Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
Uwaga
Nie jest to najnowsza wersja tego artykułu. Aby zapoznać się z aktualną wersją, zobacz artykuł w wersji .NET 10.
Ostrzeżenie
Ta wersja ASP.NET Core nie jest już obsługiwana. Aby uzyskać więcej informacji, zobacz zasady pomocy technicznej platformy .NET i platformy .NET Core. Aby zapoznać się z aktualną wersją, zobacz artykuł w wersji .NET 10.
Składniki można udostępniać w bibliotece klas (RCL)Razor w różnych projektach. Uwzględnij składniki i zasoby statyczne w aplikacji z:
Podobnie jak składniki są zwykłymi typami platformy .NET, składniki w bibliotekach RCL są normalnymi zestawami platformy .NET.
Utwórz RCL
- w programie Visual Studio
- Visual Studio Code/.NET CLI
- Tworzenie nowego projektu.
- W oknie dialogowym Tworzenie nowego projektu wybierz pozycję Razor Biblioteka klas z listy szablonów projektów ASP.NET Core. Wybierz Dalej.
-
W oknie dialogowym Konfigurowanie nowego projektu podaj nazwę projektu w polu Nazwa projektu. Przykłady w tym temacie używają nazwy
ComponentLibraryprojektu . Wybierz Dalej. - W oknie dialogowym Dodatkowe informacje nie wybieraj stron i widoków wsparcia. Wybierz pozycję Utwórz.
- Dodaj RCL do rozwiązania:
- Otwórz rozwiązanie.
- Kliknij rozwiązanie prawym przyciskiem myszy w Eksplorator rozwiązań. Wybierz pozycję Dodaj>istniejący projekt.
- Przejdź do pliku projektu RCL.
- Wybierz plik projektu RCL (
.csproj).
- Dodaj odwołanie do RCL z aplikacji:
- Kliknij prawym przyciskiem myszy projekt aplikacji. Wybierz Dodaj>Odwołanie do projektu.
- Wybierz projekt RCL. Wybierz przycisk OK.
Korzystanie ze Razor składnika z listy RCL
Aby korzystać ze składników z biblioteki RCL w innym projekcie, użyj jednej z następujących metod:
- Użyj pełnej nazwy typu składnika, która zawiera przestrzeń nazw RCL.
- Poszczególne składniki można dodać według nazwy bez przestrzeni nazw RCL, jeśli dyrektywa Razor deklaruje przestrzeń nazw RCL. Użyj następujących metod:
- Dodaj dyrektywę
@usingdo poszczególnych składników. - uwzględnij dyrektywę
@usingw pliku najwyższego poziomu_Imports.razor, aby udostępnić składniki biblioteki całemu projektowi. Dodaj dyrektywę_Imports.razordo pliku na dowolnym poziomie, aby zastosować przestrzeń nazw do pojedynczego składnika lub zestawu składników w folderze. Gdy używany jest plik_Imports.razor, poszczególne składniki nie wymagają dyrektywy@usingdla przestrzeni nazw RCL.
- Dodaj dyrektywę
W poniższych przykładach ComponentLibrary jest RCL zawierającym komponent Component1. Składnik Component1 jest przykładem składnika automatycznie dodawanego do RCL utworzonego na podstawie szablonu projektu RCL, który nie jest tworzony w celu obsługi stron i widoków.
Component1.razor na liście RCL ComponentLibrary :
<div class="my-component">
This component is defined in the <strong>ComponentLibrary</strong> package.
</div>
W aplikacji, która korzysta z biblioteki RCL, odwołaj się do Component1 komponentu używając jego przestrzeni nazw, jak pokazano w poniższym przykładzie.
ConsumeComponent1.razor:
@page "/consume-component-1"
<h1>Consume component (full namespace example)</h1>
<ComponentLibrary.Component1 />
Alternatywnie dodaj dyrektywę @using i użyj składnika bez przestrzeni nazw. Poniższa @using dyrektywa może również pojawić się w dowolnym _Imports.razor pliku w bieżącym folderze lub powyżej niego.
