Клиентская валидация полей на карточке проекта Project Server 2013
Статья Андрея Путина (Компания Бастион-Интегратор), первоначально опубликованная здесь.
Представим, что на карточке проекта существует два корпоративных настраиваемых поля типа дата, «Дата начала» и «Дата окончания» и нам требуется элементарная проверка, такая как Дата завершения не может быть раньше Даты начала. Увы, в стандартном функционале Project Server 2013 не может проверять логику заполнения полей, но это не беда , данную проблему можно решить при помощи веб-части Редактор сценариев (Content Editor Web Part) и Javascript (без применения Visual Studio), проделав следующие шаги:
Для начала на страницу PDP, на которой у нас отображаются поля дат, добавим веб-часть редактора сценариев, выполнив следующую последовательность действий:
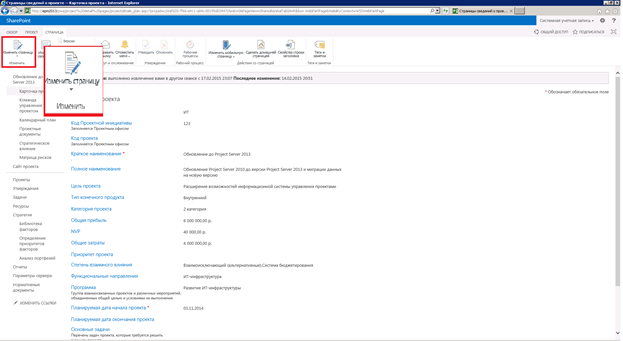
1. Откроем страницу с « Карточкой проекта » и отредактируем ее, нажав на вкладке « Страница » кнопку « Изменить страницу ».
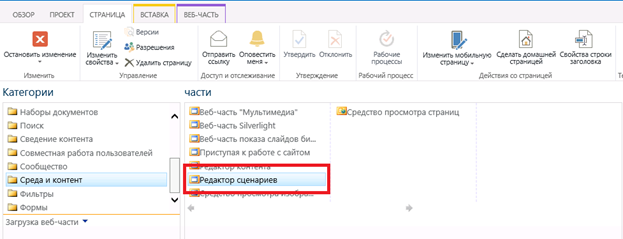
Добавим веб-часть Редактор сценариев . Веб-часть « Редактор сценариев » должна быть размещена ниже веб-части полей проекта.
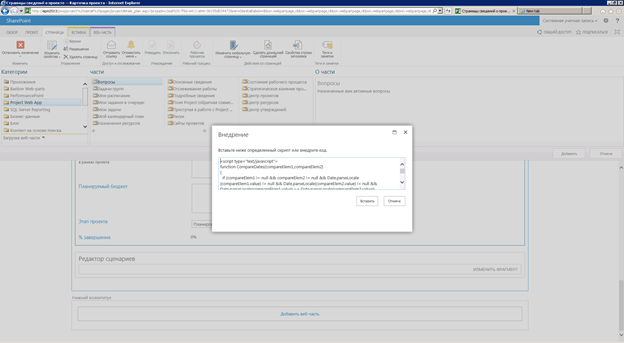
2. Отредактируем содержание веб-части « Редактор сценариев » добавив следующий JavaScript.
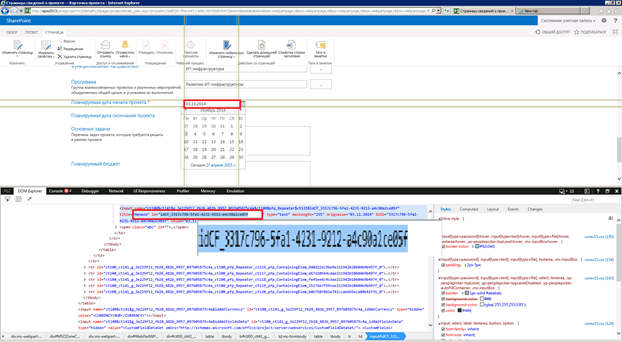
Перед вставкой в редактор сценариев откорректируем id элементов. Для получения Id элементов откроем страницу « Карточка проекта » в IE 11, откроем панель инструментов Developer Tools нажав F12.
В разделе DOM Explorer выберем пункт меню Select Element (Ctrl+B) найдем Id наших полей.
Откорректируем скрипт вписав валидные Id.
<script type="text/javascript">
function CompareDates(compareElem1,compareElem2)
{
//Функция сравнения двух дат
if (compareElem1 != null && compareElem2 != null && Date.parseLocale(compareElem1.value) != null && Date.parseLocale(compareElem2.value) != null && Date.parseLocale(compareElem1.value) >= Date.parseLocale(compareElem2.value))
{
//Пользовательское сообщение
PJAlert('\u0414\u0430\u0442\u0430 \u043d\u0430\u0447\u0430\u043b\u0430 \u043d\u0435 \u043c\u043e\u0436\u0435\u0442 \u0431\u044b\u0442\u044c \u0431\u043e\u043b\u044c\u0448\u0435 \u0434\u0430\u0442\u044b \u043e\u043a\u043e\u043d\u0447\u0430\u043d\u0438\u044f', '\u041e\u0448\u0438\u0431\u043a\u0430', false, null);
return 0;
} else return 1;
}
function DateValidation()
{
var StartDate;
var FinishDate;
var arr = document.getElementsByTagName('input');
for (var i = 0; i < arr.length; i++)
{
if (arr[i].id == 'idCF_3317c796-5fa1-4231-9212-a4c90a2ce05f')
{
//Запоминаем значение StartDate
StartDate= arr[i];
}
if(arr[i].id == 'idCF_940d22dc-9be9-e211-942b-10604b9b497f')
{
//Запоминаем значение FinishDate
FinishDate = arr[i];
}
}
if(CompareDates(StartDate,FinishDate) == 0)
{
for (var i = 0; i < arr.length; i++)
{
//Очищаем не валидное значение
if(arr[i].id == 'idCF_940d22dc-9be9-e211-942b-10604b9b497f'){arr[i].value='';}
}
}
}
function findacontrolForDates()
{
var arr = document.getElementsByTagName('input');
//Поиск контролов дата по Id
for (var i = 0; i < arr.length; i++)
{
if (arr[i].id == 'idCF_3317c796-5fa1-4231-9212-a4c90a2ce05f')
{
//Подписываемся на событие onblur
document.getElementById(arr[i].id).onblur = DateValidation;
}
if(arr[i].id == 'idCF_940d22dc-9be9-e211-942b-10604b9b497f')
{
//Подписываемся на событие onblur
document.getElementById(arr[i].id).onblur = DateValidation;
}
}
}
findacontrolForDates();
</script>
Ура наша проверка работает !
P.S. Аналогична может быть реализована валидация на введенные значения в числовые и текстовые поля.
Успехов Вам в Ваших начинаниях!