Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować się zalogować lub zmienić katalog.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
Dotyczy: Azure Logic Apps (Zużycie + Standardowa)
Aby wykonać niestandardowe zadania integracji wbudowane z przepływem pracy w usłudze Azure Logic Apps, możesz bezpośrednio dodać i uruchomić proste fragmenty kodu JavaScript z przepływu pracy w witrynie Azure Portal. W tym zadaniu użyj akcji Kodu wbudowanego o nazwie Wykonaj kod JavaScript. Ta akcja zwraca wynik z fragmentu kodu, aby można było użyć tych danych wyjściowych w kolejnych akcjach przepływu pracy. Ta akcja ma również różne limity na podstawie tego, czy masz przepływ pracy Zużycie, czy Standardowy i działa najlepiej w przypadku fragmentów kodu z następującymi atrybutami:
| Akcja | Język | Wersja języka | Czas trwania przebiegu | Rozmiar danych | Inne notatki |
|---|---|---|---|---|---|
| Wykonywanie kodu JavaScript | JavaScript |
Standardowa: Node.js 16.x.x Zużycie: Node.js 20.9.0 Aby uzyskać więcej informacji, zobacz Standardowe wbudowane obiekty. |
Kończy się w ciągu 5 sekund lub mniej | Obsługuje dane do 50 MB | — Nie wymaga pracy z akcjami Zmienne, które nie są obsługiwane przez akcję — Nie obsługuje funkcji uruchamiania require() języka JavaScript |
Aby uruchomić kod, który nie pasuje do tych atrybutów, możesz utworzyć i wywołać funkcję przy użyciu usługi Azure Functions.
W tym przewodniku pokazano, jak działa akcja w przykładowym przepływie pracy rozpoczynającym się od wyzwalacza usługi Office 365 Outlook . Przepływ pracy jest uruchamiany po nadejściu nowej wiadomości e-mail na skojarzonym koncie e-mail programu Outlook. Przykładowy fragment kodu wyodrębnia wszystkie adresy e-mail istniejące w treści wiadomości e-mail i zwraca te adresy jako dane wyjściowe, których można użyć w kolejnej akcji.
Na poniższym diagramie przedstawiono wyróżnienia z przykładowego przepływu pracy:
Wymagania wstępne
Konto i subskrypcja platformy Azure. Jeśli nie masz subskrypcji, zarejestruj się w celu założenia bezpłatnego konta platformy Azure.
Zasób aplikacji logiki z przepływem pracy, do którego chcesz dodać fragment kodu. Przepływ pracy musi już rozpoczynać się od wyzwalacza.
W tym artykule użyto wyzwalacza usługi Office 365 Outlook o nazwie Po nadejściu nowej wiadomości e-mail.
Jeśli nie masz zasobu aplikacji logiki i przepływu pracy, utwórz je teraz, wykonując kroki dla żądanej aplikacji logiki:
W zależności od tego, czy masz przepływ pracy aplikacji logiki Zużycie, czy Standardowa, zapoznaj się z następującymi wymaganiami:
Proces konsumpcji:
Link do konta integracji, pustego lub inaczej, z zasobu aplikacji logicznej
Ważne
Upewnij się, że używasz konta integracji odpowiedniego dla danego przypadku użycia lub scenariusza.
Na przykład konta integracji w warstwie Bezpłatna są przeznaczone tylko dla scenariuszy eksploracyjnych i obciążeń, a nie scenariuszy produkcyjnych, są ograniczone w użyciu i przepływności i nie są obsługiwane przez umowę dotyczącą poziomu usług (SLA).
Inne warstwy kont integracji generują koszty, ale obejmują obsługę umowy SLA, oferują większą przepływność i mają wyższe limity. Dowiedz się więcej o warstwach, limitach i cenach kont integracji.
Standardowy przepływ pracy:
- Node.js w wersji 16.x.x
- Nie jest wymagane żadne konto integracji
Dodawanie akcji Wykonaj kod JavaScript
W portalu Azure otwórz zasób aplikacji logiki Zużycia.
