Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
Autor : Rick Anderson
Uwaga
Zaktualizowana wersja tego samouczka jest dostępna tutaj przy użyciu najnowszej wersji programu Visual Studio. W nowym samouczku jest używany ASP.NET Core MVC, który oferuje wiele ulepszeń w tym samouczku.
W tym samouczku przedstawiono ASP.NET Core MVC z kontrolerami i widokami. Platforma Razor Pages to nowa alternatywa w ASP.NET Core, oparty na stronach model programowania, który ułatwia tworzenie internetowego interfejsu użytkownika i jest bardziej produktywne. Zalecamy wypróbowanie samouczka razor Pages przed wersją MVC. Samouczek razor Pages:
- Jest łatwiejsze do naśladowania.
- Obejmuje więcej funkcji.
- Jest preferowanym podejściem do tworzenia nowych aplikacji.
W tej sekcji utworzysz nową MoviesController klasę i napiszesz kod, który pobiera dane filmu i wyświetla je w przeglądarce przy użyciu szablonu widoku.
Skompiluj aplikację przed przejściem do następnego kroku. Jeśli nie skompilujesz aplikacji, wystąpi błąd podczas dodawania kontrolera.
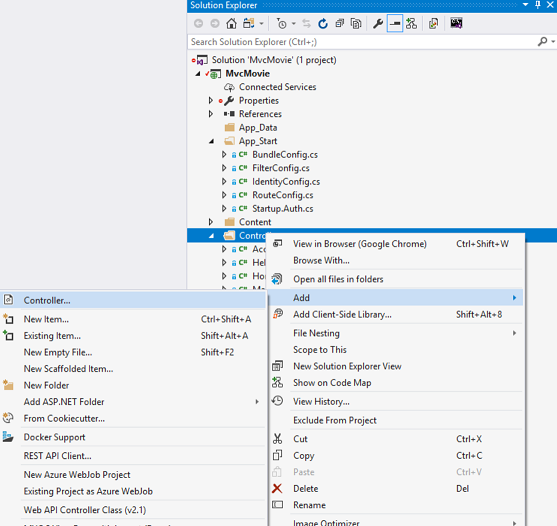
W Eksplorator rozwiązań kliknij prawym przyciskiem myszy folder Controllers, a następnie kliknij polecenie Dodaj, a następnie pozycję Kontroler.

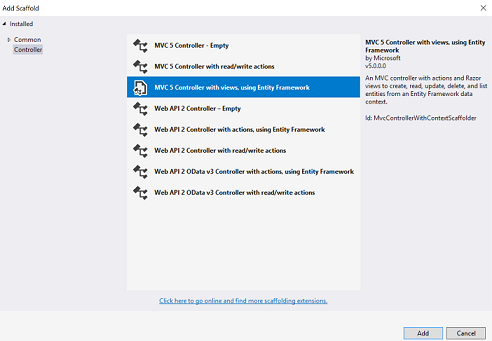
W oknie dialogowym Dodawanie szkieletu kliknij pozycję Kontroler MVC 5 z widokami, przy użyciu programu Entity Framework, a następnie kliknij przycisk Dodaj.

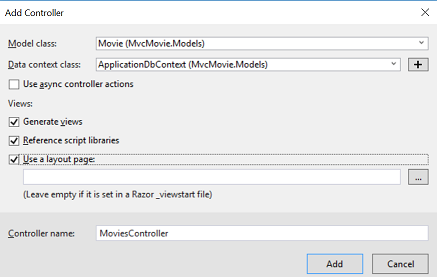
Wybierz pozycję Movie (MvcModel.Models) dla klasy Model.
Wybierz pozycję MovieDBContext (MvcText.Models) dla klasy kontekstu danych.
W polu Nazwa kontrolera wprowadź wartość MoviesController.
Na poniższej ilustracji przedstawiono ukończone okno dialogowe.

