Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
Note
Nie jest to najnowsza wersja tego artykułu. Aby zapoznać się z aktualną wersją, zobacz artykuł w wersji .NET 10.
Warning
Ta wersja ASP.NET Core nie jest już obsługiwana. Aby uzyskać więcej informacji, zobacz zasady pomocy technicznej platformy .NET i platformy .NET Core. Aby zapoznać się z bieżącą wersją, przeczytaj artykuł w wersji .NET 9.
W tym samouczku pokazano, jak utworzyć, uruchomić i zmodyfikować ASP.NET Core Blazor Web App przy użyciu interfejsu wiersza polecenia platformy .NET. Blazor to platforma frontendowa .NET, która obsługuje renderowanie po stronie serwera i interakcyjność po stronie klienta w jednym modelu programowania.
Dowiesz się, jak:
- Utwórz element Blazor Web App.
- Uruchom aplikację.
- Zmień aplikację.
- Zamknij aplikację.
Prerequisites
Uzyskaj i zainstaluj najnowszy zestaw .NET SDK na stronie Pobierz platformę .NET.
Utwórz Blazor Web App
Otwórz wiersz poleceń w odpowiedniej lokalizacji dla przykładowej aplikacji i użyj następującego polecenia, aby utworzyć element Blazor Web App. Opcja -o|--output tworzy folder dla projektu i nada projektowi BlazorSamplenazwę :
dotnet new blazor -o BlazorSample
Uruchom aplikację
Zmień katalog na BlazorSample folder za pomocą następującego polecenia:
cd BlazorSample
Polecenie dotnet watch uruchamia aplikację i otwiera domyślną przeglądarkę na stronie docelowej aplikacji:
dotnet watch

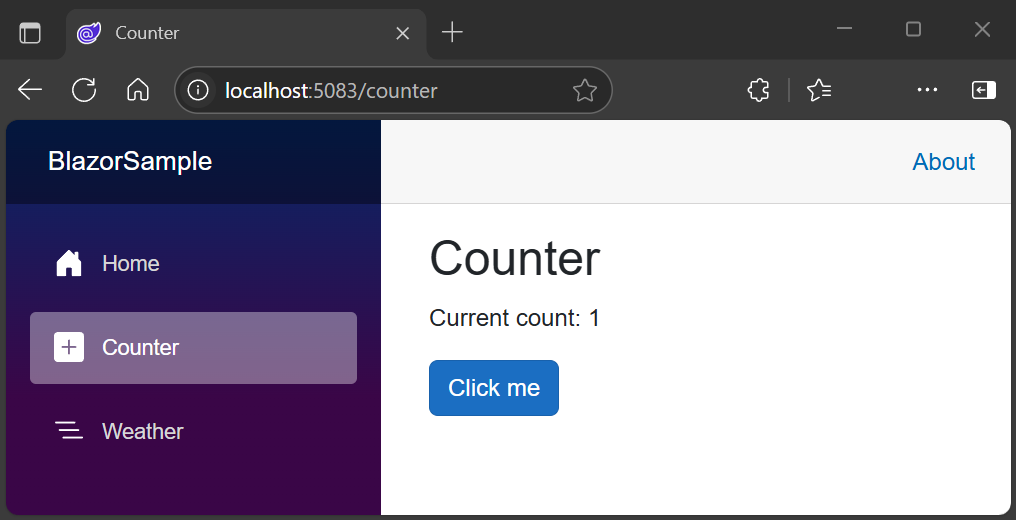
Korzystając z nawigacji paska bocznego aplikacji, odwiedź stronę Licznik, na której możesz nacisnąć przycisk Click me, aby zwiększyć licznik.

Zmienianie aplikacji
Pozostaw otwartą przeglądarkę z załadowaną stroną Licznik. Za pomocą polecenia dotnet watch, możesz wprowadzić zmiany w znaczniku i kodzie aplikacji bez konieczności ponownego kompilowania aplikacji, aby zmiany były widoczne w przeglądarce.
Składnik CounterRazor renderujący stronę internetową Counter znajduje się w Components/Pages/Counter.razor projekcie.
Razor jest składnią do łączenia znaczników HTML z kodem w języku C# zaprojektowaną, aby zwiększyć produktywność programistów.
Otwórz plik Counter.razor w edytorze tekstu i zanotuj kilka interesujących wierszy, które renderują zawartość i sprawiają, że działa funkcja licznika składnika.
