppPlan=myAppServicePlanName
# Create an App Service plan.
az appservice plan create --name $WebAppPlan --resource-group $ResourceGroupName \
--sku FREE
# Create the new Web App
az webapp create --name $WebAppName --resource-group $ResourceGroupName \
--plan $WebAppPlan
| Parametr | Opis |
|---|---|
| ResourceGroupName | Ta nazwa grupy zasobów została zasugerowana w poprzednich samouczkach. Warto zachować wszystkie zasoby samouczka pogrupowane razem. Użyj tej samej grupy zasobów co w poprzednich samouczkach. |
| WebAppPlan | Wprowadź nową, unikatową nazwę planu usługi App Service. |
| WebAppName | Ten parametr jest nazwą nowej aplikacji internetowej i częścią adresu URL. Utwórz ją unikatową. Na przykład signalrtestwebapp22665120. |
Dodawanie ustawień aplikacji do aplikacji internetowej
W tej sekcji dodasz ustawienia aplikacji dla następujących składników:
- Parametry połączenia zasobów usługi SignalR Service
- Identyfikator klienta aplikacji OAuth usługi GitHub
- Wpis tajny klienta aplikacji OAuth usługi GitHub
Skopiuj poniższy tekst poleceń i zaktualizuj parametry. Wklej zaktualizowany skrypt do usługi Azure Cloud Shell, a następnie naciśnij klawisz Enter, aby dodać ustawienia aplikacji:
#========================================================================
#=== Update these variables for your GitHub OAuth App. ===
#========================================================================
GitHubClientId=1234567890
GitHubClientSecret=1234567890
#========================================================================
#=== Update these variables for your resources. ===
#========================================================================
ResourceGroupName=SignalRTestResources
SignalRServiceResource=mySignalRresourcename
WebAppName=myWebAppName
# Get the SignalR primary connection string
primaryConnectionString=$(az signalr key list --name $SignalRServiceResource \
--resource-group $ResourceGroupName --query primaryConnectionString -o tsv)
#Add an app setting to the web app for the SignalR connection
az webapp config appsettings set --name $WebAppName \
--resource-group $ResourceGroupName \
--settings "Azure__SignalR__ConnectionString=$primaryConnectionString"
#Add the app settings to use with GitHub authentication
az webapp config appsettings set --name $WebAppName \
--resource-group $ResourceGroupName \
--settings "GitHubClientId=$GitHubClientId"
az webapp config appsettings set --name $WebAppName \
--resource-group $ResourceGroupName \
--settings "GitHubClientSecret=$GitHubClientSecret"
| Parametr | Opis |
|---|---|
| GitHubClientId | Przypisz tę zmienną tajny identyfikator klienta dla aplikacji OAuth usługi GitHub. |
| GitHubClientSecret | Przypisz tej zmiennej tajne hasło Twojej aplikacji OAuth usługi GitHub. |
| ResourceGroupName | Zaktualizuj tę zmienną, aby miała tę samą nazwę grupy zasobów, która została użyta w poprzedniej sekcji. |
| SignalRServiceResource | Zaktualizuj tę zmienną za pomocą nazwy zasobu usługi SignalR Service, który został utworzony w poradniku Szybki start. Na przykład signalrtestsvc48778624. |
| WebAppName | Zaktualizuj tę zmienną za pomocą nazwy nowej aplikacji internetowej, która została utworzona w poprzedniej sekcji. |
Konfigurowanie aplikacji internetowej na potrzeby lokalnego wdrożenia usługi Git
W usłudze Azure Cloud Shell wklej poniższy skrypt. Ten skrypt tworzy nową nazwę użytkownika wdrożenia i hasło używane podczas wdrażania kodu w aplikacji internetowej za pomocą usługi Git. Skrypt skonfiguruje również aplikację internetową do wdrożenia za pomocą lokalnego repozytorium Git i zwróci adres URL wdrożenia Git.
#========================================================================
#=== Update these variables for your resources. ===
#========================================================================
ResourceGroupName=SignalRTestResources
WebAppName=myWebAppName
#========================================================================
#=== Update these variables for your deployment user. ===
#========================================================================
DeploymentUserName=myUserName
DeploymentUserPassword=myPassword
# Add the desired deployment user name and password
az webapp deployment user set --user-name $DeploymentUserName \
--password $DeploymentUserPassword
# Configure Git deployment and note the deployment URL in the output
az webapp deployment source config-local-git --name $WebAppName \
--resource-group $ResourceGroupName \
--query [url] -o tsv
| Parametr | Opis |
|---|---|
| DeploymentUserName | Wybierz nową nazwę użytkownika wdrożenia. |
| DeploymentUserPassword | Wybierz hasło dla nowego użytkownika wdrożenia. |
| ResourceGroupName | Użyj tej samej nazwy grupy zasobów, która została użyta w poprzedniej sekcji. |
| WebAppName | Ten parametr jest nazwą utworzonej wcześniej nowej aplikacji internetowej. |
Zanotuj adres URL wdrożenia Git zwracany przez to polecenie. Użyjesz tego adresu URL później.
