Integrate OpenAuth/OpenID with your existing ASP.NET application using Universal Providers
Over the past couple of weeks I have come across lots of questions/discussions on while OAuth/OpenId is cool as a feature in the ASP.NET templates in Visual Studio 2012, but how do I easily integrate this into my application outside of the templates. More so how do I extend the Universal Providers to integrate OAuth/OpenId and use other functionality such as roles etc. I am going to cover these two areas in this post using WebForms but you could integrate the same with MVC applications as well
Update
While the post is titled to show how you can integrate this with UniversalProviders, you can totally integrate this with SqlMembership or with your custom membership providers since Microsoft.AspNet.Membership.OpenAuth uses Membership APIs for creating users and login
I posted the following webforms project template which uses sqlmembership
https://github.com/rustd/AspNetSocialLoginSqlMembership
Following are the steps of integrating OpenAuth/OpenId into your existing application
-
- I started with an empty 4.5 webapplication(yes nothing in my project except a web.config)
- Use Nuget to get the following packages
- DotNetOpenAuth.AspNet
- This package is the core package for OAuth/OpenID protocol communication
- Microsoft.AspNet.Providers.Core
- This package brings in Universal Providers
- Microsoft.AspNet.Providers.LocalDb
- This package sets the connectionstring for the Universal Providers
- Microsoft.AspNet.Membership.OpenAuth
- This package provides the extension to integrate OAuth/OpenID with Universal Providers
- DotNetOpenAuth.AspNet
- Change web.config to use formsauthentication
<authentication mode="Forms">
<forms loginUrl="Default.aspx"></forms>
</authentication>
-
- In App_Start Register the list of OAuth/OpenId providers you want to use. By convention any application_start registration is done in a folder called App_Start
// See https://go.microsoft.com/fwlink/?LinkId=252803 for details on setting up this ASP.NET
// application to support logging in via external services.
//OpenAuth.AuthenticationClients.AddTwitter(
// consumerKey: "your Twitter consumer key",
// consumerSecret: "your Twitter consumer secret");
//OpenAuth.AuthenticationClients.AddFacebook(
// appId: "your Facebook app id",
// appSecret: "your Facebook app secret");
//OpenAuth.AuthenticationClients.AddMicrosoft(
// clientId: "your Microsoft account client id",
// clientSecret: "your Microsoft account client secret");
OpenAuth.AuthenticationClients.AddGoogle();
-
- Create a page to display the list of providers to use for logging in(This page reads the list configured in App_Start) In my sample I created Default.aspx.
- Markup
- Create a page to display the list of providers to use for logging in(This page reads the list configured in App_Start) In my sample I created Default.aspx.
<asp:ListView runat="server" ID="providerDetails" ItemType="Microsoft.AspNet.Membership.OpenAuth.ProviderDetails"
SelectMethod="GetProviderNames" ViewStateMode="Disabled">
<ItemTemplate>
<button type="submit" name="provider" value="<%#: Item.ProviderName %>"
title="Log in using your <%#: Item.ProviderDisplayName %> account.">
<%#: Item.ProviderDisplayName %>
</button>
</ItemTemplate>
<EmptyDataTemplate>
<p>There are no external authentication services configured. </p>
</EmptyDataTemplate>
</asp:ListView>
-
-
- Code
-
public IEnumerable<ProviderDetails> GetProviderNames()
{
return OpenAuth.AuthenticationClients.GetAll();
}
At this stage the UI will look as follows
-
- Request a call to the OpenID/OAuth provider for RequestAuthentication. This code will make an outbound call to the provider where a user can enter the login details and the provider will call back to the app’s return url
public string ReturnUrl { get; set; }
protected void Page_Load(object sender, EventArgs e)
{
if (IsPostBack)
{
var provider = Request.Form["provider"];
if (provider == null)
{
return;
}
var redirectUrl = "~/ExternalLoginLandingPage.aspx";
if (!String.IsNullOrEmpty(ReturnUrl))
{
var resolvedReturnUrl = ResolveUrl(ReturnUrl);
redirectUrl += "?ReturnUrl=" + HttpUtility.UrlEncode(resolvedReturnUrl);
}
OpenAuth.RequestAuthentication(provider, redirectUrl);
}
}
At this stage the UI will look as follows
-
