Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować się zalogować lub zmienić katalog.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
Note
Nie jest to najnowsza wersja tego artykułu. Aby zapoznać się z aktualną wersją, zobacz artykuł w wersji .NET 10.
Warning
Ta wersja ASP.NET Core nie jest już obsługiwana. Aby uzyskać więcej informacji, zobacz zasady pomocy technicznej platformy .NET i platformy .NET Core. Aby zapoznać się z aktualną wersją, zobacz artykuł w wersji .NET 10.
Autor: Rick Anderson
W tym samouczku przedstawiono ASP.NET Core MVC web development z kontrolerami i widokami. Jeśli dopiero zaczynasz przygodę z tworzeniem aplikacji internetowych w ASP.NET Core, rozważ wersję Razor Stron tego samouczka, która zapewnia łatwiejszy punkt wyjścia. Zobacz Wybieranie interfejsu użytkownika ASP.NET Core, który porównuje Razor strony, MVC i Blazor na potrzeby tworzenia interfejsu użytkownika.
Jest to pierwszy samouczek serii, który uczy ASP.NET Core MVC web development z kontrolerami i widokami.
Na końcu serii będziesz mieć aplikację, która zarządza, weryfikuje i wyświetla dane filmu. Nauczysz się, jak:
- Utwórz aplikację internetową.
- Dodawanie i tworzenie szkieletu modelu.
- Praca z bazą danych.
- Dodaj wyszukiwanie i walidację.
Wyświetl lub pobierz przykładowy kod (jak pobrać).
Prerequisites
- w programie Visual Studio
- Visual Studio Code
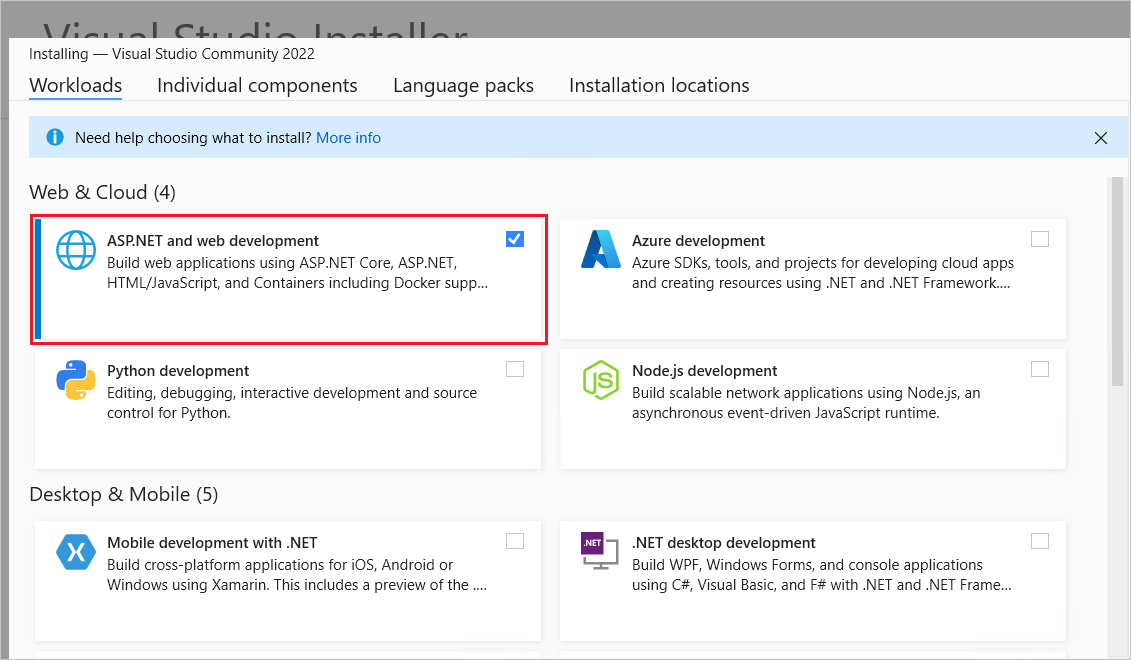
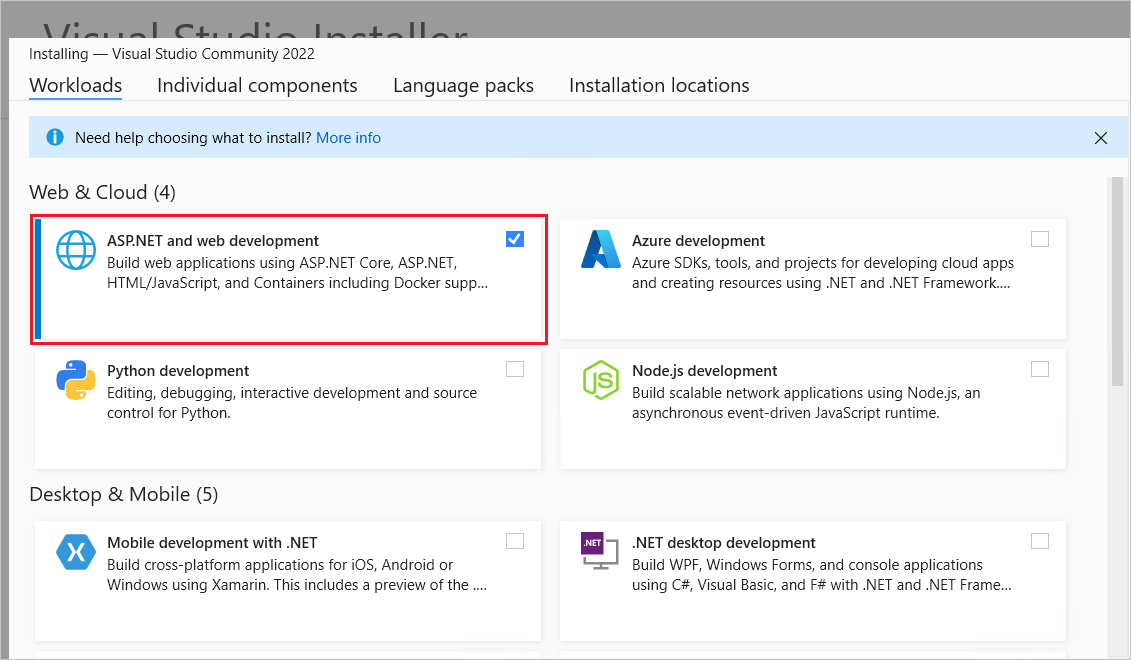
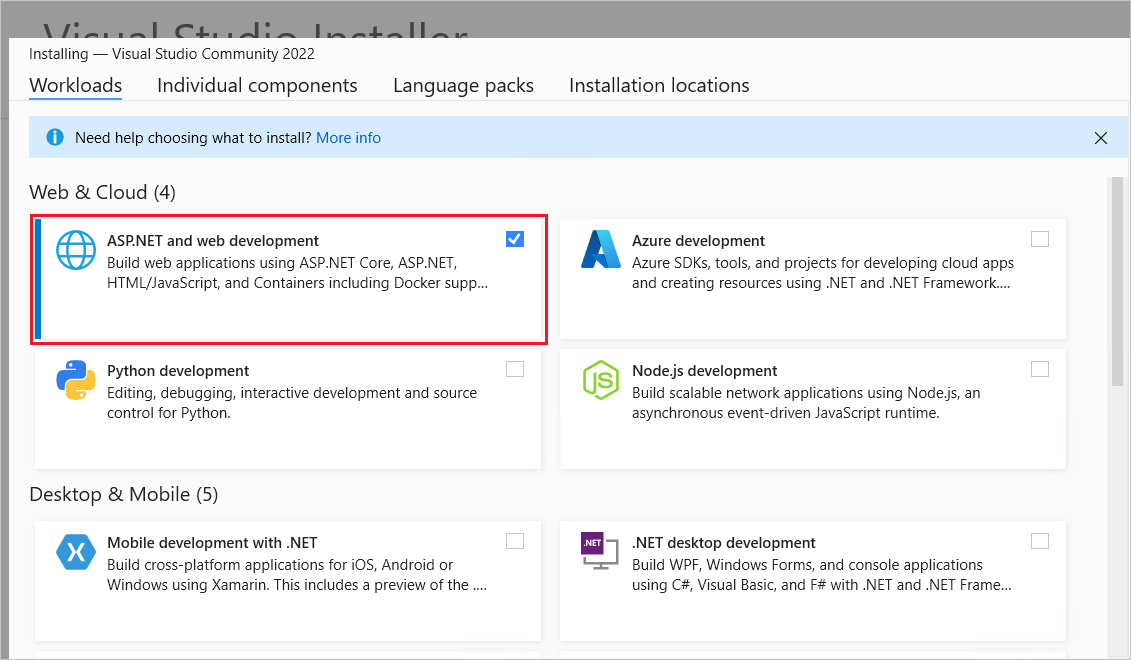
Program Visual Studio 2022 z pakietem roboczym ASP.NET i tworzeniem aplikacji sieciowych.

