Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować się zalogować lub zmienić katalog.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
Uwaga
Nie jest to najnowsza wersja tego artykułu. Aby zapoznać się z aktualną wersją, zobacz artykuł w wersji .NET 10.
Ostrzeżenie
Ta wersja ASP.NET Core nie jest już obsługiwana. Aby uzyskać więcej informacji, zobacz zasady pomocy technicznej platformy .NET i platformy .NET Core. Aby zapoznać się z aktualną wersją, zobacz artykuł w wersji .NET 10.
Autor: Rick Anderson
Wzorzec architektury Model-View-Controller (MVC) dzieli aplikację na trzy główne składniki: Model, View i Controller. Wzorzec MVC ułatwia tworzenie aplikacji, które są bardziej testowalne i łatwiejsze do zaktualizowania niż tradycyjne aplikacje monolityczne.
Aplikacje oparte na mvC zawierają:
-
Modele: Klasy reprezentujące dane aplikacji. Klasy modeli używają logiki walidacji, aby wymusić reguły biznesowe dla tych danych. Zazwyczaj obiekty modelu pobierają i przechowują stan modelu w bazie danych. W tym samouczku model
Moviepobiera dane filmu z bazy danych, udostępnia je widokowi lub je aktualizuje. Zaktualizowane dane są zapisywane w bazie danych. - Views: Widoki to elementy wyświetlające interfejs użytkownika aplikacji. Ogólnie rzecz biorąc, ten interfejs użytkownika wyświetla dane modelu.
-
Controllers: Klasy, które:
- Obsługa żądań przeglądarki.
- Pobieranie danych modelu.
- Wywołaj szablony widoku, które zwracają odpowiedź.
W aplikacji MVC widok wyświetla tylko informacje. Kontroler obsługuje dane wejściowe i interakcje użytkownika oraz reaguje na nie. Na przykład kontroler obsługuje segmenty adresów URL i wartości ciągu zapytania i przekazuje te wartości do modelu. Model może używać tych wartości do wykonywania zapytań względem bazy danych. Na przykład:
-
https://localhost:5001/Home/Privacy: określaHomekontroler iPrivacyakcję. -
https://localhost:5001/Movies/Edit/5: to żądanie edycji filmu o identyfikatorze ID=5 przy użyciuMovieskontrolera iEditakcji, które zostały szczegółowo opisane w dalszej części samouczka.
Dane trasy wyjaśniono w dalszej części tego samouczka.
Wzorzec architektury MVC oddziela aplikację na trzy główne grupy składników: Modele, widoki i kontrolery. Ten wzorzec pomaga w osiągnięciu separacji zadań: logika interfejsu użytkownika znajduje się w widoku. Logika wejściowa należy do kontrolera. Logika biznesowa należy do modelu. Ta separacja ułatwia zarządzanie złożonością podczas kompilowania aplikacji, ponieważ umożliwia pracę nad jednym aspektem implementacji w danym momencie bez wpływu na kod innego. Na przykład możesz pracować nad kodem widoku bez względu na kod logiki biznesowej.
Te pojęcia zostały wprowadzone i zaprezentowane w tej serii samouczków podczas tworzenia aplikacji filmowej. Projekt MVC zawiera foldery kontrolerów i widoków.
Dodawanie kontrolera
- w programie Visual Studio
- Visual Studio Code
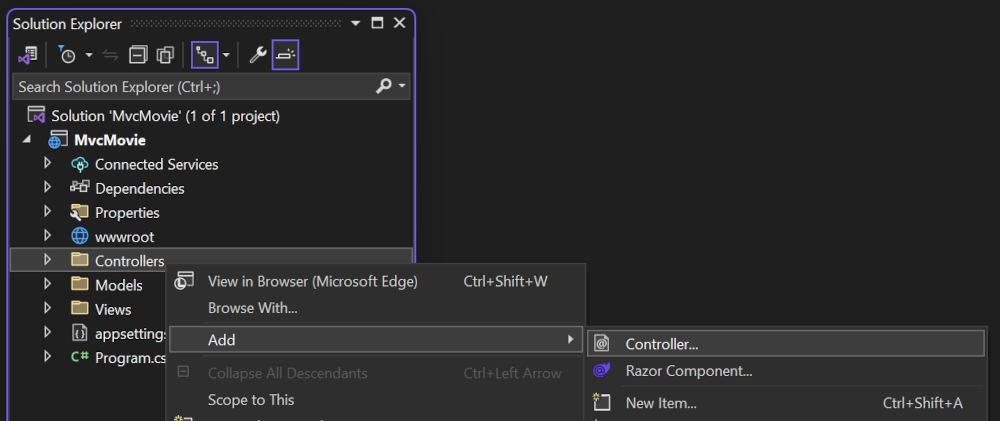
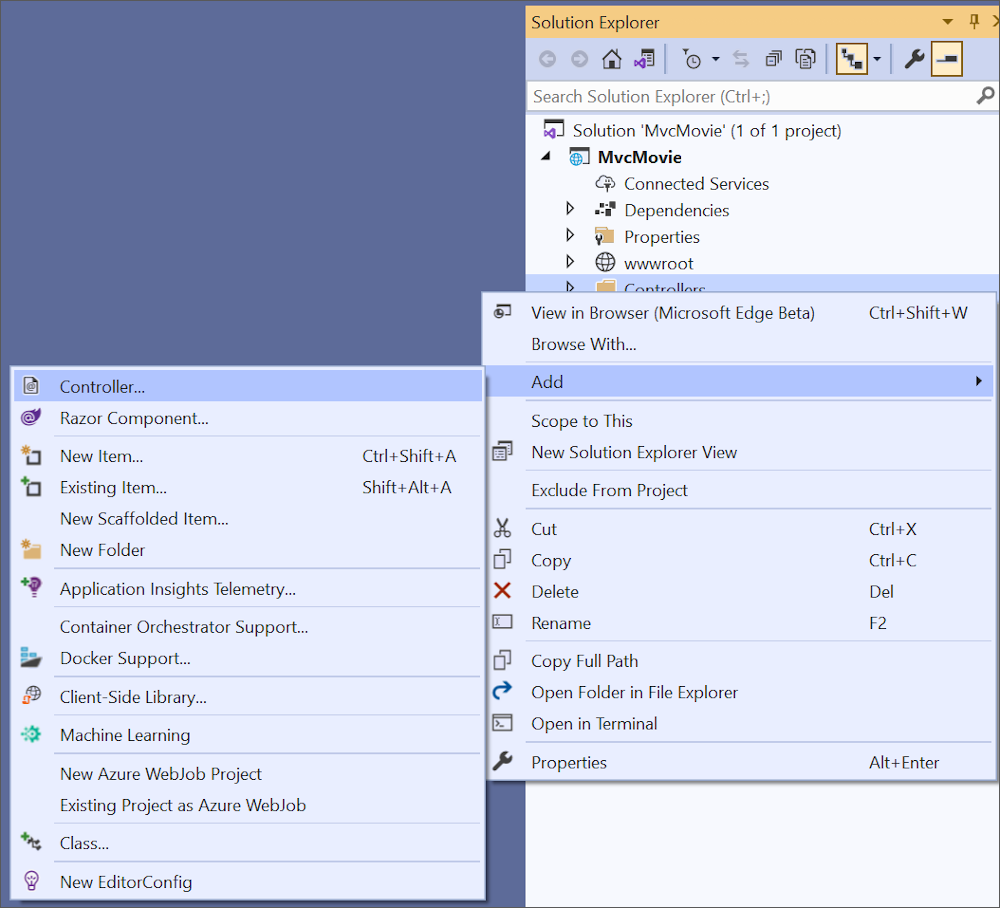
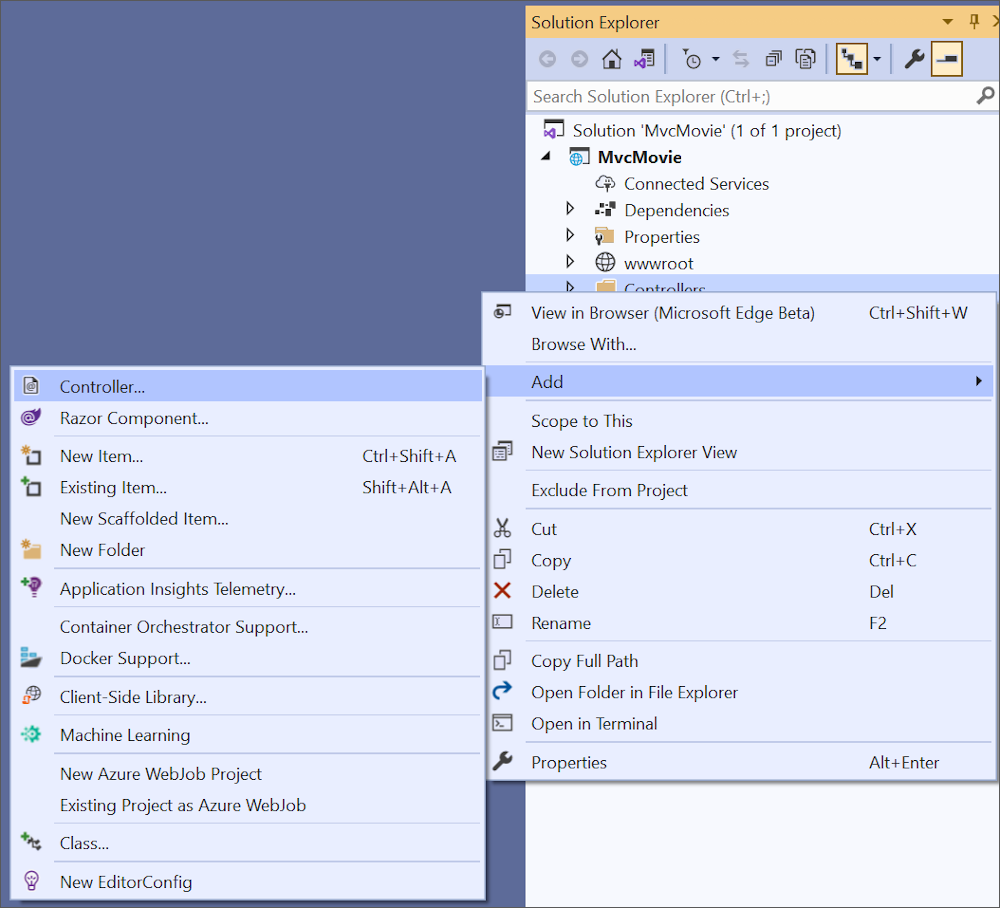
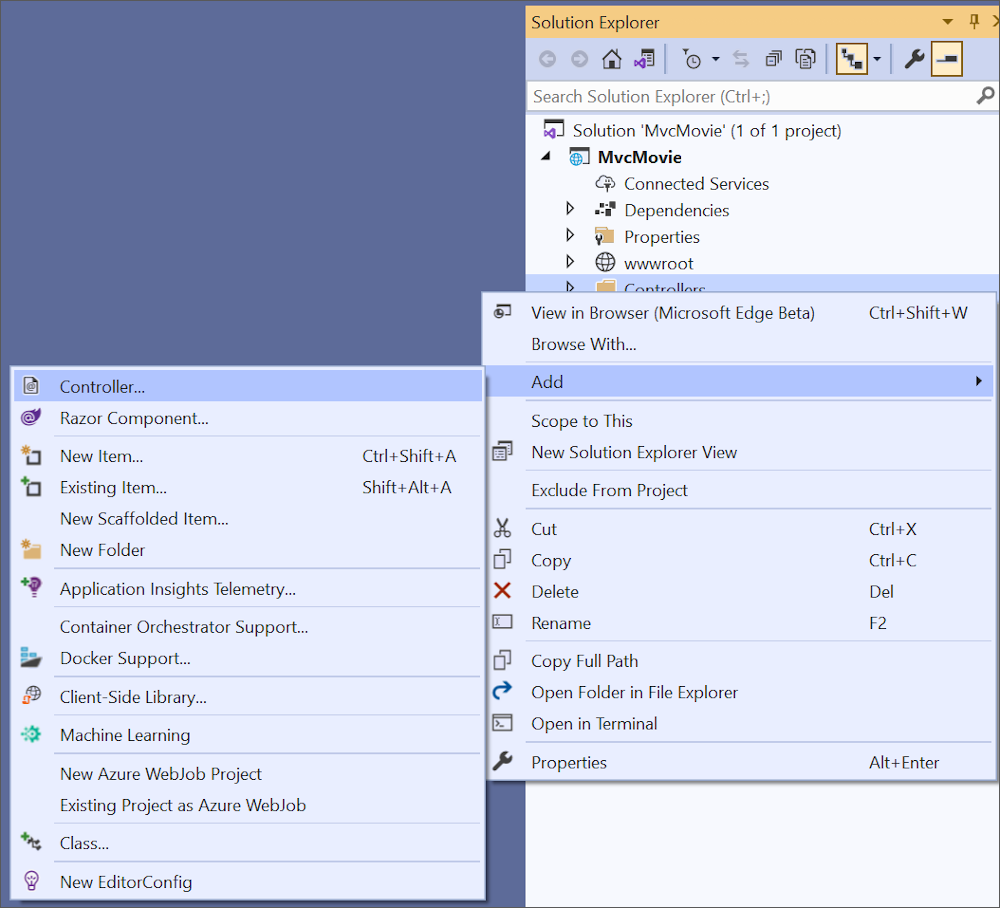
W Eksplorator rozwiązań kliknij prawym przyciskiem myszy pozycję Kontrolery > Dodaj > kontroler.

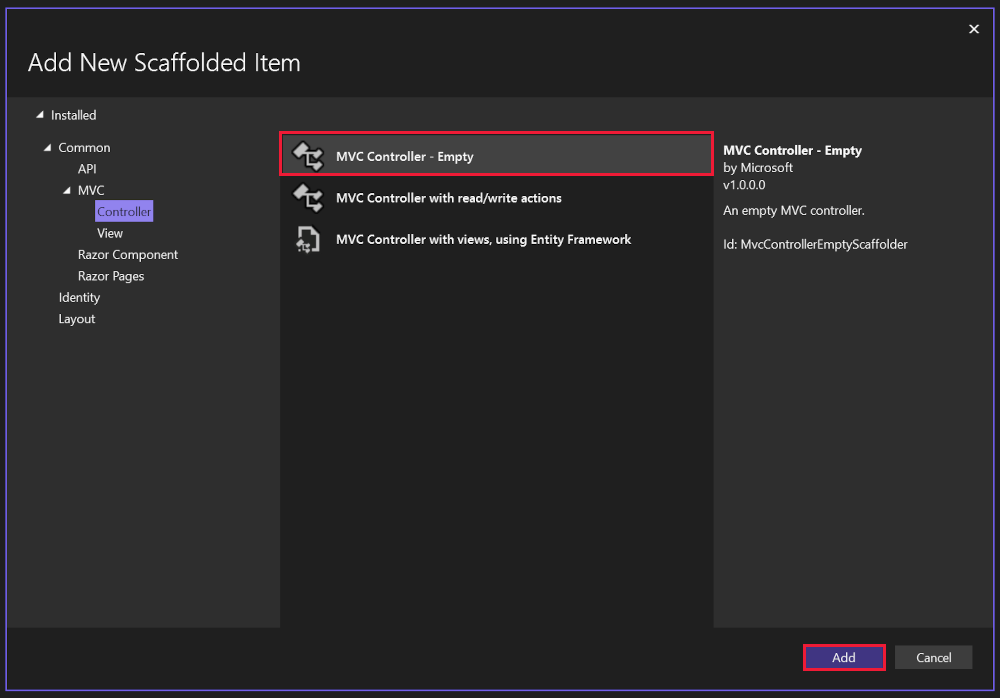
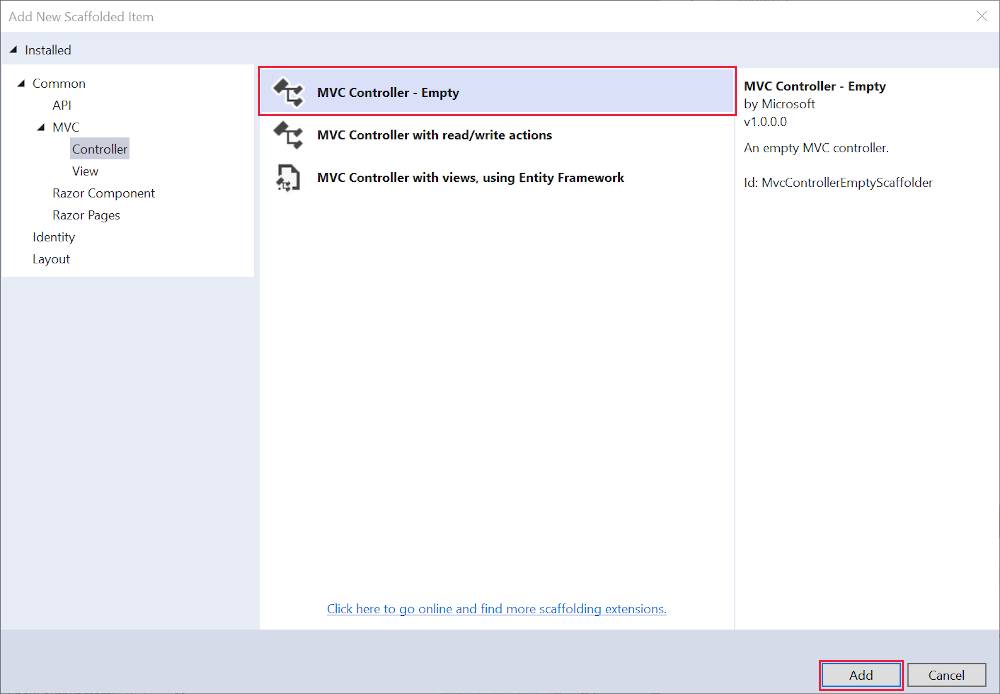
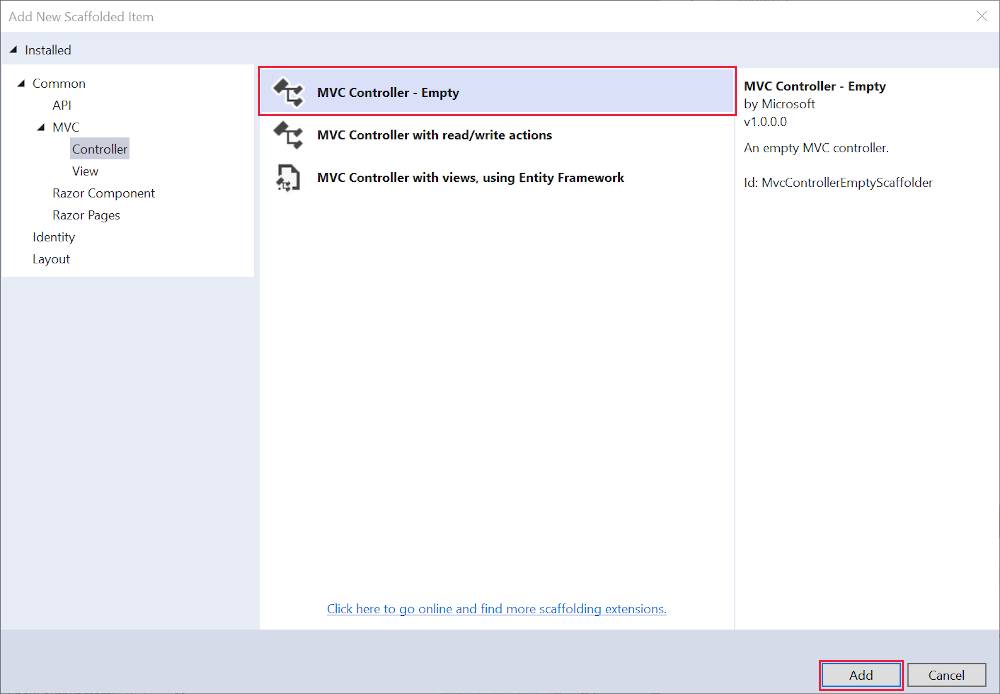
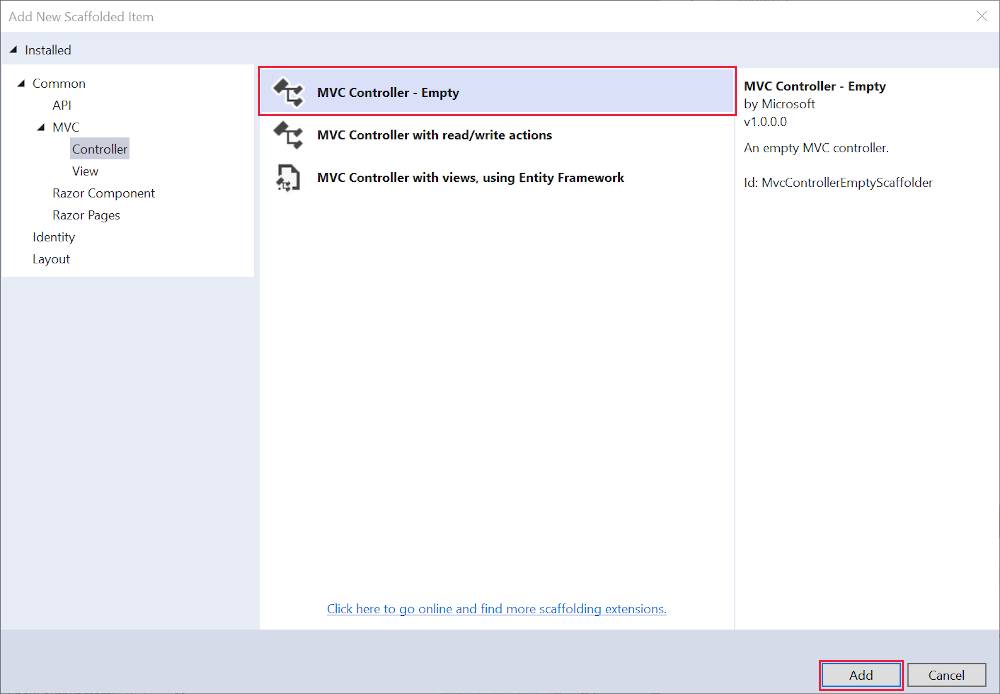
W oknie dialogowym Dodawanie nowego elementu szkieletowego wybierz pozycję Kontroler MVC — Pusty>Dodaj.

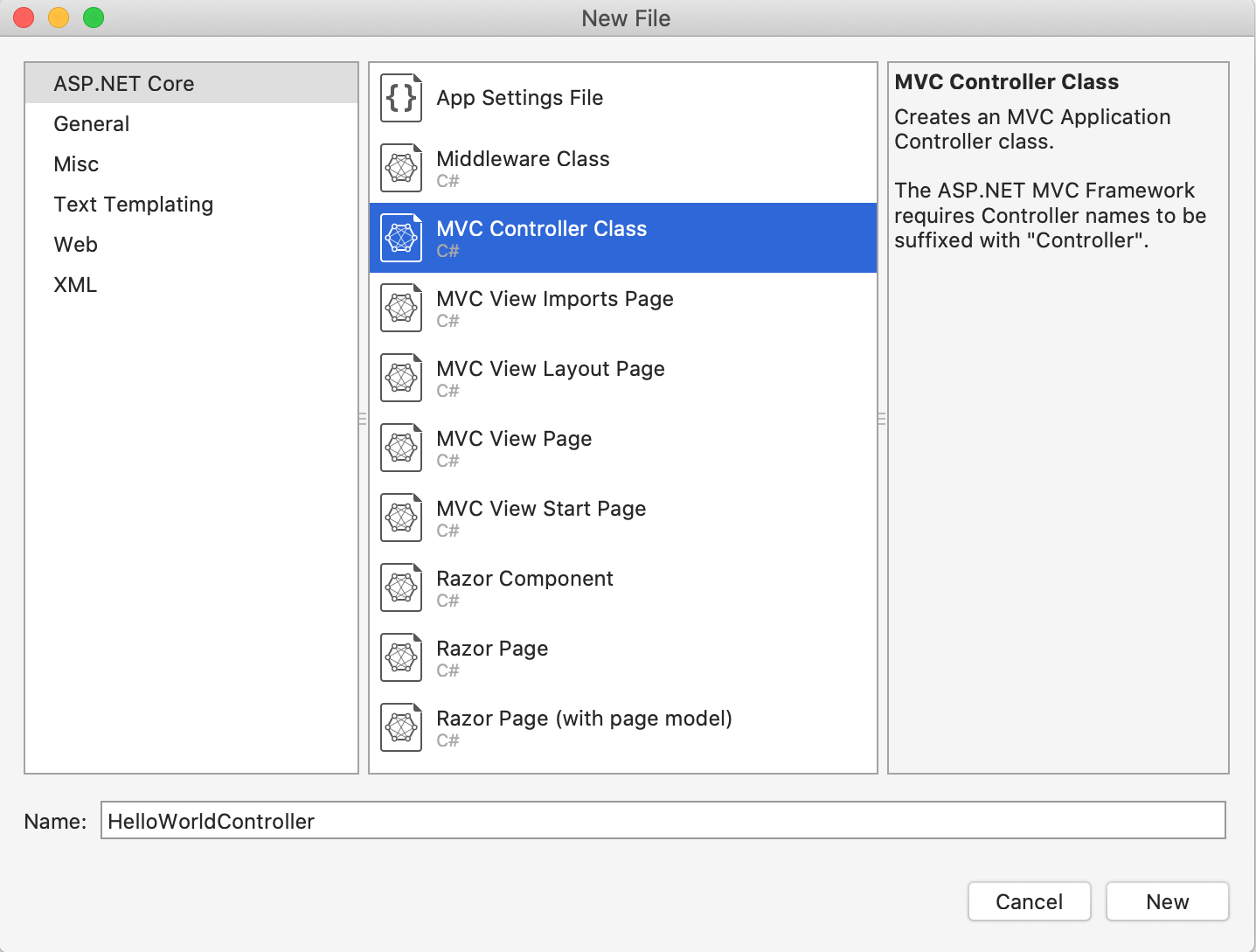
W oknie dialogowym Dodawanie nowego elementu — MvcFilm wprowadź HelloWorldController.cs i wybierz pozycję Dodaj.
Zastąp zawartość Controllers/HelloWorldController.cs następującym kodem:
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers;
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my default action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
Każdą public metodę w kontrolerze można wywołać jako punkt końcowy HTTP. W powyższym przykładzie obie metody zwracają ciąg. Zwróć uwagę na komentarze poprzedzające każdą metodę.
Punkt końcowy HTTP:
- To docelowy adres URL w aplikacji internetowej, taki jak
https://localhost:5001/HelloWorld. - Łączy:
- Używany protokół:
HTTPS. - Lokalizacja sieciowa serwera internetowego, w tym port TCP:
localhost:5001. - Docelowy identyfikator URI:
HelloWorld.
- Używany protokół:
Pierwszy komentarz wskazuje, że jest to metoda HTTP GET wywoływana przez dołączenie /HelloWorld/ do podstawowego adresu URL.
Drugi komentarz określa metodę HTTP GET wywoływaną przez dołączenie /HelloWorld/Welcome/ do adresu URL. W dalszej części samouczka, silnik generujący szkielet jest używany do generowania HTTP POST metod, które aktualizują dane.
Uruchom aplikację bez debugera, naciskając Ctrl+F5.
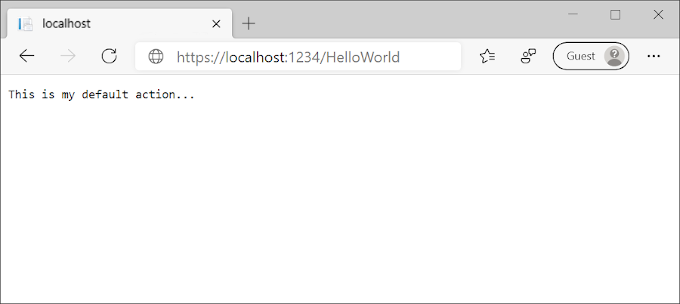
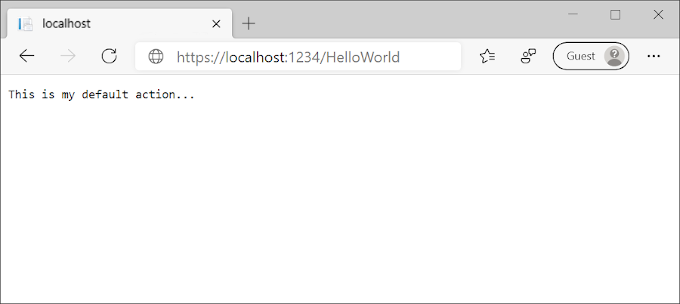
Dołącz /HelloWorld do ścieżki na pasku adresu. Metoda Index zwraca ciąg.

