Uaktualnianie z ASP.NET MVC i internetowego interfejsu API do ASP.NET Core MVC
W tym artykule pokazano, jak uaktualnić ASP.NET Framework MVC lub aplikację internetowego interfejsu API do ASP.NET Core MVC przy użyciu Asystenta uaktualniania platformy .NET programu Visual Studio i podejścia do aktualizacji przyrostowej.
Uaktualnianie przy użyciu asystenta uaktualniania platformy .NET
Jeśli projekt .NET Framework ma biblioteki pomocnicze w wymaganym rozwiązaniu, należy je uaktualnić do platformy .NET Standard 2.0, jeśli to możliwe. Aby uzyskać więcej informacji, zobacz Uaktualnianie bibliotek pomocniczych.
- Zainstaluj rozszerzenie .NET Upgrade Assistant programu Visual Studio.
- Otwórz rozwiązanie ASP.NET MVC lub internetowego interfejsu API w programie Visual Studio.
- W Eksplorator rozwiązań kliknij prawym przyciskiem myszy projekt, aby uaktualnić, a następnie wybierz polecenie Uaktualnij. Wybierz opcję Uaktualnianie projektu przyrostowego obok siebie, co jest jedyną opcją uaktualnienia.
- Dla elementu docelowego uaktualnienia wybierz pozycję Nowy projekt.
- Nadaj projektowi nazwę i wybierz szablon. Jeśli projekt, który migrujesz, to projekt interfejsu API, wybierz pozycję ASP.NET Core Web API. Jeśli jest to projekt MVC lub interfejs API MVC i internetowy, wybierz pozycję ASP.NET Core MVC.
- Wybierz Dalej
- Wybierz wersję platformy docelowej, a następnie wybierz pozycję Dalej. Aby uzyskać więcej informacji, zobacz .NET i .NET Core Support Policy (Zasady obsługi platformy .NET Core).
- Przejrzyj podsumowanie zmian, a następnie wybierz pozycję Zakończ.
- Zostanie wyświetlony
<Framework Project>krok Podsumowanie jest teraz połączony z<Framework ProjectCore>serwerem proxy yarp i wykres kołowy przedstawiający zmigrowane punkty końcowe. Wybierz pozycję Uaktualnij kontroler , a następnie wybierz kontroler do uaktualnienia. - Wybierz składnik do uaktualnienia, a następnie wybierz pozycję Uaktualnij wybór.
Aktualizacja przyrostowa
Wykonaj kroki opisane w temacie Wprowadzenie do przyrostowych ASP.NET, aby ASP.NET Core migracji , aby kontynuować proces aktualizacji.
W tym artykule pokazano, jak rozpocząć migrację projektu ASP.NET MVC do ASP.NET Core MVC. W procesie wyróżnia powiązane zmiany z ASP.NET MVC.
Migracja z ASP.NET MVC jest procesem wieloetapowym. Ten artykuł dotyczy:
- Konfiguracja początkowa.
- Podstawowe kontrolery i widoki.
- Zawartość statyczna.
- Zależności po stronie klienta.
Aby uzyskać informacje na temat migrowania konfiguracji i Identity kodu, zobacz Migrowanie konfiguracji do ASP.NET Core i Migrowanie uwierzytelniania oraz Identity do ASP.NET Core.
Wymagania wstępne
- Program Visual Studio 2019 16.4 lub nowsza wersja z pakietem roboczym tworzenia aplikacji ASP.NET. i aplikacji internetowych
- Zestaw .NET Core SDK 3.1
Tworzenie projektu starter ASP.NET MVC
Utwórz przykładowy projekt MVC ASP.NET w programie Visual Studio, aby przeprowadzić migrację:
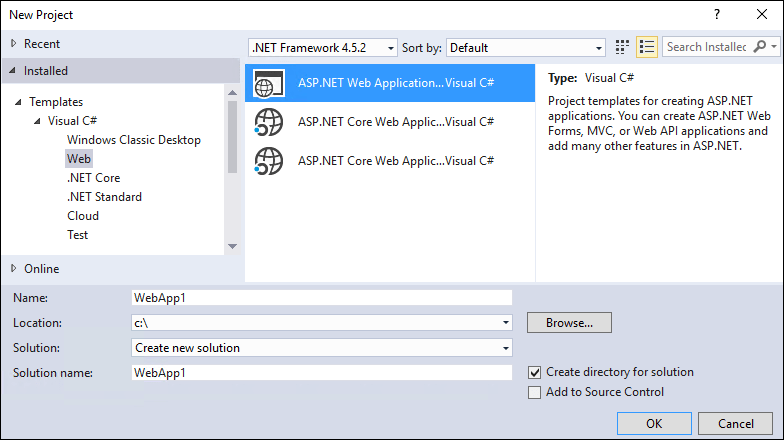
- W menu Plik wybierz pozycję Nowy>projekt.
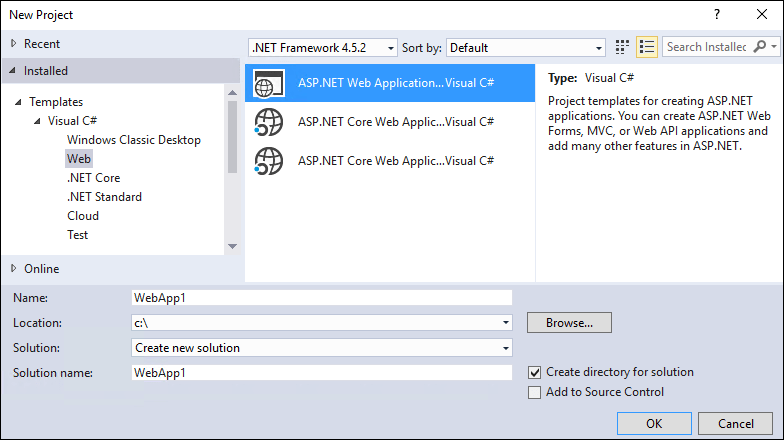
- Wybierz pozycję ASP.NET Aplikacja internetowa (.NET Framework), a następnie wybierz przycisk Dalej.
- Nadaj projektowi nazwę WebApp1 , aby przestrzeń nazw odpowiadała projektowi ASP.NET Core utworzonego w następnym kroku. Wybierz pozycję Utwórz.
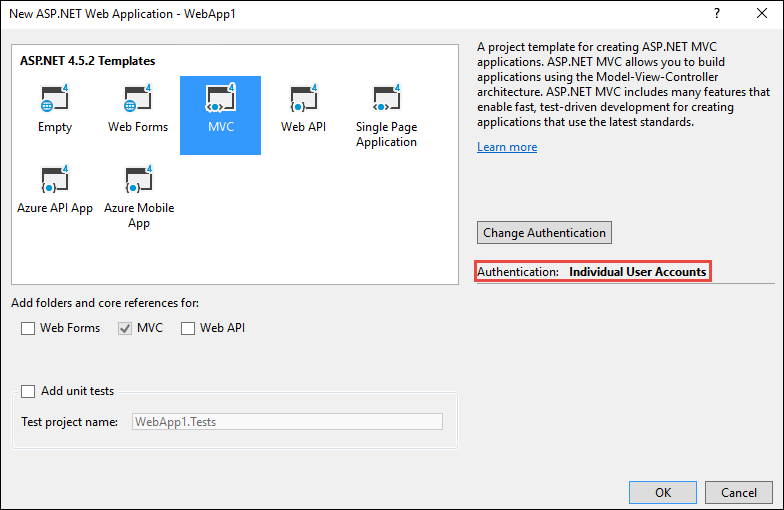
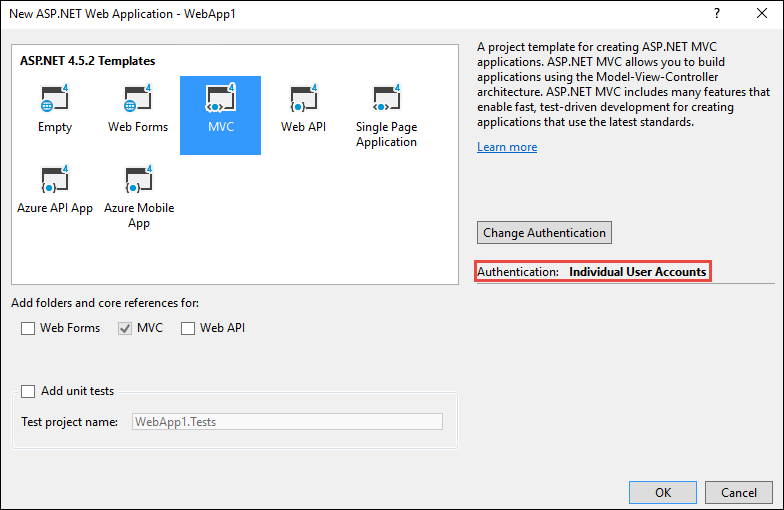
- Wybierz pozycję MVC, a następnie wybierz pozycję Utwórz.
Tworzenie projektu ASP.NET Core
Utwórz nowe rozwiązanie przy użyciu nowego projektu ASP.NET Core w celu przeprowadzenia migracji do:
- Uruchom drugie wystąpienie programu Visual Studio.
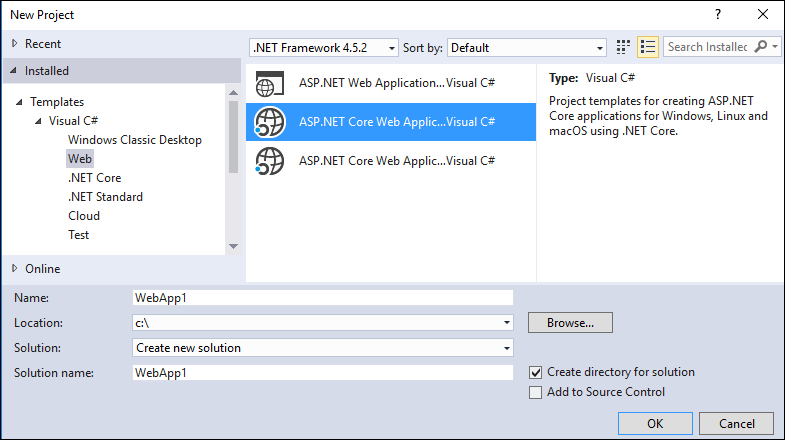
- W menu Plik wybierz pozycję Nowy>projekt.
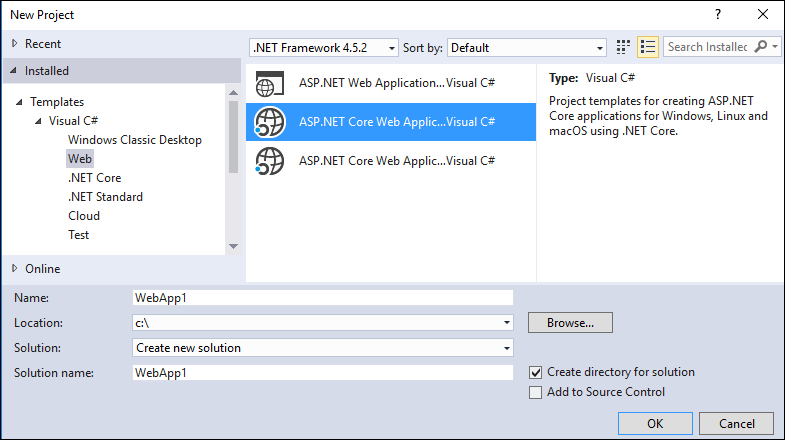
- Wybierz pozycję ASP.NET Core Web Application , a następnie wybierz przycisk Dalej.
- W oknie dialogowym Konfigurowanie nowego projektu nadaj projektowi nazwę WebApp1.
- Ustaw lokalizację na inny katalog niż poprzedni projekt, aby użyć tej samej nazwy projektu. Użycie tej samej przestrzeni nazw ułatwia kopiowanie kodu między dwoma projektami. Wybierz pozycję Utwórz.
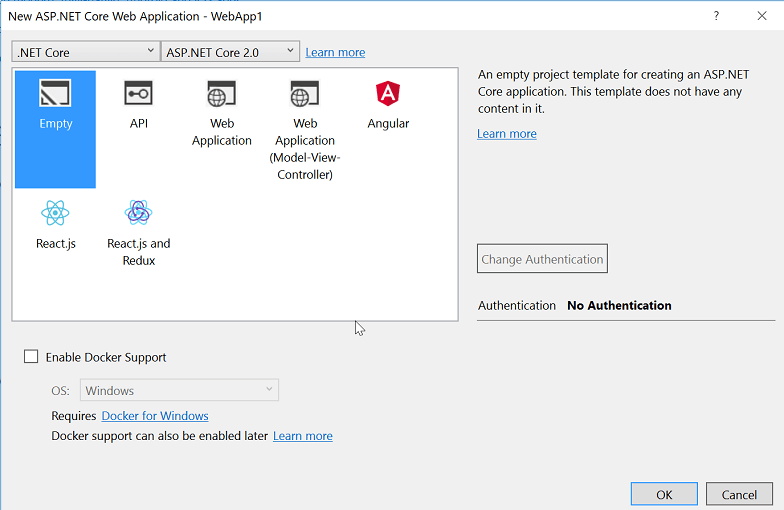
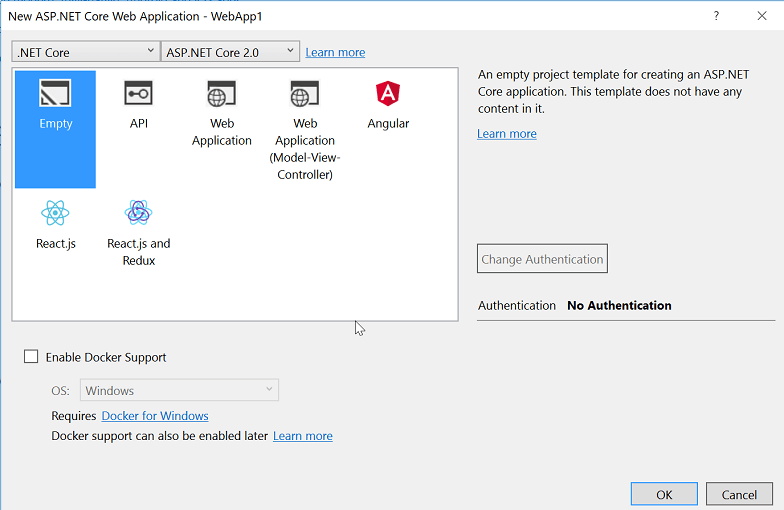
- W oknie dialogowym Tworzenie nowej aplikacji internetowej platformy ASP.NET Core upewnij się, że wybrano pozycję .NET Core i ASP.NET Core 3.1. Wybierz szablon projektu Aplikacja internetowa (Model-View-Controller) i wybierz pozycję Utwórz.
Konfigurowanie lokacji ASP.NET Core do używania wzorca MVC
W projektach ASP.NET Core 3.0 i nowszych platforma .NET Framework nie jest już obsługiwaną strukturą docelową. Projekt musi być przeznaczony dla platformy .NET Core. Platforma udostępniona ASP.NET Core, która obejmuje MVC, jest częścią instalacji środowiska uruchomieniowego platformy .NET Core. Współużytkowana struktura jest automatycznie przywołyowana podczas korzystania z Microsoft.NET.Sdk.Web zestawu SDK w pliku projektu:
<Project Sdk="Microsoft.NET.Sdk.Web">
Aby uzyskać więcej informacji, zobacz Dokumentacja platformy.
W ASP.NET Core Startup klasa:
- Zastępuje plik Global.asax.
- Obsługuje wszystkie zadania uruchamiania aplikacji.
Aby uzyskać więcej informacji, zobacz Uruchamianie aplikacji na platformie ASP.NET Core.
W projekcie ASP.NET Core otwórz Startup.cs plik:
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
// This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services)
{
services.AddControllersWithViews();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});
}
}
aplikacje ASP.NET Core muszą zdecydować się na funkcje struktury z oprogramowaniem pośredniczącym. Poprzedni kod wygenerowany przez szablon dodaje następujące usługi i oprogramowanie pośredniczące:
- Metoda AddControllersWithViews rozszerzenia rejestruje obsługę usługi MVC dla kontrolerów, funkcji związanych z interfejsem API i widoków. Aby uzyskać więcej informacji na temat opcji rejestracji usługi MVC, zobacz Rejestracja usługi MVC
- Metoda UseStaticFiles rozszerzenia dodaje program obsługi
Microsoft.AspNetCore.StaticFilesplików statycznych . Metoda rozszerzenia musi być wywoływanaUseStaticFilesprzedUseRouting. Aby uzyskać więcej informacji, zobacz Pliki statyczne platformy ASP.NET Core. - Metoda UseRouting rozszerzenia dodaje routing. Aby uzyskać więcej informacji, zobacz Routing na platformie ASP.NET Core.
Ta istniejąca konfiguracja obejmuje elementy potrzebne do zmigrowania przykładowego projektu ASP.NET MVC. Aby uzyskać więcej informacji na temat opcji oprogramowania pośredniczącego ASP.NET Core, zobacz Uruchamianie aplikacji w programie ASP.NET Core.
Migrowanie kontrolerów i widoków
W projekcie ASP.NET Core zostanie dodana nowa pusta klasa kontrolera i klasa widoku służąca jako symbole zastępcze używające takich samych nazw jak kontroler i klasy widoków w dowolnym projekcie ASP.NET MVC do migracji.
Projekt ASP.NET Core WebApp1 zawiera już minimalny przykładowy kontroler i widok o tej samej nazwie co projekt MVC ASP.NET. Będą one więc służyć jako symbole zastępcze dla kontrolera ASP.NET MVC i widoków, które mają zostać zmigrowane z projektu ASP.NET MVC WebApp1 .
- Skopiuj metody z ASP.NET MVC
HomeController, aby zastąpić nowe metody ASP.NET CoreHomeController. Nie trzeba zmieniać zwracanego typu metod akcji. Typem zwracanym metody akcji kontrolera kontrolera szablonu ASP.NET MVC jest ASP.NET ActionResultCore MVC metody akcji zwracaneIActionResult.ActionResultimplementujeIActionResult. - W projekcie ASP.NET Core kliknij prawym przyciskiem myszy katalog Widoki/Home, wybierz pozycję Dodaj>istniejący element.
- W oknie dialogowym Dodawanie istniejącego elementu przejdź do katalogu Views/Homedirectory projektu ASP.NET MVC WebApp1.
About.cshtmlWybierz pliki ,Contact.cshtmliIndex.cshtmlRazor wyświetl pliki, a następnie wybierz pozycję Dodaj, zastępując istniejące pliki.
Aby uzyskać więcej informacji, zobacz Handle requests with controllers in ASP.NET Core MVC and Views in ASP.NET Core MVC (Obsługa żądań za pomocą kontrolerów w ASP.NET Core MVC i widoki w ASP.NET Core MVC).
Testowanie każdej metody
Każdy punkt końcowy kontrolera można przetestować, jednak układ i style są omówione w dalszej części dokumentu.
- Uruchom aplikację ASP.NET Core.
- Wywołaj renderowane widoki z przeglądarki w uruchomionej aplikacji ASP.NET Core, zastępując bieżący numer portu numerem portu używanym w projekcie ASP.NET Core. Na przykład
https://localhost:44375/home/about.
Migrowanie zawartości statycznej
W ASP.NET MVC 5 i starszych wersjach zawartość statyczna była hostowana z katalogu głównego projektu internetowego i łączyła się z plikami po stronie serwera. W ASP.NET Core pliki statyczne są przechowywane w katalogu głównym projektu. Katalog domyślny to {content root}/wwwroot, ale można go zmienić. Aby uzyskać więcej informacji, zobacz Pliki statyczne platformy ASP.NET Core.
Skopiuj zawartość statyczną z projektu ASP.NET MVC WebApp1 do katalogu wwwroot w projekcie ASP.NET Core WebApp1 :
- W projekcie ASP.NET Core kliknij prawym przyciskiem myszy katalog wwwroot , wybierz pozycję Dodaj>istniejący element.
- W oknie dialogowym Dodawanie istniejącego elementu przejdź do projektu ASP.NET MVC WebApp1.
- Wybierz plik favicon.ico, a następnie wybierz pozycję Dodaj, zastępując istniejący plik.
Migrowanie plików układu
Skopiuj pliki układu projektu MVC ASP.NET do projektu ASP.NET Core:
- W projekcie ASP.NET Core kliknij prawym przyciskiem myszy katalog Views , wybierz pozycję Dodaj>istniejący element.
- W oknie dialogowym Dodawanie istniejącego elementu przejdź do katalogu Widoki projektu MVC WebApp1 ASP.NET.
_ViewStart.cshtmlWybierz plik, a następnie wybierz pozycję Dodaj.
Skopiuj pliki układu współużytkowanego projektu MVC ASP.NET do projektu ASP.NET Core:
- W projekcie ASP.NET Core kliknij prawym przyciskiem myszy katalog Widoki/Udostępnione, wybierz pozycję Dodaj>istniejący element.
- W oknie dialogowym Dodawanie istniejącego elementu przejdź do katalogu Views/Shared projektu ASP.NET MVC WebApp1.
_Layout.cshtmlWybierz plik, a następnie wybierz pozycję Dodaj, zastępując istniejący plik.
W projekcie ASP.NET Core otwórz _Layout.cshtml plik. Wprowadź następujące zmiany, aby pasować do ukończonego kodu pokazanego poniżej:
Zaktualizuj dołączenie bootstrap CSS, aby dopasować go do poniższego ukończonego kodu:
- Zastąp
@Styles.Render("~/Content/css")element elementem do załadowania<link>bootstrap.css(zobacz poniżej). - Usuń
@Scripts.Render("~/bundles/modernizr")element .
Ukończone znaczniki zastępcze dla dołączania bootstrap CSS:
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
Zaktualizuj dołączanie kodu JavaScript jQuery i Bootstrap, aby było zgodne z poniższym ukończonym kodem:
- Zastąp
@Scripts.Render("~/bundles/jquery")element elementem<script>(zobacz poniżej). - Zastąp
@Scripts.Render("~/bundles/bootstrap")element elementem<script>(zobacz poniżej).
Ukończone znaczniki zastępcze dla dołączania kodu JavaScript jQuery i Bootstrap:
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
Zaktualizowany _Layout.cshtml plik jest pokazany poniżej:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - My ASP.NET Application</title>
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("Application name", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>
</ul>
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - My ASP.NET Application</p>
</footer>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
@RenderSection("scripts", required: false)
</body>
</html>
Wyświetl witrynę w przeglądarce. Powinien być renderowany z oczekiwanymi stylami.
Konfigurowanie łączenia i minimalizowania
ASP.NET Core jest zgodny z kilkoma rozwiązaniami do obsługi pakietów open source i minification, takimi jak WebOptimizer i inne podobne biblioteki. ASP.NET Core nie zapewnia natywnego rozwiązania do łączenia i minimalizowania. Aby uzyskać informacje na temat konfigurowania tworzenia pakietów i minification, zobacz Bundling and Minification (Tworzenie pakietów i minification).
Rozwiązywanie błędów HTTP 500
Istnieje wiele problemów, które mogą powodować komunikat o błędzie HTTP 500, który nie zawiera informacji na temat źródła problemu. Jeśli na przykład Views/_ViewImports.cshtml plik zawiera przestrzeń nazw, która nie istnieje w projekcie, zostanie wygenerowany błąd HTTP 500. Domyślnie w aplikacjach UseDeveloperExceptionPage ASP.NET Core rozszerzenie jest dodawane do IApplicationBuilder i wykonywane, gdy środowisko jest programowaniem. Jest to szczegółowo opisane w następującym kodzie:
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
// This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services)
{
services.AddControllersWithViews();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});
}
}
ASP.NET Core konwertuje nieobsługiwane wyjątki na odpowiedzi błędów HTTP 500. Zwykle szczegóły błędu nie są uwzględniane w tych odpowiedziach, aby zapobiec ujawnieniu potencjalnie poufnych informacji o serwerze. Aby uzyskać więcej informacji, zobacz Strona wyjątków dla deweloperów.
Następne kroki
Dodatkowe zasoby
W tym artykule pokazano, jak rozpocząć migrację projektu MVC ASP.NET do ASP.NET Core MVC 2.2. W tym procesie wyróżnia wiele elementów, które uległy zmianie z ASP.NET MVC. Migracja z ASP.NET MVC jest procesem wieloetapowym. Ten artykuł dotyczy:
- Konfiguracja początkowa
- Podstawowe kontrolery i widoki
- Zawartość statyczna
- Zależności po stronie klienta.
Aby uzyskać informacje na temat migrowania konfiguracji i Identity kodu, zobacz Migrowanie konfiguracji do ASP.NET Core i Migrowanie uwierzytelniania oraz Identity do ASP.NET Core.
Uwaga
Numery wersji w przykładach mogą nie być aktualne, odpowiednio zaktualizuj projekty.
Tworzenie projektu starter ASP.NET MVC
Aby zademonstrować uaktualnienie, zaczniemy od utworzenia ASP.NET aplikacji MVC. Utwórz ją przy użyciu nazwy WebApp1 , aby przestrzeń nazw odpowiadała projektowi ASP.NET Core utworzonego w następnym kroku.


Opcjonalnie: zmień nazwę rozwiązania z WebApp1 na Mvc5. Program Visual Studio wyświetla nową nazwę rozwiązania (Mvc5), co ułatwia określenie tego projektu z następnego projektu.
Tworzenie projektu ASP.NET Core
Utwórz nową pustą aplikację internetową ASP.NET Core o takiej samej nazwie jak poprzedni projekt (WebApp1), aby przestrzenie nazw w dwóch projektach były zgodne. Posiadanie tej samej przestrzeni nazw ułatwia kopiowanie kodu między dwoma projektami. Utwórz ten projekt w innym katalogu niż poprzedni projekt, aby użyć tej samej nazwy.


- Opcjonalnie: utwórz nową aplikację ASP.NET Core przy użyciu szablonu projektu Aplikacja internetowa. Nadaj projektowi nazwę WebApp1 i wybierz opcję uwierzytelniania poszczególnych kont użytkowników. Zmień nazwę tej aplikacji na FullAspNetCore. Utworzenie tego projektu pozwala zaoszczędzić czas podczas konwersji. Wynik końcowy można wyświetlić w kodzie wygenerowanym przez szablon, kod można skopiować do projektu konwersji lub porównać z projektem wygenerowanym przez szablon.
Konfigurowanie witryny do używania wzorca MVC
- W przypadku określania wartości docelowej dla platformy .NET Core domyślnie odwołuje się Microsoft.AspNetCore.App metapakiet . Ten pakiet zawiera pakiety często używane przez aplikacje MVC. Jeśli jest przeznaczona dla programu .NET Framework, odwołania do pakietów muszą być wymienione indywidualnie w pliku projektu.
Microsoft.AspNetCore.Mvc to platforma ASP.NET Core MVC. Microsoft.AspNetCore.StaticFiles to program obsługi plików statycznych. ASP.NET Aplikacje Core jawnie decydują się na oprogramowanie pośredniczące, takie jak obsługa plików statycznych. Aby uzyskać więcej informacji, zobacz Pliki statyczne.
Startup.csOtwórz plik i zmień kod, aby był zgodny z następującymi elementami:
public class Startup
{
// This method gets called by the runtime. Use this method to add services to the container.
// For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseStaticFiles();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
}
Metoda UseStaticFiles rozszerzenia dodaje program obsługi plików statycznych. Aby uzyskać więcej informacji, zobacz Uruchamianie i routing aplikacji.
Dodawanie kontrolera i widoku
W tej sekcji dodawany jest minimalny kontroler i widok służący jako symbole zastępcze dla kontrolera ASP.NET MVC i widoków migrowanych w następnej sekcji.
Dodaj katalog Controllers.
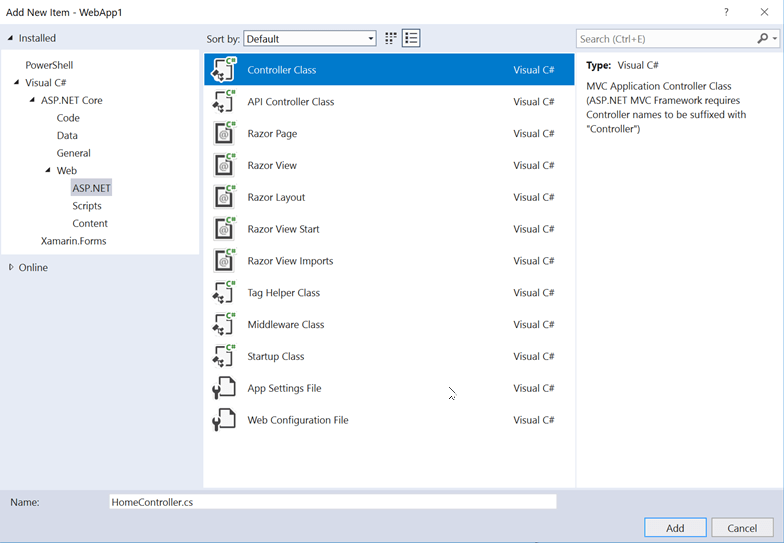
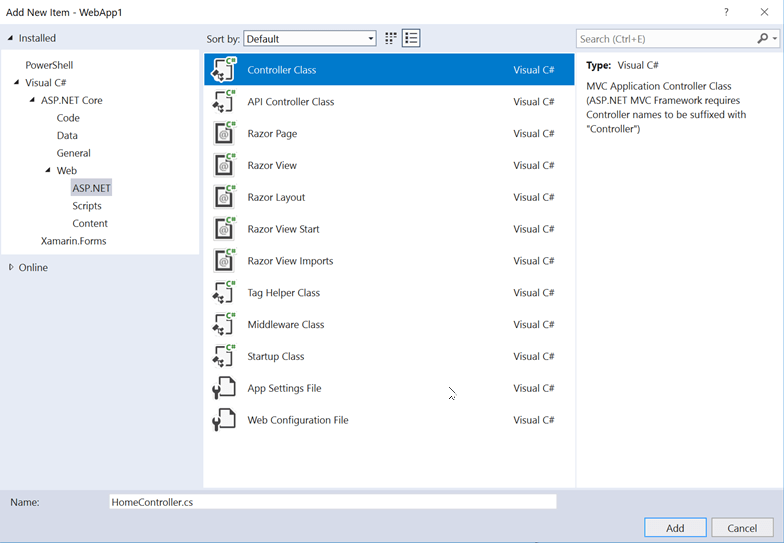
Dodaj klasę kontrolera o nazwie
HomeController.csdo katalogu Controllers.

Dodaj katalog Views.
Dodaj katalog Views/Home.
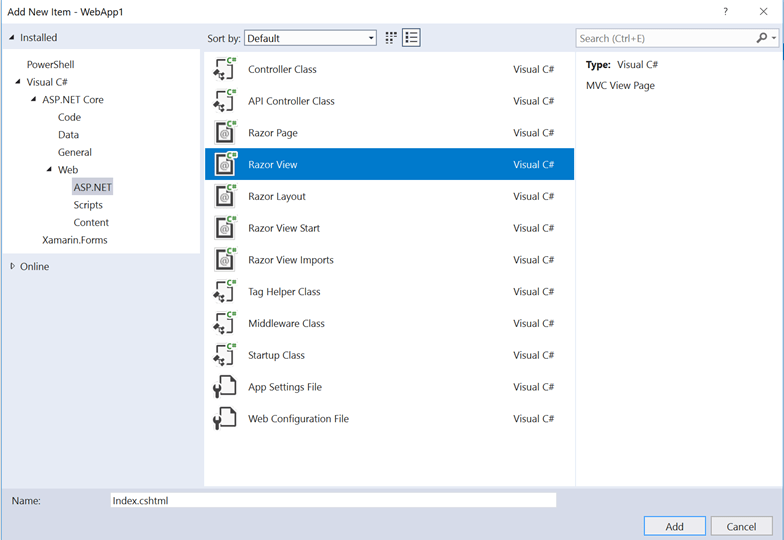
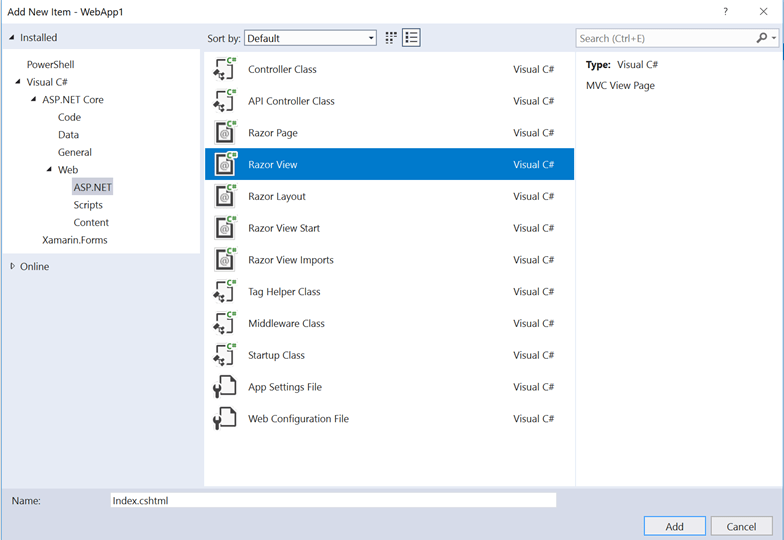
Dodaj widok o nazwie
Index.cshtmldo katalogu Views/Home.Razor

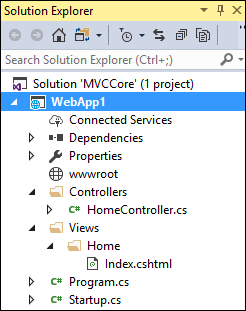
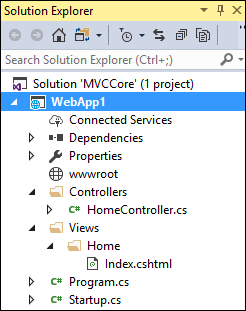
Struktura projektu jest pokazana poniżej:

Zastąp zawartość Views/Home/Index.cshtml pliku następującym znacznikiem:
<h1>Hello world!</h1>
Uruchom aplikację.

Aby uzyskać więcej informacji, zobacz Kontrolery i widoki.
Następujące funkcje wymagają migracji z przykładowego projektu ASP.NET MVC do projektu ASP.NET Core:
zawartość po stronie klienta (CSS, czcionki i skrypty)
kontrolery
widoki
modele
Łączenie
filtry
Zaloguj się/wyloguj Identity (odbywa się to w następnym samouczku).
Kontrolery i widoki
Skopiuj każdą z metod z ASP.NET MVC
HomeControllerdo nowejHomeControllermetody . W ASP.NET MVC zwracany jest wbudowany typ ActionResultmetody akcji kontrolera szablonu ; w ASP.NET Core MVC metody akcji zwracająIActionResultzamiast tego.ActionResultimplementuje metodęIActionResult, więc nie ma potrzeby zmiany zwracanego typu metod akcji.About.cshtmlSkopiuj pliki ,Contact.cshtmliIndex.cshtmlRazor wyświetl z projektu ASP.NET MVC do projektu ASP.NET Core.
Testowanie każdej metody
Plik układu i style nie zostały jeszcze zmigrowane, więc renderowane widoki zawierają tylko zawartość w plikach widoku. Wygenerowany plik układu łączy dla About widoków i Contact nie będzie jeszcze dostępny.
Wywołaj renderowane widoki z przeglądarki w uruchomionej aplikacji podstawowej ASP.NET, zastępując bieżący numer portu numerem portu używanym w projekcie podstawowym ASP.NET. Na przykład: https://localhost:44375/home/about.

Zwróć uwagę na brak elementów stylów i menu. Styl zostanie ustalony w następnej sekcji.
Zawartość statyczna
W ASP.NET MVC 5 i starszych wersjach zawartość statyczna była hostowana z katalogu głównego projektu internetowego i była mieszana z plikami po stronie serwera. W ASP.NET Core zawartość statyczna jest hostowana w katalogu wwwroot . Skopiuj zawartość statyczną z aplikacji ASP.NET MVC do katalogu wwwroot w projekcie ASP.NET Core. W tej przykładowej konwersji:
- Skopiuj plik favicon.ico z projektu ASP.NET MVC do katalogu wwwroot w projekcie ASP.NET Core.
Projekt ASP.NET MVC używa bootstrap do obsługi stylów i przechowuje pliki Bootstrap w katalogach Zawartości i skryptów . Szablon, który wygenerował projekt ASP.NET MVC, odwołuje się do bootstrap w pliku układu (Views/Shared/_Layout.cshtml). Pliki bootstrap.js i bootstrap.css można skopiować z projektu ASP.NET MVC do katalogu wwwroot w nowym projekcie. Zamiast tego ten dokument dodaje obsługę bootstrap (i innych bibliotek po stronie klienta) przy użyciu sieci CDN w następnej sekcji.
Migrowanie pliku układu
_ViewStart.cshtmlSkopiuj plik z katalogu Views projektu ASP.NET MVC do katalogu Views projektu ASP.NET Core. Plik_ViewStart.cshtmlnie został zmieniony w ASP.NET Core MVC.Utwórz katalog Views/Shared .
Opcjonalnie: Skopiuj
_ViewImports.cshtmlz katalogu Views projektu FullAspNetCore MVC do katalogu views projektu ASP.NET Core. Usuń dowolną deklarację_ViewImports.cshtmlprzestrzeni nazw w pliku. Plik_ViewImports.cshtmlzawiera przestrzenie nazw dla wszystkich plików widoku i wprowadza pomocników tagów. Pomocnicy tagów są używane w nowym pliku układu. Plik_ViewImports.cshtmljest nowy dla ASP.NET Core._Layout.cshtmlSkopiuj plik z katalogu Views/Shared projektu ASP.NET MVC do katalogu Views/Shared projektu ASP.NET Core.
Otwórz _Layout.cshtml plik i wprowadź następujące zmiany (pokazano poniżej ukończony kod):
Zastąp
@Styles.Render("~/Content/css")element elementem do załadowania<link>bootstrap.css(zobacz poniżej).Usuń
@Scripts.Render("~/bundles/modernizr")element .@Html.Partial("_LoginPartial")Oznacz jako komentarz wiersz (umieść wiersz za pomocą@*...*@polecenia ). Aby uzyskać więcej informacji, zobacz Migrowanie uwierzytelniania i Identity do ASP.NET CoreZastąp
@Scripts.Render("~/bundles/jquery")element elementem<script>(zobacz poniżej).Zastąp
@Scripts.Render("~/bundles/bootstrap")element elementem<script>(zobacz poniżej).
