Samouczek: tworzenie bezserwerowej aplikacji do czatów w czasie rzeczywistym za pomocą usług Azure Functions i Azure Web PubSub
Usługa Azure Web PubSub ułatwia tworzenie aplikacji internetowych do obsługi komunikatów w czasie rzeczywistym przy użyciu obiektów WebSocket i wzorca publikowania-subskrybowania. Usługa Azure Functions to bezserwerowa platforma, która pozwala uruchamiać kod bez zarządzania jakąkolwiek infrastrukturą. Z tego samouczka dowiesz się, jak za pomocą usługi Azure Web PubSub i usługi Azure Functions utworzyć aplikację bezserwerową z obsługą komunikatów w czasie rzeczywistym i wzorcem publikowania-subskrybowania.
Z tego samouczka dowiesz się, jak wykonywać następujące czynności:
- Tworzenie bezserwerowej aplikacji do czatu w czasie rzeczywistym
- Praca z powiązaniami wyzwalacza funkcji Web PubSub i powiązaniami wyjściowymi
- Wdrażanie funkcji w aplikacji funkcji platformy Azure
- Konfigurowanie uwierzytelniania platformy Azure
- Konfigurowanie programu obsługi zdarzeń Web PubSub w celu kierowania zdarzeń i komunikatów do aplikacji
Ważne
Nieprzetworzone parametry połączenia są wyświetlane tylko w tym artykule w celach demonstracyjnych.
Parametry połączenia zawiera informacje o autoryzacji wymagane przez aplikację w celu uzyskania dostępu do usługi Azure Web PubSub. Klucz dostępu wewnątrz parametry połączenia jest podobny do hasła głównego usługi. W środowiskach produkcyjnych zawsze chroń klucze dostępu. Użyj usługi Azure Key Vault, aby bezpiecznie zarządzać kluczami i obracać je oraz zabezpieczać połączenie za pomocą usługi WebPubSubServiceClient.
Unikaj dystrybuowania kluczy dostępu do innych użytkowników, kodowania ich lub zapisywania ich w dowolnym miejscu w postaci zwykłego tekstu, który jest dostępny dla innych użytkowników. Obracanie kluczy, jeśli uważasz, że mogły one zostać naruszone.
Wymagania wstępne
- Model JavaScript w wersji 4
- Model JavaScript w wersji 3
- Proces w języku C#
- Proces izolowany w języku C#
- Python
Edytor kodu, taki jak Visual Studio Code
Node.js, wersja 18.x lub nowsza.
Uwaga
Aby uzyskać więcej informacji na temat obsługiwanych wersji Node.js, zobacz dokumentację wersji środowiska uruchomieniowego usługi Azure Functions.
Azure Functions Core Tools (preferowana wersja 4 lub nowsza) do uruchamiania aplikacji funkcji platformy Azure lokalnie i wdrażania na platformie Azure.
Interfejs wiersza polecenia platformy Azure do zarządzania zasobami platformy Azure.
Jeśli nie masz subskrypcji platformy Azure, przed rozpoczęciem utwórz bezpłatne konto platformy Azure.
Logowanie się do platformy Azure
Zaloguj się do witryny Azure Portal pod adresem https://portal.azure.com/ przy użyciu konta platformy Azure.
Tworzenie wystąpienia usługi Azure Web PubSub
Aplikacja połączy się z wystąpieniem usługi Web PubSub na platformie Azure.