Tworzenie aplikacji internetowej
- w programie Visual Studio
- Visual Studio Code
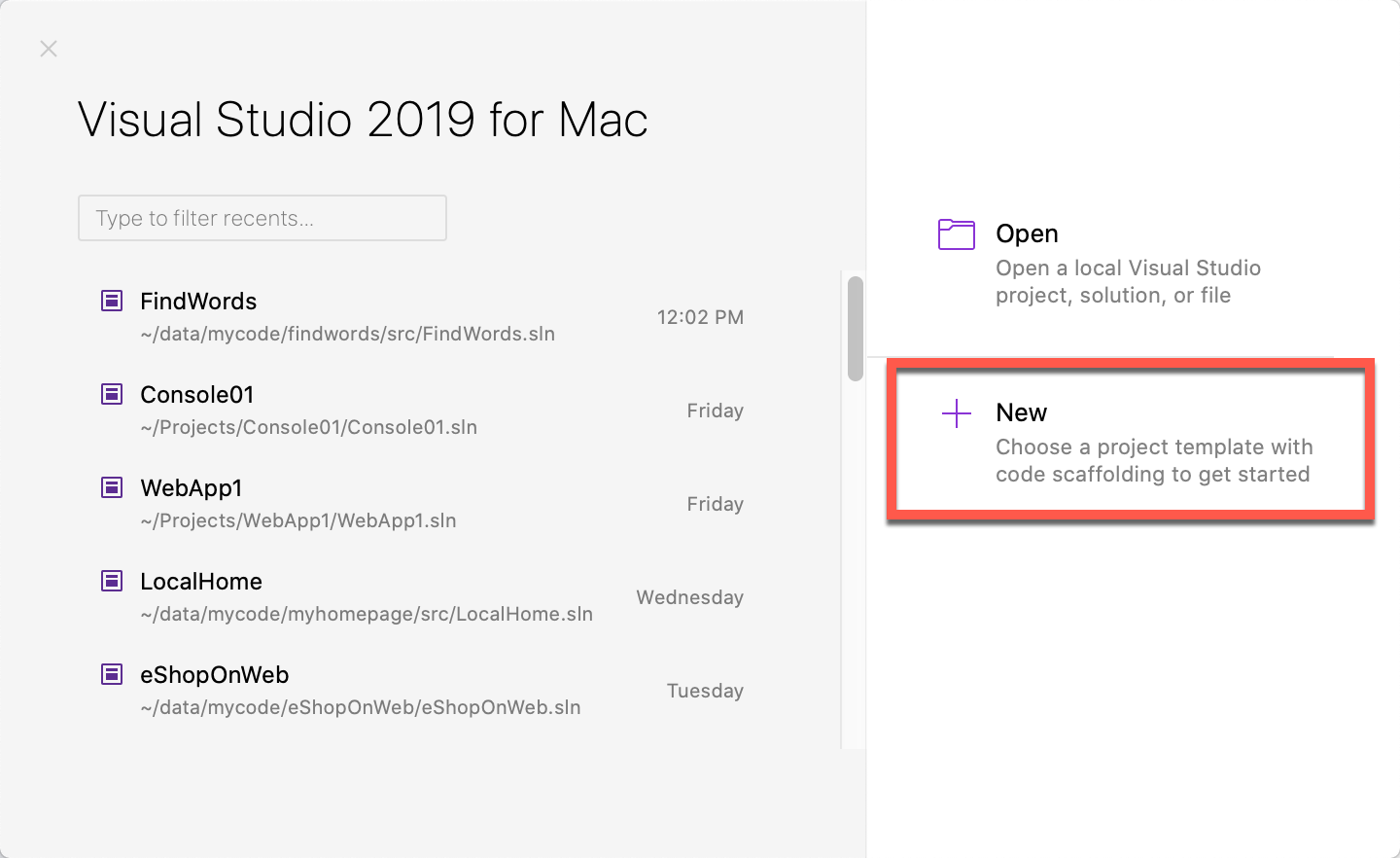
- Uruchom program Visual Studio i wybierz pozycję Utwórz nowy projekt.
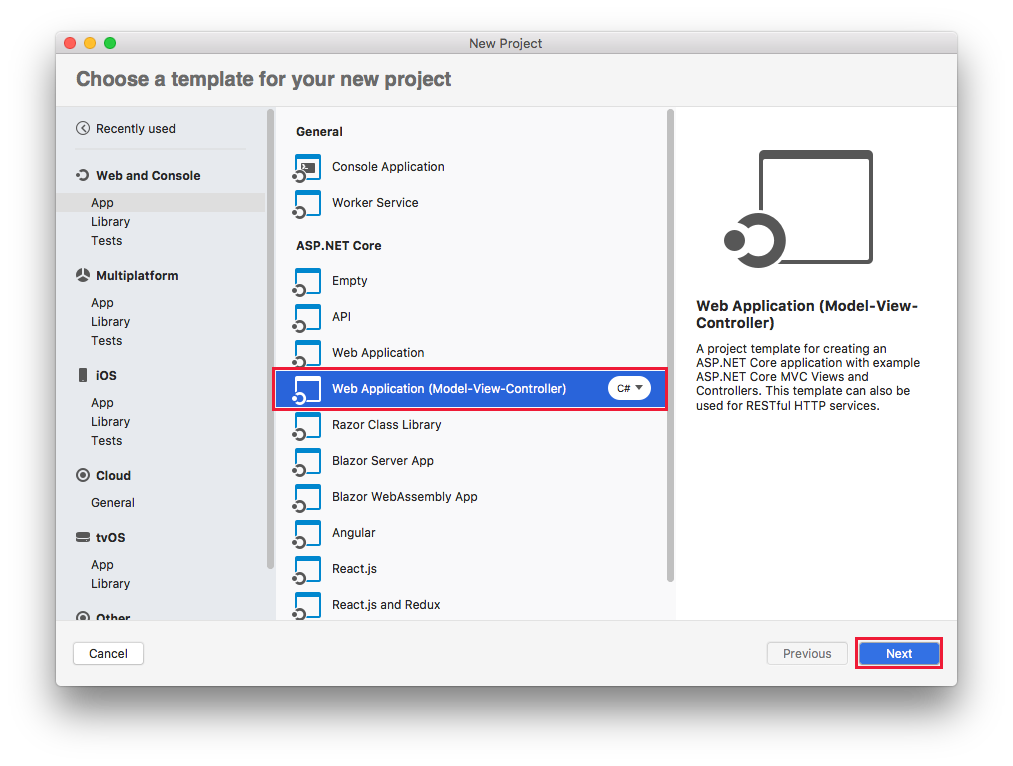
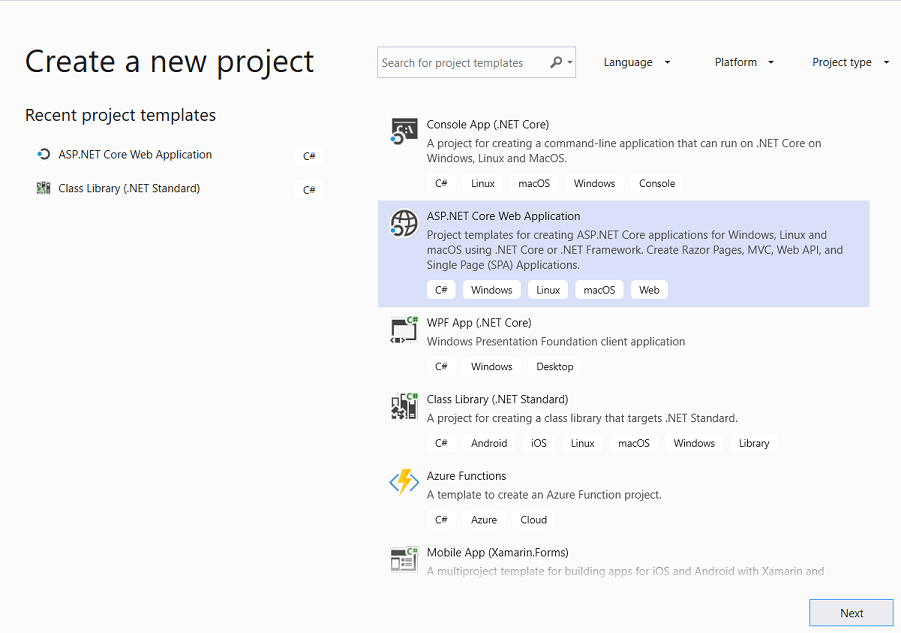
- W oknie dialogowym Tworzenie nowego projektu wybierz pozycję ASP.NET Core Web App (Model-View-Controller)>Dalej.
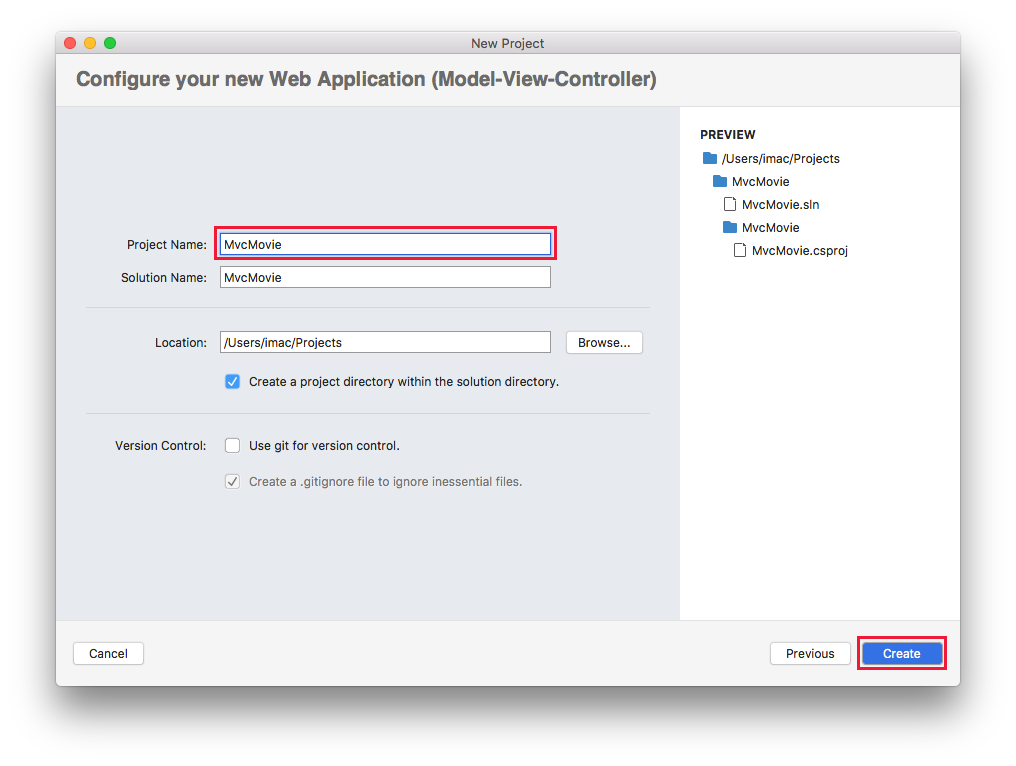
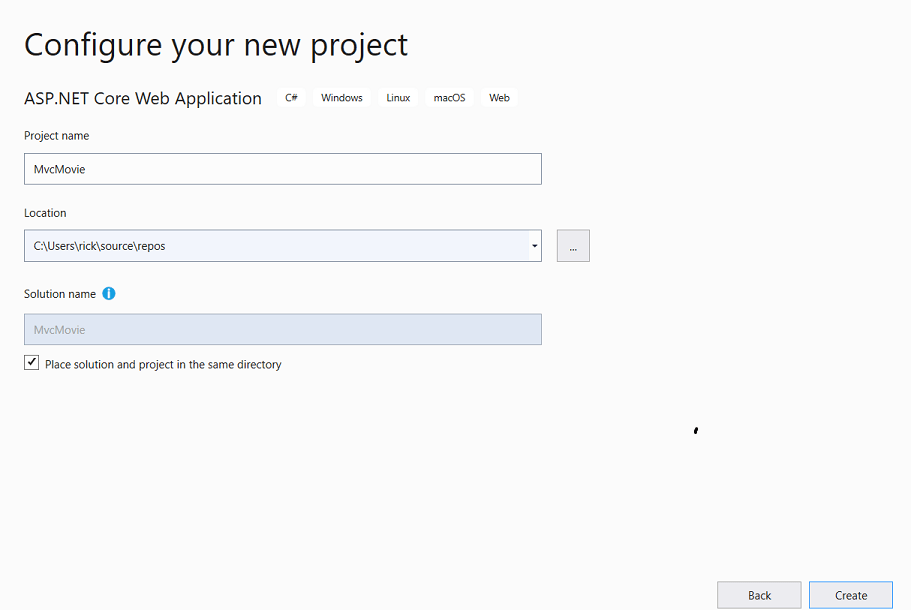
- W oknie dialogowym Konfigurowanie nowego projektu :
- Wprowadź
MvcMoviedla Nazwa projektu. Ważne jest, aby nazwać projekt MvcFilm. Przy kopiowaniu kodu, wielkość liter musi być zgodna z każdymnamespace. - Lokalizację projektu można ustawić na dowolne miejsce.
- Wprowadź
- Wybierz Dalej.
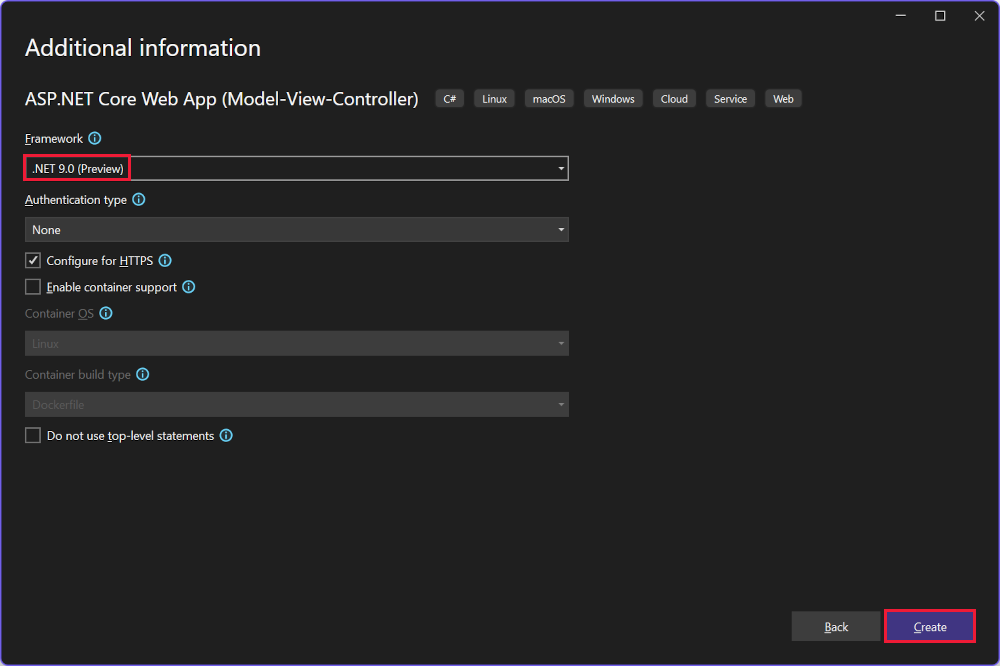
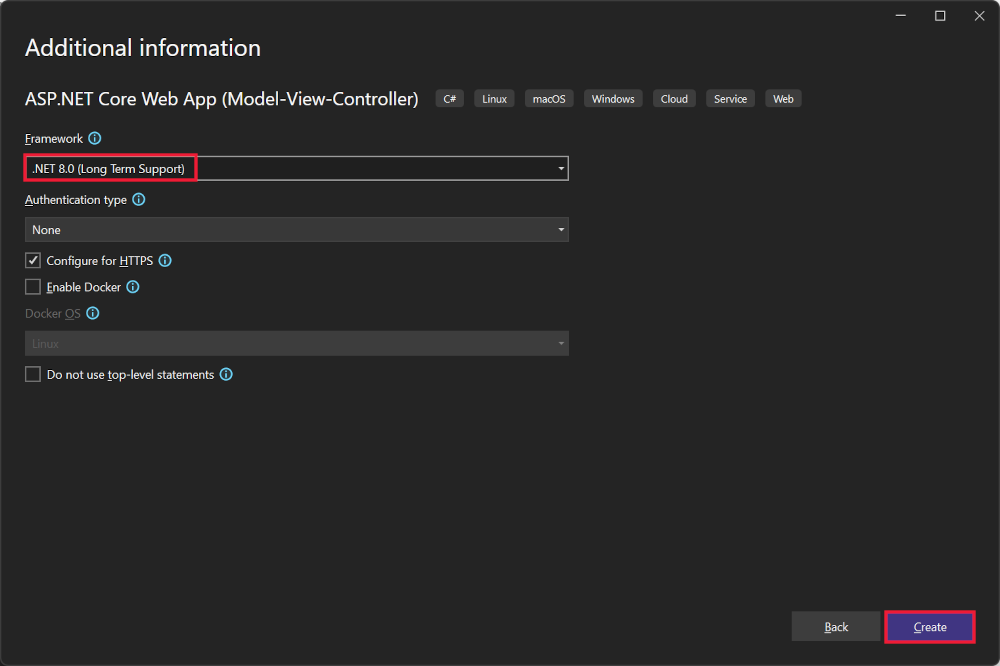
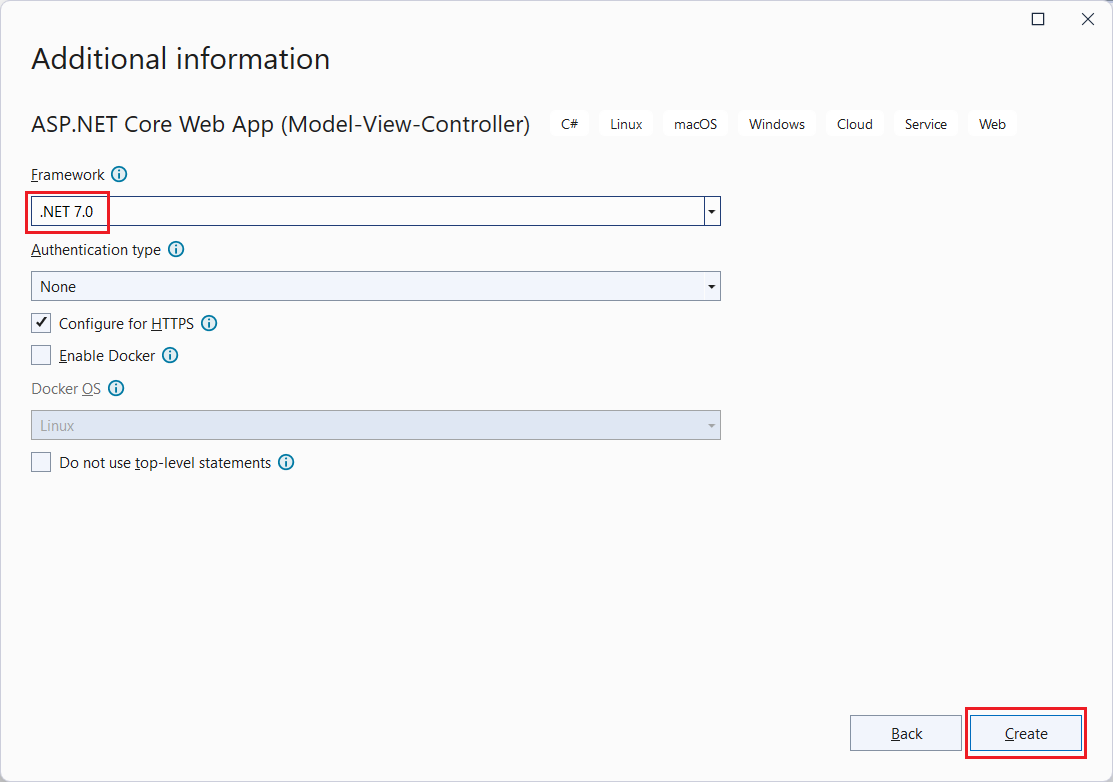
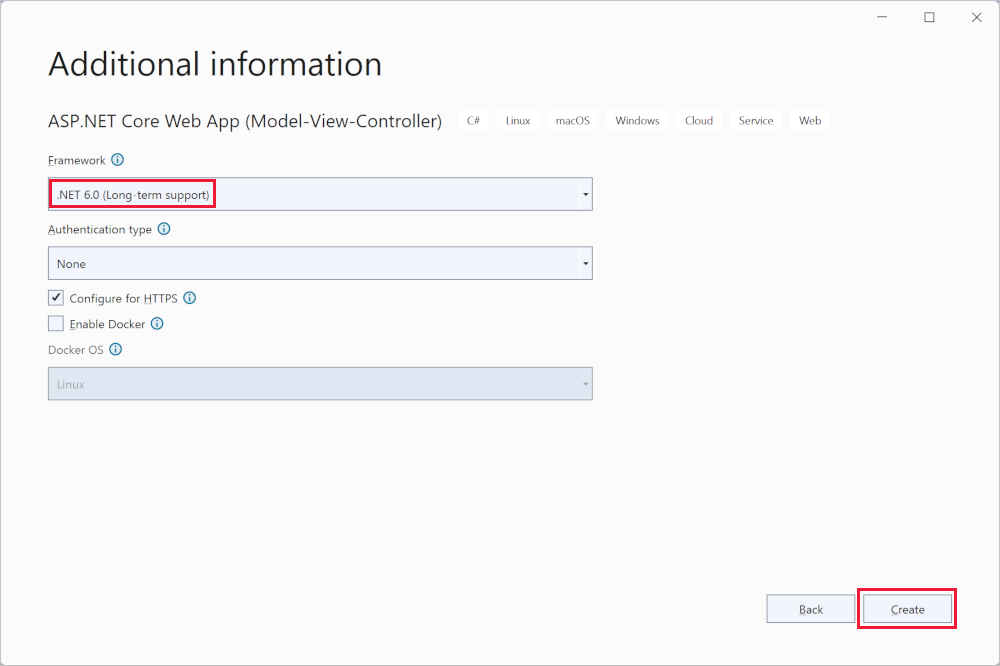
- W oknie dialogowym Dodatkowe informacje :
- Wybierz pozycję .NET 9.0 (obsługa terminów standardowych).
- Sprawdź, czy nie używaj instrukcji najwyższego poziomu jest niezaznaczone.
- Wybierz Utwórz.

Aby uzyskać więcej informacji, w tym alternatywne podejścia do tworzenia projektu, zobacz Tworzenie nowego projektu w programie Visual Studio.
Program Visual Studio używa domyślnego szablonu projektu dla utworzonego projektu MVC. Utworzony projekt:
- To działająca aplikacja.
- Jest podstawowym projektem startowym.
Uruchom aplikację
- w programie Visual Studio
- Visual Studio Code
Naciśnij Ctrl+F5 , aby uruchomić aplikację bez debugera.
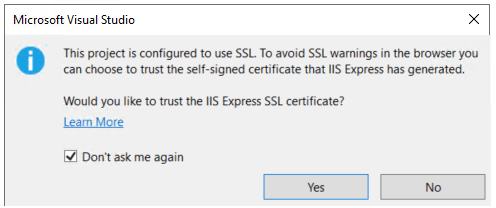
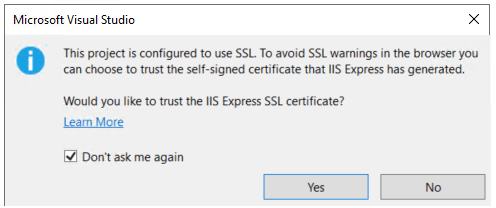
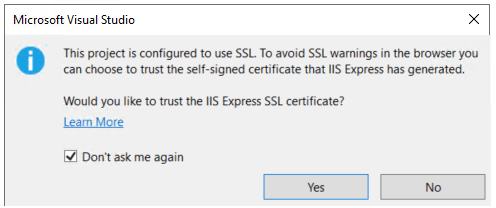
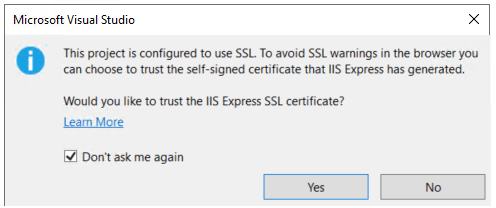
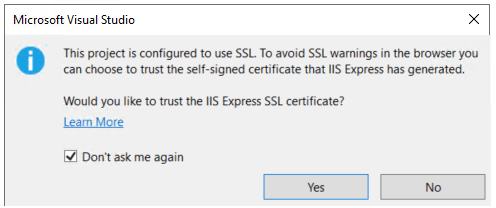
Program Visual Studio wyświetla następujące okno dialogowe, gdy projekt nie jest jeszcze skonfigurowany do używania protokołu SSL:

Wybierz pozycję Tak , jeśli ufasz certyfikatowi SSL usług IIS Express.
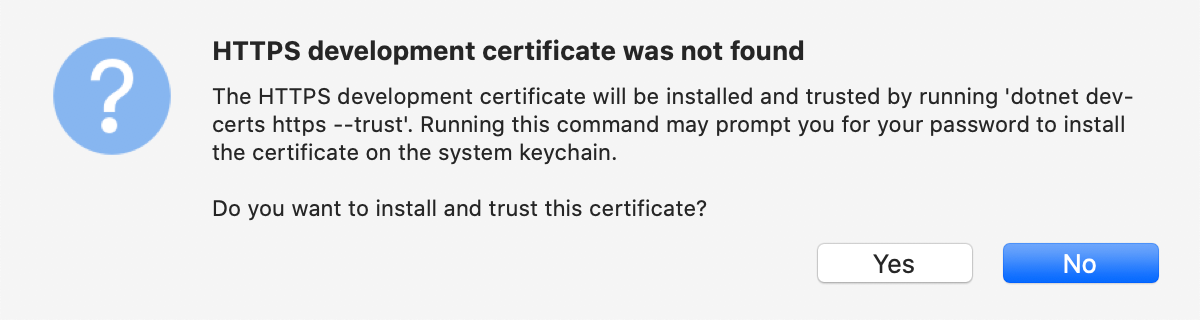
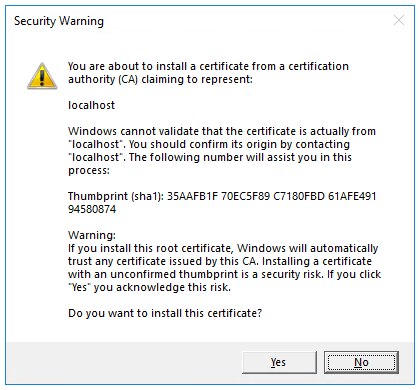
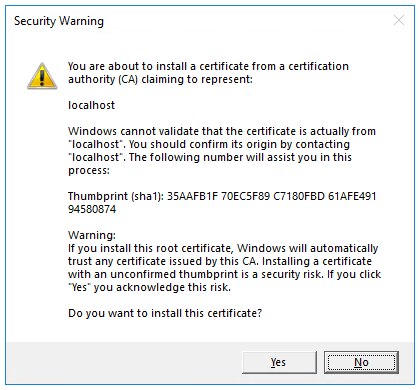
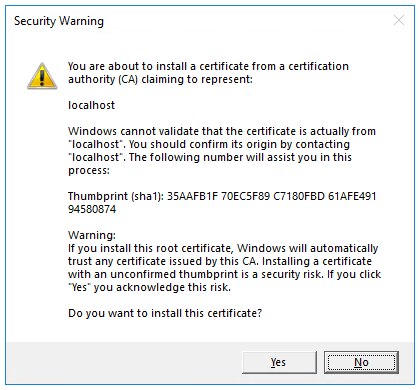
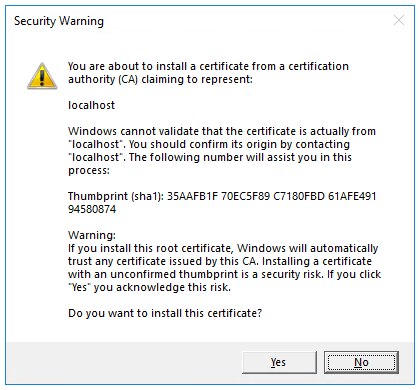
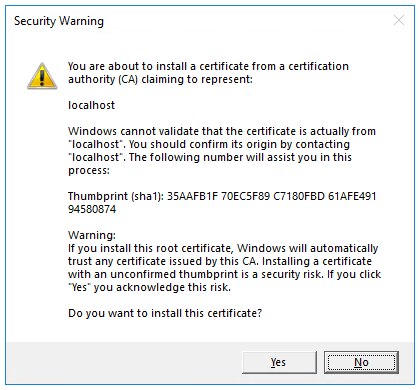
Zostanie wyświetlone następujące okno dialogowe:

Wybierz pozycję Tak, jeśli wyrażasz zgodę na zaufanie certyfikatowi programistycznemu.
Aby uzyskać informacje na temat zaufania do przeglądarki Firefox, zobacz Błąd certyfikatu przeglądarki Firefox SEC_ERROR_INADEQUATE_KEY_USAGE.
Program Visual Studio uruchamia aplikację i otwiera domyślną przeglądarkę.
Na pasku adresowym jest wyświetlane localhost:<port#>, a nie na przykład example.com. Standardowa nazwa hosta komputera lokalnego to localhost. Podczas tworzenia projektu internetowego w programie Visual Studio dla serwera internetowego jest używany losowy port.
Uruchamianie aplikacji bez debugowania przez naciśnięcie Ctrl+F5 umożliwia:
- Wprowadź zmiany w kodzie.
- Zapisz plik.
- Szybkie odświeżanie przeglądarki i wyświetlanie zmian w kodzie.
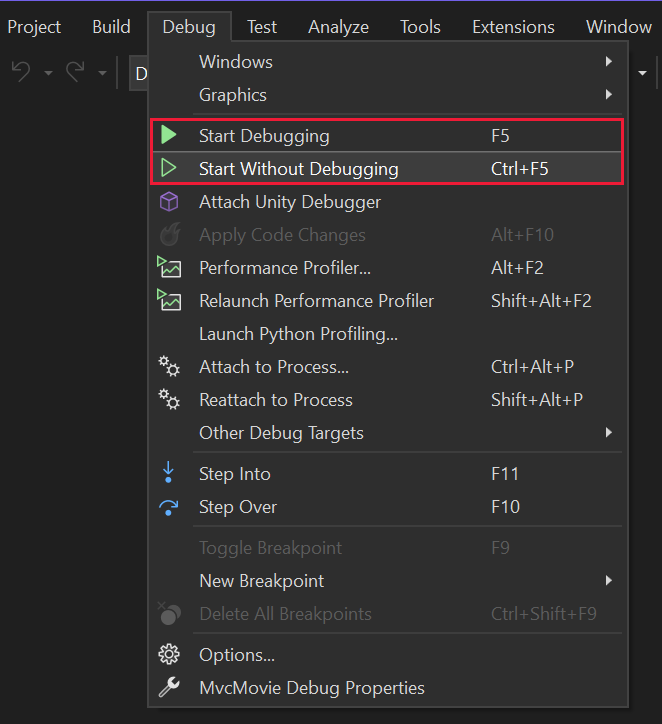
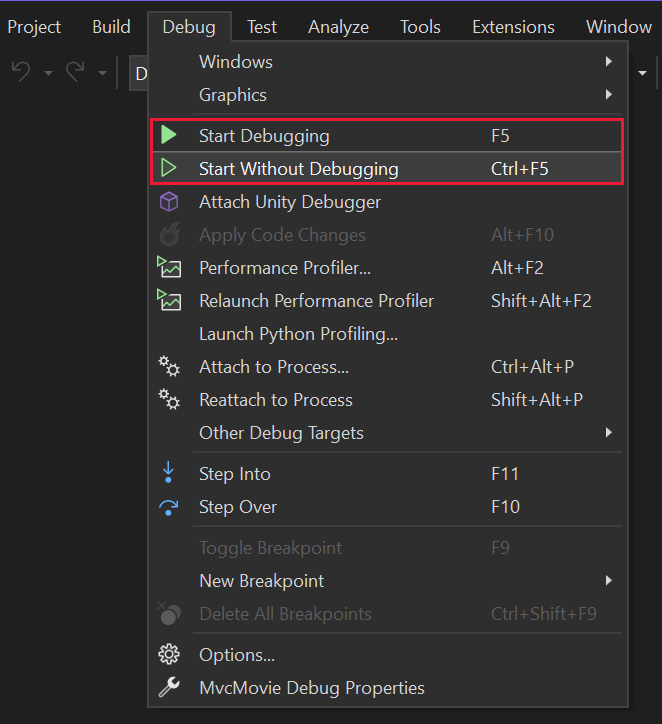
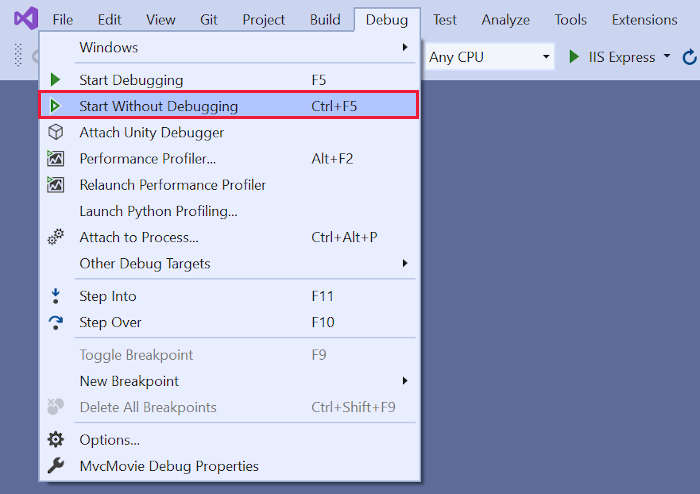
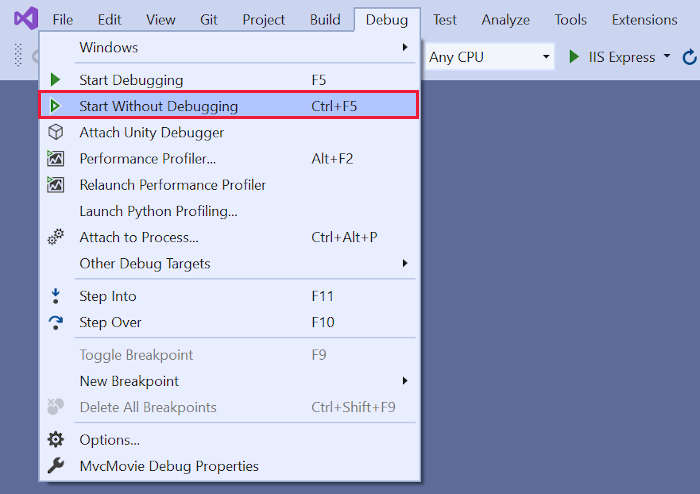
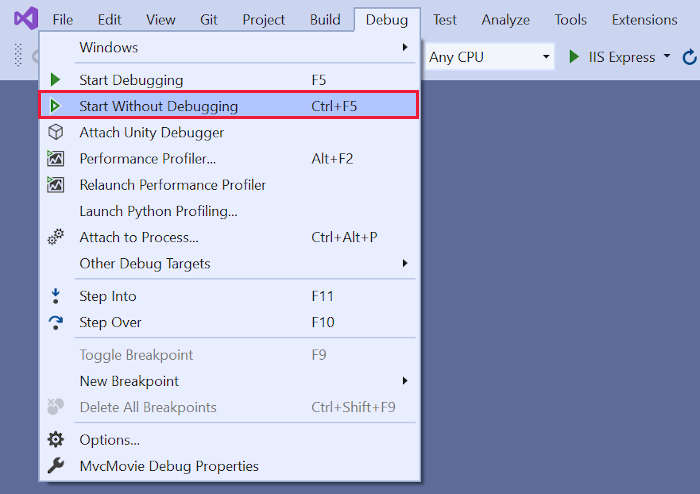
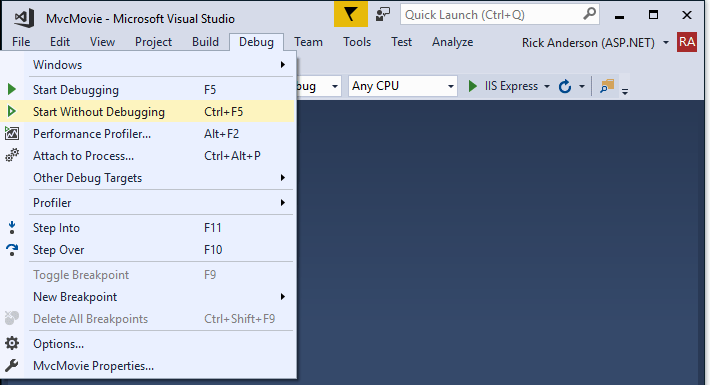
Można uruchomić aplikację w trybie debugowania lub bez debugowania z menu Debug.

