ASP.NET Core Blazor
Uwaga
Nie jest to najnowsza wersja tego artykułu. Aby zapoznać się z bieżącą wersją, zapoznaj się z wersją tego artykułu platformy .NET 8.
Ostrzeżenie
Ta wersja ASP.NET Core nie jest już obsługiwana. Aby uzyskać więcej informacji, zobacz .NET i .NET Core Support Policy (Zasady obsługi platformy .NET Core). Aby zapoznać się z bieżącą wersją, zapoznaj się z wersją tego artykułu platformy .NET 8.
Ważne
Te informacje odnoszą się do produktu w wersji wstępnej, który może zostać znacząco zmodyfikowany, zanim zostanie wydany komercyjnie. Firma Microsoft nie udziela żadnych gwarancji, jawnych lub domniemanych, w odniesieniu do informacji podanych w tym miejscu.
Aby zapoznać się z bieżącą wersją, zapoznaj się z wersją tego artykułu platformy .NET 8.
Witamy w aparacie Blazor!
Blazor to platforma internetowa frontonu platformy .NET , która obsługuje renderowanie po stronie serwera i interakcyjność klienta w jednym modelu programowania:
Blazor to rozwiązanie do tworzenia interaktywnego internetowego interfejsu użytkownika po stronie klienta za pomocą platformy .NET:
- Tworzenie zaawansowanych interaktywnych interfejsów użytkownika przy użyciu języka C#.
- Udostępnianie logiki aplikacji po stronie serwera i po stronie klienta napisanej na platformie .NET.
- Renderowanie interfejsu użytkownika jako kodu HTML i CSS w celu obsługi w szerokiej gamie przeglądarek, w tym przeglądarek mobilnych.
- Tworzenie hybrydowych aplikacji klasycznych i mobilnych przy użyciu platform .NET i Blazor.
- Tworzenie zaawansowanych interaktywnych interfejsów użytkownika przy użyciu języka C#.
- Udostępnianie logiki aplikacji po stronie serwera i po stronie klienta napisanej na platformie .NET.
- Renderowanie interfejsu użytkownika jako kodu HTML i CSS w celu obsługi w szerokiej gamie przeglądarek, w tym przeglądarek mobilnych.
Używanie platformy .NET do tworzenia aplikacji internetowych po stronie klienta daje następujące korzyści:
- Napisz kod w języku C#, który może zwiększyć produktywność podczas tworzenia i konserwacji aplikacji.
- Wykorzystanie istniejącego ekosystemu bibliotek platformy .NET.
- Czerpanie korzyści z wydajności, niezawodności i zabezpieczeń platformy NET.
- Utrzymaj produktywność w systemie Windows, Linux lub macOS, używając środowiska programistycznego takiego jak Visual Studio lub Visual Studio Code. Integracja z nowoczesnymi platformami hostingowymi, takimi jak Docker.
- Jest ono oparte na typowym zestawie języków, struktur i narzędzi, które są stabilne, bogate w funkcje i łatwe w użyciu.
Uwaga
Aby zapoznać się z samouczkiem szybkiego startu aparatu Blazor, zobacz Tworzenie pierwszej aplikacji Blazor.
Składniki
Aplikacje Blazor są oparte na składnikach. Składnik w aparacie Blazor to element interfejsu użytkownika, taki jak strona, okno dialogowe lub formularz wprowadzania danych.
Składniki to klasy języka C# na platformie .NET wbudowane w zestawy platformy .NET, które:
- Definiują elastyczną logikę renderowania interfejsu użytkownika.
- Obsługują zdarzenia użytkownika.
- Można je zagnieżdżać i używać ich ponownie.
- Można je udostępniać i dystrybuować jako biblioteki klas Razor lub pakiety NuGet.
Klasa składnika jest zwykle pisana w postaci strony w języku znaczników Razor i ma rozszerzenie pliku .razor. Składniki w aparacie Blazor są formalnie określane jako składniki Razor, a nieformalnie jako składniki Blazor. Aparat Razor to składnia do łączenia języka znaczników HTML z kodem w języku C# zaprojektowana pod kątem produktywności deweloperów. Aparat Razor umożliwia przełączanie się między językiem znaczników HTML i językiem C# w tym samym pliku ze wsparciem programowania IntelliSense w programie Visual Studio.
Aparat Blazor używa naturalnych tagów HTML do tworzenia interfejsu użytkownika. Poniższy Razor znacznik przedstawia składnik, który zwiększa licznik po wybraniu przycisku przez użytkownika.