MvC wywołuje klasy kontrolerów i metody akcji w nich, w zależności od przychodzącego adresu URL. Domyślna logika routingu adresów URL używana przez MVC używa formatu podobnego do tego w celu określenia, jaki kod ma być wywoływany:
/[Controller]/[ActionName]/[Parameters]
Format routingu Program.cs jest ustawiany w pliku.
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
Gdy przechodzisz do aplikacji i nie podajesz żadnych segmentów adresów URL, domyślnie jest to kontroler "Home" i metoda "Index" określona w wierszu szablonu wyróżnionym powyżej. W poprzednich segmentach adresów URL:
- Pierwszy segment adresu URL określa klasę kontrolera do uruchomienia. Dlatego
localhost:5001/HelloWorldmapuje na klasę Kontrolera HelloWorld . - Druga część segmentu adresu URL określa metodę akcji w klasie .
localhost:5001/HelloWorld/Indexpowoduje uruchomienie metodyIndexklasyHelloWorldController. Zauważ, że wystarczyło przejść dolocalhost:5001/HelloWorld, a metodaIndexzostała wywołana domyślnie.Indexto domyślna metoda, która zostanie wywołana na kontrolerze, jeśli nazwa metody nie zostanie jawnie określona. - Trzecia część segmentu adresu URL (
id) dotyczy danych trasy. Dane trasy wyjaśniono w dalszej części tego samouczka.
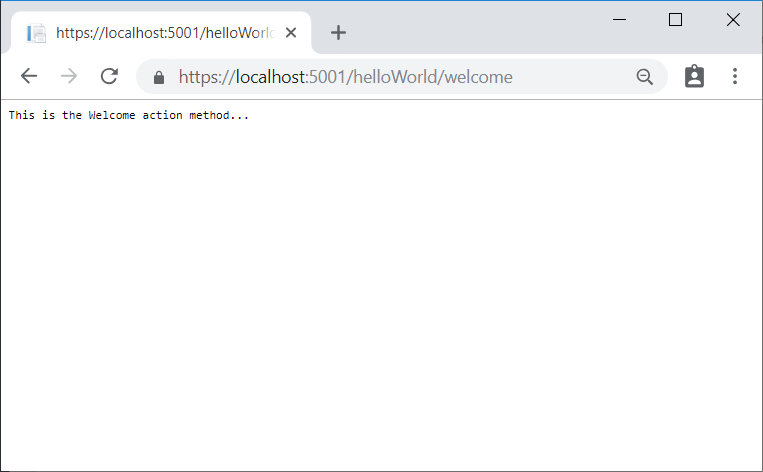
Przejdź do: https://localhost:{PORT}/HelloWorld/Welcome. Zastąp {PORT} numerem portu.
Metoda Welcome jest uruchamiana i zwraca ciąg This is the Welcome action method.... Dla tego adresu URL kontroler jest HelloWorld i Welcome jest metodą akcji. Jeszcze nie użyto części [Parameters] adresu URL.

Zmodyfikuj kod, aby przekazać niektóre informacje o parametrach z adresu URL do kontrolera. Na przykład /HelloWorld/Welcome?name=Rick&numtimes=4.
Zmień metodę Welcome, aby zawierała dwa parametry, jak pokazano w poniższym kodzie.
// GET: /HelloWorld/Welcome/
// Requires using System.Text.Encodings.Web;
public string Welcome(string name, int numTimes = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, NumTimes is: {numTimes}");
}
Powyższy kod:
- Używa funkcji opcjonalnego parametru języka C#, aby wskazać, że
numTimesparametr jest domyślnie ustawiony na 1, jeśli dla tego parametru nie zostanie przekazana żadna wartość. - Używa
HtmlEncoder.Default.Encodemetody do ochrony aplikacji przed złośliwymi danymi wejściowymi, takimi jak za pomocą języka JavaScript. - Używa ciągów interpolowanych w
$"Hello {name}, NumTimes is: {numTimes}".
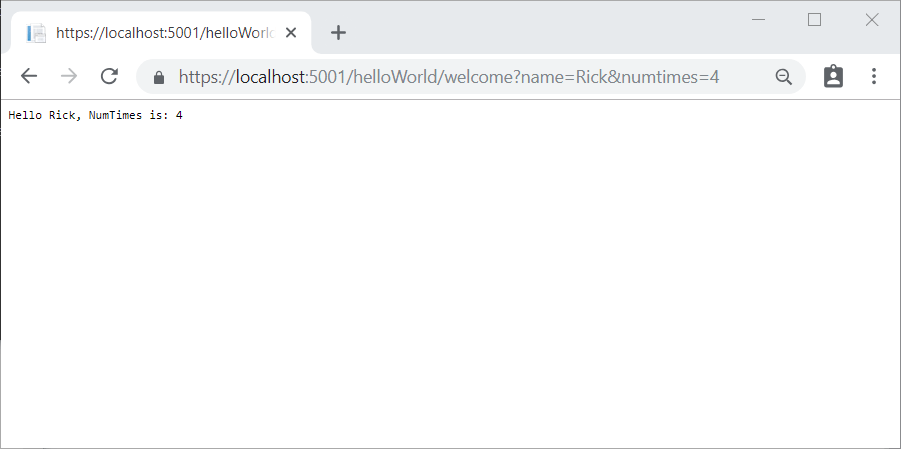
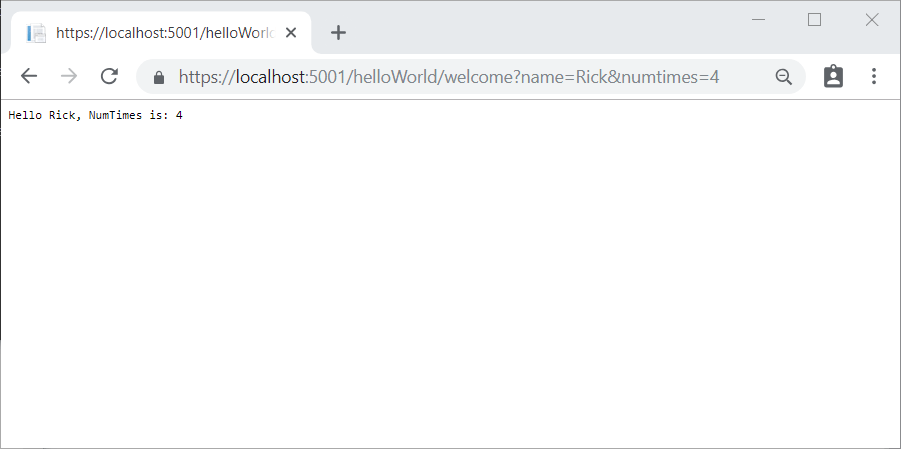
Uruchom aplikację i przejdź do: https://localhost:{PORT}/HelloWorld/Welcome?name=Rick&numtimes=4. Zastąp {PORT} numerem portu.
Spróbuj użyć różnych wartości dla name i numtimes w adresie URL. System powiązania modelu MVC automatycznie mapuje nazwane parametry z ciągu zapytania na parametry w metodzie . Aby uzyskać więcej informacji, zobacz Powiązanie modelu.