ConsumeComponent2.razor:
@page "/consume-component-2"
@using ComponentLibrary
<h1>Consume component (<code>@@using</code> example)</h1>
<Component1 />
W przypadku składników biblioteki korzystających z izolacji CSS, style składników są automatycznie udostępniane aplikacji, która je wykorzystuje. Nie ma potrzeby ręcznego łączenia ani importowania pojedynczych arkuszy stylów składników biblioteki ani powiązanego pliku CSS w aplikacji korzystającej z biblioteki. Aplikacja używa importów CSS do odwoływania się do stylów zintegrowanych w RCL. Zawarte style nie są publikowane jako statyczny zasób internetowy w aplikacji korzystającej z biblioteki. W przypadku biblioteki klas o nazwie ClassLib i aplikacji Blazor z arkuszem stylów BlazorSample.styles.css, arkusz stylów RCL jest automatycznie importowany na początku arkusza stylów aplikacji w czasie budowania.
@import '_content/ClassLib/ClassLib.bundle.scp.css';
Dla wcześniejszych przykładów, arkusz stylów Component1 (Component1.razor.css) jest automatycznie dołączany.
Component1.razor.css na liście RCL ComponentLibrary :
.my-component {
border: 2px dashed red;
padding: 1em;
margin: 1em 0;
background-image: url('background.png');
}
Obraz tła jest również dołączany z szablonu projektu RCL i znajduje się w folderze RCL.
wwwroot/background.png na liście RCL ComponentLibrary :

Aby zapewnić dodatkowe style składników biblioteki z arkuszy stylów w folderze biblioteki wwwroot, dodaj tagi arkusza stylów <link> do odbiorcy RCL, jak pokazano w następnym przykładzie.
Ważne
Ogólnie rzecz biorąc, składniki biblioteki używają izolacji CSS do tworzenia pakietów i udostępniania stylów składników. Style składników, które opierają się na izolacji CSS, są automatycznie udostępniane aplikacji korzystającej z RCL. Nie ma potrzeby ręcznego łączenia ani importowania pojedynczych arkuszy stylów składników biblioteki ani powiązanego pliku CSS w aplikacji korzystającej z biblioteki. Poniższy przykład dotyczy udostępniania globalnych arkuszy stylów poza izolacją CSS, co zwykle nie jest wymaganiem dla typowych aplikacji korzystających z bibliotek RCL.
Poniższy obraz tła jest używany w następnym przykładzie. Jeśli zaimplementujesz przykład pokazany w tej sekcji, kliknij prawym przyciskiem myszy obraz, aby zapisać go lokalnie.
wwwroot/extra-background.png na liście RCL ComponentLibrary :

Dodaj nowy arkusz stylów do RCL z klasą extra-style.
wwwroot/additionalStyles.css na liście RCL ComponentLibrary :
.extra-style {
border: 2px dashed blue;
padding: 1em;
margin: 1em 0;
background-image: url('extra-background.png');
}
Dodaj składnik do RCL, który używa klasy extra-style.
ExtraStyles.razor na liście RCL ComponentLibrary :
<div class="extra-style">
<p>
This component is defined in the <strong>ComponentLibrary</strong> package.
</p>
</div>
Dodaj stronę do aplikacji, która używa komponentu ExtraStyles z RCL.
ConsumeComponent3.razor:
@page "/consume-component-3"
@using ComponentLibrary
<h1>Consume component (<code>additionalStyles.css</code> example)</h1>
<ExtraStyles />
Link do arkusza stylów biblioteki w znacznikach aplikacji <head> (lokalizacja <head> zawartości):
Blazor Web Apps:
<link href="@Assets["_content/ComponentLibrary/additionalStyles.css"]" rel="stylesheet">
Autonomiczne aplikacje Blazor WebAssembly:
<link href="_content/ComponentLibrary/additionalStyles.css" rel="stylesheet">
<link href="_content/ComponentLibrary/additionalStyles.css" rel="stylesheet">
W przypadku składników biblioteki korzystających z izolacji CSS, style składników są automatycznie udostępniane aplikacji, która je wykorzystuje. Nie ma potrzeby ręcznego łączenia ani importowania pojedynczych arkuszy stylów składników biblioteki ani powiązanego pliku CSS w aplikacji korzystającej z biblioteki. Aplikacja używa importów CSS do odwoływania się do stylów zintegrowanych w RCL. Zawarte style nie są publikowane jako statyczny zasób internetowy w aplikacji korzystającej z biblioteki. W przypadku biblioteki klas o nazwie ClassLib i aplikacji Blazor z arkuszem stylów BlazorSample.styles.css, arkusz stylów RCL jest automatycznie importowany na początku arkusza stylów aplikacji w czasie budowania.