Znacznik zastępczy dołączania css bootstrap:
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
Znacznik zastępczy dla dołączania kodu JavaScript jQuery i Bootstrap:
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
Zaktualizowany _Layout.cshtml plik jest pokazany poniżej:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - My ASP.NET Application</title>
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("Application name", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>
</ul>
@*@Html.Partial("_LoginPartial")*@
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - My ASP.NET Application</p>
</footer>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa"
crossorigin="anonymous"></script>
@RenderSection("scripts", required: false)
</body>
</html>
Wyświetl witrynę w przeglądarce. Teraz powinno zostać załadowane poprawnie z oczekiwanymi stylami.
- Opcjonalnie: spróbuj użyć nowego pliku układu. Skopiuj plik układu z projektu FullAspNetCore . Nowy plik układu używa pomocników tagów i ma inne ulepszenia.
Konfigurowanie łączenia i minimalizowania
Aby uzyskać informacje o sposobie konfigurowania tworzenia pakietów i minimalizowania, zobacz Bundling and Minification (Tworzenie pakietów i minification).
Rozwiązywanie błędów HTTP 500
Istnieje wiele problemów, które mogą powodować komunikaty o błędach HTTP 500, które nie zawierają informacji o źródle problemu. Jeśli na przykład Views/_ViewImports.cshtml plik zawiera przestrzeń nazw, która nie istnieje w projekcie, zostanie wygenerowany błąd HTTP 500. Domyślnie w aplikacjach UseDeveloperExceptionPage ASP.NET Core rozszerzenie jest dodawane do IApplicationBuilder i wykonywane, gdy konfiguracja to Programowanie. Zobacz przykład w poniższym kodzie:
public class Startup
{
// This method gets called by the runtime. Use this method to add services to the container.
// For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseStaticFiles();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
}
ASP.NET Core konwertuje nieobsługiwane wyjątki na odpowiedzi błędów HTTP 500. Zwykle szczegóły błędu nie są uwzględniane w tych odpowiedziach, aby zapobiec ujawnieniu potencjalnie poufnych informacji o serwerze. Aby uzyskać więcej informacji, zobacz Strona wyjątków dla deweloperów.
Dodatkowe zasoby
W tym artykule pokazano, jak rozpocząć migrację projektu ASP.NET MVC do ASP.NET Core MVC 2.1. W tym procesie wyróżnia wiele elementów, które uległy zmianie z ASP.NET MVC. Migracja z ASP.NET MVC jest procesem wieloetapowym. Ten artykuł dotyczy:
- Konfiguracja początkowa
- Podstawowe kontrolery i widoki
- Zawartość statyczna
- Zależności po stronie klienta.
Aby uzyskać informacje na temat migrowania konfiguracji i Identity kodu, zobacz Migrowanie konfiguracji do ASP.NET Core i Migrowanie uwierzytelniania oraz Identity do ASP.NET Core.
Uwaga
Numery wersji w przykładach mogą nie być aktualne, odpowiednio zaktualizuj projekty.
Tworzenie projektu starter ASP.NET MVC
Aby zademonstrować uaktualnienie, zaczniemy od utworzenia ASP.NET aplikacji MVC. Utwórz ją przy użyciu nazwy WebApp1 , aby przestrzeń nazw odpowiadała projektowi ASP.NET Core utworzonego w następnym kroku.


Opcjonalnie: zmień nazwę rozwiązania z WebApp1 na Mvc5. Program Visual Studio wyświetla nową nazwę rozwiązania (Mvc5), co ułatwia określenie tego projektu z następnego projektu.
Tworzenie projektu ASP.NET Core
Utwórz nową pustą aplikację internetową ASP.NET Core o takiej samej nazwie jak poprzedni projekt (WebApp1), aby przestrzenie nazw w dwóch projektach były zgodne. Posiadanie tej samej przestrzeni nazw ułatwia kopiowanie kodu między dwoma projektami. Utwórz ten projekt w innym katalogu niż poprzedni projekt, aby użyć tej samej nazwy.


- Opcjonalnie: utwórz nową aplikację ASP.NET Core przy użyciu szablonu projektu Aplikacja internetowa. Nadaj projektowi nazwę WebApp1 i wybierz opcję uwierzytelniania poszczególnych kont użytkowników. Zmień nazwę tej aplikacji na FullAspNetCore. Utworzenie tego projektu pozwala zaoszczędzić czas podczas konwersji. Wynik końcowy można wyświetlić w kodzie wygenerowanym przez szablon, kod można skopiować do projektu konwersji lub porównać z projektem wygenerowanym przez szablon.
Konfigurowanie witryny do używania wzorca MVC
- W przypadku określania wartości docelowej dla platformy .NET Core domyślnie odwołuje się Microsoft.AspNetCore.App metapakiet . Ten pakiet zawiera pakiety często używane przez aplikacje MVC. Jeśli jest przeznaczona dla programu .NET Framework, odwołania do pakietów muszą być wymienione indywidualnie w pliku projektu.
Microsoft.AspNetCore.Mvc to platforma ASP.NET Core MVC. Microsoft.AspNetCore.StaticFiles to program obsługi plików statycznych. ASP.NET Aplikacje Core jawnie decydują się na oprogramowanie pośredniczące, takie jak obsługa plików statycznych. Aby uzyskać więcej informacji, zobacz Pliki statyczne.
Startup.csOtwórz plik i zmień kod, aby był zgodny z następującymi elementami:
public class Startup
{
// This method gets called by the runtime. Use this method to add services to the container.
// For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseStaticFiles();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
}
Metoda UseStaticFiles rozszerzenia dodaje program obsługi plików statycznych. Metoda UseMvc rozszerzenia dodaje routing. Aby uzyskać więcej informacji, zobacz Uruchamianie i routing aplikacji.
Dodawanie kontrolera i widoku
W tej sekcji dodawany jest minimalny kontroler i widok służący jako symbole zastępcze dla kontrolera ASP.NET MVC i widoków migrowanych w następnej sekcji.
Dodaj katalog Controllers.
Dodaj klasę kontrolera o nazwie
HomeController.csdo katalogu Controllers.

Dodaj katalog Views.
Dodaj katalog Views/Home.
Dodaj widok o nazwie
Index.cshtmldo katalogu Views/Home.Razor

Struktura projektu jest pokazana poniżej:

Zastąp zawartość Views/Home/Index.cshtml pliku następującym znacznikiem:
<h1>Hello world!</h1>
Uruchom aplikację.

Aby uzyskać więcej informacji, zobacz Kontrolery i widoki.