Na poprzedniej ilustracji:
- Segment
Parametersadresu URL nie jest używany. - Parametry
nameinumTimessą przekazywane w ciągu zapytania. - Znak zapytania (
?) w powyższym adresie URL jest separatorem, a po nim następuje ciąg zapytania. - Znak
&oddziela pary wartości pól.
Zastąp metodę Welcome poniższym kodem:
public string Welcome(string name, int ID = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, ID: {ID}");
}
Uruchom aplikację i wprowadź następujący adres URL: https://localhost:{PORT}/HelloWorld/Welcome/3?name=Rick
W poprzednim adresie URL:
- Trzeci segment adresu URL był zgodny z parametrem
idtrasy . - Metoda
Welcomezawiera parametridpasujący do szablonu adresu URL w metodzieMapControllerRoute. -
?Końcowy znak rozpoczyna ciąg zapytania.
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
W powyższym przykładzie:
- Trzeci segment adresu URL był zgodny z parametrem
idtrasy zdefiniowanym w szablonie routinguProgram.csw pliku. - Metoda
Welcomezawiera parametridpasujący do szablonu adresu URL w metodzieMapControllerRoute. - Końcowy
?(wid?) wskazuje, że parametridjest opcjonalny.
Wzorzec architektury Model-View-Controller (MVC) dzieli aplikację na trzy główne składniki: Model, View i Controller. Wzorzec MVC ułatwia tworzenie aplikacji, które są bardziej testowalne i łatwiejsze do zaktualizowania niż tradycyjne aplikacje monolityczne.
Aplikacje oparte na mvC zawierają:
-
Modele: Klasy reprezentujące dane aplikacji. Klasy modeli używają logiki walidacji, aby wymusić reguły biznesowe dla tych danych. Zazwyczaj obiekty modelu pobierają i przechowują stan modelu w bazie danych. W tym samouczku model
Moviepobiera dane filmu z bazy danych, udostępnia je widokowi lub je aktualizuje. Zaktualizowane dane są zapisywane w bazie danych. - Views: Widoki to elementy wyświetlające interfejs użytkownika aplikacji. Ogólnie rzecz biorąc, ten interfejs użytkownika wyświetla dane modelu.
-
Controllers: Klasy, które:
- Obsługa żądań przeglądarki.
- Pobieranie danych modelu.
- Wywołaj szablony widoku, które zwracają odpowiedź.
W aplikacji MVC widok wyświetla tylko informacje. Kontroler obsługuje dane wejściowe i interakcje użytkownika oraz reaguje na nie. Na przykład kontroler obsługuje segmenty adresów URL i wartości ciągu zapytania i przekazuje te wartości do modelu. Model może używać tych wartości do wykonywania zapytań względem bazy danych. Na przykład:
-
https://localhost:5001/Home/Privacy: określaHomekontroler iPrivacyakcję. -
https://localhost:5001/Movies/Edit/5: to żądanie edycji filmu o identyfikatorze ID=5 przy użyciuMovieskontrolera iEditakcji, które zostały szczegółowo opisane w dalszej części samouczka.
Dane trasy wyjaśniono w dalszej części tego samouczka.
Wzorzec architektury MVC oddziela aplikację na trzy główne grupy składników: Modele, widoki i kontrolery. Ten wzorzec pomaga w osiągnięciu separacji zadań: logika interfejsu użytkownika znajduje się w widoku. Logika wejściowa należy do kontrolera. Logika biznesowa należy do modelu. Ta separacja ułatwia zarządzanie złożonością podczas kompilowania aplikacji, ponieważ umożliwia pracę nad jednym aspektem implementacji w danym momencie bez wpływu na kod innego. Na przykład możesz pracować nad kodem widoku bez względu na kod logiki biznesowej.
Te pojęcia zostały wprowadzone i zaprezentowane w tej serii samouczków podczas tworzenia aplikacji filmowej. Projekt MVC zawiera foldery kontrolerów i widoków.
Dodawanie kontrolera
- w programie Visual Studio
- Visual Studio Code
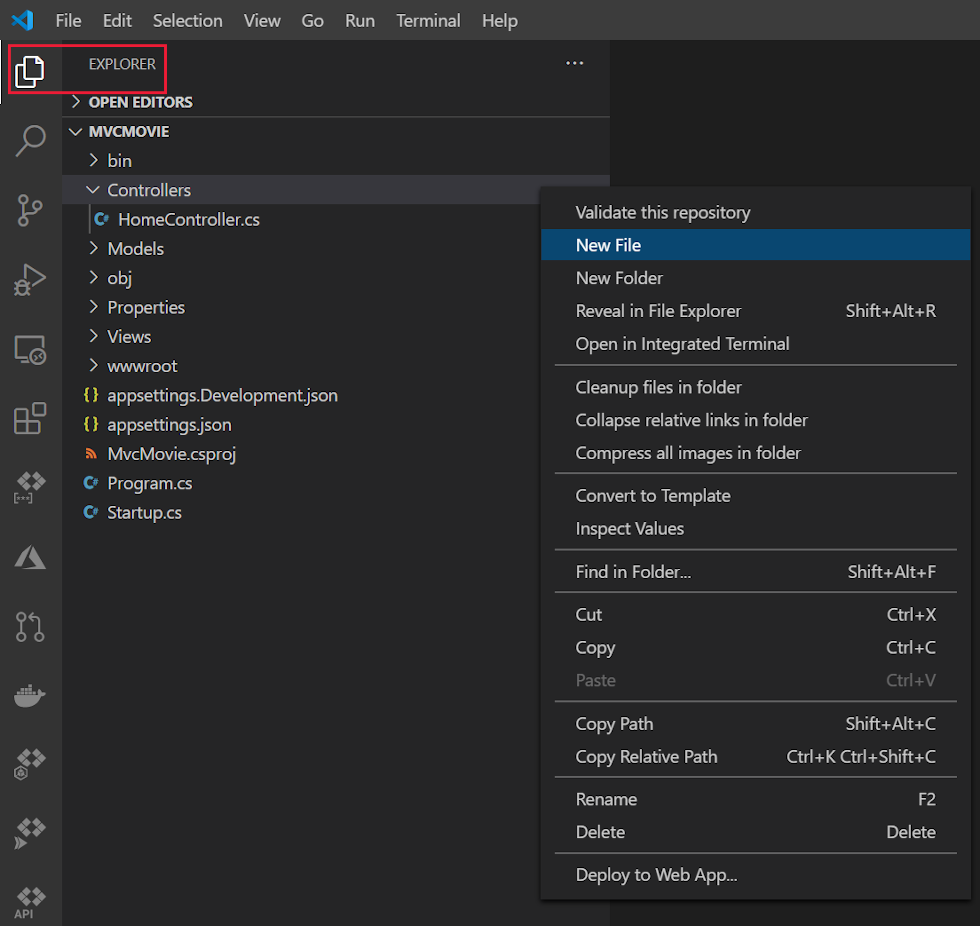
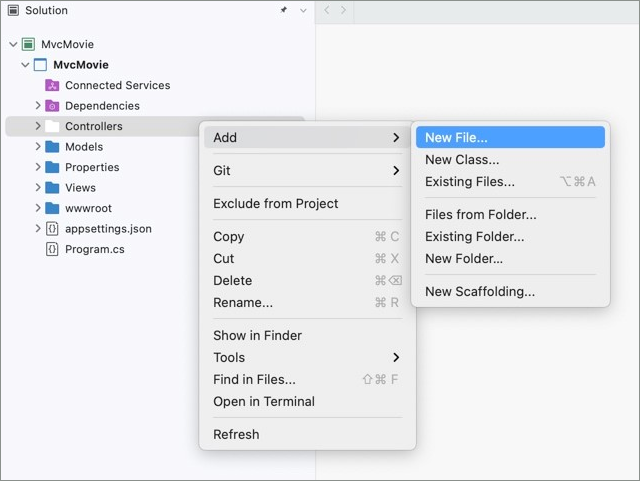
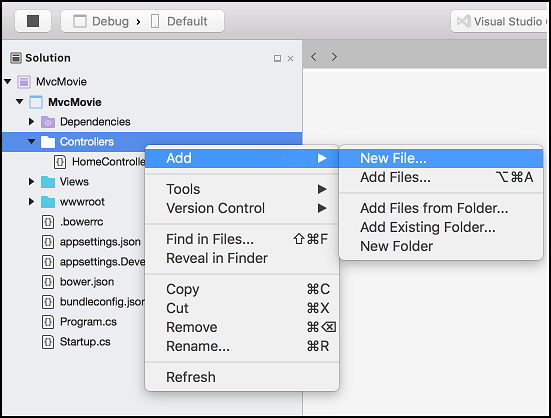
W Eksplorator rozwiązań kliknij prawym przyciskiem myszy pozycję Kontrolery > Dodaj > kontroler.

W oknie dialogowym Dodawanie nowego elementu szkieletowego wybierz pozycję Kontroler MVC — Pusty>Dodaj.

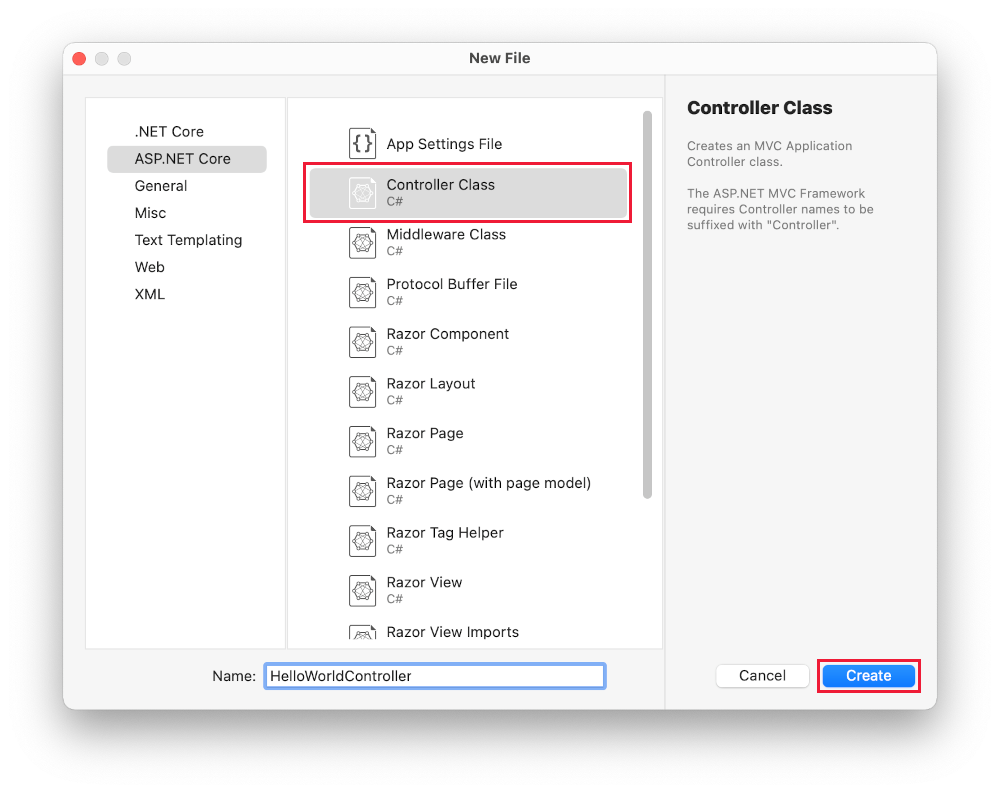
W oknie dialogowym Dodawanie nowego elementu — MvcFilm wprowadź HelloWorldController.cs i wybierz pozycję Dodaj.
Zastąp zawartość Controllers/HelloWorldController.cs następującym kodem:
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers;
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my default action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
Każdą public metodę w kontrolerze można wywołać jako punkt końcowy HTTP. W powyższym przykładzie obie metody zwracają ciąg. Zwróć uwagę na komentarze poprzedzające każdą metodę.
Punkt końcowy HTTP:
- To docelowy adres URL w aplikacji internetowej, taki jak
https://localhost:5001/HelloWorld. - Łączy:
- Używany protokół:
HTTPS. - Lokalizacja sieciowa serwera internetowego, w tym port TCP:
localhost:5001. - Docelowy identyfikator URI:
HelloWorld.
- Używany protokół:
Pierwszy komentarz wskazuje, że jest to metoda HTTP GET wywoływana przez dołączenie /HelloWorld/ do podstawowego adresu URL.
Drugi komentarz określa metodę HTTP GET wywoływaną przez dołączenie /HelloWorld/Welcome/ do adresu URL. W dalszej części samouczka, silnik generujący szkielet jest używany do generowania HTTP POST metod, które aktualizują dane.
Uruchom aplikację bez debugera, naciskając Ctrl+F5.
Dołącz /HelloWorld do ścieżki na pasku adresu. Metoda Index zwraca ciąg.

