Migrowanie z platformy ASP.NET Core na platformie .NET 7 do platformy .NET 8
W tym artykule wyjaśniono, jak zaktualizować istniejący projekt ASP.NET Core 7.0 w celu ASP.NET Core 8.0.
Wymagania wstępne
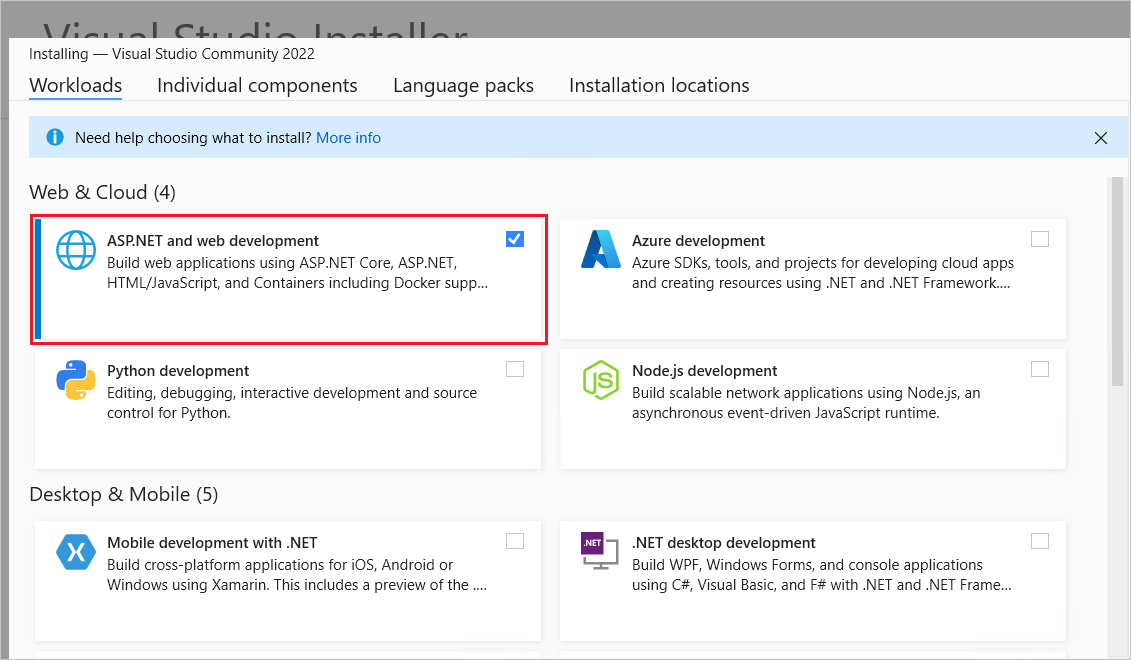
Program Visual Studio 2022 z pakietem roboczym tworzenia aplikacji ASP.NET i aplikacji internetowych.

Aktualizowanie wersji zestawu .NET SDK w programie global.json
Jeśli używasz global.json pliku do kierowania określonej wersji zestawu .NET Core SDK, zaktualizuj version właściwość do zainstalowanej wersji zestawu .NET 8.0 SDK. Na przykład:
{
"sdk": {
- "version": "7.0.100"
+ "version": "8.0.100"
}
}
Aktualizowanie platformy docelowej
Zaktualizuj plik projektu Target Framework Moniker (TFM) na net8.0:
<Project Sdk="Microsoft.NET.Sdk.Web">
<PropertyGroup>
- <TargetFramework>net7.0</TargetFramework>
+ <TargetFramework>net8.0</TargetFramework>
</PropertyGroup>
</Project>
Aktualizowanie odwołań do pakietów
W pliku projektu zaktualizuj atrybut odwołania do każdego Microsoft.AspNetCore.*pakietu , Microsoft.EntityFrameworkCore.*, Microsoft.Extensions.*i System.Net.Http.Json Version do wersji 8.00 lub nowszej. Na przykład:
<ItemGroup>
- <PackageReference Include="Microsoft.AspNetCore.JsonPatch" Version="7.0.12" />
- <PackageReference Include="Microsoft.EntityFrameworkCore.Tools" Version="7.0.12" />
- <PackageReference Include="Microsoft.Extensions.Caching.Abstractions" Version="7.0.0" />
- <PackageReference Include="System.Net.Http.Json" Version="7.0.1" />
+ <PackageReference Include="Microsoft.AspNetCore.JsonPatch" Version="8.0.0" />
+ <PackageReference Include="Microsoft.EntityFrameworkCore.Tools" Version="8.0.0" />
+ <PackageReference Include="Microsoft.Extensions.Caching.Abstractions" Version="8.0.0" />
+ <PackageReference Include="System.Net.Http.Json" Version="8.0.0" />
</ItemGroup>
Blazor
Omówiono następujące scenariusze migracji:
- Blazor Server Aktualizowanie aplikacji
- Przyjęcie wszystkich Blazor Web App konwencji
- Konwertowanie Blazor Server aplikacji na Blazor Web App
- Blazor WebAssembly Aktualizowanie aplikacji
- Konwertowanie hostowanej Blazor WebAssembly aplikacji na Blazor Web App
- Aktualizowanie konfiguracji opcji usługi i punktu końcowego
- Usuwanie Blazor Server przy użyciu obejścia routingu yarp
- Migrowanie
CascadingValueskładników w składnikach układu BlazorEnableCompressionMigrowanie właściwości MSBuild<CascadingAuthenticationState>Migrowanie składnika do kaskadowych usług stanu uwierzytelniania- Nowy artykuł: Problemy z buforowaniem HTTP podczas migracji