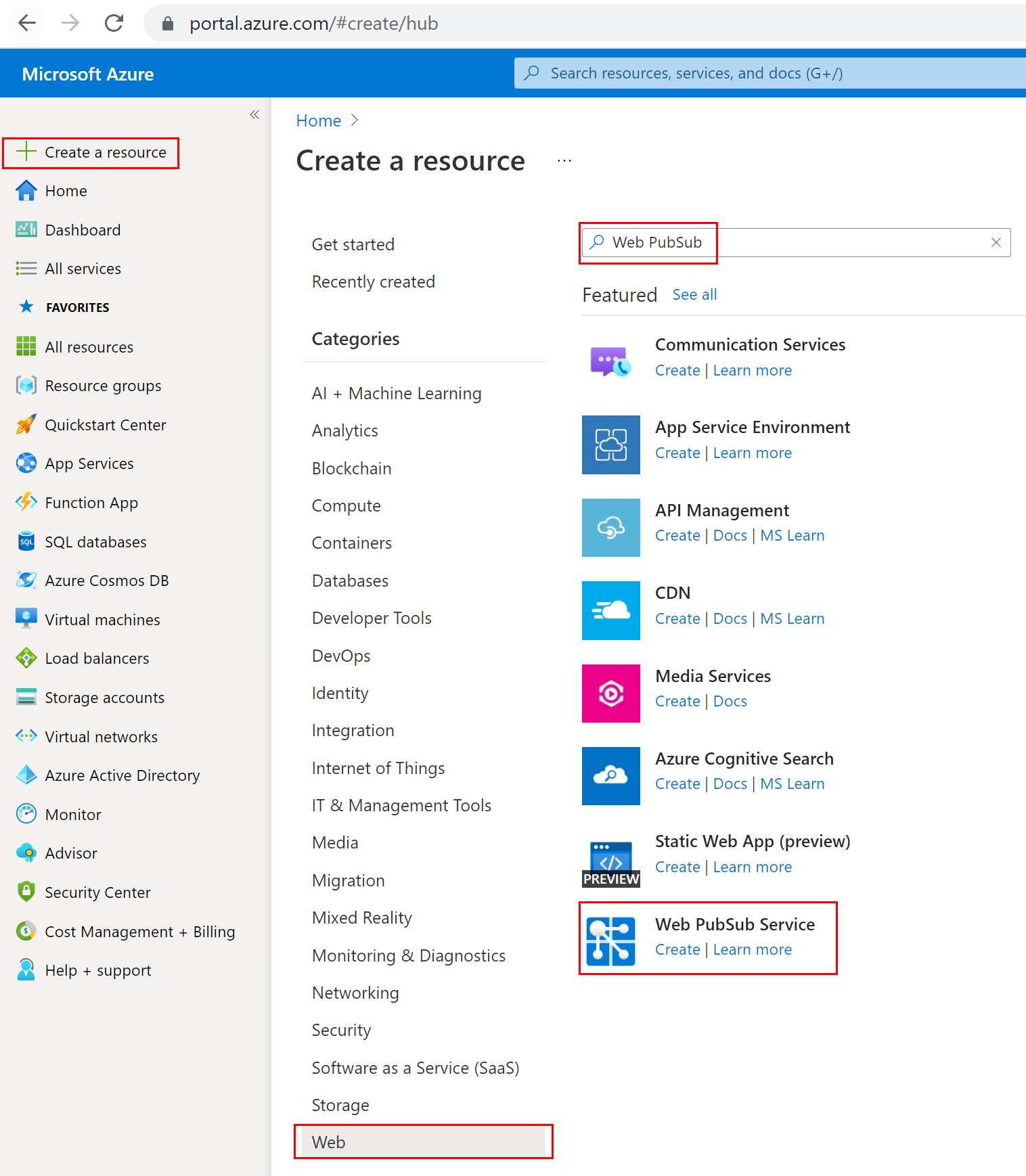
Wybierz przycisk Nowy znajdujący się w lewym górnym rogu witryny Azure Portal. Na ekranie Nowy wpisz Web PubSub w polu wyszukiwania i naciśnij Enter. (Możesz również przeszukać usługę Azure Web PubSub z
Webkategorii).
Wybierz pozycję Web PubSub z wyników wyszukiwania, a następnie wybierz pozycję Utwórz.
