Publikowanie/subskrybowanie wśród klientów

W tym przewodniku Szybki start pokazano, jak
- nawiązywanie połączenia z zasobem Web PubSub
- subskrybowanie komunikatów z grup
- publikowanie komunikatów w grupach
Wymagania wstępne
- Zasób Web PubSub. Jeśli go nie utworzono, możesz postępować zgodnie ze wskazówkami: Tworzenie zasobu Web PubSub
- Edytor kodu, taki jak Visual Studio Code
- Instalowanie zależności dla języka, którego planujesz użyć
Instalowanie zestawu SDK klienta
Uwaga
W tym przewodniku jest używany zestaw SDK klienta udostępniany przez usługę Web PubSub, która jest nadal dostępna w wersji zapoznawczej. Interfejs może ulec zmianie w nowszych wersjach.
mkdir pubsub_among_clients
cd pubsub_among_clients
# The SDK is available as an NPM module.
npm install @azure/web-pubsub-client
Nawiązywanie połączenia z usługą Web PubSub
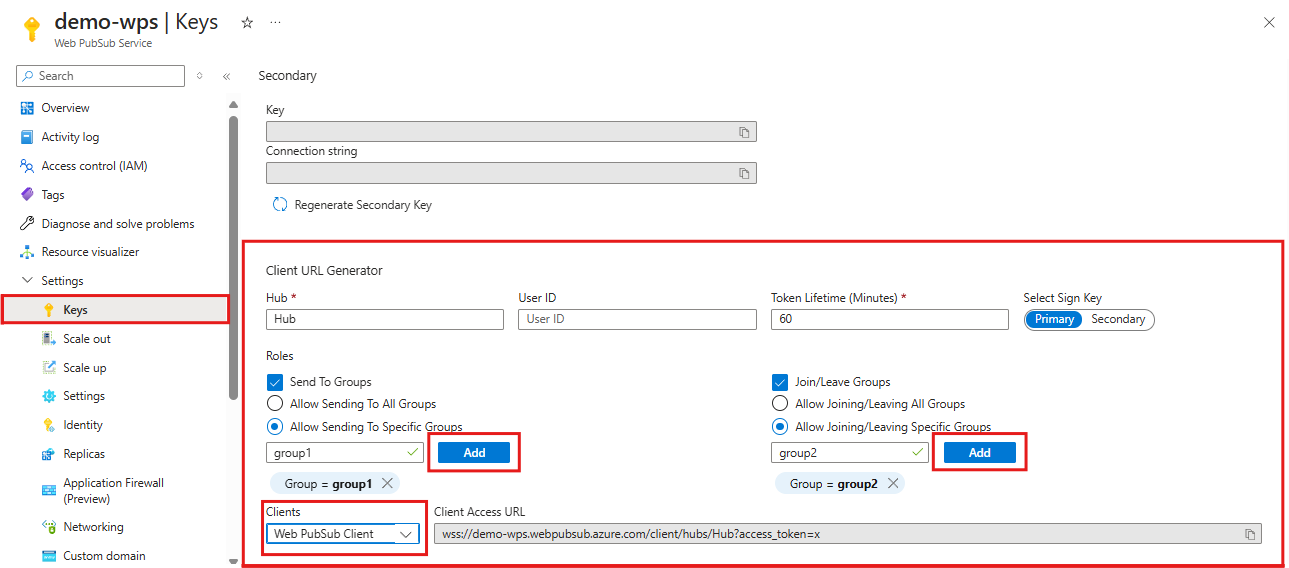
Klient, czy to przeglądarka 💻, aplikacja 📱mobilna lub urządzenie 💡IoT, używa adresu URL dostępu klienta do nawiązywania połączenia i uwierzytelniania z zasobem. Ten adres URL jest zgodny ze wzorcem wss://<service_name>.webpubsub.azure.com/client/hubs/<hub_name>?access_token=<token>. Klient może mieć kilka sposobów uzyskania adresu URL dostępu klienta. W tym przewodniku Szybki start możesz skopiować i wkleić je z Azure Portal pokazanych na poniższym diagramie. Najlepszym rozwiązaniem jest to, aby nie kodować twardego adresu URL dostępu klienta w kodzie. W świecie produkcyjnym zwykle konfigurujemy serwer aplikacji, aby zwrócić ten adres URL na żądanie.
Wygeneruj adres URL dostępu klienta opisuje szczegółowo praktykę.

Jak pokazano na powyższym diagramie, klient ma uprawnienia do wysyłania komunikatów do określonej grupy o nazwie group1.
Utwórz plik o nazwie index.js i dodaj następujący kod
const { WebPubSubClient } = require("@azure/web-pubsub-client");
// Instantiate the client object.
// <client-access-url> is copied from Azure portal mentioned above.
const client = new WebPubSubClient("<client-access-url>");
Subskrybowanie grupy
Aby odbierać komunikaty z grup, klient
- musi dołączyć do grupy, z których chce otrzymywać wiadomości
- ma wywołanie zwrotne do obsługi
group-messagezdarzenia
Poniższy kod pokazuje, że klient subskrybuje komunikaty z grupy o nazwie group1.
// ...code from the last step
// Provide callback to the "group-message" event.
client.on("group-message", (e) => {
console.log(`Received message: ${e.message.data}`);
});
// Before joining group, you must invoke start() on the client object.
client.start();
// Join a group named "group1" to subscribe message from this group.
// Note that this client has the permission to join "group1",
// which was configured on Azure portal in the step of generating "Client Access URL".
client.joinGroup("group1");
Publikowanie komunikatu w grupie
W poprzednim kroku skonfigurowaliśmy wszystkie elementy potrzebne do odbierania komunikatów z group1usługi , teraz wysyłamy komunikaty do tej grupy.
// ...code from the last step
// Send message "Hello World" in the "text" format to "group1".
client.sendToGroup("group1", "Hello World", "text");
Następne kroki
Korzystając z zestawu SDK klienta, teraz wiesz, jak
- nawiązywanie połączenia z zasobem Web PubSub
- subskrybowanie wiadomości grupowych
- publikowanie komunikatów w grupach
Następnie dowiesz się, jak wypychać komunikaty w czasie rzeczywistym z serwera aplikacji do klientów.