Kliknij pozycję Dodaj. (Jeśli wystąpi błąd, prawdopodobnie nie skompilujesz aplikacji przed rozpoczęciem dodawania kontrolera). Program Visual Studio tworzy następujące pliki i foldery:
- Plik MoviesController.cs w folderze Controllers.
- Folder Views\Movies .
- Create.cshtml, Delete.cshtml, Details.cshtml, Edit.cshtml i Index.cshtml w nowym folderze Views\Movies .
Program Visual Studio automatycznie utworzył metody akcji CRUD (tworzenie, odczytywanie, aktualizowanie i usuwanie) oraz widoki (automatyczne tworzenie metod i widoków akcji CRUD jest nazywane tworzeniem szkieletów). Masz teraz w pełni funkcjonalną aplikację internetową, która umożliwia tworzenie, wyświetlanie listy, edytowanie i usuwanie wpisów filmu.
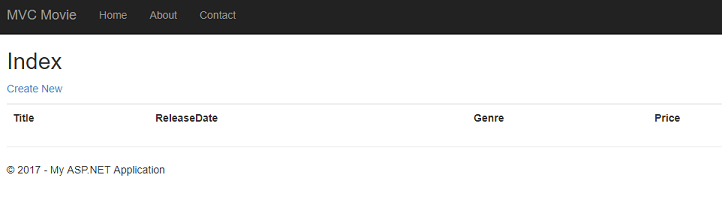
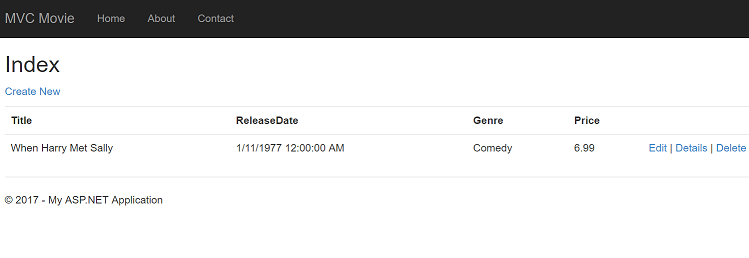
Uruchom aplikację i kliknij link FILM MVC (lub przejdź do Movies kontrolera, dołączając /Movies do adresu URL na pasku adresu przeglądarki). Ponieważ aplikacja korzysta z domyślnego routingu (zdefiniowanego w pliku App_Start\RouteConfig.cs ), żądanie http://localhost:xxxxx/Movies przeglądarki jest kierowane do domyślnej IndexMovies metody akcji kontrolera. Innymi słowy żądanie http://localhost:xxxxx/Movies przeglądarki jest w rzeczywistości takie samo jak żądanie http://localhost:xxxxx/Movies/Indexprzeglądarki . Wynik jest pustą listą filmów, ponieważ jeszcze ich nie dodano.

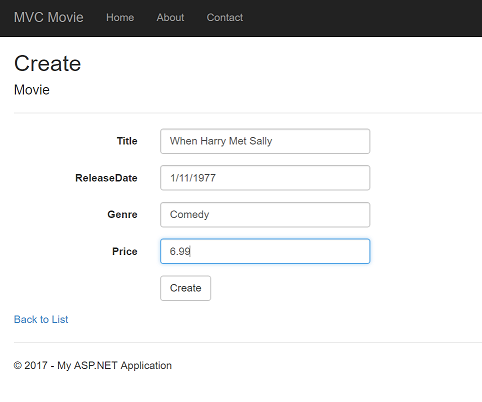
Tworzenie filmu
Wybierz link Utwórz nowy . Wprowadź szczegóły dotyczące filmu, a następnie kliknij przycisk Utwórz .