W zasobach menu bocznego, w obszarze Narzędzia programistyczne, wybierz projektanta, aby otworzyć przepływ pracy.
W tych krokach założono, że przepływ pracy ma już wyzwalacz.
W tym przykładzie użyto wyzwalacza Po nadejściu nowej wiadomości e-mail .
Dodaj akcję Kod wbudowany o nazwie Wykonaj kod JavaScript do przepływu pracy, wykonując ogólne kroki, aby dodać akcję.
W tym przykładzie dodano akcję w wyzwalaczu Office 365 Outlook. Domyślnie akcja zawiera przykładowy kod, w tym instrukcję
return.
W polu Kod usuń przykładowy kod i wprowadź kod. Napisz kod, który należy umieścić wewnątrz metody, ale bez podpisu metody.
Napiwek
Gdy kursor znajduje się w polu Kod , zostanie wyświetlona lista zawartości dynamicznej. Mimo że użyjesz tej listy później, możesz zignorować i pozostawić listę otwartą na razie. Nie wybieraj opcji Ukryj.
Jeśli zaczniesz wpisywać rozpoznane słowo kluczowe, zostanie wyświetlona lista autouzupełniania, aby można było wybrać spośród dostępnych słów kluczowych, na przykład:

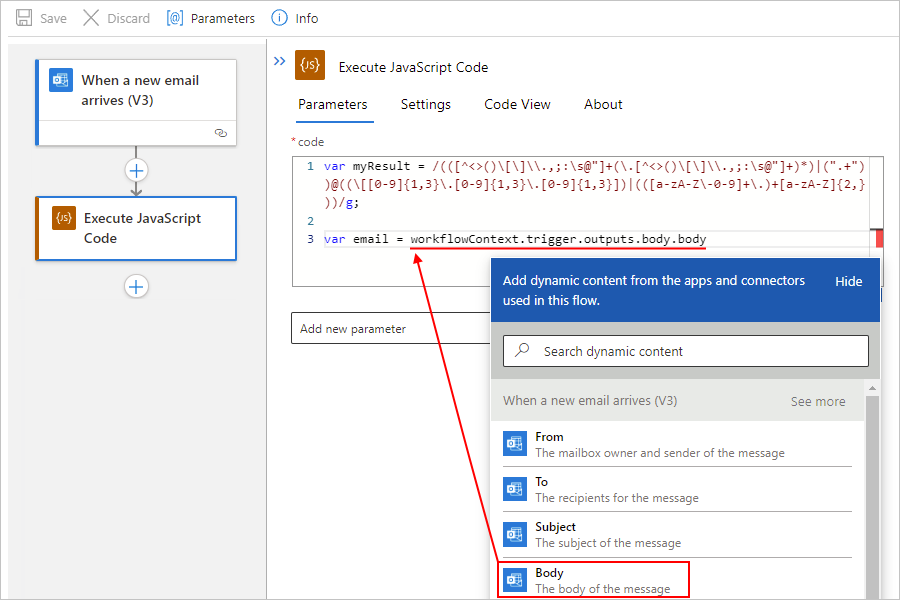
Poniższy przykładowy fragment kodu najpierw tworzy zmienną o nazwie myResult , która przechowuje wyrażenie regularne, które określa wzorzec zgodny z tekstem wejściowym. Następnie kod tworzy zmienną o nazwie email, która przechowuje zawartość treści wiadomości e-mail z danych wyjściowych wyzwalacza.

Gdy kursor nadal znajduje się w polu Kod , wybierz ikonę błyskawicy, aby otworzyć listę zawartości dynamicznej.
Na liście w sekcji Po nadejściu nowej wiadomości e-mail wybierz właściwość Treść , która odwołuje się do danych wyjściowych wyzwalacza z treścią wiadomości e-mail.

Lista zawartości dynamicznej zawiera dane wyjściowe z wyzwalacza i wszystkie poprzednie akcje, gdy te dane wyjściowe są zgodne z formatem wejściowym pola edycji, które jest obecnie w fokusie. Ta lista ułatwia korzystanie z tych danych wyjściowych i odwołuje się do nich z przepływu pracy. W tym przykładzie lista zawiera dane wyjściowe z wyzwalacza programu Outlook, w tym właściwość Treść wiadomości e-mail.