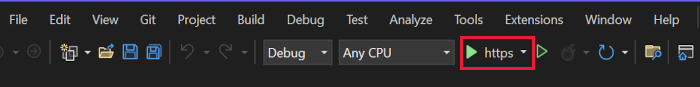
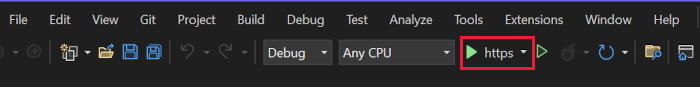
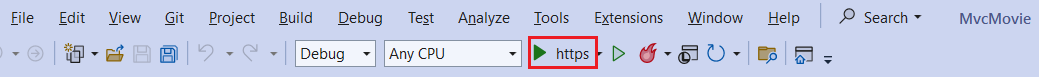
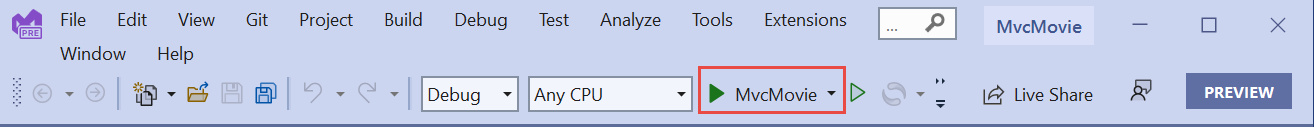
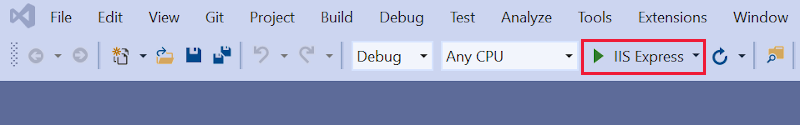
Aplikację można debugować, wybierając przycisk https na pasku narzędzi:

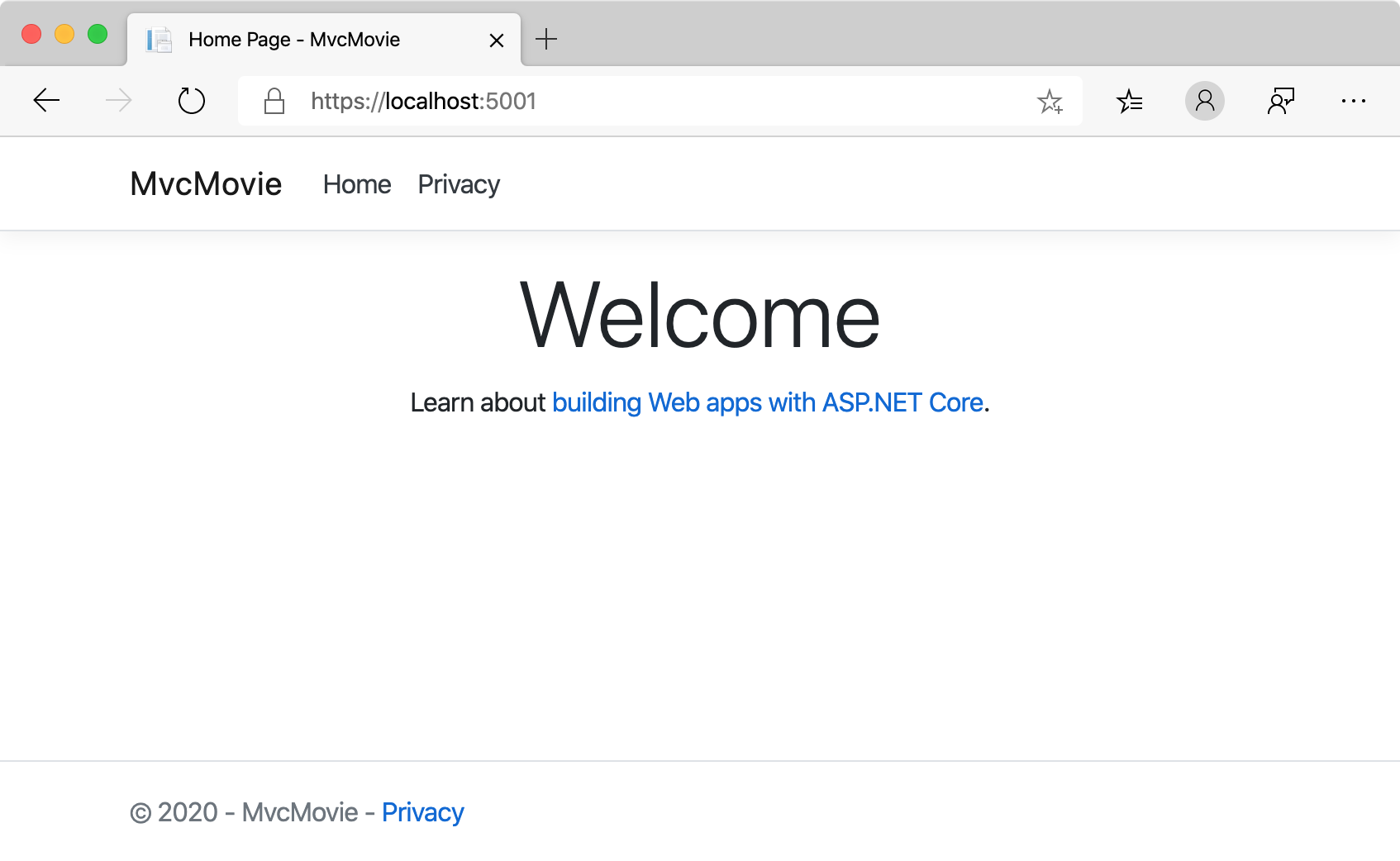
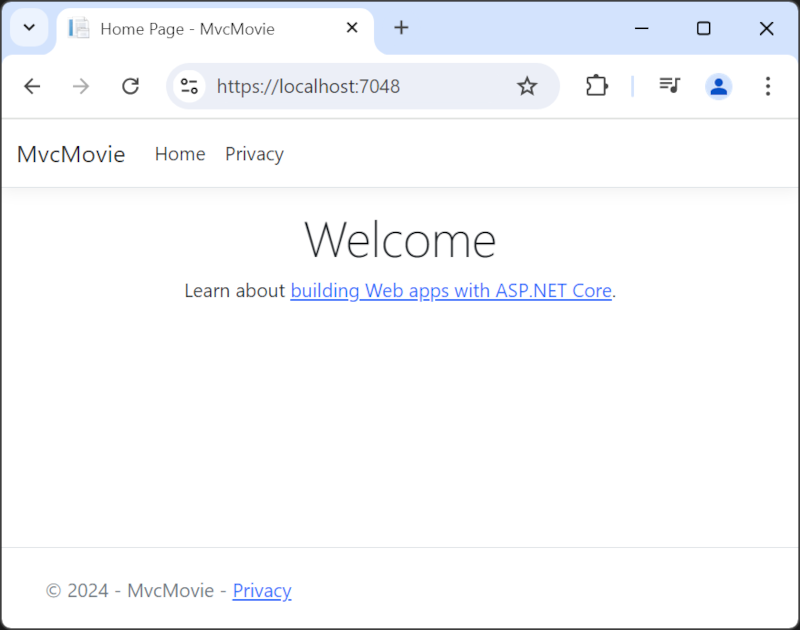
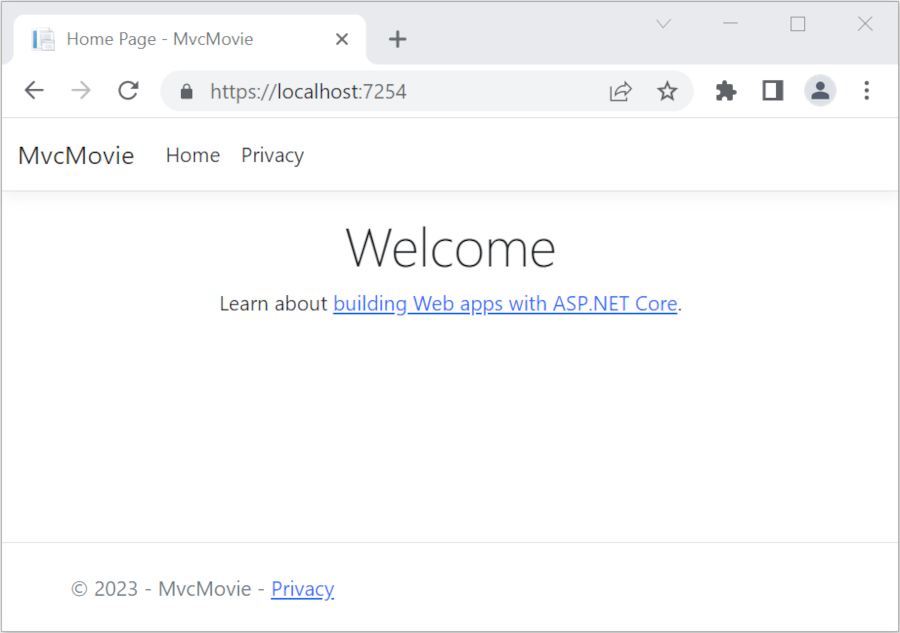
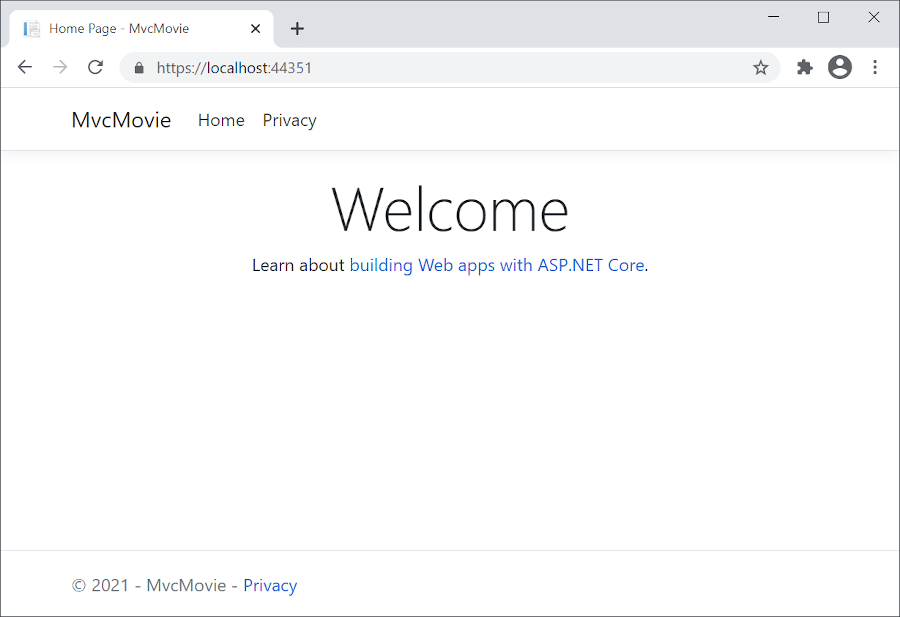
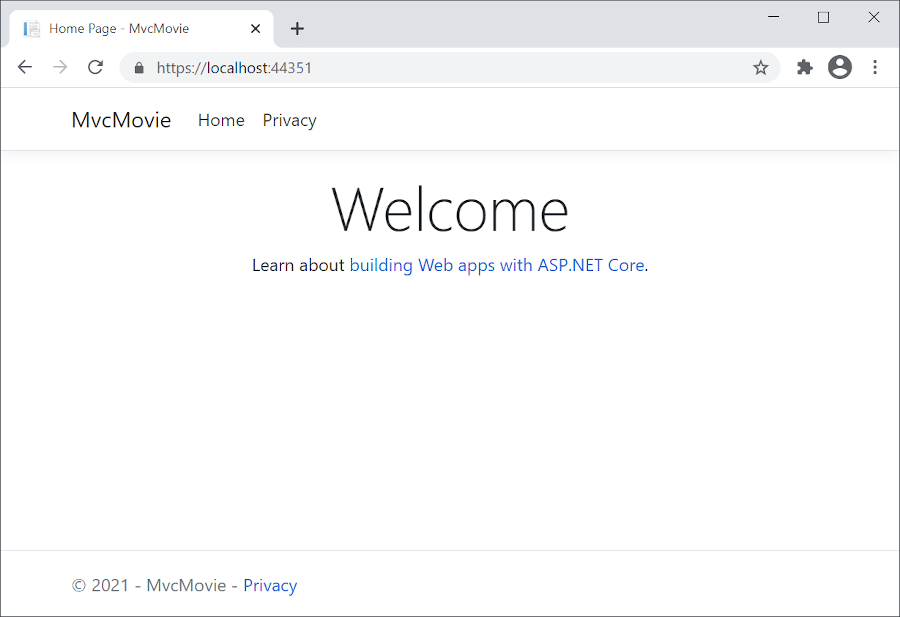
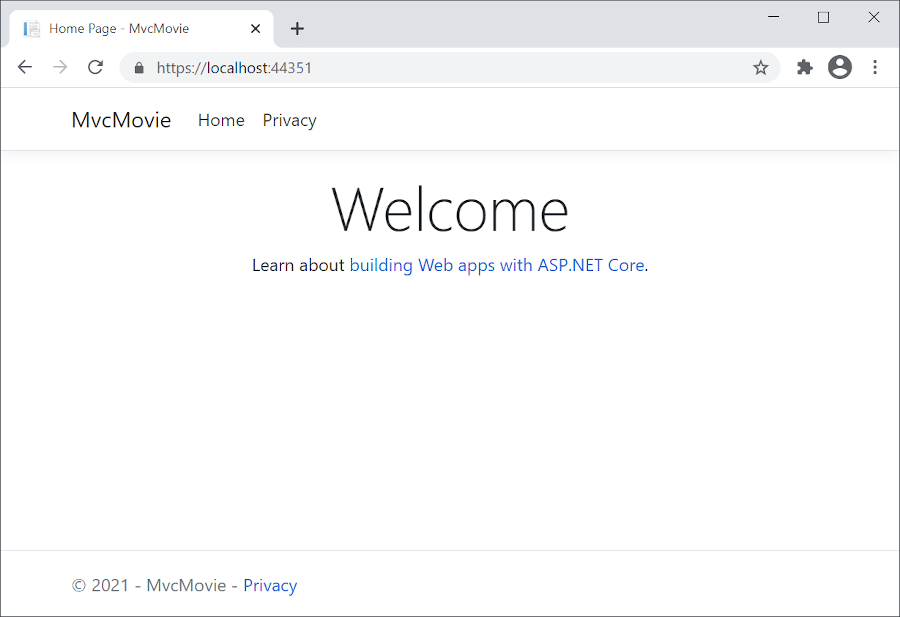
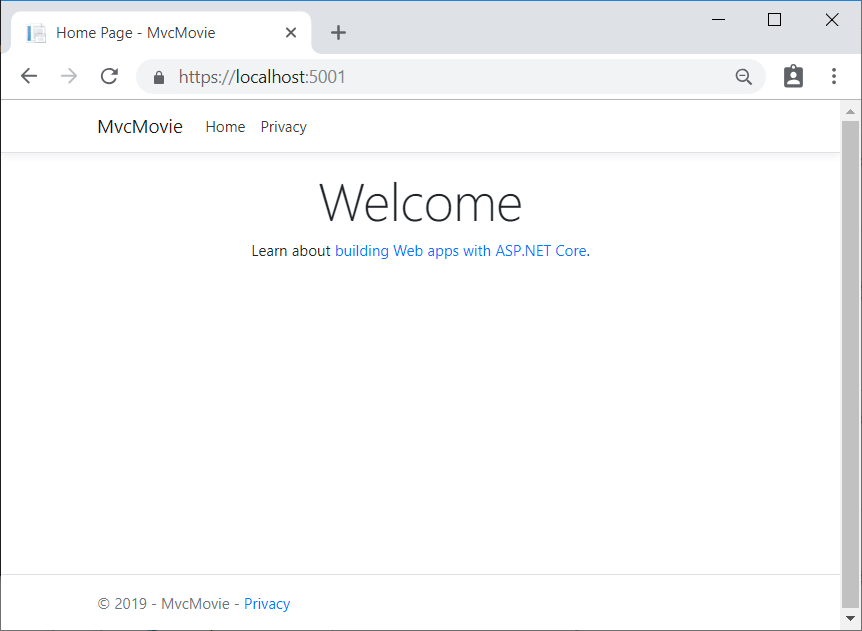
Na poniższej ilustracji przedstawiono aplikację:

- Zamknij okno przeglądarki. Program Visual Studio zatrzyma aplikację.
- w programie Visual Studio
- Visual Studio Code
Pomoc programu Visual Studio
W następnym samouczku z tej serii dowiesz się więcej na temat wzorca MVC i zacznij pisać kod.
W tym samouczku przedstawiono ASP.NET Core MVC web development z kontrolerami i widokami. Jeśli dopiero zaczynasz przygodę z tworzeniem aplikacji internetowych w ASP.NET Core, rozważ wersję Razor Stron tego samouczka, która zapewnia łatwiejszy punkt wyjścia. Zobacz Wybieranie interfejsu użytkownika ASP.NET Core, który porównuje Razor strony, MVC i Blazor na potrzeby tworzenia interfejsu użytkownika.
Jest to pierwszy samouczek serii, który uczy ASP.NET Core MVC web development z kontrolerami i widokami.
Na końcu serii będziesz mieć aplikację, która zarządza danymi filmowymi i wyświetla je. Nauczysz się, jak:
- Utwórz aplikację internetową.
- Dodawanie i tworzenie szkieletu modelu.
- Praca z bazą danych.
- Dodaj wyszukiwanie i walidację.
Wyświetl lub pobierz przykładowy kod (jak pobrać).
Prerequisites
- w programie Visual Studio
- Visual Studio Code
Program Visual Studio 2022 z pakietem roboczym ASP.NET i tworzeniem aplikacji sieciowych.

Tworzenie aplikacji internetowej
- w programie Visual Studio
- Visual Studio Code
- Uruchom program Visual Studio i wybierz pozycję Utwórz nowy projekt.
- W oknie dialogowym Tworzenie nowego projektu wybierz pozycję ASP.NET Core Web App (Model-View-Controller)>Dalej.
- W oknie dialogowym Konfigurowanie nowego projektu :
- Wprowadź
MvcMoviedla Nazwa projektu. Ważne jest, aby nazwać projekt MvcFilm. Przy kopiowaniu kodu, wielkość liter musi być zgodna z każdymnamespace. - Lokalizację projektu można ustawić na dowolne miejsce.
- Wprowadź
- Wybierz Dalej.
- W oknie dialogowym Dodatkowe informacje :
- Wybierz pozycję .NET 8.0 (obsługa długoterminowa).
- Sprawdź, czy nie używaj instrukcji najwyższego poziomu jest niezaznaczone.
- Wybierz Utwórz.

Aby uzyskać więcej informacji, w tym alternatywne podejścia do tworzenia projektu, zobacz Tworzenie nowego projektu w programie Visual Studio.
Program Visual Studio używa domyślnego szablonu projektu dla utworzonego projektu MVC. Utworzony projekt:
- To działająca aplikacja.
- Jest podstawowym projektem startowym.
Uruchom aplikację
- w programie Visual Studio
- Visual Studio Code
Naciśnij Ctrl+F5 , aby uruchomić aplikację bez debugera.
Program Visual Studio wyświetla następujące okno dialogowe, gdy projekt nie jest jeszcze skonfigurowany do używania protokołu SSL:

Wybierz pozycję Tak , jeśli ufasz certyfikatowi SSL usług IIS Express.
Zostanie wyświetlone następujące okno dialogowe:

Wybierz pozycję Tak, jeśli wyrażasz zgodę na zaufanie certyfikatowi programistycznemu.
Aby uzyskać informacje na temat zaufania do przeglądarki Firefox, zobacz Błąd certyfikatu przeglądarki Firefox SEC_ERROR_INADEQUATE_KEY_USAGE.
Program Visual Studio uruchamia aplikację i otwiera domyślną przeglądarkę.
Na pasku adresowym jest wyświetlane localhost:<port#>, a nie na przykład example.com. Standardowa nazwa hosta komputera lokalnego to localhost. Podczas tworzenia projektu internetowego w programie Visual Studio dla serwera internetowego jest używany losowy port.
Uruchamianie aplikacji bez debugowania przez naciśnięcie Ctrl+F5 umożliwia:
- Wprowadź zmiany w kodzie.
- Zapisz plik.
- Szybkie odświeżanie przeglądarki i wyświetlanie zmian w kodzie.
Można uruchomić aplikację w trybie debugowania lub bez debugowania z menu Debug.