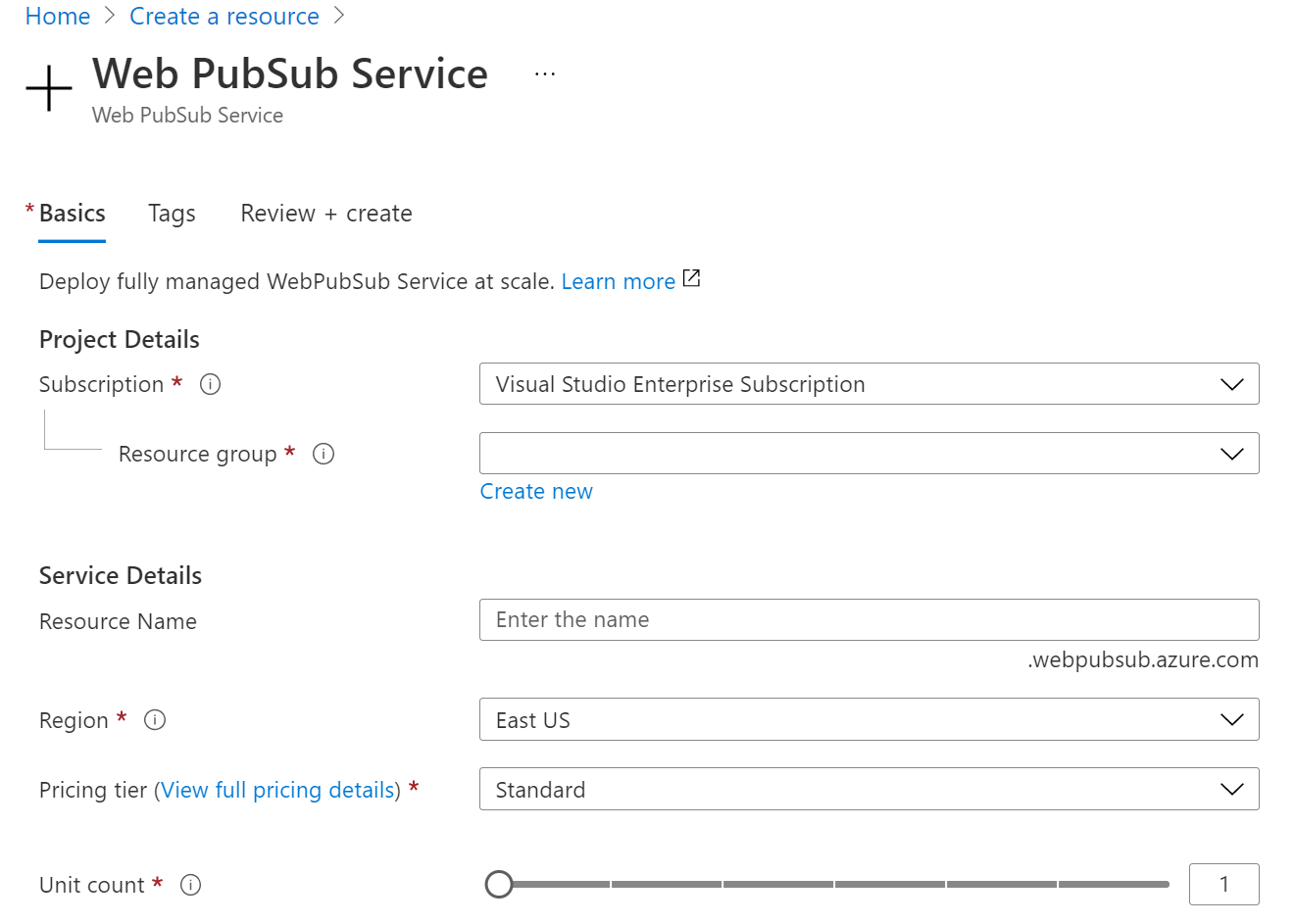
Wprowadź następujące ustawienia.
Ustawienie Sugerowana wartość opis Nazwa zasobu Nazwa unikatowa w skali globalnej Globalnie unikatowa nazwa identyfikująca nowe wystąpienie usługi Web PubSub. Prawidłowe znaki to a-z, ,0-9A-Zi-.Subskrypcja Twoja subskrypcja Subskrypcja platformy Azure, w ramach której jest tworzone to nowe wystąpienie usługi Web PubSub. Grupa zasobów myResourceGroup Nazwa nowej grupy zasobów, w której ma zostać utworzone wystąpienie usługi Web PubSub. Lokalizacja Zachodnie stany USA Wybierz region blisko Ciebie. Warstwa cenowa Bezpłatna Najpierw możesz bezpłatnie wypróbować usługę Azure Web PubSub. Dowiedz się więcej o warstwach cenowych usługi Azure Web PubSub Liczba jednostek - Liczba jednostek określa liczbę połączeń, które może zaakceptować wystąpienie usługi Web PubSub. Każda jednostka obsługuje co najwyżej 1000 równoczesnych połączeń. Można to skonfigurować tylko w warstwie Standardowa. 