Po wybraniu właściwości Body akcja Wykonaj kod JavaScript rozpoznaje token do obiektu JSON tylko
workflowContextdo odczytu, którego fragment kodu może używać jako danych wejściowych. ObiektworkflowContextzawiera właściwości, które zapewniają dostęp kodu do danych wyjściowych z wyzwalacza i poprzednich akcji w przepływie pracy, takich jak właściwość wyzwalaczabody, która różni się od właściwości Treść wiadomości e-mail. Aby uzyskać więcej informacji na tematworkflowContextobiektu, zobacz Odwołania wyzwalacz i dane wyjściowe akcji przy użyciu obiektu workflowContext w dalszej części tego artykułu.Ważne
Jeśli fragment kodu odwołuje się do nazw akcji, które zawierają operator kropki (.), odwołania te muszą zawierać te nazwy akcji z nawiasami kwadratowymi ([]) i cudzysłowami (""), na przykład:
// Correct
workflowContext.actions["my.action.name"].body// Incorrect
workflowContext.actions.my.action.name.bodyPonadto w akcji Wykonaj kod JavaScript należy dodać parametr Actions, a następnie dodać te nazwy akcji do tego parametru. Aby uzyskać więcej informacji, zobacz Dodawanie zależności jako parametrów do akcji Wykonaj kod JavaScript w dalszej części tego artykułu.
Aby odróżnić właściwość Treść wiadomości Dodaj średnik zamykający (;) na końcu, aby zakończyć instrukcję kodu.

Akcja Wykonaj kod JavaScript nie wymaga składniowo instrukcji
return. Jednak po włączeniu instrukcjireturnmożna łatwiej odwołać się do wyników akcji w późniejszym przepływie pracy przy użyciu tokenu Result w kolejnych akcjach.W tym przykładzie fragment kodu zwraca wynik przez wywołanie
match()funkcji, która znajduje wszystkie dopasowania w treści wiadomości e-mail do określonego wyrażenia regularnego. Następnie możesz dodać akcję Utwórz tabelę HTML , która używa tokenu Result do odwołowania się do wyników z akcji Wykonaj kod JavaScript i utworzyć pojedynczy wynik.
Gdy wszystko będzie gotowe, zapisz proces.
Odwołania do wyzwalacza i danych wyjściowych akcji przy użyciu obiektu workflowContext
Wewnątrz fragmentu kodu w projektancie możesz użyć listy zawartości dynamicznej, aby wybrać token odwołujący się do danych wyjściowych z wyzwalacza lub dowolnej poprzedniej akcji. Po wybraniu tokenu akcja Wykonaj kod JavaScript rozpoznaje ten token do obiektu JSON tylko workflowContext do odczytu. Ten obiekt zapewnia dostęp kodu do danych wyjściowych z wyzwalacza, wszelkich poprzednich akcji i przepływu pracy. Obiekt używa następującej struktury i zawiera actionswłaściwości , triggeri workflow , które są również obiektami:
{
"workflowContext": {
"actions": {
"<action-name-1>": @actions('<action-name-1>'),
"<action-name-2>": @actions('<action-name-2>')
},
"trigger": {
@trigger()
},
"workflow": {
@workflow()
}
}
}
Poniższa tabela zawiera więcej informacji o tych właściwościach:
| Właściwość | Typ | Opis |
|---|---|---|
actions |
Kolekcja obiektów | Obiekty wynikowe z poprzednich akcji uruchamianych przed uruchomieniem fragmentu kodu. Każdy obiekt ma parę klucz-wartość , w której klucz jest nazwą akcji, a wartość jest równoważna wynikowi wywołania funkcji actions() z wyrażeniem @actions('<action-name>') . Nazwa akcji używa tej samej nazwy akcji, która pojawia się w podstawowej definicji przepływu pracy, która zastępuje spacje (" ") w nazwie akcji podkreśleniami (_). Ta kolekcja obiektów zapewnia dostęp do wartości właściwości akcji z bieżącego uruchomienia wystąpienia przepływu pracy. |
trigger |
Objekt | Obiekt wynikowy z wyzwalacza, w którym wynik jest odpowiednikiem wywoływania funkcji trigger(). Ten obiekt zapewnia dostęp do wartości właściwości wyzwalacza z bieżącego uruchomienia wystąpienia przepływu pracy. |