MvC wywołuje klasy kontrolerów i metody akcji w nich, w zależności od przychodzącego adresu URL. Domyślna logika routingu adresów URL używana przez MVC używa formatu podobnego do tego w celu określenia, jaki kod ma być wywoływany:
/[Controller]/[ActionName]/[Parameters]
Format routingu Program.cs jest ustawiany w pliku.
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
Gdy przechodzisz do aplikacji i nie podajesz żadnych segmentów adresów URL, domyślnie jest to kontroler "Home" i metoda "Index" określona w wierszu szablonu wyróżnionym powyżej. W poprzednich segmentach adresów URL:
- Pierwszy segment adresu URL określa klasę kontrolera do uruchomienia. Dlatego
localhost:5001/HelloWorldmapuje na klasę Kontrolera HelloWorld . - Druga część segmentu adresu URL określa metodę akcji w klasie .
localhost:5001/HelloWorld/Indexpowoduje uruchomienie metodyIndexklasyHelloWorldController. Zauważ, że wystarczyło przejść dolocalhost:5001/HelloWorld, a metodaIndexzostała wywołana domyślnie.Indexto domyślna metoda, która zostanie wywołana na kontrolerze, jeśli nazwa metody nie zostanie jawnie określona. - Trzecia część segmentu adresu URL (
id) dotyczy danych trasy. Dane trasy wyjaśniono w dalszej części tego samouczka.
Przejdź do: https://localhost:{PORT}/HelloWorld/Welcome. Zastąp {PORT} numerem portu.
Metoda Welcome jest uruchamiana i zwraca ciąg This is the Welcome action method.... Dla tego adresu URL kontroler jest HelloWorld i Welcome jest metodą akcji. Jeszcze nie użyto części [Parameters] adresu URL.

Zmodyfikuj kod, aby przekazać niektóre informacje o parametrach z adresu URL do kontrolera. Na przykład /HelloWorld/Welcome?name=Rick&numtimes=4.
Zmień metodę Welcome, aby zawierała dwa parametry, jak pokazano w poniższym kodzie.
// GET: /HelloWorld/Welcome/
// Requires using System.Text.Encodings.Web;
public string Welcome(string name, int numTimes = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, NumTimes is: {numTimes}");
}
Powyższy kod:
- Używa funkcji opcjonalnego parametru języka C#, aby wskazać, że
numTimesparametr jest domyślnie ustawiony na 1, jeśli dla tego parametru nie zostanie przekazana żadna wartość. - Używa
HtmlEncoder.Default.Encodemetody do ochrony aplikacji przed złośliwymi danymi wejściowymi, takimi jak za pomocą języka JavaScript. - Używa ciągów interpolowanych w
$"Hello {name}, NumTimes is: {numTimes}".
Uruchom aplikację i przejdź do: https://localhost:{PORT}/HelloWorld/Welcome?name=Rick&numtimes=4. Zastąp {PORT} numerem portu.
Spróbuj użyć różnych wartości dla name i numtimes w adresie URL. System powiązania modelu MVC automatycznie mapuje nazwane parametry z ciągu zapytania na parametry w metodzie . Aby uzyskać więcej informacji, zobacz Powiązanie modelu.

Na poprzedniej ilustracji:
- Segment
Parametersadresu URL nie jest używany. - Parametry
nameinumTimessą przekazywane w ciągu zapytania. - Znak zapytania (
?) w powyższym adresie URL jest separatorem, a po nim następuje ciąg zapytania. - Znak
&oddziela pary wartości pól.
Zastąp metodę Welcome poniższym kodem:
public string Welcome(string name, int ID = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, ID: {ID}");
}
Uruchom aplikację i wprowadź następujący adres URL: https://localhost:{PORT}/HelloWorld/Welcome/3?name=Rick
W poprzednim adresie URL:
- Trzeci segment adresu URL był zgodny z parametrem
idtrasy . - Metoda
Welcomezawiera parametridpasujący do szablonu adresu URL w metodzieMapControllerRoute. -
?Końcowy znak rozpoczyna ciąg zapytania.
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
W powyższym przykładzie:
- Trzeci segment adresu URL był zgodny z parametrem
idtrasy . - Metoda
Welcomezawiera parametridpasujący do szablonu adresu URL w metodzieMapControllerRoute. - Końcowy
?(wid?) wskazuje, że parametridjest opcjonalny.
Wzorzec architektury Model-View-Controller (MVC) dzieli aplikację na trzy główne składniki: Model, View i Controller. Wzorzec MVC ułatwia tworzenie aplikacji, które są bardziej testowalne i łatwiejsze do zaktualizowania niż tradycyjne aplikacje monolityczne.
Aplikacje oparte na mvC zawierają:
-
Modele: Klasy reprezentujące dane aplikacji. Klasy modeli używają logiki walidacji, aby wymusić reguły biznesowe dla tych danych. Zazwyczaj obiekty modelu pobierają i przechowują stan modelu w bazie danych. W tym samouczku model
Moviepobiera dane filmu z bazy danych, udostępnia je widokowi lub je aktualizuje. Zaktualizowane dane są zapisywane w bazie danych. - Views: Widoki to elementy wyświetlające interfejs użytkownika aplikacji. Ogólnie rzecz biorąc, ten interfejs użytkownika wyświetla dane modelu.
-
Controllers: Klasy, które:
- Obsługa żądań przeglądarki.
- Pobieranie danych modelu.
- Wywołaj szablony widoku, które zwracają odpowiedź.
W aplikacji MVC widok wyświetla tylko informacje. Kontroler obsługuje dane wejściowe i interakcje użytkownika oraz reaguje na nie. Na przykład kontroler obsługuje segmenty adresów URL i wartości ciągu zapytania i przekazuje te wartości do modelu. Model może używać tych wartości do wykonywania zapytań względem bazy danych. Na przykład:
-
https://localhost:5001/Home/Privacy: określaHomekontroler iPrivacyakcję. -
https://localhost:5001/Movies/Edit/5: to żądanie edycji filmu o identyfikatorze ID=5 przy użyciuMovieskontrolera iEditakcji, które zostały szczegółowo opisane w dalszej części samouczka.
Dane trasy wyjaśniono w dalszej części tego samouczka.
Wzorzec architektury MVC oddziela aplikację na trzy główne grupy składników: Modele, widoki i kontrolery. Ten wzorzec pomaga w osiągnięciu separacji zadań: logika interfejsu użytkownika znajduje się w widoku. Logika wejściowa należy do kontrolera. Logika biznesowa należy do modelu. Ta separacja ułatwia zarządzanie złożonością podczas kompilowania aplikacji, ponieważ umożliwia pracę nad jednym aspektem implementacji w danym momencie bez wpływu na kod innego. Na przykład możesz pracować nad kodem widoku bez względu na kod logiki biznesowej.
Te pojęcia zostały wprowadzone i zaprezentowane w tej serii samouczków podczas tworzenia aplikacji filmowej. Projekt MVC zawiera foldery kontrolerów i widoków.
Dodawanie kontrolera
- w programie Visual Studio
- Visual Studio Code
- Visual Studio dla komputerów Mac
W Eksplorator rozwiązań kliknij prawym przyciskiem myszy pozycję Kontrolery > Dodaj > kontroler.

W oknie dialogowym Dodawanie nowego elementu szkieletowego wybierz pozycję Kontroler MVC — Pusty>Dodaj.

W oknie dialogowym Dodawanie nowego elementu — MvcFilm wprowadź HelloWorldController.cs i wybierz pozycję Dodaj.
Zastąp zawartość Controllers/HelloWorldController.cs następującym kodem:
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers;
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my default action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
Każdą public metodę w kontrolerze można wywołać jako punkt końcowy HTTP. W powyższym przykładzie obie metody zwracają ciąg. Zwróć uwagę na komentarze poprzedzające każdą metodę.
Punkt końcowy HTTP:
- To docelowy adres URL w aplikacji internetowej, taki jak
https://localhost:5001/HelloWorld. - Łączy:
- Używany protokół:
HTTPS. - Lokalizacja sieciowa serwera internetowego, w tym port TCP:
localhost:5001. - Docelowy identyfikator URI:
HelloWorld.
- Używany protokół:
Pierwszy komentarz wskazuje, że jest to metoda HTTP GET wywoływana przez dołączenie /HelloWorld/ do podstawowego adresu URL.
Drugi komentarz określa metodę HTTP GET wywoływaną przez dołączenie /HelloWorld/Welcome/ do adresu URL. W dalszej części samouczka, silnik generujący szkielet jest używany do generowania HTTP POST metod, które aktualizują dane.
Uruchom aplikację bez debugera, naciskając Ctrl+F5.
Dołącz /HelloWorld do ścieżki na pasku adresu. Metoda Index zwraca ciąg.

MvC wywołuje klasy kontrolerów i metody akcji w nich, w zależności od przychodzącego adresu URL. Domyślna logika routingu adresów URL używana przez MVC używa formatu podobnego do tego w celu określenia, jaki kod ma być wywoływany:
/[Controller]/[ActionName]/[Parameters]
Format routingu Program.cs jest ustawiany w pliku.
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
Gdy przechodzisz do aplikacji i nie podajesz żadnych segmentów adresów URL, domyślnie jest to kontroler "Home" i metoda "Index" określona w wierszu szablonu wyróżnionym powyżej. W poprzednich segmentach adresów URL:
- Pierwszy segment adresu URL określa klasę kontrolera do uruchomienia. Dlatego
localhost:5001/HelloWorldmapuje na klasę Kontrolera HelloWorld . - Druga część segmentu adresu URL określa metodę akcji w klasie .
localhost:5001/HelloWorld/Indexpowoduje uruchomienie metodyIndexklasyHelloWorldController. Zauważ, że wystarczyło przejść dolocalhost:5001/HelloWorld, a metodaIndexzostała wywołana domyślnie.Indexto domyślna metoda, która zostanie wywołana na kontrolerze, jeśli nazwa metody nie zostanie jawnie określona. - Trzecia część segmentu adresu URL (
id) dotyczy danych trasy. Dane trasy wyjaśniono w dalszej części tego samouczka.
Przejdź do: https://localhost:{PORT}/HelloWorld/Welcome. Zastąp {PORT} numerem portu.
Metoda Welcome jest uruchamiana i zwraca ciąg This is the Welcome action method.... Dla tego adresu URL kontroler jest HelloWorld i Welcome jest metodą akcji. Jeszcze nie użyto części [Parameters] adresu URL.