@import '_content/ClassLib/ClassLib.bundle.scp.css';
Dla wcześniejszych przykładów, arkusz stylów Component1 (Component1.razor.css) jest automatycznie dołączany.
Component1.razor.css na liście RCL ComponentLibrary :
.my-component {
border: 2px dashed red;
padding: 1em;
margin: 1em 0;
background-image: url('background.png');
}
Obraz tła jest również dołączany z szablonu projektu RCL i znajduje się w folderze RCL.
wwwroot/background.png na liście RCL ComponentLibrary :

Poniższy obraz tła i arkusz stylów są używane przez przykładowy komponent RCL Component1. Nie ma potrzeby dodawania tych statycznych zasobów do nowo utworzonej RCL na podstawie szablonu projektu RCL, ponieważ są one dodawane automatycznie przez szablon projektu.
wwwroot/background.png na liście RCL ComponentLibrary :

wwwroot/styles.css na liście RCL ComponentLibrary :
.my-component {
border: 2px dashed red;
padding: 1em;
margin: 1em 0;
background-image: url('background.png');
}
Aby zapewnić klasę CSS Component1my-component, połącz się z arkuszem stylów biblioteki w treści znaczników aplikacji <head> (lokalizacja zawartości <head>):
<link href="_content/ComponentLibrary/styles.css" rel="stylesheet" />
Udostępnienie routowalnych komponentów z RCL.
Aby udostępnić składniki routowalne w RCL dla żądań bezpośrednich, zestaw RCL musi zostać przekazany routerowi aplikacji.
Otwórz składnik aplikacji App (App.razor). Przypisz kolekcję do parametru Assembly komponentu AdditionalAssemblies, aby uwzględnić zestawienie RCL. W poniższym przykładzie komponent ComponentLibrary.Component1 jest używany do odkrywania zestawu RCL.
AdditionalAssemblies="new[] { typeof(ComponentLibrary.Component1).Assembly }"
Aby uzyskać więcej informacji, zobacz routing ASP.NET CoreBlazor.
Utwórz RCL ze statycznymi zasobami w folderze wwwroot
Statyczne zasoby RCL są dostępne dla dowolnej aplikacji, która korzysta z biblioteki.
Umieść statyczne zasoby w folderze wwwroot RCL i odwołuj się do zasobów statycznych przy użyciu następującej ścieżki w aplikacji: _content/{PACKAGE ID}/{PATH AND FILE NAME}. Symbol zastępczy {PACKAGE ID} to identyfikator pakietu biblioteki. Identyfikator pakietu domyślnie określa nazwę zestawu projektu, jeśli tag <PackageId> nie jest określony w pliku projektu. Symbol {PATH AND FILE NAME} zastępczy to ścieżka i nazwa pliku pod wwwroot. Format tej ścieżki jest również używany w aplikacji dla zasobów statycznych dostarczanych przez pakiety NuGet dodane do RCL.
W poniższym przykładzie pokazano użycie statycznych zasobów RCL z RCL o nazwie ComponentLibrary i aplikacją Blazor, która korzysta z RCL. Aplikacja ma projekt referencyjny dla ComponentLibrary RCL.
Poniższy obraz jeepu® jest używany w tym przykładzie. Jeśli zaimplementujesz przykład pokazany w tej sekcji, kliknij prawym przyciskiem myszy obraz, aby zapisać go lokalnie.
wwwroot/jeep-yj.png na liście RCL ComponentLibrary :

Dodaj następujący JeepYJ składnik do RCL.
JeepYJ.razor na liście RCL ComponentLibrary :
<h3>ComponentLibrary.JeepYJ</h3>
<p>
<img alt="Jeep YJ®" src="_content/ComponentLibrary/jeep-yj.png" />
</p>
Dodaj następujący Jeep składnik do aplikacji, która korzysta z ComponentLibrary RCL. Składnik Jeep używa:
- Obraz Jeep YJ® z katalogu RCL
ComponentLibrarywwwroot. - Składnik
JeepYJz biblioteki RCL.