Components/Pages/Counter.razor:
@page "/counter"
<PageTitle>Counter</PageTitle>
<h1>Counter</h1>
<p role="status">Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@code {
private int currentCount = 0;
private void IncrementCount()
{
currentCount++;
}
}
Plik rozpoczyna się od wiersza wskazującego ścieżkę względną składnika (/counter):
@page "/counter"
Tytuł strony jest ustawiany według <PageTitle> tagów:
<PageTitle>Counter</PageTitle>
Zostanie wyświetlony nagłówek H1:
<h1>Counter</h1>
Element akapitu (<p>) wyświetla bieżącą liczbę, która jest przechowywana w zmiennej o nazwie currentCount:
<p role="status">Current count: @currentCount</p>
Przycisk (<button>) umożliwia użytkownikowi zwiększenie licznika. Dzieje się to, gdy kliknięcie przycisku uruchamia metodę C# o nazwie IncrementCount.
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
Blok @code zawiera kod języka C#, który wykonuje składnik:
- Zmienna
currentCountlicznika jest ustanawiana z początkową wartością zero. - Metoda
IncrementCountjest zdefiniowana. Kod w metodzie zwiększa zmiennącurrentCounto jeden raz, gdy metoda jest wywoływana.
private int currentCount = 0;
private void IncrementCount()
{
currentCount++;
}
Zmieńmy przyrost licznika w metodzie IncrementCount .
Zmień wiersz tak, aby currentCount zwiększał się o wartość dziesięć za każdym razem, gdy IncrementCount jest wywoływana:
- currentCount++;
+ currentCount += 10;
Zapisz plik.
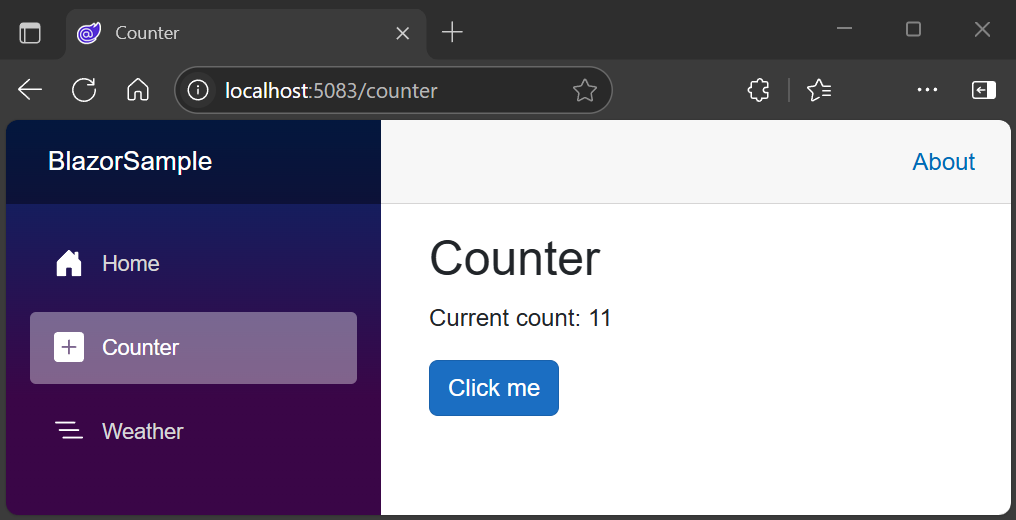
Po zapisaniu pliku uruchomiona aplikacja zostanie automatycznie zaktualizowana, ponieważ użyto dotnet watch polecenia . Wróć do aplikacji w przeglądarce i wybierz przycisk Click me w stronie Licznika. Zobacz, jak licznik zwiększa się teraz z istniejącej wartości jednej do wartości jedenastu. Za każdym razem, gdy przycisk jest wybierany, wartość zwiększa się o dziesięć.

Zamykanie aplikacji
Wykonaj te kroki:
- Zamknij okno przeglądarki.
- Aby zamknąć aplikację, naciśnij Ctrl+C w powłoce poleceń.
Congratulations! Zostałeś pomyślnie ukończony ten samouczek.
Dalsze kroki
W tym samouczku nauczyłeś się następujących rzeczy:
- Utwórz element Blazor Web App.
- Uruchom aplikację.
- Zmień aplikację.
- Zamknij aplikację.