Zmodyfikuj kod, aby przekazać niektóre informacje o parametrach z adresu URL do kontrolera. Na przykład /HelloWorld/Welcome?name=Rick&numtimes=4.
Zmień metodę Welcome, aby zawierała dwa parametry, jak pokazano w poniższym kodzie.
// GET: /HelloWorld/Welcome/
// Requires using System.Text.Encodings.Web;
public string Welcome(string name, int numTimes = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, NumTimes is: {numTimes}");
}
Powyższy kod:
- Używa funkcji opcjonalnego parametru języka C#, aby wskazać, że
numTimesparametr jest domyślnie ustawiony na 1, jeśli dla tego parametru nie zostanie przekazana żadna wartość. - Używa
HtmlEncoder.Default.Encodemetody do ochrony aplikacji przed złośliwymi danymi wejściowymi, takimi jak za pomocą języka JavaScript. - Używa ciągów interpolowanych w
$"Hello {name}, NumTimes is: {numTimes}".
Uruchom aplikację i przejdź do: https://localhost:{PORT}/HelloWorld/Welcome?name=Rick&numtimes=4. Zastąp {PORT} numerem portu.
Spróbuj użyć różnych wartości dla name i numtimes w adresie URL. System powiązania modelu MVC automatycznie mapuje nazwane parametry z ciągu zapytania na parametry w metodzie . Aby uzyskać więcej informacji, zobacz Powiązanie modelu.

Na poprzedniej ilustracji:
- Segment
Parametersadresu URL nie jest używany. - Parametry
nameinumTimessą przekazywane w ciągu zapytania. - Znak zapytania (
?) w powyższym adresie URL jest separatorem, a po nim następuje ciąg zapytania. - Znak
&oddziela pary wartości pól.
Zastąp metodę Welcome poniższym kodem:
public string Welcome(string name, int ID = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, ID: {ID}");
}
Uruchom aplikację i wprowadź następujący adres URL: https://localhost:{PORT}/HelloWorld/Welcome/3?name=Rick
W poprzednim adresie URL:
- Trzeci segment adresu URL był zgodny z parametrem
idtrasy . - Metoda
Welcomezawiera parametridpasujący do szablonu adresu URL w metodzieMapControllerRoute. -
?Końcowy znak rozpoczyna ciąg zapytania.
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
W powyższym przykładzie:
- Trzeci segment adresu URL był zgodny z parametrem
idtrasy . - Metoda
Welcomezawiera parametridpasujący do szablonu adresu URL w metodzieMapControllerRoute. - Końcowy
?(wid?) wskazuje, że parametridjest opcjonalny.
Wzorzec architektury Model-View-Controller (MVC) dzieli aplikację na trzy główne składniki: Model, View i Controller. Wzorzec MVC ułatwia tworzenie aplikacji, które są bardziej testowalne i łatwiejsze do zaktualizowania niż tradycyjne aplikacje monolityczne.
Aplikacje oparte na mvC zawierają:
-
Modele: Klasy reprezentujące dane aplikacji. Klasy modeli używają logiki walidacji, aby wymusić reguły biznesowe dla tych danych. Zazwyczaj obiekty modelu pobierają i przechowują stan modelu w bazie danych. W tym samouczku model
Moviepobiera dane filmu z bazy danych, udostępnia je widokowi lub je aktualizuje. Zaktualizowane dane są zapisywane w bazie danych. - Views: Widoki to elementy wyświetlające interfejs użytkownika aplikacji. Ogólnie rzecz biorąc, ten interfejs użytkownika wyświetla dane modelu.
-
Controllers: Klasy, które:
- Obsługa żądań przeglądarki.
- Pobieranie danych modelu.
- Wywołaj szablony widoku, które zwracają odpowiedź.
W aplikacji MVC widok wyświetla tylko informacje. Kontroler obsługuje dane wejściowe i interakcje użytkownika oraz reaguje na nie. Na przykład kontroler obsługuje segmenty adresów URL i wartości ciągu zapytania i przekazuje te wartości do modelu. Model może używać tych wartości do wykonywania zapytań względem bazy danych. Na przykład:
-
https://localhost:5001/Home/Privacy: określaHomekontroler iPrivacyakcję. -
https://localhost:5001/Movies/Edit/5: to żądanie edycji filmu o identyfikatorze ID=5 przy użyciuMovieskontrolera iEditakcji, które zostały szczegółowo opisane w dalszej części samouczka.
Dane trasy wyjaśniono w dalszej części tego samouczka.
Wzorzec architektury MVC oddziela aplikację na trzy główne grupy składników: Modele, widoki i kontrolery. Ten wzorzec pomaga w osiągnięciu separacji zadań: logika interfejsu użytkownika znajduje się w widoku. Logika wejściowa należy do kontrolera. Logika biznesowa należy do modelu. Ta separacja ułatwia zarządzanie złożonością podczas kompilowania aplikacji, ponieważ umożliwia pracę nad jednym aspektem implementacji w danym momencie bez wpływu na kod innego. Na przykład możesz pracować nad kodem widoku bez względu na kod logiki biznesowej.
Te pojęcia zostały wprowadzone i zaprezentowane w tej serii samouczków podczas tworzenia aplikacji filmowej. Projekt MVC zawiera foldery kontrolerów i widoków.
Dodawanie kontrolera
- w programie Visual Studio
- Visual Studio Code
- Visual Studio dla komputerów Mac
W Eksplorator rozwiązań kliknij prawym przyciskiem myszy pozycję Kontrolery > Dodaj > kontroler.

W oknie dialogowym Dodawanie nowego elementu szkieletowego wybierz pozycję Kontroler MVC — Pusty>Dodaj.

W oknie dialogowym Dodawanie nowego elementu — MvcFilm wprowadź HelloWorldController.cs i wybierz pozycję Dodaj.
Zastąp zawartość Controllers/HelloWorldController.cs następującym kodem:
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my default action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
}
Każdą public metodę w kontrolerze można wywołać jako punkt końcowy HTTP. W powyższym przykładzie obie metody zwracają ciąg. Zwróć uwagę na komentarze poprzedzające każdą metodę.
Punkt końcowy HTTP:
- To docelowy adres URL w aplikacji internetowej, taki jak
https://localhost:5001/HelloWorld. - Łączy:
- Używany protokół:
HTTPS. - Lokalizacja sieciowa serwera internetowego, w tym port TCP:
localhost:5001. - Docelowy identyfikator URI:
HelloWorld.
- Używany protokół:
Pierwszy komentarz wskazuje, że jest to metoda HTTP GET wywoływana przez dołączenie /HelloWorld/ do podstawowego adresu URL.
Drugi komentarz określa metodę HTTP GET wywoływaną przez dołączenie /HelloWorld/Welcome/ do adresu URL. W dalszej części samouczka, silnik generujący szkielet jest używany do generowania HTTP POST metod, które aktualizują dane.
Uruchom aplikację bez debugera.
Dodaj "HelloWorld" do ścieżki w pasku adresu. Metoda Index zwraca ciąg.

MvC wywołuje klasy kontrolerów i metody akcji w nich, w zależności od przychodzącego adresu URL. Domyślna logika routingu adresów URL używana przez MVC używa formatu podobnego do tego w celu określenia, jaki kod ma być wywoływany:
/[Controller]/[ActionName]/[Parameters]
Format routingu Program.cs jest ustawiany w pliku.
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
Gdy przechodzisz do aplikacji i nie podajesz żadnych segmentów adresów URL, domyślnie jest to kontroler "Home" i metoda "Index" określona w wierszu szablonu wyróżnionym powyżej. W poprzednich segmentach adresów URL:
- Pierwszy segment adresu URL określa klasę kontrolera do uruchomienia. Dlatego
localhost:5001/HelloWorldmapuje na klasę Kontrolera HelloWorld . - Druga część segmentu adresu URL określa metodę akcji w klasie .
localhost:5001/HelloWorld/Indexpowoduje uruchomienie metodyIndexklasyHelloWorldController. Zauważ, że wystarczyło przejść dolocalhost:5001/HelloWorld, a metodaIndexzostała wywołana domyślnie.Indexto domyślna metoda, która zostanie wywołana na kontrolerze, jeśli nazwa metody nie zostanie jawnie określona. - Trzecia część segmentu adresu URL (
id) dotyczy danych trasy. Dane trasy wyjaśniono w dalszej części tego samouczka.
Przejdź do: https://localhost:{PORT}/HelloWorld/Welcome. Zastąp {PORT} numerem portu.
Metoda Welcome jest uruchamiana i zwraca ciąg This is the Welcome action method.... Dla tego adresu URL kontroler jest HelloWorld i Welcome jest metodą akcji. Jeszcze nie użyto części [Parameters] adresu URL.

Zmodyfikuj kod, aby przekazać niektóre informacje o parametrach z adresu URL do kontrolera. Na przykład /HelloWorld/Welcome?name=Rick&numtimes=4.
Zmień metodę Welcome, aby zawierała dwa parametry, jak pokazano w poniższym kodzie.
// GET: /HelloWorld/Welcome/
// Requires using System.Text.Encodings.Web;
public string Welcome(string name, int numTimes = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, NumTimes is: {numTimes}");
}
Powyższy kod:
- Używa funkcji opcjonalnego parametru języka C#, aby wskazać, że
numTimesparametr jest domyślnie ustawiony na 1, jeśli dla tego parametru nie zostanie przekazana żadna wartość. - Używa
HtmlEncoder.Default.Encodemetody do ochrony aplikacji przed złośliwymi danymi wejściowymi, takimi jak za pomocą języka JavaScript. - Używa ciągów interpolowanych w
$"Hello {name}, NumTimes is: {numTimes}".
Uruchom aplikację i przejdź do: https://localhost:{PORT}/HelloWorld/Welcome?name=Rick&numtimes=4. Zastąp {PORT} numerem portu.
Spróbuj użyć różnych wartości dla name i numtimes w adresie URL. System powiązania modelu MVC automatycznie mapuje nazwane parametry z ciągu zapytania na parametry w metodzie . Aby uzyskać więcej informacji, zobacz Powiązanie modelu.