Jeep.razor:
@page "/jeep"
@using ComponentLibrary
<div style="float:left;margin-right:10px">
<h3>Direct use</h3>
<p>
<img alt="Jeep YJ®" src="_content/ComponentLibrary/jeep-yj.png" />
</p>
</div>
<JeepYJ />
<p>
<em>Jeep</em> and <em>Jeep YJ</em> are registered trademarks of
<a href="https://www.stellantis.com">FCA US LLC (Stellantis NV)</a>.
</p>
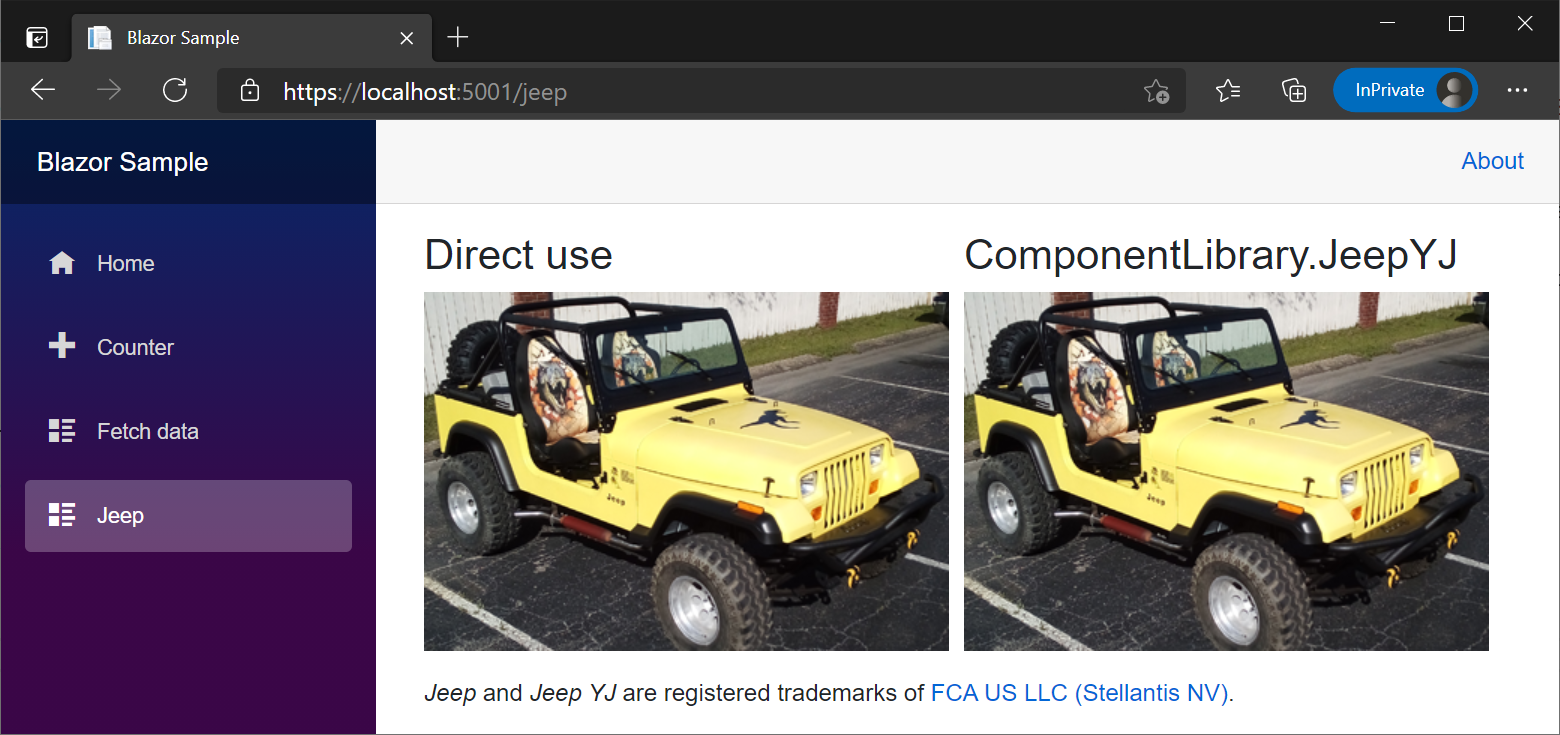
Składnik renderowany Jeep :

Aby uzyskać więcej informacji, zobacz Interfejs użytkownika wielokrotnego użytku Razor w bibliotekach klas z ASP.NET Core.
Utwórz RCL z plikami JavaScript umieszczonymi razem ze składnikami
Kolokacja plików JavaScript (JS) dla Razor składników to wygodny sposób organizowania skryptów w aplikacji.
Razor
Blazor składniki aplikacji umieszczają JS pliki za pomocą .razor.js rozszerzenia i są publicznie dostępne przy użyciu ścieżki do pliku w projekcie:
{PATH}/{COMPONENT}.razor.js
- Symbol zastępczy
{PATH}to ścieżka do komponentu. - Symbol zastępczy
{COMPONENT}jest elementem.
Po opublikowaniu aplikacji struktura automatycznie przenosi skrypt do katalogu głównego sieci Web. Skrypty są przenoszone do bin/Release/{TARGET FRAMEWORK MONIKER}/publish/wwwroot/{PATH}/{COMPONENT}.razor.js, gdzie znajdują się symbole zastępcze:
-
{TARGET FRAMEWORK MONIKER}to moniker docelowego frameworka (TFM). -
{PATH}to ścieżka do składnika. -
{COMPONENT}to nazwa składnika.
Nie trzeba zmieniać względnego adresu URL skryptu, ponieważ Blazor dba o umieszczenie JS pliku w opublikowanych zasobach statycznych.
W tej sekcji i poniższych przykładach skupiono się głównie na objaśnieniu JS kolokacji pliku. W pierwszym przykładzie pokazano współlokowany plik JS ze zwykłą funkcją JS. W drugim przykładzie pokazano użycie modułu do załadowania funkcji, co jest zalecanym podejściem dla większości aplikacji produkcyjnych. Wywoływanie JS z platformy .NET jest w pełni omówione w Wywoływanie funkcji JavaScript z metod .NET w platformie ASP.NET Core Blazor, gdzie istnieją dalsze wyjaśnienia API interfejsu BlazorJS z dodatkowymi przykładami. Usuwanie komponentów, które znajduje się w drugim przykładzie, jest omówione w ASP.NET Core Razor usuwanie komponentów.
Poniższy JsCollocation1 składnik ładuje skrypt za pośrednictwem składnika HeadContent i wywołuje funkcję JS z użyciem IJSRuntime.InvokeAsync. Symbol zastępczy {PATH} to ścieżka do komponentu.
Ważne
Jeśli używasz następującego kodu do demonstracji w aplikacji testowej, zmień {PATH} na ścieżkę składnika (na przykład Components/Pages w .NET 8 lub nowszym lub Pages w .NET 7 lub starszej). W programie Blazor Web App (.NET 8 lub nowszym) składnik wymaga interaktywnego trybu renderowania stosowanego globalnie do aplikacji lub definicji składnika.
Dodaj następujący skrypt po skrypcie Blazor (lokalizacja skryptu Blazor startowego):
<script src="{PATH}/JsCollocation1.razor.js"></script>
JsCollocation1 komponent ({PATH}/JsCollocation1.razor):
@page "/js-collocation-1"
@inject IJSRuntime JS
<PageTitle>JS Collocation 1</PageTitle>
<h1>JS Collocation Example 1</h1>
<button @onclick="ShowPrompt">Call showPrompt1</button>
@if (!string.IsNullOrEmpty(result))
{
<p>
Hello @result!
</p>
}
@code {
private string? result;
public async Task ShowPrompt()
{
result = await JS.InvokeAsync<string>(
"showPrompt1", "What's your name?");
StateHasChanged();
}
}
Współumieszczony plik JS znajduje się obok pliku składnika JsCollocation1 o nazwie JsCollocation1.razor.js. W składniku JsCollocation1 skrypt jest odwoływany do ścieżki zlokalizowanego pliku. W poniższym przykładzie funkcja showPrompt1 pobiera nazwę użytkownika ze źródła Window prompt() i przekazuje ją do składnika JsCollocation1 w celu wyświetlenia.
{PATH}/JsCollocation1.razor.js:
function showPrompt1(message) {
return prompt(message, 'Type your name here');
}
Powyższe podejście nie jest zalecane do użytku ogólnego w aplikacjach produkcyjnych, ponieważ podejście zanieczyszcza klienta za pomocą funkcji globalnych. Lepszym podejściem dla aplikacji produkcyjnych jest użycie JS modułów. Te same ogólne zasady dotyczą ładowania modułu JS z współlokalizowanego pliku JS, co pokazuje następny przykład.