workflow |
Objekt | Obiekt przepływu pracy, który jest odpowiednikiem wywoływania funkcji workflow(). Ten obiekt zapewnia dostęp do wartości właściwości, takich jak nazwa przepływu pracy, identyfikator uruchomienia itd., z bieżącego uruchomienia wystąpienia przepływu pracy. |
W tym przykładzie workflowContext w tym artykule obiekt JSON może mieć następujące przykładowe właściwości i wartości z wyzwalacza programu Outlook:
{
"workflowContext": {
"trigger": {
"name": "When_a_new_email_arrives",
"inputs": {
"host": {
"connection": {
"name": "/subscriptions/<Azure-subscription-ID>/resourceGroups/<Azure-resource-group-name>/providers/Microsoft.Web/connections/office365"
}
},
"method": "get",
"path": "/Mail/OnNewEmail",
"queries": {
"includeAttachments": "False"
}
},
"outputs": {
"headers": {
"Pragma": "no-cache",
"Content-Type": "application/json; charset=utf-8",
"Expires": "-1",
"Content-Length": "962095"
},
"body": {
"Id": "AAMkADY0NGZhNjdhLTRmZTQtNGFhOC1iYjFlLTk0MjZlZjczMWRhNgBGAAAAAABmZwxUQtCGTqSPpjjMQeD",
"DateTimeReceived": "2019-03-28T19:42:16+00:00",
"HasAttachment": false,
"Subject": "Hello World",
"BodyPreview": "Hello World",
"Importance": 1,
"ConversationId": "AAQkADY0NGZhNjdhLTRmZTQtNGFhOC1iYjFlLTk0MjZlZjczMWRhNgAQ",
"IsRead": false,
"IsHtml": true,
"Body": "Hello World",
"From": "<sender>@<domain>.com",
"To": "<recipient-2>@<domain>.com;<recipient-2>@<domain>.com",
"Cc": null,
"Bcc": null,
"Attachments": []
}
},
"startTime": "2019-05-03T14:30:45.971564Z",
"endTime": "2019-05-03T14:30:50.1746874Z",
"scheduledTime": "2019-05-03T14:30:45.8778117Z",
"trackingId": "1cd5ffbd-f989-4df5-a96a-6e9ce31d03c5",
"clientTrackingId": "08586447130394969981639729333CU06",
"originHistoryName": "08586447130394969981639729333CU06",
"code": "OK",
"status": "Succeeded"
},
"workflow": {
"id": "/subscriptions/<Azure-subscription-ID>/resourceGroups/<Azure-resource-group-name>/providers/Microsoft.Logic/workflows/<logic-app-workflow-name>",
"name": "<logic-app-workflow-name>",
"type": "Microsoft.Logic/workflows",
"location": "<Azure-region>",
"run": {
"id": "/subscriptions/<Azure-subscription-ID>/resourceGroups/<Azure-resource-group-name>/providers/Microsoft.Logic/workflows/<logic-app-workflow-name>/runs/08586453954668694173655267965CU00",
"name": "08586453954668694173655267965CU00",
"type": "Microsoft.Logic/workflows/runs"
}
}
}
}
Dodawanie zależności jako parametrów do akcji Wykonaj kod JavaScript
W niektórych scenariuszach może być konieczne jawne wymaganie, aby akcja Wykonaj kod JavaScript zawierała dane wyjściowe z wyzwalacza lub akcji, do których odwołuje się kod jako zależności. Na przykład należy wykonać ten dodatkowy krok, gdy kod odwołuje się do danych wyjściowych, które nie są dostępne w czasie wykonywania przepływu pracy. W czasie tworzenia przepływu pracy aparat usługi Azure Logic Apps analizuje fragment kodu, aby określić, czy kod odwołuje się do dowolnego wyzwalacza lub danych wyjściowych akcji. Jeśli te odwołania istnieją, aparat automatycznie uwzględnia te dane wyjściowe. W czasie wykonywania przepływu pracy, jeśli w obiekcie nie znaleziono workflowContext przywoływałego wyzwalacza lub danych wyjściowych akcji, aparat generuje błąd. Aby rozwiązać ten błąd, musisz dodać ten wyzwalacz lub akcję jako jawną zależność dla akcji Wykonaj kod JavaScript. Innym scenariuszem, który wymaga wykonania tego kroku, jest sytuacja, gdy workflowContext obiekt odwołuje się do wyzwalacza lub nazwy akcji, która używa operatora kropki (.).