Wybierz pozycję Utwórz , aby rozpocząć wdrażanie wystąpienia usługi Web PubSub.
Tworzenie funkcji
Upewnij się, że masz zainstalowane narzędzia Azure Functions Core Tools . Następnie utwórz pusty katalog dla projektu. Uruchom polecenie w tym katalogu roboczym.
- Model JavaScript w wersji 4
- Model JavaScript w wersji 3
- Proces w języku C#
- Proces izolowany w języku C#
- Python
func init --worker-runtime javascript --model V4Zainstaluj system
Microsoft.Azure.WebJobs.Extensions.WebPubSub.- Model JavaScript w wersji 4
- Model JavaScript w wersji 3
- Proces w języku C#
- Proces izolowany w języku C#
- Python
Potwierdź i zaktualizuj
host.jsonrozszerzenie 'sBundle do wersji 4.* lub nowszej, aby uzyskać obsługę usługi Web PubSub.{ "extensionBundle": { "id": "Microsoft.Azure.Functions.ExtensionBundle", "version": "[4.*, 5.0.0)" } }indexUtwórz funkcję do odczytu i hostowania statycznej strony internetowej dla klientów.func new -n index -t HttpTrigger- Model JavaScript w wersji 4
- Model JavaScript w wersji 3
- Proces w języku C#
- Proces izolowany w języku C#
- Python
- Zaktualizuj
src/functions/index.jsi skopiuj następujące kody.const { app } = require('@azure/functions'); const { readFile } = require('fs/promises'); app.http('index', { methods: ['GET', 'POST'], authLevel: 'anonymous', handler: async (context) => { const content = await readFile('index.html', 'utf8', (err, data) => { if (err) { context.err(err) return } }); return { status: 200, headers: { 'Content-Type': 'text/html' }, body: content, }; } });
negotiateUtwórz funkcję, aby ułatwić klientom uzyskiwanie adresu URL połączenia z usługą przy użyciu tokenu dostępu.func new -n negotiate -t HttpTriggerUwaga
W tym przykładzie użyjemy nagłówka
x-ms-client-principal-nametożsamości użytkownika identyfikatora entra firmy Microsoft do pobraniauserIdelementu . I to nie będzie działać w funkcji lokalnej. Możesz je opróżnić lub zmienić na inne sposoby uzyskiwania lub generowaniauserIdpodczas odtwarzania w środowisku lokalnym. Na przykład pozwól klientowi na wpisanie nazwy użytkownika i przekazanie jej w zapytaniu, na przykład?user={$username}w przypadku wywołanianegotiatefunkcji w celu uzyskania adresu URL połączenia z usługą.negotiateW funkcji ustawuserIdwartość{query.user}.- Model JavaScript w wersji 4
- Model JavaScript w wersji 3
- Proces w języku C#
- Proces izolowany w języku C#
- Python
- Zaktualizuj
src/functions/negotiatei skopiuj następujące kody.const { app, input } = require('@azure/functions'); const connection = input.generic({ type: 'webPubSubConnection', name: 'connection', userId: '{headers.x-ms-client-principal-name}', hub: 'simplechat' }); app.http('negotiate', { methods: ['GET', 'POST'], authLevel: 'anonymous', extraInputs: [connection], handler: async (request, context) => { return { body: JSON.stringify(context.extraInputs.get('connection')) }; }, });
Utwórz funkcję rozgłaszania
messagekomunikatów klienta za pośrednictwem usługi.func new -n message -t HttpTrigger- Model JavaScript w wersji 4
- Model JavaScript w wersji 3
- Proces w języku C#
- Proces izolowany w języku C#
- Python
- Zaktualizuj
src/functions/message.jsi skopiuj następujące kody.const { app, output, trigger } = require('@azure/functions'); const wpsMsg = output.generic({ type: 'webPubSub', name: 'actions', hub: 'simplechat', }); const wpsTrigger = trigger.generic({ type: 'webPubSubTrigger', name: 'request', hub: 'simplechat', eventName: 'message', eventType: 'user' }); app.generic('message', { trigger: wpsTrigger, extraOutputs: [wpsMsg], handler: async (request, context) => { context.extraOutputs.set(wpsMsg, [{ "actionName": "sendToAll", "data": `[${context.triggerMetadata.connectionContext.userId}] ${request.data}`, "dataType": request.dataType }]); return { data: "[SYSTEM] ack.", dataType: "text", }; } });