- Now when the provider calls back to the app, we have to check whether the user was authenticated without any errors and if so then login the user. In my sample user I configured the returnurl to be ExternalLoginLandingPage.aspx so create a page called ExternalLoginLandingPage in the root of your app. This page serves the following functions(For brevity, I am pasting in relevant methods/markup here. This entire sample is posted on my github repository https://github.com/rustd/SocialLoginASPNET)
- Display the authenticated username from the provider and verify if the authentication from provider succeeded or not(eg. did you enter correct username/password)
- Now when the provider calls back to the app, we have to check whether the user was authenticated without any errors and if so then login the user. In my sample user I configured the returnurl to be ExternalLoginLandingPage.aspx so create a page called ExternalLoginLandingPage in the root of your app. This page serves the following functions(For brevity, I am pasting in relevant methods/markup here. This entire sample is posted on my github repository https://github.com/rustd/SocialLoginASPNET)
ProcessProviderResult() in page_load does this processing
//Markup and refer to codebeind methods
<ol>
<li class="email">
<asp:Label ID="Label1" runat="server" AssociatedControlID="userName">User name</asp:Label>
<asp:TextBox runat="server" ID="userName" />
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ControlToValidate="userName"
Display="Dynamic" ErrorMessage="User name is required" ValidationGroup="NewUser" />
<asp:ModelErrorMessage ID="ModelErrorMessage2" runat="server" ModelStateKey="UserName" CssClass="field-validation-error" />
</li>
</ol>
<asp:Button ID="Button1" runat="server" Text="Log in" ValidationGroup="NewUser" OnClick="logIn_Click" />
<asp:Button ID="Button2" runat="server" Text="Cancel" CausesValidation="false" OnClick="cancel_Click" />
At this stage the UI will look as follows
Database structure
Once the membership user is saved to the database, the database will have the following tables
All tables would seem familiar as they are used by Universal Providers for membership, roles, profile. The 2 new tables were created by Microsoft.AspNet.Membership.OpenAuth to integrate OAuth/OpenId information with membership system.
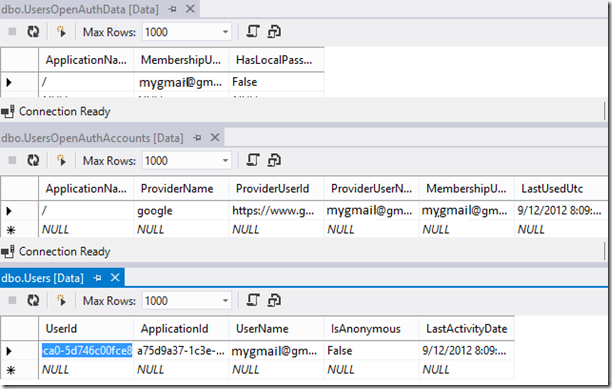
UsersOpenAuthAccounts: This holds the information on what providers can the user login by.eg if your app is configured to use Facebook, Google then the user can login via either of them and this information will be stored here
UsersOpenAuthData: This table integrates the OAuth/Openid login to the membership system.
Following image shows how OAuth/OpenId login information is wired to membership system.
The membershipusername is the username in the Users table.At this stage since you have the users table populated you can create roles and add/remove these users from roles and thus achieve OAuth/OpenId integration with Roles as well
This entire sample is posted on my github repository(https://github.com/rustd/SocialLoginASPNET)
Feel free to download it and give it a try
What the default templates demonstrate more than this
To view the default templates incase you do not have VS 2012, you can browse them at the following github repro https://github.com/rustd/ASPNETTemplates
- How to protect against XSRF attacks
- Associate a local username/password with OAuth/OpenID account
- Register with more than one OpenID/OAuth provider
I hope this would help in integration OAuth/OpenId easily into your application when you are not starting with the templates
Comments
Anonymous
November 12, 2012
Hi, I have looked at the code quite carefully, and I'm wondering about the anti-XSRF feature. Could you explain exactly why is it needed? How could an attacker successfully direct the browser to the callback page (any possibly login to the site), if he doesn't have a valid provider request/auth token? These providers token are used immediately after callback, so what is the threat?Anonymous
May 19, 2015
Hi, I've been looking at using a Microsoft live account for login, however the documentation is all a bit out of date. The Visual Studio template (AuthConfig.cs) take us to your page dating back to 2012, go.microsoft.com/fwlink and if you want to get a windows live client ID and secret, the indicated link is a 404 (https://manage.dev.live.com)Anonymous
February 20, 2016
How did you added app_start to the project