- Nowy artykuł: Nowy artykuł dotyczący bibliotek klas ze statycznym renderowaniem po stronie serwera (statyczne SSR)
- Odnajdywanie składników z dodatkowych zestawów
- Porzucanie
[Parameter]atrybutu, gdy parametr jest dostarczany z ciągu zapytania - Blazor Server autoryzacja zasad rezerwowych skryptów
Aby uzyskać wskazówki dotyczące dodawania Blazor obsługi do aplikacji platformy ASP.NET Core, zobacz Integrowanie składników ASP.NET Core Razor z aplikacjami platformy ASP.NET Core.
Blazor Server Aktualizowanie aplikacji
Zalecamy używanie biblioteki Blazor Web Apps na platformie .NET 8, ale Blazor Server jest obsługiwane. Aby kontynuować korzystanie z platformy Blazor Server .NET 8, postępuj zgodnie ze wskazówkami w pierwszych trzech sekcjach tego artykułu:
- Aktualizowanie wersji zestawu .NET SDK w programie
global.json - Aktualizowanie platformy docelowej
- Aktualizowanie odwołań do pakietu
Nowe Blazor funkcje wprowadzone dla programu Blazor Web Appnie są dostępne dla aplikacji zaktualizowanej Blazor Server do działania na platformie .NET 8. Jeśli chcesz wdrożyć nowe funkcje platformy .NET 8 Blazor , postępuj zgodnie ze wskazówkami w jednej z następujących sekcji:
- Przyjęcie wszystkich Blazor Web App konwencji
- Konwertowanie Blazor Server aplikacji na Blazor Web App
Przyjęcie wszystkich Blazor Web App konwencji
Aby opcjonalnie przyjąć wszystkie nowe Blazor Web App konwencje, zalecamy następujący proces:
- Utwórz nową aplikację na podstawie szablonu Blazor Web App projektu. Aby uzyskać więcej informacji, zobacz Tooling for ASP.NET Core Blazor.
- Przenieś składniki i kod aplikacji do nowego Blazor Web Apppliku , wprowadzając modyfikacje w celu wdrożenia nowych funkcji.
- Zaktualizuj układ i style elementu Blazor Web App.
Nowe funkcje platformy .NET 8 zostały omówione w temacie Co nowego w programie ASP.NET Core 8.0. Podczas aktualizowania aplikacji z platformy .NET 6 lub starszej zobacz informacje o migracji i wersji (co nowego artykułu) dotyczące interweniowania wersji.
Konwertowanie Blazor Server aplikacji na Blazor Web App
Blazor Server aplikacje są obsługiwane na platformie .NET 8 bez żadnych zmian w kodzie. Skorzystaj z poniższych wskazówek, aby przekonwertować aplikację na równoważną platformę Blazor Server .NET 8 Blazor Web App, która udostępnia wszystkie nowe funkcje platformy .NET 8.
Ważne
Ta sekcja koncentruje się na minimalnych zmianach wymaganych do przekonwertowania aplikacji platformy .NET 7 Blazor Server na platformę .NET 8 Blazor Web App. Aby przyjąć wszystkie nowe Blazor Web App konwencje, postępuj zgodnie ze wskazówkami w sekcji Adopt all conventions (Wdrażanie wszystkich Blazor Web App konwencji).