Dodaj pojedynczą stronę
index.htmlklienta w folderze głównym projektu i skopiuj zawartość.<html> <body> <h1>Azure Web PubSub Serverless Chat App</h1> <div id="login"></div> <p></p> <input id="message" placeholder="Type to chat..." /> <div id="messages"></div> <script> (async function () { let authenticated = window.location.href.includes( "?authenticated=true" ); if (!authenticated) { // auth let login = document.querySelector("#login"); let link = document.createElement("a"); link.href = `${window.location.origin}/.auth/login/aad?post_login_redirect_url=/api/index?authenticated=true`; link.text = "login"; login.appendChild(link); } else { // negotiate let messages = document.querySelector("#messages"); let res = await fetch(`${window.location.origin}/api/negotiate`, { credentials: "include", }); let url = await res.json(); // connect let ws = new WebSocket(url.url); ws.onopen = () => console.log("connected"); ws.onmessage = (event) => { let m = document.createElement("p"); m.innerText = event.data; messages.appendChild(m); }; let message = document.querySelector("#message"); message.addEventListener("keypress", (e) => { if (e.charCode !== 13) return; ws.send(message.value); message.value = ""; }); } })(); </script> </body> </html>
Tworzenie i wdrażanie aplikacji funkcji platformy Azure
Przed wdrożeniem kodu funkcji na platformie Azure należy utworzyć trzy zasoby:
- Grupa zasobów, która jest kontenerem logicznym dla powiązanych zasobów.
- Konto magazynu, które służy do obsługi stanu i innych informacji o funkcjach.
- Aplikacja funkcji, która udostępnia środowisko do wykonywania kodu funkcji. Aplikacja funkcji mapuje na lokalny projekt funkcji i umożliwia grupowanie funkcji jako jednostki logicznej w celu łatwiejszego zarządzania, wdrażania i udostępniania zasobów.
Użyj następujących poleceń, aby utworzyć te elementy.
Jeśli jeszcze tego nie zrobiono, zaloguj się do platformy Azure:
az loginUtwórz grupę zasobów lub możesz pominąć, ponownie używając jednej z usług Azure Web PubSub:
az group create -n WebPubSubFunction -l <REGION>Utwórz konto magazynu ogólnego przeznaczenia w grupie zasobów i regionie:
az storage account create -n <STORAGE_NAME> -l <REGION> -g WebPubSubFunctionUtwórz aplikację funkcji na platformie Azure:
- Model JavaScript w wersji 4
- Model JavaScript w wersji 3
- Proces w języku C#
- Proces izolowany w języku C#
- Python
az functionapp create --resource-group WebPubSubFunction --consumption-plan-location <REGION> --runtime node --runtime-version 18 --functions-version 4 --name <FUNCIONAPP_NAME> --storage-account <STORAGE_NAME>Uwaga
Zapoznaj się z dokumentacją wersji środowiska uruchomieniowego usługi Azure Functions, aby ustawić
--runtime-versionparametr na obsługiwaną wartość.Wdróż projekt funkcji na platformie Azure:
Po pomyślnym utworzeniu aplikacji funkcji na platformie Azure możesz przystąpić do wdrażania lokalnego projektu funkcji przy użyciu polecenia func azure functionapp publish .
func azure functionapp publish <FUNCIONAPP_NAME>Skonfiguruj dla
WebPubSubConnectionStringaplikacji funkcji:Nieprzetworzone parametry połączenia są wyświetlane tylko w tym artykule w celach demonstracyjnych. W środowiskach produkcyjnych zawsze chroń klucze dostępu. Użyj usługi Azure Key Vault, aby bezpiecznie zarządzać kluczami i obracać je oraz zabezpieczać połączenie za pomocą usługi
WebPubSubServiceClient.Najpierw znajdź zasób Web PubSub z witryny Azure Portal i skopiuj parametry połączenia w obszarze Klucze. Następnie przejdź do pozycji Ustawienia aplikacji funkcji w witrynie Azure Portal ->Ustawienia ->Zmienne środowiskowe. Dodaj nowy element w obszarze Ustawienia aplikacji, z nazwą równą
WebPubSubConnectionStringi wartością jest zasób Web PubSub parametry połączenia.