W tym samouczku pokazano, jak utworzyć i uruchomić aplikację internetową platformy ASP.NET Core przy użyciu interfejsu wiersza polecenia platformy .NET.
Aby zapoznać się z samouczkami
Dowiesz się, jak:
- Utwórz aplikację Razor Pages.
- Uruchom aplikację.
- Zmień aplikację.
- Zamknij aplikację.
Prerequisites
Uzyskaj i zainstaluj najnowszy zestaw .NET SDK na stronie Pobierz platformę .NET.
Tworzenie Razor aplikacji Pages
Otwórz konsolę poleceń w odpowiednim miejscu dla przykładowej aplikacji i użyj następującego polecenia, aby utworzyć aplikację Razor Pages. Opcja -o|--output tworzy folder dla projektu i nada projektowi RazorPagesSamplenazwę :
dotnet new webapp -o RazorPagesSample
Uruchom aplikację
Zmień katalog na RazorPagesSample folder za pomocą następującego polecenia:
cd RazorPagesSample
Polecenie dotnet watch uruchamia aplikację i otwiera domyślną przeglądarkę na stronie docelowej aplikacji:
dotnet watch
strona główna aplikacji internetowej 
Zmienianie aplikacji
Otwórz plik Pages/Index.cshtml w edytorze tekstów.
Po wierszu z powitaniem "Welcome" dodaj następujący wiersz, aby wyświetlić lokalną datę i godzinę systemu:
<p>The time on the server is @DateTime.Now</p>
Zapisz zmiany.
Po zapisaniu pliku uruchomiona aplikacja zostanie automatycznie zaktualizowana, ponieważ użyto dotnet watch polecenia .
Odśwież stronę w przeglądarce, aby zobaczyć wynik:

Zamykanie aplikacji
Aby zamknąć aplikację:
- Zamknij okno przeglądarki.
- Naciśnij Ctrl+C w powłoce poleceń.
Congratulations! Zostałeś pomyślnie ukończony ten samouczek.
Dalsze kroki
W tym samouczku nauczyłeś się następujących rzeczy:
- Utwórz aplikację Razor Pages.
- Uruchom aplikację.
- Zmień aplikację.
- Zamknij aplikację.
Aby dowiedzieć się więcej na temat podstaw ASP.NET Core, zobacz następujące artykuły:
Dodatkowe samouczki
| Typ aplikacji | Scenario | Tutorials |
|---|---|---|
| Aplikacja internetowa | Nowy serwer i tworzenie aplikacji internetowych klienta za pomocą polecenia Blazor | Blazor Tworzenie aplikacji listy zadań do wykonania i tworzenie Blazor aplikacji bazy danych filmów (omówienie) |
| Internetowe API | Przetwarzanie danych oparte na serwerze z minimalnymi interfejsami API | Samouczek: tworzenie minimalnego interfejsu API przy użyciu platformy ASP.NET Core |
| Aplikacja zdalnego wywołania procedury (RPC) | Usługi kontraktowe korzystające z protokołu | Tworzenie klienta i serwera gRPC platformy .NET w programie ASP.NET Core |
| Aplikacja w czasie rzeczywistym | Komunikacja dwukierunkowa serwera/klienta | Wprowadzenie do platformy ASP.NET Core SignalR |
| Typ aplikacji | Scenario | Tutorials |
|---|---|---|
| Aplikacja internetowa | Nowy serwer i tworzenie aplikacji internetowych klienta za pomocą polecenia Blazor | Blazor Tworzenie aplikacji listy zadań do wykonania i tworzenie Blazor aplikacji bazy danych filmów (omówienie) |
| Internetowe API | Przetwarzanie danych oparte na serwerze | Samouczek: tworzenie internetowego interfejsu API opartego na kontrolerze przy użyciu platformy ASP.NET Core |
| Aplikacja zdalnego wywołania procedury (RPC) | Usługi kontraktowe korzystające z protokołu | Tworzenie klienta i serwera gRPC platformy .NET w programie ASP.NET Core |
| Aplikacja w czasie rzeczywistym | Komunikacja dwukierunkowa serwera/klienta | Wprowadzenie do platformy ASP.NET Core SignalR |
Dodatkowe zasoby
- Wprowadzenie do platformy .NET
- w programie Visual Studio
- Visual Studio Code
- Społeczność deweloperów platformy .NET
- .NET Live TV