Następujące funkcje wymagają migracji z przykładowego projektu ASP.NET MVC do projektu ASP.NET Core:
zawartość po stronie klienta (CSS, czcionki i skrypty)
kontrolery
widoki
modele
Łączenie
filtry
Zaloguj się/wyloguj Identity (odbywa się to w następnym samouczku).
Kontrolery i widoki
Skopiuj każdą z metod z ASP.NET MVC
HomeControllerdo nowejHomeControllermetody . W ASP.NET MVC zwracany jest wbudowany typ ActionResultmetody akcji kontrolera szablonu ; w ASP.NET Core MVC metody akcji zwracająIActionResultzamiast tego.ActionResultimplementuje metodęIActionResult, więc nie ma potrzeby zmiany zwracanego typu metod akcji.About.cshtmlSkopiuj pliki ,Contact.cshtmliIndex.cshtmlRazor wyświetl z projektu ASP.NET MVC do projektu ASP.NET Core.
Testowanie każdej metody
Plik układu i style nie zostały jeszcze zmigrowane, więc renderowane widoki zawierają tylko zawartość w plikach widoku. Wygenerowany plik układu łączy dla About widoków i Contact nie będzie jeszcze dostępny.
- Wywołaj renderowane widoki z przeglądarki w uruchomionej aplikacji podstawowej ASP.NET, zastępując bieżący numer portu numerem portu używanym w projekcie podstawowym ASP.NET. Na przykład:
https://localhost:44375/home/about.

Zwróć uwagę na brak elementów stylów i menu. Styl zostanie ustalony w następnej sekcji.
Zawartość statyczna
W ASP.NET MVC 5 i starszych wersjach zawartość statyczna była hostowana z katalogu głównego projektu internetowego i była mieszana z plikami po stronie serwera. W ASP.NET Core zawartość statyczna jest hostowana w katalogu wwwroot . Skopiuj zawartość statyczną z aplikacji ASP.NET MVC do katalogu wwwroot w projekcie ASP.NET Core. W tej przykładowej konwersji:
- Skopiuj plik favicon.ico z projektu ASP.NET MVC do katalogu wwwroot w projekcie ASP.NET Core.
Projekt ASP.NET MVC używa bootstrap do obsługi stylów i przechowuje pliki Bootstrap w katalogach Zawartości i skryptów . Szablon, który wygenerował projekt ASP.NET MVC, odwołuje się do bootstrap w pliku układu (Views/Shared/_Layout.cshtml). Pliki bootstrap.js i bootstrap.css można skopiować z projektu ASP.NET MVC do katalogu wwwroot w nowym projekcie. Zamiast tego ten dokument dodaje obsługę bootstrap (i innych bibliotek po stronie klienta) przy użyciu sieci CDN w następnej sekcji.
Migrowanie pliku układu
_ViewStart.cshtmlSkopiuj plik z katalogu Views projektu ASP.NET MVC do katalogu Views projektu ASP.NET Core. Plik_ViewStart.cshtmlnie został zmieniony w ASP.NET Core MVC.Utwórz katalog Views/Shared .
Opcjonalnie: Skopiuj
_ViewImports.cshtmlz katalogu Views projektu FullAspNetCore MVC do katalogu views projektu ASP.NET Core. Usuń dowolną deklarację_ViewImports.cshtmlprzestrzeni nazw w pliku. Plik_ViewImports.cshtmlzawiera przestrzenie nazw dla wszystkich plików widoku i wprowadza pomocników tagów. Pomocnicy tagów są używane w nowym pliku układu. Plik_ViewImports.cshtmljest nowy dla ASP.NET Core._Layout.cshtmlSkopiuj plik z katalogu Views/Shared projektu ASP.NET MVC do katalogu Views/Shared projektu ASP.NET Core.
Otwórz _Layout.cshtml plik i wprowadź następujące zmiany (pokazano poniżej ukończony kod):
Zastąp
@Styles.Render("~/Content/css")element elementem do załadowania<link>bootstrap.css(zobacz poniżej).Usuń
@Scripts.Render("~/bundles/modernizr")element .@Html.Partial("_LoginPartial")Oznacz jako komentarz wiersz (umieść wiersz za pomocą@*...*@polecenia ). Aby uzyskać więcej informacji, zobacz Migrowanie uwierzytelniania i Identity do ASP.NET CoreZastąp
@Scripts.Render("~/bundles/jquery")element elementem<script>(zobacz poniżej).Zastąp
@Scripts.Render("~/bundles/bootstrap")element elementem<script>(zobacz poniżej).
Znacznik zastępczy dołączania css bootstrap:
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
Znacznik zastępczy dla dołączania kodu JavaScript jQuery i Bootstrap:
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
Zaktualizowany _Layout.cshtml plik jest pokazany poniżej:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - My ASP.NET Application</title>
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("Application name", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>
</ul>
@*@Html.Partial("_LoginPartial")*@
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - My ASP.NET Application</p>
</footer>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa"
crossorigin="anonymous"></script>
@RenderSection("scripts", required: false)
</body>
</html>
Wyświetl witrynę w przeglądarce. Teraz powinno zostać załadowane poprawnie z oczekiwanymi stylami.
- Opcjonalnie: spróbuj użyć nowego pliku układu. Skopiuj plik układu z projektu FullAspNetCore . Nowy plik układu używa pomocników tagów i ma inne ulepszenia.
Konfigurowanie łączenia i minimalizowania
Aby uzyskać informacje o sposobie konfigurowania tworzenia pakietów i minimalizowania, zobacz Bundling and Minification (Tworzenie pakietów i minification).
Rozwiązywanie błędów HTTP 500
Istnieje wiele problemów, które mogą powodować komunikaty o błędach HTTP 500, które nie zawierają informacji o źródle problemu. Jeśli na przykład Views/_ViewImports.cshtml plik zawiera przestrzeń nazw, która nie istnieje w projekcie, zostanie wygenerowany błąd HTTP 500. Domyślnie w aplikacjach UseDeveloperExceptionPage ASP.NET Core rozszerzenie jest dodawane do IApplicationBuilder i wykonywane, gdy konfiguracja to Programowanie. Zobacz przykład w poniższym kodzie:
public class Startup
{
// This method gets called by the runtime. Use this method to add services to the container.
// For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseStaticFiles();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
}
ASP.NET Core konwertuje nieobsługiwane wyjątki na odpowiedzi błędów HTTP 500. Zwykle szczegóły błędu nie są uwzględniane w tych odpowiedziach, aby zapobiec ujawnieniu potencjalnie poufnych informacji o serwerze. Aby uzyskać więcej informacji, zobacz Strona wyjątków dla deweloperów.