Konfigurowanie usługi Web PubSub Event Handler
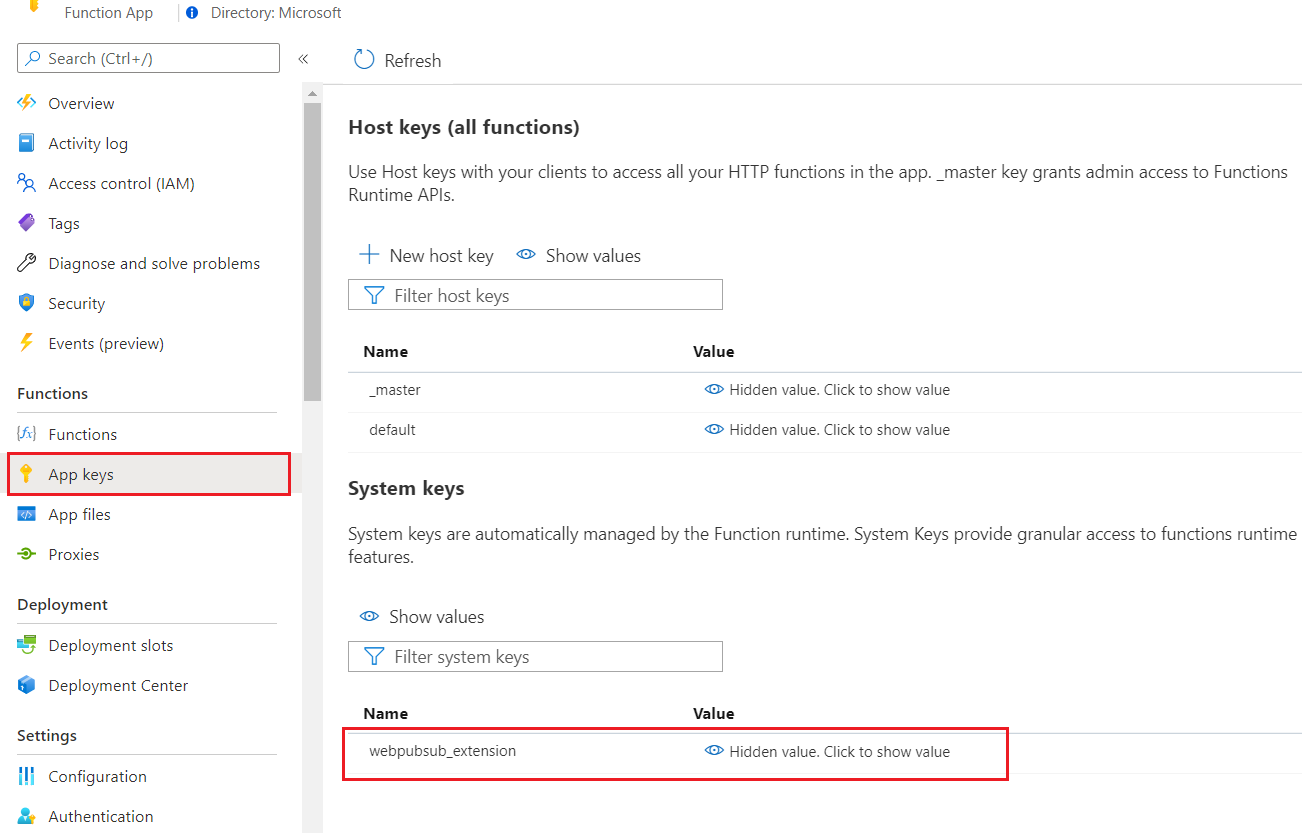
W tym przykładzie używamy WebPubSubTrigger funkcji do nasłuchiwania żądań nadrzędnych usługi. Dlatego usługa Web PubSub musi znać informacje o punkcie końcowym funkcji w celu wysyłania docelowych żądań klientów. Aplikacja funkcji platformy Azure wymaga klucza systemowego na potrzeby zabezpieczeń dotyczących metod elementu webhook specyficznego dla rozszerzenia. W poprzednim kroku po wdrożeniu aplikacji funkcji z funkcjami message możemy pobrać klucz systemowy.