Wdrażanie kodu w aplikacji internetowej platformy Azure
Aby wdrożyć swój kod, należy wykonać następujące polecenia w powłoce Git.
Przejdź do katalogu głównego katalogu projektu. Jeśli nie masz projektu zainicjowanego za pomocą repozytorium Git, wykonaj następujące polecenie:
git initDodaj zdalne repozytorium dla zanotowanego wcześniej adresu URL wdrożenia Git:
git remote add Azure <your git deployment url>Umieść wszystkie pliki w lokalizacji przejściowej w zainicjowanym repozytorium, a następnie dodaj zatwierdzenie.
git add -A git commit -m "init commit"Wdróż swój kod w aplikacji internetowej na platformie Azure.
git push Azure mainZostanie wyświetlony monit o uwierzytelnienie w celu wdrożenia kodu na platformie Azure. Wprowadź nazwę i hasło użytkownika wdrożenia utworzone powyżej.
Aktualizowanie aplikacji OAuth usługi GitHub
Ostatnim zadaniem, które należy wykonać, jest aktualizacja adresu URL strony głównej i adresu URL wywołania zwrotnego autoryzacji aplikacji OAuth usługi GitHub, aby wskazywał nową hostowaną aplikację.
Otwórz witrynę https://github.com w przeglądarce i przejdź do pozycji Settings>Developer settings>Oauth Apps (Ustawienia > Ustawienia dewelopera > Aplikacje Oauth) swojego konta.
Wybierz aplikację uwierzytelniania i zaktualizuj adres URL strony głównej i adres URL wywołania zwrotnego autoryzacji, jak pokazano poniżej:
Ustawienie Przykład Homepage URL (Adres URL strony głównej) https://signalrtestwebapp22665120.azurewebsites.netAuthorization callback URL (Adres URL wywołania zwrotnego autoryzacji) https://signalrtestwebapp22665120.azurewebsites.net/signin-githubPrzejdź do adresu URL swojej aplikacji internetowej i przetestuj aplikację.

Czyszczenie zasobów
Jeśli przejdziesz do następnego samouczka, możesz zachować zasoby utworzone w tym przewodniku Szybki start i użyć ich ponownie w następnym samouczku.
W przeciwnym razie, jeśli skończysz z przykładową aplikacją Szybkiego startu, możesz usunąć zasoby platformy Azure utworzone w tym przewodniku Szybki start, aby uniknąć naliczania opłat.
Ważne
Usunięcie grupy zasobów jest nieodwracalne i grupa zasobów oraz wszystkie zawarte w niej zasoby zostaną trwale usunięte. Uważaj, aby nie usunąć przypadkowo niewłaściwych zasobów lub grupy zasobów. Jeśli zasoby do hostowania tego przykładu zostały utworzone wewnątrz istniejącej grupy zasobów zawierającej zasoby, które chcesz zachować, możesz usunąć każdy zasób oddzielnie z odpowiadającego mu bloku zamiast usuwać całą grupę zasobów.
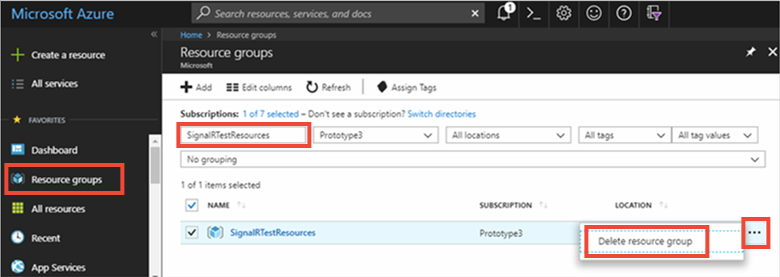
Zaloguj się do witryny Azure Portal i wybierz pozycję Grupy zasobów.
W polu tekstowym Filtruj według nazwy... wpisz nazwę grupy zasobów. Instrukcje w tym artykule używają grupy zasobów o nazwie SignalRTestResources. Dla grupy zasobów na liście wyników kliknij pozycję ..., a następnie kliknij pozycję Usuń grupę zasobów.

Zobaczysz prośbę o potwierdzenie usunięcia grupy zasobów. Wpisz nazwę grupy zasobów, aby potwierdzić, a następnie wybierz pozycję Usuń.
Po krótkim czasie grupa zasobów i wszystkie zawarte w niej zasoby zostaną usunięte.
Następne kroki
W tym samouczku zostało dodane uwierzytelnianie za pomocą protokołu OAuth w celu zapewnienia lepszego podejścia do uwierzytelniania za pomocą usługi Azure SignalR Service. Aby dowiedzieć się więcej o korzystaniu z serwera Azure SignalR Server, przejdź do przykładów interfejsu wiersza polecenia platformy Azure dla usługi SignalR Service.
