Designhinweise für die Nutzung des Web App Template
Das Web App Template (WAT) ist ein großartiges Werkzeug für die Erstellung von Windows Apps basierend auf bestehenden Web-Inhalten. Die Vorlage erstellt eine Native-App (HTML/JS für Windows 8.1 und Windows Phone 8.1, C#/XAML für Windows Phone 8), die über eine Reihe vorgefertigter Plattform-Funktionen verfügt. Eine Windows App oder Windows Phone App ist mit dem Web App Template schnell und einfach zu erstellen. Um das beste Ergebnis und Erlebnis zu erhalten, sollten Sie allerdings einige wichtige Punkte bei der Planung und Umsetzung beachten.
WAT-App Design
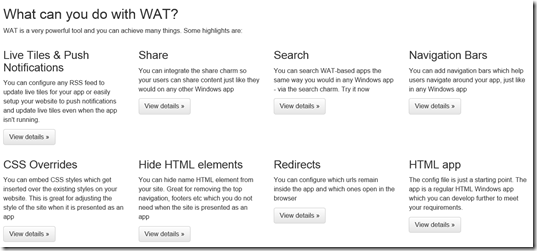
Apps sollten die Vorteile der Plattform-Funktionen nutzen und nicht nur eine bestehende Website anzeigen. Nutzen Sie daher Windows-App-Funktionen, um Ihre App von reinem Web-Inhalt zu unterscheiden. Verwenden Sie mindestens eine der Funktionen aus dem „What can you do with WAT?“ Abschnitt.
Duplizieren Sie nicht die Navigation in der WAT-App-Navigationsleiste und im Web-Inhalt. Verwenden Sie den Styles-Abschnitt der JSON-Konfigurationsdatei, um CSS-Overrides hinzuzufügen und HTML-Abschnitte auszublenden.
Segmentieren Sie Ihre Webinhalte und verwenden Sie Links zu anderen Seiten. Nutzen Sie die WAT-URL-Umleitungen, um Links zu URLs außerhalb der App in einem Browser zu öffnen.
Stellen Sie benutzerdefinierte Bilder für jede Kachelgröße und den Begrüßungsbildschirm bereit.
Liefern Sie Ihre Web-Inhalte über HTTPS, um das erweiterte Caching im WAT zu nutzen.
Website Design
Verwenden Sie Responsive-Design-Prinzipien, um mehrere Bildschirmgrößen und Orientierungen von 320px Breite und mehr zu unterstützen. Bootstrap ist ein ausgezeichnetes Responsive-Framework. Bootstrap wurde zum Beispiel für die WAT-Website benutzt. Bootstrap ist außerdem das Standard-Framework für neue Web-Anwendungen in Visual Studio 2013.
Unterstützen Sie Touch-Interaktionen und Multi-Touch wenn möglich.
Plugins werden in der App-Umgebung nicht unterstützt. Deshalb sollten Sie keine Webseiten mit Plugins wie Adobe Flash oder Microsoft Silverlight ohne eine Fallback-Funktion verwenden.
Verwenden Sie wenn möglich die UX-Richtlinien für Windows Store Apps in Ihren Webinhalten.
Sie sollten der Besitzer oder Administrator der Website sein, die Sie als Grundlage Ihrer App verwenden.
Das Web App Template für Visual Studio 2013 gibt es auf Codeplex zum Herunterladen.
Dieser Blogeintrag ist ein Teil von meiner Blog-Serie zu Web App Templates. Hier sind die Links zu den anderen Einträgen: