Ponowne używanie Razor składników w ASP.NET Core Blazor Hybrid
Uwaga
Nie jest to najnowsza wersja tego artykułu. Aby zapoznać się z bieżącą wersją, zobacz wersję tego artykułu platformy .NET 9.
Ostrzeżenie
Ta wersja ASP.NET Core nie jest już obsługiwana. Aby uzyskać więcej informacji, zobacz .NET i .NET Core Support Policy (Zasady obsługi platformy .NET Core). Aby zapoznać się z bieżącą wersją, zapoznaj się z wersją tego artykułu platformy .NET 8.
Ważne
Te informacje odnoszą się do produktu w wersji wstępnej, który może zostać znacząco zmodyfikowany, zanim zostanie wydany komercyjnie. Firma Microsoft nie udziela żadnych gwarancji, jawnych lub domniemanych, w odniesieniu do informacji podanych w tym miejscu.
Aby zapoznać się z bieżącą wersją, zobacz wersję tego artykułu platformy .NET 9.
W tym artykule wyjaśniono, jak tworzyć i organizować Razor składniki dla sieci Web i Web Views w Blazor Hybrid aplikacjach.
Razorskładniki działają w modelach hostingu (, Blazor Server, i w Web View systemach Blazor Hybrid) i na różnych platformach (Blazor WebAssemblyAndroid, iOS i Windows). Modele hostingu i platformy mają unikatowe możliwości, które mogą być używane przez składniki, ale składniki wykonywane na różnych modelach hostingu i platformach muszą korzystać oddzielnie z unikatowymi możliwościami, które przedstawiono w poniższych przykładach:
- Blazor WebAssemblyobsługuje synchroniczne międzyoperacyjności języka JavaScript (JS), które nie są obsługiwane przez ściśle asynchroniczny kanał komunikacyjny międzyoperacyjności JS w aplikacjach Blazor Hybrid iWeb Views.Blazor Server
- Składniki w Blazor Server aplikacji mogą uzyskiwać dostęp do usług dostępnych tylko na serwerze, takich jak kontekst bazy danych programu Entity Framework.
- Składniki w programie
BlazorWebViewmogą bezpośrednio uzyskiwać dostęp do natywnych funkcji pulpitu i urządzeń przenośnych, takich jak usługi geolokalizacji. Blazor Server i Blazor WebAssembly aplikacje muszą polegać na interfejsach internetowych interfejsów API aplikacji na serwerach zewnętrznych, aby zapewnić podobne funkcje.
Zasady projektowania
Aby tworzyć Razor składniki, które mogą bezproblemowo pracować w modelach i platformach hostingu, należy przestrzegać następujących zasad projektowania:
- Umieść udostępniony kod interfejsu użytkownika w Razor bibliotekach klas (RCLs), które są kontenerami przeznaczonymi do obsługi fragmentów interfejsu użytkownika wielokrotnego użytku do użycia w różnych modelach hostingu i platformach.
- Implementacje unikatowych funkcji nie powinny istnieć w listach RCLs. Zamiast tego lista RCL powinna definiować abstrakcje (interfejsy i klasy bazowe), które implementują modele i platformy hostujące.
- Zezwalaj tylko na unikatowe funkcje, korzystając z modelu hostingu lub platformy. Na przykład Blazor WebAssembly obsługuje użycie elementów IJSInProcessRuntime i IJSInProcessObjectReference w składniku jako optymalizację, ale używaj ich tylko z rzutami warunkowymi i implementacjami rezerwowymi, które opierają się na uniwersalnych IJSRuntime i IJSObjectReference abstrakcjach, które obsługują wszystkie modele hostingu i platformy. Aby uzyskać więcej informacji na temat IJSInProcessRuntimeprogramu , zobacz Wywoływanie funkcji JavaScript z metod platformy .NET w programie ASP.NET Core Blazor. Aby uzyskać więcej informacji na temat IJSInProcessObjectReferenceprogramu , zobacz Wywoływanie metod platformy .NET z funkcji Języka JavaScript w programie ASP.NET Core Blazor.
- Ogólnie rzecz biorąc, użyj kodu CSS do stylów HTML w składnikach. Najczęstszym przypadkiem jest spójność wyglądu i działania aplikacji. W miejscach, w których style interfejsu użytkownika muszą się różnić w zależności od modeli hostingu lub platform, użyj css, aby stylizować różnice.
- Jeśli część interfejsu użytkownika wymaga dodatkowej lub innej zawartości dla docelowego modelu hostingu lub platformy, zawartość może być hermetyzowana wewnątrz składnika i renderowana wewnątrz listy RCL przy użyciu polecenia
DynamicComponent. Dodatkowy interfejs użytkownika można również udostępnić składnikom za pośrednictwem RenderFragment wystąpień. Aby uzyskać więcej informacji na RenderFragmenttemat programu , zobacz Podrzędna zawartość renderuje fragmenty i Renderuj fragmenty dla logiki renderowania wielokrotnego użytku.
Organizacja kodu projektu
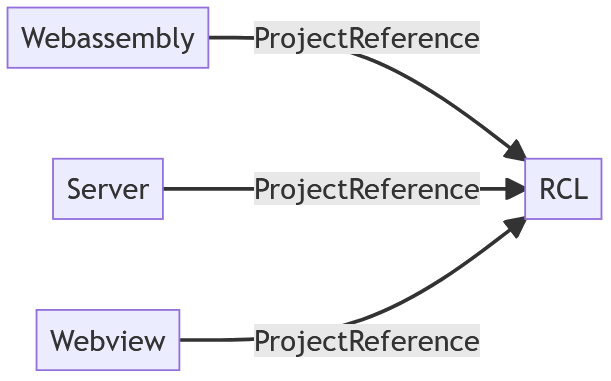
Jak najwięcej, umieść kod i zawartość statyczną w Razor bibliotekach klas (RCLS). Każdy model hostingu lub platforma odwołuje się do listy RCL i rejestruje poszczególne implementacje w kolekcji usług aplikacji, których Razor może wymagać składnik.
Każdy zestaw docelowy powinien zawierać tylko kod specyficzny dla tego modelu hostingu lub platformy wraz z kodem, który pomaga uruchomić aplikację.

Używanie abstrakcji dla unikatowych funkcji
W poniższym przykładzie pokazano, jak używać abstrakcji dla usługi geolokalizacji, hostując model i platformę.
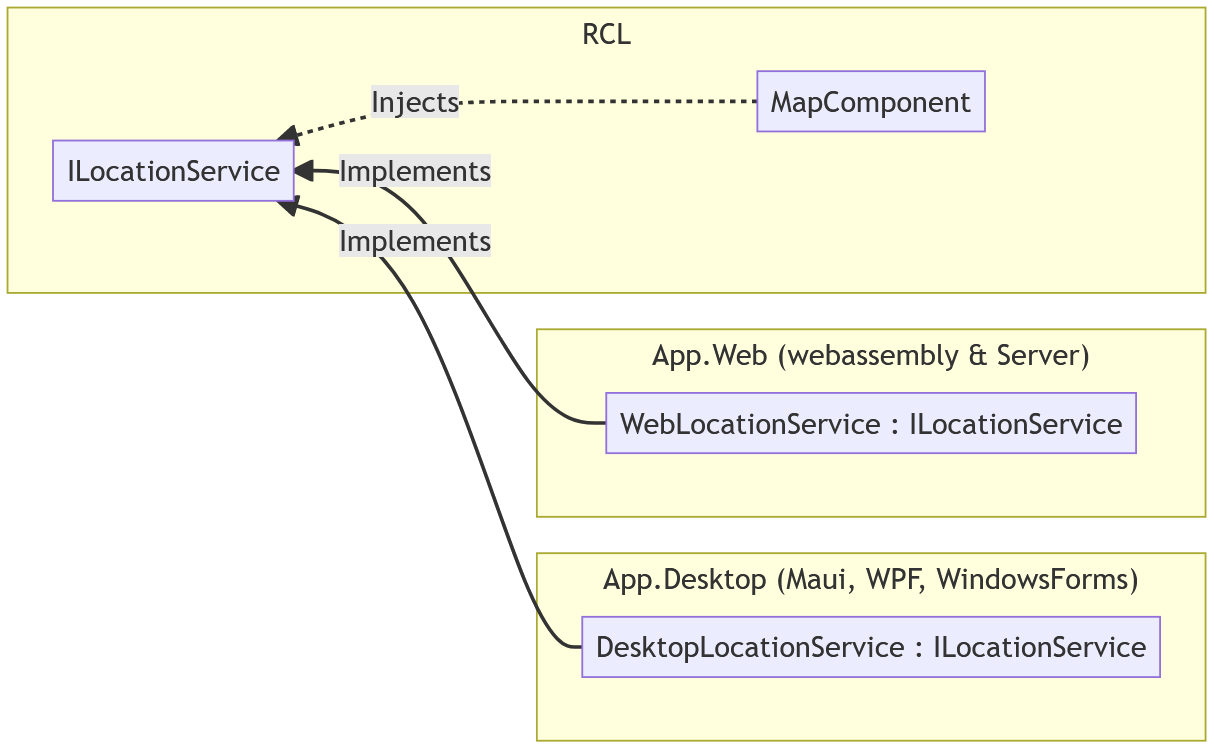
- Razor W bibliotece klas (RCL) używanej przez aplikację do uzyskiwania danych geolokalizacji dla lokalizacji użytkownika na mapie
MapComponentRazor składnik wprowadzaILocationServiceabstrakcję usługi. App.Webdla Blazor WebAssembly projektów i Blazor Server implementujeILocationServicejakoWebLocationService, który używa wywołań internetowego interfejsu API do uzyskiwania danych geolokalizacji.App.Desktopfor .NET MAUI, WPF i Windows Forms, zaimplementujILocationServicejakoDesktopLocationService.DesktopLocationServiceużywa funkcji urządzeń specyficznych dla platformy do uzyskiwania danych geolokalizacji.