Aby dodać wyzwalacz lub akcję jako zależność, należy dodać parametry Wyzwalacz lub Akcje odpowiednio do akcji Wykonaj kod JavaScript. Następnie dodasz nazwy wyzwalacza lub akcji, ponieważ są one wyświetlane w bazowej definicji JSON przepływu pracy.
Uwaga
Nie można dodawać operacji Zmiennych , pętli, takich jak Dla każdego lub Until, i indeksów iteracji jako jawnych zależności.
Jeśli planujesz ponownie używać kodu, pamiętaj, aby zawsze używać pola edycji fragmentu kodu do odwołań do wyzwalacza i danych wyjściowych akcji. Dzięki temu kod zawiera rozpoznane odwołania do tokenu, a nie tylko dodać wyzwalacz lub dane wyjściowe akcji jako jawne zależności.
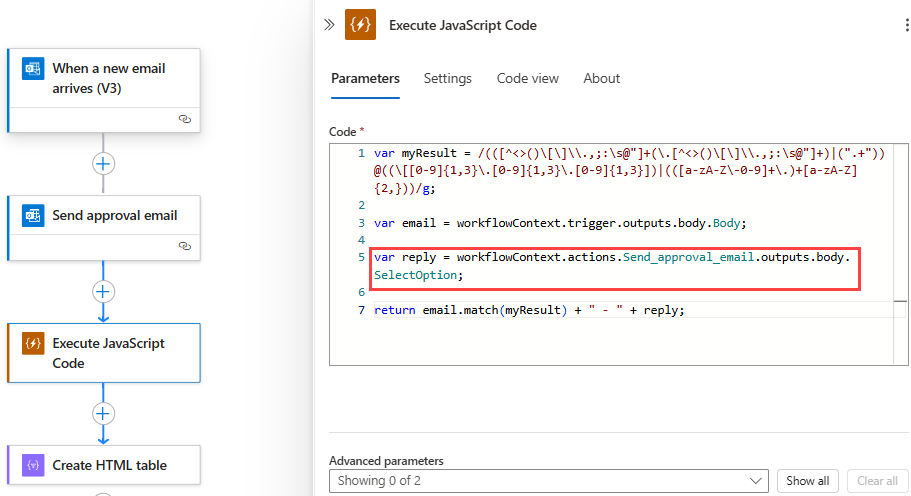
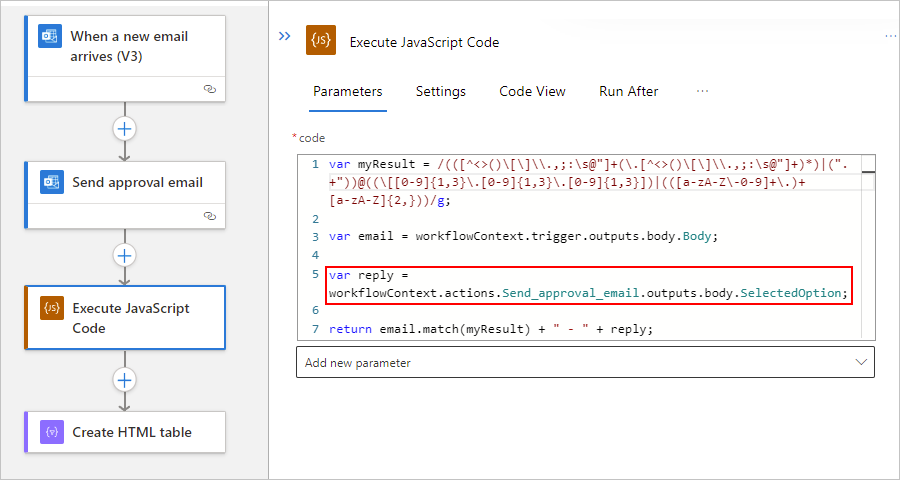
Załóżmy na przykład, że akcja wiadomości e-mail Wyślij zatwierdzenie łącznika usługi Office 365 programu Outlook poprzedza fragment kodu w przykładowym przepływie pracy. Poniższy przykładowy fragment kodu zawiera odwołanie do danych wyjściowych SelectedOption z tej akcji.