<PageTitle>Counter</PageTitle>
<h1>Counter</h1>
<p role="status">Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@code {
private int currentCount = 0;
private void IncrementCount()
{
currentCount++;
}
}
Składniki są renderowane w przechowywanej w pamięci reprezentacji modelu Document Object Model (DOM) przeglądarki nazywanej drzewem renderowania, która służy do aktualizowania interfejsu użytkownika w elastyczny i wydajny sposób.
Tworzenie aplikacji internetowej z pełnym stosem za pomocą polecenia Blazor
Blazor Web AppZapewniają architekturę opartą na składnikach z renderowaniem po stronie serwera i pełną interakcyjnością po stronie klienta w jednym rozwiązaniu, w którym można przełączać się między trybami renderowania po stronie serwera i po stronie klienta, a nawet mieszać je na tej samej stronie.
Blazor Web AppS może szybko dostarczać interfejs użytkownika do przeglądarki, statycznie renderując zawartość HTML z serwera w odpowiedzi na żądania. Strona jest ładowana szybko, ponieważ renderowanie interfejsu użytkownika jest wykonywane szybko na serwerze bez konieczności pobierania dużego pakietu języka JavaScript. Blazor może również dodatkowo poprawić środowisko użytkownika dzięki różnym postępowym ulepszeniom renderowania serwerów, takim jak ulepszona nawigacja przy użyciu wpisów formularzy i renderowanie strumieniowe zawartości generowanej asynchronicznie.
Blazor Obsługuje interaktywne renderowanie po stronie serwera (interakcyjne SSR), gdzie interakcje interfejsu użytkownika są obsługiwane z serwera za pośrednictwem połączenia w czasie rzeczywistym z przeglądarką. Interakcyjne SSR umożliwia rozbudowane środowisko użytkownika, takie jak oczekiwano w aplikacji klienckiej, ale bez konieczności tworzenia punktów końcowych interfejsu API w celu uzyskania dostępu do zasobów serwera. Zawartość strony dla stron interaktywnych jest wstępnie obsługiwana, gdzie zawartość na serwerze jest początkowo generowana i wysyłana do klienta bez włączania procedur obsługi zdarzeń dla renderowanych kontrolek. Serwer zwraca interfejs użytkownika HTML strony tak szybko, jak to możliwe w odpowiedzi na początkowe żądanie, co sprawia, że aplikacja czuje się bardziej elastyczna dla użytkowników.
Blazor Web AppObsługa interakcyjności przy użyciu renderowania po stronie klienta (CSR) opartego na środowisku uruchomieniowym platformy .NET utworzonym za pomocą zestawu WebAssembly , które można pobrać za pomocą aplikacji. W przypadku uruchamiania Blazor w zestawie WebAssembly kod platformy .NET może uzyskać dostęp do pełnej funkcjonalności przeglądarki i współdziałania z językiem JavaScript. Kod platformy .NET jest uruchamiany w piaskownicy zabezpieczeń przeglądarki z zabezpieczeniami, które piaskownica zapewnia przed złośliwymi akcjami na maszynie klienckiej.
Blazor aplikacje mogą być całkowicie przeznaczone do uruchamiania w zestawie WebAssembly w przeglądarce bez udziału serwera. W przypadku aplikacji autonomicznej Blazor WebAssembly zasoby są wdrażane jako pliki statyczne na serwerze internetowym lub usłudze obsługującej zawartość statyczną dla klientów. Po pobraniu Blazor WebAssembly autonomiczne aplikacje mogą być buforowane i wykonywane w trybie offline jako progresywna aplikacja internetowa (PWA).
Tworzenie natywnej aplikacji klienckiej za pomocą polecenia Blazor Hybrid
Blazor Hybrid umożliwia używanie Razor składników w natywnej aplikacji klienckiej z mieszanką technologii natywnych i internetowych dla platform internetowych, mobilnych i klasycznych. Kod jest uruchamiany natywnie w procesie platformy .NET i renderuje internetowy interfejs użytkownika do osadzonej Web View kontrolki przy użyciu lokalnego kanału międzyoperacyjnego. Zestaw WebAssembly nie jest używany w aplikacjach hybrydowych. Aplikacje hybrydowe są tworzone za pomocą .NET Multi-platform App UI języka (.NET MAUI), czyli międzyplatformowej platformy do tworzenia natywnych aplikacji mobilnych i klasycznych przy użyciu języków C# i XAML.
Program Blazor Hybrid obsługuje platformy Windows Presentation Foundation (WPF) i Windows Forms w celu przejścia aplikacji z wcześniejszej technologii do .NET MAUIsystemu .