Postępuj zgodnie ze wskazówkami w pierwszych trzech sekcjach tego artykułu:
Przenieś zawartość
Appskładnika () do nowegoRoutespliku składnika (App.razorRoutes.razor) dodanego do folderu głównego projektu. Pozostaw pustyApp.razorplik w aplikacji w folderze głównym projektu.Dodaj wpis do pliku,
_Imports.razoraby udostępnić skrócone tryby renderowania aplikacji:@using static Microsoft.AspNetCore.Components.Web.RenderModePrzenieś zawartość na
_Hoststronie (Pages/_Host.cshtml) do pustegoApp.razorpliku. Przejdź do wprowadzenia następujących zmian w składnikuApp.Uwaga
W poniższym przykładzie przestrzeń nazw projektu to
BlazorServerApp. Dostosuj przestrzeń nazw tak, aby odpowiadała projektowi.Usuń następujące wiersze w górnej części pliku:
- @page "/" - @using Microsoft.AspNetCore.Components.Web - @namespace BlazorServerApp.Pages - @addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpersZastąp powyższe wiersze wierszem, który wprowadza IHostEnvironment wystąpienie:
@inject IHostEnvironment EnvUsuń tyldę (
~) zhreftagu<base>i zastąp ciąg ścieżką podstawową aplikacji:- <base href="~/" /> + <base href="/" />Usuń pomocnik tagu składnika dla HeadOutlet składnika i zastąp go składnikiem HeadOutlet .
Usuń następujący wiersz:
- <component type="typeof(HeadOutlet)" render-mode="ServerPrerendered" />Zastąp poprzedni wiersz następującym kodem:
<HeadOutlet @rendermode="InteractiveServer" />Usuń pomocnik tagu składnika dla
Appskładnika i zastąp go składnikiemRoutes.Usuń następujący wiersz:
- <component type="typeof(App)" render-mode="ServerPrerendered" />Zastąp poprzedni wiersz następującym kodem:
<Routes @rendermode="InteractiveServer" />Uwaga
W poprzedniej konfiguracji przyjęto założenie, że składniki aplikacji przyjmują renderowanie interakcyjnego serwera. Aby uzyskać więcej informacji, w tym sposób wdrażania statycznego renderowania po stronie serwera (SSR), zobacz ASP.NET Tryby renderowania PodstawoweBlazor.
Usuń pomocników tagów środowiska dla interfejsu użytkownika błędu i zastąp je następującym Razor znacznikiem.
Usuń następujące wiersze:
- <environment include="Staging,Production"> - An error has occurred. This application may no longer respond until reloaded. - </environment> - <environment include="Development"> - An unhandled exception has occurred. See browser dev tools for details. - </environment>Zastąp poprzednie wiersze następującymi:
@if (Env.IsDevelopment()) { <text> An unhandled exception has occurred. See browser dev tools for details. </text> } else { <text> An error has occurred. This app may no longer respond until reloaded. </text> }Blazor Zmień skrypt z
blazor.server.jsnablazor.web.js:- <script src="_framework/blazor.server.js"></script> + <script src="_framework/blazor.web.js"></script>Pages/_Host.cshtmlUsuń plik.Aktualizacja
Program.cs:Uwaga
W poniższym przykładzie przestrzeń nazw projektu to
BlazorServerApp. Dostosuj przestrzeń nazw tak, aby odpowiadała projektowi.Dodaj instrukcję
usingna początku pliku dla przestrzeni nazw projektu:using BlazorServerApp;Zastąp ciągiem AddServerSideBlazor i AddRazorComponents wywołaniem łańcuchowym do AddInteractiveServerComponentsmetody .
Usuń następujący wiersz:
- builder.Services.AddServerSideBlazor();Zastąp poprzedni wiersz składnikami i interakcyjnymi usługami Razor składników serwera. Wywołanie AddRazorComponents domyślnie dodaje usługi ochrony przed fałszerzami (AddAntiforgery).