Aplikację można debugować, wybierając przycisk https na pasku narzędzi:

Na poniższej ilustracji przedstawiono aplikację:

- Zamknij okno przeglądarki. Program Visual Studio zatrzyma aplikację.
- w programie Visual Studio
- Visual Studio Code
- Visual Studio dla komputerów Mac
Pomoc programu Visual Studio
W następnym samouczku z tej serii dowiesz się więcej na temat wzorca MVC i zacznij pisać kod.
W tym samouczku przedstawiono ASP.NET Core MVC web development z kontrolerami i widokami. Jeśli dopiero zaczynasz przygodę z tworzeniem aplikacji internetowych w ASP.NET Core, rozważ wersję Razor Stron tego samouczka, która zapewnia łatwiejszy punkt wyjścia. Zobacz Wybieranie interfejsu użytkownika ASP.NET Core, który porównuje Razor strony, MVC i Blazor na potrzeby tworzenia interfejsu użytkownika.
Jest to pierwszy samouczek serii, który uczy ASP.NET Core MVC web development z kontrolerami i widokami.
Na końcu serii będziesz mieć aplikację, która zarządza danymi filmowymi i wyświetla je. Nauczysz się, jak:
- Utwórz aplikację internetową.
- Dodawanie i tworzenie szkieletu modelu.
- Praca z bazą danych.
- Dodaj wyszukiwanie i walidację.
Wyświetl lub pobierz przykładowy kod (jak pobrać).
Prerequisites
- w programie Visual Studio
- Visual Studio Code
- Visual Studio dla komputerów Mac
Program Visual Studio 2022 z pakietem roboczym ASP.NET i tworzeniem aplikacji sieciowych.

Tworzenie aplikacji internetowej
- w programie Visual Studio
- Visual Studio Code
- Visual Studio dla komputerów Mac
- Uruchom program Visual Studio i wybierz pozycję Utwórz nowy projekt.
- W oknie dialogowym Tworzenie nowego projektu wybierz pozycję ASP.NET Core Web App (Model-View-Controller)>Dalej.
- W oknie dialogowym Konfigurowanie nowego projektu :
- Wprowadź
MvcMoviedla Nazwa projektu. Ważne jest, aby nazwać projekt MvcFilm. Przy kopiowaniu kodu, wielkość liter musi być zgodna z każdymnamespace. - Lokalizację projektu można ustawić na dowolne miejsce.
- Wprowadź
- Wybierz Dalej.
- W oknie dialogowym Dodatkowe informacje :
- Wybierz pozycję .NET 7.0.
- Sprawdź, czy nie używaj instrukcji najwyższego poziomu jest niezaznaczone.
- Wybierz Utwórz.

Aby uzyskać więcej informacji, w tym alternatywne podejścia do tworzenia projektu, zobacz Tworzenie nowego projektu w programie Visual Studio.
Program Visual Studio używa domyślnego szablonu projektu dla utworzonego projektu MVC. Utworzony projekt:
- To działająca aplikacja.
- Jest podstawowym projektem startowym.
Uruchom aplikację
- w programie Visual Studio
- Visual Studio Code
- Visual Studio dla komputerów Mac
- Naciśnij Ctrl+F5, aby uruchomić aplikację bez debugera. Program Visual Studio wyświetla następujące okno dialogowe, gdy projekt nie jest jeszcze skonfigurowany do używania protokołu SSL:
 Wybierz Tak, jeśli ufasz certyfikatowi SSL IIS Express. Zostanie wyświetlone następujące okno dialogowe:
Wybierz Tak, jeśli ufasz certyfikatowi SSL IIS Express. Zostanie wyświetlone następujące okno dialogowe: Wybierz Tak, jeśli zgadzasz się ufać certyfikatowi programistycznemu. Aby uzyskać informacje na temat zaufania przeglądarce Firefox, zobacz błąd certyfikatu przeglądarki Firefox SEC_ERROR_INADEQUATE_KEY_USAGE.
Wybierz Tak, jeśli zgadzasz się ufać certyfikatowi programistycznemu. Aby uzyskać informacje na temat zaufania przeglądarce Firefox, zobacz błąd certyfikatu przeglądarki Firefox SEC_ERROR_INADEQUATE_KEY_USAGE.
Program Visual Studio uruchamia aplikację i otwiera domyślną przeglądarkę.
Na pasku adresowym jest wyświetlane localhost:<port#>, a nie na przykład example.com. Standardowa nazwa hosta komputera lokalnego to localhost. Podczas tworzenia projektu internetowego w programie Visual Studio dla serwera internetowego jest używany losowy port.
Uruchamianie aplikacji bez debugowania przez naciśnięcie Ctrl+F5 umożliwia:
- Wprowadź zmiany w kodzie.
- Zapisz plik.
- Szybkie odświeżanie przeglądarki i wyświetlanie zmian w kodzie.
Można uruchomić aplikację w trybie debugowania lub bez debugowania z menu Debug.

Aplikację można debugować, wybierając przycisk https na pasku narzędzi:

Na poniższej ilustracji przedstawiono aplikację:

- Zamknij okno przeglądarki. Program Visual Studio zatrzyma aplikację.
- w programie Visual Studio
- Visual Studio Code
- Visual Studio dla komputerów Mac
Pomoc programu Visual Studio
W następnym samouczku z tej serii dowiesz się więcej na temat wzorca MVC i zacznij pisać kod.
W tym samouczku przedstawiono ASP.NET Core MVC web development z kontrolerami i widokami. Jeśli dopiero zaczynasz przygodę z tworzeniem aplikacji internetowych w ASP.NET Core, rozważ wersję Razor Stron tego samouczka, która zapewnia łatwiejszy punkt wyjścia. Zobacz Wybieranie interfejsu użytkownika ASP.NET Core, który porównuje Razor strony, MVC i Blazor na potrzeby tworzenia interfejsu użytkownika.
Jest to pierwszy samouczek serii, który uczy ASP.NET Core MVC web development z kontrolerami i widokami.
Na końcu serii będziesz mieć aplikację, która zarządza danymi filmowymi i wyświetla je. Nauczysz się, jak:
- Utwórz aplikację internetową.
- Dodawanie i tworzenie szkieletu modelu.
- Praca z bazą danych.
- Dodaj wyszukiwanie i walidację.
Wyświetl lub pobierz przykładowy kod (jak pobrać).
Prerequisites
- w programie Visual Studio
- Visual Studio Code
- Visual Studio dla komputerów Mac
- Program Visual Studio 2022 z pakietem roboczym ASP.NET i tworzeniem aplikacji sieciowych.
- SDK .NET 6
Tworzenie aplikacji internetowej
- w programie Visual Studio
- Visual Studio Code
- Visual Studio dla komputerów Mac
- Uruchom program Visual Studio i wybierz pozycję Utwórz nowy projekt.
- W oknie dialogowym Tworzenie nowego projektu wybierz pozycję ASP.NET Core Web App (Model-View-Controller)>Dalej.
- W oknie dialogowym Konfigurowanie nowego projektu wprowadź wartość
MvcMoview polu Nazwa projektu. Ważne jest, aby nazwać projekt MvcFilm. Przy kopiowaniu kodu, wielkość liter musi być zgodna z każdymnamespace. - Wybierz Dalej.
- W oknie dialogowym Dodatkowe informacje wybierz pozycję .NET 6.0 (obsługa długoterminowa).
- Wybierz Utwórz.

Aby uzyskać alternatywne podejścia do tworzenia projektu, zobacz Tworzenie nowego projektu w programie Visual Studio.
Program Visual Studio używa domyślnego szablonu projektu dla utworzonego projektu MVC. Utworzony projekt:
- To działająca aplikacja.
- Jest podstawowym projektem startowym.
Uruchom aplikację
- w programie Visual Studio
- Visual Studio Code
- Visual Studio dla komputerów Mac
Naciśnij Ctrl+F5, aby uruchomić aplikację bez debugera.
Program Visual Studio wyświetla następujące okno dialogowe, gdy projekt nie jest jeszcze skonfigurowany do używania protokołu SSL:

Wybierz pozycję Tak , jeśli ufasz certyfikatowi SSL usług IIS Express.
Zostanie wyświetlone następujące okno dialogowe:

Wybierz pozycję Tak, jeśli wyrażasz zgodę na zaufanie certyfikatowi programistycznemu.
Aby uzyskać informacje na temat zaufania do przeglądarki Firefox, zobacz Błąd certyfikatu przeglądarki Firefox SEC_ERROR_INADEQUATE_KEY_USAGE.
Program Visual Studio uruchamia aplikację i otwiera domyślną przeglądarkę.
Na pasku adresowym jest wyświetlane localhost:<port#>, a nie na przykład example.com. Standardowa nazwa hosta komputera lokalnego to localhost. Podczas tworzenia projektu internetowego w programie Visual Studio dla serwera internetowego jest używany losowy port.
Uruchamianie aplikacji bez debugowania przez wybranie Ctrl+F5 umożliwia:
- Wprowadź zmiany w kodzie.
- Zapisz plik.
- Szybkie odświeżanie przeglądarki i wyświetlanie zmian w kodzie.
Można uruchomić aplikację w trybie debugowania lub bez debugowania z menu Debug.

Aplikację można debugować, wybierając przycisk MvcFilm na pasku narzędzi:

Na poniższej ilustracji przedstawiono aplikację:

- w programie Visual Studio
- Visual Studio Code
- Visual Studio dla komputerów Mac
Pomoc programu Visual Studio
W następnym samouczku z tej serii dowiesz się więcej na temat wzorca MVC i zacznij pisać kod.
W tym samouczku przedstawiono ASP.NET Core MVC web development z kontrolerami i widokami. Jeśli dopiero zaczynasz przygodę z tworzeniem aplikacji internetowych w ASP.NET Core, rozważ wersję Razor Stron tego samouczka, która zapewnia łatwiejszy punkt wyjścia. Zobacz Wybieranie interfejsu użytkownika ASP.NET Core, który porównuje Razor strony, MVC i Blazor na potrzeby tworzenia interfejsu użytkownika.
Jest to pierwszy samouczek serii, który uczy ASP.NET Core MVC web development z kontrolerami i widokami.
Na końcu serii będziesz mieć aplikację, która zarządza danymi filmowymi i wyświetla je. Nauczysz się, jak:
- Utwórz aplikację internetową.
- Dodawanie i tworzenie szkieletu modelu.
- Praca z bazą danych.
- Dodaj wyszukiwanie i walidację.
Wyświetl lub pobierz przykładowy kod (jak pobrać).
Prerequisites
- w programie Visual Studio
- Visual Studio Code
- Visual Studio dla komputerów Mac
- Program Visual Studio 2019 w wersji 16.8 lub nowszej z obszarem roboczym ASP.NET i tworzenie aplikacji webowych
- Zestaw SDK platformy .NET 5
Tworzenie aplikacji internetowej
- w programie Visual Studio
- Visual Studio Code
- Visual Studio dla komputerów Mac
- Uruchom program Visual Studio i wybierz pozycję Utwórz nowy projekt.
- W oknie dialogowym Tworzenie nowego projektu wybierz pozycję ASP.NET Core Web Application>Next (Dalej).
- W oknie dialogowym Konfigurowanie nowego projektu wprowadź wartość
MvcMoview polu Nazwa projektu. Ważne jest, aby nazwać projekt MvcFilm. Wielkość liter musi być zgodna z poszczególnyminamespacedopasowaniami podczas kopiowania kodu. - Wybierz Utwórz.
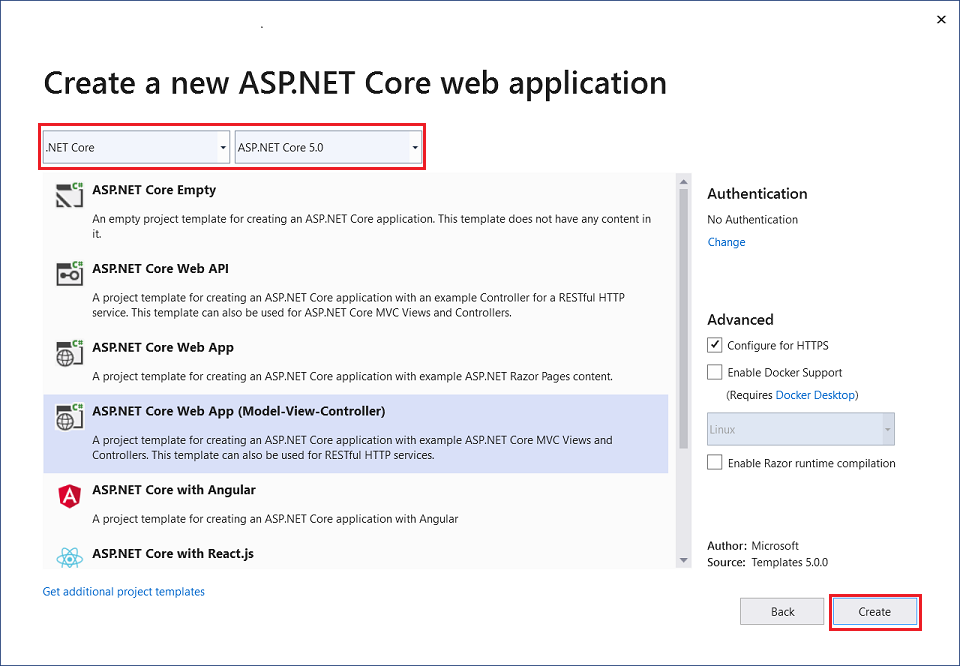
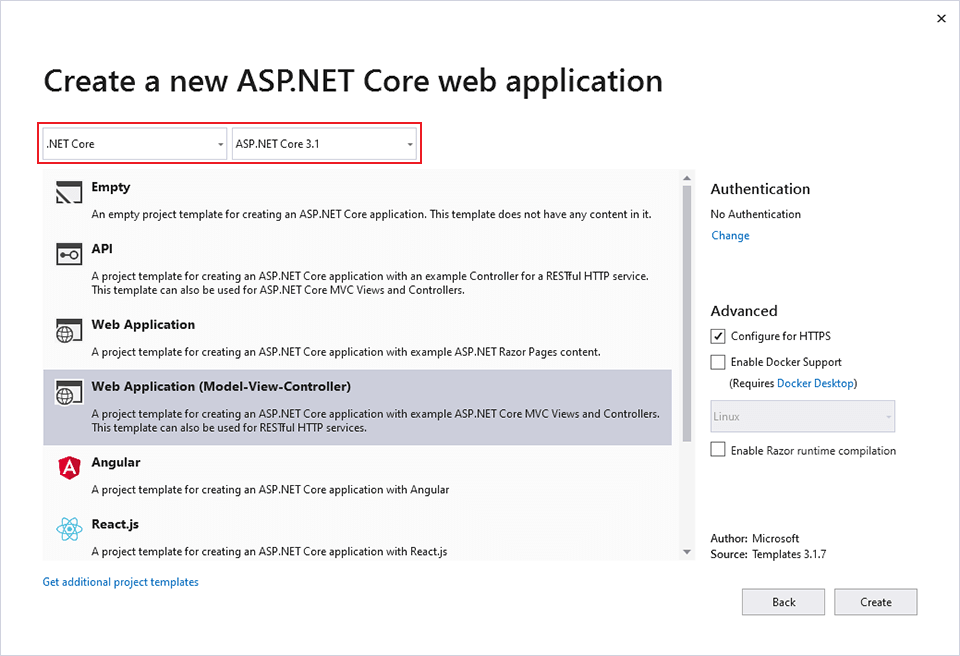
- W oknie dialogowym Tworzenie nowej aplikacji internetowej platformy ASP.NET Core wybierz pozycję:
- Platforma .NET Core i ASP.NET Core 5.0 w menu rozwijanych.
- ASP.NET Core Web App (model-View-Controller).
- Create.

Aby uzyskać alternatywne podejścia do tworzenia projektu, zobacz Tworzenie nowego projektu w programie Visual Studio.
Program Visual Studio użył domyślnego szablonu projektu dla utworzonego projektu MVC. Utworzony projekt:
- To działająca aplikacja.
- Jest podstawowym projektem startowym.
Uruchom aplikację
- w programie Visual Studio
- Visual Studio Code
- Visual Studio dla komputerów Mac
Naciśnij Ctrl+F5, aby uruchomić aplikację bez debugera.
Program Visual Studio wyświetla następujące okno dialogowe, gdy projekt nie jest jeszcze skonfigurowany do używania protokołu SSL:

Wybierz pozycję Tak , jeśli ufasz certyfikatowi SSL usług IIS Express.
Zostanie wyświetlone następujące okno dialogowe:

Wybierz pozycję Tak, jeśli wyrażasz zgodę na zaufanie certyfikatowi programistycznemu.
Aby uzyskać informacje na temat zaufania do przeglądarki Firefox, zobacz Błąd certyfikatu przeglądarki Firefox SEC_ERROR_INADEQUATE_KEY_USAGE.
Visual Studio:
- Uruchamia program IIS Express.
- Uruchamia aplikację.
Na pasku adresowym jest wyświetlane
localhost:port#, a nie na przykładexample.com. Standardowa nazwa hosta komputera lokalnego tolocalhost. Podczas tworzenia projektu internetowego w programie Visual Studio dla serwera internetowego jest używany losowy port.
Uruchamianie aplikacji bez debugowania przez wybranie Ctrl+F5 umożliwia:
- Wprowadź zmiany w kodzie.
- Zapisz plik.
- Szybkie odświeżanie przeglądarki i wyświetlanie zmian w kodzie.
Aplikację można uruchomić w trybie debug lub trybie bez debugowania z elementu menu Debug:

Aplikację można debugować, wybierając przycisk IIS Express

Na poniższej ilustracji przedstawiono aplikację:

- w programie Visual Studio
- Visual Studio Code
- Visual Studio dla komputerów Mac
Pomoc programu Visual Studio
W następnej części tego samouczka dowiesz się więcej na temat wzorca MVC i zacznij pisać kod.
W tym samouczku przedstawiono ASP.NET Core MVC web development z kontrolerami i widokami. Jeśli dopiero zaczynasz przygodę z tworzeniem aplikacji internetowych w ASP.NET Core, rozważ wersję Razor Stron tego samouczka, która zapewnia łatwiejszy punkt wyjścia. Zobacz Wybieranie interfejsu użytkownika ASP.NET Core, który porównuje Razor strony, MVC i Blazor na potrzeby tworzenia interfejsu użytkownika.
Jest to pierwszy samouczek serii, który uczy ASP.NET Core MVC web development z kontrolerami i widokami.
Na końcu serii będziesz mieć aplikację, która zarządza danymi filmowymi i wyświetla je. Nauczysz się, jak:
- Utwórz aplikację internetową.
- Dodawanie i tworzenie szkieletu modelu.
- Praca z bazą danych.
- Dodaj wyszukiwanie i walidację.
Wyświetl lub pobierz przykładowy kod (jak pobrać).
Prerequisites
- w programie Visual Studio
- Visual Studio Code
- Visual Studio dla komputerów Mac
- Visual Studio 2019 w wersji 16.4 lub nowszej z obciążeniem roboczym ASP.NET i tworzenie aplikacji internetowych
- Zestaw SDK platformy .NET Core 3.1
Tworzenie aplikacji internetowej
- w programie Visual Studio
- Visual Studio Code
- Visual Studio dla komputerów Mac
W programie Visual Studio wybierz pozycję Utwórz nowy projekt.
Wybierz ASP.NET Core Web Application>Next.

Nadaj projektowi nazwę MvcFilm i wybierz pozycję Utwórz. Ważne jest, aby nazwać projekt MvcFilm , więc podczas kopiowania kodu przestrzeń nazw będzie zgodna.

Wybierz pozycję Aplikacja internetowa(model-View-Controller). Z pól rozwijanych wybierz pozycję .NET Core i ASP.NET Core 3.1, a następnie wybierz pozycję Utwórz.

Program Visual Studio użył domyślnego szablonu projektu dla utworzonego projektu MVC. Utworzony projekt:
- To działająca aplikacja.
- Jest podstawowym projektem startowym.
Uruchom aplikację
- w programie Visual Studio
- Visual Studio Code
- Visual Studio dla komputerów Mac
Naciśnij Ctrl+F5, aby uruchomić aplikację bez debugowania.
Program Visual Studio wyświetla następujące okno dialogowe, gdy projekt nie jest jeszcze skonfigurowany do używania protokołu SSL:

Wybierz pozycję Tak , jeśli ufasz certyfikatowi SSL usług IIS Express.
Zostanie wyświetlone następujące okno dialogowe:

Wybierz pozycję Tak, jeśli wyrażasz zgodę na zaufanie certyfikatowi programistycznemu.
Aby uzyskać informacje na temat zaufania do przeglądarki Firefox, zobacz Błąd certyfikatu przeglądarki Firefox SEC_ERROR_INADEQUATE_KEY_USAGE.
Visual Studio:
- Uruchamia program IIS Express.
- Uruchamia aplikację.
Na pasku adresowym jest wyświetlane
localhost:port#, a nie na przykładexample.com. Standardowa nazwa hosta komputera lokalnego tolocalhost. Podczas tworzenia projektu internetowego w programie Visual Studio dla serwera internetowego jest używany losowy port.
Uruchamianie aplikacji bez debugowania przez wybranie Ctrl+F5 umożliwia:
- Wprowadź zmiany w kodzie.
- Zapisz plik.
- Szybkie odświeżanie przeglądarki i wyświetlanie zmian w kodzie.
Aplikację można uruchomić w trybie debug lub trybie bez debugowania z elementu menu Debug:

Aplikację można debugować, wybierając przycisk IIS Express

Na poniższej ilustracji przedstawiono aplikację:

- w programie Visual Studio
- Visual Studio Code
- Visual Studio dla komputerów Mac
Pomoc programu Visual Studio
W następnej części tego samouczka dowiesz się więcej na temat wzorca MVC i zacznij pisać kod.
ASP.NET Core