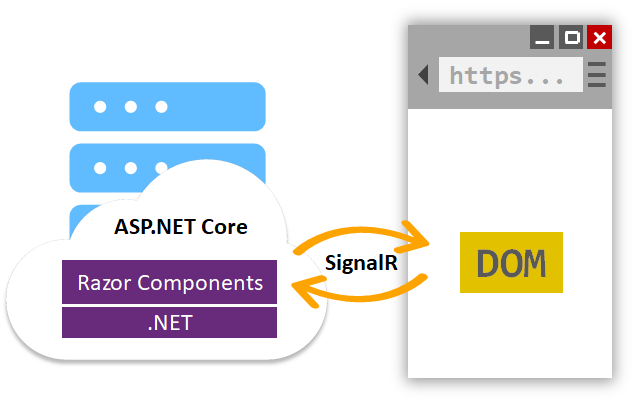
Blazor Server
Serwer Blazor Server zapewnia obsługę hostowania składników Razor na serwerze w aplikacji ASP.NET Core. Aktualizacje interfejsu użytkownika są obsługiwane za pośrednictwem połączenia SignalR.
Środowisko uruchomieniowe pozostaje na serwerze i obsługuje:
- Wykonywanie kodu C# aplikacji.
- Wysyłanie zdarzeń interfejsu użytkownika z przeglądarki do serwera.
- Stosowanie aktualizacji interfejsu użytkownika do renderowanego składnika, który jest wysyłany z powrotem przez serwer.
Połączenie używane przez serwer Blazor Server do komunikowania się z przeglądarką jest również używane do obsługi wywołań współdziałania języka JavaScript.

Aplikacje Blazor Server renderują zawartość inaczej niż w tradycyjnych modelach renderowania interfejsu użytkownika w aplikacjach ASP.NET Core, używając widoków Razor lub stron Razor Pages. W obu modelach używany jest język Razor do opisywania zawartości HTML do renderowania, ale znacznie różnią się sposobem renderowania języka znaczników.
Podczas renderowania strony lub widoku Razor każdy wiersz kodu Razor emituje kod HTML w postaci tekstowej. Po renderowaniu serwer usuwa wystąpienie strony lub widoku, w tym wszystkie utworzone stany. Po pojawieniu się kolejnego żądania dotyczącego strony cała strona jest ponownie renderowana do postaci kodu HTML i wysyłana do klienta.
Blazor Server Tworzy graf składników do wyświetlania podobnego do kodu HTML lub XML DOM. Graf składników zawiera stan przechowywany we właściwościach i polach. Aparat Blazor przetwarza graf składników, aby wygenerować binarną reprezentację kodu w języku znaczników, która jest wysyłana do klienta w celu wyrenderowania. Po nawiązaniu połączenia między klientem a serwerem wstępnie wyrenderowane elementy statyczne składnika są zastępowane elementami interaktywnymi. Wstępne renderowanie zawartości na serwerze w celu szybkiego załadowania zawartości HTML na kliencie sprawia, że aplikacja będzie reagować na klienta.
Gdy składniki są interaktywne na kliencie, aktualizacje interfejsu użytkownika są wyzwalane przez interakcje użytkownika i zdarzenia aplikacji. Po wystąpieniu aktualizacji graf składników jest renderowany i obliczana jest różnica (diff) dla interfejsu użytkownika. Ta różnica to najmniejszy zestawem edycji modelu DOM wymaganych do zaktualizowania interfejsu użytkownika na kliencie. Różnica jest wysyłana do klienta w formacie binarnym i stosowana przez przeglądarkę.
Składnik jest usuwany po tym, jak użytkownik przestanie z niego korzystać.
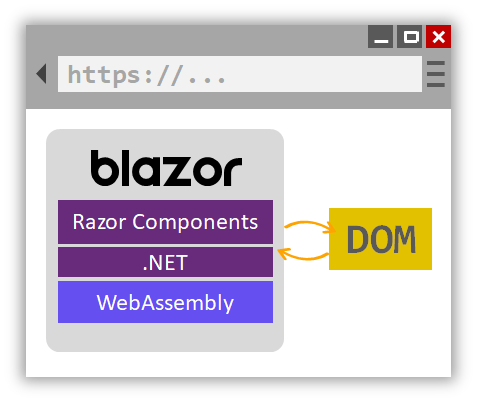
Blazor WebAssembly
Zestaw Blazor WebAssembly to struktura aplikacji jednostronicowych do tworzenia interaktywnych aplikacji internetowych po stronie klienta za pomocą platformy .NET.
Uruchamianie kodu platformy .NET w przeglądarkach internetowych jest możliwe dzięki zestawowi WebAssembly (w skrócie wasm). Zestaw WebAssembly to kompaktowy format kodu bajtowego zoptymalizowany pod kątem szybkiego pobierania i maksymalnej szybkości wykonywania. Zestaw WebAssembly to otwarty standard internetowy, który jest obsługiwany w przeglądarkach internetowych bez wtyczek. Zestaw WebAssembly działa we wszystkich nowoczesnych przeglądarkach internetowych, w tym w przeglądarkach mobilnych.
