Razor Konwencje tras stron i aplikacji w programie ASP.NET Core
Dowiedz się, jak używać konwencji dostawcy tras stron i modelu aplikacji do kontrolowania routingu, odnajdywania i przetwarzania stron w Razor aplikacjach stron.
Aby określić trasę strony, dodać segmenty tras lub dodać parametry do trasy, użyj dyrektywy strony @page . Aby uzyskać więcej informacji, zobacz Niestandardowe trasy.
Istnieją zastrzeżone słowa, których nie można używać jako segmentów tras ani nazw parametrów. Aby uzyskać więcej informacji, zobacz Routing: nazwy routingu zarezerwowanego.
Wyświetl lub pobierz przykładowy kod (jak pobrać)
| Scenariusz | Przykład pokazuje |
|---|---|
| Konwencje modelu Conventions.Add |
Dodaj szablon trasy i nagłówek do stron aplikacji. |
| Konwencje akcji trasy strony | Dodaj szablon trasy do stron w folderze i na jedną stronę. |
Konwencje akcji modelu strony
|
Dodaj nagłówek do stron w folderze, dodaj nagłówek do jednej strony i skonfiguruj fabrykę filtrów, aby dodać nagłówek do stron aplikacji. |
Razor Konwencje stron są konfigurowane przy użyciu AddRazorPages przeciążenia, które konfiguruje RazorPagesOptions. W dalszej części tego tematu wyjaśniono następujące przykłady konwencji:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages(options =>
{
options.Conventions.Add( ... );
options.Conventions.AddFolderRouteModelConvention(
"/OtherPages", model => { ... });
options.Conventions.AddPageRouteModelConvention(
"/About", model => { ... });
options.Conventions.AddPageRoute(
"/Contact", "TheContactPage/{text?}");
options.Conventions.AddFolderApplicationModelConvention(
"/OtherPages", model => { ... });
options.Conventions.AddPageApplicationModelConvention(
"/About", model => { ... });
options.Conventions.ConfigureFilter(model => { ... });
options.Conventions.ConfigureFilter( ... );
});
}
Kolejność tras
Trasy określają Order element do przetwarzania (dopasowywanie tras).
| Kolejność tras | Zachowanie |
|---|---|
| -1 | Trasa jest przetwarzana przed przetworzeniem innych tras. |
| 0 | Kolejność nie jest określona (wartość domyślna). Nie przypisuje Order (Order = null) trasy Order do wartości 0 (zero) na potrzeby przetwarzania. |
| 1, 2, ... n | Określa kolejność przetwarzania tras. |
Przetwarzanie tras jest ustanawiane zgodnie z konwencją:
- Trasy są przetwarzane w kolejności sekwencyjnej (-1, 0, 1, 2, ... n).
- Gdy trasy mają takie same
Ordertrasy, najbardziej specyficzna trasa jest najpierw dopasowywana, a następnie mniej szczegółowe trasy. - Gdy trasy z tą samą i tą samą
Orderliczbą parametrów są zgodne z adresem URL żądania, trasy są przetwarzane w kolejności, w której są dodawane do PageConventionCollectionelementu .
Jeśli to możliwe, unikaj w zależności od ustalonego zamówienia przetwarzania tras. Ogólnie rzecz biorąc, routing wybiera prawidłową trasę z pasującym adresem URL. Jeśli musisz ustawić właściwości trasy Order w celu poprawnego kierowania żądań, schemat routingu aplikacji jest prawdopodobnie mylący dla klientów i niestabilny do utrzymania. Staraj się uprościć schemat routingu aplikacji. Przykładowa aplikacja wymaga jawnego zamówienia przetwarzania tras w celu zademonstrowania kilku scenariuszy routingu przy użyciu jednej aplikacji. Należy jednak spróbować uniknąć praktyki ustawiania trasy Order w aplikacjach produkcyjnych.
Razor Routing stron i routing kontrolera MVC współużytkuje implementację. Informacje na temat kolejności tras w tematach MVC są dostępne w temacie Routing do akcji kontrolera: Określanie kolejności tras atrybutów.
Konwencje modelu
Dodaj delegata, IPageConvention aby dodać konwencje modelu, które mają zastosowanie do Razor stron.
Dodawanie konwencji modelu tras do wszystkich stron
Służy Conventions do tworzenia i dodawania elementu IPageRouteModelConvention do kolekcji IPageConvention wystąpień, które są stosowane podczas tworzenia modelu tras strony.
Przykładowa aplikacja zawiera klasę GlobalTemplatePageRouteModelConvention {globalTemplate?} , aby dodać szablon trasy do wszystkich stron w aplikacji:
using Microsoft.AspNetCore.Mvc.ApplicationModels;
namespace SampleApp.Conventions;
public class GlobalTemplatePageRouteModelConvention : IPageRouteModelConvention
{
public void Apply(PageRouteModel model)
{
var selectorCount = model.Selectors.Count;
for (var i = 0; i < selectorCount; i++)
{
var selector = model.Selectors[i];
model.Selectors.Add(new SelectorModel
{
AttributeRouteModel = new AttributeRouteModel
{
Order = 1,
Template = AttributeRouteModel.CombineTemplates(
selector.AttributeRouteModel!.Template,
"{globalTemplate?}"),
}
});
}
}
}
Powyższy kod:
- Element PageRouteModel jest przekazywany do Apply metody .
- Selektory PageRouteModel.Selectors pobierają liczbę selektorów.
- Dodano nową SelectorModel , która zawiera element AttributeRouteModel
Razor Opcje stron, takie jak dodawanie Conventions, są dodawane po Razor dodaniu stron do kolekcji usług. Aby zapoznać się z przykładem, zobacz przykładową aplikację.
using Microsoft.AspNetCore.Mvc.ApplicationModels;
using Microsoft.EntityFrameworkCore;
using SampleApp.Conventions;
using SampleApp.Data;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddDbContext<AppDbContext>(options =>
options.UseInMemoryDatabase("InMemoryDb"));
builder.Services.AddRazorPages(options =>
{
options.Conventions.Add(new GlobalTemplatePageRouteModelConvention());
options.Conventions.AddFolderRouteModelConvention("/OtherPages", model =>
{
var selectorCount = model.Selectors.Count;
for (var i = 0; i < selectorCount; i++)
{
var selector = model.Selectors[i];
model.Selectors.Add(new SelectorModel
{
AttributeRouteModel = new AttributeRouteModel
{
Order = 2,
Template = AttributeRouteModel.CombineTemplates(
selector.AttributeRouteModel!.Template,
"{otherPagesTemplate?}"),
}
});
}
});
options.Conventions.AddPageRouteModelConvention("/About", model =>
{
var selectorCount = model.Selectors.Count;
for (var i = 0; i < selectorCount; i++)
{
var selector = model.Selectors[i];
model.Selectors.Add(new SelectorModel
{
AttributeRouteModel = new AttributeRouteModel
{
Order = 2,
Template = AttributeRouteModel.CombineTemplates(
selector.AttributeRouteModel!.Template,
"{aboutTemplate?}"),
}
});
}
});
});
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
Rozważ klasę GlobalTemplatePageRouteModelConvention :
using Microsoft.AspNetCore.Mvc.ApplicationModels;
namespace SampleApp.Conventions;
public class GlobalTemplatePageRouteModelConvention : IPageRouteModelConvention
{
public void Apply(PageRouteModel model)
{
var selectorCount = model.Selectors.Count;
for (var i = 0; i < selectorCount; i++)
{
var selector = model.Selectors[i];
model.Selectors.Add(new SelectorModel
{
AttributeRouteModel = new AttributeRouteModel
{
Order = 1,
Template = AttributeRouteModel.CombineTemplates(
selector.AttributeRouteModel!.Template,
"{globalTemplate?}"),
}
});
}
}
}
Właściwość Order dla obiektu jest ustawiona AttributeRouteModel na 1wartość . Zapewnia to następujące zachowanie dopasowania tras w przykładowej aplikacji:
W dalszej części tego tematu zostanie dodany szablon
TheContactPage/{text?}trasy. TrasaContact Pagema domyślną kolejnośćnull(Order = 0), dlatego jest zgodna z szablonem{globalTemplate?}trasy, który maOrder = 1wartość .Szablon
{aboutTemplate?}trasy jest wyświetlany w poprzednim kodzie. Szablon{aboutTemplate?}ma wartośćOrder2. Gdy zostanie zażądana strona Informacje pod adresem/About/RouteDataValue, element "RouteDataValue" zostanie załadowany doRouteData.Values["globalTemplate"]elementu (Order = 1) i nieRouteData.Values["aboutTemplate"](Order = 2) z powodu ustawieniaOrderwłaściwości .Szablon
{otherPagesTemplate?}trasy jest wyświetlany w poprzednim kodzie. Szablon{otherPagesTemplate?}ma wartośćOrder2. Gdy żądana jest dowolna strona w folderze Pages/OtherPages z parametrem trasy:Na przykład
/OtherPages/Page1/xyzWartość
"xyz"danych trasy jest ładowana doRouteData.Values["globalTemplate"](Order = 1).RouteData.Values["otherPagesTemplate"]właściwość with (Order = 2) nie jest ładowana z powoduOrderwłaściwości2o wyższej wartości.
Jeśli to możliwe, nie ustawiaj wartości Order. Jeśli Order wartość nie jest ustawiona, wartość domyślna Order = 0to . Polegaj na routingu, aby wybrać prawidłową trasę, a nie Order właściwość.
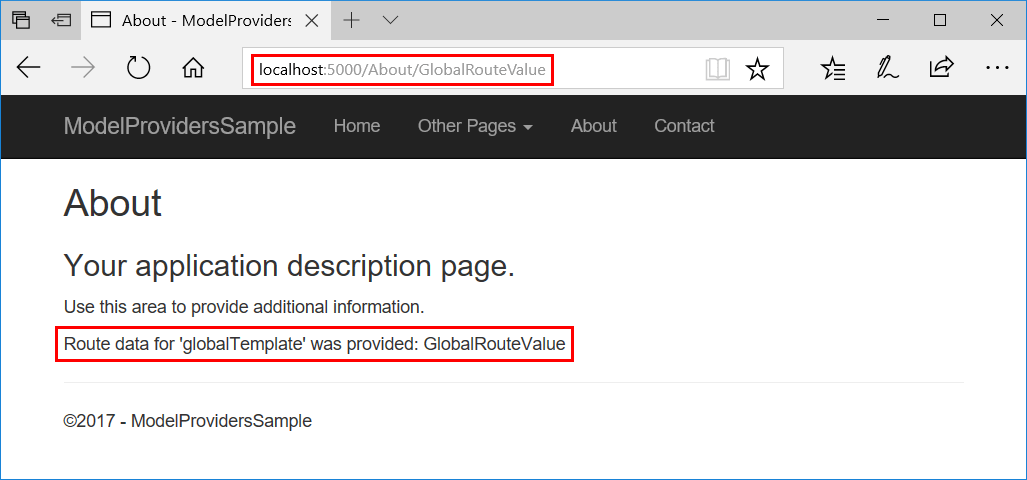
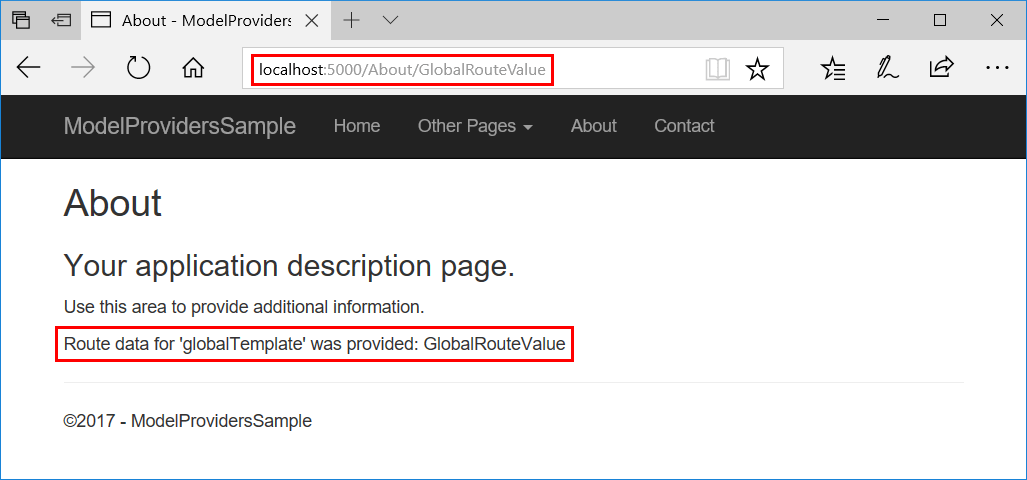
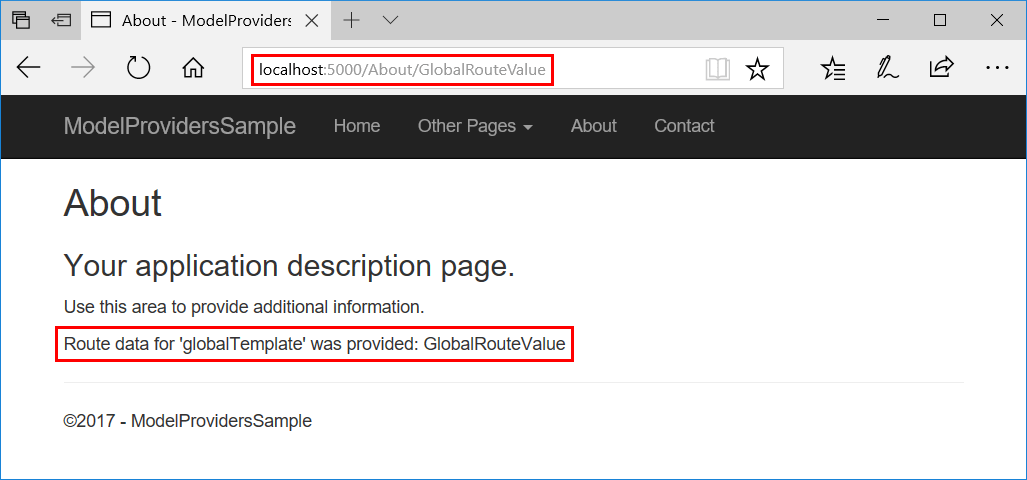
Zażądaj strony przykładu About pod adresem localhost:{port}/About/GlobalRouteValue i sprawdź wynik:

Przykładowa aplikacja używa pakietu NuGet Rick.Docs.Samples.RouteInfo do wyświetlania informacji o routingu w danych wyjściowych rejestrowania. Za pomocą polecenia localhost:{port}/About/GlobalRouteValuerejestrator wyświetla żądanie , Orderi użyty szablon:
info: SampleApp.Pages.AboutModel[0]
/About/GlobalRouteValue Order = 1 Template = About/{globalTemplate?}
Dodawanie konwencji modelu aplikacji do wszystkich stron
Służy Conventions do tworzenia i dodawania elementu IPageApplicationModelConvention do kolekcji IPageConvention wystąpień, które są stosowane podczas tworzenia modelu aplikacji strony.
Aby zademonstrować tę i inne konwencje w dalszej części tematu, przykładowa aplikacja zawiera klasę AddHeaderAttribute . Konstruktor klasy akceptuje name ciąg i tablicę ciągów values . Te wartości są używane w swojej OnResultExecuting metodzie do ustawiania nagłówka odpowiedzi. Pełna klasa jest wyświetlana w sekcji Konwencje akcji modelu strony w dalszej części tematu.
Przykładowa aplikacja używa AddHeaderAttribute klasy , aby dodać nagłówek , GlobalHeaderdo wszystkich stron w aplikacji:
public class GlobalHeaderPageApplicationModelConvention
: IPageApplicationModelConvention
{
public void Apply(PageApplicationModel model)
{
model.Filters.Add(new AddHeaderAttribute(
"GlobalHeader", new string[] { "Global Header Value" }));
}
}
Program.cs:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddDbContext<AppDbContext>(options =>
options.UseInMemoryDatabase("InMemoryDb"));
builder.Services.AddRazorPages(options =>
{
options.Conventions.Add(new GlobalTemplatePageRouteModelConvention());
options.Conventions.Add(new GlobalHeaderPageApplicationModelConvention());
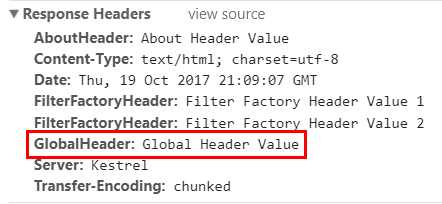
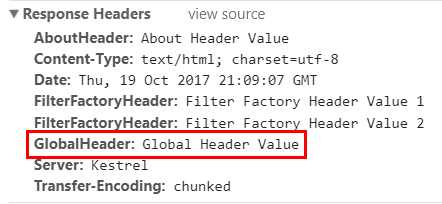
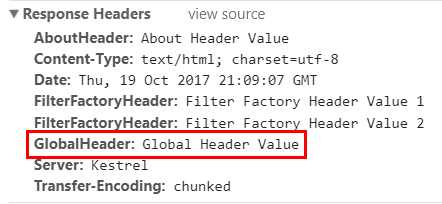
Zażądaj strony Informacje przykładu pod adresem localhost:{port}/About i sprawdź nagłówki, aby wyświetlić wynik:

Dodawanie konwencji modelu obsługi do wszystkich stron
Służy Conventions do tworzenia i dodawania elementu IPageHandlerModelConvention do kolekcji IPageConvention wystąpień, które są stosowane podczas tworzenia modelu procedury obsługi stron.
public class GlobalPageHandlerModelConvention
: IPageHandlerModelConvention
{
public void Apply(PageHandlerModel model)
{
// Access the PageHandlerModel
}
}
Konwencje akcji trasy strony
Domyślny dostawca modelu tras, który pochodzi z IPageRouteModelProvider konwencji wywoływanych, które mają na celu zapewnienie punktów rozszerzalności na potrzeby konfigurowania tras stron.
Konwencja modelu tras folderów
Użyj AddFolderRouteModelConvention polecenia , aby utworzyć i dodać element IPageRouteModelConvention , który wywołuje akcję dla PageRouteModel wszystkich stron w określonym folderze.
Przykładowa aplikacja używa AddFolderRouteModelConvention polecenia do dodawania {otherPagesTemplate?} szablonu trasy do stron w folderze OtherPages :
options.Conventions.AddFolderRouteModelConvention("/OtherPages", model =>
{
var selectorCount = model.Selectors.Count;
for (var i = 0; i < selectorCount; i++)
{
var selector = model.Selectors[i];
model.Selectors.Add(new SelectorModel
{
AttributeRouteModel = new AttributeRouteModel
{
Order = 2,
Template = AttributeRouteModel.CombineTemplates(
selector.AttributeRouteModel!.Template,
"{otherPagesTemplate?}"),
}
});
}
});
Właściwość Order dla obiektu jest ustawiona AttributeRouteModel na 2wartość . Dzięki temu szablon {globalTemplate?} (ustawiony wcześniej w temacie na 1) ma priorytet dla pozycji pierwszej wartości danych trasy, gdy zostanie podana pojedyncza wartość trasy. Jeśli zażądano strony w folderze Pages/OtherPages z wartością parametru trasy (na przykład /OtherPages/Page1/RouteDataValue), parametr "RouteDataValue" jest ładowany do RouteData.Values["globalTemplate"] (Order = 1) i nie RouteData.Values["otherPagesTemplate"] (Order = 2) z powodu ustawienia Order właściwości.
Wszędzie tam, gdzie to możliwe, nie ustawiaj Orderelementu , co powoduje Order = 0zwrócenie wartości . Polegaj na routingu, aby wybrać poprawną trasę.
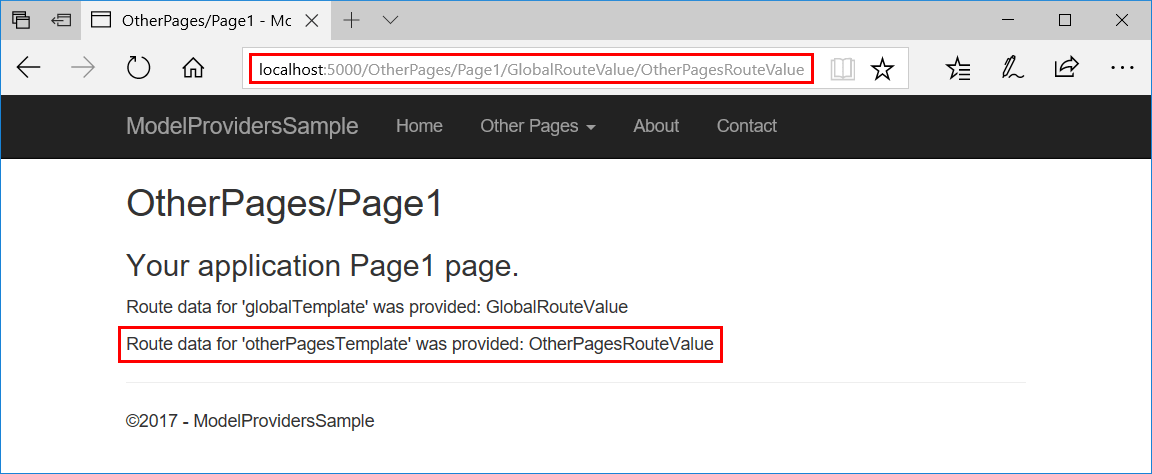
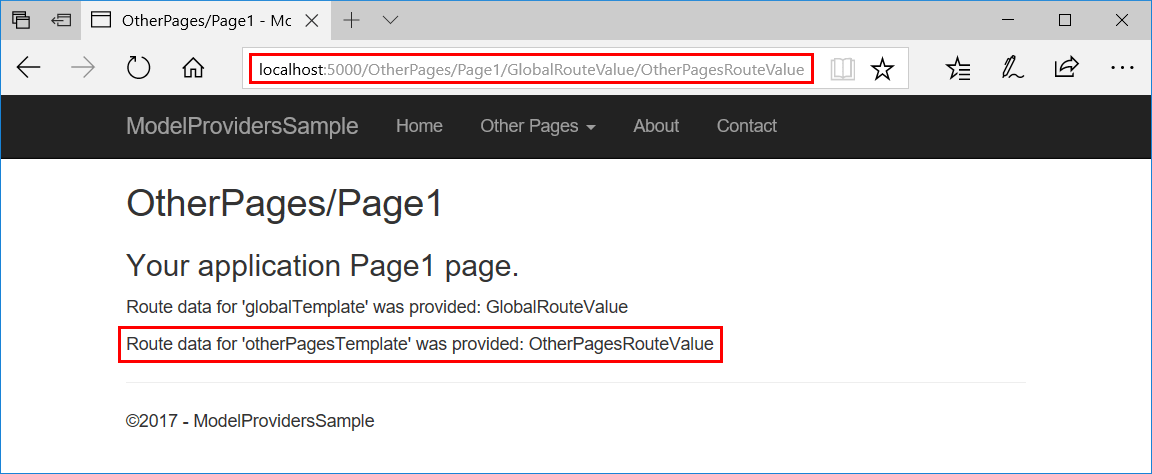
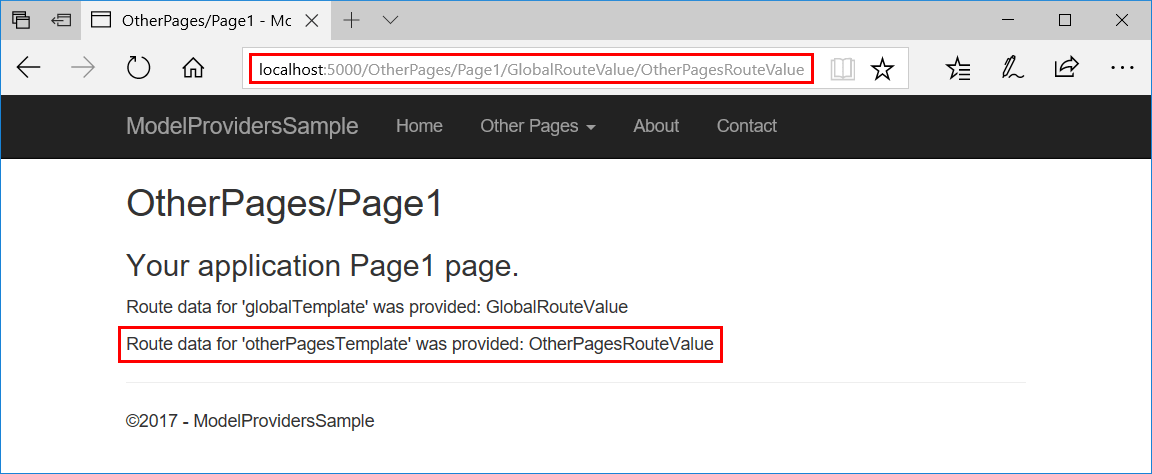
Zażądaj strony Page1 przykładu pod adresem localhost:5000/OtherPages/Page1/GlobalRouteValue/OtherPagesRouteValue i sprawdź wynik:

Konwencja modelu tras stron
Użyj AddPageRouteModelConvention polecenia , aby utworzyć i dodać element IPageRouteModelConvention , który wywołuje akcję na PageRouteModel stronie o określonej nazwie.
Przykładowa aplikacja używa AddPageRouteModelConvention metody do dodawania {aboutTemplate?} szablonu trasy do strony Informacje:
options.Conventions.AddPageRouteModelConvention("/About", model =>
{
var selectorCount = model.Selectors.Count;
for (var i = 0; i < selectorCount; i++)
{
var selector = model.Selectors[i];
model.Selectors.Add(new SelectorModel
{
AttributeRouteModel = new AttributeRouteModel
{
Order = 2,
Template = AttributeRouteModel.CombineTemplates(
selector.AttributeRouteModel!.Template,
"{aboutTemplate?}"),
}
});
}
});
Właściwość Order dla obiektu jest ustawiona AttributeRouteModel na 2wartość . Dzięki temu szablon {globalTemplate?} (ustawiony wcześniej w temacie na 1) ma priorytet dla pozycji pierwszej wartości danych trasy, gdy zostanie podana pojedyncza wartość trasy. Jeśli zażądano strony About (Informacje) z wartością parametru trasy pod /About/RouteDataValueadresem , parametr "RouteDataValue" zostanie załadowany do RouteData.Values["globalTemplate"] elementu (Order = 1) i nie RouteData.Values["aboutTemplate"] (Order = 2) z powodu ustawienia Order właściwości .
Wszędzie tam, gdzie to możliwe, nie ustawiaj Orderelementu , co powoduje Order = 0zwrócenie wartości . Polegaj na routingu, aby wybrać poprawną trasę.
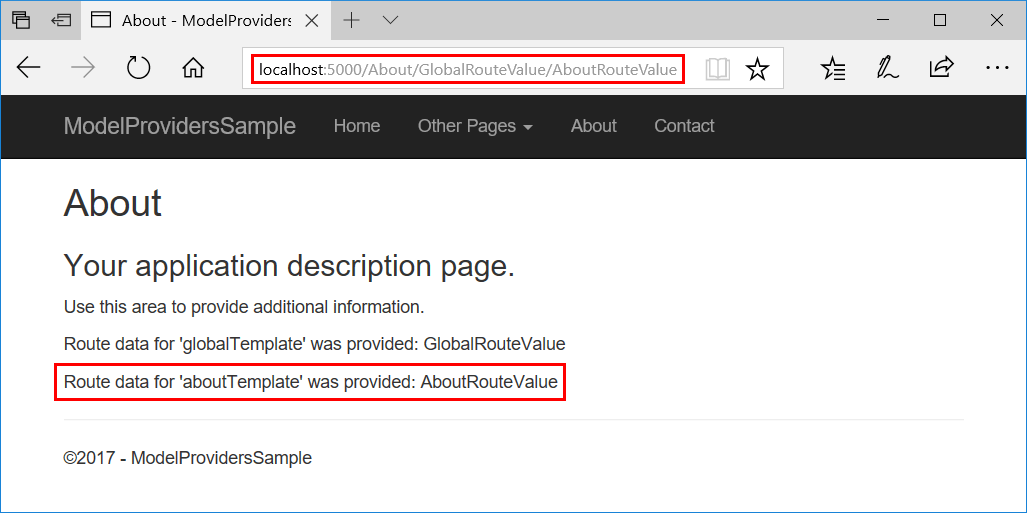
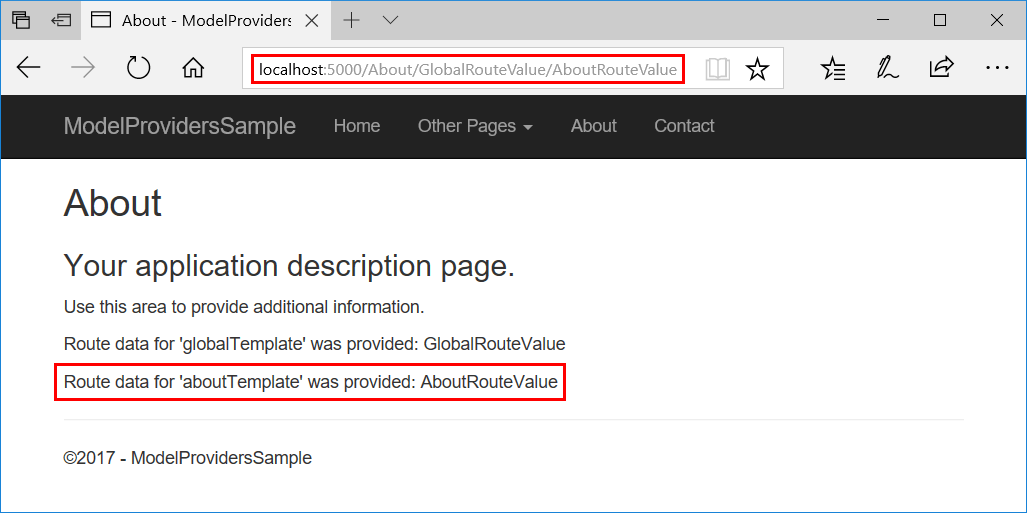
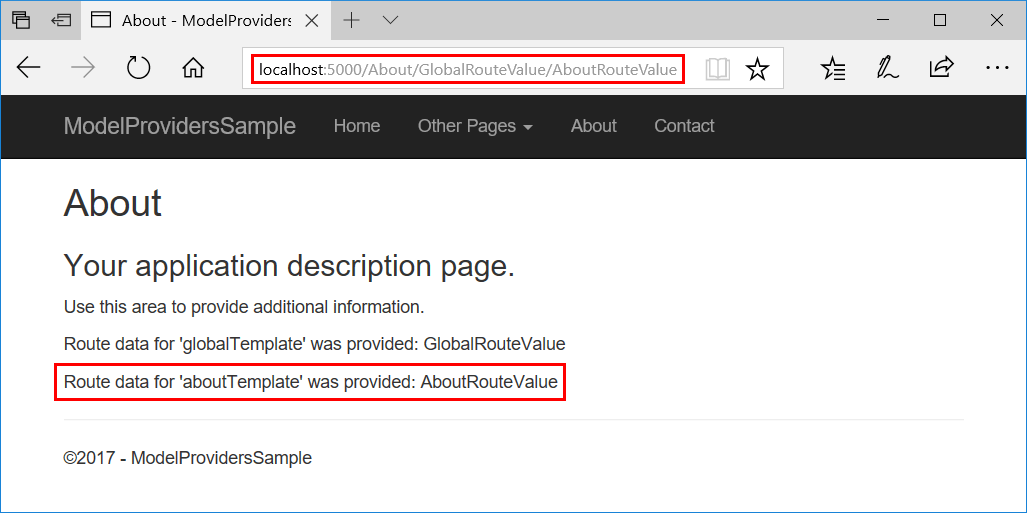
Zażądaj strony Informacje przykładu pod adresem localhost:{port}/About/GlobalRouteValue/AboutRouteValue i sprawdź wynik:

Dane wyjściowe rejestratora są wyświetlane:
info: SampleApp.Pages.AboutModel[0]
/About/GlobalRouteValue/AboutRouteValue Order = 2 Template = About/{globalTemplate?}/{aboutTemplate?}
Dostosowywanie tras stron za pomocą transformatora parametrów
Zobacz Transformatory parametrów.
Konfigurowanie trasy strony
Służy AddPageRoute do konfigurowania trasy do strony w określonej ścieżce strony. Wygenerowane linki do strony używają określonej trasy. AddPageRoute używa AddPageRouteModelConvention metody do ustanowienia trasy.
Przykładowa aplikacja tworzy trasę dla /TheContactPage ContactRazor strony:
options.Conventions.AddPageRoute("/Contact", "TheContactPage/{text?}");
Stronę Contact można również uzyskać pod adresem /Contact1 za pośrednictwem trasy domyślnej.
Trasa niestandardowa przykładowej aplikacji do strony umożliwia użycie opcjonalnego segmentu Contact trasy ({text?}).text Strona zawiera również ten opcjonalny segment w swojej @page dyrektywie, jeśli odwiedzający uzyskuje dostęp do strony na swojej /Contact trasie:
@page "{text?}"
@model ContactModel
@{
ViewData["Title"] = "Contact";
}
<h1>@ViewData["Title"]</h1>
<h2>@Model.Message</h2>
<address>
One Microsoft Way<br>
Redmond, WA 98052-6399<br>
<abbr title="Phone">P:</abbr>
425.555.0100
</address>
<address>
<strong>Support:</strong> <a href="mailto:Support@example.com">Support@example.com</a><br>
<strong>Marketing:</strong> <a href="mailto:Marketing@example.com">Marketing@example.com</a>
</address>
<p>@Model.RouteDataTextTemplateValue</p>
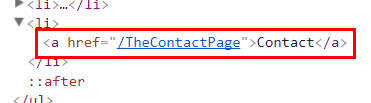
Pamiętaj, że adres URL wygenerowany dla linku Kontakt na renderowanej stronie odzwierciedla zaktualizowaną trasę:


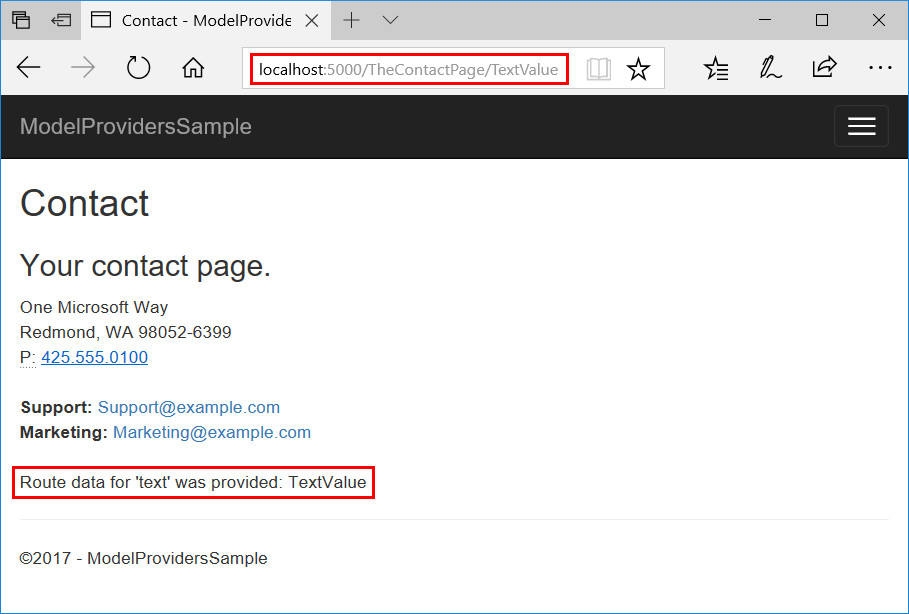
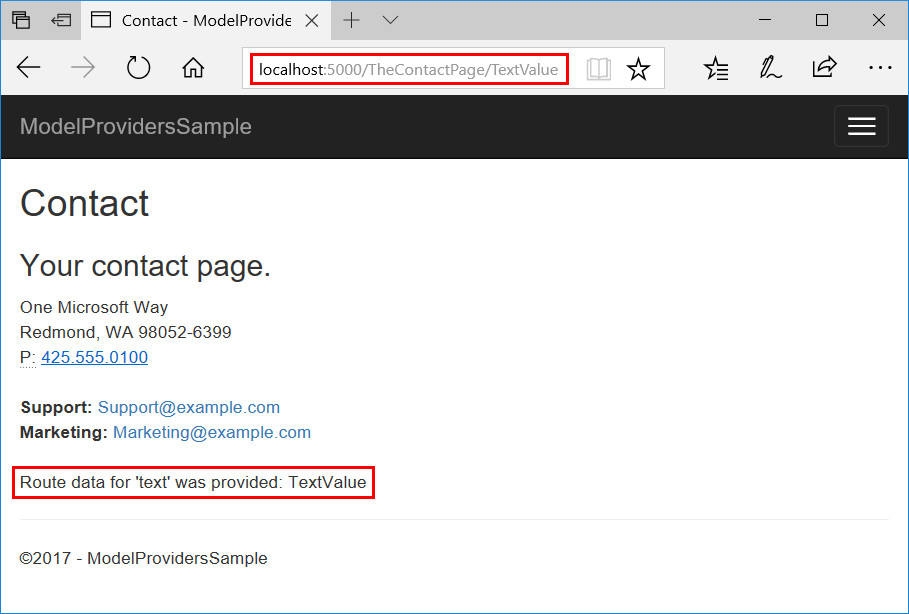
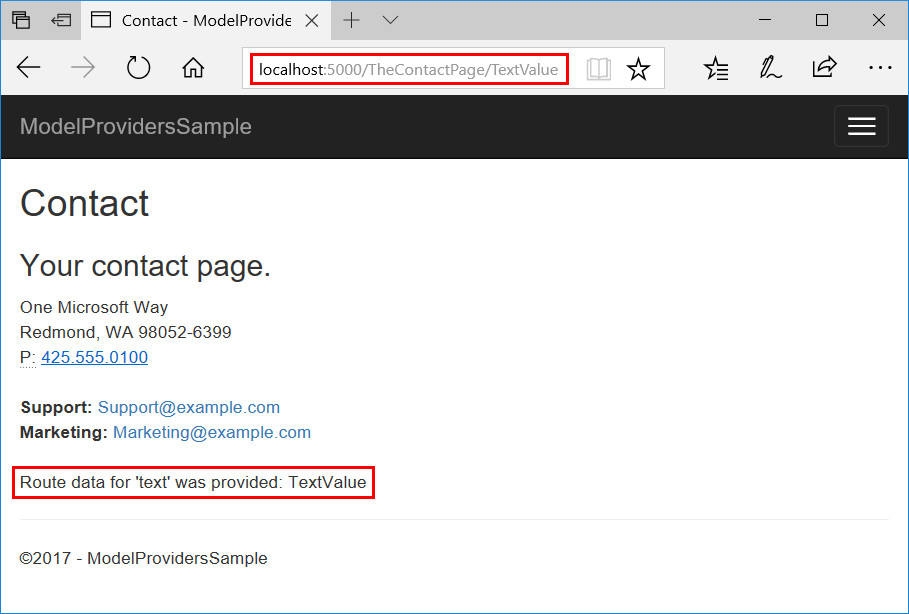
Contact Odwiedź stronę pod adresem swojej zwykłej trasy, /Contactlub trasy /TheContactPageniestandardowej . Jeśli podasz dodatkowy text segment trasy, na stronie zostanie wyświetlony segment zakodowany w formacie HTML, który podajesz:

Konwencje akcji modelu strony
Domyślny dostawca modelu stron, który implementuje IPageApplicationModelProvider konwencje, które są przeznaczone do zapewniania punktów rozszerzalności na potrzeby konfigurowania modeli stron. Te konwencje są przydatne podczas kompilowania i modyfikowania scenariuszy odnajdywania i przetwarzania stron.
W przykładach w tej sekcji przykładowa aplikacja używa AddHeaderAttribute klasy , czyli , która ResultFilterAttributestosuje nagłówek odpowiedzi:
public class AddHeaderAttribute : ResultFilterAttribute
{
private readonly string _name;
private readonly string[] _values;
public AddHeaderAttribute(string name, string[] values)
{
_name = name;
_values = values;
}
public override void OnResultExecuting(ResultExecutingContext context)
{
context.HttpContext.Response.Headers.Add(_name, _values);
base.OnResultExecuting(context);
}
}
Korzystając z konwencji, przykład pokazuje, jak zastosować atrybut do wszystkich stron w folderze i do jednej strony.
Konwencja modelu aplikacji folderów
Służy AddFolderApplicationModelConvention do tworzenia i dodawania elementu IPageApplicationModelConvention , który wywołuje akcję dla PageApplicationModel wystąpień dla wszystkich stron w określonym folderze.
W przykładzie pokazano użycie funkcji AddFolderApplicationModelConvention przez dodanie nagłówka , OtherPagesHeaderdo stron w folderze OtherPages aplikacji:
options.Conventions.AddFolderApplicationModelConvention("/OtherPages", model =>
{
model.Filters.Add(new AddHeaderAttribute(
"OtherPagesHeader", new string[] { "OtherPages Header Value" }));
});
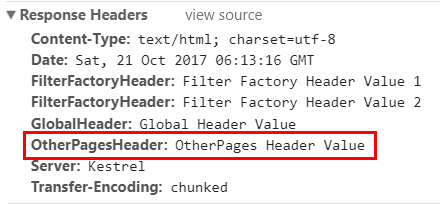
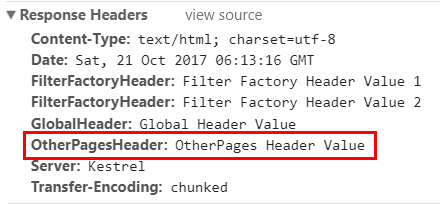
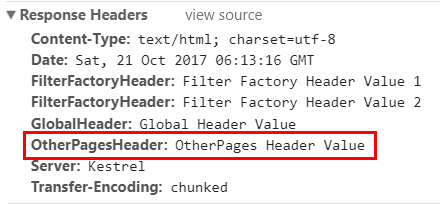
Zażądaj strony Page1 przykładu pod adresem localhost:5000/OtherPages/Page1 i sprawdź nagłówki, aby wyświetlić wynik:

Konwencja modelu aplikacji strony
Użyj AddPageApplicationModelConvention polecenia , aby utworzyć i dodać element IPageApplicationModelConvention , który wywołuje akcję na PageApplicationModel stronie o określonej nazwie.
W przykładzie pokazano użycie funkcji AddPageApplicationModelConvention przez dodanie nagłówka , AboutHeaderdo strony Informacje:
options.Conventions.AddPageApplicationModelConvention("/About", model =>
{
model.Filters.Add(new AddHeaderAttribute(
"AboutHeader", new string[] { "About Header Value" }));
});
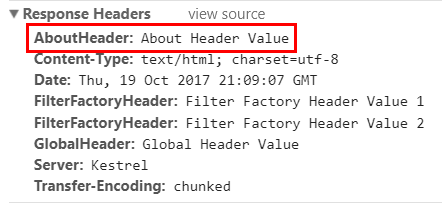
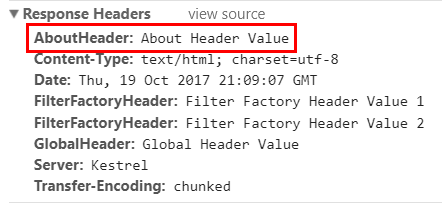
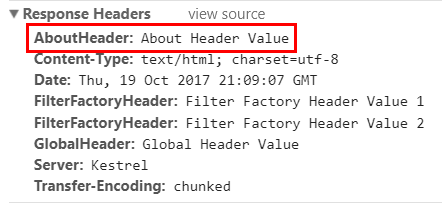
Zażądaj strony Informacje przykładu pod adresem localhost:5000/About i sprawdź nagłówki, aby wyświetlić wynik:

Konfigurowanie filtru
ConfigureFilter Konfiguruje określony filtr do zastosowania. Klasę filtru można zaimplementować, ale przykładowa aplikacja pokazuje, jak zaimplementować filtr w wyrażeniu lambda, które jest implementowane w tle jako fabryka zwracająca filtr:
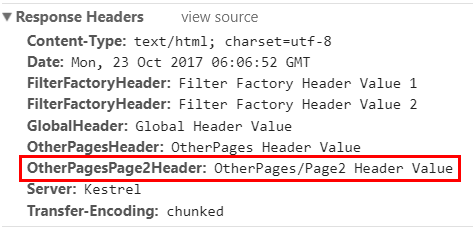
options.Conventions.ConfigureFilter(model =>
{
if (model.RelativePath.Contains("OtherPages/Page2"))
{
return new AddHeaderAttribute(
"OtherPagesPage2Header",
new string[] { "OtherPages/Page2 Header Value" });
}
return new EmptyFilter();
});
Model aplikacji strony służy do sprawdzania ścieżki względnej dla segmentów prowadzących do strony Page2 w folderze OtherPages . Jeśli warunek przejdzie pomyślnie, zostanie dodany nagłówek. Jeśli nie, zostanie zastosowana EmptyFilter wartość .
EmptyFilterjest filtrem akcji. Ponieważ filtry akcji są ignorowane przez Razor strony, nie ma żadnego efektu zgodnie z oczekiwaniami, EmptyFilter jeśli ścieżka nie zawiera OtherPages/Page2.
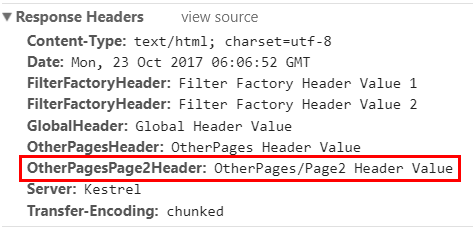
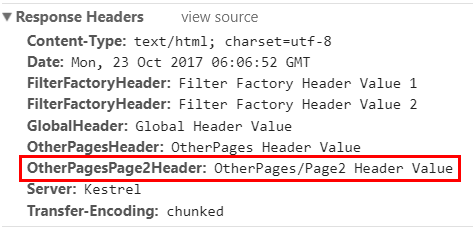
Zażądaj strony Page2 przykładu pod adresem localhost:5000/OtherPages/Page2 i sprawdź nagłówki, aby wyświetlić wynik:

Konfigurowanie fabryki filtrów
ConfigureFilter Konfiguruje określoną fabrykę do stosowania filtrów do wszystkich Razor stron.
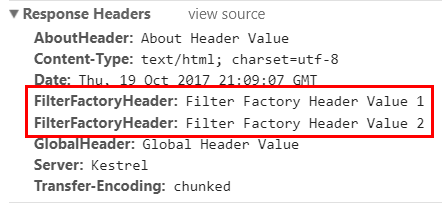
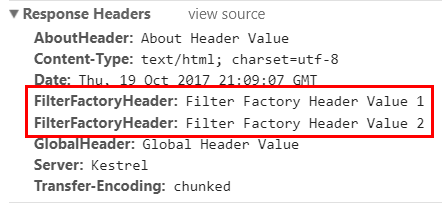
Przykładowa aplikacja udostępnia przykład użycia fabryki filtrów przez dodanie nagłówka , FilterFactoryHeaderz dwiema wartościami na stronach aplikacji:
options.Conventions.ConfigureFilter(new AddHeaderWithFactory());
AddHeaderWithFactory.cs:
public class AddHeaderWithFactory : IFilterFactory
{
// Implement IFilterFactory
public IFilterMetadata CreateInstance(IServiceProvider serviceProvider)
{
return new AddHeaderFilter();
}
private class AddHeaderFilter : IResultFilter
{
public void OnResultExecuting(ResultExecutingContext context)
{
context.HttpContext.Response.Headers.Add(
"FilterFactoryHeader",
new string[]
{
"Filter Factory Header Value 1",
"Filter Factory Header Value 2"
});
}
public void OnResultExecuted(ResultExecutedContext context)
{
}
}
public bool IsReusable
{
get
{
return false;
}
}
}
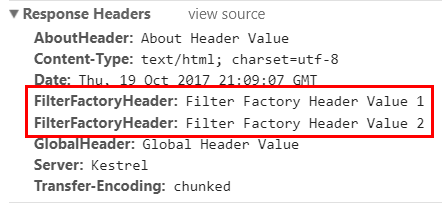
Zażądaj strony Informacje przykładu pod adresem localhost:5000/About i sprawdź nagłówki, aby wyświetlić wynik:

Filtry MVC i filtr strony (IPageFilter)
Filtry akcji MVC są ignorowane przez Razor strony, ponieważ Razor strony używają metod obsługi. Inne typy filtrów MVC są dostępne do użycia: Autoryzacja, Wyjątek, Zasób i Wynik. Aby uzyskać więcej informacji, zobacz temat Filtry .
Filtr strony (IPageFilter) to filtr, który ma zastosowanie do Razor stron. Aby uzyskać więcej informacji, zobacz Metody filtrowania dla Razor stron.
Dodatkowe zasoby
Dowiedz się, jak używać konwencji dostawcy tras stron i modelu aplikacji do kontrolowania routingu, odnajdywania i przetwarzania stron w Razor aplikacjach stron.
Jeśli musisz skonfigurować niestandardowe trasy stron dla poszczególnych stron, skonfiguruj routing do stron za pomocą konwencji AddPageRoute opisanej w dalszej części tego tematu.
Aby określić trasę strony, dodać segmenty tras lub dodać parametry do trasy, użyj dyrektywy strony @page . Aby uzyskać więcej informacji, zobacz Niestandardowe trasy.
Istnieją zastrzeżone słowa, których nie można używać jako segmentów tras ani nazw parametrów. Aby uzyskać więcej informacji, zobacz Routing: nazwy routingu zarezerwowanego.
Wyświetl lub pobierz przykładowy kod (jak pobrać)
| Scenariusz | W przykładzie pokazano... |
|---|---|
| Konwencje modelu Conventions.Add
|
Dodaj szablon trasy i nagłówek do stron aplikacji. |
Konwencje akcji trasy strony
|
Dodaj szablon trasy do stron w folderze i na jedną stronę. |
Konwencje akcji modelu strony
|
Dodaj nagłówek do stron w folderze, dodaj nagłówek do jednej strony i skonfiguruj fabrykę filtrów, aby dodać nagłówek do stron aplikacji. |
Razor Konwencje stron są konfigurowane przy użyciu przeciążenia skonfigurowanego AddRazorPages RazorPagesOptions w programie Startup.ConfigureServices. W dalszej części tego tematu wyjaśniono następujące przykłady konwencji:
public void ConfigureServices(IServiceCollection services)
{
services.AddRazorPages(options =>
{
options.Conventions.Add( ... );
options.Conventions.AddFolderRouteModelConvention(
"/OtherPages", model => { ... });
options.Conventions.AddPageRouteModelConvention(
"/About", model => { ... });
options.Conventions.AddPageRoute(
"/Contact", "TheContactPage/{text?}");
options.Conventions.AddFolderApplicationModelConvention(
"/OtherPages", model => { ... });
options.Conventions.AddPageApplicationModelConvention(
"/About", model => { ... });
options.Conventions.ConfigureFilter(model => { ... });
options.Conventions.ConfigureFilter( ... );
});
}
Kolejność tras
Trasy określają Order element do przetwarzania (dopasowywanie tras).
| Zamówienie | Zachowanie |
|---|---|
| -1 | Trasa jest przetwarzana przed przetworzeniem innych tras. |
| 0 | Kolejność nie jest określona (wartość domyślna). Nie przypisuje Order (Order = null) trasy Order do wartości 0 (zero) na potrzeby przetwarzania. |
| 1, 2, ... n | Określa kolejność przetwarzania tras. |
Przetwarzanie tras jest ustanawiane zgodnie z konwencją:
- Trasy są przetwarzane w kolejności sekwencyjnej (-1, 0, 1, 2, ... n).
- Gdy trasy mają takie same
Ordertrasy, najbardziej specyficzna trasa jest najpierw dopasowywana, a następnie mniej szczegółowe trasy. - Gdy trasy z tą samą i tą samą
Orderliczbą parametrów są zgodne z adresem URL żądania, trasy są przetwarzane w kolejności, w której są dodawane do PageConventionCollectionelementu .
Jeśli to możliwe, unikaj w zależności od ustalonego zamówienia przetwarzania tras. Ogólnie rzecz biorąc, routing wybiera prawidłową trasę z pasującym adresem URL. Jeśli musisz ustawić właściwości trasy Order w celu poprawnego kierowania żądań, schemat routingu aplikacji jest prawdopodobnie mylący dla klientów i niestabilny do utrzymania. Staraj się uprościć schemat routingu aplikacji. Przykładowa aplikacja wymaga jawnego zamówienia przetwarzania tras w celu zademonstrowania kilku scenariuszy routingu przy użyciu jednej aplikacji. Należy jednak spróbować uniknąć praktyki ustawiania trasy Order w aplikacjach produkcyjnych.
Razor Routing stron i routing kontrolera MVC współużytkuje implementację. Informacje na temat kolejności tras w tematach MVC są dostępne w temacie Routing do akcji kontrolera: Określanie kolejności tras atrybutów.
Konwencje modelu
Dodaj delegata, IPageConvention aby dodać konwencje modelu, które mają zastosowanie do Razor stron.
Dodawanie konwencji modelu tras do wszystkich stron
Służy Conventions do tworzenia i dodawania elementu IPageRouteModelConvention do kolekcji IPageConvention wystąpień, które są stosowane podczas tworzenia modelu tras strony.
Przykładowa aplikacja dodaje {globalTemplate?} szablon trasy do wszystkich stron w aplikacji:
public class GlobalTemplatePageRouteModelConvention
: IPageRouteModelConvention
{
public void Apply(PageRouteModel model)
{
var selectorCount = model.Selectors.Count;
for (var i = 0; i < selectorCount; i++)
{
var selector = model.Selectors[i];
model.Selectors.Add(new SelectorModel
{
AttributeRouteModel = new AttributeRouteModel
{
Order = 1,
Template = AttributeRouteModel.CombineTemplates(
selector.AttributeRouteModel.Template,
"{globalTemplate?}"),
}
});
}
}
}
Właściwość Order dla obiektu jest ustawiona AttributeRouteModel na 1wartość . Zapewnia to następujące zachowanie dopasowania tras w przykładowej aplikacji:
- Szablon trasy dla
TheContactPage/{text?}elementu zostanie dodany w dalszej części tematu. Trasa strony kontaktu ma domyślną kolejnośćnull(Order = 0), więc jest zgodna przed szablonem{globalTemplate?}trasy. - Szablon
{aboutTemplate?}trasy zostanie dodany w dalszej części tematu. Szablon{aboutTemplate?}ma wartośćOrder2. Gdy zostanie zażądana strona Informacje pod adresem/About/RouteDataValue, element "RouteDataValue" zostanie załadowany doRouteData.Values["globalTemplate"]elementu (Order = 1) i nieRouteData.Values["aboutTemplate"](Order = 2) z powodu ustawieniaOrderwłaściwości . - Szablon
{otherPagesTemplate?}trasy zostanie dodany w dalszej części tematu. Szablon{otherPagesTemplate?}ma wartośćOrder2. Gdy żądana jest dowolna strona w folderze Pages/OtherPages z parametrem trasy (na przykład/OtherPages/Page1/RouteDataValue), polecenie "RouteDataValue" jest ładowane doRouteData.Values["globalTemplate"](Order = 1) i nieRouteData.Values["otherPagesTemplate"](Order = 2) z powodu ustawieniaOrderwłaściwości.
Wszędzie tam, gdzie to możliwe, nie ustawiaj Orderelementu , co powoduje Order = 0zwrócenie wartości . Polegaj na routingu, aby wybrać poprawną trasę.
Razor Opcje stron, takie jak dodawanie Conventionselementu , są dodawane po Razor dodaniu stron do kolekcji usług w programie Startup.ConfigureServices. Aby zapoznać się z przykładem, zobacz przykładową aplikację.
options.Conventions.Add(new GlobalTemplatePageRouteModelConvention());
Zażądaj strony Informacje przykładu pod adresem localhost:5000/About/GlobalRouteValue i sprawdź wynik:

Dodawanie konwencji modelu aplikacji do wszystkich stron
Służy Conventions do tworzenia i dodawania elementu IPageApplicationModelConvention do kolekcji IPageConvention wystąpień, które są stosowane podczas tworzenia modelu aplikacji strony.
Aby zademonstrować tę i inne konwencje w dalszej części tematu, przykładowa aplikacja zawiera klasę AddHeaderAttribute . Konstruktor klasy akceptuje name ciąg i tablicę ciągów values . Te wartości są używane w swojej OnResultExecuting metodzie do ustawiania nagłówka odpowiedzi. Pełna klasa jest wyświetlana w sekcji Konwencje akcji modelu strony w dalszej części tematu.
Przykładowa aplikacja używa AddHeaderAttribute klasy , aby dodać nagłówek , GlobalHeaderdo wszystkich stron w aplikacji:
public class GlobalHeaderPageApplicationModelConvention
: IPageApplicationModelConvention
{
public void Apply(PageApplicationModel model)
{
model.Filters.Add(new AddHeaderAttribute(
"GlobalHeader", new string[] { "Global Header Value" }));
}
}
Startup.cs:
options.Conventions.Add(new GlobalHeaderPageApplicationModelConvention());
Zażądaj strony Informacje przykładu pod adresem localhost:5000/About i sprawdź nagłówki, aby wyświetlić wynik:

Dodawanie konwencji modelu obsługi do wszystkich stron
Służy Conventions do tworzenia i dodawania elementu IPageHandlerModelConvention do kolekcji IPageConvention wystąpień, które są stosowane podczas tworzenia modelu procedury obsługi stron.
public class GlobalPageHandlerModelConvention
: IPageHandlerModelConvention
{
public void Apply(PageHandlerModel model)
{
// Access the PageHandlerModel
}
}
Startup.cs:
options.Conventions.Add(new GlobalPageHandlerModelConvention());
Konwencje akcji trasy strony
Domyślny dostawca modelu tras, który pochodzi z IPageRouteModelProvider konwencji wywoływanych, które mają na celu zapewnienie punktów rozszerzalności na potrzeby konfigurowania tras stron.
Konwencja modelu tras folderów
Użyj AddFolderRouteModelConvention polecenia , aby utworzyć i dodać element IPageRouteModelConvention , który wywołuje akcję dla PageRouteModel wszystkich stron w określonym folderze.
Przykładowa aplikacja używa AddFolderRouteModelConvention polecenia do dodawania {otherPagesTemplate?} szablonu trasy do stron w folderze OtherPages :
options.Conventions.AddFolderRouteModelConvention("/OtherPages", model =>
{
var selectorCount = model.Selectors.Count;
for (var i = 0; i < selectorCount; i++)
{
var selector = model.Selectors[i];
model.Selectors.Add(new SelectorModel
{
AttributeRouteModel = new AttributeRouteModel
{
Order = 2,
Template = AttributeRouteModel.CombineTemplates(
selector.AttributeRouteModel.Template,
"{otherPagesTemplate?}"),
}
});
}
});
Właściwość Order dla obiektu jest ustawiona AttributeRouteModel na 2wartość . Dzięki temu szablon {globalTemplate?} (ustawiony wcześniej w temacie na 1) ma priorytet dla pozycji pierwszej wartości danych trasy, gdy zostanie podana pojedyncza wartość trasy. Jeśli zażądano strony w folderze Pages/OtherPages z wartością parametru trasy (na przykład /OtherPages/Page1/RouteDataValue), parametr "RouteDataValue" jest ładowany do RouteData.Values["globalTemplate"] (Order = 1) i nie RouteData.Values["otherPagesTemplate"] (Order = 2) z powodu ustawienia Order właściwości.
Wszędzie tam, gdzie to możliwe, nie ustawiaj Orderelementu , co powoduje Order = 0zwrócenie wartości . Polegaj na routingu, aby wybrać poprawną trasę.
Zażądaj strony Page1 przykładu pod adresem localhost:5000/OtherPages/Page1/GlobalRouteValue/OtherPagesRouteValue i sprawdź wynik:

Konwencja modelu tras stron
Użyj AddPageRouteModelConvention polecenia , aby utworzyć i dodać element IPageRouteModelConvention , który wywołuje akcję na PageRouteModel stronie o określonej nazwie.
Przykładowa aplikacja używa AddPageRouteModelConvention metody do dodawania {aboutTemplate?} szablonu trasy do strony Informacje:
options.Conventions.AddPageRouteModelConvention("/About", model =>
{
var selectorCount = model.Selectors.Count;
for (var i = 0; i < selectorCount; i++)
{
var selector = model.Selectors[i];
model.Selectors.Add(new SelectorModel
{
AttributeRouteModel = new AttributeRouteModel
{
Order = 2,
Template = AttributeRouteModel.CombineTemplates(
selector.AttributeRouteModel.Template,
"{aboutTemplate?}"),
}
});
}
});
Właściwość Order dla obiektu jest ustawiona AttributeRouteModel na 2wartość . Dzięki temu szablon {globalTemplate?} (ustawiony wcześniej w temacie na 1) ma priorytet dla pozycji pierwszej wartości danych trasy, gdy zostanie podana pojedyncza wartość trasy. Jeśli zażądano strony About (Informacje) z wartością parametru trasy pod /About/RouteDataValueadresem , parametr "RouteDataValue" zostanie załadowany do RouteData.Values["globalTemplate"] elementu (Order = 1) i nie RouteData.Values["aboutTemplate"] (Order = 2) z powodu ustawienia Order właściwości .
Wszędzie tam, gdzie to możliwe, nie ustawiaj Orderelementu , co powoduje Order = 0zwrócenie wartości . Polegaj na routingu, aby wybrać poprawną trasę.
Zażądaj strony Informacje przykładu pod adresem localhost:5000/About/GlobalRouteValue/AboutRouteValue i sprawdź wynik:

Dostosowywanie tras stron za pomocą transformatora parametrów
Trasy stron generowane przez platformę ASP.NET Core można dostosować przy użyciu funkcji przekształcania parametrów. Transformator parametrów implementuje IOutboundParameterTransformer i przekształca wartość parametrów. Na przykład funkcja przekształcania parametrów niestandardowych SlugifyParameterTransformer zmienia SubscriptionManagement wartość trasy na subscription-management.
PageRouteTransformerConvention Konwencja modelu tras strony stosuje przekształcanie parametrów do segmentów nazw folderów i plików automatycznie generowanych tras stron w aplikacji. Na przykład plik Pages w Razor /Pages/SubscriptionManagement/ViewAll.cshtml lokalizacji będzie miał swoją trasę przepisaną z /SubscriptionManagement/ViewAll do /subscription-management/view-all.
PageRouteTransformerConvention przekształca tylko automatycznie wygenerowane segmenty trasy strony pochodzącej z Razor folderu Pages i nazwy pliku. Nie przekształca segmentów tras dodanych za pomocą @page dyrektywy . Konwencja nie przekształca również tras dodanych przez AddPageRouteprogram .
Element PageRouteTransformerConvention jest zarejestrowany jako opcja w pliku Startup.ConfigureServices:
public void ConfigureServices(IServiceCollection services)
{
services.AddRazorPages(options =>
{
options.Conventions.Add(
new PageRouteTransformerConvention(
new SlugifyParameterTransformer()));
});
}
public class SlugifyParameterTransformer : IOutboundParameterTransformer
{
public string TransformOutbound(object value)
{
if (value == null) { return null; }
return Regex.Replace(value.ToString(),
"([a-z])([A-Z])",
"$1-$2",
RegexOptions.CultureInvariant,
TimeSpan.FromMilliseconds(100)).ToLowerInvariant();
}
}
Ostrzeżenie
W przypadku używania System.Text.RegularExpressions metody do przetwarzania niezaufanych danych wejściowych należy przekazać limit czasu. Złośliwy użytkownik może podać dane wejściowe, aby spowodować RegularExpressions atak typu "odmowa usługi". ASP.NET podstawowe interfejsy API platformy, które używają RegularExpressions przekroczenia limitu czasu.
Konfigurowanie trasy strony
Służy AddPageRoute do konfigurowania trasy do strony w określonej ścieżce strony. Wygenerowane linki do strony używają określonej trasy. AddPageRoute używa AddPageRouteModelConvention metody do ustanowienia trasy.
Przykładowa aplikacja tworzy trasę dla /TheContactPage elementu :Contact.cshtml
options.Conventions.AddPageRoute("/Contact", "TheContactPage/{text?}");
Na stronie Kontakt można również uzyskać dostęp /Contact za pośrednictwem trasy domyślnej.
Niestandardowa trasa przykładowej aplikacji do strony Kontakt umożliwia użycie opcjonalnego text segmentu trasy ({text?}). Strona zawiera również ten opcjonalny segment w swojej @page dyrektywie, jeśli odwiedzający uzyskuje dostęp do strony na swojej /Contact trasie:
@page "{text?}"
@model ContactModel
@{
ViewData["Title"] = "Contact";
}
<h1>@ViewData["Title"]</h1>
<h2>@Model.Message</h2>
<address>
One Microsoft Way<br>
Redmond, WA 98052-6399<br>
<abbr title="Phone">P:</abbr>
425.555.0100
</address>
<address>
<strong>Support:</strong> <a href="mailto:Support@example.com">Support@example.com</a><br>
<strong>Marketing:</strong> <a href="mailto:Marketing@example.com">Marketing@example.com</a>
</address>
<p>@Model.RouteDataTextTemplateValue</p>
Pamiętaj, że adres URL wygenerowany dla linku Kontakt na renderowanej stronie odzwierciedla zaktualizowaną trasę:


Odwiedź stronę Kontakt na swojej zwykłej trasie, /Contactlub na trasie /TheContactPageniestandardowej . Jeśli podasz dodatkowy text segment trasy, na stronie zostanie wyświetlony segment zakodowany w formacie HTML, który podajesz:

Konwencje akcji modelu strony
Domyślny dostawca modelu stron, który implementuje IPageApplicationModelProvider konwencje, które są przeznaczone do zapewniania punktów rozszerzalności na potrzeby konfigurowania modeli stron. Te konwencje są przydatne podczas kompilowania i modyfikowania scenariuszy odnajdywania i przetwarzania stron.
W przykładach w tej sekcji przykładowa aplikacja używa AddHeaderAttribute klasy , czyli , która ResultFilterAttributestosuje nagłówek odpowiedzi:
public class AddHeaderAttribute : ResultFilterAttribute
{
private readonly string _name;
private readonly string[] _values;
public AddHeaderAttribute(string name, string[] values)
{
_name = name;
_values = values;
}
public override void OnResultExecuting(ResultExecutingContext context)
{
context.HttpContext.Response.Headers.Add(_name, _values);
base.OnResultExecuting(context);
}
}
Korzystając z konwencji, przykład pokazuje, jak zastosować atrybut do wszystkich stron w folderze i do jednej strony.
Konwencja modelu aplikacji folderów
Służy AddFolderApplicationModelConvention do tworzenia i dodawania elementu IPageApplicationModelConvention , który wywołuje akcję dla PageApplicationModel wystąpień dla wszystkich stron w określonym folderze.
W przykładzie pokazano użycie funkcji AddFolderApplicationModelConvention przez dodanie nagłówka , OtherPagesHeaderdo stron w folderze OtherPages aplikacji:
options.Conventions.AddFolderApplicationModelConvention("/OtherPages", model =>
{
model.Filters.Add(new AddHeaderAttribute(
"OtherPagesHeader", new string[] { "OtherPages Header Value" }));
});
Zażądaj strony Page1 przykładu pod adresem localhost:5000/OtherPages/Page1 i sprawdź nagłówki, aby wyświetlić wynik:

Konwencja modelu aplikacji strony
Użyj AddPageApplicationModelConvention polecenia , aby utworzyć i dodać element IPageApplicationModelConvention , który wywołuje akcję na PageApplicationModel stronie o określonej nazwie.
W przykładzie pokazano użycie funkcji AddPageApplicationModelConvention przez dodanie nagłówka , AboutHeaderdo strony Informacje:
options.Conventions.AddPageApplicationModelConvention("/About", model =>
{
model.Filters.Add(new AddHeaderAttribute(
"AboutHeader", new string[] { "About Header Value" }));
});
Zażądaj strony Informacje przykładu pod adresem localhost:5000/About i sprawdź nagłówki, aby wyświetlić wynik:

Konfigurowanie filtru
ConfigureFilter Konfiguruje określony filtr do zastosowania. Klasę filtru można zaimplementować, ale przykładowa aplikacja pokazuje, jak zaimplementować filtr w wyrażeniu lambda, które jest implementowane w tle jako fabryka zwracająca filtr:
options.Conventions.ConfigureFilter(model =>
{
if (model.RelativePath.Contains("OtherPages/Page2"))
{
return new AddHeaderAttribute(
"OtherPagesPage2Header",
new string[] { "OtherPages/Page2 Header Value" });
}
return new EmptyFilter();
});
Model aplikacji strony służy do sprawdzania ścieżki względnej dla segmentów prowadzących do strony Page2 w folderze OtherPages . Jeśli warunek przejdzie pomyślnie, zostanie dodany nagłówek. Jeśli nie, zostanie zastosowana EmptyFilter wartość .
EmptyFilterjest filtrem akcji. Ponieważ filtry akcji są ignorowane przez Razor strony, nie ma żadnego efektu zgodnie z oczekiwaniami, EmptyFilter jeśli ścieżka nie zawiera OtherPages/Page2.
Zażądaj strony Page2 przykładu pod adresem localhost:5000/OtherPages/Page2 i sprawdź nagłówki, aby wyświetlić wynik:

Konfigurowanie fabryki filtrów
ConfigureFilter Konfiguruje określoną fabrykę do stosowania filtrów do wszystkich Razor stron.
Przykładowa aplikacja udostępnia przykład użycia fabryki filtrów przez dodanie nagłówka , FilterFactoryHeaderz dwiema wartościami na stronach aplikacji:
options.Conventions.ConfigureFilter(new AddHeaderWithFactory());
AddHeaderWithFactory.cs:
public class AddHeaderWithFactory : IFilterFactory
{
// Implement IFilterFactory
public IFilterMetadata CreateInstance(IServiceProvider serviceProvider)
{
return new AddHeaderFilter();
}
private class AddHeaderFilter : IResultFilter
{
public void OnResultExecuting(ResultExecutingContext context)
{
context.HttpContext.Response.Headers.Add(
"FilterFactoryHeader",
new string[]
{
"Filter Factory Header Value 1",
"Filter Factory Header Value 2"
});
}
public void OnResultExecuted(ResultExecutedContext context)
{
}
}
public bool IsReusable
{
get
{
return false;
}
}
}
Zażądaj strony Informacje przykładu pod adresem localhost:5000/About i sprawdź nagłówki, aby wyświetlić wynik:

Filtry MVC i filtr strony (IPageFilter)
Filtry akcji MVC są ignorowane przez Razor strony, ponieważ Razor strony używają metod obsługi. Inne typy filtrów MVC są dostępne do użycia: Autoryzacja, Wyjątek, Zasób i Wynik. Aby uzyskać więcej informacji, zobacz temat Filtry .
Filtr strony (IPageFilter) to filtr, który ma zastosowanie do Razor stron. Aby uzyskać więcej informacji, zobacz Metody filtrowania dla Razor stron.
Dodatkowe zasoby
Dowiedz się, jak używać konwencji dostawcy tras stron i modelu aplikacji do kontrolowania routingu, odnajdywania i przetwarzania stron w Razor aplikacjach stron.
Jeśli musisz skonfigurować niestandardowe trasy stron dla poszczególnych stron, skonfiguruj routing do stron za pomocą konwencji AddPageRoute opisanej w dalszej części tego tematu.
Aby określić trasę strony, dodać segmenty tras lub dodać parametry do trasy, użyj dyrektywy strony @page . Aby uzyskać więcej informacji, zobacz Niestandardowe trasy.
Istnieją zastrzeżone słowa, których nie można używać jako segmentów tras ani nazw parametrów. Aby uzyskać więcej informacji, zobacz Routing: nazwy routingu zarezerwowanego.
Wyświetl lub pobierz przykładowy kod (jak pobrać)
| Scenariusz | W przykładzie pokazano... |
|---|---|
| Konwencje modelu Conventions.Add
|
Dodaj szablon trasy i nagłówek do stron aplikacji. |
Konwencje akcji trasy strony
|
Dodaj szablon trasy do stron w folderze i na jedną stronę. |
Konwencje akcji modelu strony
|
Dodaj nagłówek do stron w folderze, dodaj nagłówek do jednej strony i skonfiguruj fabrykę filtrów, aby dodać nagłówek do stron aplikacji. |
Razor Konwencje stron są dodawane i konfigurowane przy użyciu AddRazorPagesOptions metody rozszerzenia do AddMvc kolekcji usług w Startup klasie. W dalszej części tego tematu wyjaśniono następujące przykłady konwencji:
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc()
.AddRazorPagesOptions(options =>
{
options.Conventions.Add( ... );
options.Conventions.AddFolderRouteModelConvention(
"/OtherPages", model => { ... });
options.Conventions.AddPageRouteModelConvention(
"/About", model => { ... });
options.Conventions.AddPageRoute(
"/Contact", "TheContactPage/{text?}");
options.Conventions.AddFolderApplicationModelConvention(
"/OtherPages", model => { ... });
options.Conventions.AddPageApplicationModelConvention(
"/About", model => { ... });
options.Conventions.ConfigureFilter(model => { ... });
options.Conventions.ConfigureFilter( ... );
});
}
Kolejność tras
Trasy określają Order element do przetwarzania (dopasowywanie tras).
| Zamówienie | Zachowanie |
|---|---|
| -1 | Trasa jest przetwarzana przed przetworzeniem innych tras. |
| 0 | Kolejność nie jest określona (wartość domyślna). Nie przypisuje Order (Order = null) trasy Order do wartości 0 (zero) na potrzeby przetwarzania. |
| 1, 2, ... n | Określa kolejność przetwarzania tras. |
Przetwarzanie tras jest ustanawiane zgodnie z konwencją:
- Trasy są przetwarzane w kolejności sekwencyjnej (-1, 0, 1, 2, ... n).
- Gdy trasy mają takie same
Ordertrasy, najbardziej specyficzna trasa jest najpierw dopasowywana, a następnie mniej szczegółowe trasy. - Gdy trasy z tą samą i tą samą
Orderliczbą parametrów są zgodne z adresem URL żądania, trasy są przetwarzane w kolejności, w której są dodawane do PageConventionCollectionelementu .
Jeśli to możliwe, unikaj w zależności od ustalonego zamówienia przetwarzania tras. Ogólnie rzecz biorąc, routing wybiera prawidłową trasę z pasującym adresem URL. Jeśli musisz ustawić właściwości trasy Order w celu poprawnego kierowania żądań, schemat routingu aplikacji jest prawdopodobnie mylący dla klientów i niestabilny do utrzymania. Staraj się uprościć schemat routingu aplikacji. Przykładowa aplikacja wymaga jawnego zamówienia przetwarzania tras w celu zademonstrowania kilku scenariuszy routingu przy użyciu jednej aplikacji. Należy jednak spróbować uniknąć praktyki ustawiania trasy Order w aplikacjach produkcyjnych.
Razor Routing stron i routing kontrolera MVC współużytkuje implementację. Informacje na temat kolejności tras w tematach MVC są dostępne w temacie Routing do akcji kontrolera: Określanie kolejności tras atrybutów.
Konwencje modelu
Dodaj delegata, IPageConvention aby dodać konwencje modelu, które mają zastosowanie do Razor stron.
Dodawanie konwencji modelu tras do wszystkich stron
Służy Conventions do tworzenia i dodawania elementu IPageRouteModelConvention do kolekcji IPageConvention wystąpień, które są stosowane podczas tworzenia modelu tras strony.
Przykładowa aplikacja dodaje {globalTemplate?} szablon trasy do wszystkich stron w aplikacji:
public class GlobalTemplatePageRouteModelConvention
: IPageRouteModelConvention
{
public void Apply(PageRouteModel model)
{
var selectorCount = model.Selectors.Count;
for (var i = 0; i < selectorCount; i++)
{
var selector = model.Selectors[i];
model.Selectors.Add(new SelectorModel
{
AttributeRouteModel = new AttributeRouteModel
{
Order = 1,
Template = AttributeRouteModel.CombineTemplates(
selector.AttributeRouteModel.Template,
"{globalTemplate?}"),
}
});
}
}
}
Właściwość Order dla obiektu jest ustawiona AttributeRouteModel na 1wartość . Zapewnia to następujące zachowanie dopasowania tras w przykładowej aplikacji:
- Szablon trasy dla
TheContactPage/{text?}elementu zostanie dodany w dalszej części tematu. Trasa strony kontaktu ma domyślną kolejnośćnull(Order = 0), więc jest zgodna przed szablonem{globalTemplate?}trasy. - Szablon
{aboutTemplate?}trasy zostanie dodany w dalszej części tematu. Szablon{aboutTemplate?}ma wartośćOrder2. Gdy zostanie zażądana strona Informacje pod adresem/About/RouteDataValue, element "RouteDataValue" zostanie załadowany doRouteData.Values["globalTemplate"]elementu (Order = 1) i nieRouteData.Values["aboutTemplate"](Order = 2) z powodu ustawieniaOrderwłaściwości . - Szablon
{otherPagesTemplate?}trasy zostanie dodany w dalszej części tematu. Szablon{otherPagesTemplate?}ma wartośćOrder2. Gdy żądana jest dowolna strona w folderze Pages/OtherPages z parametrem trasy (na przykład/OtherPages/Page1/RouteDataValue), polecenie "RouteDataValue" jest ładowane doRouteData.Values["globalTemplate"](Order = 1) i nieRouteData.Values["otherPagesTemplate"](Order = 2) z powodu ustawieniaOrderwłaściwości.
Wszędzie tam, gdzie to możliwe, nie ustawiaj Orderelementu , co powoduje Order = 0zwrócenie wartości . Polegaj na routingu, aby wybrać poprawną trasę.
Razor Opcje stron, takie jak dodawanie elementu , są dodawane po dodaniu Conventionswzorca MVC do kolekcji usług w programie Startup.ConfigureServices. Aby zapoznać się z przykładem, zobacz przykładową aplikację.
options.Conventions.Add(new GlobalTemplatePageRouteModelConvention());
Zażądaj strony Informacje przykładu pod adresem localhost:5000/About/GlobalRouteValue i sprawdź wynik:

Dodawanie konwencji modelu aplikacji do wszystkich stron
Służy Conventions do tworzenia i dodawania elementu IPageApplicationModelConvention do kolekcji IPageConvention wystąpień, które są stosowane podczas tworzenia modelu aplikacji strony.
Aby zademonstrować tę i inne konwencje w dalszej części tematu, przykładowa aplikacja zawiera klasę AddHeaderAttribute . Konstruktor klasy akceptuje name ciąg i tablicę ciągów values . Te wartości są używane w swojej OnResultExecuting metodzie do ustawiania nagłówka odpowiedzi. Pełna klasa jest wyświetlana w sekcji Konwencje akcji modelu strony w dalszej części tematu.
Przykładowa aplikacja używa AddHeaderAttribute klasy , aby dodać nagłówek , GlobalHeaderdo wszystkich stron w aplikacji:
public class GlobalHeaderPageApplicationModelConvention
: IPageApplicationModelConvention
{
public void Apply(PageApplicationModel model)
{
model.Filters.Add(new AddHeaderAttribute(
"GlobalHeader", new string[] { "Global Header Value" }));
}
}
Startup.cs:
options.Conventions.Add(new GlobalHeaderPageApplicationModelConvention());
Zażądaj strony Informacje przykładu pod adresem localhost:5000/About i sprawdź nagłówki, aby wyświetlić wynik:

Dodawanie konwencji modelu obsługi do wszystkich stron
Służy Conventions do tworzenia i dodawania elementu IPageHandlerModelConvention do kolekcji IPageConvention wystąpień, które są stosowane podczas tworzenia modelu procedury obsługi stron.
public class GlobalPageHandlerModelConvention
: IPageHandlerModelConvention
{
public void Apply(PageHandlerModel model)
{
// Access the PageHandlerModel
}
}
Startup.cs:
options.Conventions.Add(new GlobalPageHandlerModelConvention());
Konwencje akcji trasy strony
Domyślny dostawca modelu tras, który pochodzi z IPageRouteModelProvider konwencji wywoływanych, które mają na celu zapewnienie punktów rozszerzalności na potrzeby konfigurowania tras stron.
Konwencja modelu tras folderów
Użyj AddFolderRouteModelConvention polecenia , aby utworzyć i dodać element IPageRouteModelConvention , który wywołuje akcję dla PageRouteModel wszystkich stron w określonym folderze.
Przykładowa aplikacja używa AddFolderRouteModelConvention polecenia do dodawania {otherPagesTemplate?} szablonu trasy do stron w folderze OtherPages :
options.Conventions.AddFolderRouteModelConvention("/OtherPages", model =>
{
var selectorCount = model.Selectors.Count;
for (var i = 0; i < selectorCount; i++)
{
var selector = model.Selectors[i];
model.Selectors.Add(new SelectorModel
{
AttributeRouteModel = new AttributeRouteModel
{
Order = 2,
Template = AttributeRouteModel.CombineTemplates(
selector.AttributeRouteModel.Template,
"{otherPagesTemplate?}"),
}
});
}
});
Właściwość Order dla obiektu jest ustawiona AttributeRouteModel na 2wartość . Dzięki temu szablon {globalTemplate?} (ustawiony wcześniej w temacie na 1) ma priorytet dla pozycji pierwszej wartości danych trasy, gdy zostanie podana pojedyncza wartość trasy. Jeśli zażądano strony w folderze Pages/OtherPages z wartością parametru trasy (na przykład /OtherPages/Page1/RouteDataValue), parametr "RouteDataValue" jest ładowany do RouteData.Values["globalTemplate"] (Order = 1) i nie RouteData.Values["otherPagesTemplate"] (Order = 2) z powodu ustawienia Order właściwości.
Wszędzie tam, gdzie to możliwe, nie ustawiaj Orderelementu , co powoduje Order = 0zwrócenie wartości . Polegaj na routingu, aby wybrać poprawną trasę.
Zażądaj strony Page1 przykładu pod adresem localhost:5000/OtherPages/Page1/GlobalRouteValue/OtherPagesRouteValue i sprawdź wynik:

Konwencja modelu tras stron
Użyj AddPageRouteModelConvention polecenia , aby utworzyć i dodać element IPageRouteModelConvention , który wywołuje akcję na PageRouteModel stronie o określonej nazwie.
Przykładowa aplikacja używa AddPageRouteModelConvention metody do dodawania {aboutTemplate?} szablonu trasy do strony Informacje:
options.Conventions.AddPageRouteModelConvention("/About", model =>
{
var selectorCount = model.Selectors.Count;
for (var i = 0; i < selectorCount; i++)
{
var selector = model.Selectors[i];
model.Selectors.Add(new SelectorModel
{
AttributeRouteModel = new AttributeRouteModel
{
Order = 2,
Template = AttributeRouteModel.CombineTemplates(
selector.AttributeRouteModel.Template,
"{aboutTemplate?}"),
}
});
}
});
Właściwość Order dla obiektu jest ustawiona AttributeRouteModel na 2wartość . Dzięki temu szablon {globalTemplate?} (ustawiony wcześniej w temacie na 1) ma priorytet dla pozycji pierwszej wartości danych trasy, gdy zostanie podana pojedyncza wartość trasy. Jeśli zażądano strony About (Informacje) z wartością parametru trasy pod /About/RouteDataValueadresem , parametr "RouteDataValue" zostanie załadowany do RouteData.Values["globalTemplate"] elementu (Order = 1) i nie RouteData.Values["aboutTemplate"] (Order = 2) z powodu ustawienia Order właściwości .
Wszędzie tam, gdzie to możliwe, nie ustawiaj Orderelementu , co powoduje Order = 0zwrócenie wartości . Polegaj na routingu, aby wybrać poprawną trasę.
Zażądaj strony Informacje przykładu pod adresem localhost:5000/About/GlobalRouteValue/AboutRouteValue i sprawdź wynik:

Konfigurowanie trasy strony
Służy AddPageRoute do konfigurowania trasy do strony w określonej ścieżce strony. Wygenerowane linki do strony używają określonej trasy. AddPageRoute używa AddPageRouteModelConvention metody do ustanowienia trasy.
Przykładowa aplikacja tworzy trasę dla /TheContactPage elementu :Contact.cshtml
options.Conventions.AddPageRoute("/Contact", "TheContactPage/{text?}");
Na stronie Kontakt można również uzyskać dostęp /Contact za pośrednictwem trasy domyślnej.
Niestandardowa trasa przykładowej aplikacji do strony Kontakt umożliwia użycie opcjonalnego text segmentu trasy ({text?}). Strona zawiera również ten opcjonalny segment w swojej @page dyrektywie, jeśli odwiedzający uzyskuje dostęp do strony na swojej /Contact trasie:
@page "{text?}"
@model ContactModel
@{
ViewData["Title"] = "Contact";
}
<h1>@ViewData["Title"]</h1>
<h2>@Model.Message</h2>
<address>
One Microsoft Way<br>
Redmond, WA 98052-6399<br>
<abbr title="Phone">P:</abbr>
425.555.0100
</address>
<address>
<strong>Support:</strong> <a href="mailto:Support@example.com">Support@example.com</a><br>
<strong>Marketing:</strong> <a href="mailto:Marketing@example.com">Marketing@example.com</a>
</address>
<p>@Model.RouteDataTextTemplateValue</p>
Pamiętaj, że adres URL wygenerowany dla linku Kontakt na renderowanej stronie odzwierciedla zaktualizowaną trasę:


Odwiedź stronę Kontakt na swojej zwykłej trasie, /Contactlub na trasie /TheContactPageniestandardowej . Jeśli podasz dodatkowy text segment trasy, na stronie zostanie wyświetlony segment zakodowany w formacie HTML, który podajesz:

Konwencje akcji modelu strony
Domyślny dostawca modelu stron, który implementuje IPageApplicationModelProvider konwencje, które są przeznaczone do zapewniania punktów rozszerzalności na potrzeby konfigurowania modeli stron. Te konwencje są przydatne podczas kompilowania i modyfikowania scenariuszy odnajdywania i przetwarzania stron.
W przykładach w tej sekcji przykładowa aplikacja używa AddHeaderAttribute klasy , czyli , która ResultFilterAttributestosuje nagłówek odpowiedzi:
public class AddHeaderAttribute : ResultFilterAttribute
{
private readonly string _name;
private readonly string[] _values;
public AddHeaderAttribute(string name, string[] values)
{
_name = name;
_values = values;
}
public override void OnResultExecuting(ResultExecutingContext context)
{
context.HttpContext.Response.Headers.Add(_name, _values);
base.OnResultExecuting(context);
}
}
Korzystając z konwencji, przykład pokazuje, jak zastosować atrybut do wszystkich stron w folderze i do jednej strony.
Konwencja modelu aplikacji folderów
Służy AddFolderApplicationModelConvention do tworzenia i dodawania elementu IPageApplicationModelConvention , który wywołuje akcję dla PageApplicationModel wystąpień dla wszystkich stron w określonym folderze.
W przykładzie pokazano użycie funkcji AddFolderApplicationModelConvention przez dodanie nagłówka , OtherPagesHeaderdo stron w folderze OtherPages aplikacji:
options.Conventions.AddFolderApplicationModelConvention("/OtherPages", model =>
{
model.Filters.Add(new AddHeaderAttribute(
"OtherPagesHeader", new string[] { "OtherPages Header Value" }));
});
Zażądaj strony Page1 przykładu pod adresem localhost:5000/OtherPages/Page1 i sprawdź nagłówki, aby wyświetlić wynik:

Konwencja modelu aplikacji strony
Użyj AddPageApplicationModelConvention polecenia , aby utworzyć i dodać element IPageApplicationModelConvention , który wywołuje akcję na PageApplicationModel stronie o określonej nazwie.
W przykładzie pokazano użycie funkcji AddPageApplicationModelConvention przez dodanie nagłówka , AboutHeaderdo strony Informacje:
options.Conventions.AddPageApplicationModelConvention("/About", model =>
{
model.Filters.Add(new AddHeaderAttribute(
"AboutHeader", new string[] { "About Header Value" }));
});
Zażądaj strony Informacje przykładu pod adresem localhost:5000/About i sprawdź nagłówki, aby wyświetlić wynik:

Konfigurowanie filtru
ConfigureFilter Konfiguruje określony filtr do zastosowania. Klasę filtru można zaimplementować, ale przykładowa aplikacja pokazuje, jak zaimplementować filtr w wyrażeniu lambda, które jest implementowane w tle jako fabryka zwracająca filtr:
options.Conventions.ConfigureFilter(model =>
{
if (model.RelativePath.Contains("OtherPages/Page2"))
{
return new AddHeaderAttribute(
"OtherPagesPage2Header",
new string[] { "OtherPages/Page2 Header Value" });
}
return new EmptyFilter();
});
Model aplikacji strony służy do sprawdzania ścieżki względnej dla segmentów prowadzących do strony Page2 w folderze OtherPages . Jeśli warunek przejdzie pomyślnie, zostanie dodany nagłówek. Jeśli nie, zostanie zastosowana EmptyFilter wartość .
EmptyFilterjest filtrem akcji. Ponieważ filtry akcji są ignorowane przez Razor strony, nie ma żadnego efektu zgodnie z oczekiwaniami, EmptyFilter jeśli ścieżka nie zawiera OtherPages/Page2.
Zażądaj strony Page2 przykładu pod adresem localhost:5000/OtherPages/Page2 i sprawdź nagłówki, aby wyświetlić wynik:

Konfigurowanie fabryki filtrów
ConfigureFilter Konfiguruje określoną fabrykę do stosowania filtrów do wszystkich Razor stron.
Przykładowa aplikacja udostępnia przykład użycia fabryki filtrów przez dodanie nagłówka , FilterFactoryHeaderz dwiema wartościami na stronach aplikacji:
options.Conventions.ConfigureFilter(new AddHeaderWithFactory());
AddHeaderWithFactory.cs:
public class AddHeaderWithFactory : IFilterFactory
{
// Implement IFilterFactory
public IFilterMetadata CreateInstance(IServiceProvider serviceProvider)
{
return new AddHeaderFilter();
}
private class AddHeaderFilter : IResultFilter
{
public void OnResultExecuting(ResultExecutingContext context)
{
context.HttpContext.Response.Headers.Add(
"FilterFactoryHeader",
new string[]
{
"Filter Factory Header Value 1",
"Filter Factory Header Value 2"
});
}
public void OnResultExecuted(ResultExecutedContext context)
{
}
}
public bool IsReusable
{
get
{
return false;
}
}
}
Zażądaj strony Informacje przykładu pod adresem localhost:5000/About i sprawdź nagłówki, aby wyświetlić wynik:

Filtry MVC i filtr strony (IPageFilter)
Filtry akcji MVC są ignorowane przez Razor strony, ponieważ Razor strony używają metod obsługi. Inne typy filtrów MVC są dostępne do użycia: Autoryzacja, Wyjątek, Zasób i Wynik. Aby uzyskać więcej informacji, zobacz temat Filtry .
Filtr strony (IPageFilter) to filtr, który ma zastosowanie do Razor stron. Aby uzyskać więcej informacji, zobacz Metody filtrowania dla Razor stron.