builder.Services.AddRazorComponents() .AddInteractiveServerComponents();Usuń następujący wiersz:
- app.MapBlazorHub();Zastąp poprzedni wiersz wywołaniem MapRazorComponentsmetody , podając
Appskładnik jako typ składnika głównego, a następnie dodaj wywołanie łańcuchowe do AddInteractiveServerRenderModeelementu :app.MapRazorComponents<App>() .AddInteractiveServerRenderMode();Usuń następujący wiersz:
- app.MapFallbackToPage("/_Host");Usuń oprogramowanie pośredniczące routingu:
- app.UseRouting();Dodaj oprogramowanie pośredniczące antiforgery do potoku przetwarzania żądań po wierszu, który dodaje oprogramowanie pośredniczące przekierowania HTTPS (
app.UseHttpsRedirection):app.UseAntiforgery();Poprzednie wywołanie
app.UseAntiforgerymusi zostać umieszczone po wywołaniach, jeśli istnieje, doapp.UseAuthenticationiapp.UseAuthorization. Nie trzeba jawnie dodawać usług ochrony przed fałszerzami (builder.Services.AddAntiforgery), ponieważ są one dodawane automatycznie przez AddRazorComponentsusługę , która została omówiona wcześniej.Blazor Server Jeśli aplikacja została skonfigurowana do wyłączania prerenderingu, możesz nadal wyłączyć wstępne przetwarzanie dla zaktualizowanej aplikacji. W składniku
Appzmień wartość przypisanąRazor@rendermodedo atrybutów dyrektywy dla HeadOutlet składników iRoutes.Zmień wartość atrybutu
@rendermodedyrektywy zarówno HeadOutlet dla składników, jak iRoutes, aby wyłączyć prerendering:- @rendermode="InteractiveServer" + @rendermode="new InteractiveServerRenderMode(prerender: false)"Aby uzyskać więcej informacji, zobacz tryby renderowania ASP.NET CoreBlazor.
Blazor WebAssembly Aktualizowanie aplikacji
Postępuj zgodnie ze wskazówkami w pierwszych trzech sekcjach tego artykułu:
- Aktualizowanie wersji zestawu .NET SDK w programie
global.json - Aktualizowanie platformy docelowej
- Aktualizowanie odwołań do pakietu
W przypadku aplikacji, które przyjmują leniwe ładowanie zestawów, zmień rozszerzenie pliku z .dll na .wasm w implementacji aplikacji, aby odzwierciedlić Blazor WebAssemblywdrożenie pakietu zestawu Webcil.
Przed wydaniem platformy .NET 8 wskazówki dotyczące układu wdrażania dla aplikacji hostowanych Blazor WebAssembly ASP.NET Core dotyczą środowisk, które blokują klientom pobieranie i wykonywanie bibliotek DLL przy użyciu wieloczęściowego podejścia do tworzenia pakietów. W programie .NET 8 lub nowszym Blazor format pliku Webcil jest używany do rozwiązania tego problemu. Tworzenie pakietów wielopartowych przy użyciu eksperymentalnego pakietu NuGet opisanego w artykule dotyczącym układu wdrożenia zestawu WebAssembly nie jest obsługiwane w przypadku Blazor aplikacji na platformie .NET 8 lub nowszej. Jeśli chcesz nadal korzystać z pakietu pakietu wieloczęściowego w aplikacjach platformy .NET 8 lub nowszych, możesz użyć wskazówek zawartych w artykule, aby utworzyć własny pakiet NuGet z wieloma częściami, ale nie będzie obsługiwany przez firmę Microsoft.
Konwertowanie hostowanej Blazor WebAssembly aplikacji na Blazor Web App
Blazor WebAssembly aplikacje są obsługiwane na platformie .NET 8 bez żadnych zmian w kodzie. Skorzystaj z poniższych wskazówek, aby przekonwertować aplikację hostowaną Blazor WebAssembly ASP.NET Core na równoważną platformę .NET 8 Blazor Web App, która udostępnia wszystkie nowe funkcje platformy .NET 8.
Ważne
Ta sekcja koncentruje się na minimalnych zmianach wymaganych do przekonwertowania aplikacji hostowanej Blazor WebAssembly na platformie .NET 7 ASP.NET Core na platformę .NET 8 Blazor Web App. Aby przyjąć wszystkie nowe Blazor Web App konwencje, postępuj zgodnie ze wskazówkami w sekcji Adopt all conventions (Wdrażanie wszystkich Blazor Web App konwencji).
Postępuj zgodnie ze wskazówkami w pierwszych trzech sekcjach tego artykułu:
- Aktualizowanie wersji zestawu .NET SDK w programie
global.json - Aktualizowanie platformy docelowej
- Aktualizowanie odwołań do pakietu
Ważne
Korzystając z powyższych wskazówek, zaktualizuj
.Clientprojekty ,.Serveri.Sharedrozwiązania.- Aktualizowanie wersji zestawu .NET SDK w programie
.ClientW pliku projektu (.csproj) dodaj następujące właściwości programu MSBuild:<NoDefaultLaunchSettingsFile>true</NoDefaultLaunchSettingsFile> <StaticWebAssetProjectMode>Default</StaticWebAssetProjectMode>Ponadto w
.Clientpliku projektu usuń odwołanie doMicrosoft.AspNetCore.Components.WebAssembly.DevServerpakietu:- <PackageReference Include="Microsoft.AspNetCore.Components.WebAssembly.DevServer"... />Przenieś zawartość pliku z
.Client/wwwroot/index.htmlpliku do nowegoApppliku składnika (App.razor) utworzonego.Serverw katalogu głównym projektu. Po przeniesieniu zawartości pliku usuńindex.htmlplik.Zmień nazwę
App.razorw projekcie na.ClientRoutes.razor.W
Routes.razorpliku zaktualizuj wartość atrybutuAppAssemblynatypeof(Program).Assembly.W projekcie
.Clientdodaj wpis do_Imports.razorpliku, aby udostępnić skrócone tryby renderowania aplikacji:@using static Microsoft.AspNetCore.Components.Web.RenderModeUtwórz kopię
.Clientpliku projektu_Imports.razori dodaj go do.Serverprojektu.Wprowadź następujące zmiany w
App.razorpliku:Zastąp domyślny tytuł witryny internetowej (
<title>...</title>) składnikiem HeadOutlet . Zanotuj tytuł witryny internetowej do późniejszego użycia i usuń tagi tytułu i tytuł:- <title>...</title>W przypadku usunięcia tytułu umieść HeadOutlet składnik przypisujący tryb renderowania Interactive WebAssembly (wstępnie wyłączone):
<HeadOutlet @rendermode="new InteractiveWebAssemblyRenderMode(prerender: false)" />Zmień pakiet stylów CSS:
- <link href="{CLIENT PROJECT ASSEMBLY NAME}.styles.css" rel="stylesheet"> + <link href="{SERVER PROJECT ASSEMBLY NAME}.styles.css" rel="stylesheet">Symbole zastępcze w poprzednim kodzie:
{CLIENT PROJECT ASSEMBLY NAME}: Nazwa zestawu projektu klienta. Przykład:BlazorSample.Client{SERVER PROJECT ASSEMBLY NAME}: Nazwa zestawu projektu serwera. Przykład:BlazorSample.Server
Znajdź następujące
<div>...</div>znaczniki HTML:- <div id="app"> - ... - </div>Zastąp powyższy
<div>...</div>znacznik HTML składnikiemRoutesprzy użyciu trybu renderowania Interactive WebAssembly (wstępnie wyłączone):<Routes @rendermode="new InteractiveWebAssemblyRenderMode(prerender: false)" />blazor.webassembly.jsZaktualizuj skrypt nablazor.web.js:- <script src="_framework/blazor.webassembly.js"></script> + <script src="_framework/blazor.web.js"></script>.ClientOtwórz plik układu projektu (.Client/Shared/MainLayout.razor) i dodaj PageTitle składnik z domyślnym tytułem witryny internetowej ({TITLE}symbol zastępczy):<PageTitle>{TITLE}</PageTitle>Uwaga
Inne pliki układu powinny również otrzymać PageTitle składnik z domyślnym tytułem witryny sieci Web.
Aby uzyskać więcej informacji, zobacz Control head content in ASP.NET Core apps (Kontrolowanie zawartości głównej w aplikacjach platformy ASP.NET CoreBlazor).
Usuń następujące wiersze z
.Client/Program.cs:- builder.RootComponents.Add<App>("#app"); - builder.RootComponents.Add<HeadOutlet>("head::after");Aktualizacja
.Server/Program.cs:Dodawanie Razor składników i interakcyjnych usług składników zestawu WebAssembly do projektu. Wywołaj metodę AddRazorComponents za pomocą wywołania łańcuchowego do AddInteractiveWebAssemblyComponentsmetody . Wywołanie AddRazorComponents domyślnie dodaje usługi ochrony przed fałszerzami (AddAntiforgery).
builder.Services.AddRazorComponents() .AddInteractiveWebAssemblyComponents();Dodaj oprogramowanie pośredniczące antiforgery do potoku przetwarzania żądań.
Umieść następujący wiersz po wywołaniu metody
app.UseHttpsRedirection. Wywołanieapp.UseAntiforgerymusi zostać umieszczone po wywołaniach, jeśli istnieją, doapp.UseAuthenticationiapp.UseAuthorization. Nie trzeba jawnie dodawać usług ochrony przed fałszerzami (builder.Services.AddAntiforgery), ponieważ są one dodawane automatycznie przez AddRazorComponentsusługę , która została omówiona wcześniej.app.UseAntiforgery();Usuń następujący wiersz:
- app.UseBlazorFrameworkFiles();Usuń następujący wiersz:
- app.MapFallbackToFile("index.html");Zastąp poprzedni wiersz wywołaniem MapRazorComponentsmetody , podając
Appskładnik jako typ składnika głównego, a następnie dodaj wywołania łańcuchowe do AddInteractiveWebAssemblyRenderMode i AddAdditionalAssemblies:app.MapRazorComponents<App>() .AddInteractiveWebAssemblyRenderMode() .AddAdditionalAssemblies(typeof({CLIENT APP NAMESPACE}._Imports).Assembly);W poprzednim przykładzie
{CLIENT APP NAMESPACE}symbol zastępczy jest przestrzenią nazw.Clientprojektu (na przykładHostedBlazorApp.Client).Uruchom rozwiązanie z
.Serverprojektu:W przypadku programu Visual Studio upewnij się, że
.Serverprojekt został wybrany w Eksplorator rozwiązań podczas uruchamiania aplikacji.Jeśli używasz interfejsu wiersza polecenia platformy .NET, uruchom projekt z
.Serverfolderu projektu.
Aktualizowanie konfiguracji opcji usługi i punktu końcowego
Wraz z wydaniem biblioteki Blazor Web Apps na platformie .NET 8 Blazor konfiguracja opcji usługi i punktu końcowego jest aktualizowana wraz z wprowadzeniem nowego interfejsu API dla interaktywnych usług składników i konfiguracji punktu końcowego składnika.
Zaktualizowane wskazówki dotyczące konfiguracji są wyświetlane w następujących lokalizacjach:
- Ustawianie i odczytywanie środowiska aplikacji: zawiera zaktualizowane wskazówki, szczególnie w sekcji Read the environment client-side in a Blazor Web App.
- Opcje obsługi obwodu po stronie serwera: Obejmuje nową BlazorSignalR konfigurację opcji obwodu i koncentratora.
- Renderowanie Razor składników z języka JavaScript: obejmuje rejestrację składnika dynamicznego za pomocą polecenia RegisterForJavaScript.
- Blazorelementy niestandardowe: rejestracja: Blazor Web App obejmuje rejestrację elementu niestandardowego składnika głównego za pomocą polecenia
RegisterCustomElement. - Prefiks dla Blazor WebAssembly zasobów: obejmuje kontrolę ciągu ścieżki, który wskazuje prefiks dla Blazor WebAssembly zasobów.
- Czas trwania ważności tymczasowego adresu URL przekierowania: obejmuje kontrolę okresu ważności ochrony danych dla tymczasowych adresów URL przekierowania emitowanych przez Blazor renderowanie po stronie serwera.
- Szczegółowe błędy: Obejmuje włączanie szczegółowych błędów renderowania Razor po stronie serwera składników.
- Konfiguracja prerenderingu: prerendering jest domyślnie włączony dla Blazor Web Apps. Postępuj zgodnie z tym linkiem, aby uzyskać wskazówki dotyczące wyłączania prerenderingu, jeśli masz specjalne okoliczności, które wymagają, aby aplikacja wyłączyła prerendering.
- Opcje powiązania formularza: obejmuje konfigurację opcji powiązania formularza.
Usuwanie Blazor Server przy użyciu obejścia routingu yarp
Jeśli wcześniej wykonano wskazówki opisane w artykule Włączanie obsługi platformy ASP.NET Core Blazor Server przy użyciu usługi Yarp w migracji przyrostowej na potrzeby migrowania Blazor Server aplikacji z usługą Yarp do platformy .NET 6 lub .NET 7, możesz odwrócić kroki obejścia, które wykonano, postępując zgodnie ze wskazówkami artykułu. Routing i głębokie łączenie z Blazor Server usługą Yarp działa poprawnie na platformie .NET 8.
Migrowanie CascadingValue składników w składnikach układu
Parametry kaskadowe nie przekazują danych przez granice trybu renderowania, a układy są statycznie renderowane w innych aplikacjach interaktywnych. W związku z tym aplikacje, które chcą używać parametrów kaskadowych w składnikach renderowanych interakcyjnie, nie będą mogły kaskadowo stosować wartości z układu.
Dwa podejścia do migracji to:
- (Zalecane) Przekaż stan jako wartość kaskadową na poziomie głównym. Aby uzyskać więcej informacji, zobacz Wartości kaskadowe na poziomie głównym.
- Zawijanie routera w składniku
RoutesCascadingValueza pomocą składnika iRoutesinterakcyjne renderowanie składnika. Aby zapoznać się z przykładem, zobaczCascadingValueskładnik.
Aby uzyskać więcej informacji, zobacz Kaskadowe wartości/parametry i granice trybu renderowania.
BlazorEnableCompression Migrowanie właściwości MSBuild
W przypadku Blazor WebAssembly aplikacji, które wyłączają kompresję i docelową platformę .NET 7 lub starszą, ale są kompilowane przy użyciu zestawu .NET 8 SDK, BlazorEnableCompression właściwość MSBuild została zmieniona na CompressionEnabled:
<PropertyGroup>
- <BlazorEnableCompression>false</BlazorEnableCompression>
+ <CompressionEnabled>false</CompressionEnabled>
</PropertyGroup>
W przypadku korzystania z polecenia publikowania interfejsu wiersza polecenia platformy .NET użyj nowej właściwości:
dotnet publish -p:CompressionEnabled=false
Aby uzyskać więcej informacji, zobacz następujące zasoby:
- Zmiana powodująca niezgodność flagi kompresji statycznych zasobów sieci Web (dotnet/anonsy #283)
- Hostowanie i wdrażanie serwera ASP.NET Core Blazor WebAssembly
<CascadingAuthenticationState> Migrowanie składnika do kaskadowych usług stanu uwierzytelniania
Na platformie .NET 7 lub starszej CascadingAuthenticationState składnik jest owinięty wokół części drzewa interfejsu użytkownika, na przykład wokół routera Blazor , aby zapewnić stan uwierzytelniania kaskadowego:
<CascadingAuthenticationState>
<Router ...>
...
</Router>
</CascadingAuthenticationState>
Na platformie .NET 8 nie używaj CascadingAuthenticationState składnika:
- <CascadingAuthenticationState>
<Router ...>
...
</Router>
- </CascadingAuthenticationState>
Zamiast tego dodaj kaskadowe usługi stanu uwierzytelniania do kolekcji usług, wywołując AddCascadingAuthenticationState w Program pliku:
builder.Services.AddCascadingAuthenticationState();
Aby uzyskać więcej informacji, zobacz następujące zasoby:
- artykuł dotyczący uwierzytelniania i autoryzacji ASP.NET Core Blazor
- Zabezpieczanie aplikacji po stronie Blazor serwera ASP.NET Core
Nowy artykuł dotyczący problemów z buforowaniem HTTP
Dodaliśmy nowy artykuł, w którym omówiono niektóre typowe problemy z buforowaniem HTTP, które mogą wystąpić podczas uaktualniania Blazor aplikacji w różnych wersjach głównych oraz sposobu rozwiązywania problemów z buforowaniem HTTP.
Aby uzyskać więcej informacji, zobacz Unikanie problemów z buforowaniem HTTP podczas uaktualniania aplikacji ASP.NET CoreBlazor.
Nowy artykuł dotyczący bibliotek klas ze statycznym renderowaniem po stronie serwera (statyczny przewodnik SSR)
Dodaliśmy nowy artykuł, który omawia autoryzacje biblioteki składników w Razor bibliotekach klas (RCLs) ze statycznym renderowaniem po stronie serwera (static SSR).
Aby uzyskać więcej informacji, zobacz ASP.NET Core class libraries (RCLs) with static server-side rendering (static SSR) (Biblioteki klas podstawowych Razor (RCLS) ze statycznym renderowaniem po stronie serwera (static SSR).
Odnajdywanie składników z dodatkowych zestawów
Podczas migracji z Blazor Server aplikacji do Blazor Web Appprogramu uzyskaj dostęp do wskazówek w ASP.NET Core Blazor routingu i nawigacji , jeśli aplikacja używa składników routingu routingu z dodatkowych zestawów, takich jak biblioteki klas składników.