.NET MAUIBlazor kod specyficzny dla platformy
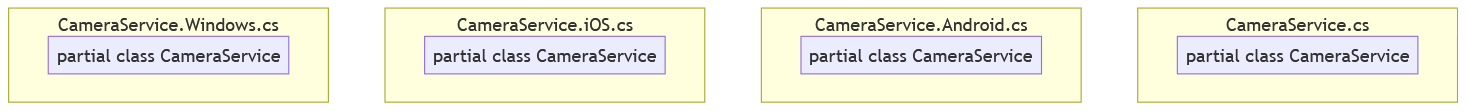
Typowym wzorcem w programie .NET MAUI jest utworzenie oddzielnych implementacji dla różnych platform, takich jak definiowanie klas częściowych z implementacjami specyficznymi dla platformy. Zobacz na przykład poniższy diagram, na którym klasy częściowe są CameraService implementowane w każdej z CameraService.Windows.cswartości , CameraService.iOS.cs, CameraService.Android.csi CameraService.cs:

Jeśli chcesz spakować funkcje specyficzne dla platformy do biblioteki klas, która może być używana przez inne aplikacje, zalecamy zastosowanie podobnego podejścia do funkcji opisanej w poprzednim przykładzie i utworzenia abstrakcji dla Razor składnika:
- Umieść składnik w Razor bibliotece klas (RCL).
- .NET MAUI Z biblioteki klas odwołaj się do listy RCL i utwórz implementacje specyficzne dla platformy.
- W aplikacji zużywającej .NET MAUI odwołanie do biblioteki klas.
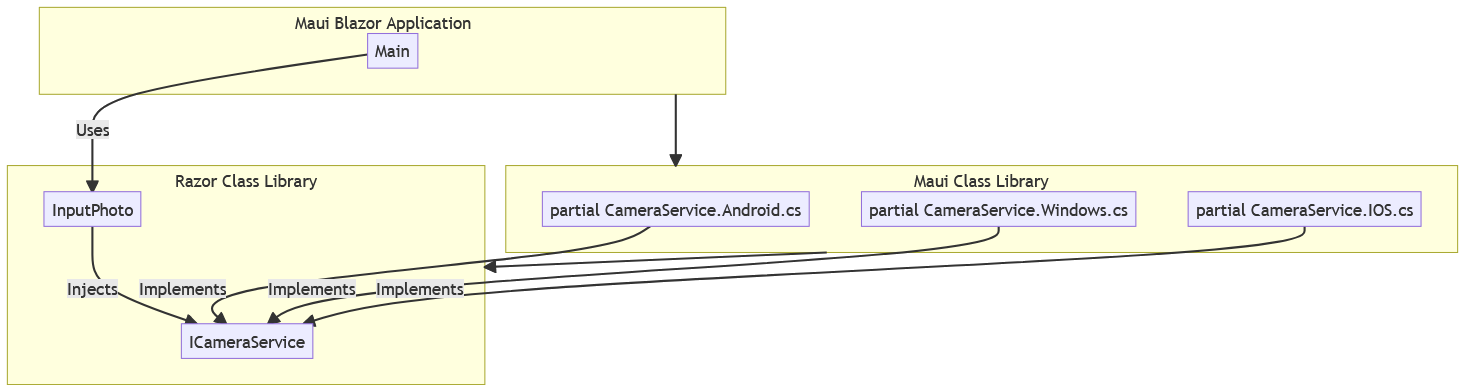
W poniższym przykładzie przedstawiono pojęcia dotyczące obrazów w aplikacji, która organizuje zdjęcia:
- Aplikacja .NET MAUIBlazor Hybrid używa
InputPhotoz listy RCL, do którego się odwołuje. - Aplikacja .NET MAUI odwołuje się również do .NET MAUI biblioteki klas.
InputPhotona liście RCL wprowadzaICameraServiceinterfejs zdefiniowany na liście RCL.CameraServiceczęściowe implementacje klas dlaICameraServiceprogramu znajdują się w .NET MAUI bibliotece klas (CameraService.Windows.cs,CameraService.iOS.cs,CameraService.Android.cs), która odwołuje się do listy RCL.

Aby zapoznać się z przykładem, zobacz Tworzenie .NET MAUIBlazor Hybrid aplikacji przy użyciu elementu .Blazor Web App