Na poprzedniej ilustracji:
- Segment
Parametersadresu URL nie jest używany. - Parametry
nameinumTimessą przekazywane w ciągu zapytania. - Znak zapytania (
?) w powyższym adresie URL jest separatorem, a po nim następuje ciąg zapytania. - Znak
&oddziela pary wartości pól.
Zastąp metodę Welcome poniższym kodem:
public string Welcome(string name, int ID = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, ID: {ID}");
}
Uruchom aplikację i wprowadź następujący adres URL: https://localhost:{PORT}/HelloWorld/Welcome/3?name=Rick
W poprzednim adresie URL:
- Trzeci segment adresu URL był zgodny z parametrem
idtrasy . - Metoda
Welcomezawiera parametridpasujący do szablonu adresu URL w metodzieMapControllerRoute. -
?Końcowy znak rozpoczyna ciąg zapytania.
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
W powyższym przykładzie:
- Trzeci segment adresu URL był zgodny z parametrem
idtrasy . - Metoda
Welcomezawiera parametridpasujący do szablonu adresu URL w metodzieMapControllerRoute. - Końcowy
?(wid?) wskazuje, że parametridjest opcjonalny.
Wzorzec architektury Model-View-Controller (MVC) dzieli aplikację na trzy główne składniki: Model, View i Controller. Wzorzec MVC ułatwia tworzenie aplikacji, które są bardziej testowalne i łatwiejsze do zaktualizowania niż tradycyjne aplikacje monolityczne.
Aplikacje oparte na mvC zawierają:
-
Modele: Klasy reprezentujące dane aplikacji. Klasy modeli używają logiki walidacji, aby wymusić reguły biznesowe dla tych danych. Zazwyczaj obiekty modelu pobierają i przechowują stan modelu w bazie danych. W tym samouczku model
Moviepobiera dane filmu z bazy danych, udostępnia je widokowi lub je aktualizuje. Zaktualizowane dane są zapisywane w bazie danych. - Views: Widoki to elementy wyświetlające interfejs użytkownika aplikacji. Ogólnie rzecz biorąc, ten interfejs użytkownika wyświetla dane modelu.
-
Controllers: Klasy, które:
- Obsługa żądań przeglądarki.
- Pobieranie danych modelu.
- Wywołaj szablony widoku, które zwracają odpowiedź.
W aplikacji MVC widok wyświetla tylko informacje. Kontroler obsługuje dane wejściowe i interakcje użytkownika oraz reaguje na nie. Na przykład kontroler obsługuje segmenty adresów URL i wartości ciągu zapytania i przekazuje te wartości do modelu. Model może używać tych wartości do wykonywania zapytań względem bazy danych. Na przykład:
-
https://localhost:5001/Home/Privacy: określaHomekontroler iPrivacyakcję. -
https://localhost:5001/Movies/Edit/5: to żądanie edycji filmu o identyfikatorze ID=5 przy użyciuMovieskontrolera iEditakcji, które zostały szczegółowo opisane w dalszej części samouczka.
Dane trasy wyjaśniono w dalszej części tego samouczka.
Wzorzec architektury MVC oddziela aplikację na trzy główne grupy składników: Modele, widoki i kontrolery. Ten wzorzec pomaga w osiągnięciu separacji zadań: logika interfejsu użytkownika znajduje się w widoku. Logika wejściowa należy do kontrolera. Logika biznesowa należy do modelu. Ta separacja ułatwia zarządzanie złożonością podczas kompilowania aplikacji, ponieważ umożliwia pracę nad jednym aspektem implementacji w danym momencie bez wpływu na kod innego. Na przykład możesz pracować nad kodem widoku bez względu na kod logiki biznesowej.
Te pojęcia zostały wprowadzone i zaprezentowane w tej serii samouczków podczas tworzenia aplikacji filmowej. Projekt MVC zawiera foldery kontrolerów i widoków.
Dodawanie kontrolera
- w programie Visual Studio
- Visual Studio Code
- Visual Studio dla komputerów Mac
W Eksplorator rozwiązań kliknij prawym przyciskiem myszy pozycję Kontrolery > Dodaj > kontroler.

W oknie dialogowym Dodaj szkielet wybierz pozycję Kontroler MVC - Pusty.

W oknie dialogowym Dodawanie nowego elementu — MvcFilm wprowadź HelloWorldController.cs i wybierz pozycję Dodaj.
Zastąp zawartość Controllers/HelloWorldController.cs pliku następującym kodem:
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my default action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
}
Każdą public metodę w kontrolerze można wywołać jako punkt końcowy HTTP. W powyższym przykładzie obie metody zwracają ciąg. Zwróć uwagę na komentarze poprzedzające każdą metodę.
Punkt końcowy HTTP:
- To docelowy adres URL w aplikacji internetowej, taki jak
https://localhost:5001/HelloWorld. - Łączy:
- Używany protokół:
HTTPS. - Lokalizacja sieciowa serwera internetowego, w tym port TCP:
localhost:5001. - Docelowy identyfikator URI:
HelloWorld.
- Używany protokół:
Pierwszy komentarz wskazuje, że jest to metoda HTTP GET wywoływana przez dołączenie /HelloWorld/ do podstawowego adresu URL.
Drugi komentarz określa metodę HTTP GET wywoływaną przez dołączenie /HelloWorld/Welcome/ do adresu URL. W dalszej części samouczka, silnik generujący szkielet jest używany do generowania HTTP POST metod, które aktualizują dane.
Uruchom aplikację bez debugera.
Dodaj "HelloWorld" do ścieżki w pasku adresu. Metoda Index zwraca ciąg.

MvC wywołuje klasy kontrolerów i metody akcji w nich, w zależności od przychodzącego adresu URL. Domyślna logika routingu adresów URL używana przez MVC używa formatu podobnego do tego w celu określenia, jaki kod ma być wywoływany:
/[Controller]/[ActionName]/[Parameters]
Format routingu jest ustawiany w metodzie Configure w Startup.cs pliku .
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});
Gdy przechodzisz do aplikacji i nie podajesz żadnych segmentów adresów URL, domyślnie jest to kontroler "Home" i metoda "Index" określona w wierszu szablonu wyróżnionym powyżej. W poprzednich segmentach adresów URL:
- Pierwszy segment adresu URL określa klasę kontrolera do uruchomienia. Dlatego
localhost:5001/HelloWorldmapuje na klasę Kontrolera HelloWorld. - Druga część segmentu adresu URL określa metodę akcji w klasie .
localhost:5001/HelloWorld/Indexpowoduje uruchomienie metodyIndexklasyHelloWorldController. Zauważ, że wystarczyło przejść dolocalhost:5001/HelloWorld, a metodaIndexzostała wywołana domyślnie.Indexto domyślna metoda, która zostanie wywołana na kontrolerze, jeśli nazwa metody nie zostanie jawnie określona. - Trzecia część segmentu adresu URL (
id) dotyczy danych trasy. Dane trasy wyjaśniono w dalszej części tego samouczka.
Przejdź do: https://localhost:{PORT}/HelloWorld/Welcome. Zastąp {PORT} numerem portu.
Metoda Welcome jest uruchamiana i zwraca ciąg This is the Welcome action method.... Dla tego adresu URL kontroler jest HelloWorld i Welcome jest metodą akcji. Jeszcze nie użyto części [Parameters] adresu URL.

Zmodyfikuj kod, aby przekazać niektóre informacje o parametrach z adresu URL do kontrolera. Na przykład /HelloWorld/Welcome?name=Rick&numtimes=4.
Zmień metodę Welcome, aby zawierała dwa parametry, jak pokazano w poniższym kodzie.
// GET: /HelloWorld/Welcome/
// Requires using System.Text.Encodings.Web;
public string Welcome(string name, int numTimes = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, NumTimes is: {numTimes}");
}
Powyższy kod:
- Używa funkcji opcjonalnego parametru języka C#, aby wskazać, że
numTimesparametr jest domyślnie ustawiony na 1, jeśli dla tego parametru nie zostanie przekazana żadna wartość. - Używa
HtmlEncoder.Default.Encodemetody do ochrony aplikacji przed złośliwymi danymi wejściowymi, takimi jak za pomocą języka JavaScript. - Używa ciągów interpolowanych w
$"Hello {name}, NumTimes is: {numTimes}".
Uruchom aplikację i przejdź do: https://localhost:{PORT}/HelloWorld/Welcome?name=Rick&numtimes=4. Zastąp {PORT} numerem portu.
Spróbuj użyć różnych wartości dla name i numtimes w adresie URL. System powiązania modelu MVC automatycznie mapuje nazwane parametry z ciągu zapytania na parametry w metodzie . Aby uzyskać więcej informacji, zobacz Powiązanie modelu.

Na poprzedniej ilustracji:
- Segment
Parametersadresu URL nie jest używany. - Parametry
nameinumTimessą przekazywane w ciągu zapytania. - Znak zapytania (
?) w powyższym adresie URL jest separatorem, a po nim następuje ciąg zapytania. - Znak
&oddziela pary wartości pól.
Zastąp metodę Welcome poniższym kodem:
public string Welcome(string name, int ID = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, ID: {ID}");
}
Uruchom aplikację i wprowadź następujący adres URL: https://localhost:{PORT}/HelloWorld/Welcome/3?name=Rick
W poprzednim adresie URL:
- Trzeci segment adresu URL był zgodny z parametrem
idtrasy . - Metoda
Welcomezawiera parametridpasujący do szablonu adresu URL w metodzieMapControllerRoute. -
?Końcowy znak rozpoczyna ciąg zapytania.
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});
W powyższym przykładzie:
- Trzeci segment adresu URL był zgodny z parametrem
idtrasy . - Metoda
Welcomezawiera parametridpasujący do szablonu adresu URL w metodzieMapControllerRoute. - Końcowy
?(wid?) wskazuje, że parametridjest opcjonalny.
ASP.NET Core