Przejdź do witryny Azure Portal —> znajdź zasób aplikacji funkcji ->Klucze aplikacji ->Klucze systemowe ->webpubsub_extension. Skopiuj wartość jako <APP_KEY>.

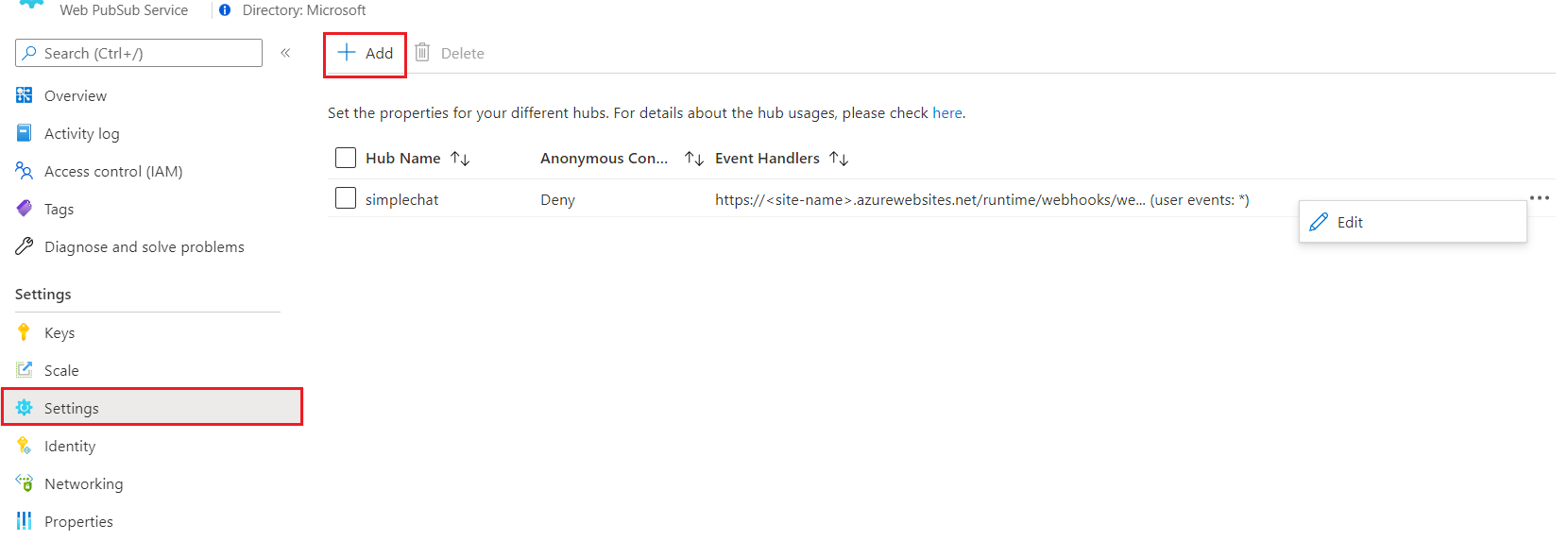
Ustaw Event Handler w usłudze Azure Web PubSub. Przejdź do witryny Azure Portal —> znajdź zasób Web PubSub -> Ustawienia. Dodaj nowe mapowanie ustawień centrum do jednej używanej funkcji. Zastąp element <FUNCTIONAPP_NAME> i <APP_KEY> wartością yours.
- Nazwa centrum:
simplechat - Szablon adresu URL: https://< FUNCTIONAPP_NAME.azurewebsites.net/runtime/webhooks/webpubsub?code>=<APP_KEY>
- Wzorzec zdarzenia użytkownika: *
- Zdarzenia systemowe: -(Nie trzeba konfigurować w tym przykładzie)

Konfigurowanie w celu włączenia uwierzytelniania klienta
Przejdź do witryny Azure Portal —> znajdź zasób aplikacji funkcji —> uwierzytelnianie. Kliknij pozycję Add identity provider. Ustaw ustawienia uwierzytelniania usługi App Service na Zezwalaj na nieuwierzytelniony dostęp, aby strona indeksu klienta mogła być odwiedzana przez użytkowników anonimowych przed przekierowaniem do uwierzytelniania. Następnie Zapisz.