Kod WebAssembly może uzyskać dostęp do pełnej funkcjonalności przeglądarki za pośrednictwem języka JavaScript, co nazywane jest współdziałaniem języka JavaScript (JavaScript interop lub JS interop). Kod platformy .NET wykonywany za pośrednictwem zestawu WebAssembly w przeglądarce jest uruchamiany w piaskownicy języka JavaScript przeglądarki z ochroną zapewnianą przez piaskownicę przed złośliwymi akcjami na maszynie klienckiej.

Gdy aplikacja zostanie skompilowana Blazor WebAssembly i uruchomiona:
- Pliki z kodem w języku C# i pliki Razor są kompilowane do zestawów platformy .NET.
- Te zestawy oraz środowisko uruchomieniowe platformy .NET są pobierane do przeglądarki.
- Blazor WebAssembly uruchamia środowisko uruchomieniowe środowiska uruchomieniowego .NET WebAssembly i konfiguruje środowisko uruchomieniowe w celu załadowania zestawów dla aplikacji. Środowisko uruchomieniowe używa współdziałania języka JavaScript do obsługi operacji na modelu DOM i wywołań interfejsu API przeglądarki.
Rozmiar opublikowanej aplikacji, czyli jej rozmiar ładunku, jest krytycznym czynnikiem decydującym o wydajności i użyteczności aplikacji. Pobieranie dużej aplikacji do przeglądarki trwa stosunkowo długo, co pogarsza komfort użytkownika. Zestaw Blazor WebAssembly optymalizuje rozmiar ładunku, aby skrócić czasy pobierania:
- Nieużywany kod jest usuwany z aplikacji po opublikowaniu przez narzędzie Intermediate Language (IL) Trimmer.
- Odpowiedzi HTTP są kompresowane.
- Środowisko uruchomieniowe i zestawy platformy .NET są buforowane w przeglądarce.
Blazor Hybrid
Aplikacje hybrydowe używają kombinacji technologii natywnych i internetowych. Aplikacja Blazor Hybrid używa aparatu Blazor w natywnej aplikacji klienckiej. Składniki Razor są uruchamiane natywnie w procesie platformy .NET i renderują internetowy interfejs użytkownika do osadzonej kontrolki Web View przy użyciu lokalnego kanału współdziałania. Zestaw WebAssembly nie jest używany w aplikacjach hybrydowych. Aplikacje hybrydowe obejmują następujące technologie:
- .NET Multi-platform App UI (.NET MAUI): Wieloplatformowa struktura do tworzenia natywnych aplikacji mobilnych i klasycznych za pomocą języków C# i XAML.
- Windows Presentation Foundation (WPF): Struktura interfejsu użytkownika, która jest niezależna od rozdzielczości i używa aparatu renderowania opartego na wektorach, opracowanego w celu korzystania z nowoczesnego sprzętu graficznego.
- Windows Forms: struktura interfejsu użytkownika, która tworzy rozbudowane aplikacje klienckie dla systemu Windows. Platforma programistyczna Windows Forms obsługuje szeroką gamę funkcji do tworzenia aplikacji, w tym kontrolki, grafikę, powiązania danych i dane wejściowe użytkownika.
Międzyoperacyjność w języku JavaScript
W przypadku aplikacji, które wymagają bibliotek JavaScript innych firm i dostępu do interfejsów API przeglądarki, składniki współdziałają z językiem JavaScript. Składniki mogą używać dowolnej biblioteki lub interfejsu API, którego można używać w języku JavaScript. Kod w języku C# może wywoływać kod w języku JavaScript, a kod w języku JavaScript może wywoływać kod w języku C#.
Udostępnianie kodu i platforma .NET Standard
Aparat Blazor implementuje platformę .NET Standard, która umożliwia projektom Blazor odwoływanie się do bibliotek zgodnych ze specyfikacjami platformy .NET Standard. .NET Standard to formalna specyfikacja interfejsów API platformy .NET, które są wspólne dla różnych implementacji platformy .NET. Biblioteki klas platformy .NET Standard można udostępniać na różnych platformach .NET, takich jak Blazor, .NET Framework, .NET Core, Xamarin, Mono i Unity.
Interfejsy API, które nie mają zastosowania w przeglądarce internetowej (na przykład uzyskiwanie dostępu do systemu plików, otwieranie gniazd i wątkowanie) zgłaszają wyjątek PlatformNotSupportedException.