W tym przykładzie należy dodać tylko parametr Actions , a następnie dodać nazwę JSON akcji do Send_approval_emailparametru . W ten sposób określisz, że akcja Wykonaj kod JavaScript jawnie zawiera dane wyjściowe z akcji Wyślij wiadomość e-mail z zatwierdzeniem.
Znajdowanie nazwy JSON wyzwalacza lub akcji
Przed rozpoczęciem potrzebna jest nazwa JSON wyzwalacza lub akcji w bazowej definicji przepływu pracy.
Nazwy w definicji przepływu pracy używają podkreślenia (_), a nie spacji.
Jeśli nazwa akcji używa operatora kropki (.), dołącz ten operator, na przykład:
My.Action.Name
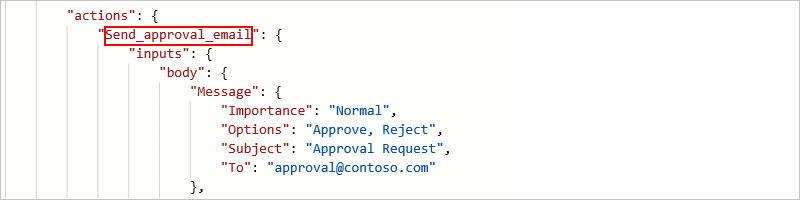
W menu przepływu pracy w obszarze Narzędzia wybierz pozycję Kod , aby wyświetlić definicję JSON przepływu pracy.
actionsW obiekcie znajdź nazwę akcji.Na przykład
Send_approval_emailto nazwa JSON akcji Wyślij wiadomość e-mail z zatwierdzeniem.
Aby powrócić do widoku projektanta, w menu przepływu pracy w obszarze Narzędzia wybierz pozycję Projektant.
Teraz dodaj nazwę JSON do akcji Wykonaj kod JavaScript.
Dodawanie nazwy wyzwalacza lub akcji do akcji Wykonaj kod JavaScript
W akcji Wykonaj kod JavaScript otwórz listę Zaawansowane parametry .
Z listy parametrów wybierz następujące parametry zgodnie z wymaganiami scenariusza.
Parametr Opis Akcje Dołącz dane wyjściowe z poprzednich akcji jako zależności. Po wybraniu tego parametru zostanie wyświetlony monit o podanie akcji, które chcesz dodać. Wyzwalacz Dołącz dane wyjściowe z wyzwalacza jako zależności. Po wybraniu tego parametru zostanie wyświetlony monit o uwzględnienie wyników wyzwalacza. Z listy Wyzwalacz wybierz pozycję Tak. W tym przykładzie wybierz parametr Akcje .

W polu Element akcji — 1 wprowadź nazwę JSON akcji.

Aby dodać kolejną nazwę akcji, wybierz pozycję Dodaj nowy element.
Gdy wszystko będzie gotowe, zapisz proces.
Dokumentacja akcji
Aby uzyskać więcej informacji na temat struktury i składni akcji Execute JavaScript Code w podstawowej definicji przepływu pracy przy użyciu języka definicji przepływu pracy, zobacz sekcję referencyjną tej akcji.