Następująca metoda składnika JsCollocation2 ładuje moduł OnAfterRenderAsync do JS, co jest module klasy składnika.
module służy do wywoływania showPrompt2 funkcji. Symbol zastępczy {PATH} to ścieżka do komponentu.
Ważne
Jeśli używasz następującego kodu do pokazu w aplikacji testowej, zmień miejsce {PATH} na ścieżkę składnika. W programie Blazor Web App (.NET 8 lub nowszym) składnik wymaga interaktywnego trybu renderowania stosowanego globalnie do aplikacji lub definicji składnika.
JsCollocation2 komponent ({PATH}/JsCollocation2.razor):
@page "/js-collocation-2"
@implements IAsyncDisposable
@inject IJSRuntime JS
<PageTitle>JS Collocation 2</PageTitle>
<h1>JS Collocation Example 2</h1>
<button @onclick="ShowPrompt">Call showPrompt2</button>
@if (!string.IsNullOrEmpty(result))
{
<p>
Hello @result!
</p>
}
@code {
private IJSObjectReference? module;
private string? result;
protected async override Task OnAfterRenderAsync(bool firstRender)
{
if (firstRender)
{
/*
Change the {PATH} placeholder in the next line to the path of
the collocated JS file in the app. Examples:
./Components/Pages/JsCollocation2.razor.js (.NET 8 or later)
./Pages/JsCollocation2.razor.js (.NET 7 or earlier)
*/
module = await JS.InvokeAsync<IJSObjectReference>("import",
"./{PATH}/JsCollocation2.razor.js");
}
}
public async Task ShowPrompt()
{
if (module is not null)
{
result = await module.InvokeAsync<string>(
"showPrompt2", "What's your name?");
StateHasChanged();
}
}
async ValueTask IAsyncDisposable.DisposeAsync()
{
if (module is not null)
{
try
{
await module.DisposeAsync();
}
catch (JSDisconnectedException)
{
}
}
}
}
W poprzednim przykładzie JSDisconnectedException jest uwięziony podczas usuwania modułu przy utracie obwodu BlazorSignalR. Jeśli poprzedni kod jest używany w Blazor WebAssembly aplikacji, nie ma SignalR połączenia do stracenia, więc możesz usunąć try-catch blok i pozostawić wiersz, który usuwa moduł (await module.DisposeAsync();). Aby uzyskać więcej informacji, zobacz ASP.NET Core Blazor JavaScript interoperability (JS interop).
{PATH}/JsCollocation2.razor.js:
export function showPrompt2(message) {
return prompt(message, 'Type your name here');
}
Ważne
Nie umieszczaj tagu <script> dla JsCollocation2.razor.js przed skryptem Blazor, ponieważ moduł jest ładowany i buforowany automatycznie po wywołaniu dynamicznego import().
Używanie skryptów i modułów dla współlokowanych JS w bibliotece klas Razor (RCL) jest obsługiwane wyłącznie przy użyciu mechanizmu międzyoperacyjności Blazor, opartego na interfejsie JSIJSRuntime. Jeśli wdrażasz międzyoperacyjność języka JavaScript[JSImport]/[JSExport], zobacz Javascript JSImport/JSExport z ASP.NET Core.Blazor
W przypadku skryptów lub modułów udostępnianych przez bibliotekę klasową Razor z wykorzystaniem międzyoperacyjności opartej na technologii IJSRuntimeJS jest używana następująca ścieżka:
./_content/{PACKAGE ID}/{PATH}/{COMPONENT}.{EXTENSION}.js
- Segment ścieżki dla bieżącego katalogu (
./) jest wymagany w celu utworzenia poprawnej statycznej ścieżki zasobów do pliku JS. - Symbol zastępczy
{PACKAGE ID}to identyfikator pakietu biblioteki RCL (lub nazwa biblioteki dla biblioteki klas, do której odwołuje się aplikacja). - Symbol zastępczy
{PATH}to ścieżka do komponentu. Jeśli składnik Razor znajduje się w katalogu głównym biblioteki RCL, segment ścieżki nie jest uwzględniany. - Symbol zastępczy
{COMPONENT}to nazwa elementu. - Symbol zastępczy
{EXTENSION}pasuje do rozszerzenia składnika, alborazoralbocshtml.