Porzucanie [Parameter] atrybutu, gdy parametr jest dostarczany z ciągu zapytania
Atrybut [Parameter] nie jest już wymagany podczas podawania parametru z ciągu zapytania:
- [Parameter]
[SupplyParameterFromQuery]
Blazor Server autoryzacja zasad rezerwowych skryptów
Na platformie .NET 7 Blazor Server skrypt (blazor.server.js) jest obsługiwany przez oprogramowanie pośredniczące plików statycznych. Umieszczenie wywołania oprogramowania pośredniczącego plików statycznych (UseStaticFiles) w potoku przetwarzania żądań przed wywołaniem oprogramowania pośredniczącego autoryzacji (UseAuthorization) jest wystarczające w aplikacjach platformy .NET 7 do obsługi skryptu Blazor użytkownikom anonimowym.
Na platformie .NET 8 Blazor Server skrypt jest obsługiwany przez własny punkt końcowy przy użyciu routingu punktu końcowego. Ta zmiana została wprowadzona przez naprawioną usterkę — przekazywanie opcji do podziałów UseStaticFiles Blazor Server (dotnet/aspnetcore #45897).
Rozważ scenariusz z wieloma dzierżawami, w którym:
- Zarówno domyślne, jak i rezerwowe zasady są ustawione identycznie.
- Dzierżawa jest rozpoznawana przy użyciu pierwszego segmentu w ścieżce żądania (na przykład
tld.com/tenant-name/...). - Żądania do punktów końcowych dzierżawy są uwierzytelniane przez dodatkowy schemat uwierzytelniania, który dodaje dodatkowy identity element do podmiotu zabezpieczeń żądania.
- Zasady autoryzacji rezerwowej mają wymagania dotyczące sprawdzania oświadczeń za pośrednictwem dodatkowego identityelementu .
Żądania dotyczące pliku skryptu Blazor (blazor.server.js) są obsługiwane pod adresem /_framework/blazor.server.js, który jest zakodowany na stałe w strukturze. Żądania dotyczące pliku nie są uwierzytelniane przez dodatkowy schemat uwierzytelniania dla dzierżaw, ale nadal są kwestionowane przez zasady rezerwowe, co powoduje zwrócenie nieautoryzowanego wyniku.
Ten problem jest oceniany pod kątem nowej funkcji platformy w składniku MapRazorComponents uszkodzonych z fallbackPolicy RequireAuthenticatedUser (dotnet/aspnetcore 51836), która jest obecnie zaplanowana na wydanie platformy .NET 9 w listopadzie 2024 r. Do tego czasu można obejść ten problem przy użyciu dowolnego z następujących trzech podejść:
Nie używaj zasad rezerwowych.
[Authorize]Zastosuj atrybut w_Imports.razorpliku, aby zastosować go do wszystkich składników aplikacji. blazor W przypadku punktów końcowych jawnie użyj polecenia[Authorize]lubRequireAuthorization.Dodaj
[AllowAnonymous]do punktu końcowego/_framework/blazor.server.jsProgramw pliku:app.MapBlazorHub().Add(endpointBuilder => { if (endpointBuilder is RouteEndpointBuilder { RoutePattern: { RawText: "/_framework/blazor.server.js" } }) { endpointBuilder.Metadata.Add(new AllowAnonymousAttribute()); } });Zarejestruj niestandardowy
AuthorizationHandler, który sprawdzaHttpContext, czy plik ma/_framework/blazor.server.jsbyć dozwolony.
Docker
Aktualizowanie obrazów platformy Docker
W przypadku aplikacji korzystających z platformy Docker zaktualizuj instrukcje i skrypty dockerfileFROM. Użyj obrazu podstawowego, który zawiera środowisko uruchomieniowe ASP.NET Core 8.0. Rozważ następującą docker pull różnicę poleceń między ASP.NET Core 7.0 i 8.0:
- docker pull mcr.microsoft.com/dotnet/aspnet:7.0
+ docker pull mcr.microsoft.com/dotnet/aspnet:8.0
Aktualizowanie portu platformy Docker
Domyślny port ASP.NET Core skonfigurowany w obrazach kontenerów platformy .NET został zaktualizowany z portu 80 do 8080.
Nowa ASPNETCORE_HTTP_PORTS zmienna środowiskowa została dodana jako prostsza alternatywa dla ASPNETCORE_URLSelementu .
Aby uzyskać więcej informacji, zobacz:
- Domyślny port ASP.NET Core został zmieniony z 80 na 8080.
- Określ tylko porty z
ASPNETCORE_HTTP_PORTS
Przeglądanie zmian powodujących niezgodność
W przypadku zmian powodujących niezgodność z platformy .NET Core .NET 7.0 do 8.0 zobacz Istotne zmiany w programie .NET 8, które obejmują sekcje ASP.NET Core i Entity Framework Core .