Uwaga
W polu Cena może nie być możliwe wprowadzenie punktów dziesiętnych lub przecinków. Aby obsługiwać walidację jQuery dla ustawień regionalnych innych niż angielski, które używają przecinka (",") dla punktu dziesiętnego i formatów dat innych niż US-English, należy uwzględnić globalize.js i określone kultury/pliki globalize.cultures.js (z https://github.com/jquery/globalize ) i JavaScript do użycia .Globalize.parseFloat Pokażę, jak to zrobić w następnym samouczku. Na razie wystarczy wprowadzić liczby całkowite, takie jak 10.
Kliknięcie przycisku Utwórz powoduje opublikowanie formularza na serwerze, na którym informacje o filmie są zapisywane w bazie danych. Następnie nastąpi przekierowanie do adresu URL /Movies , w którym na liście będzie widoczny nowo utworzony film.

Utwórz jeszcze kilka wpisów filmu. Wypróbuj linki Edytuj, Szczegóły i Usuń , które są funkcjonalne.
Badanie wygenerowanego kodu
Otwórz plik Controllers\MoviesController.cs i sprawdź wygenerowaną Index metodę. Poniżej przedstawiono część kontrolera filmu z Index metodą .
public class MoviesController : Controller
{
private MovieDBContext db = new MovieDBContext();
// GET: /Movies/
public ActionResult Index()
{
return View(db.Movies.ToList());
}
Żądanie do Movies kontrolera zwraca wszystkie wpisy w Movies tabeli, a następnie przekazuje wyniki do Index widoku. Poniższy wiersz z MoviesController klasy tworzy wystąpienie kontekstu bazy danych filmu, zgodnie z wcześniejszym opisem. Kontekst bazy danych filmów umożliwia wykonywanie zapytań, edytowanie i usuwanie filmów.
private MovieDBContext db = new MovieDBContext();
Silnie typizowane modele i @model słowo kluczowe
Wcześniej w tym samouczku pokazano, jak kontroler może przekazywać dane lub obiekty do szablonu widoku przy użyciu ViewBag obiektu . Jest ViewBag to obiekt dynamiczny, który zapewnia wygodny, opóźniony sposób przekazywania informacji do widoku.
MvC zapewnia również możliwość przekazywania silnie typiowanych obiektów do szablonu widoku. To silnie typizowane podejście umożliwia lepsze sprawdzanie czasu kompilacji kodu i bogatszą funkcję IntelliSense w edytorze programu Visual Studio. Mechanizm tworzenia szkieletów w programie Visual Studio używał tego podejścia (czyli przekazywania silnie typizowanego modelu) z szablonami MoviesController klas i widoków podczas tworzenia metod i widoków.
W pliku Controllers\MoviesController.cs sprawdź wygenerowaną Details metodę. Poniżej Details przedstawiono metodę .
public ActionResult Details(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
Movie movie = db.Movies.Find(id);
if (movie == null)
{
return HttpNotFound();
}
return View(movie);
}
Parametr id jest zwykle przekazywany jako dane trasy, na przykład http://localhost:1234/movies/details/1 ustawi kontroler na kontroler filmu, akcję na details i wartość id 1. Identyfikator można również przekazać za pomocą ciągu zapytania w następujący sposób:
http://localhost:1234/movies/details?id=1
Jeśli element Movie zostanie znaleziony, wystąpienie Movie modelu zostanie przekazane do Details widoku:
return View(movie);
Sprawdź zawartość pliku Views\Movies\Details.cshtml :
@model MvcMovie.Models.Movie
@{
ViewBag.Title = "Details";
}
<h2>Details</h2>
<div>
<h4>Movie</h4>
<hr />
<dl class="dl-horizontal">
<dt>
@Html.DisplayNameFor(model => model.Title)
</dt>
@*Markup omitted for clarity.*@
</dl>
</div>
<p>
@Html.ActionLink("Edit", "Edit", new { id = Model.ID }) |
@Html.ActionLink("Back to List", "Index")
</p>
Dołączając instrukcję @model w górnej części pliku szablonu widoku, można określić typ obiektu, którego oczekuje widok. Po utworzeniu kontrolera filmu program Visual Studio automatycznie uwzględnił następującą @model instrukcję w górnej części pliku Details.cshtml :
@model MvcMovie.Models.Movie
Ta @model dyrektywa umożliwia dostęp do filmu, który kontroler przekazany do widoku przy użyciu Model obiektu, który jest silnie typizowane. Na przykład w szablonie Details.cshtml kod przekazuje każde pole filmu do obiektów DisplayNameFor i DisplayFor HTML Helpers z silnie typizowanego Model obiektu. Metody Create i Edit i szablony widoków również przekazują obiekt modelu filmu.
Sprawdź szablon widoku Index.cshtml i metodę Index w pliku MoviesController.cs . Zwróć uwagę, że kod tworzy obiekt, gdy wywołuje View metodę List pomocnika w metodzie Index akcji. Następnie kod przekazuje tę Movies listę z Index metody akcji do widoku:
public ActionResult Index()
{
return View(db.Movies.ToList());
}
Po utworzeniu kontrolera filmu program Visual Studio automatycznie uwzględnił następującą @model instrukcję w górnej części pliku Index.cshtml :
@model IEnumerable<MvcMovie.Models.Movie>
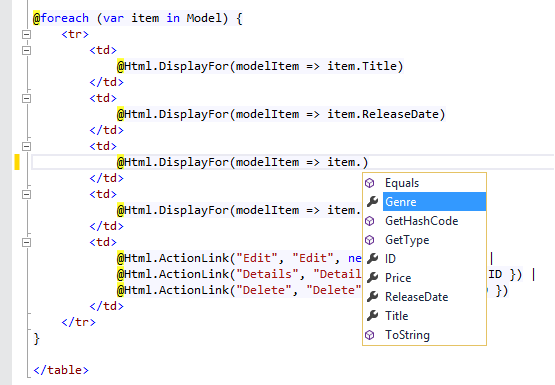
Ta @model dyrektywa umożliwia dostęp do listy filmów, które kontroler przekazał do widoku przy użyciu obiektu silnie typizowanego Model . Na przykład w szablonie Index.cshtml kod przechodzi przez filmy, wykonując instrukcję foreach dla silnie typizowanego Model obiektu:
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.Title)
</td>
<td>
@Html.DisplayFor(modelItem => item.ReleaseDate)
</td>
<td>
@Html.DisplayFor(modelItem => item.Genre)
</td>
<td>
@Html.DisplayFor(modelItem => item.Price)
</td>
<th>
@Html.DisplayFor(modelItem => item.Rating)
</th>
<td>
@Html.ActionLink("Edit", "Edit", new { id=item.ID }) |
@Html.ActionLink("Details", "Details", new { id=item.ID }) |
@Html.ActionLink("Delete", "Delete", new { id=item.ID })
</td>
</tr>
}
Model Ponieważ obiekt jest silnie typowany (jako IEnumerable<Movie> obiekt), każdy item obiekt w pętli jest wpisany jako Movie. Między innymi oznacza to, że można sprawdzić czas kompilacji kodu i pełną obsługę funkcji IntelliSense w edytorze kodu:

Praca z bazą danych LocalDB programu SQL Server
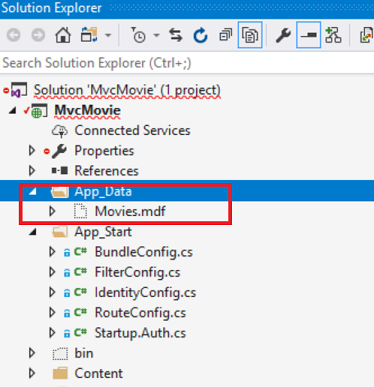
Program Entity Framework Code First wykrył, że parametry połączenia bazy danych, które zostały podane, wskazywały Movies na bazę danych, która jeszcze nie istnieje, więc kod Code First automatycznie utworzył bazę danych. Możesz sprawdzić, czy został on utworzony, wyszukując go w folderze App_Data . Jeśli nie widzisz pliku Movies.mdf, kliknij przycisk Pokaż wszystkie pliki na pasku narzędzi Eksplorator rozwiązań, kliknij przycisk Odśwież, a następnie rozwiń folder App_Data.

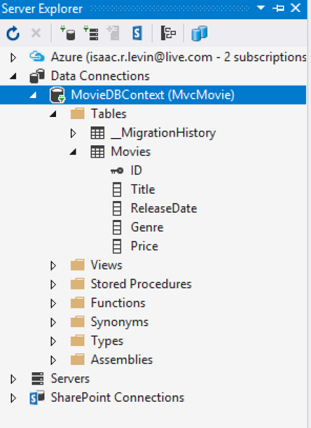
Kliknij dwukrotnie plik Movies.mdf , aby otworzyć EKSPLORATORA SERWERA, a następnie rozwiń folder Tables , aby wyświetlić tabelę Filmy. Zanotuj ikonę klucza obok pozycji IDENTYFIKATOR. Domyślnie program EF utworzy właściwość o nazwie ID klucza podstawowego. Aby uzyskać więcej informacji na temat platform EF i MVC, zobacz doskonały samouczek tom Dykstra dotyczący platform MVC i EF.

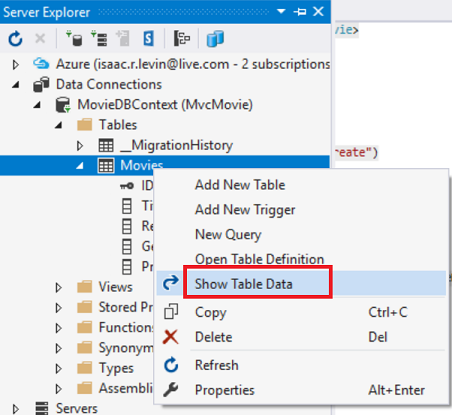
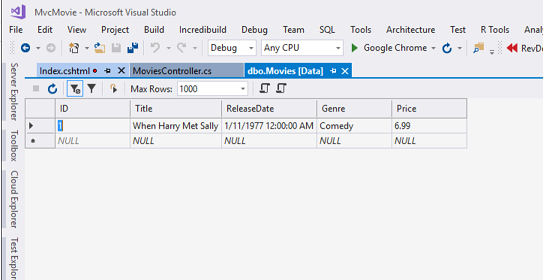
Kliknij prawym przyciskiem myszy tabelę Movies i wybierz polecenie Pokaż dane tabeli , aby wyświetlić utworzone dane.