W poniższym przykładzie aplikacji Blazor:
- Identyfikator pakietu biblioteki RCL to
AppJS. - Skrypty modułu są ładowane dla składnika
JsCollocation3(JsCollocation3.razor). - Składnik
JsCollocation3znajduje się w folderzeComponents/Pagesbiblioteki RCL.
module = await JS.InvokeAsync<IJSObjectReference>("import",
"./_content/AppJS/Components/Pages/JsCollocation3.razor.js");
Dostarczanie składników i zasobów statycznych do wielu hostowanych Blazor aplikacji
Aby uzyskać więcej informacji, zobacz Wiele hostowanych aplikacji ASP.NET CoreBlazor WebAssembly.
Analizator zgodności przeglądarki po stronie klienta
Aplikacje działające po stronie klienta korzystają z pełnego zakresu interfejsu API platformy .NET, ale nie wszystkie interfejsy API tej platformy są obsługiwane w środowisku WebAssembly z powodu ograniczeń związanych z piaskownicą przeglądarki. Nieobsługiwane interfejsy API zgłaszają wyjątek PlatformNotSupportedException podczas uruchamiania w WebAssembly. Analizator zgodności platformy ostrzega dewelopera, gdy aplikacja korzysta z interfejsów API, które nie są obsługiwane przez platformy docelowe aplikacji. W przypadku aplikacji po stronie klienta oznacza to, że interfejsy API są obsługiwane w przeglądarkach. Dodawanie adnotacji do interfejsów API platformy .NET Framework dla analizatora zgodności jest procesem, więc nie wszystkie interfejsy API platformy .NET Framework są obecnie oznaczone adnotacjami.
Blazor Web Apps, które umożliwiają interakcyjne składniki WebAssembly, Blazor WebAssembly aplikacje i projekty RCL, automatycznie włączają sprawdzanie zgodności przeglądarki, dodając jako obsługiwaną platformę z elementem browser MSBuild. Deweloperzy bibliotek mogą ręcznie dodać SupportedPlatform element do pliku projektu biblioteki, aby włączyć tę funkcję:
<ItemGroup>
<SupportedPlatform Include="browser" />
</ItemGroup>
Podczas tworzenia biblioteki wskaż, że określony interfejs API nie jest obsługiwany w przeglądarkach, określając wartość browser :UnsupportedOSPlatformAttribute
using System.Runtime.Versioning;
...
[UnsupportedOSPlatform("browser")]
private static string GetLoggingDirectory()
{
...
}
Aby uzyskać więcej informacji, zobacz Dodawanie adnotacji do interfejsów API jako nieobsługiwanych na określonych platformach (repozytorium GitHubdotnet/designs).
Izolacja języka JavaScript w modułach języka JavaScript
Blazor umożliwia izolację języka JavaScript w standardowych modułach Języka JavaScript. Izolacja w języku JavaScript zapewnia następujące korzyści:
- Zaimportowany kod JavaScript nie zanieczyszcza już globalnej przestrzeni nazw.
- Użytkownicy biblioteki i składników nie muszą ręcznie importować powiązanego kodu JavaScript.
Aby uzyskać więcej informacji, zobacz Wywoływanie funkcji języka JavaScript z metod platformy .NET na platformie ASP.NET Core Blazor.
Unikaj przycinania metod wywoływanych z poziomu JavaScript .NET
Ponowne łączenie środowiska uruchomieniowego usuwa metody .NET wywoływalne z JavaScript w instancjach klas, chyba że zostaną jawnie zachowane. Aby uzyskać więcej informacji, zobacz Wywoływanie metod platformy .NET z funkcji Języka JavaScript w programie ASP.NET Core Blazor.
Kompilowanie, pakowanie i dostarczanie do NuGet
Ponieważ Razor biblioteki klas zawierające Razor składniki są standardowymi bibliotekami platformy .NET, pakowanie i wysyłanie ich do pakietu NuGet nie różni się od pakowania i wysyłania dowolnej biblioteki do pakietu NuGet. Pakowanie odbywa się przy użyciu polecenia dotnet pack w konsoli poleceń.
dotnet pack
Przekaż pakiet do NuGet używając polecenia dotnet nuget push w powłoce konsoli poleceń.
Znaki towarowe
Jeep i Jeep YJ są zastrzeżonymi znakami towarowymi FCA US LLC (Stellantis NV).