W tym miejscu wybieramy Microsoft jako dostawcę identyfikującegonegotiate, który używa x-ms-client-principal-name funkcji jako userId w funkcji. Poza tym można skonfigurować innych dostawców tożsamości zgodnie z linkami i nie zapomnij odpowiednio zaktualizować userId wartości w negotiate funkcji.
Sprawdzanie działania aplikacji
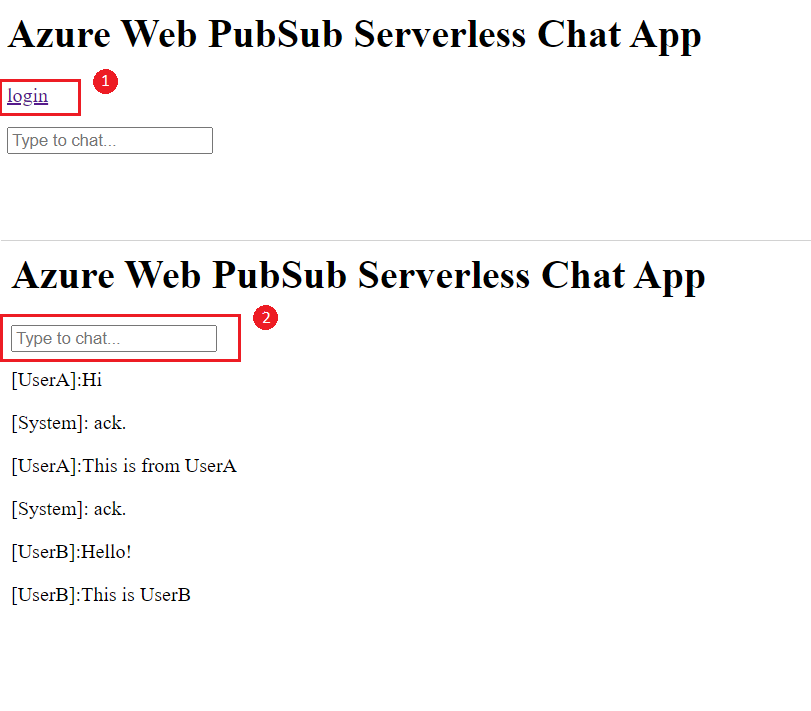
Teraz możesz przetestować stronę z poziomu aplikacji funkcji: https://<FUNCTIONAPP_NAME>.azurewebsites.net/api/index. Zobacz migawkę.
- Kliknij
login, aby samodzielnie uwierzytelnić. - Wpisz komunikat w polu wejściowym, aby porozmawiać.
W funkcji komunikatu rozgłaszamy komunikat wywołującego do wszystkich klientów i zwracamy obiekt wywołujący z komunikatem [SYSTEM] ack. Dzięki temu możemy wiedzieć w przykładowej migawce czatu, pierwsze cztery komunikaty pochodzą z bieżącego klienta, a ostatnie dwa komunikaty pochodzą z innego klienta.

Czyszczenie zasobów
Jeśli nie zamierzasz nadal korzystać z tej aplikacji, usuń wszystkie zasoby utworzone przez ten dokument, wykonując następujące kroki, aby nie ponosić żadnych opłat:
W witrynie Azure Portal wybierz grupy zasobów daleko po lewej stronie, a następnie wybierz utworzoną grupę zasobów. Możesz użyć pola wyszukiwania, aby znaleźć grupę zasobów według jej nazwy.
W wyświetlonym oknie wybierz grupę zasobów, a następnie wybierz pozycję Usuń grupę zasobów.
W nowym oknie wpisz nazwę grupy zasobów do usunięcia, a następnie wybierz pozycję Usuń.
Następne kroki
W tym przewodniku Szybki start przedstawiono sposób uruchamiania bezserwerowej aplikacji do czatu. Teraz możesz rozpocząć tworzenie własnej aplikacji.