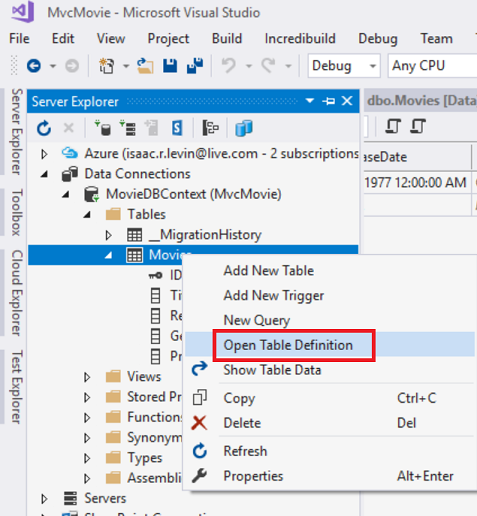
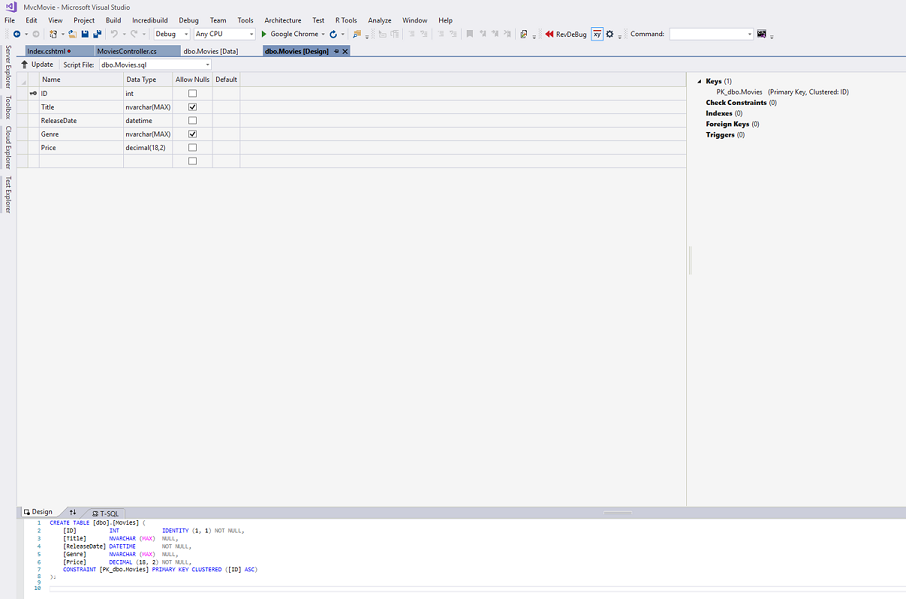
Kliknij prawym przyciskiem myszy tabelę Movies i wybierz polecenie Otwórz definicję tabeli , aby wyświetlić strukturę tabeli utworzoną przez program Entity Framework Code First.


Zwróć uwagę na sposób mapowania schematu Movies tabeli na utworzoną wcześniej klasę Movie . Program Entity Framework Code First automatycznie utworzył ten schemat na podstawie klasy Movie .
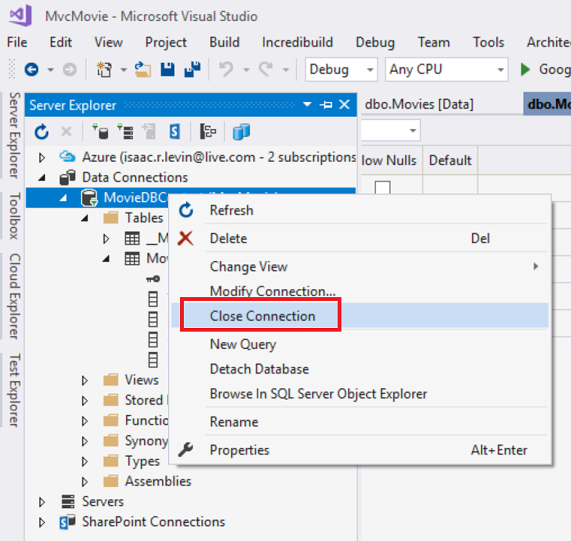
Po zakończeniu zamknij połączenie, klikając prawym przyciskiem myszy pozycję MovieDBContext i wybierając pozycję Zamknij połączenie. (Jeśli nie zamkniesz połączenia, może zostać wyświetlony błąd przy następnym uruchomieniu projektu).

Masz teraz bazę danych i strony do wyświetlania, edytowania, aktualizowania i usuwania danych. W następnym samouczku przeanalizujemy resztę kodu szkieletowego i dodamy metodę SearchIndex i SearchIndex widok, który umożliwia wyszukiwanie filmów w tej bazie danych. Aby uzyskać więcej informacji na temat korzystania z programu Entity Framework z mvC, zobacz Creating an Entity Framework Data Model for an ASP.NET MVC Application (Tworzenie modelu danych platformy Entity Framework dla aplikacji MVC ASP.NET).